Como criar facilmente um slider responsivo no WordPress
Publicados: 2023-05-06Deseja criar um controle deslizante responsivo para o seu site WordPress?
Os controles deslizantes são comumente usados na página inicial dos sites para mostrar seus produtos, serviços, depoimentos ou outro conteúdo mais importante de maneira interativa.
Neste artigo, mostraremos como adicionar um controle deslizante responsivo ao seu site WordPress.

Por que adicionar um slider WordPress responsivo ao seu site?
Um slider ou apresentação de slides é uma ótima maneira de destacar seus produtos WooCommerce mais populares, vídeos mais recentes do YouTube, avaliações de clientes e muito mais.

Alguns controles deslizantes são reproduzidos automaticamente, então eles se movem entre os slides automaticamente. Isso permite que você exiba muitas informações em um espaço pequeno, o que deixa muito espaço para mostrar outros conteúdos.
Por esse motivo, muitos sites usam controles deslizantes em suas páginas mais importantes, como uma página inicial, página inicial ou páginas de vendas.
Mesmo que um controle deslizante esteja configurado para reprodução automática, os visitantes normalmente podem se mover entre os slides manualmente clicando nos botões de navegação. Dessa forma, um controle deslizante incentiva os visitantes a interagir com seu site, o que o torna mais atraente.
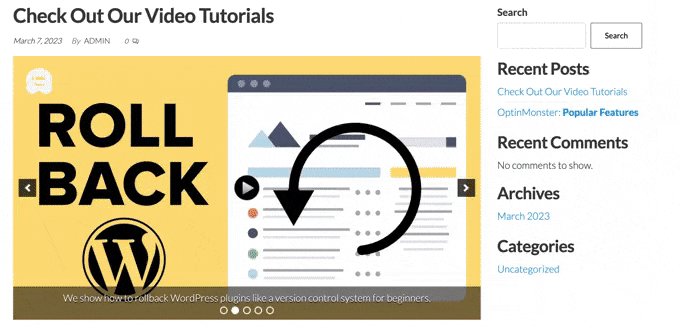
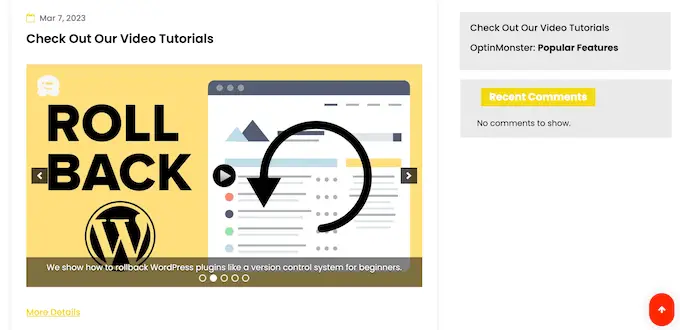
Você pode ver no GIF abaixo como um controle deslizante pode tornar uma página dinâmica.

Com isso dito, vamos ver como você pode criar facilmente um slider responsivo no WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1. Crie um slider WordPress responsivo usando um plug-in (rápido e fácil)
Se você deseja criar um controle deslizante simples com boa aparência no computador e no celular, recomendamos o uso do plug-in Soliloquy.
Este plug-in de controle deslizante do WordPress permite criar slides usando imagens de sua biblioteca de mídia e também pode mostrar vídeos hospedados em plataformas de terceiros como o YouTube.

Você também pode adicionar texto alternativo e legendas a cada slide, o que é ótimo para WordPress SEO.
Primeiro, você precisa se inscrever para uma conta Soliloquy. Depois disso, você pode instalar e ativar o plugin Soliloquy em seu site. Para mais detalhes, você pode seguir nosso guia sobre como instalar um plugin WordPress.
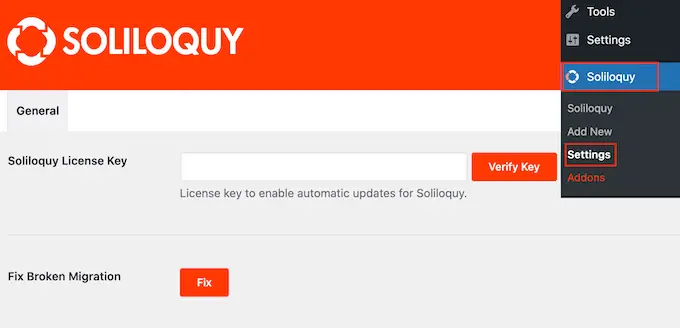
Após a ativação, vá para Soliloquy »Configurações no painel do WordPress e insira sua chave de licença.

Você pode encontrar a chave fazendo login em sua conta no site da Soliloquy. Depois de inserir essas informações, clique no botão 'Verificar chave'.
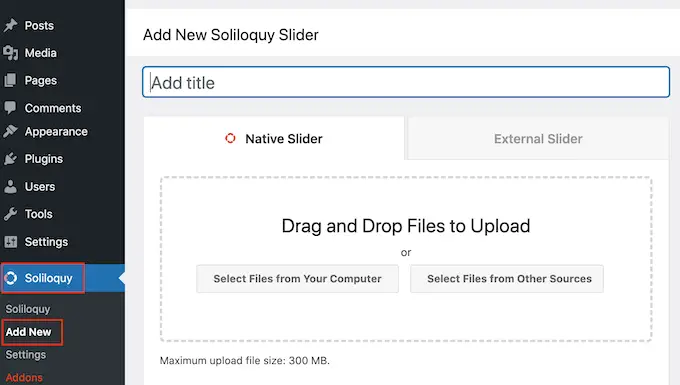
Feito isso, você pode adicionar um novo controle deslizante ao seu site WordPress acessando Soliloquy »Adicionar novo .

