Como adicionar facilmente um campo de código de cupom aos seus formulários WordPress
Publicados: 2023-08-21Você está procurando uma maneira fácil de adicionar um campo de código de cupom aos seus formulários WordPress?
Ao adicionar um campo de código de cupom em seus formulários, você pode oferecer descontos aos seus clientes e aumentar as vendas durante períodos de lentidão.
Neste artigo, mostraremos como adicionar facilmente um campo de código de cupom em seus formulários WordPress.

Por que adicionar cupons aos seus formulários WordPress?
Adicionar um campo de código de cupom aos formulários do seu site WordPress pode incentivar os usuários a comprar de você.
Por exemplo, se você tiver um formulário de pedido para o seu restaurante, adicionar um código de cupom para descontos pode ajudar a atrair novos clientes e incentivar compras repetidas.
Você também pode usar cupons para promover liquidações ou novos produtos em sua loja online, comemorar eventos ou recompensar clientes fiéis.
Além disso, você também pode usar um campo de código de cupom para criar uma lista de e-mail, oferecendo códigos de desconto aos clientes que se inscreverem como assinantes.
Dito isso, vamos ver como adicionar facilmente um campo de código de cupom em formulários WordPress.
Como adicionar campo de código de cupom em formulários WordPress
Você pode adicionar facilmente um campo de código de cupom em um formulário WordPress usando WPForms.
É o melhor plugin de formulário de contato para WordPress do mercado que vem com um construtor de arrastar e soltar e torna muito fácil criar qualquer tipo de formulário que você desejar.
Primeiro, você precisará instalar e ativar o plugin WPForms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Nota: WPForms também possui uma versão gratuita. No entanto, você precisará de um plano pago para desbloquear o complemento Cupons.
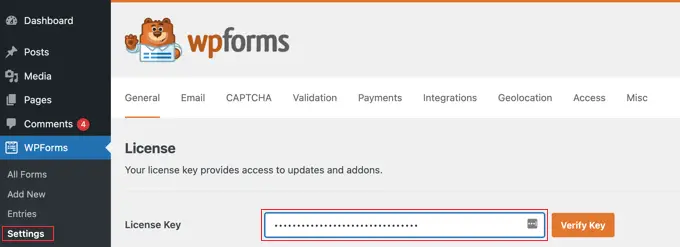
Após a ativação, você precisa ir para a página WPForms »Configurações na barra lateral de administração do WordPress e inserir sua chave de licença.
Você pode obter essas informações em sua conta no site WPForms.

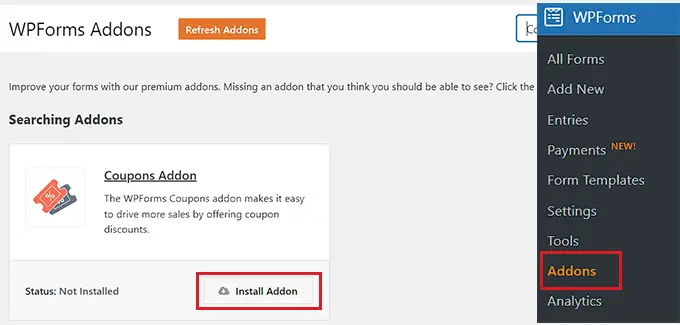
Em seguida, visite a página WPForms »Complementos no painel do WordPress e pesquise o complemento Cupons.
Depois de fazer isso, basta clicar no botão ‘Instalar Addon’ para fazer o download e ativá-lo em seu site.

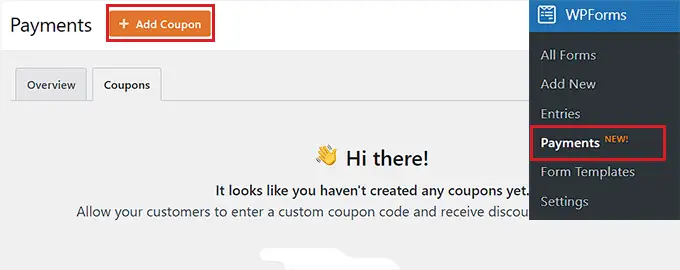
Depois que o complemento for ativado, vá para a página WPForms »Pagamentos na área de administração e mude para a guia ‘Cupons’.
A partir daqui, você precisa clicar no botão ‘+ Adicionar cupom’ para continuar.

