Como Incorporar Facilmente o Instagram no WordPress (Passo a Passo)
Publicados: 2023-01-03Deseja incorporar feeds do Instagram no WordPress?
Mostrar fotos e vídeos do Instagram em seu site ajuda a manter seu conteúdo atualizado, aumenta o envolvimento do usuário e gera confiança. Também é uma ótima maneira de promover sua conta do Instagram e obter mais seguidores.
Neste artigo, mostraremos como incorporar o Instagram no WordPress, passo a passo.

Por que incorporar o Instagram em seu site WordPress?
Com mais de 1,21 bilhão de usuários ativos mensais, o Instagram é um ótimo lugar para promover seus produtos e serviços, aumentar o reconhecimento da marca e aumentar seu público.
No entanto, as pessoas não verão seu conteúdo do Instagram se apenas visitarem seu site. Com isso em mente, é inteligente incorporar seu feed do Instagram no WordPress, para que todos possam vê-lo.
Esta é uma maneira fácil de promover sua página de mídia social e incentivar mais pessoas a segui-lo no Instagram. Ele também pode manter seu site WordPress atualizado, já que novas postagens do Instagram aparecerão em seu site automaticamente.
Todo esse novo conteúdo pode melhorar a otimização do mecanismo de busca (SEO) do seu site e incentivar os visitantes a voltar sempre para verificar as postagens mais recentes.
Você pode até exibir comentários no WordPress, mostrar feeds de hashtag e incorporar qualquer postagem em que tenha sido marcado. Tudo isso é uma poderosa prova social que pode gerar confiança e gerar mais vendas.
Com isso dito, vamos ver como você pode incorporar um feed do Instagram no WordPress.
Como instalar um plug-in de fotos do Instagram
A melhor maneira de incorporar o Instagram no WordPress é usando o Smash Balloon Social Photo Feed.
Este plug-in gratuito permite mostrar fotos de uma ou mais contas do Instagram, em um feed totalmente personalizável.

Neste guia, usaremos a versão gratuita do Smash Balloon, pois tem tudo o que você precisa para adicionar um feed do Instagram ao seu site WordPress. No entanto, também há uma versão profissional que permite exibir feeds de hashtag, adicionar imagens para compra no Instagram e muito mais.
Antes de começar, você precisará conectar sua conta do Instagram a uma página do Facebook. Se você tiver uma conta pessoal no Instagram, também pode transformá-la em uma conta comercial, pois isso permite que o Smash Balloon mostre sua biografia e cabeçalho do Instagram automaticamente.
Para obter instruções passo a passo sobre como fazer essas duas coisas, consulte a seção de perguntas frequentes no final deste guia.
Quando estiver pronto, instale e ative o plugin Smash Balloon Social Photo Feed. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Como conectar uma conta do Instagram ao WordPress
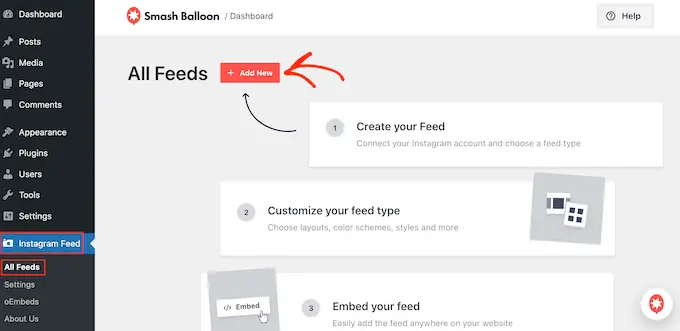
Depois de ativar o plug-in, sua primeira tarefa é conectar sua conta do Instagram ao WordPress. Basta acessar o feed do Instagram »Configurações e clicar em 'Adicionar novo'.

Com o Smash Balloon pro, você pode criar feeds de postagens marcadas e hashtags, ou até mesmo criar um mural social com conteúdo de vários sites de mídia social diferentes.
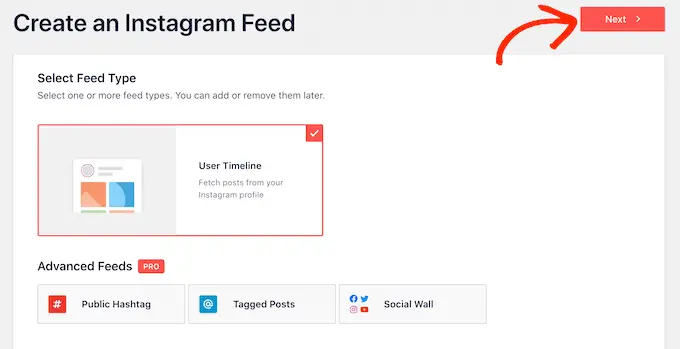
Como estamos usando o plug-in gratuito, basta selecionar 'Linha do tempo do usuário' e clicar em 'Avançar'.