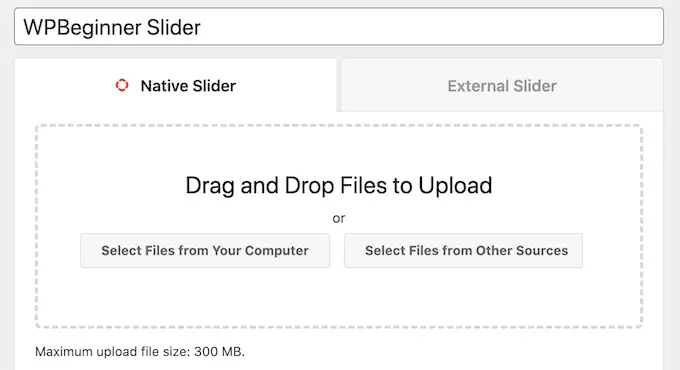
Você pode começar digitando um título. Isso é apenas para sua referência, para que você possa usar qualquer coisa que o ajude a identificar o controle deslizante no painel do WordPress.
Em seguida, é hora de adicionar imagens e vídeos ao controle deslizante. Você pode arrastar e soltar arquivos no editor ou clicar em 'Selecionar arquivos de outras fontes'.

Se você deseja usar imagens, pode adicionar esses arquivos exatamente da mesma maneira que adiciona imagens no editor de blocos do WordPress.
Se você deseja incluir vídeos, recomendamos enviá-los para um site de hospedagem de vídeo como YouTube ou Vimeo. Carregar vídeos diretamente para o seu site não é uma boa ideia, pois pode tornar o site mais lento e ocupar muito espaço de armazenamento.
Enquanto isso, plataformas como o YouTube são otimizadas para vídeo, para que você possa exibir vídeos de alta resolução em seus controles deslizantes sem afetar negativamente seu site.
Depois de escolher uma plataforma de hospedagem de vídeo, você precisará enviar todos os vídeos que deseja incluir no controle deslizante do WordPress. Se você não tem certeza de como enviar vídeos, recomendamos a leitura da documentação oficial ou do manual do usuário da plataforma de vídeo escolhida.
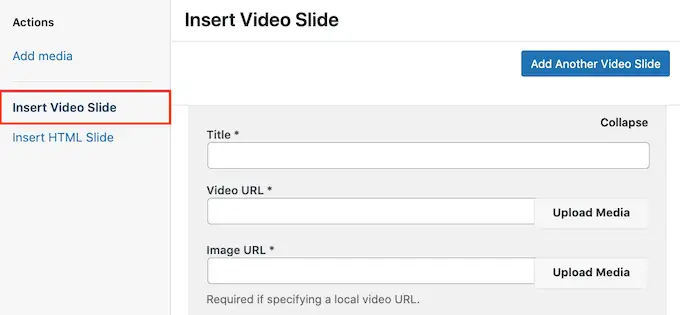
Feito isso, basta clicar no botão 'Selecionar arquivos de outras fontes' e depois selecionar 'Inserir slide de vídeo'.

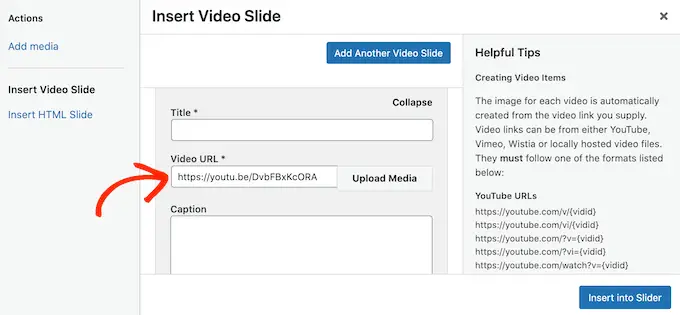
Agora você pode colar o URL do vídeo no campo 'URL do vídeo'.
O Soliloquy mostra todos os formatos de link suportados no lado direito, portanto, certifique-se de que seu link use um desses formatos.

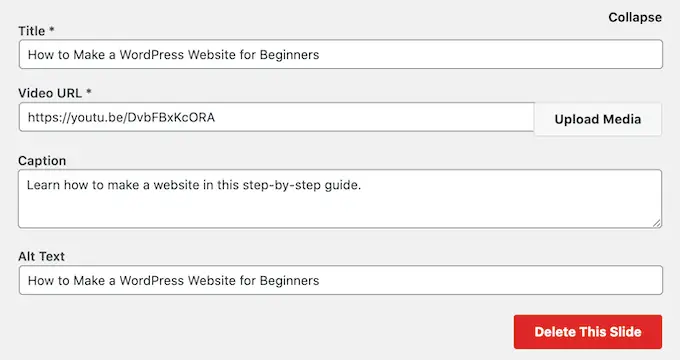
Feito isso, você pode prosseguir e digitar um título no campo 'Título'. Isso é apenas para sua referência, para que você possa usar o que quiser. Você também pode adicionar texto alternativo, o que ajudará os mecanismos de pesquisa a entender do que se trata esse slide.
Depois disso, você pode digitar uma legenda opcional no campo 'Legenda'. Isso será mostrado em uma barra cinza na parte inferior do vídeo antes que o visitante pressione 'Reproduzir'.

Se você não quiser mostrar esta barra, simplesmente deixe o campo 'Legenda' vazio.
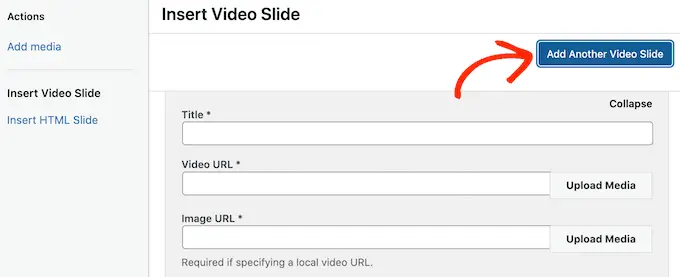
Quando estiver satisfeito com as informações inseridas, você poderá criar mais slides clicando em 'Adicionar outro slide de vídeo'.
Para configurar este novo slide, basta seguir o mesmo processo descrito acima.