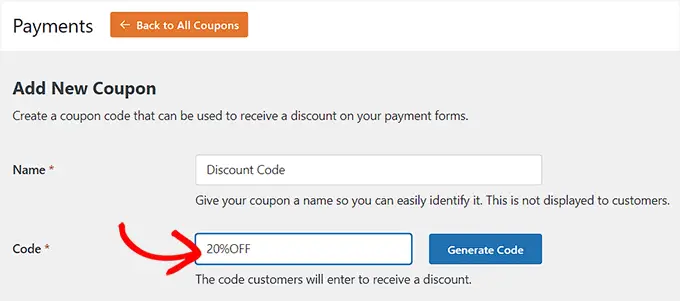
Isso o levará à página ‘Adicionar novo cupom’, onde você pode começar digitando um nome para o seu cupom. Lembre-se de que esse nome não será exibido para seus usuários e é apenas para sua referência.
Depois disso, você deve digitar o código que os usuários usarão para obter um desconto no seu site.
Se você não quiser criar um código personalizado, basta clicar no botão ‘Gerar código’ para permitir que os WPForms gerem um código para você.

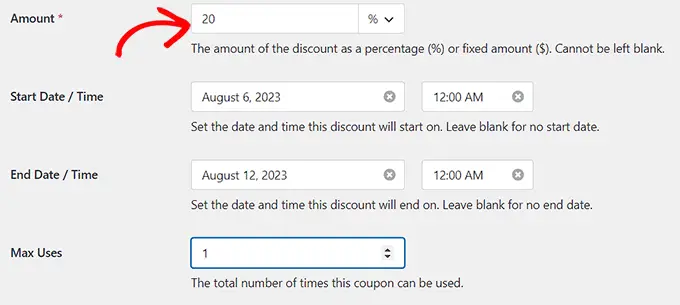
A seguir, é necessário adicionar o percentual ou valor do desconto que será dado aos clientes ao utilizar o cupom no campo ‘Valor’.
Depois de fazer isso, você também pode adicionar uma data de início e uma data de término para o código do cupom. Por exemplo, se quiser criar um cupom que será válido apenas por uma semana, você pode adicionar essas datas nos campos.
Depois disso, você deve adicionar o número máximo de vezes que um único usuário pode usar o código do cupom no campo ‘Max Uses’.

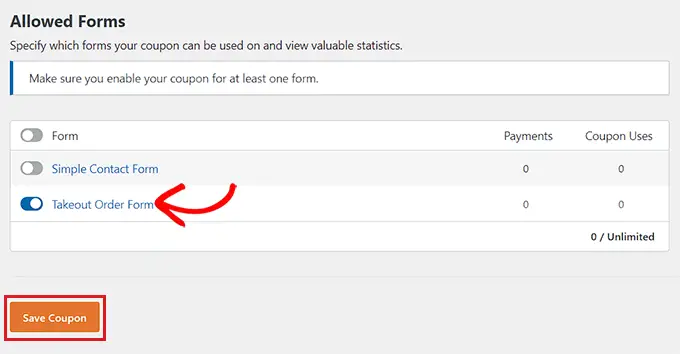
Agora, você deve rolar para baixo até a seção ‘Formulários permitidos’ na página. A partir daqui, ative o botão ao lado do formulário onde deseja ativar o código do cupom.
Por fim, clique no botão ‘Salvar cupom’ para armazenar suas configurações.

Adicione o código do cupom a um formulário WordPress
Agora, você precisa abrir o formulário onde deseja adicionar o campo do código do cupom.
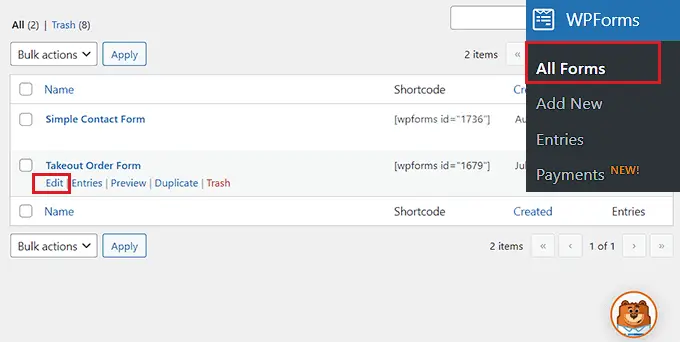
Para fazer isso, visite a página WPForms »Todos os formulários no painel do WordPress e clique no link ‘Editar’ abaixo do formulário onde deseja adicionar um campo de cupom.

