Como adicionar facilmente um carrinho lateral deslizante no WooCommerce
Publicados: 2023-04-06Deseja adicionar um carrinho lateral deslizante no WooCommerce?
Isso permite que os compradores vejam seu carrinho de compras em qualquer página da sua loja online. Os clientes podem adicionar itens à cesta, remover produtos e adicionar cupons sem precisar visitar uma página separada do carrinho.
Neste artigo, mostraremos como você pode adicionar facilmente um carrinho deslizante no WooCommerce.

Por que adicionar um carrinho lateral deslizante no WooCommerce?
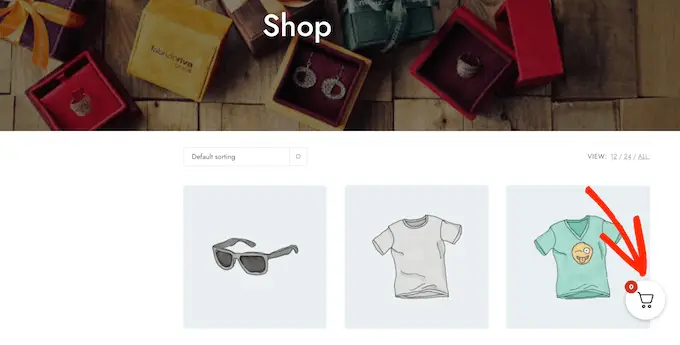
Um carrinho lateral deslizante é um painel que aparece quando um cliente adiciona um item à sua cesta.
Os clientes também podem abrir o carrinho a qualquer momento clicando no ícone do carrinho. Isso permite que eles verifiquem sua cesta de compras sem ter que visitar uma página de carrinho separada do WooCommerce.

Dependendo de como o carrinho está configurado, os compradores também podem adicionar e remover itens, bem como aplicar cupons diretamente do painel deslizante. Você pode até adicionar botões de chamada para ação, como um link para a página de checkout do WooCommerce.
Os carrinhos deslizantes podem melhorar a experiência do cliente, removendo o atrito do processo de compra e ajudando os compradores a acompanhar quanto pagarão no checkout. Isso pode reduzir as taxas de abandono do carrinho, além de possivelmente aumentar o valor médio do pedido.
Com isso dito, vamos ver como você pode adicionar um carrinho lateral deslizante no WooCommerce. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1. Como adicionar um carrinho deslizante no WooCommerce usando um plug-in gratuito
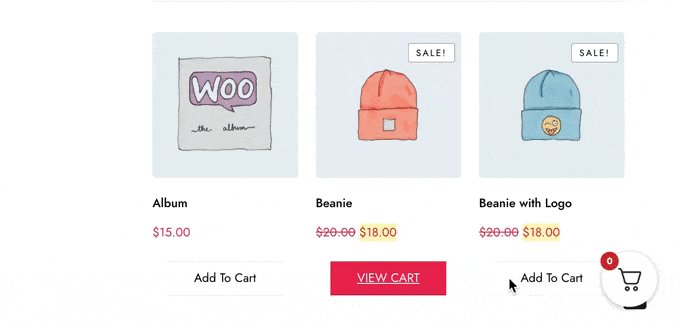
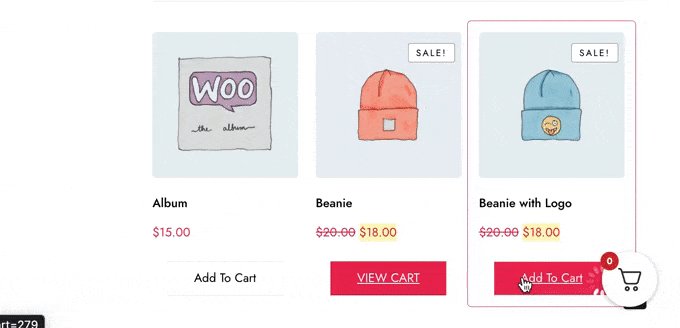
A maneira mais rápida e fácil de criar um carrinho lateral deslizante é usando Cart For WooCommerce por FunnelKit. Este plug-in gratuito permite adicionar um ícone de carrinho à sua loja online.
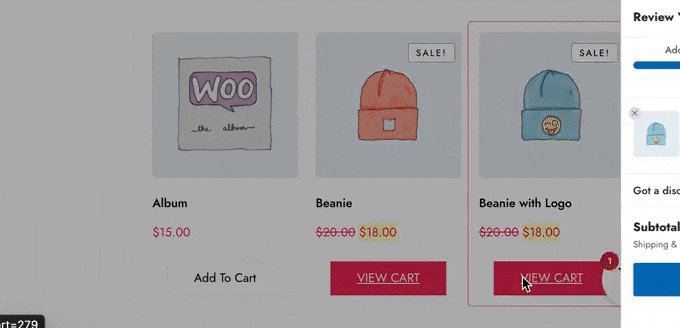
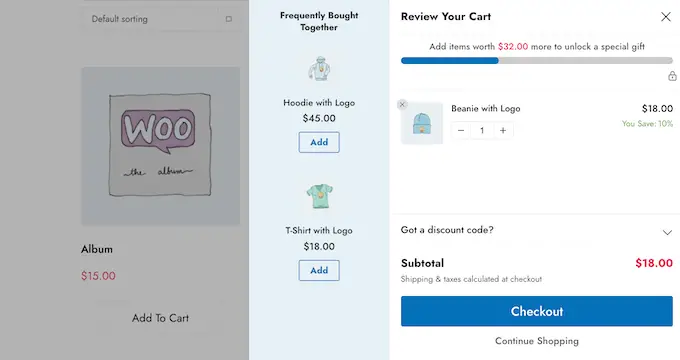
Os compradores podem clicar no botão para abrir o carrinho lateral deslizante.

Você pode alterar as cores, bordas, botões, mensagens e muito mais do carrinho.
Há uma tonelada de opções para ajustá-lo perfeitamente ao seu tema WordPress.

Você pode mostrar o botão do carrinho em todo o site, limitá-lo apenas às páginas do WooCommerce ou adicionar o botão a páginas e postagens específicas usando um shortcode.
Como configurar o carrinho para o plug-in WooCommerce
Primeiro, você precisará instalar e ativar o plugin FunnelKit Cart for WooCommerce. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
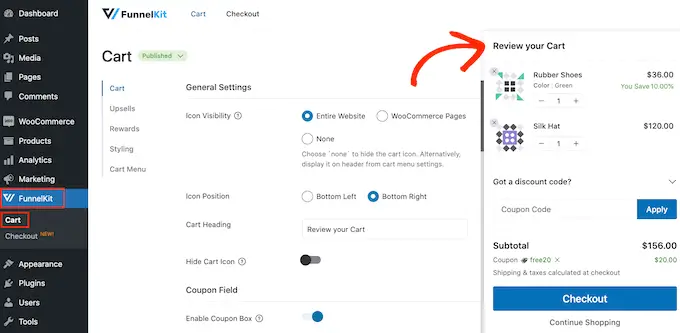
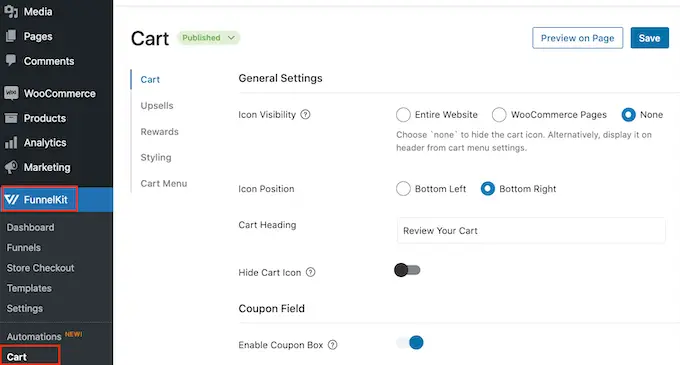
Após a ativação, vá para FunnelKit » Carrinho . Você verá uma prévia do carrinho deslizante à direita da tela.