Depois de criar todos os seus slides, vá em frente e clique em 'Inserir no Slider'.
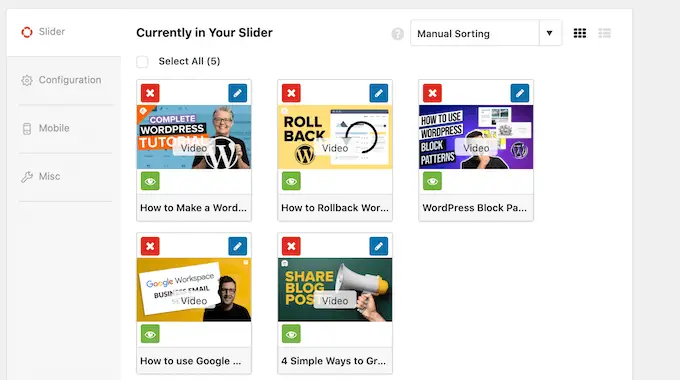
Agora você verá todos os seus slides na seção 'Atualmente no seu slider'.

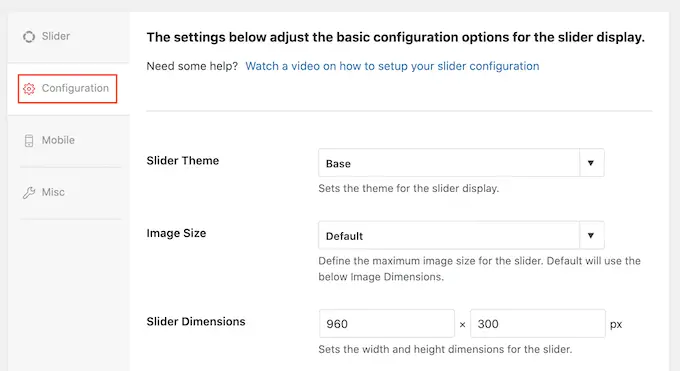
Em seguida, você pode clicar na guia 'Configuração' e alterar as configurações de exibição do controle deslizante. Por exemplo, existem opções para escolher um novo tema de controle deslizante, alterar o tamanho da imagem e alterar a posição do controle deslizante e das legendas.
Você também pode personalizar as setas do controle deslizante e o botão pausar/reproduzir, ajustar a velocidade de transição, alterar o tempo de atraso e muito mais.

Em seguida, certifique-se de que seu controle deslizante tenha a mesma aparência em dispositivos móveis, assim como em computadores e laptops.
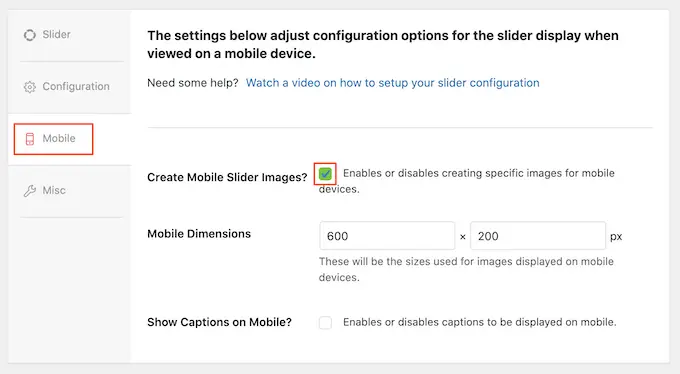
Dito isso, clique na guia 'Mobile' e marque a caixa ao lado de 'Create Mobile Slider Images'.

Você pode então digitar os tamanhos que deseja usar para as imagens e vídeos em dispositivos móveis. Ao tomar essas decisões, pode ser útil visualizar a versão móvel do seu site WordPress no desktop.
Por padrão, o Soliloquy ocultará as legendas para usuários móveis. Muitas vezes, isso ajuda os slides a caberem mais confortavelmente nas telas menores normalmente usadas por smartphones e tablets.
Por esse motivo, recomendamos deixar essa configuração desativada, mas você pode marcar a caixa ao lado de 'Mostrar legendas no celular', se preferir.
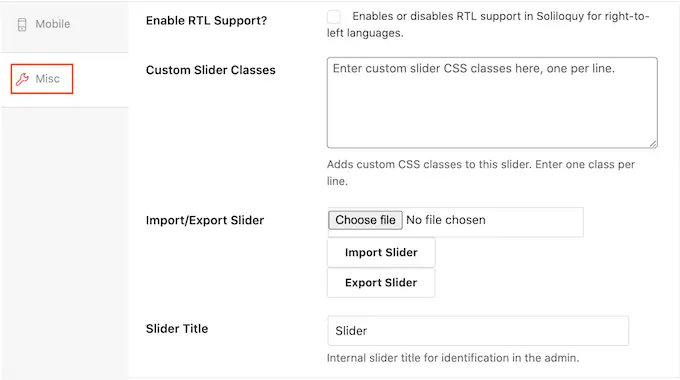
Com isso feito, clique na guia 'Misc'. Aqui, você pode adicionar CSS personalizado ao seu controle deslizante, editar o título e o slug do controle deslizante e exportar o controle deslizante.

