Como adicionar sombra de caixa facilmente no WordPress (4 maneiras)
Publicados: 2023-02-09Recentemente, um de nossos leitores perguntou se existe uma maneira fácil de adicionar sombras de caixa no WordPress?
As sombras podem destacar seu conteúdo mais importante e atrair a atenção de seus visitantes. Eles também podem ajudar os designs de sites planos a parecerem mais envolventes e interessantes.
Neste artigo, mostraremos como adicionar facilmente sombras de caixa no WordPress, passo a passo.

Por que adicionar sombras de caixa no WordPress?
Uma sombra de caixa, às vezes também conhecida como sombra projetada, é um efeito visual que faz parecer que um objeto na tela está projetando uma sombra.
Tendemos a prestar mais atenção aos objetos que aparecem mais próximos de nós. É por isso que muitos proprietários de sites adicionam sombras de caixa ao conteúdo mais importante para parecer que está pairando acima da página.
Por exemplo, se você adicionar uma grande sombra a um botão de chamada para ação, ele parecerá fisicamente mais próximo do visitante. Isso chamará a atenção da pessoa para esse importante botão.
Com isso dito, vamos ver como você pode adicionar sombras de caixa ao seu blog ou site WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1. Como adicionar sombras de caixa usando código (recomendado)
Ao adicionar sombra de caixa, a melhor prática é adicioná-la apenas aos elementos mais importantes do site. Se você adicionar um efeito de sombra exclusivo a cada bloco do WordPress, isso pode fazer com que seu site pareça bagunçado e confuso.
Também é importante manter as sombras da caixa consistentes em todo o site. A melhor maneira de fazer isso é definindo o estilo em CSS usando WPCode.
WPCode é o melhor plugin de snippets de código usado por mais de 1 milhão de sites WordPress. Isso facilita a adição de código personalizado no WordPress sem a necessidade de editar o arquivo functions.php.
Com o WPCode, até mesmo os iniciantes podem editar o código de seu site sem correr o risco de erros e erros de digitação que podem causar muitos erros comuns do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
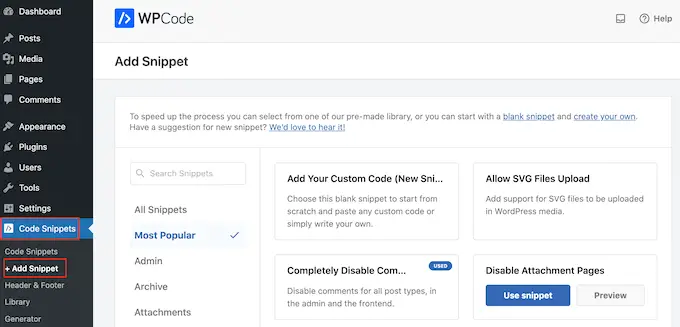
Após a ativação, vá para Code Snippets » Add Snippet .

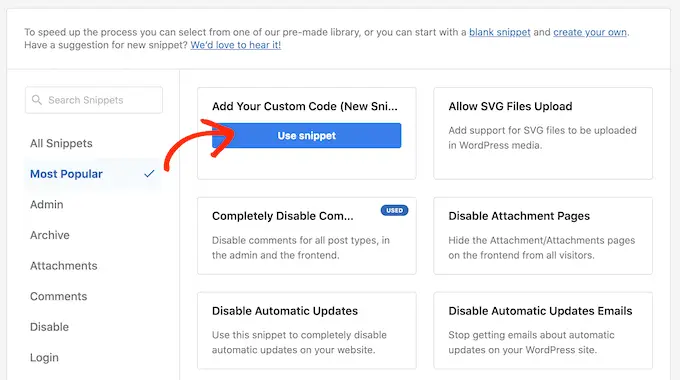
Aqui, basta passar o mouse sobre 'Adicionar seu código personalizado'.
Quando ele aparecer, clique em 'Usar snippet'.