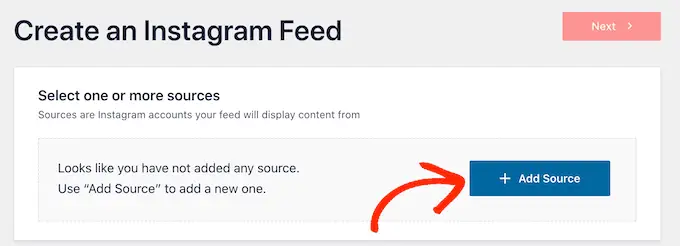
Agora, basta escolher a conta do Instagram de onde você obterá o feed de fotos.
Para começar, clique no botão 'Adicionar fonte'.

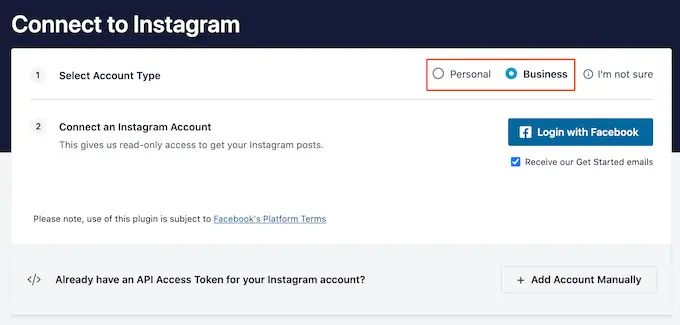
Na próxima tela, escolha se deseja mostrar fotos de uma conta pessoal ou comercial do Instagram.
Se você marcar a caixa ao lado de 'Pessoal', o Smash Balloon não incluirá o avatar e a biografia do Instagram em seu cabeçalho por padrão. No entanto, você sempre pode adicionar o avatar e a biografia do Instagram posteriormente nas configurações do plug-in.

Depois de escolher 'Pessoal' ou 'Comercial', vá em frente e clique em 'Login com o Facebook'.
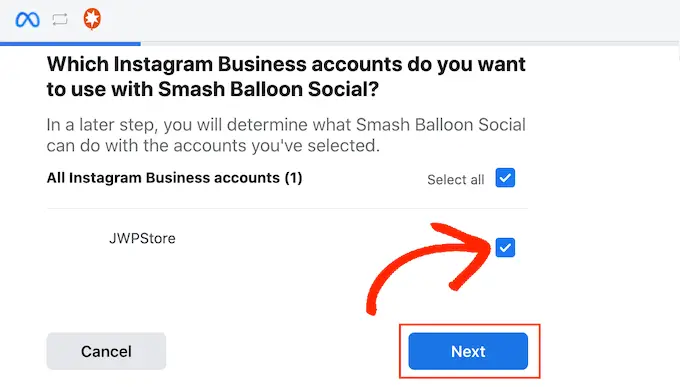
Agora você pode selecionar a conta do Instagram que deseja apresentar em seu site WordPress e clicar em 'Avançar'.

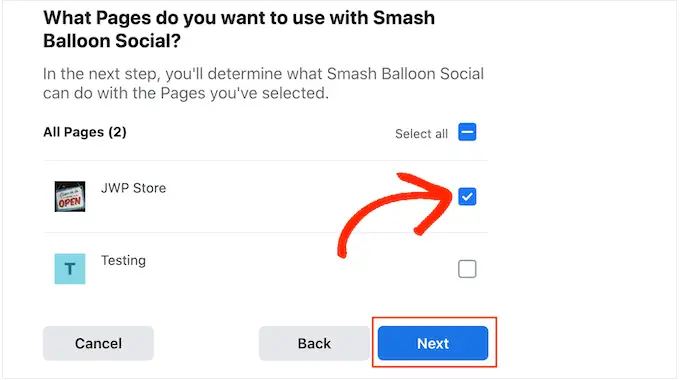
Depois disso, marque a caixa ao lado da página do Facebook vinculada à sua conta do Instagram.
Feito isso, clique no botão 'Avançar'.

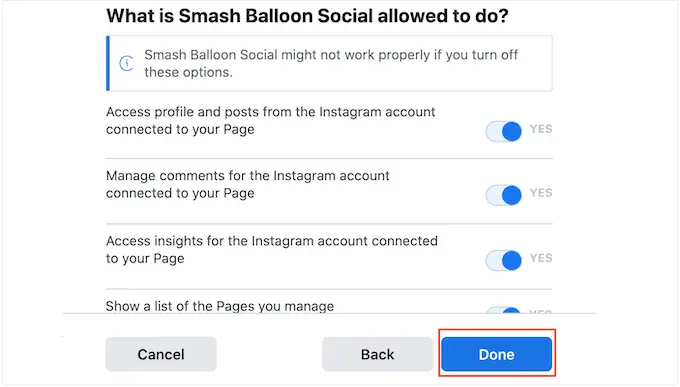
Agora você verá um pop-up com todas as informações às quais o Smash Balloon terá acesso e as ações que ele pode executar.
Para restringir o acesso do Smash Balloon à sua conta do Instagram, basta clicar em qualquer um dos botões para mudar de 'Sim' para 'Não'. Esteja ciente de que isso pode afetar as fotos e vídeos que você pode mostrar em seu blog ou site WordPress.
Com isso em mente, recomendamos deixar todos os interruptores ativados.
Quando estiver satisfeito com as configurações, clique em 'Concluído'.