Agora você pode personalizar o carrinho para melhor atender às suas necessidades.
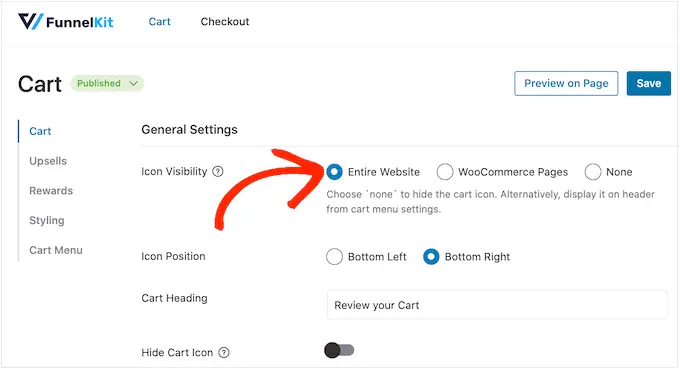
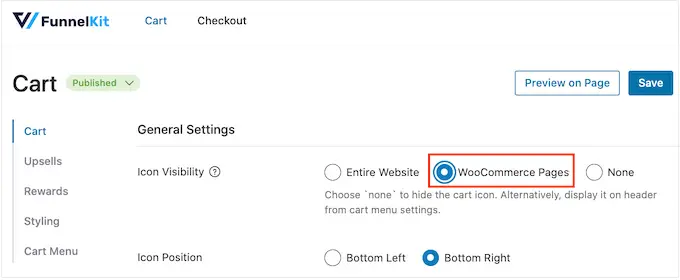
Para começar, você pode decidir se deseja mostrar o ícone do carrinho em todo o site ou apenas nas páginas do WooCommerce.
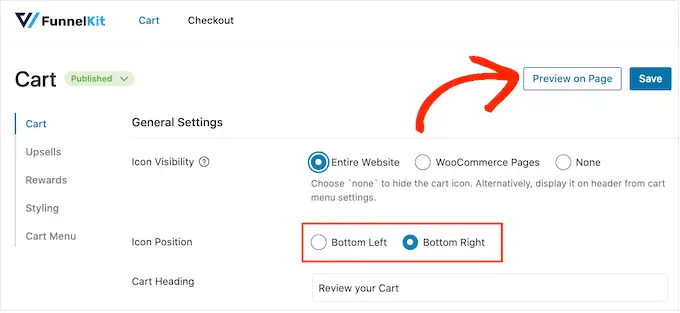
Se você selecionar 'Todo o site', os compradores poderão abrir o carrinho deslizante em qualquer página, portanto, essa é uma boa opção para mercados e lojas online.

No entanto, alguns sites WooCommerce têm muito conteúdo que não é de comércio eletrônico. Por exemplo, você pode ter um blog WordPress popular, mas usar o WooCommerce para vender mercadorias para seus fãs.
Mostrar um botão de carrinho em cada postagem do blog pode se tornar irritante. Nesse caso, você pode marcar o botão de opção 'WooCommerce Pages'.

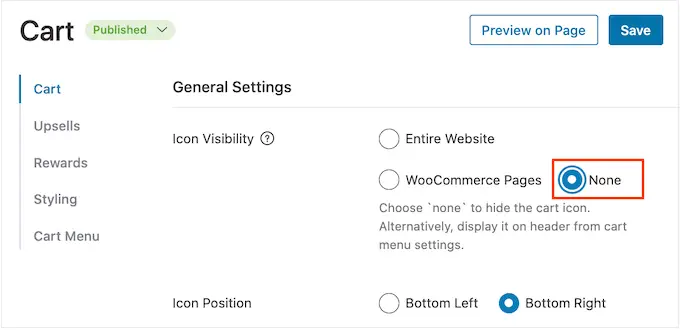
Outra opção é 'Nenhum', que oculta completamente o ícone do carrinho.
Se você selecionar a opção 'Nenhum', poderá adicionar o ícone a qualquer página, postagem ou área pronta para widget usando um código de acesso. Você também pode adicionar o ícone ao seu menu de navegação.
Mostraremos como fazer isso mais adiante na postagem, mas, por enquanto, selecione 'Nenhum' se planeja adicionar o ícone do carrinho manualmente.
Depois de tomar essa decisão, selecione 'Inferior esquerdo' ou 'Inferior direito' dependendo de onde deseja mostrar o botão do carrinho. Aqui, pode ser útil verificar a aparência do botão em sua loja on-line selecionando 'Visualizar na página'.

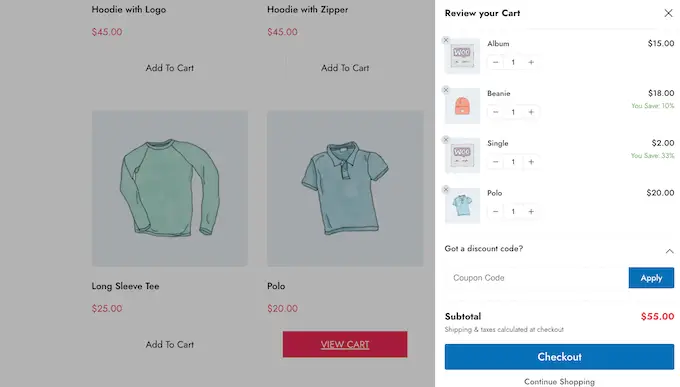
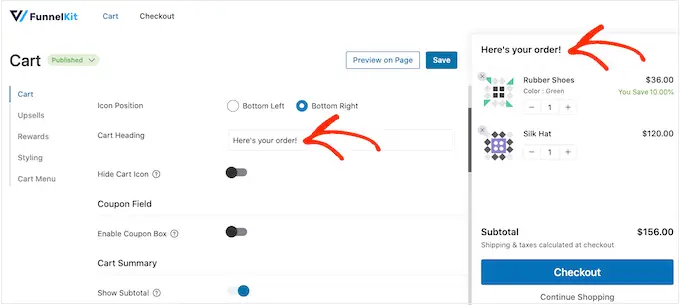
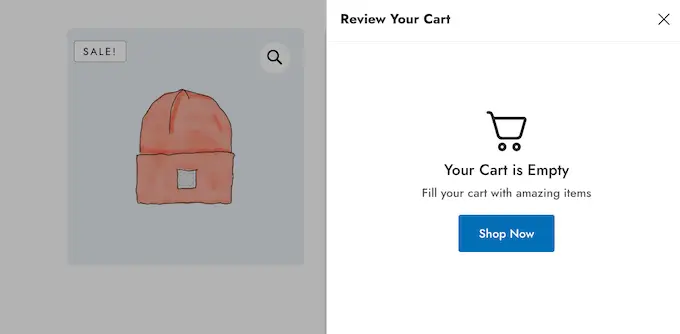
Por padrão, o plug-in mostra 'Revisar seu carrinho' na parte superior do carrinho lateral deslizante.
Você pode substituir isso por sua própria mensagem digitando no campo 'Título do carrinho'.

Se você não quiser mostrar um título, simplesmente deixe o campo vazio.
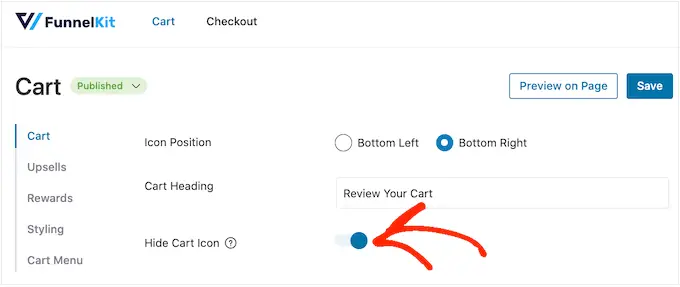
Por padrão, o FunnelKit mostra o ícone do carrinho antes que o comprador adicione qualquer item à cesta.
Se preferir, você pode ocultar o ícone até que o visitante comece a adicionar itens. Basta clicar no botão 'Ocultar ícone do carrinho' para que fique azul.

Isso é tudo que você precisa para criar um carrinho lateral deslizante básico, mas existem configurações que podem gerar ainda mais vendas. Com isso em mente, vamos dar uma olhada nos recursos mais avançados do FunnelKit.
Aceite cupons no carrinho lateral deslizante do WooCommerce
Os cupons são uma ótima maneira de obter mais vendas e fidelizar o cliente.
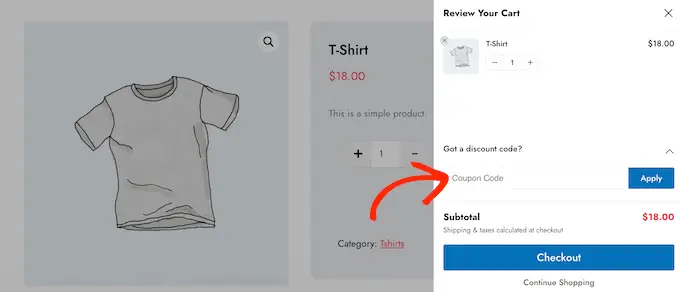
Se você criou cupons inteligentes WooCommerce usando o plug-in Advanced Coupons, os compradores podem digitá-los diretamente na página deslizante do carrinho.