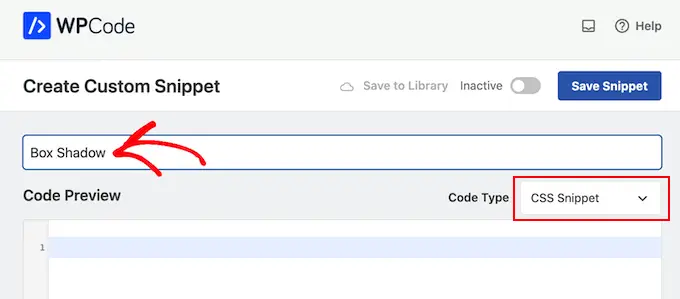
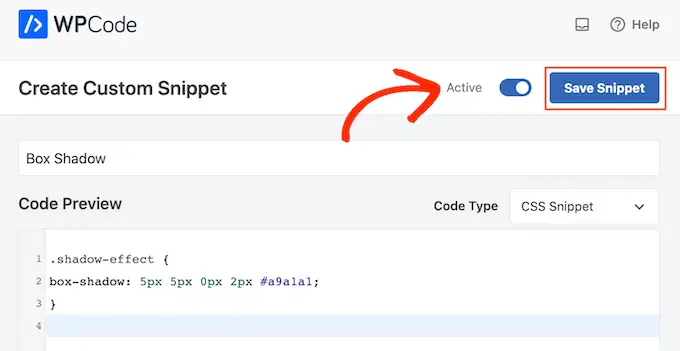
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet no painel do WordPress.
Depois disso, abra o menu suspenso 'Tipo de código' e selecione 'Snippet CSS'.

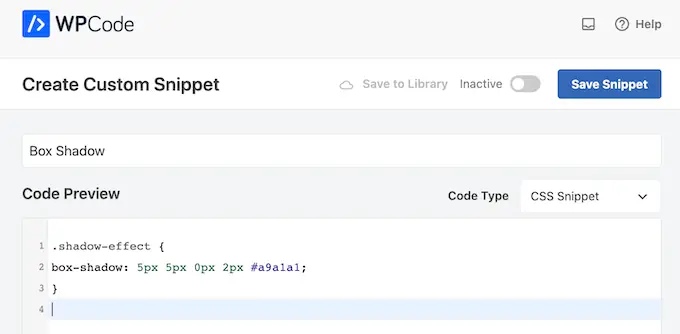
No editor de código, adicione o seguinte trecho de código:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
No trecho acima, pode ser necessário substituir os valores de px dependendo do tipo de sombra que deseja criar.
Para ajudá-lo, veja o que significam os diferentes valores de px, indo da esquerda para a direita:
- Deslocamento horizontal. Quando você define um valor positivo, a sombra é empurrada para a esquerda. Se você digitar um valor negativo como -5px, a sombra será empurrada para a direita. Se você não deseja adicionar um deslocamento horizontal, pode usar 0px.
- Deslocamento vertical. Se você usar um valor positivo, a sombra será empurrada para baixo. Se você digitar um valor negativo, a sombra será empurrada para cima. Se você não quiser compensar a sombra verticalmente, basta digitar 0px.
- Raio de desfoque. Isso desfoca a sombra para que não tenha bordas duras. Quanto maior o valor, maior o efeito de desfoque. Se você preferir usar arestas vivas, digite 0px.
- Raio de propagação. Quanto maior o valor, maior a dispersão da sombra. Este valor é opcional, então pule este se você não quiser mostrar um spread.
- Cor. Embora cinza seja a cor mais comum para sombras, você pode usar qualquer cor que desejar digitando um código hexadecimal. Se você não tem certeza de qual código usar, pode explorar cores diferentes usando um recurso como HTML Color Codes.

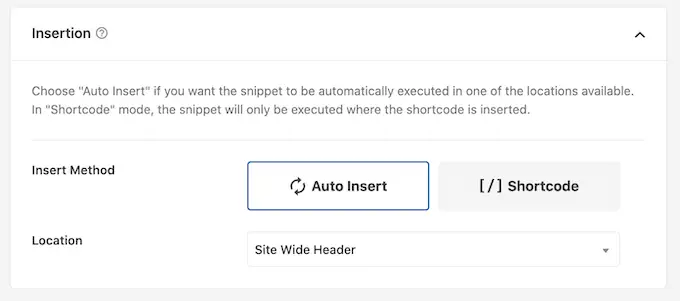
Quando estiver satisfeito com o snippet, vá até a seção 'Inserção'. O WPCode pode adicionar seu código a diferentes locais, como após cada postagem, apenas front-end ou apenas administrador.
Queremos usar o código CSS personalizado em todo o nosso site WordPress, então clique em 'Inserir automaticamente' se ainda não estiver selecionado. Em seguida, abra o menu suspenso 'Localização' e escolha 'Cabeçalho em todo o site'.

Depois disso, você está pronto para rolar até o topo da tela e clicar no botão 'Inativo', para que mude para 'Ativo'.
Por fim, clique em 'Salvar trecho' para ativar o trecho de CSS.