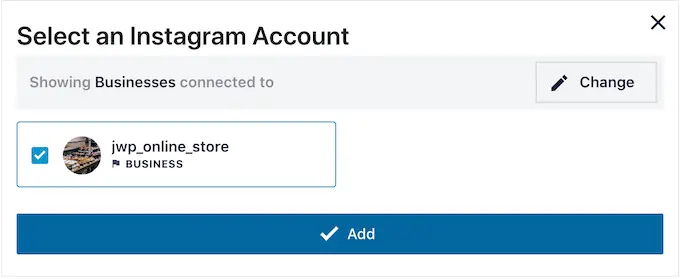
Agora você verá um pop-up com a conta do Instagram que acabou de adicionar ao seu site.
Basta marcar a caixa ao lado dessa conta e clicar em 'Adicionar'.

O Smash Balloon agora o levará de volta à tela Feeds do Instagram »Todos os feeds .
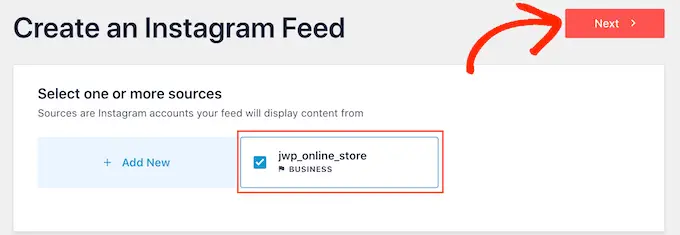
Para criar um feed, basta marcar a caixa ao lado da conta do Instagram que você deseja usar. Em seguida, clique em 'Avançar'.

O plug-in agora criará um feed de fotos do Instagram que você pode adicionar a qualquer página, postagem ou área pronta para widget.
No entanto, antes de incorporar o feed do Instagram, você pode personalizar a aparência e adicionar as informações que faltam.
Como personalizar seu feed de fotos do Instagram
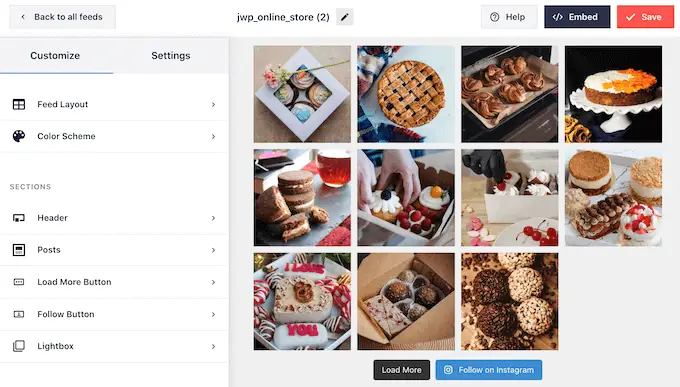
Por padrão, o Smash Balloon abrirá seu feed em seu editor pronto para você personalizar.
À direita, você verá uma prévia do seu feed de fotos do Instagram. No lado esquerdo estão todas as configurações que você pode usar para personalizar o feed de fotos.

A maioria dessas configurações é autoexplicativa, mas abordaremos rapidamente algumas áreas-chave.
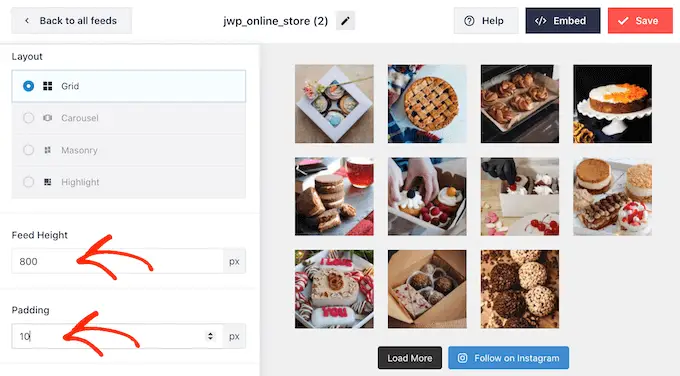
Para começar, você pode alterar o layout da foto do Instagram e adicionar preenchimento selecionando 'Feed Layout' no menu à esquerda.
À medida que você faz alterações, a visualização é atualizada automaticamente para que você possa experimentar diferentes configurações para ver qual fica melhor.

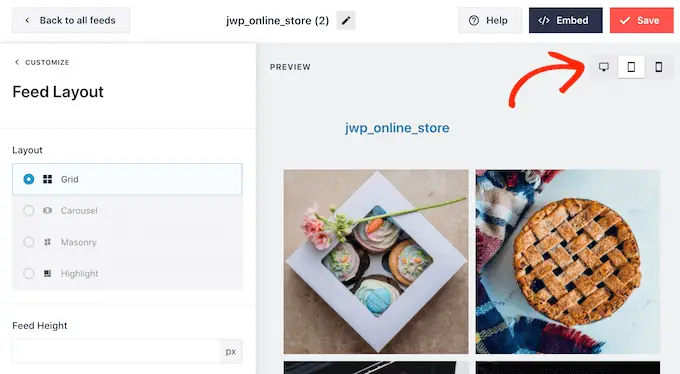
Por padrão, o Smash Balloon mostra o mesmo número de fotos, independentemente de os usuários estarem em computadores ou dispositivos móveis.
Você pode visualizar a aparência do feed do Instagram em computadores, tablets e smartphones usando a linha de botões no canto superior direito.

