Como adicionar facilmente código personalizado no WordPress (sem quebrar seu site)
Publicados: 2022-08-14Muitas vezes, ao ler os tutoriais do WordPress, você pode ser solicitado a adicionar trechos de código personalizados no arquivo functions.php do seu tema ou em um plug-in específico do site.
O problema é que mesmo o menor erro pode quebrar seu site.
Neste artigo, mostraremos uma maneira fácil de adicionar código personalizado no WordPress sem quebrar seu site.

O problema com trechos de código personalizados (e como corrigi-lo)
Muitas vezes, você encontrará trechos de código em tutoriais do WordPress com instruções para adicioná-los no arquivo functions.php do seu tema ou em um plug-in específico do site.
O maior problema é que mesmo um pequeno erro no trecho de código personalizado pode quebrar seu site WordPress e torná-lo inacessível.
Sem mencionar que, se você atualizar seu tema WordPress, todas as suas personalizações serão removidas.
O outro problema é que, se você adicionar vários trechos de código em um plug-in específico do site, pode ficar difícil gerenciar o arquivo.
Felizmente, existe uma maneira mais fácil para os usuários adicionarem e gerenciarem trechos de código personalizados no WordPress.
WPCode é o plugin de trechos de código mais popular usado por mais de 1 milhão de sites WordPress. Facilita a adição de trechos de código no WordPress sem ter que editar o arquivo functions.php do seu tema.

O WPCode também simplifica a adição de códigos de rastreamento para Google Analytics, Facebook Pixel, Google AdSense e muito mais às áreas de cabeçalho e rodapé do seu site.
Você nunca terá que se preocupar em quebrar seu site porque a validação de snippet de código inteligente ajuda a evitar erros de código comuns.
Além disso, o WPCode vem com uma biblioteca de trechos embutida onde você pode encontrar todos os trechos de código WordPress mais populares, como desabilitar a API REST, desabilitar comentários, desabilitar Gutenberg, permitir uploads de arquivos SVG e muito mais. Isso elimina a necessidade de instalar plugins separados para cada solicitação de recurso.
A melhor parte é que você pode gerenciar todos os seus trechos de código em uma tela central e adicionar tags para organizá-los.
Com isso dito, vamos dar uma olhada em como adicionar facilmente trechos de código personalizados no WordPress com WPCode.
Adicionando trechos de código personalizados no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPCode em seu site.
Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
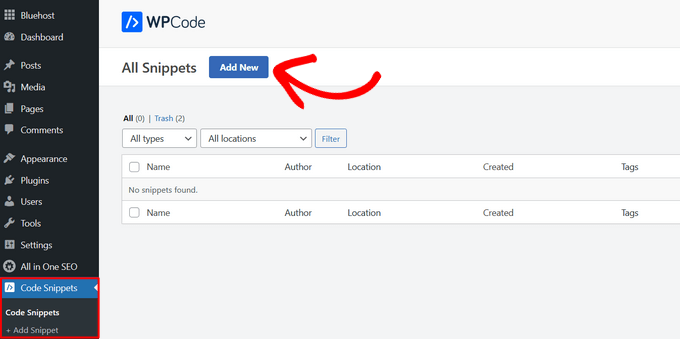
Após a ativação, o plugin adicionará um novo item de menu chamado 'Code Snippets' à sua barra de administração do WordPress. Ao clicar nele, você verá uma lista de todos os trechos de código personalizados que você salvou em seu site.
Como você acabou de instalar o plugin, sua lista estará vazia.
Vá em frente e clique no botão 'Adicionar novo' para adicionar seu primeiro trecho de código personalizado no WordPress.

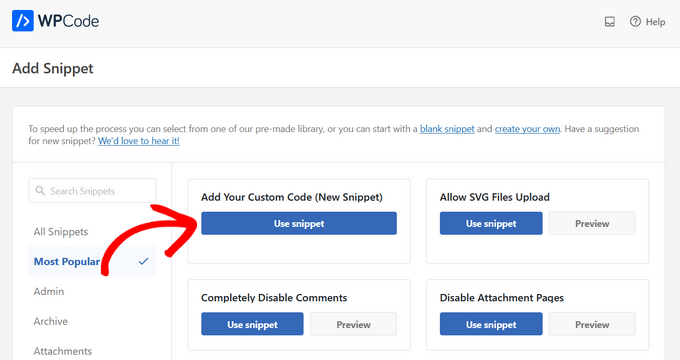
Isso o levará à página 'Adicionar snippet'. Aqui você pode escolher um trecho de código da biblioteca pré-criada ou adicionar seu código personalizado.
Para adicionar código personalizado, clique no botão 'Usar snippet' abaixo da opção 'Adicionar seu código personalizado (novo snippet)'.