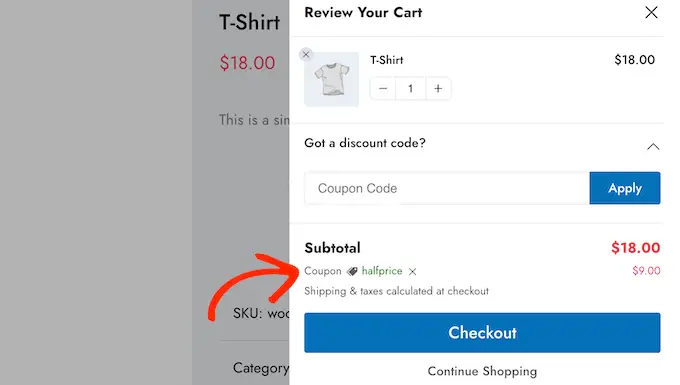
Quando o cliente clicar em 'Aplicar', o carrinho deslizante mostrará quanto ele economizou.
Como os clientes podem ver o desconto imediatamente, isso os incentivará a adicionar mais itens à cesta e poderá reduzir as taxas de abandono do carrinho.

Você pode criar esses códigos usando o recurso de cupom WooCommerce integrado ou usando um plug-in de código de cupom.
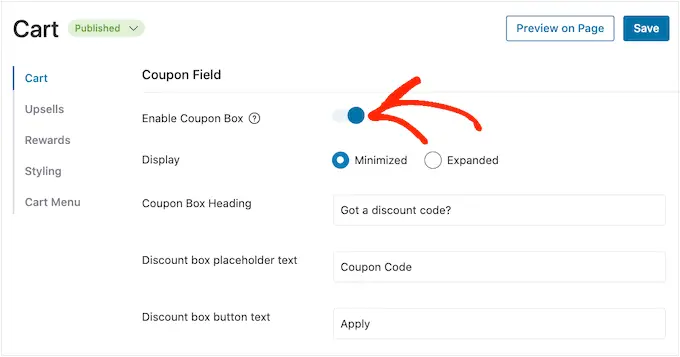
Para adicionar o campo de cupom, clique no botão 'Ativar caixa de cupom', que o transforma de cinza (desativado) em azul (ativado).

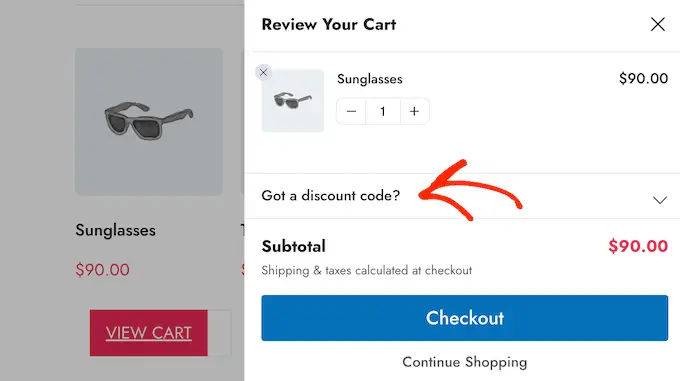
Depois disso, você pode alternar entre os layouts 'Minimizado' e 'Expandido'. Minimizado ocupa menos espaço, por isso é menos perturbador, mas os compradores precisarão expandir a seção de cupons antes de digitar qualquer código.
Na imagem a seguir, você pode ver o layout minimizado.

Depois de escolher um layout, você pode alterar o texto que o FunnelKit usa para o título da caixa de cupom, o texto do espaço reservado para desconto e o texto do botão.
Personalize o resumo do carrinho
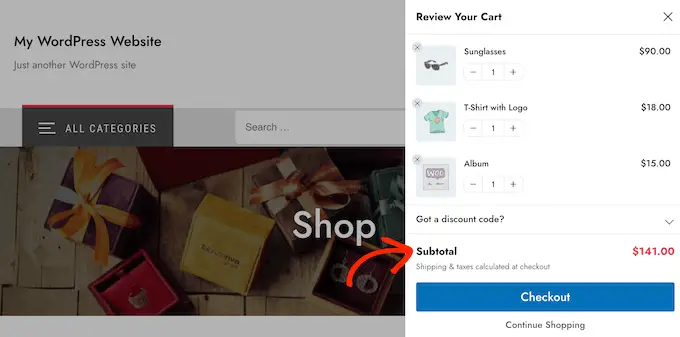
O resumo do carrinho mostra aos clientes quanto custará a compra. Isso ajuda a reduzir as taxas de abandono de carrinho, pois não há surpresas desagradáveis no checkout.

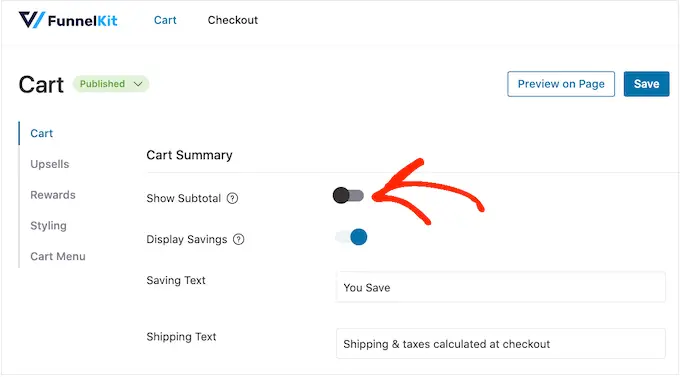
Por esse motivo, recomendamos deixar a opção 'Mostrar subtotal' habilitada.
No entanto, se você deseja simplificar o carrinho lateral, pode clicar para desativar a alternância 'Mostrar subtotal'.

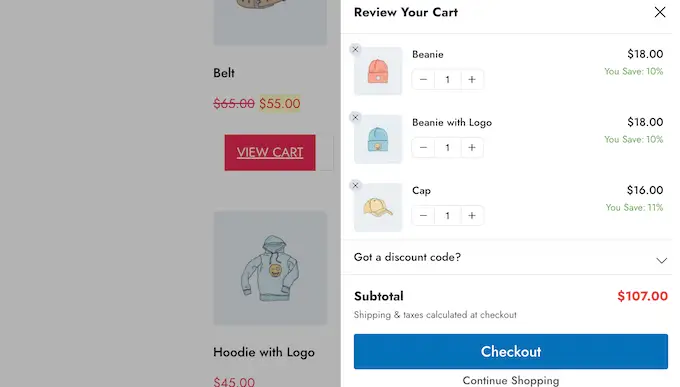
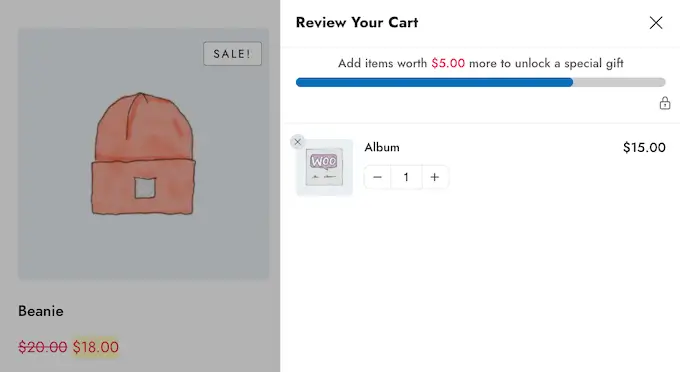
Você também pode mostrar todas as economias para as quais o cliente se qualificou, incluindo descontos de quaisquer cupons aplicados.
Dessa forma, você pode usar o FOMO para aumentar as conversões, especialmente se a economia for sensível ao tempo. Por exemplo, você pode agendar cupons no WooCommerce para que o cliente só possa usá-los por um tempo limitado.