Agora, você pode adicionar a classe CSS personalizada a qualquer bloco.
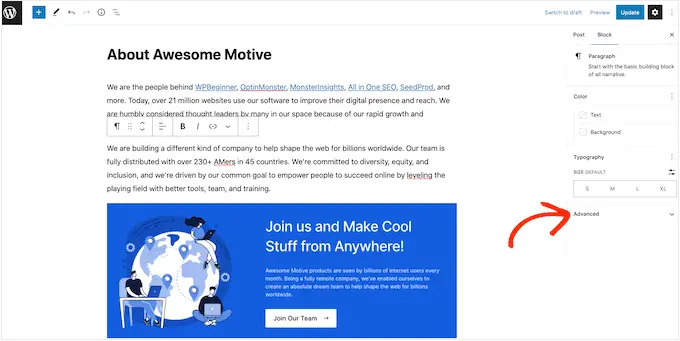
No editor de conteúdo do WordPress, basta selecionar o bloco onde deseja adicionar uma caixa de sombra. Em seguida, no menu à direita, clique para expandir a seção 'Avançado'.

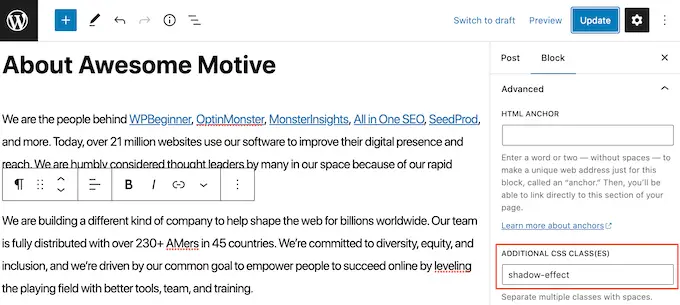
Aqui, você verá os campos onde pode adicionar classes diferentes.
Em 'Classes CSS adicionais', digite shadow-effect .

Quando estiver pronto para publicar a sombra da caixa, basta clicar no botão 'Publicar' ou 'Atualizar'.
Agora, se você visitar seu site, verá a sombra da caixa ao vivo.
Método 2. Adicione uma sombra de caixa usando um plug-in gratuito (rápido e fácil)
Se você não se sentir confortável escrevendo código, talvez prefira criar sombras usando o Drop Shadow Box. Este plug-in gratuito permite adicionar sombras de caixa a qualquer bloco usando a página interna do WordPress e o editor de postagem.

Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Não há configurações para definir, então você pode começar a usar este plugin imediatamente.
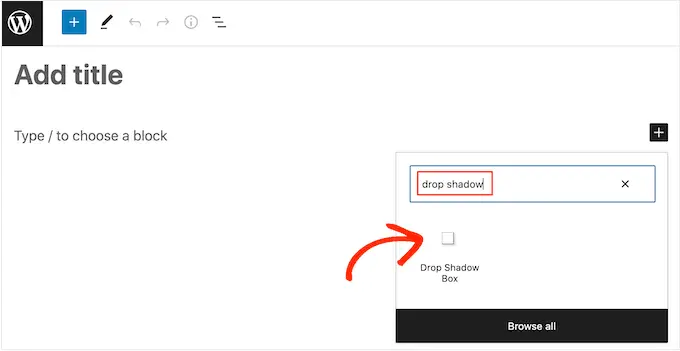
Para adicionar uma sombra projetada, basta clicar no ícone '+' e começar a digitar 'Caixa de sombra projetada'. Quando o bloco certo aparecer, clique nele para adicioná-lo à página ou postagem.

Isso adiciona a sombra como uma caixa vazia, então a próxima etapa é adicionar algum conteúdo.
Para fazer isso, vá em frente e clique no '+' dentro do bloco Drop Shadow Box.

Depois, basta adicionar o bloco que deseja utilizar e configurá-lo normalmente.
Por exemplo, na imagem a seguir, adicionamos um bloco de imagem e selecionamos uma imagem da biblioteca de mídia do WordPress.

