Como adicionar facilmente fontes de ícones em seu tema WordPress
Publicados: 2023-02-23Deseja adicionar fontes de ícones ao seu site WordPress?
As fontes de ícones permitem que você adicione ícones vetoriais redimensionáveis que são carregados como fontes da Web, para que não deixem seu site lento. Você pode até estilizá-los usando CSS para obter exatamente a aparência desejada.
Neste artigo, mostraremos como adicionar facilmente fontes de ícones em seu tema WordPress.

O que são fontes de ícones e por que você deve usá-las?
As fontes de ícones contêm símbolos ou pequenas imagens em vez de letras e números.
Você pode usar essas fontes de ícones para mostrar imagens comuns. Por exemplo, você pode usá-los com seu carrinho de compras, botões de download, caixas de recursos, concursos de brindes e até mesmo nos menus de navegação do WordPress.

A maioria dos visitantes entenderá imediatamente o que significa um ícone comumente usado. Dessa forma, você pode ajudar os visitantes a se orientar em seu site e interagir com seu conteúdo.
Essas imagens também podem ajudá-lo a criar um site WordPress multilíngue, pois a maioria das pessoas pode entender as fontes dos ícones, independentemente do idioma que falam.
Em comparação com os ícones baseados em imagem, os ícones de fonte carregam muito mais rapidamente para que possam aumentar a velocidade e o desempenho do WordPress.
Existem vários conjuntos de fontes de ícones de código aberto que você pode usar gratuitamente, como IcoMoon, Genericons e Linearicons.
Na verdade, o software WordPress vem com ícones dashicon gratuitos integrados. Estes são os ícones que você pode ver na área de administração do WordPress.

Neste guia, usaremos o Font Awesome, pois é o conjunto de ícones de código aberto mais popular. Nós o usamos no WPBeginner e em todos os nossos plugins premium do WordPress.
Com isso dito, vamos ver como você pode facilmente adicionar fontes de ícones em seu tema WordPress. Basta usar os links rápidos para ir direto para o método que deseja usar.
Método 1. Adicionando fontes de ícone usando um plug-in do WordPress (fácil)
A maneira mais fácil de adicionar fontes de ícones ao WordPress é usando o plugin Font Awesome. Isso permite que você use fontes de ícones em suas páginas e postagens sem modificar seus arquivos de tema. Você também receberá novos ícones do Font Awesome automaticamente toda vez que atualizar o plug-in.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Font Awesome. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
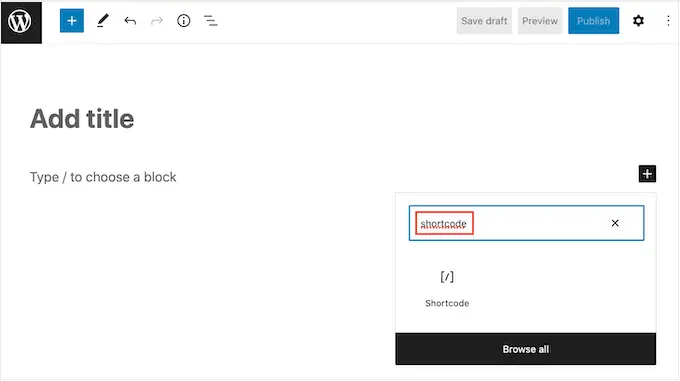
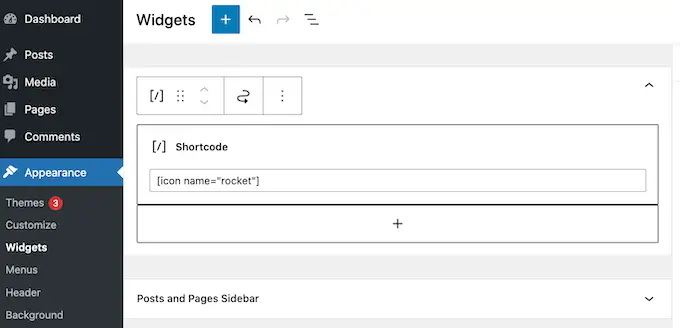
Após a ativação, você pode adicionar um ícone Font Awesome a qualquer bloco de shortcode. Basta abrir a página ou postagem onde deseja mostrar a fonte do ícone e clicar no ícone '+'.
Agora você pode pesquisar por 'Shortcode' e selecionar o bloco certo quando ele aparecer.