Se você preferir ocultar essas informações do carrinho lateral deslizante, poderá desativar a alternância 'Exibir economia'.
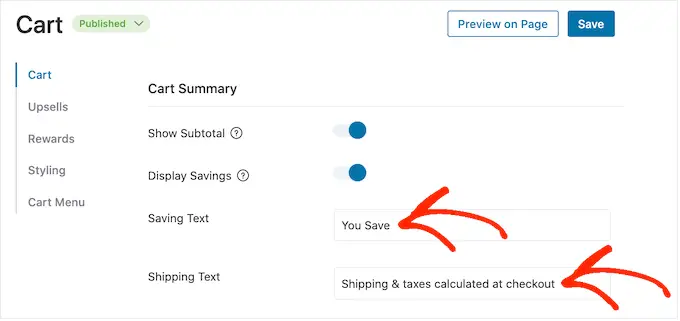
Você também pode substituir o 'Texto de Salvamento' e o 'Texto de Envio' por suas próprias mensagens personalizadas.

Personalize a chamada à ação do carrinho WooCommerce
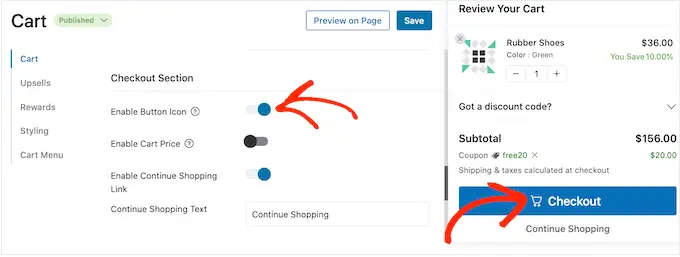
O carrinho lateral deslizante tem um botão de checkout padrão, mas você pode personalizar esse botão de chamada para ação para obter mais conversões. Para começar, você pode adicionar um ícone de checkout usando a opção 'Ativar ícone de botão'.

Isso pode ser particularmente útil se você estiver criando um site WordPress multilíngue.
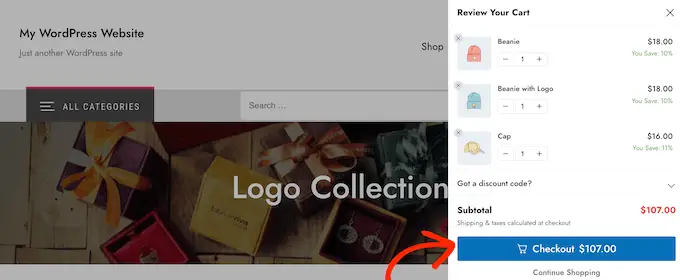
Você também pode adicionar o preço do carrinho ao botão de checkout usando a opção 'Ativar preço do carrinho'.

Isso pode ajudar os compradores a saber quanto custará o carrinho, especialmente se você removeu o subtotal da seção de resumo do carrinho.
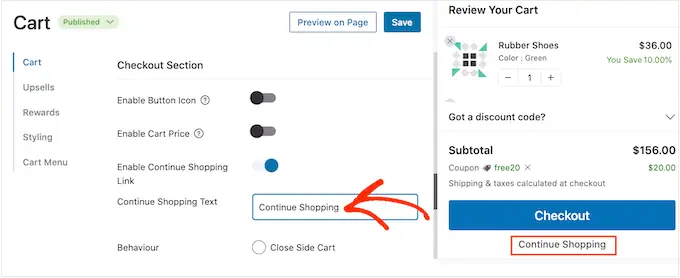
Por padrão, o FunnelKit adiciona um link 'Continuar comprando' na parte inferior do carrinho lateral deslizante. Você pode substituir este texto por sua própria mensagem digitando no campo 'Continuar comprando texto'.

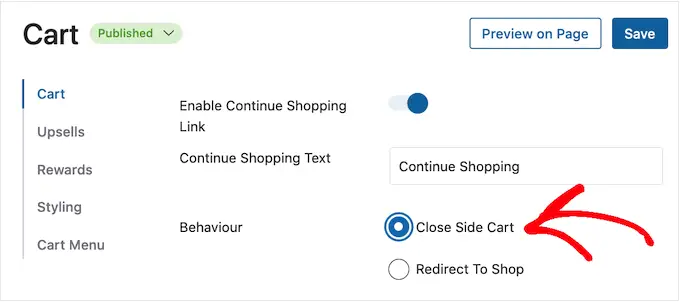
Depois disso, escolha se este link simplesmente fechará o painel lateral do carrinho ou redirecionará o comprador para a página da sua loja WooCommerce.
A maioria dos compradores espera sair do carrinho deslizante, por isso recomendamos selecionar o botão 'Fechar carrinho lateral'.

Se você selecionar 'Redirecionar para a loja', poderá alterar o texto 'Continuar comprando texto' para que fique claro o que acontecerá quando os clientes clicarem no link.
Crie uma tela personalizada de carrinho vazio
É possível ocultar o botão do carrinho até que o comprador adicione pelo menos um item em sua cesta, seguindo o processo descrito acima.
No entanto, se você não ocultar o botão, os clientes poderão ver uma tela de carrinho vazia.

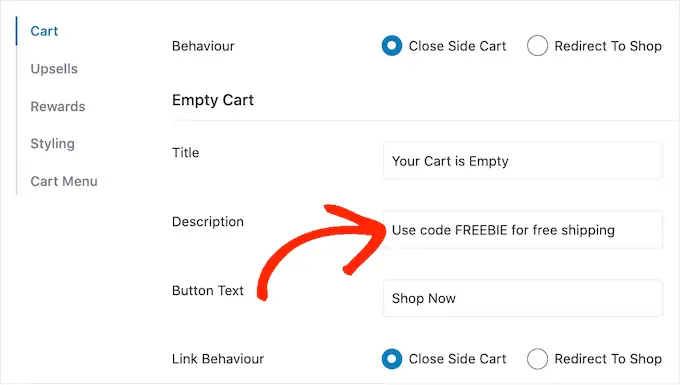
Você pode alterar o título, a descrição e o texto do botão usando as configurações na seção 'Carrinho vazio'. Normalmente, você deseja incentivar os clientes a começarem a comprar. Por exemplo, você pode falar sobre coisas que oferece, como frete grátis ou garantia de devolução do dinheiro.
Você pode até dar ao comprador um código de cupom, como um desconto de compre um e ganhe um grátis (BOGO).

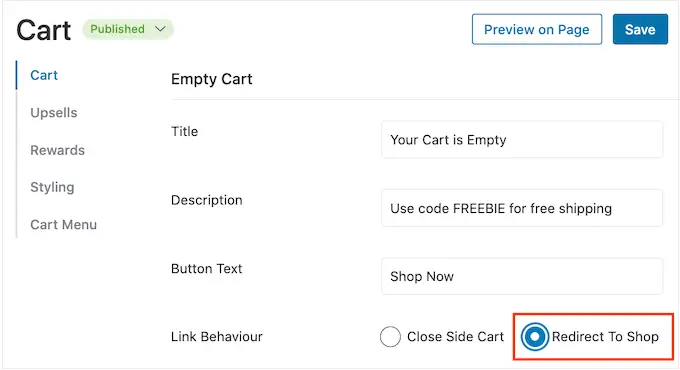
Você também pode escolher se clicar no botão 'Comprar agora' levará o cliente à página da loja WooCommerce ou simplesmente fechar o painel lateral.
Recomendamos selecionar 'Redirecionar para a loja', pois isso tornará mais fácil para os compradores começarem a adicionar itens aos carrinhos.

Adicione o ícone do carrinho em qualquer lugar do seu site
Se você deseja ter mais controle sobre onde o ícone do carrinho aparece, pode adicioná-lo a qualquer página, postagem ou área pronta para widget usando um código de acesso. Você também pode adicioná-lo ao menu do seu site.
Essa é uma ótima opção se você selecionou 'Nenhum' nas configurações de 'Visibilidade do ícone' seguindo o processo descrito acima.

No entanto, se você selecionou 'Páginas WooCommerce', esse método permite adicionar o ícone do carrinho a outras áreas importantes do seu site. Por exemplo, você pode adicionar o ícone à sua página inicial personalizada ou formulário de contato.
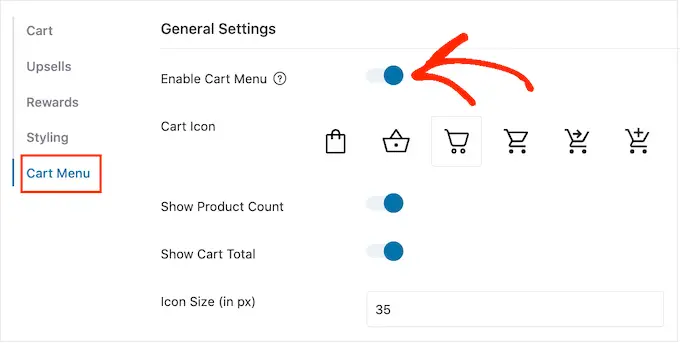
Para começar, selecione 'Menu do Carrinho' e clique no botão 'Ativar Menu do Carrinho'.