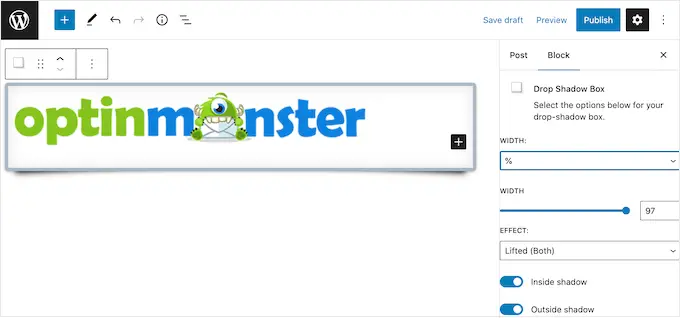
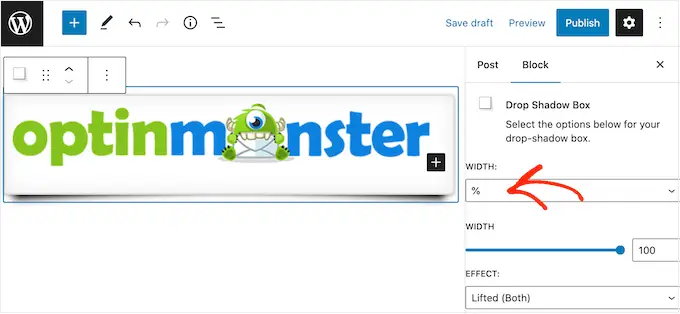
Feito isso, clique para selecionar o bloco Drop Shadow Box. No menu à direita, você verá todas as configurações que pode usar para estilizar este bloco.
O WordPress define a largura da sombra automaticamente, mas você pode alterar isso abrindo o menu suspenso 'Largura' e escolhendo 'Pixels' ou '%.'
Você pode então redimensioná-lo usando as configurações que aparecem.

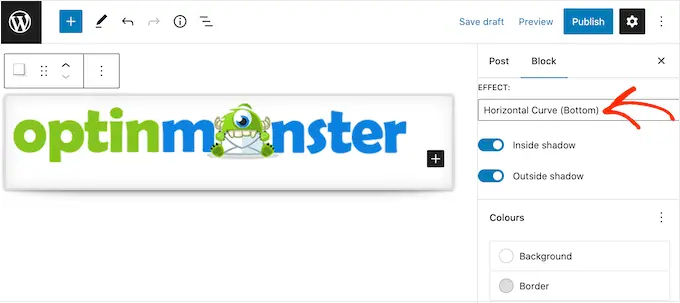
O plug-in Drop Box Shadow vem com alguns efeitos diferentes, como bordas curvas e um atraente efeito de 'Perspectiva'.
Para visualizar os diferentes efeitos, basta abrir o menu suspenso 'Efeito' e escolher na lista. A visualização será atualizada automaticamente para que você possa experimentar diferentes estilos para ver o que prefere.

Você também pode alterar se o plug-in mostra a sombra dentro da caixa, fora da caixa ou ambos usando as opções 'Inside Shadow' e 'Outside Shadow'.
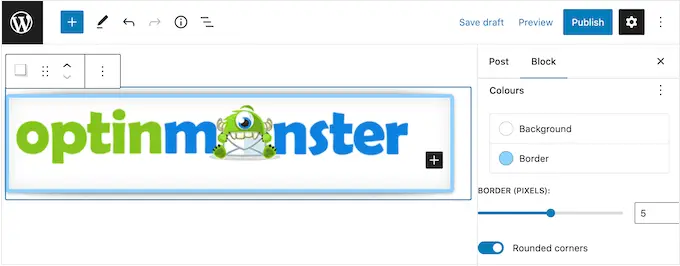
Depois disso, você pode alterar a cor da caixa e da borda usando as configurações no cabeçalho 'Cores'.
Esteja ciente de que 'Background' refere-se ao interior da caixa Drop Shadow, enquanto 'Border' aparece fora do bloco.

Se você deseja criar uma caixa de sombra curva mais suave, pode ativar a alternância 'Cantos arredondados'. Por fim, você pode alterar o alinhamento e o preenchimento, semelhante à forma como personaliza outros blocos no WordPress.
Para criar mais box shadows, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência da página, basta clicar em 'Atualizar' ou 'Publicar' para dar vida a todas as suas novas sombras de caixa.
Método 3. Adicionar uma sombra de caixa usando um construtor de páginas (avançado)
Se você deseja adicionar sombras de caixa a páginas de destino, páginas iniciais personalizadas ou qualquer parte do seu tema WordPress, recomendamos o uso de um plug-in do construtor de páginas.
SeedProd é o melhor construtor de páginas de arrastar e soltar do WordPress. Ele permite que você crie páginas de destino personalizadas e até crie um tema personalizado do WordPress sem precisar escrever uma única linha de código.

Ele também permite adicionar sombras de caixa a qualquer bloco usando seu editor avançado de arrastar e soltar.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há também uma versão premium do SeedProd que vem com modelos mais projetados profissionalmente, recursos avançados e integração com WooCommerce. No entanto, usaremos a versão gratuita, pois ela tem tudo o que você precisa para adicionar box shadows no WordPress.
Depois de ativar o plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essa chave de licença em sua conta no site da SeedProd. Depois de inserir as informações, clique no botão 'Verificar chave'.
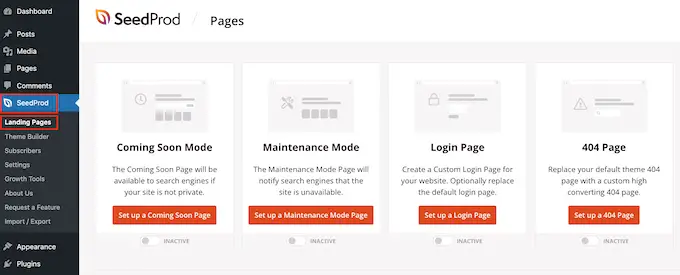
Depois de inserir sua chave, vá para SeedProd » Landing Pages em seu painel do WordPress.