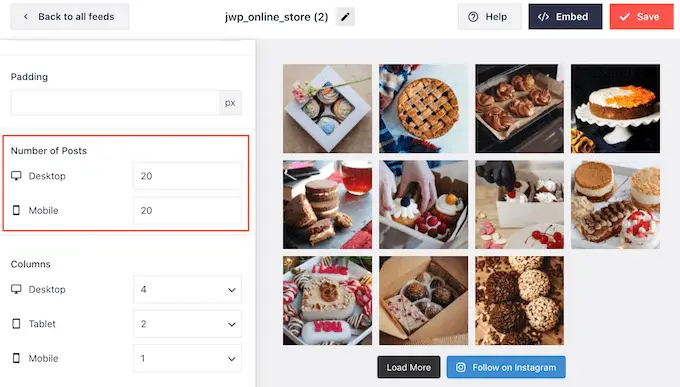
Smartphones e tablets normalmente têm telas menores e menos poder de processamento, então você pode querer mostrar menos fotos e vídeos do Instagram em dispositivos móveis.
Para fazer isso, basta digitar um número diferente no campo 'Celular' em 'Número de postagens'.

Ao criar layouts diferentes para smartphones, tablets e computadores, você pode garantir que o feed tenha uma ótima aparência, independentemente do dispositivo que o visitante esteja usando.
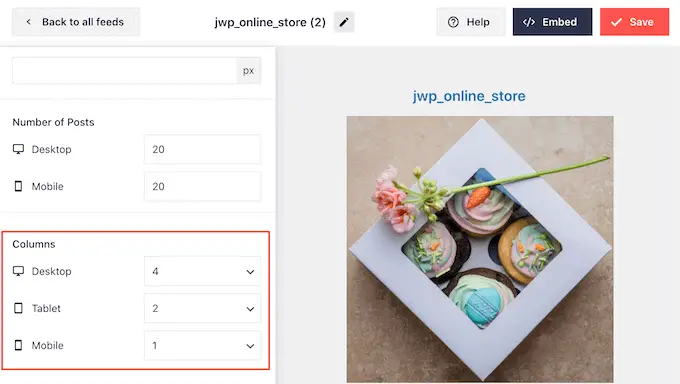
Por padrão, o feed do plug-in mostra menos colunas em smartphones e tablets, em comparação com computadores desktop. Isso ajuda suas fotos e vídeos a caberem confortavelmente em telas menores.
Para alterar essas configurações padrão, basta digitar novos números nas configurações de 'Colunas'.

Depois de fazer as alterações, clique no link 'Personalizar'.
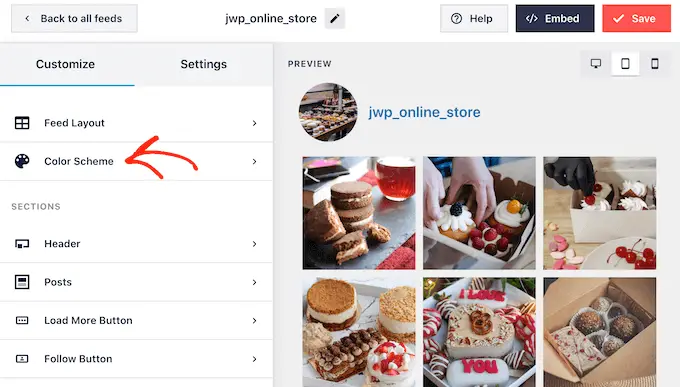
Isso o levará de volta ao editor principal do Smash Balloon, pronto para você explorar a próxima tela de configurações, que é 'Esquema de cores'.

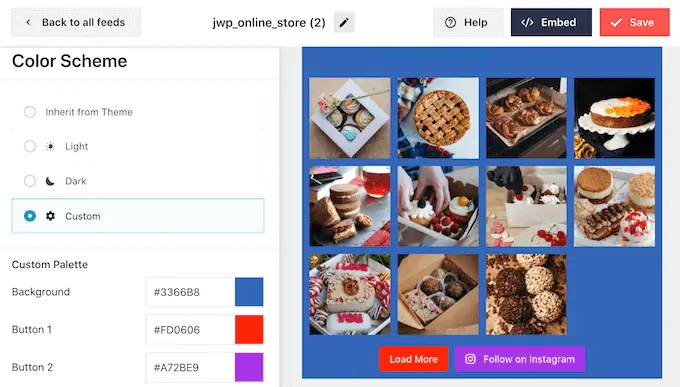
Por padrão, o Smash Balloon usa um esquema de cores herdado do seu tema WordPress, mas também tem temas 'Claro' e 'Escuro' que você pode querer usar.
Outra opção é criar seu próprio esquema de cores selecionando 'Personalizado'. Feito isso, basta usar os controles para alterar a cor do plano de fundo, alterar a cor do texto no WordPress e muito mais.