Feito isso, você pode adicionar qualquer ícone do Font Awesome usando o seguinte shortcode:
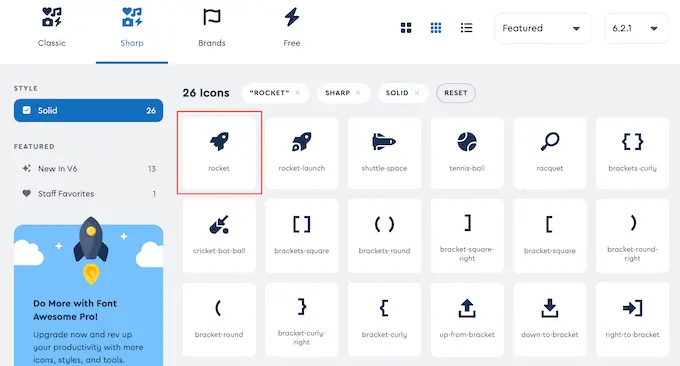
Simplesmente substitua “foguete” pelo nome do ícone que você deseja mostrar. Para obter esse nome, vá até o site Font Awesome e clique no ícone que deseja usar.

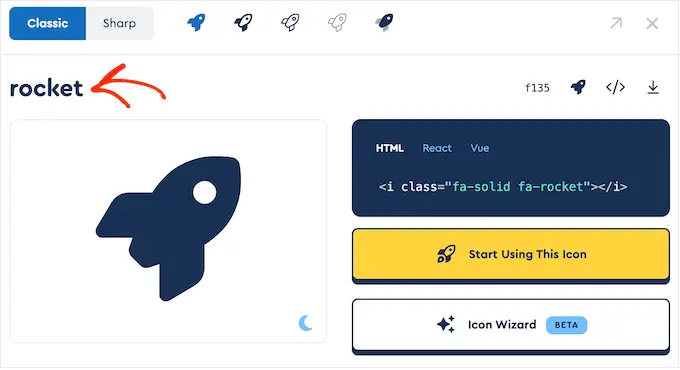
No pop-up que aparece, vá em frente e clique no nome do ícone.
O Font Awesome agora copiará o nome para a área de transferência automaticamente.

Feito isso, basta colar o nome no shortcode. Agora você pode clicar em 'Publicar' ou 'Atualizar' para ativar a fonte do ícone.
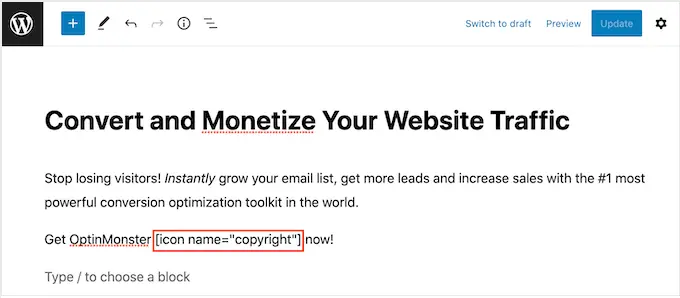
Às vezes, você pode querer mostrar uma fonte de ícone dentro de um bloco de texto. Por exemplo, pode ser necessário exibir um símbolo de 'direitos autorais' após o nome de uma marca.
Para fazer isso, basta colar o shortcode dentro de qualquer bloco de parágrafo.