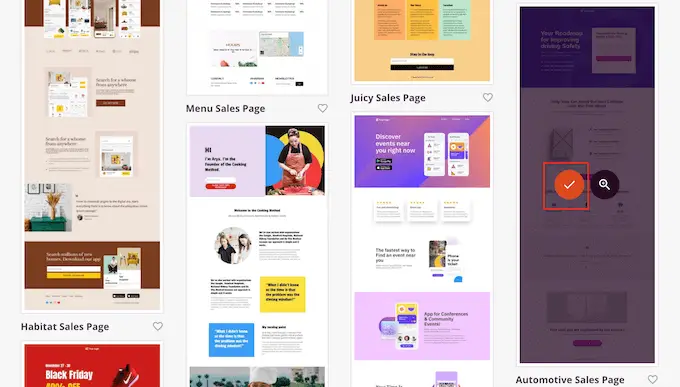
SeedProd vem com 150 modelos projetados profissionalmente que são agrupados em categorias. Na parte superior, você verá categorias que permitem criar belas páginas em breve, ativar o modo de manutenção, criar uma página de login personalizada para WordPress e muito mais.
Todos os modelos da SeedProd são fáceis de personalizar, então você pode usar qualquer design que desejar.
Quando você encontrar um modelo que goste, simplesmente passe o mouse sobre ele e clique no ícone de marca de seleção.

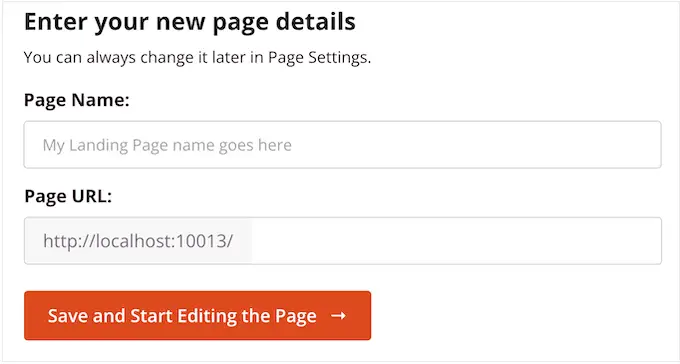
Agora você pode digitar um nome para sua página de destino no campo 'Nome da página'. SeedProd criará automaticamente um 'Page URL' usando o nome da página.
É inteligente incluir palavras-chave relevantes em seu URL sempre que possível, pois isso pode ajudar os mecanismos de pesquisa a entender sobre o que é a página. Isso geralmente melhora o SEO do seu WordPress.
Para alterar o URL gerado automaticamente da página, basta digitar no campo 'URL da página'.

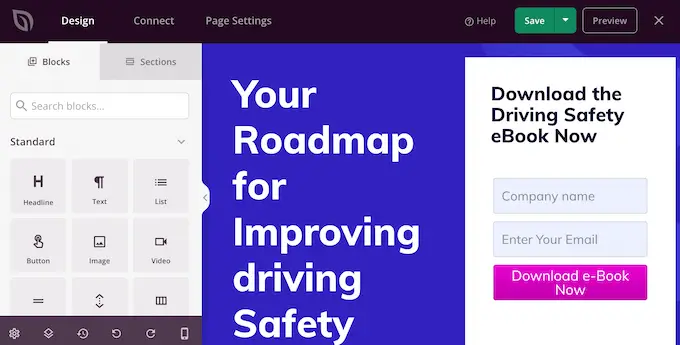
Quando estiver satisfeito com as informações digitadas, clique em 'Salvar e começar a editar a página'. Isso carregará a interface do construtor de páginas SeedProd.
Este construtor simples de arrastar e soltar mostra uma visualização ao vivo do design da sua página à direita. À esquerda, há um menu que mostra todos os diferentes blocos e seções que você pode adicionar à página.