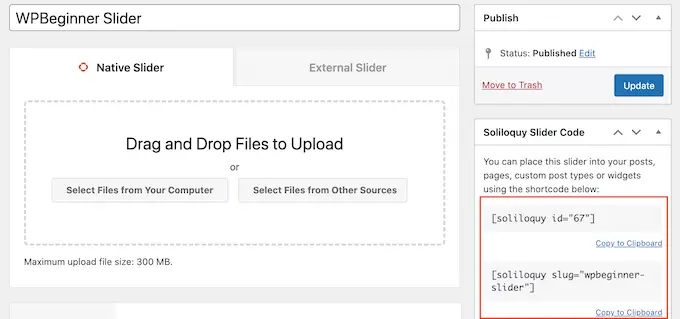
Quando estiver satisfeito com a configuração do controle deslizante, vá em frente e clique no botão 'Publicar'.
O Soliloquy criará automaticamente um shortcode que você pode adicionar a qualquer página, postagem ou área pronta para widget.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
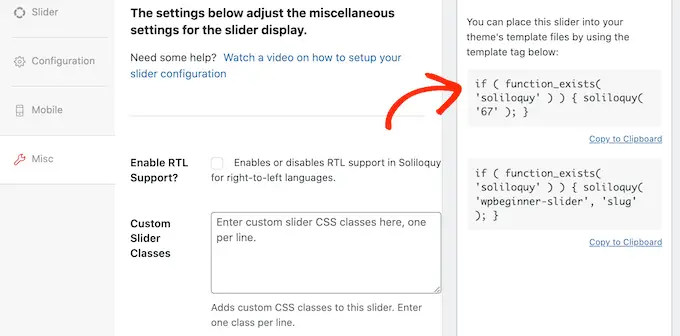
Você também notará alguns trechos de código que você pode adicionar ao seu tema WordPress.

Para obter instruções passo a passo, consulte nosso guia sobre como adicionar facilmente código personalizado no WordPress.
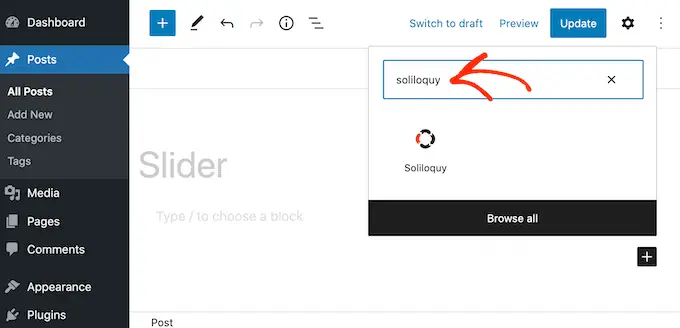
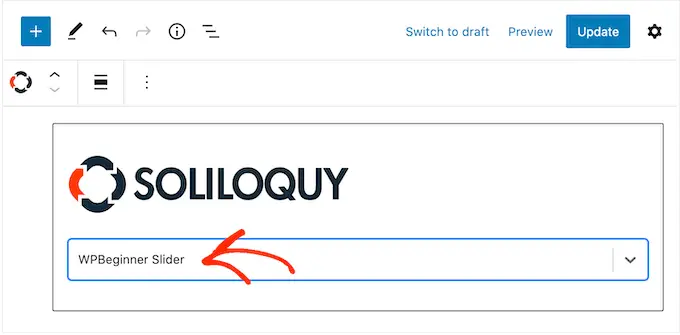
A maneira mais fácil de adicionar o controle deslizante ao seu site é usando o bloco Soliloquy. Simplesmente vá para a página ou postagem onde deseja mostrar o controle deslizante e clique no botão '+'.
No pop-up que aparece, digite 'Soliloquy'.

Quando o bloco certo aparecer, clique para adicioná-lo ao seu blog ou site WordPress.
Depois disso, abra o bloco Soliloquy e selecione o controle deslizante que você acabou de criar.

Agora você pode clicar no botão 'Atualizar' ou 'Publicar' para ativar o controle deslizante.
Método 2. Crie um controle deslizante responsivo usando um construtor de páginas (mais personalizável)
Se você deseja criar um controle deslizante simples, um plug-in como o Soliloquy é uma boa escolha. No entanto, se você deseja adicionar um controle deslizante avançado a páginas iniciais, páginas iniciais personalizadas ou até mesmo ao seu tema WordPress, recomendamos o uso de um plug-in do construtor de páginas.
SeedProd é o melhor construtor de páginas WordPress de arrastar e soltar. Ele permite que você crie páginas de destino personalizadas e até crie um tema personalizado do WordPress sem precisar escrever uma única linha de código.
Ele também possui um bloco de carrossel de imagens que você pode usar para criar controles deslizantes impressionantes.

Você pode simplesmente soltar esse bloco pronto em qualquer lugar da página e personalizá-lo usando o poderoso editor de arrastar e soltar.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: existe uma versão gratuita do SeedProd que permite criar designs profissionais, independentemente do seu orçamento. No entanto, usaremos o plug-in SeedProd premium, pois ele vem com o bloco Image Carousel. Se você estiver criando um controle deslizante para promover seus produtos ou serviços, o plug-in premium também se integra ao WooCommerce e a todos os melhores serviços de marketing por e-mail.
Depois de ativar o plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essa chave de licença em sua conta no site da SeedProd. Depois de inserir as informações, clique no botão 'Verificar chave'.

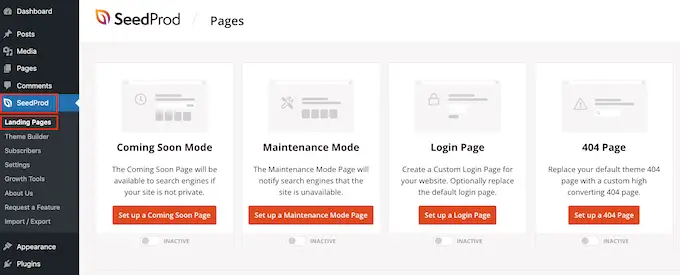
Com isso feito, vá para SeedProd » Landing Pages em seu painel WordPress.