Você pode usar as configurações no menu à direita para personalizar o ícone, semelhante a como você personaliza opções para blocos de texto. Por exemplo, você pode alterar o tamanho da fonte.
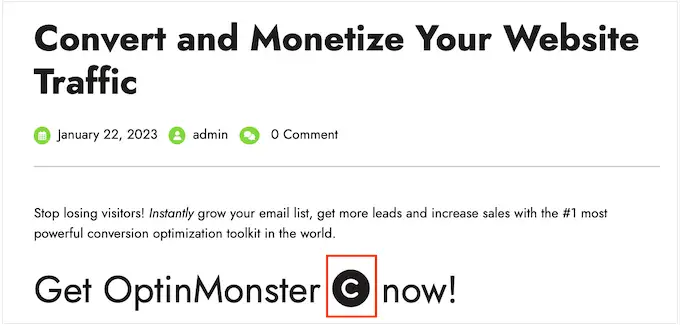
O WordPress transformará o shortcode em um ícone Font Awesome para os visitantes e o mostrará ao lado do seu texto.

Outra opção é adicionar o shortcode a qualquer área pronta para widget.
Por exemplo, você pode adicionar um bloco Shortcode à barra lateral do seu site ou seção semelhante.

Para obter mais informações, consulte nosso guia sobre como usar códigos de acesso em seus widgets da barra lateral do WordPress.
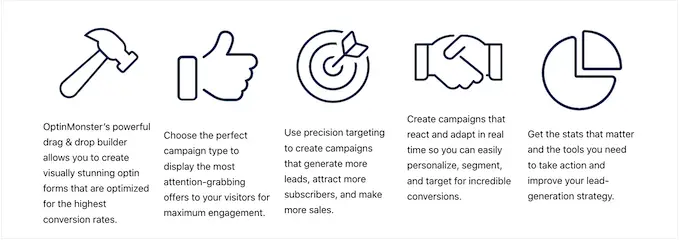
Você pode até adicionar o código de atalho do ícone às colunas e criar belas caixas de recursos.

Para obter instruções detalhadas, consulte nosso guia sobre como adicionar caixas de recursos com ícones no WordPress.
Muitos sites usam fontes de ícones em seus menus para ajudar os visitantes a se orientarem. Para adicionar um ícone, crie um novo menu ou abra um menu existente no painel do WordPress.
Para obter instruções passo a passo, confira nosso guia para iniciantes sobre como adicionar um menu de navegação no WordPress.
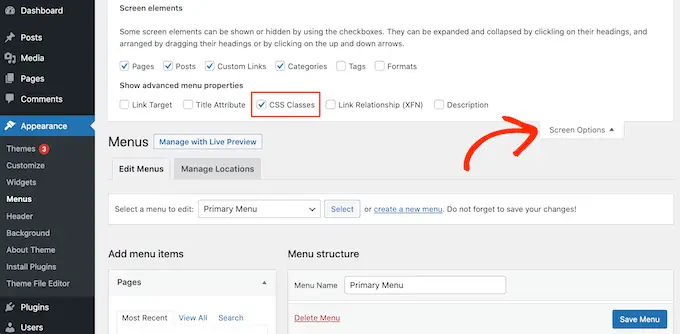
Em seguida, clique em 'Opções de tela' e marque a caixa ao lado de 'Classes CSS'.

Feito isso, basta clicar para expandir o item de menu onde deseja mostrar o ícone.
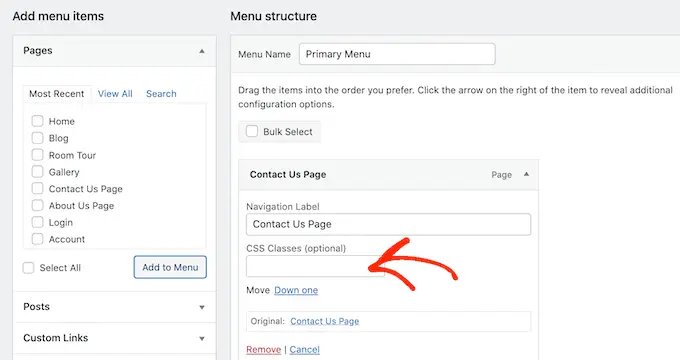
Agora você deve ver um novo campo 'Classes CSS'.