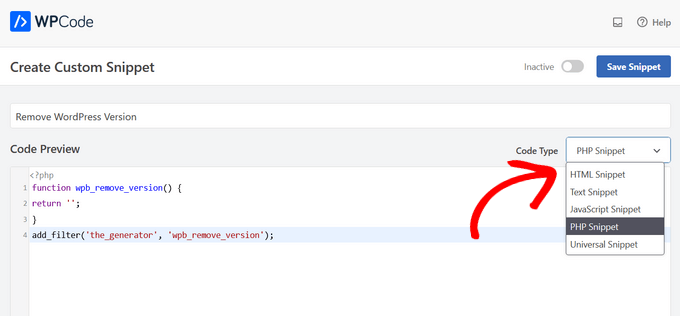
Você precisa começar inserindo um título para seu snippet de código personalizado. Isso pode ser qualquer coisa que ajude a identificar o código.
Depois disso, você pode copiar e colar seu snippet de código na caixa de código. Certifique-se de selecionar também o tipo de código correto no menu suspenso à direita.

Na captura de tela acima, adicionamos um trecho de código personalizado para remover o número da versão do WordPress do nosso site de teste.
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
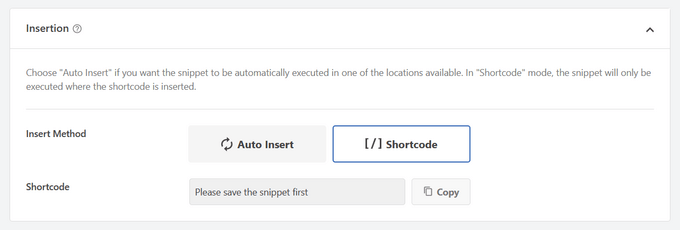
Abaixo da caixa de código, você verá as opções de inserção. Existem duas opções principais de inserção: Auto Insert e Shortcode (Padrão).

Se você escolher o método 'Auto Insert', o snippet será inserido e executado automaticamente em seu site.
Você pode executar automaticamente o snippet apenas na área de administração do WordPress, no front-end do seu site ou em qualquer lugar. Se não tiver certeza, selecione a opção padrão 'Executar snippet em todos os lugares'.
Com o método 'Shortcode', o snippet não é inserido automaticamente. Depois de salvar o snippet, você receberá um código de acesso específico para o snippet que pode ser usado em qualquer lugar do site.

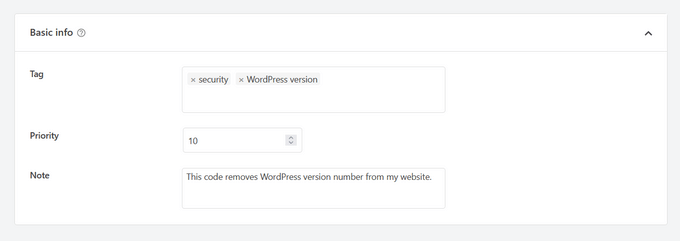
Ao rolar mais para baixo, você verá uma área de 'Informações básicas'. Você pode adicionar qualquer coisa aqui que o ajude a entender o que esse código faz, onde você o encontrou e por que o está adicionando ao seu site.

