Como adicionar facilmente animações CSS no WordPress (2 maneiras simples)
Publicados: 2023-03-24Deseja adicionar animações CSS no WordPress?
As animações são uma ótima maneira de chamar a atenção do visitante e destacar o conteúdo mais importante de uma página. Eles também podem incentivar os clientes a clicar nos botões e links de chamada para ação.
Neste artigo, mostraremos como você pode adicionar facilmente animações CSS no WordPress.

Por que adicionar animações CSS no WordPress?
Você pode usar animações CSS para chamar a atenção do visitante para diferentes partes de uma página. Por exemplo, se você tiver uma loja online, as animações podem destacar os recursos mais importantes de um produto ou os maiores pontos de venda.
As animações também farão com que seus CTAs se destaquem, o que pode ajudá-lo a atingir um objetivo específico, como fazer com que mais pessoas assinem seu boletim informativo por e-mail.
Você pode adicionar animações CSS ao seu tema ou à folha de estilo do tema filho. No entanto, isso leva muito tempo e esforço e pode prejudicar o design do seu site e até mesmo funcionar se você cometer um erro.
Com isso dito, vamos ver como você pode facilmente adicionar animações CSS ao seu site WordPress. Se você preferir ir direto para um método específico, use os links abaixo.
Método 1. Como animar facilmente qualquer bloco do WordPress (rápido e fácil)
A maneira mais fácil de adicionar uma animação CSS simples é usando Blocks Animation.
Este plug-in gratuito permite adicionar uma animação de entrada a qualquer bloco sem precisar escrever uma única linha de CSS. Ele também possui uma animação de digitação e um efeito de estilo ticker que você pode adicionar ao texto e aos números.

Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
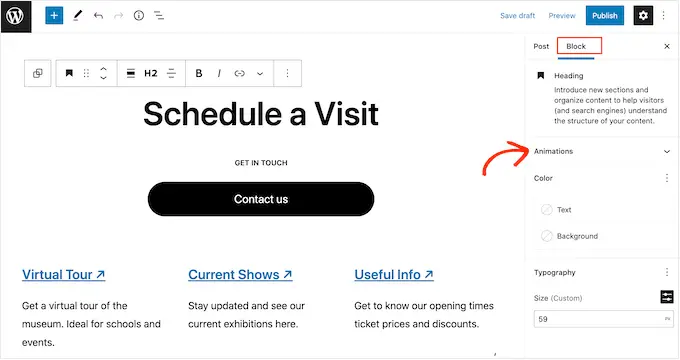
Após a ativação, abra qualquer página ou post no editor do WordPress. Em seguida, basta clicar no bloco que deseja animar e selecionar a guia 'Bloco' no menu à direita.
Você verá que este menu tem uma nova seção 'Animações'.

Basta clicar para expandir a seção 'Animações' e você verá três opções diferentes: Animações, Animações de contagem e Animações de digitação.
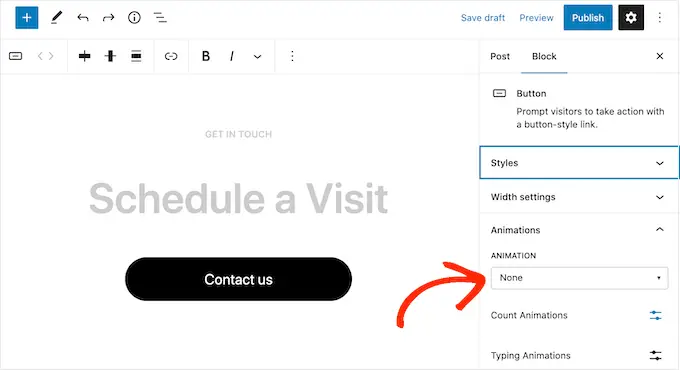
'Animações' são efeitos curtos que tocam uma vez quando a página é carregada. Para adicionar esse tipo de animação de entrada ao seu blog WordPress, basta clicar no menu suspenso ao lado de 'Animação'.

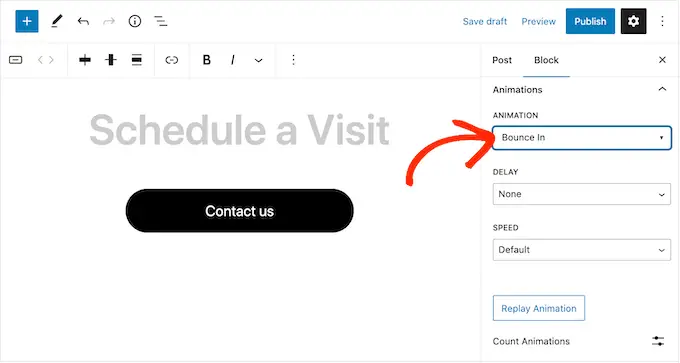
Isso abre um menu onde você pode escolher a animação que deseja usar.
O editor do WordPress mostrará uma prévia da animação, para que você possa experimentar diferentes opções para ver qual fica melhor.