Quando você encontrar um bloco que deseja adicionar, basta arrastá-lo e soltá-lo em seu modelo.
Para personalizar um bloco, vá em frente e clique para selecionar esse bloco no editor SeedProd. O menu à esquerda agora será atualizado para mostrar todas as configurações que você pode usar para personalizar o bloco.
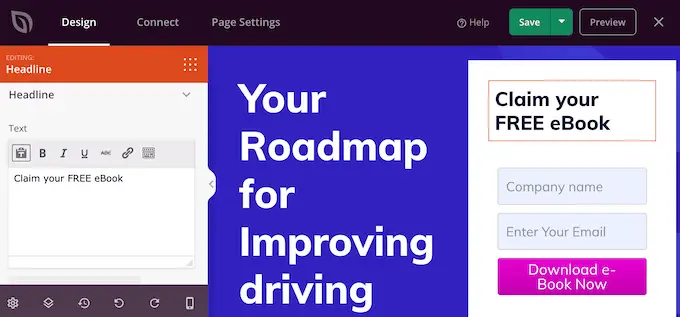
Por exemplo, se você clicar em um bloco de título, poderá digitar seu próprio texto ou alterar a cor do texto e o tamanho da fonte.

Ao construir a página, você pode mover os blocos pelo layout arrastando-os e soltando-os. Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma página de destino com o WordPress.
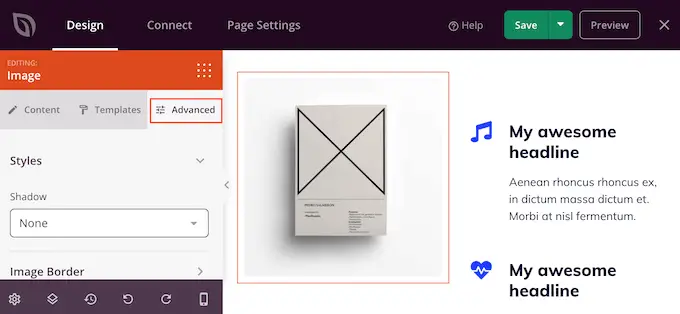
Para criar uma sombra de caixa, clique para selecionar qualquer bloco no editor de página SeedProd. As configurações no menu à esquerda podem variar entre os blocos, mas normalmente você precisará clicar na guia 'Avançado'.

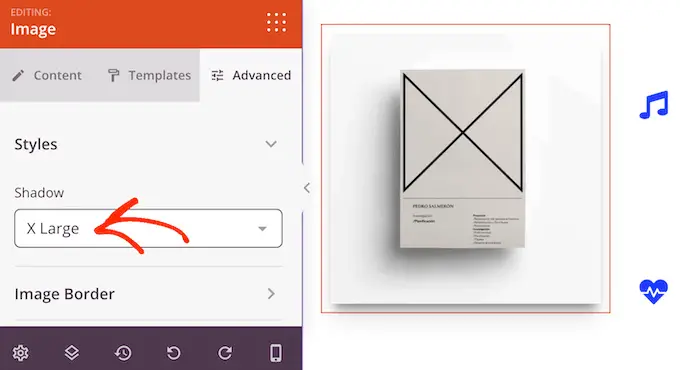
Aqui, procure um menu suspenso 'Sombra' na seção 'Estilos'. Basta abrir este menu suspenso e escolher um estilo de sombra, como Hairline, Medium ou 2X Large.
A visualização será atualizada automaticamente, para que você possa experimentar diferentes estilos para ver qual fica melhor no design da sua página.

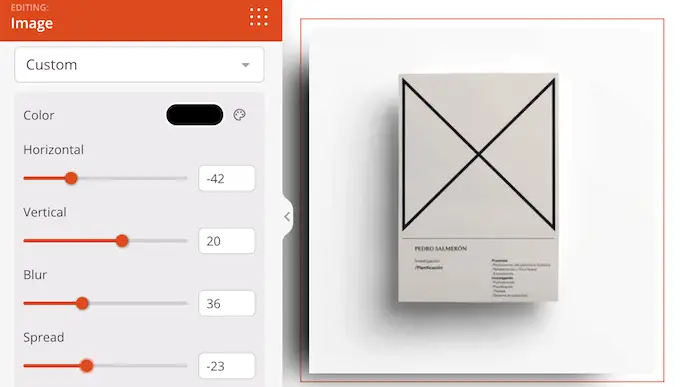
Se você não quiser usar nenhum dos estilos prontos, clique em 'Personalizar'.
Isso adiciona algumas novas configurações nas quais você pode alterar a cor, o desfoque, a dispersão e a posição da sombra personalizada.

Feito isso, você pode continuar trabalhando na página adicionando mais blocos e sombras de caixa.
Quando estiver satisfeito com a aparência da página, clique no botão 'Salvar' e escolha 'Publicar' para torná-la ativa.