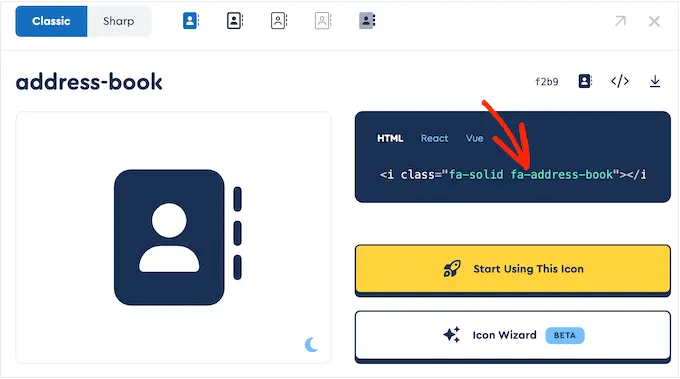
Para obter a classe CSS de um ícone, basta encontrar a fonte do ícone no site Font Awesome e clicar nela. Se desejar, você pode alterar o estilo do ícone clicando nas diferentes configurações.
No pop-up, você verá um trecho de código HTML. A classe CSS é simplesmente o texto entre as aspas. Por exemplo, na imagem a seguir, a classe CSS é fa-solid fa-address-book .

Simplesmente copie o texto dentro das aspas e volte para o painel do WordPress.

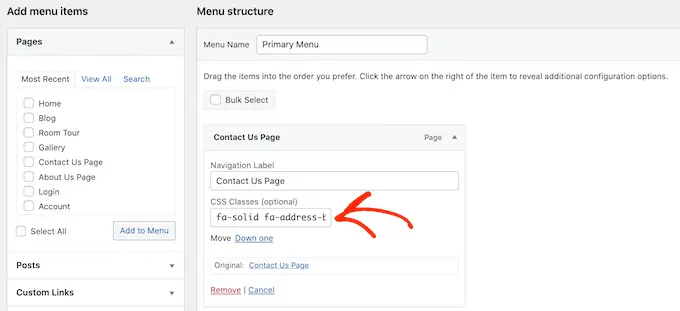
Agora você pode colar o texto no campo 'Classes CSS'.

Para adicionar mais fontes de ícones, basta seguir o mesmo processo descrito acima.
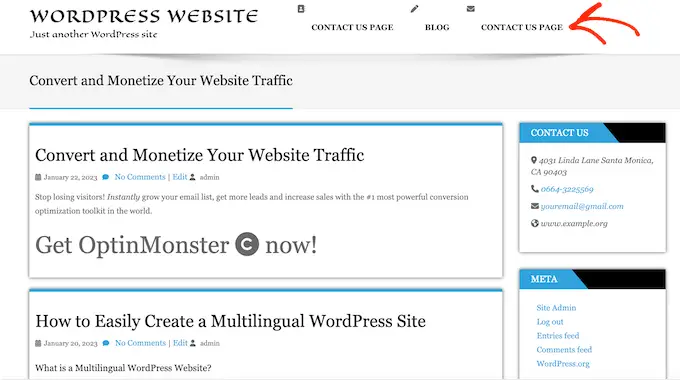
Quando estiver satisfeito com a configuração do menu, clique em 'Salvar'. Agora, se você visitar seu site WordPress, verá o menu de navegação atualizado.