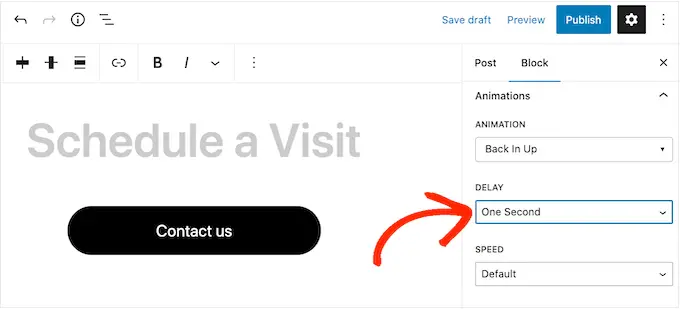
Por padrão, a animação de entrada será reproduzida assim que a página carregar, mas você pode adicionar um atraso se preferir. Se você usar várias animações na mesma página, poderá até usar atrasos para escalonar suas animações para que não sejam sobrecarregadas.
Basta abrir o menu suspenso 'Atraso' e escolher um horário na lista.

Você também pode tornar a animação mais rápida ou mais lenta usando o menu suspenso 'Velocidade'.
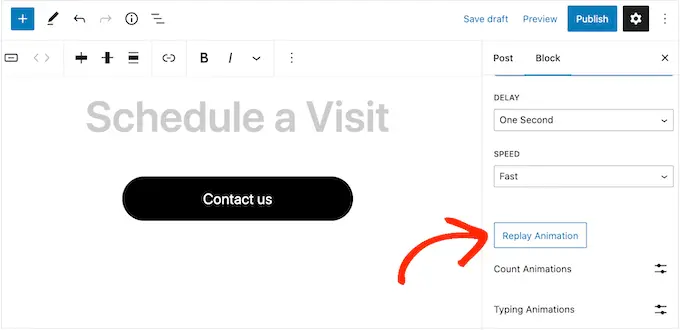
À medida que você experimenta configurações diferentes, pode visualizar a animação a qualquer momento clicando em 'Reproduzir animação'.

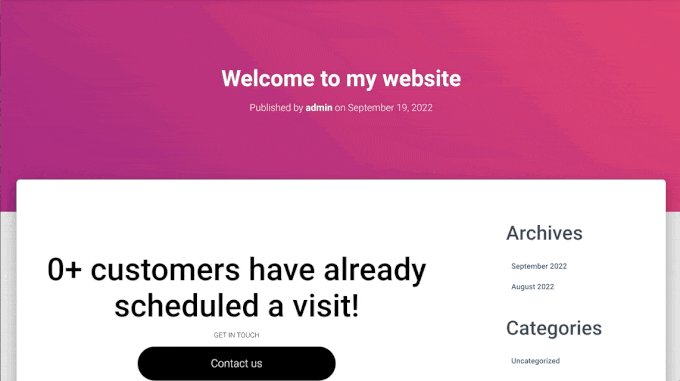
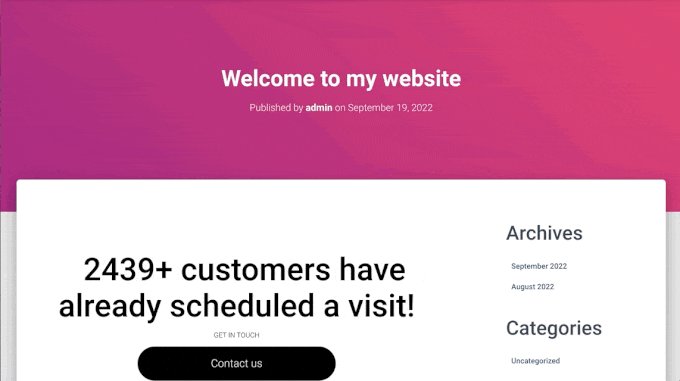
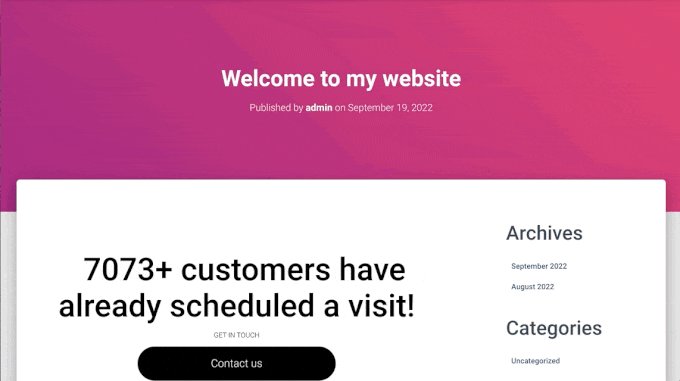
O plug-in também possui 'Animações de contagem' e 'Animações de digitação'.
As animações de digitação permitem animar o texto, enquanto as animações de contagem adicionam um efeito de estilo ticker aos números. Essas animações funcionam com qualquer bloco que suporte texto ou números, portanto, você pode usá-las para animar botões, legendas de imagens, cabeçalhos e muito mais.
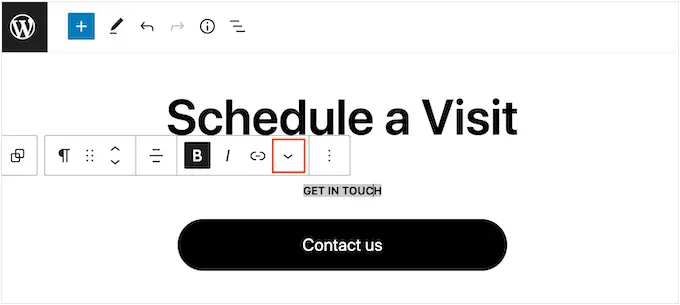
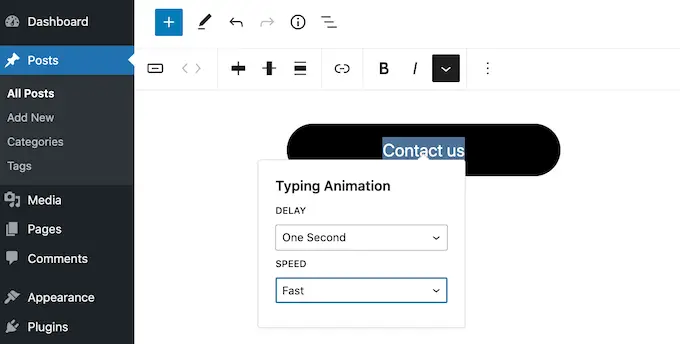
Para adicionar um desses efeitos, comece destacando o texto ou os números que deseja animar. Em seguida, clique na seta para baixo na pequena barra de ferramentas.