Você também pode atribuir tags ao seu snippet de código. Isso ajudará você a classificar seus trechos de código por tópico e funcionalidade.
O campo de prioridade permite controlar a ordem em que os snippets são executados quando você deseja exibir vários snippets no mesmo local. Por padrão, todos os snippets têm prioridade 10. Se você quiser que um snippet seja exibido antes dos outros, basta definir a prioridade do snippet para um número menor, como 5.
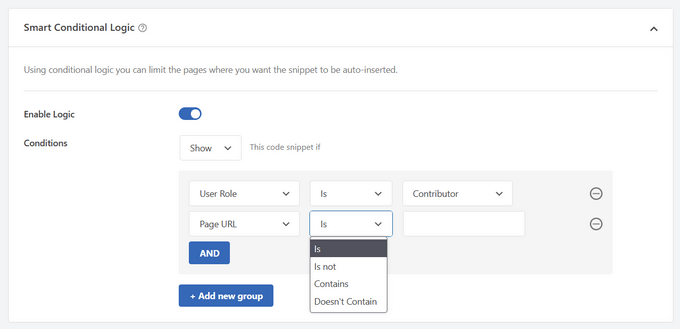
Por fim, você pode usar a poderosa seção 'Smart Conditional Logic' para mostrar ou ocultar trechos inseridos automaticamente com base em um conjunto de regras.

Por exemplo, você pode mostrar trechos de código apenas para usuários conectados, carregar trechos de código apenas em URLs de página específicos e muito mais.
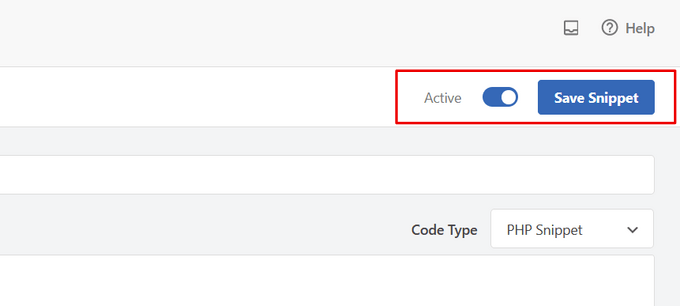
Quando terminar de escolher as opções, você pode clicar no botão 'Salvar trecho' no canto superior direito da tela e alternar de 'Inativo' para 'Ativo'.

Se você quiser salvar o trecho de código e não ativá-lo, basta clicar no botão 'Salvar trecho'.
Depois de salvar e ativar o snippet de código, ele será adicionado ao seu site automaticamente, se esse for o método de inserção escolhido, ou exibido como um shortcode.
Tratamento de erros no código personalizado
Muitas vezes, se você cometer um erro ao adicionar o código personalizado em seu plugin ou arquivo de tema específico do site, isso tornará seu site imediatamente inacessível.
Você começaria a ver um erro de sintaxe ou um erro de servidor interno 500 em seu site. Para corrigir isso, você precisará desfazer manualmente seu código usando um cliente FTP.
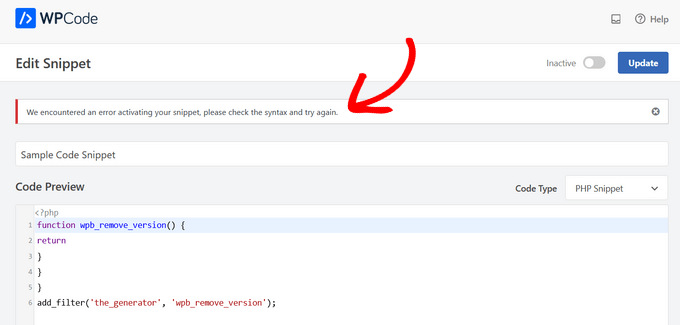
A parte legal do plugin WPCode é que ele detectará automaticamente um erro de sintaxe no código e o desativará imediatamente.

Ele também mostrará uma mensagem de erro útil, para que você possa depurar o erro.
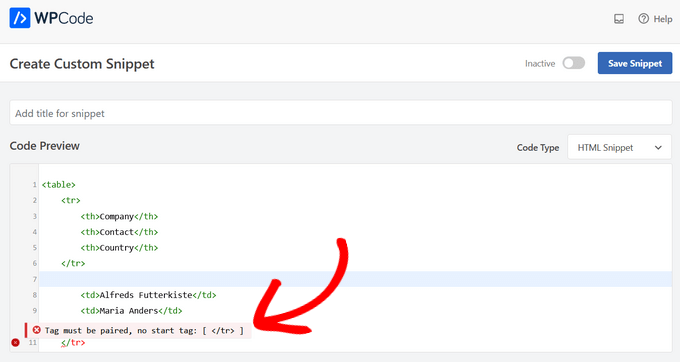
A validação de trecho de código inteligente do WPCode também detectará quaisquer erros à medida que você adiciona seu código personalizado.