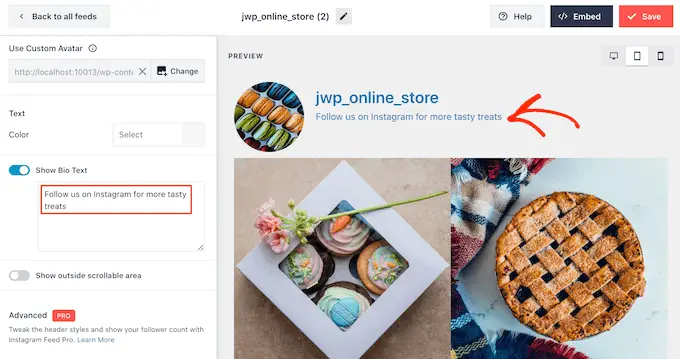
Por padrão, o Smash Balloon adiciona um cabeçalho ao feed do Instagram, que é a foto do seu perfil e o nome da sua página. Para alterar a aparência desta seção, clique em 'Cabeçalho' no menu à esquerda.
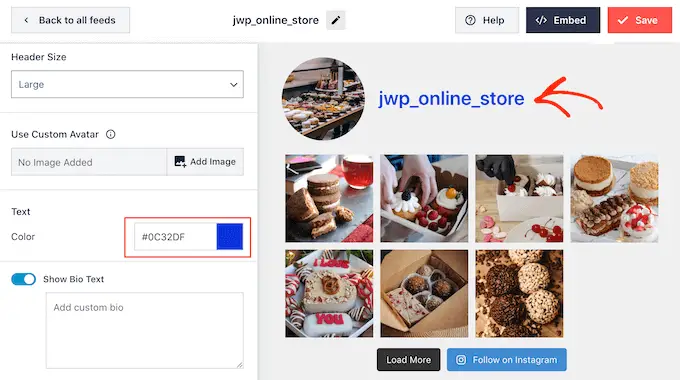
Nessa tela, você pode alterar o tamanho do cabeçalho, adicionar uma nova cor ou mostrar sua biografia do Instagram.

Às vezes, você pode querer mostrar uma foto de perfil diferente. Por exemplo, seu avatar do Instagram pode não se destacar do seu tema, então você quer mostrar um logotipo personalizado.
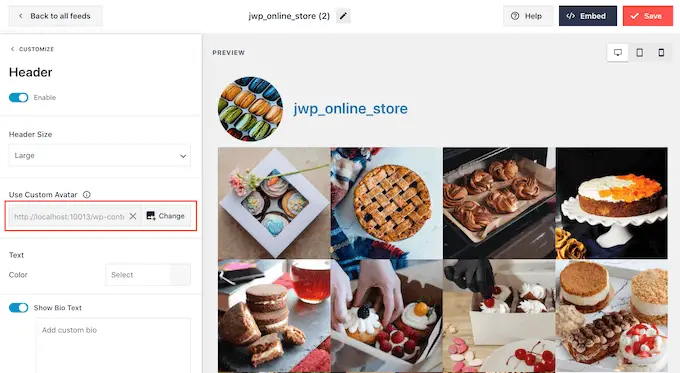
Para alterar a foto do perfil, clique em 'Adicionar imagem' em 'Mostrar avatar personalizado'. Você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de uma nova foto.

Você também pode adicionar uma biografia diferente. Por exemplo, você pode incentivar as pessoas a visitarem seu perfil no Instagram ou simplesmente seguirem sua conta.
Para criar uma biografia exclusiva do Instagram, basta digitar na caixa 'Adicionar biografia personalizada'.

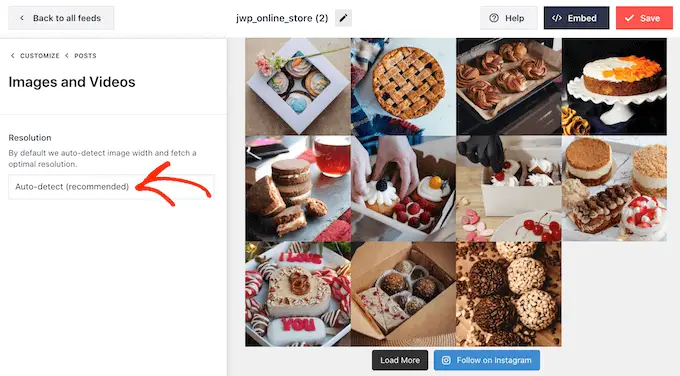
O Smash Balloon analisa automaticamente suas fotos do Instagram e as mostra na melhor resolução. Recomendamos usar essas configurações padrão, mas você pode aumentar ou diminuir as imagens do Instagram, se necessário.
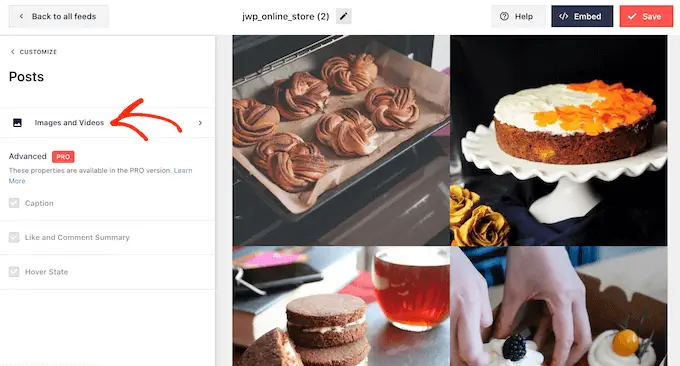
Para alterar o tamanho da imagem, clique em 'Postagens' no menu à esquerda. Em seguida, selecione a opção 'Imagens e Vídeos'.