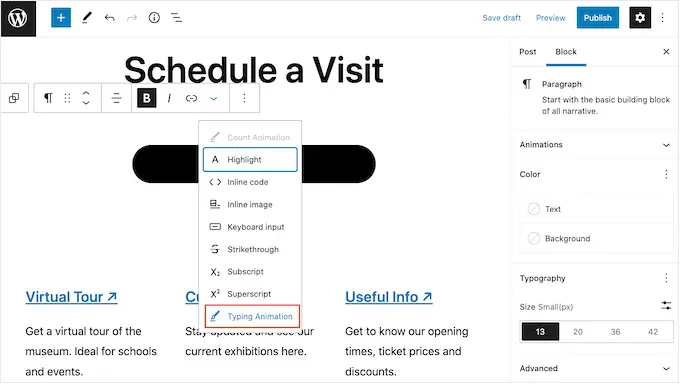
Agora você pode escolher 'Contar animações' ou 'Digitar animações' no menu suspenso.
Se essas opções estiverem esmaecidas, verifique se você destacou o conteúdo correto. Por exemplo, você não poderá selecionar 'Contar Animação' se tiver destacado apenas o texto.

Depois de adicionar a animação, você pode alterar a velocidade e adicionar um atraso opcional usando os menus suspensos no pequeno pop-up.
Por exemplo, na imagem a seguir, estamos usando um atraso de um segundo.

Quando estiver pronto para ativar a animação CSS, clique no botão 'Publicar' ou 'Atualizar'. Agora, se você visitar seu site WordPress, verá a animação ao vivo.
Método 2. Como adicionar animações CSS a páginas personalizadas (recomendado)
Se você deseja adicionar animações simples aos blocos integrados do WordPress, o Blocks Animation é uma boa escolha. No entanto, se você realmente deseja atrair a atenção do visitante, manter as pessoas em seu site e obter mais conversões, recomendamos o uso do SeedProd.
SeedProd é o melhor plug-in de criação de páginas que permite criar belas páginas de destino, páginas de vendas e muito mais usando um editor simples de arrastar e soltar.
Ele também vem com um bloco 'Título Animado' que você pode usar para criar títulos animados rotativos e destacados.

Apesar do nome, você pode usar o bloco Animated Headline para animar qualquer texto, incluindo uma frase de chamariz, subtítulo ou qualquer outro texto que você queira enfatizar.
O SeedProd também vem com mais de 40 animações de entrada que você pode adicionar a qualquer bloco, incluindo imagens, texto, botões, vídeos e muito mais.

Você pode até animar seções e colunas inteiras com apenas alguns cliques. Dessa forma, você pode criar páginas animadas envolventes em minutos.
Se você estiver usando animações para obter mais conversões e vendas, o SeedProd se integra ao WooCommerce e oferece suporte a muitos dos principais serviços de marketing por e-mail que você já pode estar usando para promover seu site.
Como configurar o construtor de páginas SeedProd
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de adicionar a chave de licença, basta clicar em 'Verificar chave'.
Crie um design de página personalizado
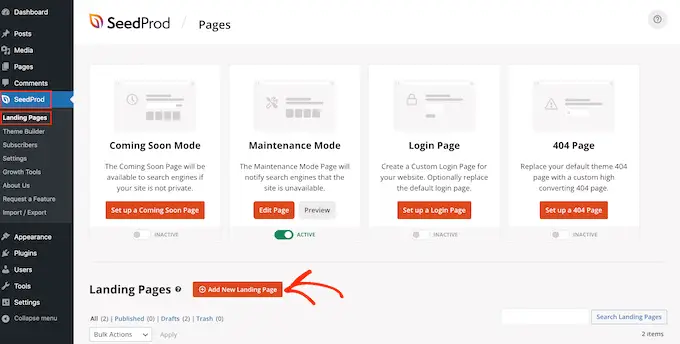
Para começar, vá para SeedProd » Páginas de destino e clique em 'Adicionar nova página de destino.'