Passar o mouse sobre o erro exibirá instruções para ajudá-lo a corrigi-lo.
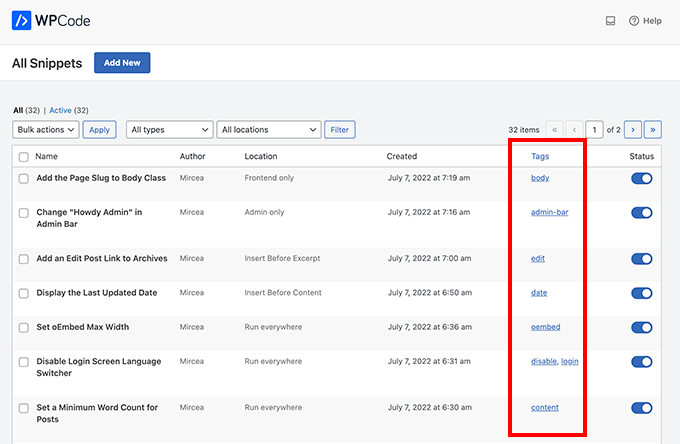
Gerenciando seus trechos de código personalizados
O plugin WPCode fornece uma interface de usuário fácil para gerenciar seus trechos de código personalizados no WordPress.
Você pode salvar trechos de código sem ativá-los em seu site e, em seguida, ativar ou desativar o trecho a qualquer momento. Também é possível filtrar trechos de código por tipo e local e usar tags para organizar seus trechos de código facilmente.

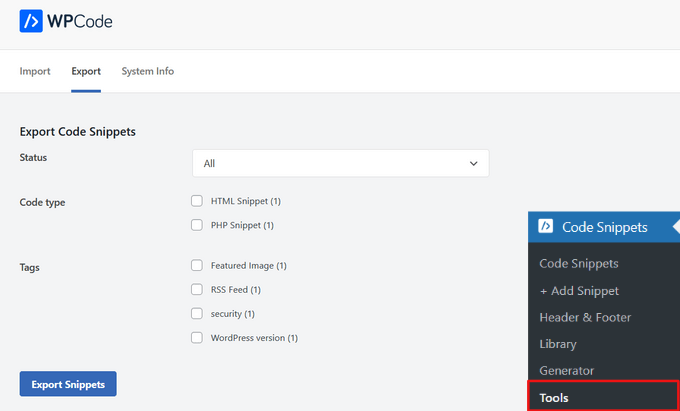
Você também pode exportar trechos de código específicos ou exportar todos eles em massa.
Simplesmente vá para Code Snippets » Ferramentas e clique na guia 'Exportar'.

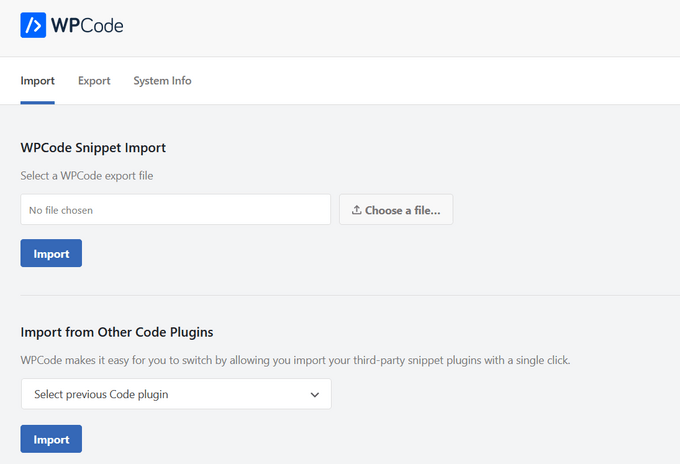
Se você estiver movendo sites para um servidor diferente, poderá importar facilmente seus snippets de código para o novo site.
Basta visitar a página Code Snippets » Ferramentas » Importar e fazer o upload do arquivo de exportação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar código personalizado facilmente no WordPress. Quer experimentar alguns snippets de código em seu site? Confira nossa lista de truques extremamente úteis para o arquivo de funções do WordPress e não se esqueça de ver nosso guia definitivo para acelerar seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
O post Como adicionar facilmente código personalizado no WordPress (sem quebrar seu site) apareceu pela primeira vez no WPBeginner.