Método 4. Como adicionar uma sombra de caixa usando CSS Hero (Plugin Premium)
Se você não se sente confortável trabalhando com código, mas ainda deseja criar sombras de caixa avançadas, tente o CSS Hero. Este plug-in premium permite que você ajuste cada parte do seu tema WordPress sem ter que escrever uma única linha de código.
CSS Hero permite que você crie uma sombra única para cada bloco, então também é uma ótima escolha se você quiser criar muitos efeitos de sombra diferentes.
Primeiro, você precisa instalar e ativar o plugin CSS Hero. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você verá um botão 'Avançar para a ativação do produto' na parte superior da tela. Vá em frente e clique neste botão.

Isso o levará ao site do CSS Hero, onde você poderá fazer login na sua conta e obter uma chave de licença. Basta seguir as instruções na tela e você será redirecionado de volta ao seu site com alguns cliques.
Em seguida, clique no texto 'Personalizar com CSS Hero' na barra de ferramentas de administração do WordPress.

Isso abrirá o editor CSS Hero.
Por padrão, clicar em qualquer parte do conteúdo abrirá um painel com todas as configurações que você pode usar para personalizar esse conteúdo.

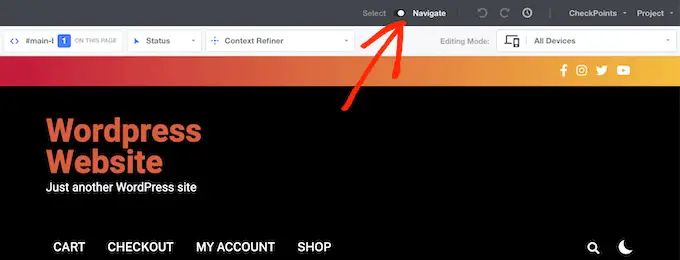
Isso é ótimo se você quiser adicionar uma sombra de caixa à página inicial do seu site. No entanto, se você quiser personalizar qualquer outra página, precisará alternar do modo 'Selecionar' para o modo 'Navegar', pois isso permite que você interaja com menus, links e outros conteúdos normalmente.
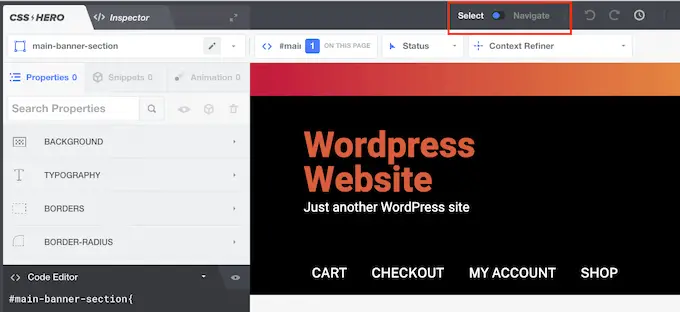
Para fazer isso, clique no botão 'Selecionar/Navegar' na barra de ferramentas para que mostre 'Navegar'.

Agora você pode navegar até a página ou postar onde deseja adicionar a sombra.
Assim que chegar a essa página, vá em frente e clique no botão 'Selecionar / Navegar' novamente para que apareça 'Selecionar'.

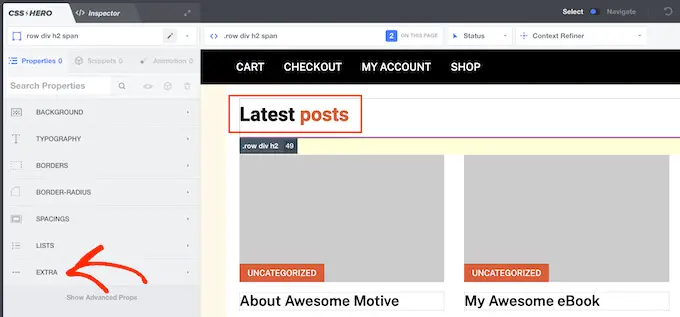
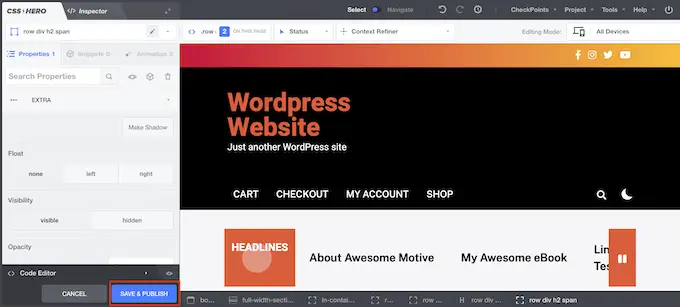
Feito isso, clique no parágrafo, imagem, botão ou qualquer outro conteúdo onde deseja adicionar uma caixa de sombra.
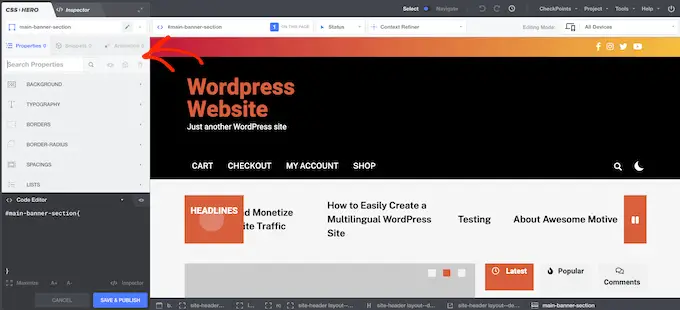
No painel esquerdo, clique em 'Extra'.