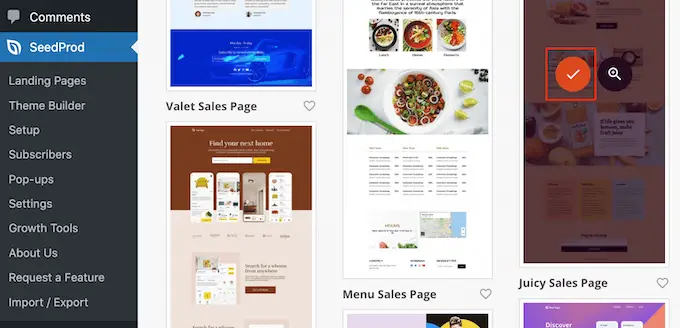
SeedProd vem com mais de 180 modelos projetados profissionalmente que são agrupados em categorias. Na parte superior, você verá categorias que permitem criar belas páginas em breve, ativar o modo de manutenção, criar uma página de login personalizada para WordPress e muito mais.
Todos os modelos da SeedProd são fáceis de personalizar, então você pode usar qualquer design que desejar. Quando você encontrar um modelo que goste, simplesmente passe o mouse sobre ele e clique no ícone de marca de seleção.

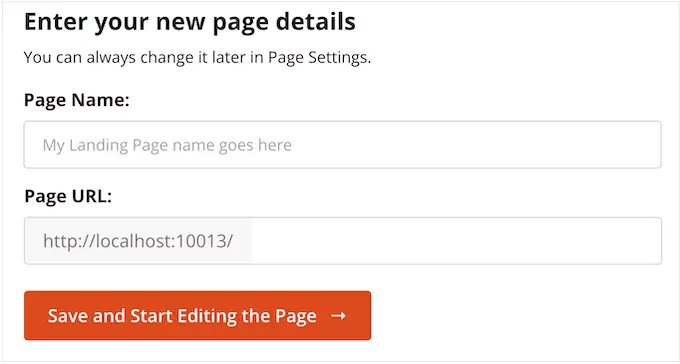
Agora você pode digitar um nome para sua página inicial no campo 'Nome da página'. SeedProd criará automaticamente um 'Page URL' usando o nome da página.
É inteligente incluir palavras-chave relevantes neste URL sempre que possível, pois isso ajudará os mecanismos de pesquisa a entender sobre o que é a página. Muitas vezes, isso pode melhorar o SEO do seu WordPress.
Para alterar o URL gerado automaticamente da página, basta digitar no campo 'URL da página'.

Quando estiver satisfeito com as informações inseridas, clique em 'Salvar e começar a editar a página'. Isso carregará a interface do construtor de páginas SeedProd.
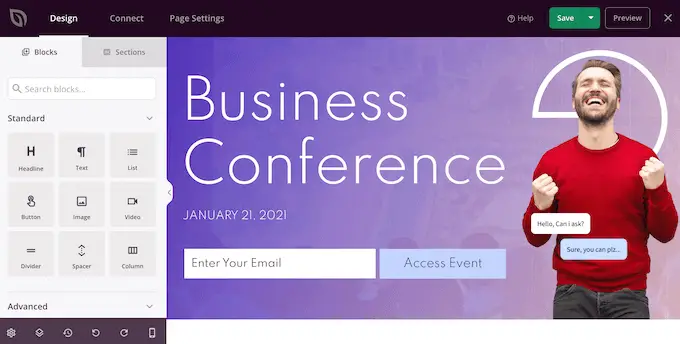
Este construtor simples de arrastar e soltar mostra uma visualização ao vivo do design da sua página à direita. À esquerda está um menu com todos os diferentes blocos e seções que você pode adicionar à página.

Quando você encontrar um bloco que deseja adicionar, basta arrastá-lo e soltá-lo em seu modelo.
Para personalizar um bloco, basta clicar para selecionar esse bloco no editor SeedProd. O menu à esquerda agora será atualizado para mostrar todas as configurações que você pode usar para personalizá-lo.

Ao construir a página, você pode mover os blocos pelo layout arrastando-os e soltando-os. Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma página de destino com o WordPress.
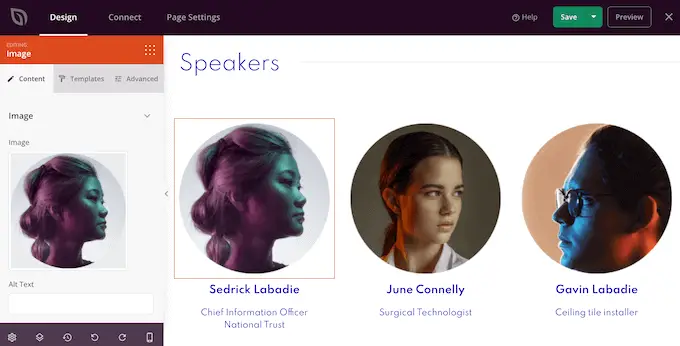
Para criar um controle deslizante responsivo usando o SeedProd, basta encontrar o bloco Carrossel de imagens no menu à esquerda e arrastá-lo para o layout.

Em seguida, clique para selecionar o bloco Carrossel de imagens no editor de páginas.
Agora você pode adicionar todas as imagens que deseja mostrar no controle deslizante. Para começar, clique no item 'Imagem 1' que o SeedProd cria por padrão.

Agora você pode usar uma foto da biblioteca interna do SeedProd ou clicar em 'Usar sua própria imagem' e escolher um arquivo da biblioteca de mídia do WordPress.
Depois de escolher uma imagem, você pode adicionar uma legenda que aparecerá abaixo dessa imagem. O SeedProd não exibe legendas por padrão, mas mostraremos como ativá-las posteriormente nesta postagem.

Quando estiver satisfeito com a configuração do slide, clique no botão 'Adicionar imagens' para criar outro slide.
Para adicionar mais slides, basta seguir o mesmo processo descrito acima.