Isso iniciará o formulário no construtor de formulários. Para este tutorial, adicionaremos um campo de código de cupom a um formulário de pedido de entrega.
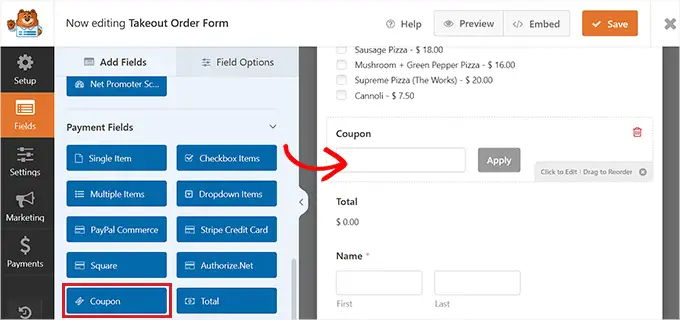
Aqui você notará os campos disponíveis na coluna esquerda e uma visualização do formulário no lado direito da tela. Basta arrastar e soltar o campo Cupom no formulário.

Feito isso, você deve clicar no campo para abrir suas configurações na coluna da esquerda.
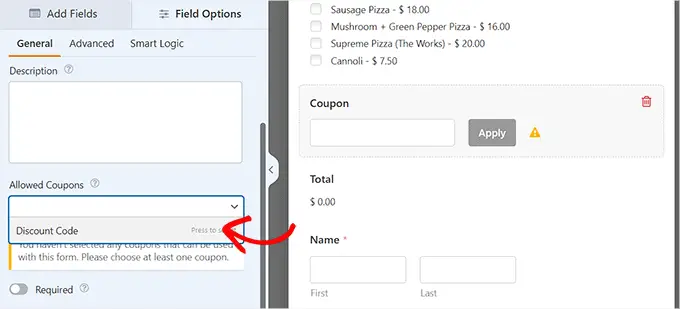
Em seguida, escolha o cupom que você criou anteriormente no menu suspenso ‘Cupons permitidos’.

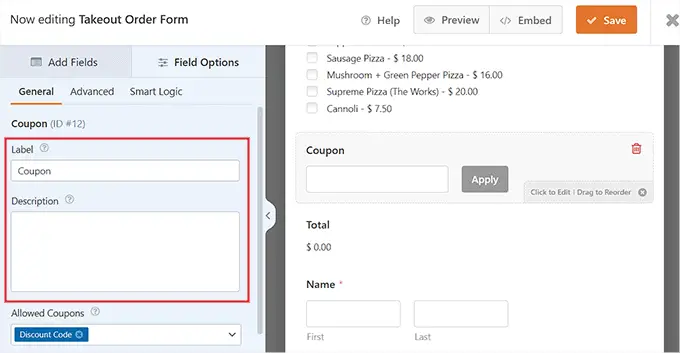
Depois disso, você pode adicionar um rótulo ou descrição ao campo do cupom e também ativar a opção ‘Obrigatório’.
Se você fizer isso, os usuários não poderão enviar o formulário sem preencher o código do cupom.

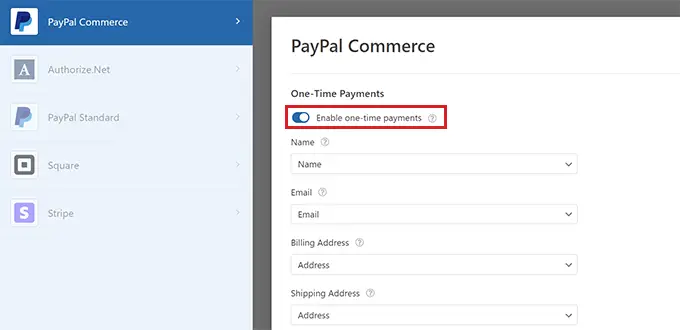
Em seguida, mude para a guia ‘Pagamentos’ para definir as configurações. Com WPForms, você pode aceitar facilmente pagamentos de gateways populares como Stripe, PayPal, Authorize.net e muito mais.

Tudo o que você precisa fazer é ativar o complemento para o gateway de sua escolha e, em seguida, alternar o botão para habilitá-lo no construtor de formulários.
Para obter instruções mais detalhadas, você pode conferir nosso tutorial sobre como criar um formulário WordPress com opções de pagamento.

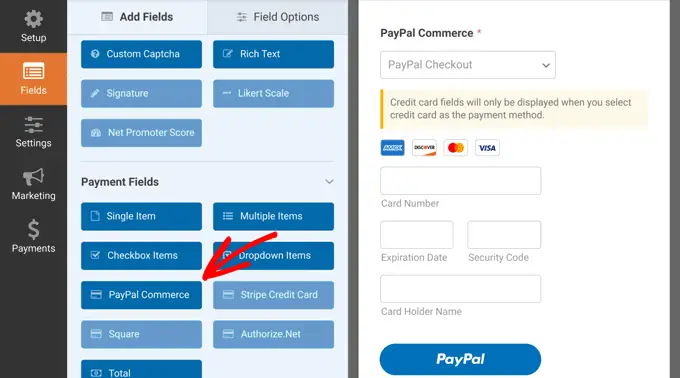
Em seguida, volte para a guia ‘Campos’ e arraste e solte o campo do gateway de pagamento de sua escolha no formulário.
Agora, você poderá aceitar pagamentos diretamente do WPForms após o usuário aplicar o código do cupom de desconto.