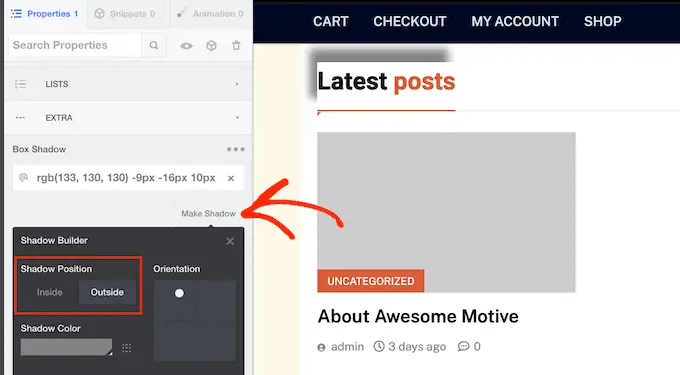
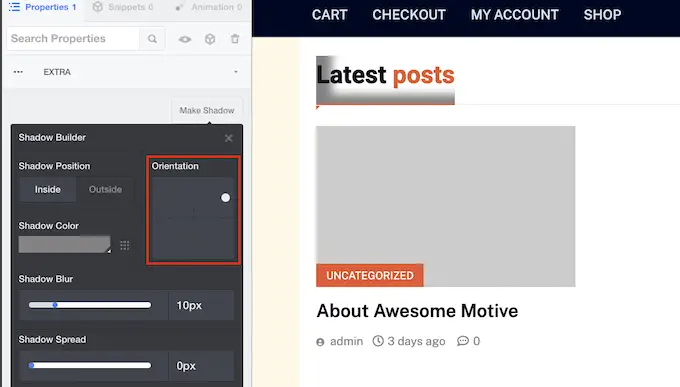
Agora você pode ir em frente e clicar em 'Make Shadow', que mostra todas as configurações que você pode usar para criar uma caixa de sombra.
Para começar, você pode alterar se a sombra aparece dentro ou fora do bloco usando as configurações de 'Posição da Sombra'.

Depois de tomar essa decisão, você pode ajustar a orientação da sombra usando o pequeno ponto na caixa 'Orientação'.
Basta arrastar e soltar o ponto em uma nova posição para vê-lo se mover na visualização ao vivo.

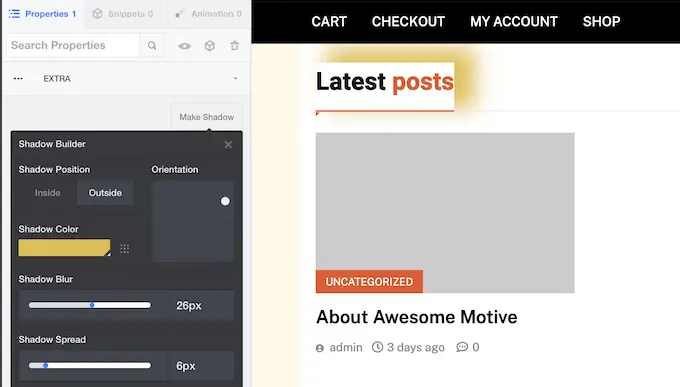
Quando estiver satisfeito com a posição da sombra, você pode alterar sua cor, desfocar e espalhar.
O CSS Hero mostrará essas alterações imediatamente, para que você possa experimentar diferentes configurações para ver qual fica melhor.

Para adicionar uma sombra de caixa a outros blocos, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência da página, clique em 'Salvar e publicar' para torná-la ativa.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar uma sombra de caixa no WordPress. Você também pode querer aprender como criar uma tabela de conteúdo no WordPress ou conferir nossa lista dos melhores plug-ins de pop-up do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