Agora você pode alterar a aparência do ícone selecionando um dos modelos de ícone e escolhendo se deseja mostrar a contagem de produtos e o total do carrinho como parte do ícone. Essas informações podem ajudar os visitantes a acompanhar seus carrinhos.
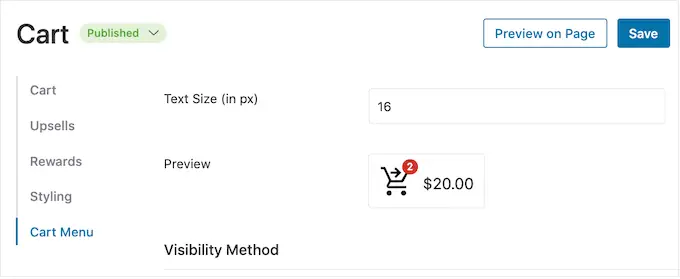
Você também pode alterar o tamanho do ícone e o tamanho do texto. À medida que você faz alterações, a pequena visualização será atualizada automaticamente para que você possa experimentar diferentes configurações para ver qual fica melhor.

Quando estiver satisfeito com a aparência do ícone do carrinho lateral deslizante, clique no botão 'Salvar'.
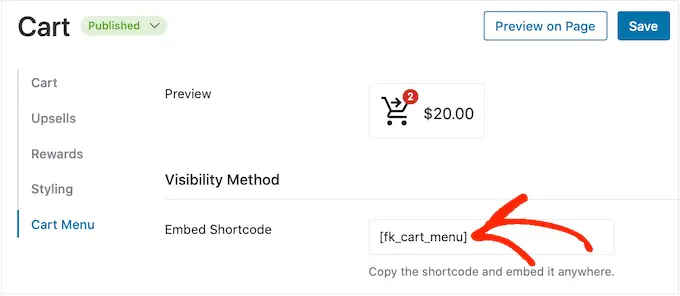
Agora você pode adicionar o ícone a qualquer página, postagem ou área pronta para widget usando o código ao lado de 'Incorporar código curto'.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
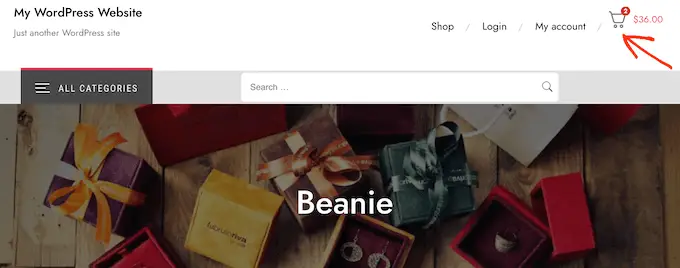
Outra opção é adicionar o ícone ao menu de navegação do seu site. Desta forma, o carrinho lateral deslizante está sempre ao alcance, sem desviar a atenção do conteúdo da página principal.

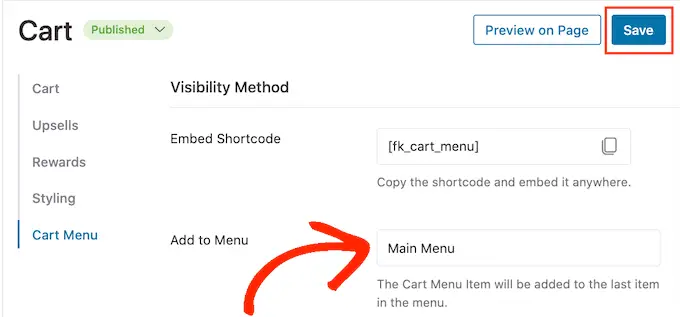
Para fazer isso, abra o menu suspenso 'Adicionar ao menu' e escolha o menu que deseja usar.
Depois disso, clique no botão 'Salvar'.

Agora, se você visitar seu site WordPress, verá o ícone do carrinho no menu de navegação.

Adicione suas próprias cores e marca
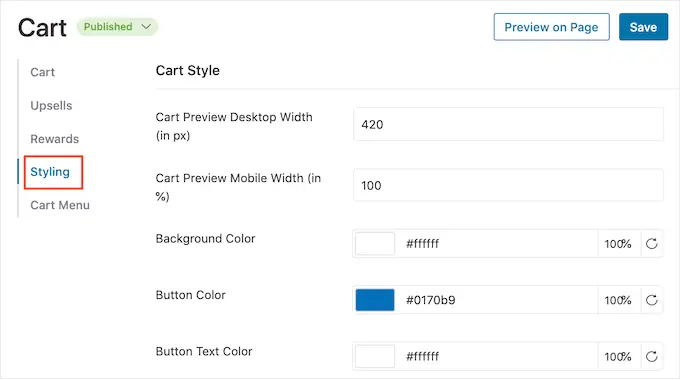
Você pode querer alterar as cores do carrinho lateral deslizante para melhor corresponder ao seu tema ou marca WooCommerce. Para alterar a cor do texto, cor do botão, cor do link e muito mais, vá em frente e clique em 'Estilo'.

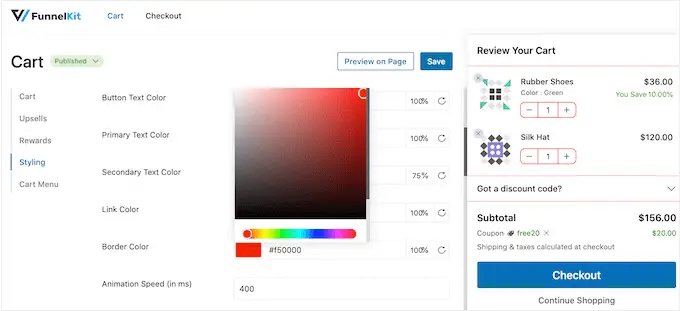
Para alterar qualquer uma das cores padrão, basta clicar. Isso abre um pop-up onde você pode experimentar cores diferentes.
Por exemplo, na imagem a seguir, estamos personalizando a borda.

Outra opção é digitar um código hexadecimal no campo 'Hex'. Isso é perfeito se você já tiver um tom específico em mente.
Se você não sabe qual código hexadecimal usar, pode ser útil usar um site como HTML Color Codes. Aqui, você pode explorar cores diferentes e, em seguida, obter um código que pode simplesmente colar no plugin FunnelKit.
Como criar um carrinho lateral deslizante responsivo
Muitas pessoas compram produtos e serviços usando um dispositivo móvel. Com isso em mente, você deve garantir que o carrinho lateral deslizante pareça tão bom em smartphones e tablets quanto em computadores desktop.
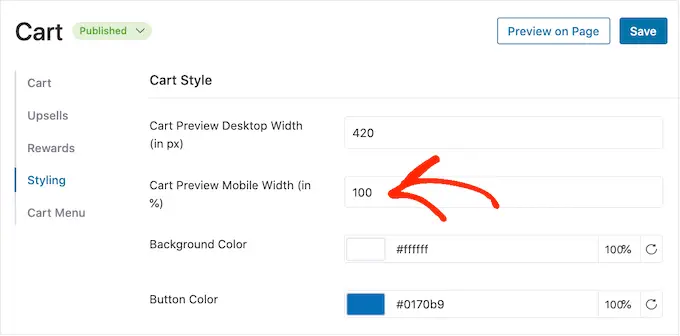
Aqui, pode ser útil alterar a largura do carrinho para que não preencha completamente a tela pequena de um dispositivo móvel. Para fazer isso, clique em 'Estilo' e, em seguida, observe a 'Largura móvel de visualização do carrinho'.