Método 2. Usando fontes de ícone com SeedProd (mais personalizável)
Se você deseja mais liberdade sobre onde usar os ícones de fonte, recomendamos o uso de um plug-in do construtor de páginas.
O SeedProd é o melhor construtor de páginas WordPress de arrastar e soltar do mercado e possui mais de 1400 ícones Font Awesome integrados. Ele também possui uma caixa de ícones pronta que você pode adicionar a qualquer página arrastando e soltando.
Com o SeedProd, é fácil criar páginas personalizadas no WordPress e mostrar ícones do Font Awesome em qualquer lugar dessas páginas.
A primeira coisa que você precisa fazer é instalar e ativar o plugin. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do SeedProd, mas usaremos a versão Pro, pois ela vem com a caixa de ícones.
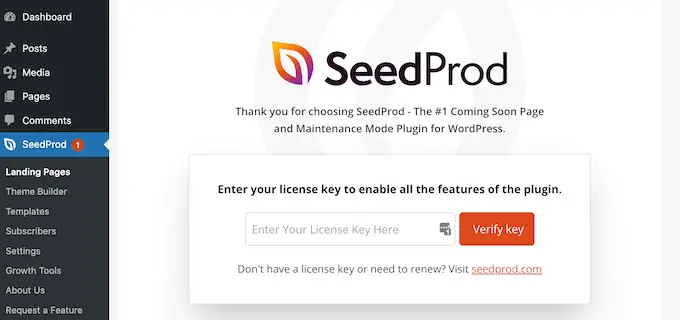
Após a ativação, vá para SeedProd » Configurações e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, vá em frente e clique no botão 'Verificar chave'.
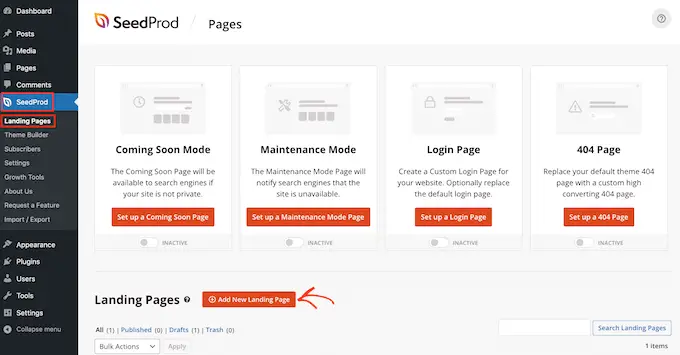
Em seguida, você precisa visitar SeedProd »Páginas e clicar no botão 'Adicionar nova página de destino'.

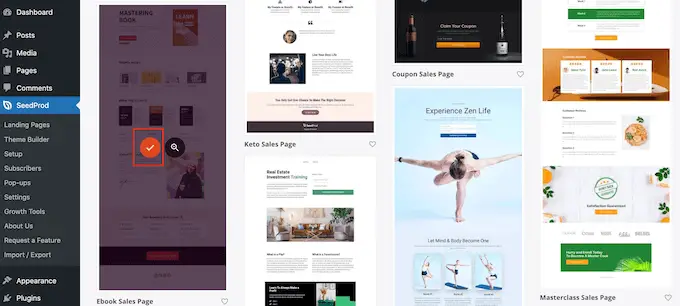
Agora, você pode escolher um modelo para usar como base para sua página. A SeedProd tem mais de 180 modelos projetados profissionalmente que você pode personalizar de acordo com as necessidades do seu blog ou site WordPress.
Para selecionar um modelo, passe o mouse sobre ele e clique no ícone 'Marca de seleção'.

Estamos usando o modelo 'Ebook Sales Page' em todas as nossas imagens, mas você pode usar qualquer design que desejar.
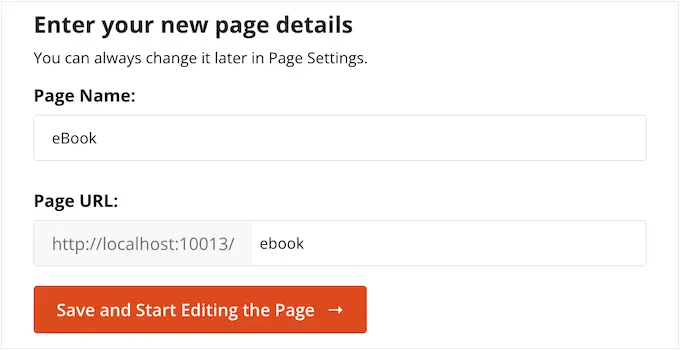
Em seguida, vá em frente e digite um nome para a página personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão 'Salvar e começar a editar a página'.