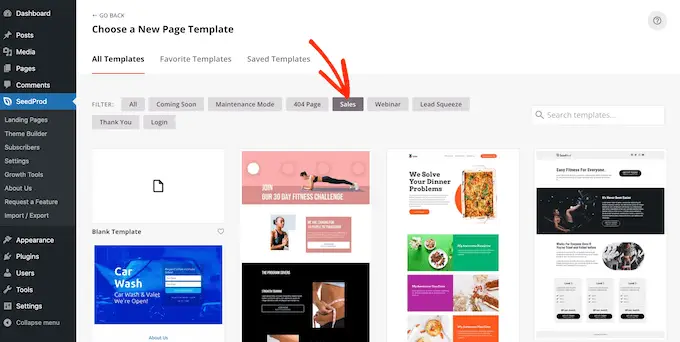
Na próxima tela, você será solicitado a escolher um modelo.
O SeedProd vem com mais de 180 belos modelos organizados em diferentes categorias, como modelos de 404 páginas e páginas de agradecimento personalizadas do WooCommerce.

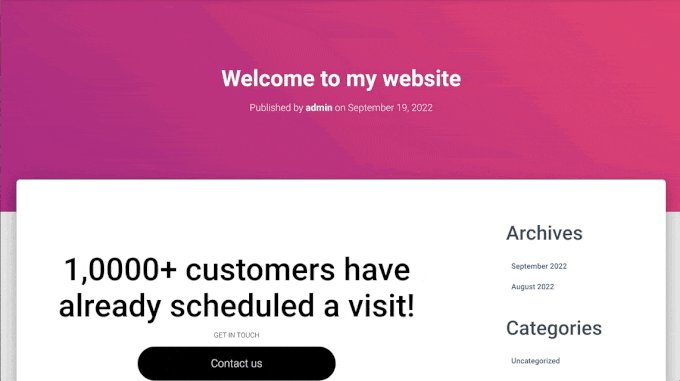
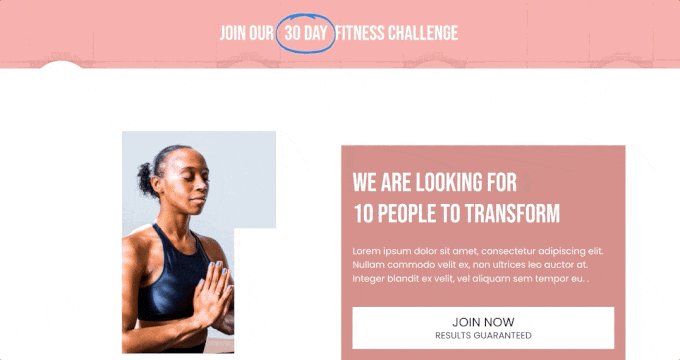
Neste guia, mostraremos como criar uma página de vendas com texto animado e animações de entrada, mas as etapas serão semelhantes, independentemente do tipo de página que você criar.
Basta clicar em qualquer guia para ver os diferentes modelos dessa categoria.

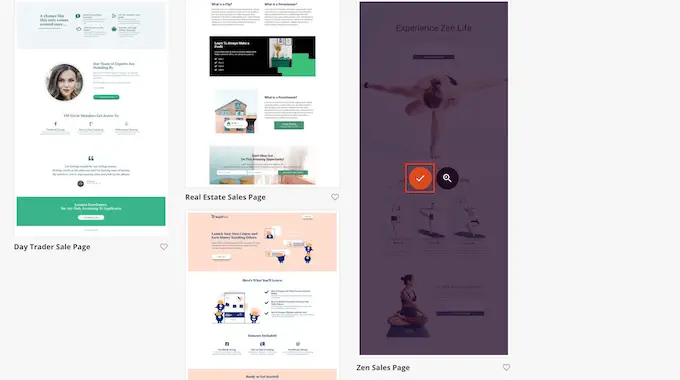
Quando você encontrar um modelo que deseja usar, passe o mouse sobre ele e clique no ícone de marca de seleção.
Estamos usando o modelo 'Zen Sales Page' em todas as nossas imagens, mas você pode usar qualquer modelo.