Depois de adicionar todas as imagens ao seu controle deslizante, é hora de personalizar a aparência e o comportamento desse controle deslizante.
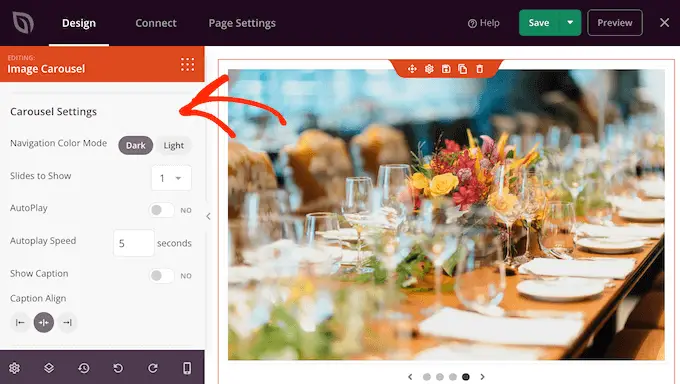
No menu à esquerda, clique para expandir a seção 'Configurações do carrossel'.

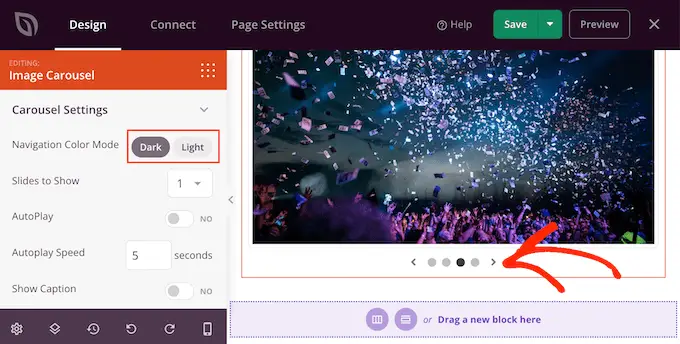
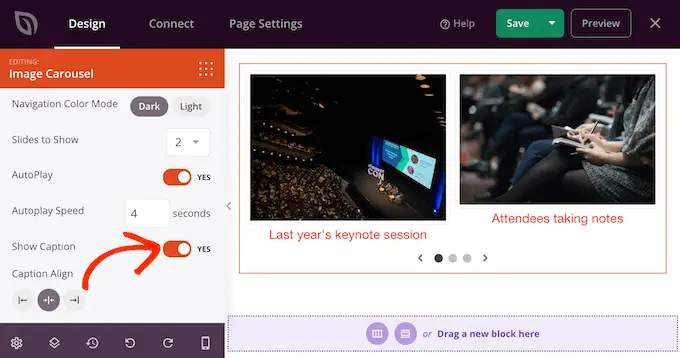
Para começar, você pode alternar entre os modos claro e escuro para os botões de navegação do controle deslizante.
Para experimentar esses diferentes modos, clique nos botões ao lado de 'Navigation Color Mode'. A visualização ao vivo será atualizada automaticamente para que você possa ver qual modo você mais gosta.

Por padrão, o carrossel mostra um único slide e os visitantes precisarão usar os controles de navegação para ver mais conteúdo.
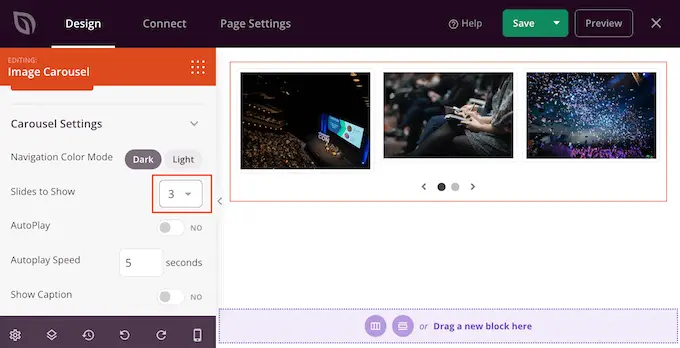
No entanto, você pode querer mostrar vários slides de uma só vez, abrindo o menu suspenso 'Slide a ser exibido' e escolhendo um número na lista. Isso pode ser útil se o controle deslizante tiver muito conteúdo e você estiver preocupado que os visitantes não cliquem em todos os slides.

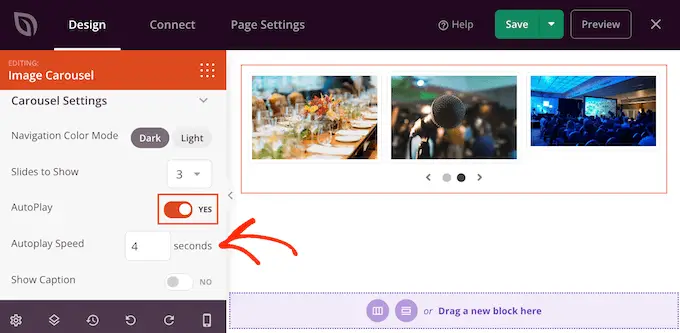
Por padrão, os visitantes precisarão clicar para ver o próximo slide. Com isso em mente, convém habilitar a reprodução automática, pois isso geralmente aumenta quantos slides um visitante vê.
Para fazer isso, clique para ativar a opção 'Reprodução automática' e especifique quanto tempo cada slide deve permanecer na tela digitando um número em 'Velocidade de reprodução automática'.

Se você adicionou legendas às suas imagens, certifique-se de clicar no controle deslizante 'Mostrar legenda' para alterá-lo de 'Não' para 'Sim'.
Você também pode alterar o alinhamento da legenda.

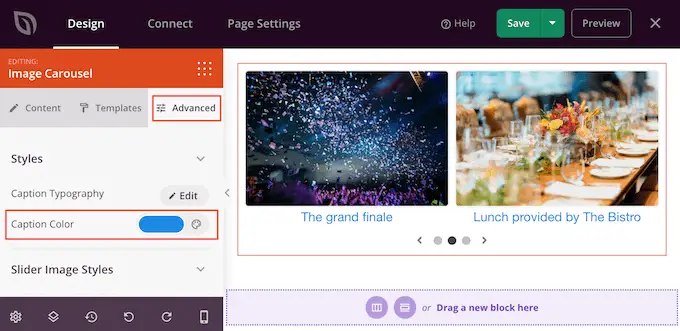
Dependendo da cor do plano de fundo, pode ser necessário alterar a cor da legenda antes que ela fique visível para os visitantes.
Para fazer isso, clique na guia 'Avançado' e use as configurações de 'Cor da legenda'.