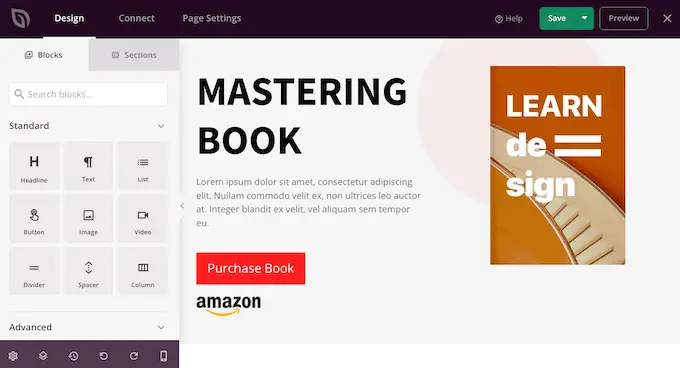
Em seguida, você será direcionado para o construtor de páginas de arrastar e soltar SeedProd, onde poderá personalizar o modelo.
O editor SeedProd mostra uma visualização ao vivo do seu design à direita e algumas configurações de bloco à esquerda.

O menu à esquerda também possui blocos que você pode arrastar para o seu design.
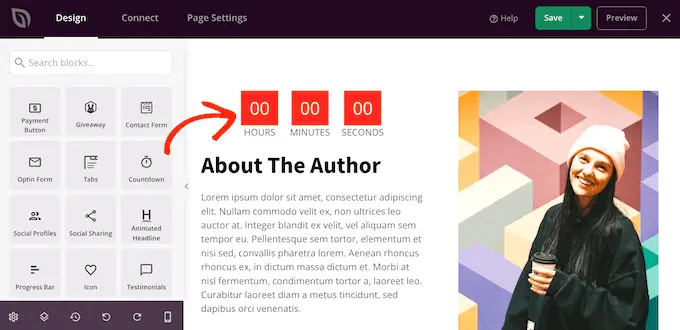
Você pode arrastar e soltar blocos padrão, como botões e imagens, ou usar blocos avançados, como formulário de contato, contagem regressiva, botões de compartilhamento social e muito mais.

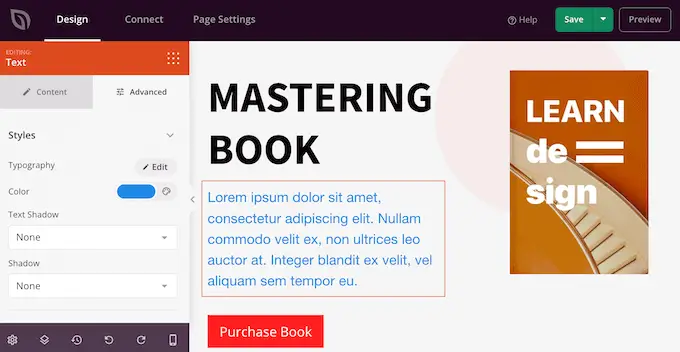
Para personalizar qualquer bloco, basta clicar para selecioná-lo em seu layout.
O menu à esquerda agora mostrará todas as configurações que você pode usar para personalizar esse bloco. Por exemplo, muitas vezes você pode alterar as cores de fundo, adicionar imagens de fundo ou alterar o esquema de cores e fontes para melhor corresponder à sua marca.

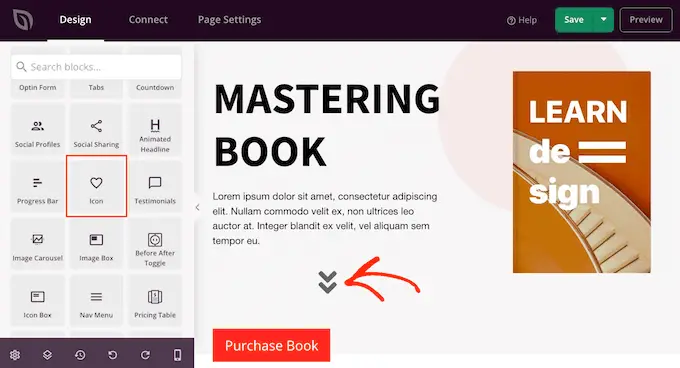
Para adicionar uma fonte de ícone à página, basta encontrar o bloco 'Ícone' na coluna da esquerda e arrastá-lo para o layout.
SeedProd mostrará um ícone de 'seta' por padrão.