Agora você pode escolher entre imagens em miniatura, médias e em tamanho real usando o menu suspenso que aparece.
Se estiver insatisfeito com a aparência do feed, você pode voltar a esta tela a qualquer momento e selecionar 'Detecção automática (recomendado)' no menu suspenso.


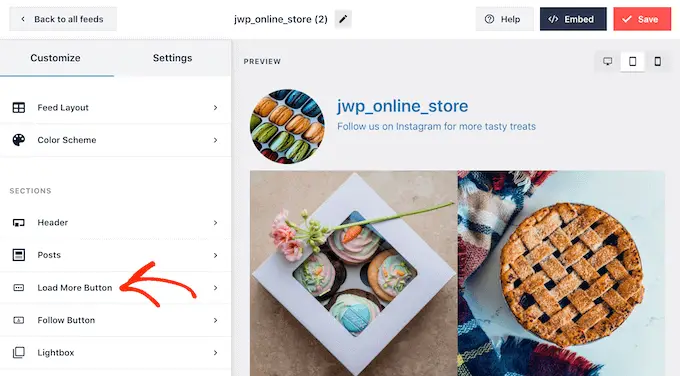
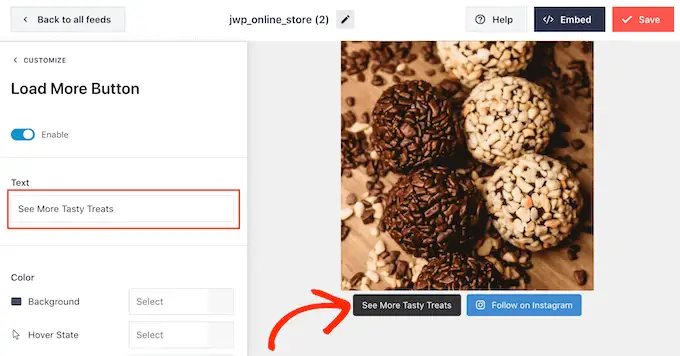
Por padrão, o Smash Balloon adiciona um botão 'Carregar mais' na parte inferior do seu feed do Instagram para que os visitantes possam percorrer suas fotos e vídeos.
Você pode alterar a aparência desse botão selecionando 'Botão Carregar mais'.

Aqui, você pode ajudar o botão 'Carregar mais' a se destacar alterando a cor de fundo, a cor do texto e o estado de foco.
Você também pode tentar adicionar sua própria mensagem ao botão, digitando no campo 'Texto'. Dessa forma, seus visitantes estarão mais inclinados a clicar.

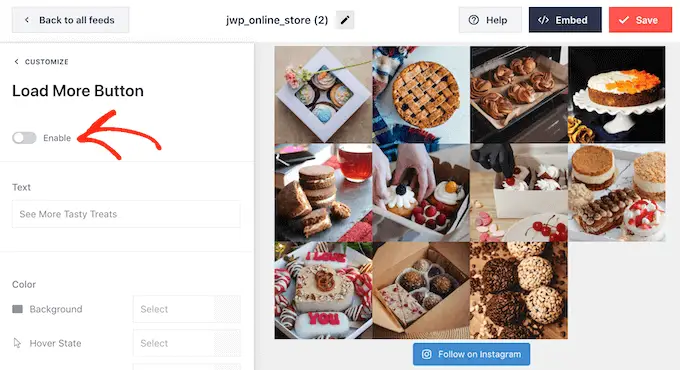
Embora recomendemos deixar esse botão ativado, você pode removê-lo. Por exemplo, você pode incentivar as pessoas a visitarem seu Instagram limitando o número de fotos que podem ver em seu site.
Para remover o botão, basta alternar o controle deslizante 'Ativar' para ficar cinza.