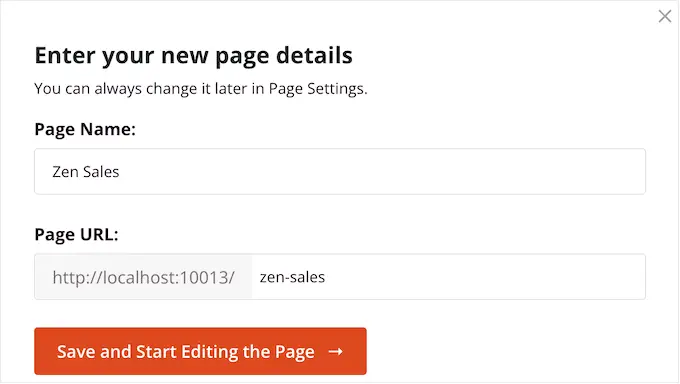
Em seguida, você precisa dar um título à página.
SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar isso para o que quiser. Por exemplo, adicionar palavras-chave relevantes a um URL geralmente pode melhorar o SEO do WordPress e ajudar a página a aparecer nos resultados de pesquisa relevantes.
Para saber mais, consulte nosso guia sobre como fazer pesquisa de palavras-chave para o seu blog WordPress.
Quando estiver satisfeito com o título e o URL, clique em 'Salvar e começar a editar a página'.

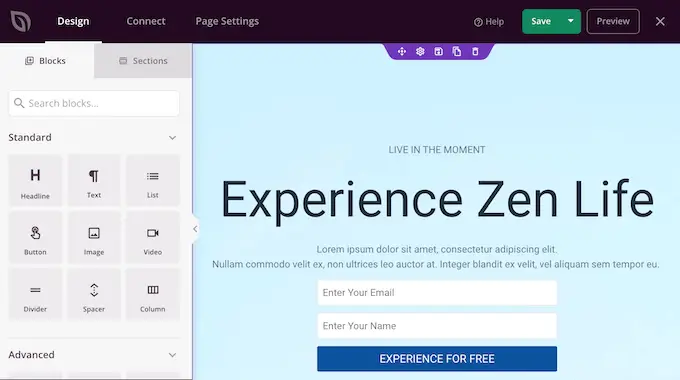
Isso carregará o editor de página de arrastar e soltar SeedProd.
À direita, você verá uma visualização ao vivo do design da página, com algumas configurações à esquerda.

O SeedProd vem com muitos blocos que você pode adicionar ao seu design, incluindo blocos que permitem adicionar botões de compartilhamento social, vídeos, formulários de contato e muito mais.
Para obter mais informações, consulte nosso guia sobre como criar uma página personalizada no WordPress.
Como adicionar texto animado ao WordPress
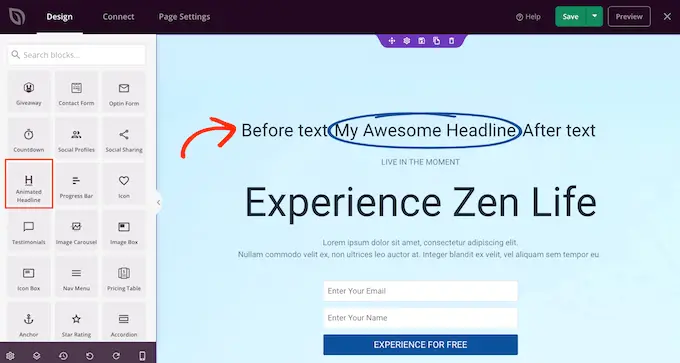
Para adicionar algum texto animado à página, localize o bloco Animated Headline e arraste-o para o design da página.