Quando terminar, basta clicar no botão ‘Salvar’ na parte superior para armazenar suas configurações.
Adicione o formulário WordPress a uma página/postagem
Agora é hora de adicionar o formulário Takeout com o código do cupom a uma página ou postagem do WordPress. Lembre-se que se o formulário onde você adicionou o campo do código do cupom já estiver publicado em uma página/post do seu site, ele será atualizado automaticamente.
No entanto, se você ainda não adicionou o formulário, abra uma página/postagem existente ou nova no painel do WordPress.
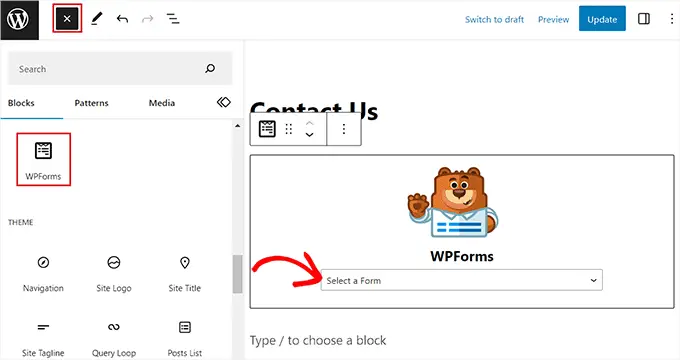
A partir daqui, clique no botão ‘+’ para abrir o menu de bloco e adicionar o bloco WPForms.
Depois disso, você precisa escolher o formulário com o campo do código do cupom no menu suspenso dentro do bloco.

Em seguida, clique no botão ‘Atualizar’ ou ‘Publicar’ para armazenar suas configurações.
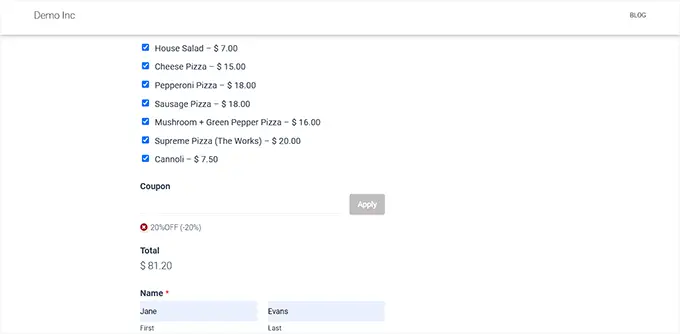
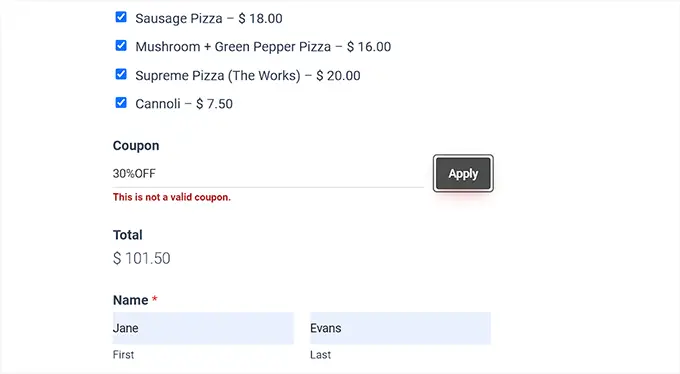
Agora você pode visitar seu site WordPress para visualizar o formulário com um campo de cupom em ação.

Adicione uma mensagem para erros de cupom
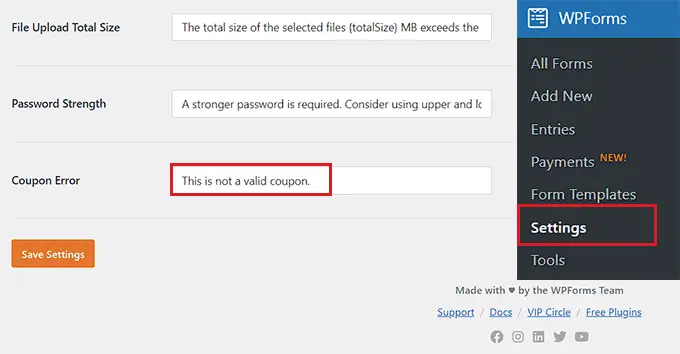
Se você também deseja exibir uma mensagem aos usuários que inserem o código de cupom errado, você deve visitar a página WPForms »Configurações no painel do WordPress.
A partir daqui, mude para a guia ‘Validação’ e role para baixo até a opção ‘Erro de cupom’. Depois disso, digite a frase que será exibida aos usuários ao inserir o código errado.