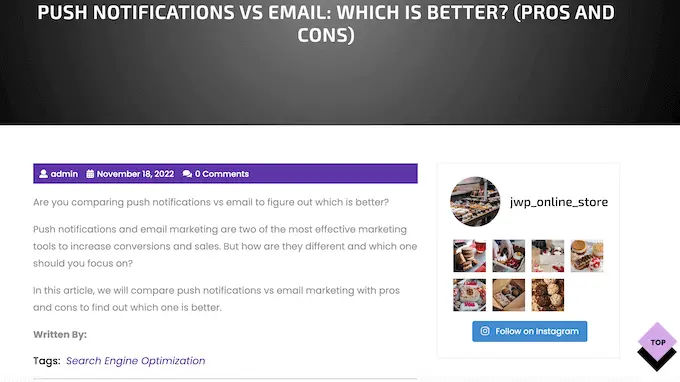
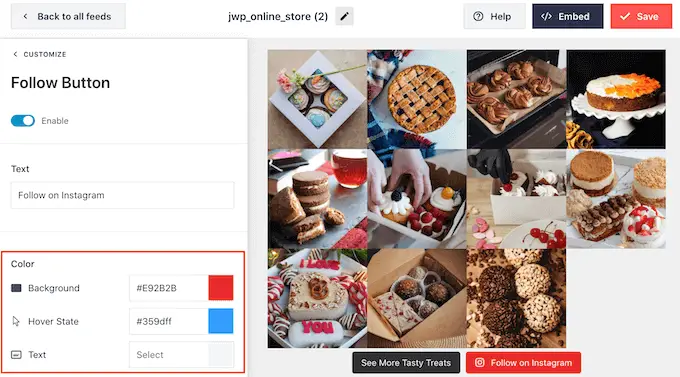
Se os visitantes gostarem do que veem, eles podem decidir se inscrever usando o botão 'Seguir no Instagram' que aparece abaixo do feed incorporado.
Como é um botão tão importante, convém adicionar um estilo personalizado para ajudá-lo a se destacar.
Você pode fazer isso selecionando 'Botão Seguir' no menu à esquerda. Aqui, você pode alterar a cor de fundo do botão, o estado do foco e a cor do texto.

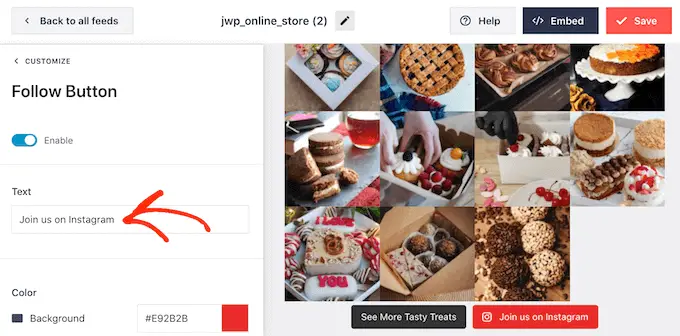
Por padrão, o botão mostra um rótulo 'Seguir no Instagram'.
Você pode substituí-lo por sua própria frase de chamariz digitando no campo 'Texto'.

Quando estiver satisfeito com a aparência do feed do Instagram, não se esqueça de clicar em 'Salvar' para armazenar suas alterações.
Agora você está pronto para adicionar o feed do Instagram ao seu site WordPress.
Como incorporar o feed do Instagram no WordPress
Você pode adicionar o feed do Instagram ao seu site usando um bloco, widget ou shortcode.
Se você criou mais de um feed usando o feed Smash Balloon Social Photo, precisará saber o código do feed se for usar um widget ou bloco.
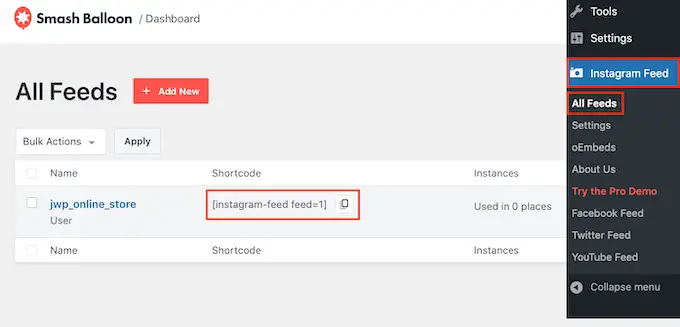
Para obter este código, vá para Instagram Feed »All Feeds e, em seguida, olhe para a parte feed="" do shortcode. Você precisará adicionar esse código ao bloco ou widget, portanto, anote-o.
Na imagem a seguir, precisaremos usar feed="1"

Se você deseja incorporar o feed do Instagram em uma página ou postagem, recomendamos o uso do bloco de feed do Instagram.
Observação: se você estiver usando um tema habilitado para bloco, siga as instruções abaixo para adicionar o bloco em qualquer lugar do site usando o editor de site completo.
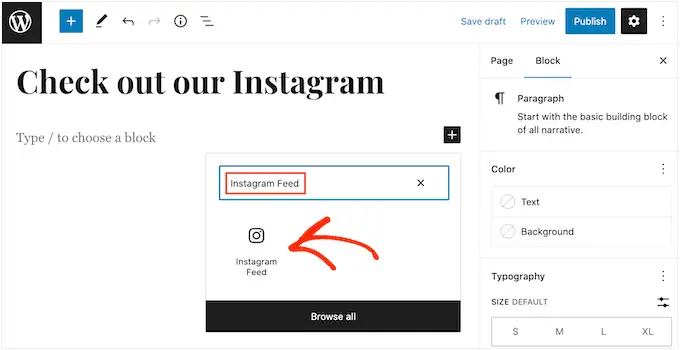
Basta abrir a página ou postar onde você deseja incorporar sua foto do Instagram e feed de vídeo. Em seguida, clique no ícone '+' para adicionar um novo bloco e comece a digitar 'Instagram Feed'.
Quando o bloco certo aparecer, clique para adicioná-lo à página ou postagem.