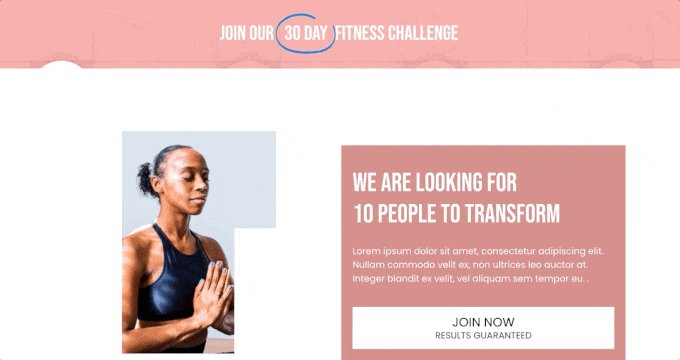
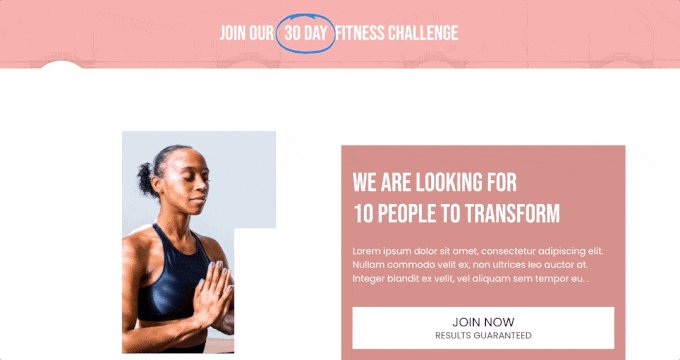
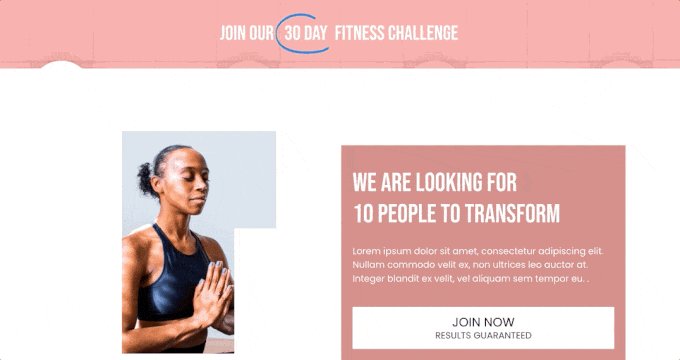
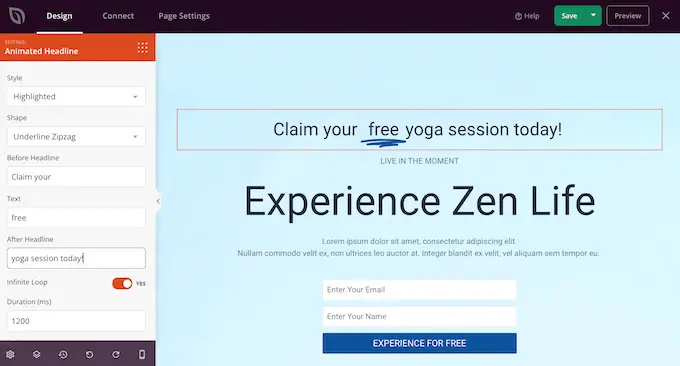
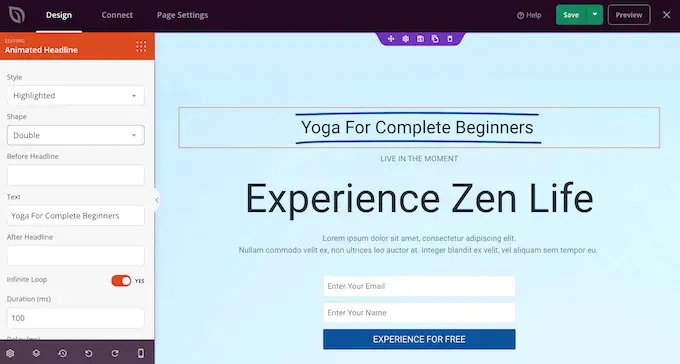
Existem duas maneiras de animar seu título. Primeiro, o estilo 'Realçado' adiciona uma animação de forma ao seu texto, como um círculo ou um ziguezague sublinhado.
Você pode usar esta animação para chamar a atenção para uma determinada palavra ou frase dentro do título. Isso pode tornar seu título mais fácil de ler e entender, destacando o conteúdo mais importante. Também é uma ótima maneira de chamar a atenção para uma chamada à ação.

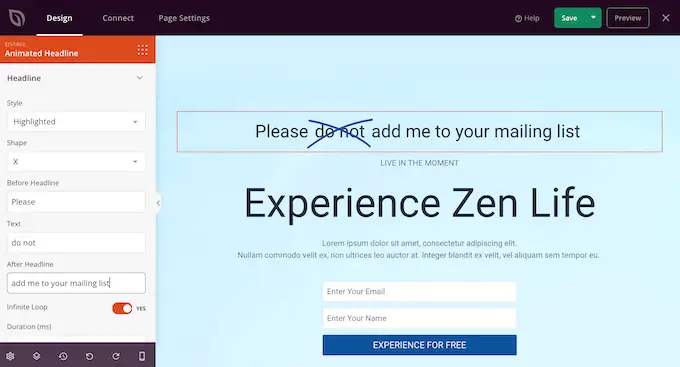
O estilo Realçado também tem algumas formas tachadas.
Você pode usar tachados para criar efeitos interessantes e atraentes ou simplesmente adicionar um pouco de diversão ao seu design.

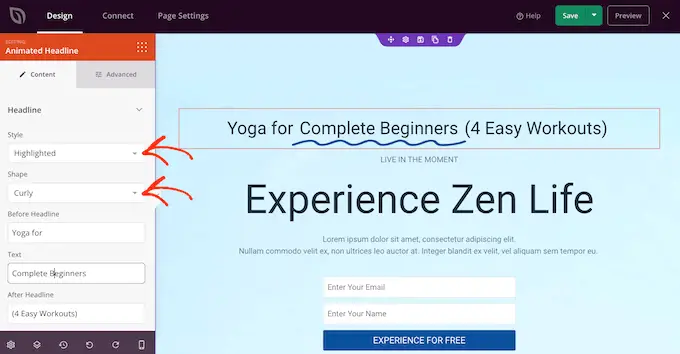
Para criar uma animação destacada, basta abrir o menu suspenso 'Estilo' e selecionar 'Realçado'.
Em seguida, abra o menu suspenso 'Forma' e escolha uma forma. Quando você clicar em uma forma, o SeedProd mostrará uma prévia dessa animação, para que você possa experimentar diferentes formas para ver qual você mais gosta.