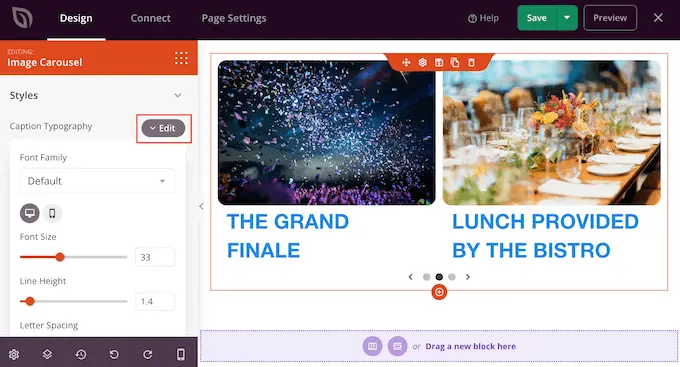
Você pode estilizar ainda mais o texto clicando no botão 'Editar' ao lado de 'Tipografia da legenda'.
Isso adiciona algumas configurações nas quais você pode alterar o tamanho da fonte, a altura da linha, o espaçamento e muito mais.

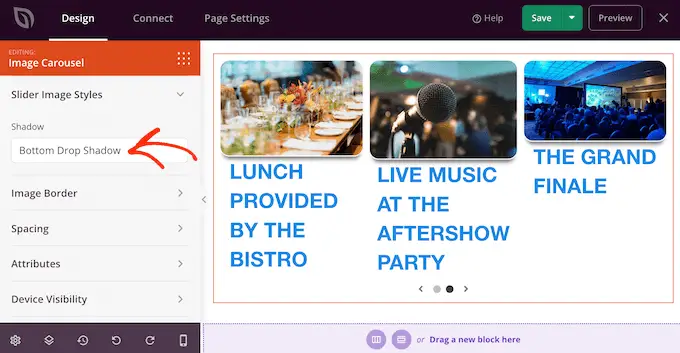
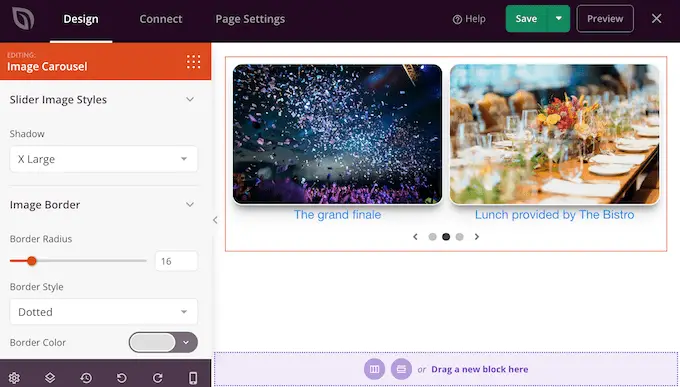
Quando estiver satisfeito com a aparência das legendas, você pode adicionar sombras de caixa diferentes aos slides usando o menu suspenso 'Estilos de imagem do slider'.
Essas sombras podem realmente destacar os slides, por isso vale a pena experimentar diferentes sombras para ver se elas se encaixam no design da página.

Na guia 'Avançado', você também encontrará configurações que permitem adicionar uma borda, alterar o espaçamento e até criar uma animação de entrada.
A maioria dessas configurações é auto-explicativa, então vale a pena examiná-las para ver que tipos diferentes de efeitos você pode criar.

Quando estiver satisfeito com a aparência do controle deslizante, você pode continuar trabalhando no restante da página. Basta arrastar os blocos para o seu design e personalizá-los usando as configurações no menu à esquerda.
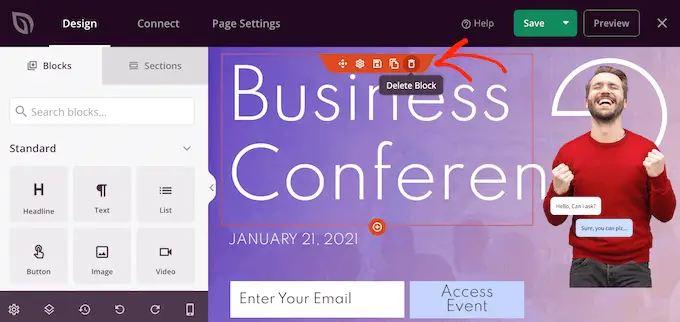
Se você deseja excluir um bloco, basta passar o mouse sobre ele e clicar no ícone da lixeira quando ele aparecer.

Quando solicitado, vá em frente e clique em 'Sim, excluí-lo'.
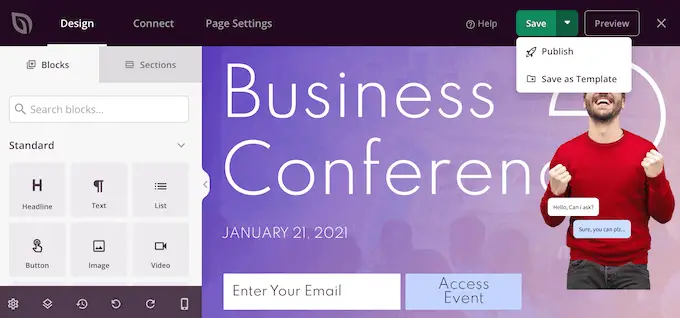
Quando estiver satisfeito com a aparência da página, é hora de torná-la ativa clicando no botão 'Salvar'. Por fim, selecione 'Publicar' para tornar seu controle deslizante ativo.