Quando terminar, basta clicar no botão ‘Salvar configurações’ para armazenar suas alterações.
Agora, se os usuários inserirem o código de cupom incorreto, eles verão sua mensagem de erro.

Rastreie o uso de cupons com WPForms
Com WPForms, você também pode acompanhar quantas vezes seu cupom foi usado para obter um desconto. Isso pode ajudá-lo a ver se seus códigos de cupom e descontos são eficazes para impulsionar as vendas ou não.
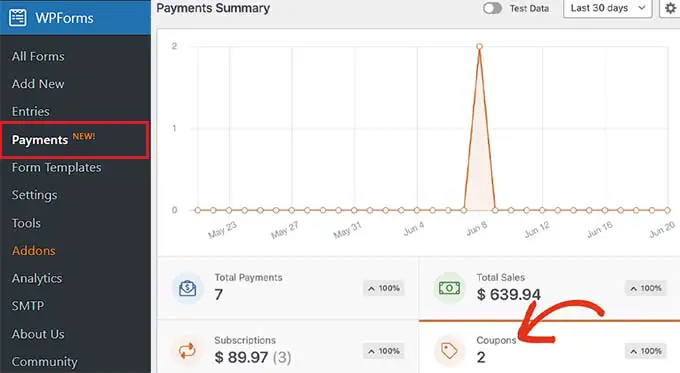
Para visualizar o uso do cupom, basta visitar a página WPForms »Pagamentos na barra lateral de administração do WordPress.

Você verá um gráfico resumido do uso de cupons em seu site WordPress na guia ‘Visão geral’.
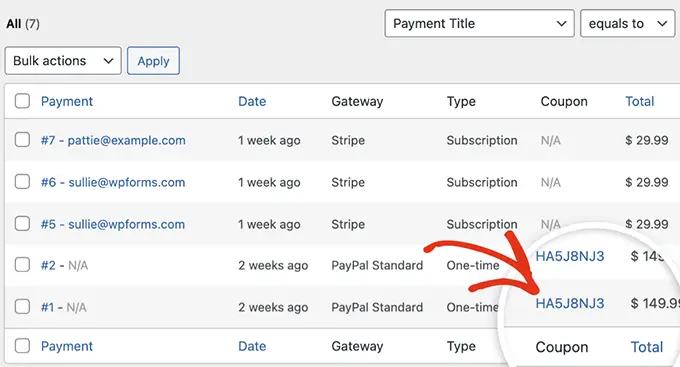
A partir daqui, você também pode clicar na guia ‘Total de Pagamentos’ para visualizar pagamentos individuais e ver quais clientes usaram o código de cupom em seu site.

Isso o ajudará a decidir se adicionar o campo do código do cupom o ajudou a gerar mais receita e a ter uma campanha bem-sucedida ou não.
Bônus: mais dicas para usar cupons no WordPress
O marketing de cupons é uma das maneiras mais eficazes de obter mais vendas e aumentar a fidelidade do cliente. Além de adicionar campos de cupom aos seus formulários WordPress, você também pode usar cupons para promover um novo produto, liquidação, eventos especiais ou muito mais.
Para fazer isso, você pode usar o plugin Advanced Coupons, que é o melhor plugin de código de cupom do WordPress que permite criar uma grande variedade de negócios em sua loja online.
Ele se integra facilmente ao WooCommerce e oferece recursos como URLs de cupons, cupons programados, cupons de aplicação automática, cupons de envio e cupons em massa.

Além disso, você também pode criar pop-ups de cupons para converter os visitantes do seu site em clientes usando o OptinMonster.
É a melhor ferramenta de geração de leads e otimização de conversão que permite criar pop-ups atraentes com códigos de cupom de desconto.

Essa estratégia pode ajudar a recuperar taxas de carrinhos abandonados, aumentar o conhecimento da marca e melhorar as conversões. Para obter instruções mais detalhadas, você pode ver nosso tutorial sobre como criar um pop-up de cupom no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente um campo de código de cupom em formulários WordPress. Você também pode estar interessado em nosso guia para iniciantes sobre como enviar cupons automatizados no WordPress e em nossas escolhas de especialistas para os melhores plug-ins de cupons giratórios do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