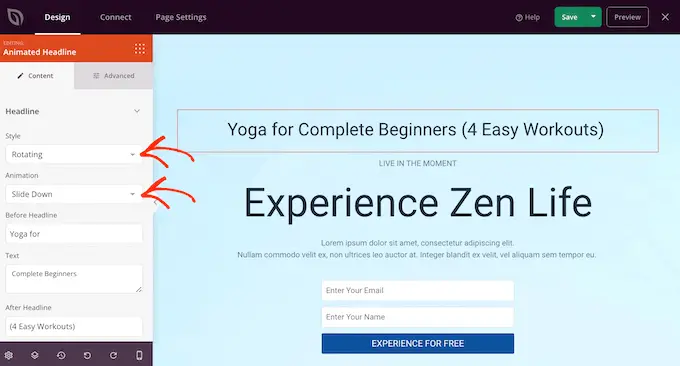
SeedProd também possui um estilo de animação 'Rotating', que adiciona um efeito de transição ao texto.
Muitas vezes, o texto animado é a primeira coisa que os visitantes veem quando uma página é carregada, por isso é uma ótima maneira de destacar a parte mais importante do texto.
Para criar uma animação de transição, basta abrir o menu suspenso 'Estilo' e clicar em 'Girar'.
Você pode abrir o menu suspenso 'Animação' e escolher o tipo de transição que deseja usar, como fade, zoom ou roll. Mais uma vez, o SeedProd reproduzirá a animação dentro do editor de página para que você possa experimentar diferentes efeitos para ver qual prefere.

Não importa se você está criando uma animação 'Realçada' ou 'Girando', você pode adicionar texto antes e depois do texto animado.
Basta digitar nos campos 'Antes do título' e 'Depois do título'. No campo 'Texto', adicione a palavra ou frase que deseja animar.
Se você quiser animar o título inteiro, simplesmente deixe os campos 'Antes do título' e 'Depois do título' vazios.

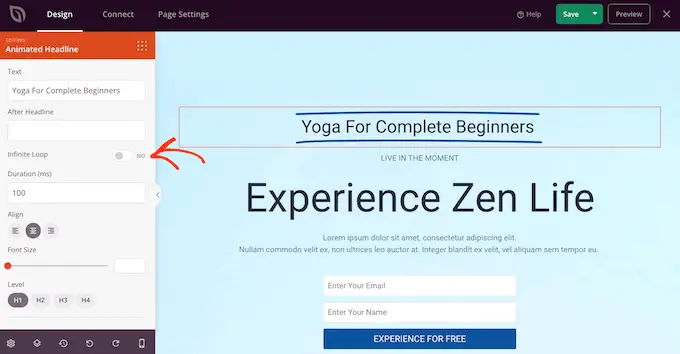
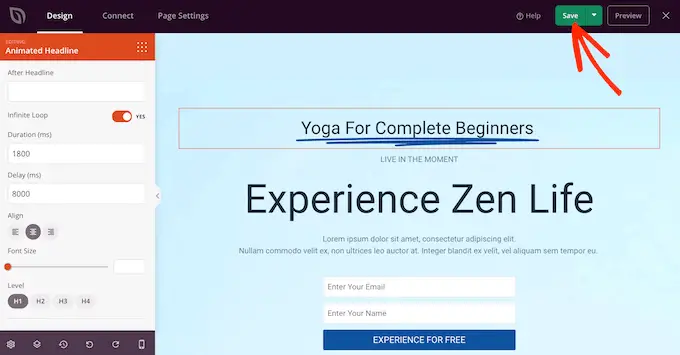
Por padrão, o SeedProd reproduzirá a animação em um loop, o que alguns visitantes podem achar irritante.
Para reproduzir a animação apenas uma vez, clique para desativar a opção 'Loop infinito'.

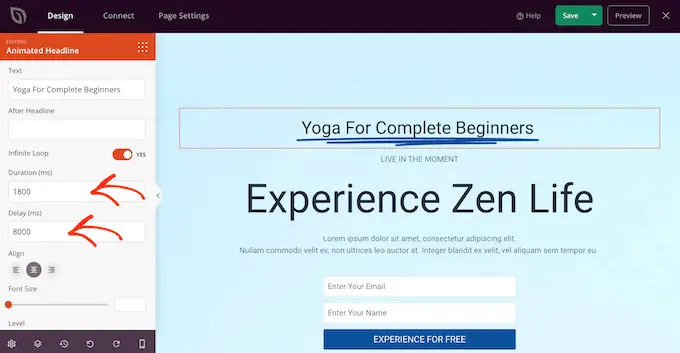
Por padrão, a animação será reproduzida por 1.200 milissegundos após um atraso de 8.000 milissegundos.
Para usar valores diferentes, digite nos campos 'Duração' e 'Atraso'. Por exemplo, você pode tornar a animação mais rápida usando uma duração menor.