Você pode tentar digitar valores diferentes neste campo. Se você alterar as configurações padrão, é uma boa ideia verificar a versão móvel do seu site WordPress na área de trabalho para ter certeza de que está satisfeito com os resultados.
Enquanto estiver nesta tela, você também pode alterar a largura do carrinho lateral deslizante na área de trabalho. Para fazer isso, basta alterar o número no campo 'Cart Preview Desktop Width'.
Como publicar seu carrinho lateral deslizante
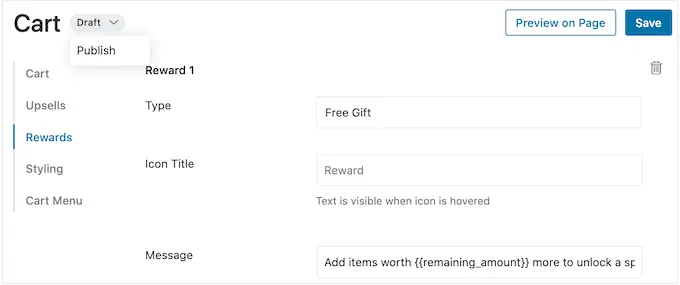
Quando estiver satisfeito com a configuração do carrinho lateral deslizante, é hora de torná-lo ativo. Basta clicar no botão 'Rascunho' ao lado de 'Carrinho' e escolher 'Publicar'.

Agora, se você visitar sua loja online, verá o carrinho deslizante ao vivo.
Se você quiser remover o carrinho lateral deslizante a qualquer momento, basta voltar para FunnelKit »Carrinho no painel do WordPress. Em seguida, clique no botão 'Publicar' e selecione 'Rascunho'.
Método 2. Adicione um carrinho lateral deslizante avançado (com upsells, cross-sells e recompensas)
Se você deseja aumentar o valor médio do pedido em sua loja, pode atualizar para o FunnelKit Cart Pro. Este plug-in avançado de carrinho lateral deslizante adiciona recursos poderosos de venda adicional, venda cruzada e recompensa ao carrinho lateral deslizante do FunnelKit.
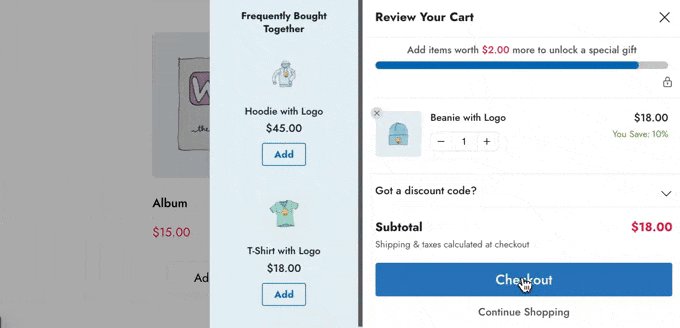
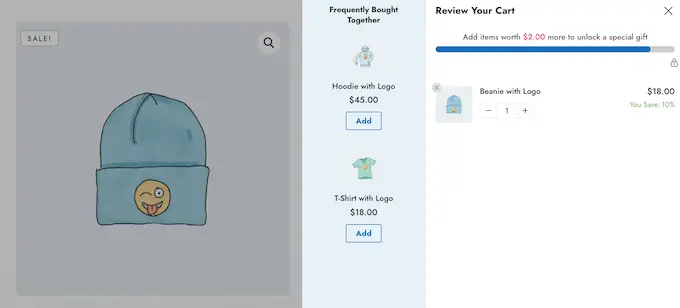
Com este plug-in, você pode recomendar produtos relacionados sempre que um cliente adicionar um item ao carrinho.

Você também pode criar recompensas exclusivas, como códigos de cupom e brindes, e depois promovê-los dentro do carrinho deslizante.
O FunnelKit pode até rastrear quanto mais o cliente precisa gastar para desbloquear a próxima recompensa.

Para adicionar esses recursos poderosos, você precisará atualizar para o FunnelKit Funnel Builder Pro. Esteja ciente de que você precisará do plano Plus ou superior.
Depois de comprar um plano, faça login na sua conta do FunnelKit. Aqui, você encontrará o plugin FunnelKit Funnel Builder Pro, além do FunnelKit Funnel Builder e do FunnelKit Cart. Você precisará instalar todos os três plug-ins para desbloquear os recursos avançados do carrinho deslizante.
Primeiro, você precisará instalar e ativar os três plugins. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
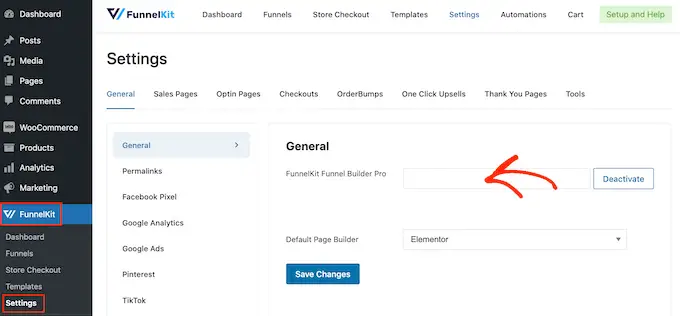
Após a ativação, vá para FunnelKit »Configurações e adicione sua chave de licença ao campo 'FunnelKit Funnel Builder Pro'.

Você pode encontrar essas informações fazendo login em sua conta no site FunnelKit. Feito isso, clique em 'Ativar'.
Depois disso, basta acessar FunnelKit »Carrinho .

Agora você pode configurar e personalizar o carrinho lateral seguindo o mesmo processo descrito no método 1. Quando estiver satisfeito com a configuração do carrinho lateral deslizante, você estará pronto para adicionar upsells, cross-sells e recompensas.
Obtenha mais vendas fazendo upselling e cross-selling de produtos WooCommerce
Quando um cliente abre o carrinho lateral deslizante, você pode mostrar a ele promoções únicas de upsell e cross-sell com base nos itens em sua cesta de compras.

Upselling é onde você incentiva os compradores a comprar um produto com preço mais alto em vez do que eles já têm no carrinho de compras.
Por exemplo, imagine um cliente adicionando uma jaqueta impermeável ao carrinho. Você pode sugerir uma jaqueta de qualidade superior, mais durável, versátil e disponível em cores diferentes.
A venda cruzada é onde você promove um produto relacionado a algo que o cliente já está comprando. Por exemplo, se eles adicionarem um cartão de felicitações ao carrinho, você pode incentivá-los a comprar chocolates ou flores também.
O WooCommerce possui um recurso de produto vinculado que permite criar upsells e cross-sells. Para obter mais informações, consulte nosso guia sobre como fazer upsell de produtos no WooCommerce.
No entanto, você também pode criar upsells e cross-sells diretamente no painel do FunnelKit. Essa é a opção mais rápida, por isso é a que usaremos neste guia.
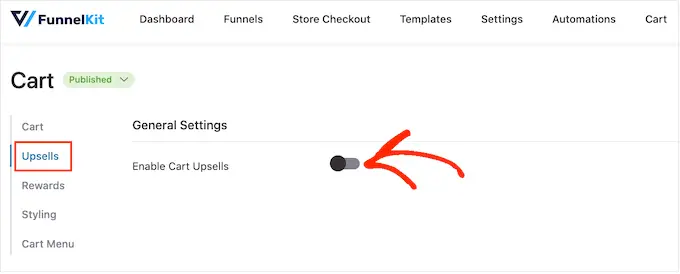
Para começar, clique na opção 'Upsells' e selecione 'Enable Cart Upsells'.

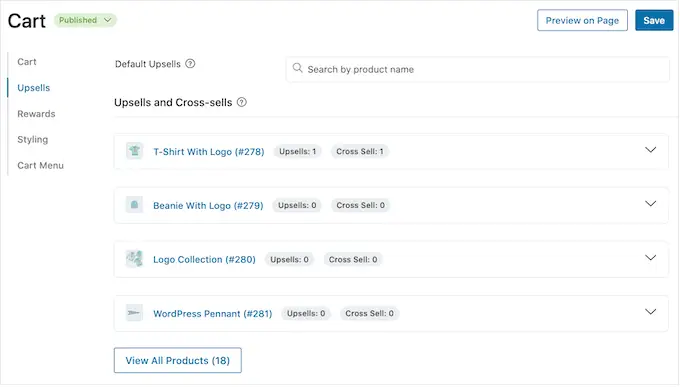
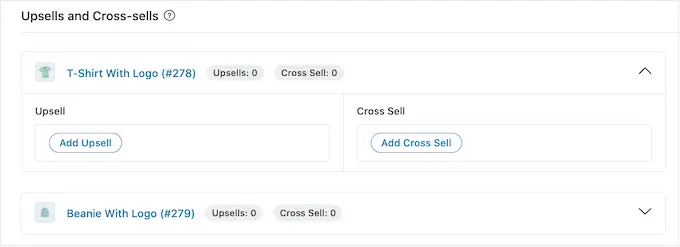
Depois disso, vá até a seção 'Upsells e Cross-Sells'.
Aqui, você verá todos os produtos da sua loja online.