Método 3. Crie um controle deslizante usando o Smash Balloon (melhor para postagens sociais e avaliações )
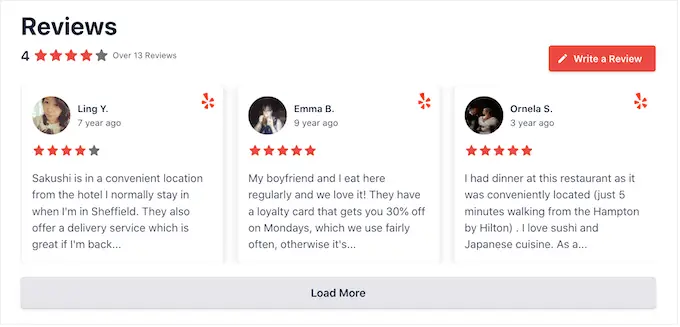
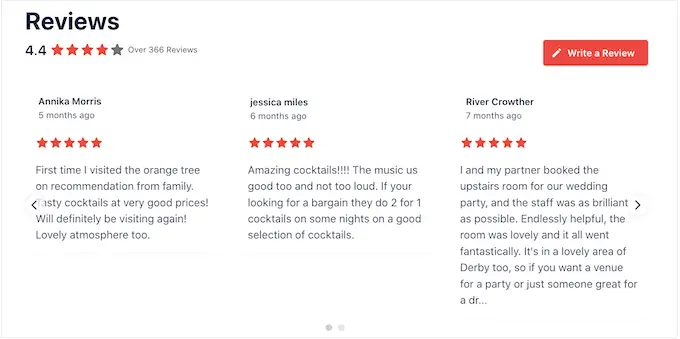
É mais provável que experimentemos coisas que vemos outras pessoas comprando, usando ou recomendando. Com isso dito, é uma boa ideia mostrar provas sociais em seu site, incluindo avaliações de clientes, depoimentos ou até mesmo comentários positivos que você recebeu nas mídias sociais.
A maneira mais fácil de mostrar prova social em seu site é usando o Smash Balloon. O Smash Balloon possui plug-ins que permitem incorporar conteúdo do Instagram, Facebook, Twitter e YouTube.
Ele também possui um plug-in de feed de comentários que você pode usar para exibir comentários do Facebook, Tripadvisor, Yelp e Google.

No entanto, mostrar muitos comentários e críticas positivas em sua loja online ou site pode ocupar muito espaço.
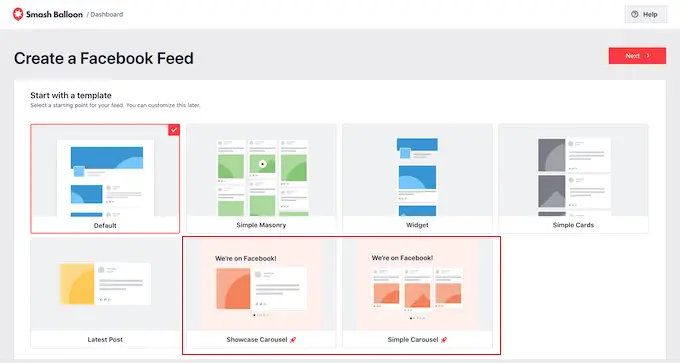
É por isso que o Smash Balloon vem com layouts e modelos de carrossel integrados que você pode usar para criar controles deslizantes responsivos. Isso permite que você crie mídias sociais e revise apresentações de slides com apenas alguns cliques.

Melhor ainda, o Smash Balloon buscará novos conteúdos automaticamente para que o controle deslizante sempre mostre as postagens mais recentes.
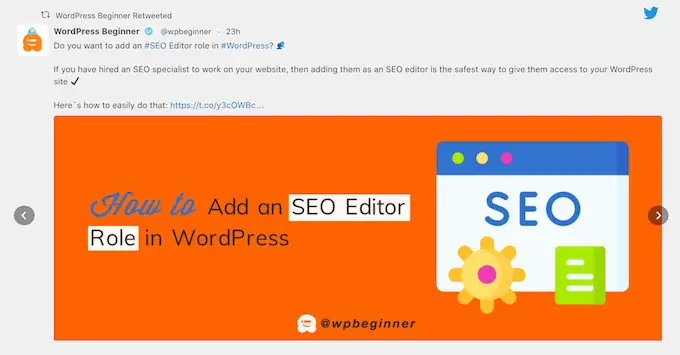
Outra opção é mostrar o conteúdo de suas próprias contas de mídia social.

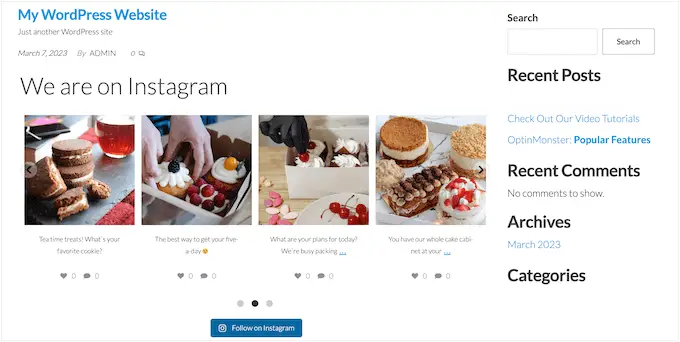
Se os visitantes gostarem do que veem, eles podem decidir segui-lo nas mídias sociais.
Para ajudá-lo a obter mais seguidores, o Smash Balloon vem com botões de chamada para ação prontos que você pode adicionar aos seus controles deslizantes.

Para obter instruções passo a passo detalhadas, consulte nossos guias sobre como adicionar feeds de mídia social ao WordPress e como mostrar avaliações do Google, Facebook e Yelp no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um controle deslizante responsivo do WordPress. Você também pode conferir nosso guia sobre como escolher o melhor software de design ou ver nossa escolha de especialistas sobre o melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