Você também pode querer estilizar o texto. Por exemplo, você pode alterar o tamanho e o alinhamento da fonte.
Quando estiver satisfeito com a aparência do título animado, vá em frente e clique no botão 'Salvar' para armazenar suas alterações.

Adicione animações de entrada no WordPress
As animações de entrada são reproduzidas quando a página é carregada pela primeira vez, portanto, são uma ótima maneira de chamar a atenção do visitante.
Você também pode usá-los para destacar o conteúdo que os visitantes devem ver primeiro. Por exemplo, se você tiver um mercado on-line, poderá animar a imagem principal do produto ou o banner anunciando sua venda na Black Friday.
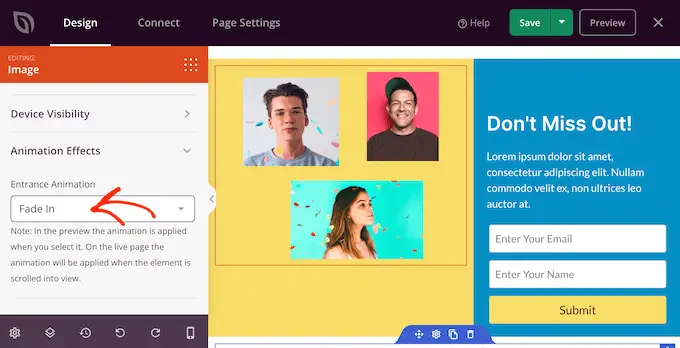
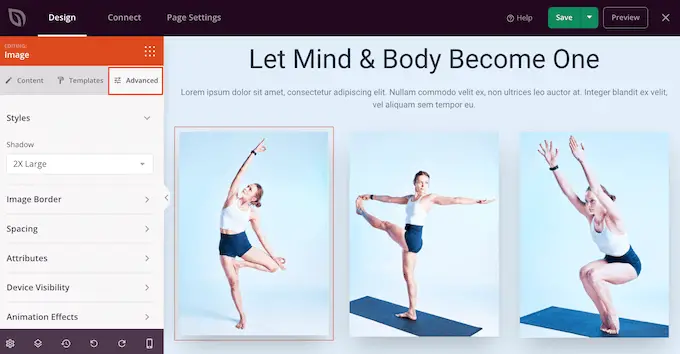
Dentro do editor SeedProd, basta clicar no conteúdo que deseja animar e, em seguida, selecionar a guia 'Avançado' no menu à esquerda.

Você pode então ir em frente e clicar para expandir a seção 'Efeitos de animação'.
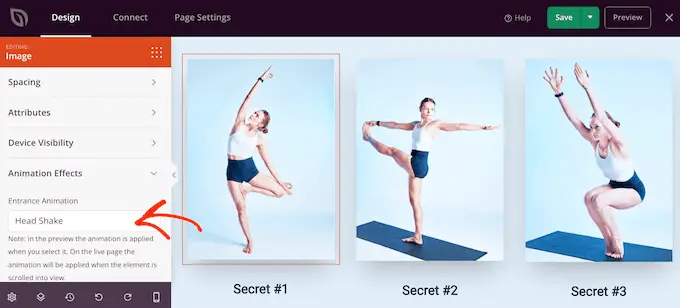
Depois disso, basta escolher uma animação no menu suspenso 'Entrance Animation'.

Agora você pode adicionar animações de entrada a qualquer bloco, seção ou coluna simplesmente seguindo o mesmo processo descrito acima.
Publique suas animações CSS no WordPress
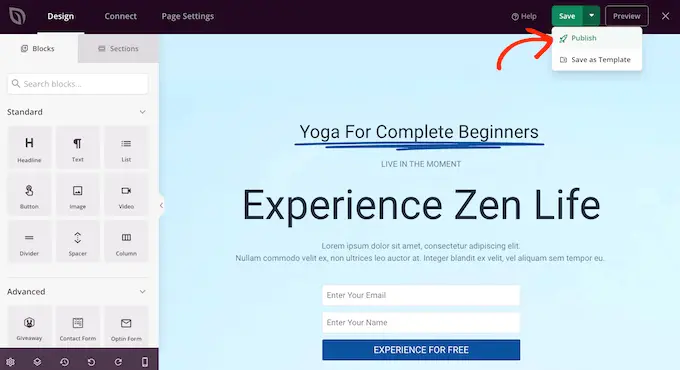
Quando estiver satisfeito com a configuração da página, clique no menu suspenso no botão 'Salvar' e selecione 'Publicar'.

Agora você pode visitar esta página para ver as animações CSS ao vivo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar animações CSS no WordPress. Você também pode consultar nosso guia definitivo para aumentar a velocidade e o desempenho ou ver nossa lista dos erros mais comuns do WordPress e como corrigi-los.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