Basta clicar no item onde deseja adicionar um ou mais produtos vinculados.
Em seguida, clique em 'Adicionar Upsell' ou 'Adicionar Cross Sell' dependendo do tipo de promoção que deseja criar.

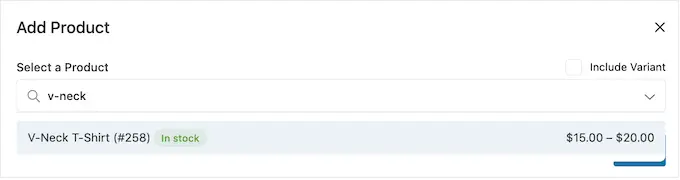
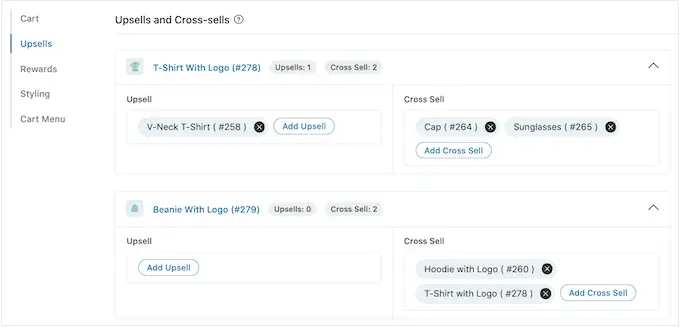
No pop-up, comece a digitar o produto que deseja usar como upsell ou cross-sell. Quando o produto certo aparecer, clique nele.
Para oferecer vários produtos, basta seguir o mesmo processo descrito acima.

Feito isso, basta clicar no botão 'Adicionar'.
Agora você pode criar campanhas exclusivas de venda cruzada e venda adicional para cada produto em sua loja, simplesmente seguindo o mesmo processo descrito acima.

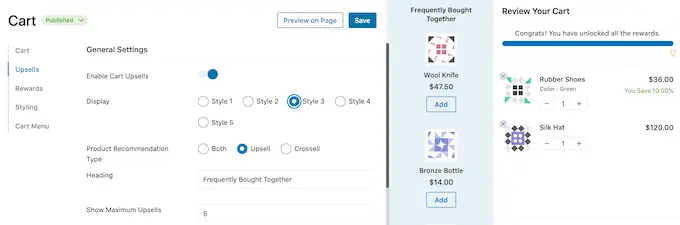
Agora, você está pronto para personalizar a aparência das promoções de upsell e cross-sell em seu carrinho lateral deslizante.
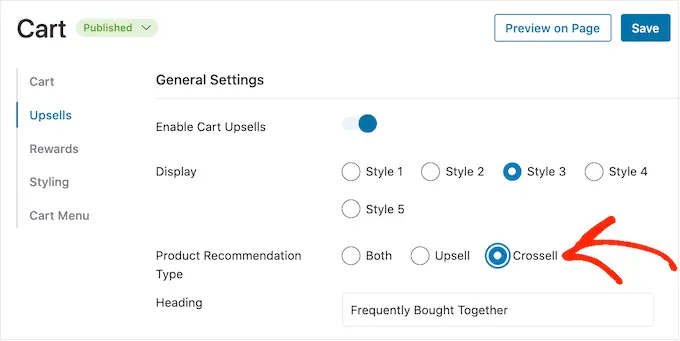
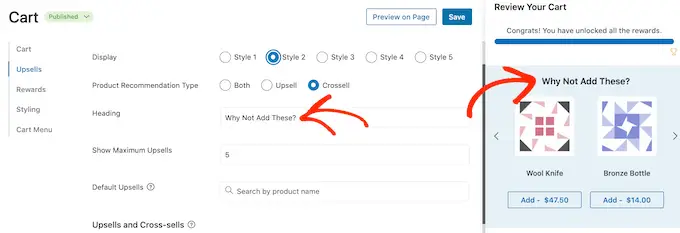
Para começar, tente alternar entre diferentes estilos clicando nos botões de opção ao lado de 'Exibir'.

A visualização ao vivo será atualizada automaticamente para que você possa experimentar diferentes estilos para ver qual você gosta mais.
Por padrão, o FunnelKit mostrará upsells e cross-sells no carrinho lateral deslizante. Se preferir, você pode mostrar apenas vendas adicionais ou apenas vendas cruzadas usando os botões de opção em 'Tipo de recomendação de produto'.

Em seguida, você pode alterar o cabeçalho que o FunnelKit mostra acima da promoção de upsell ou cross-sell digitando-o no campo 'Título'.
Esteja ciente de que o FunnelKit usará o mesmo título para ambos os tipos de promoção.

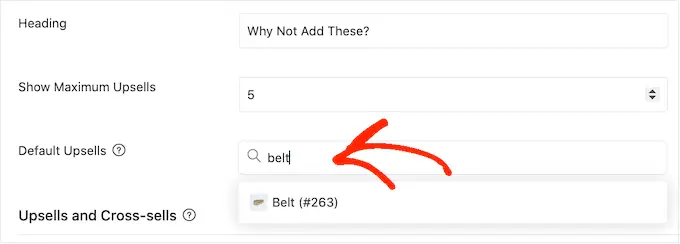
Depois disso, você pode definir o número máximo de produtos sugeridos que o FunnelKit mostrará, digitando no campo 'Mostrar upsells máximos'.
Sempre que possível, é uma boa ideia criar promoções únicas de upsell e cross-sell para cada produto. No entanto, se sua loja online tiver muitos itens, isso pode não ser possível.
Com isso em mente, você pode definir um produto upsell padrão que o FunnelKit promoverá quando nenhum produto vinculado estiver disponível. Para fazer isso, basta digitar o nome de um produto no campo 'Upsells padrão'. Quando o produto certo aparecer, clique nele.

Quando estiver satisfeito com as promoções de upsell e cross-sell que você criou, não se esqueça de clicar em 'Salvar' para armazenar suas alterações.
Ofereça frete grátis, descontos e brindes
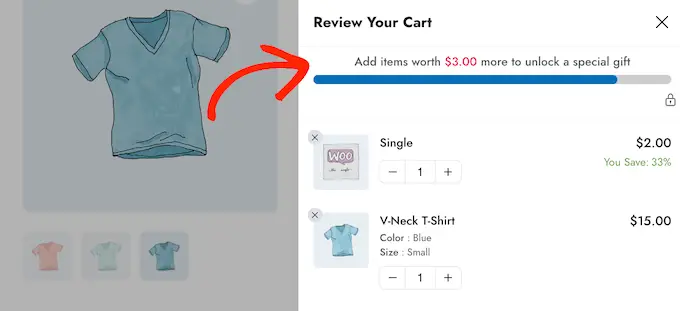
Muitas vezes, você pode aumentar o valor médio do pedido dando aos clientes um motivo para gastar mais. Com isso em mente, o FunnelKit permite que você crie várias recompensas e as promova como bônus desbloqueáveis no carrinho lateral deslizante.
Por exemplo, você pode oferecer frete grátis se o cliente exceder um gasto mínimo. O FunnelKit mostrará aos clientes quanto mais eles precisam gastar para desbloquear o prêmio.
Essa é uma maneira fácil de obter mais vendas e fidelizar clientes com a gamificação.
O FunnelKit permite que você ofereça três recompensas diferentes: frete grátis, desconto e brinde.
Para oferecer frete grátis, você já deve ter configurado o frete em sua loja WooCommerce. Para obter instruções passo a passo, consulte nosso guia simples completo do WooCommerce.
Enquanto isso, a recompensa de 'desconto' aplica automaticamente um cupom quando o cliente atinge o gasto mínimo. Se você deseja oferecer essa recompensa, precisará criar um cupom de desconto percentual usando o recurso de cupom integrado do WooCommerce ou um plug-in de cupom do WordPress.
Para obter instruções passo a passo, consulte nosso guia sobre como criar cupons inteligentes.
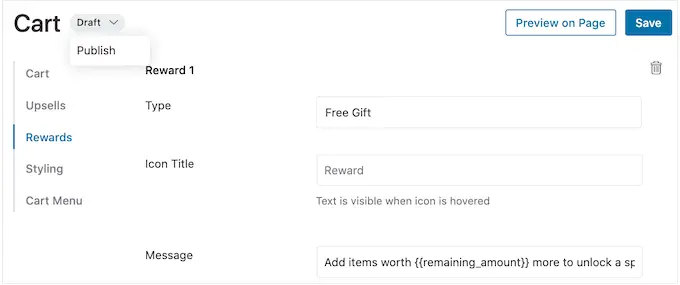
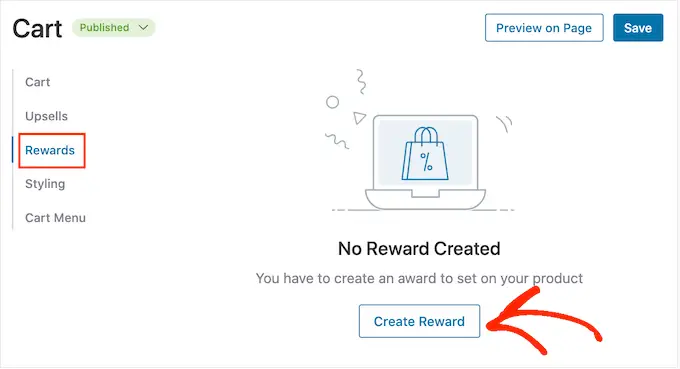
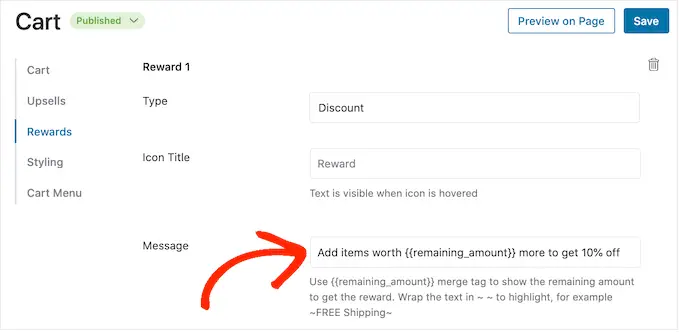
Depois disso, você está pronto para criar uma recompensa selecionando 'Recompensas' nas configurações do FunnelKit e clicando em 'Criar recompensa'.