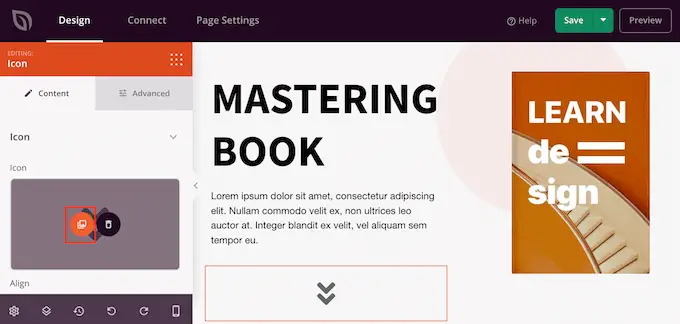
Para mostrar um ícone Font Awesome diferente, basta clicar para selecionar o bloco Icon.
No menu à esquerda, passe o mouse sobre o ícone e clique no botão 'Biblioteca de ícones' quando ele aparecer.

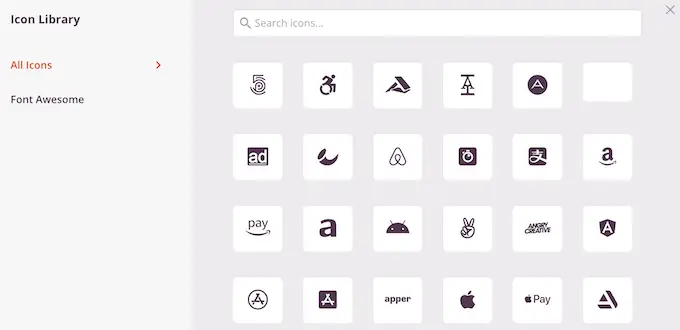
Agora você verá todos os diferentes ícones Font Awesome que você pode escolher.
Basta encontrar o ícone da fonte que você deseja usar e clicar nele.

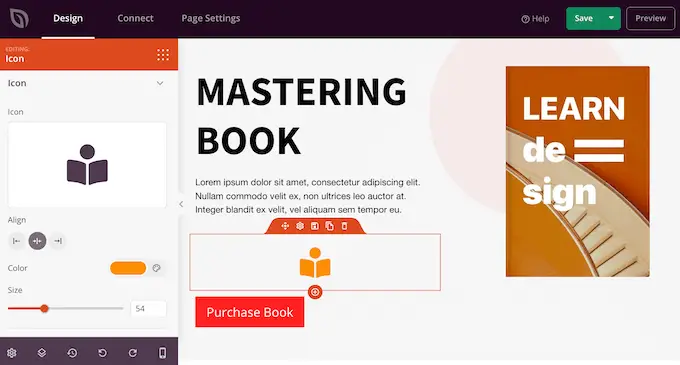
O SeedProd agora adicionará o ícone ao seu layout.
Depois de escolher um ícone, você pode alterar seu alinhamento, cor e tamanho usando as configurações no menu à esquerda.

Você pode continuar trabalhando na página adicionando mais blocos e personalizando esses blocos no menu à esquerda.
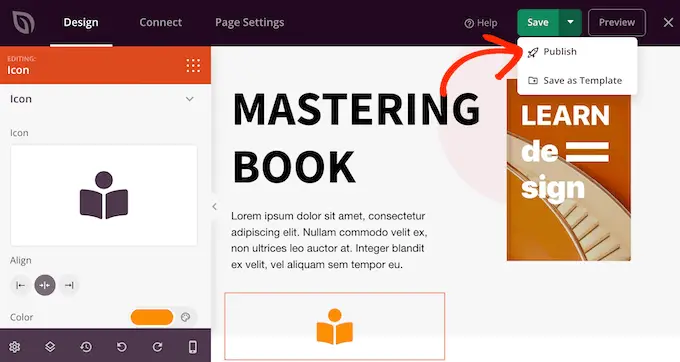
Quando estiver satisfeito com a aparência da página, clique no botão 'Salvar'. Você pode então selecionar 'Publicar' para tornar essa página ativa.

Esperamos que este artigo tenha ajudado você a aprender como adicionar fontes de ícones em seu tema WordPress. Você também pode consultar nosso guia sobre os melhores plug-ins pop-up comparados e como escolher o melhor software de web design.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