Agora você pode abrir o menu suspenso 'Tipo' e escolher o tipo de recompensa que deseja criar.
Não importa se você escolhe presente grátis, frete grátis ou desconto, você pode alterar o texto que o FunnelKit mostra aos clientes digitando no campo 'Mensagem'.
Se você fizer alterações, tome cuidado para não editar remaining_amount , pois isso permite que o FunnelKit mostre quanto mais o cliente precisa gastar.

Se você estiver oferecendo um desconto, certifique-se de alterar a mensagem para mostrar quanto o cliente economizará.
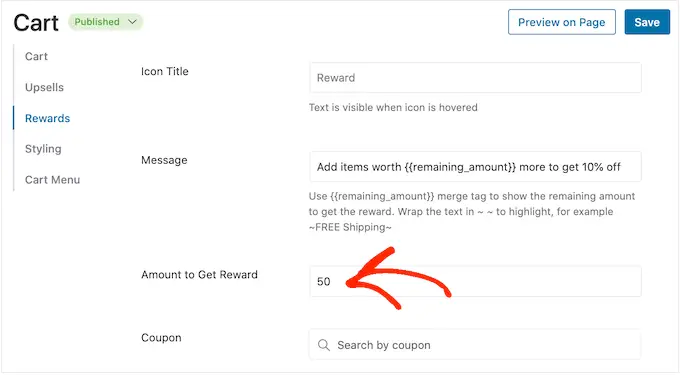
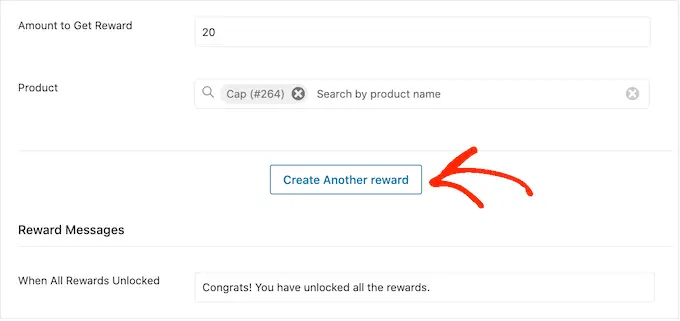
Com isso feito, digite um número no campo 'Valor para obter recompensa'. É quanto os compradores devem gastar para desbloquear a recompensa.

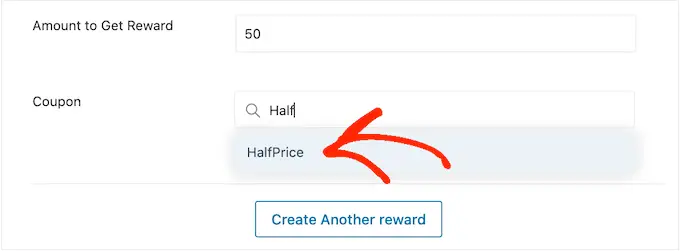
Se você estiver oferecendo um desconto percentual, precisará especificar qual cupom o FunnelKit deve ser aplicado automaticamente.
No campo 'Cupom', comece digitando o cupom que deseja utilizar. Quando o código correto aparecer, clique nele.

Agora, o FunnelKit aplicará automaticamente o cupom quando alguém atingir o gasto mínimo.
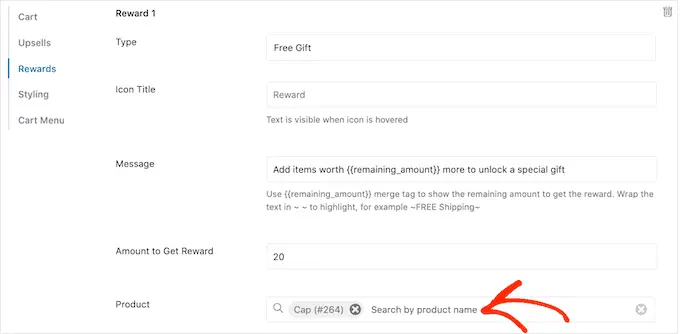
Oferecendo um presente grátis em vez disso? Em seguida, comece a digitar o nome do presente no campo 'Produto'.

Quando o produto certo aparecer, clique nele.
Agora, o FunnelKit adicionará esse item ao carrinho de compras do cliente assim que atingir o gasto mínimo.

Para adicionar mais recompensas, basta clicar em 'Criar outra recompensa'.
Agora você pode configurar o desconto, brinde ou recompensa de frete grátis seguindo o mesmo processo descrito acima.

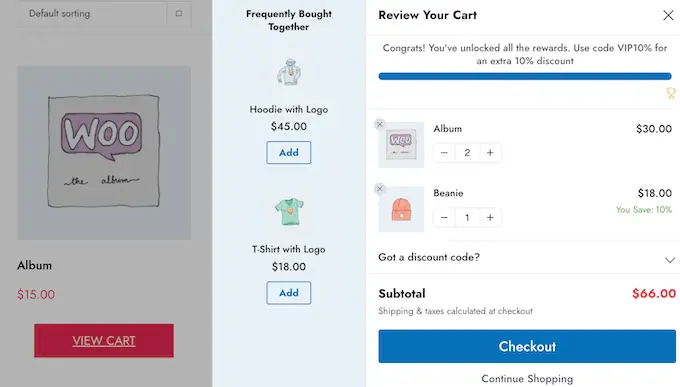
Por padrão, o FunnelKit mostrará a seguinte mensagem assim que um cliente se qualificar para todos os prêmios: 'Parabéns! Você desbloqueou todas as recompensas.'
Para mostrar uma mensagem diferente, basta digitar no campo 'Quando todas as recompensas forem desbloqueadas'. Você pode até oferecer ao cliente um bônus especial para desbloquear todas as suas recompensas, como um código de cupom exclusivo para usar na próxima compra.

Quando estiver satisfeito com a configuração de suas recompensas, clique no botão 'Salvar'.
Como publicar seu carrinho lateral deslizante
Quando estiver pronto para ativar o carrinho lateral deslizante, basta selecionar o botão 'Rascunho' ao lado de 'Carrinho'. Você pode então clicar em 'Publicar'.

Se você quiser remover o carrinho lateral deslizante a qualquer momento, simplesmente volte para FunnelKit »Carrinho no painel do WordPress. Em seguida, clique no botão 'Publicar' e selecione 'Rascunho'.
Esperamos que este artigo tenha ajudado você a adicionar um carrinho lateral deslizante no WooCommerce. Você também pode conferir nosso guia sobre como criar um pop-up WooCommerce para aumentar as vendas e os melhores plugins WooCommerce para sua loja.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