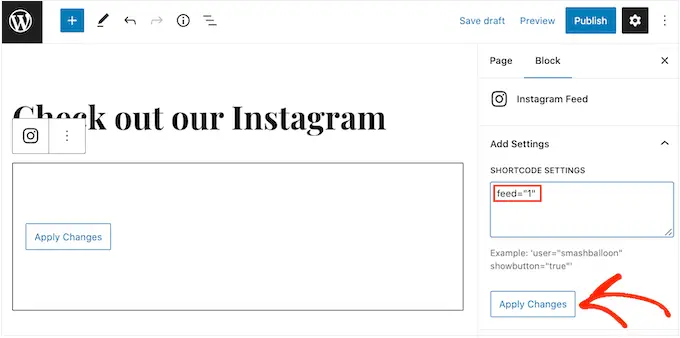
O bloco mostrará um de seus feeds do Smash Balloon por padrão. Se você quiser mostrar um feed diferente do Instagram, encontre 'Configurações de código de acesso' no menu à direita.
Aqui, basta adicionar o código feed="" e clicar em 'Aplicar alterações'.

O bloco agora mostrará as fotos e vídeos da sua conta do Instagram. Basta publicar ou atualizar a página para ativar o feed em seu site.
Se você estiver usando um tema que não usa edição completa do site, você pode adicionar o Smashballoon Instagram Feed a qualquer área pronta para widget, como a barra lateral ou seção semelhante, para que os visitantes possam vê-lo em qualquer lugar em seu site.
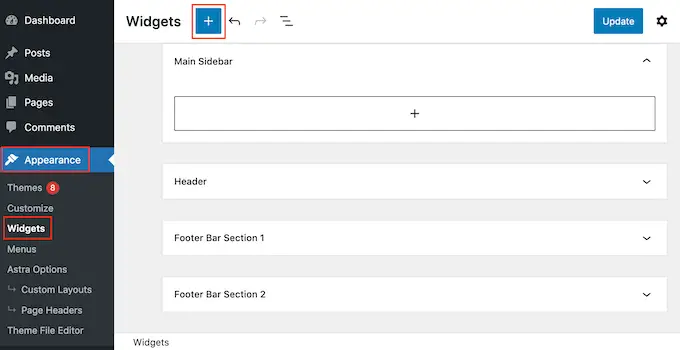
Basta ir para Aparência » Widgets no painel do WordPress e clicar no botão azul '+'.

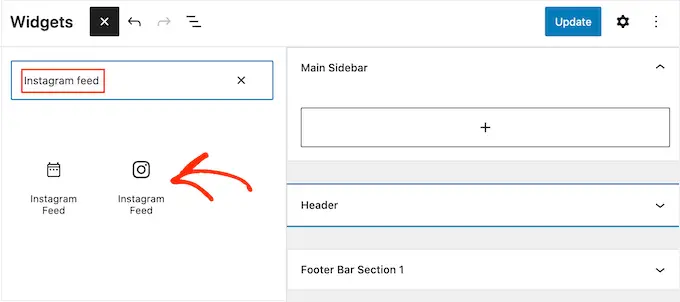
Na barra de pesquisa, digite 'Instagram Feed' e selecione o widget correto quando ele aparecer.
O WordPress possui um bloco 'Instagram Feed' integrado, portanto, certifique-se de escolher aquele que mostra o logotipo oficial do Instagram.

Depois disso, basta arrastar o widget para a área onde deseja mostrar o feed do Instagram, como a barra lateral ou seção semelhante.
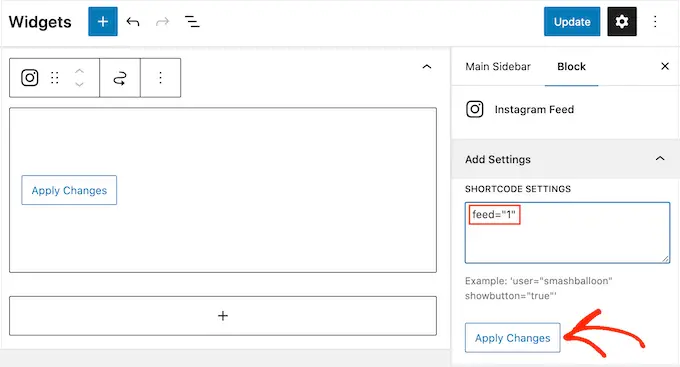
O widget mostrará automaticamente um dos feeds que você criou usando o Smash Balloon. Se você quiser mostrar um feed diferente do Instagram, basta digitar o código de acesso do feed na caixa 'Configurações de código de acesso'.
Contanto que você esteja adicionando o shortcode à caixa 'Shortcode Settings', você não precisa incluir os colchetes ao redor dele.
Depois disso, clique em 'Aplicar alterações'.

Agora você pode ativar o widget clicando no botão 'Atualizar'. Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.
Outra opção é incorporar o feed do Instagram em qualquer página, postagem ou área pronta para widget usando um shortcode.
Basta ir para Instagram Feed »All Feeds e copiar o código na coluna 'Shortcode'. Agora você pode adicionar este código a qualquer bloco Shortcode.
Para obter ajuda para colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode.
Por fim, se você tiver um tema habilitado para bloco, poderá usar o editor de site completo para adicionar o bloco de feed do Instagram em qualquer lugar do site.
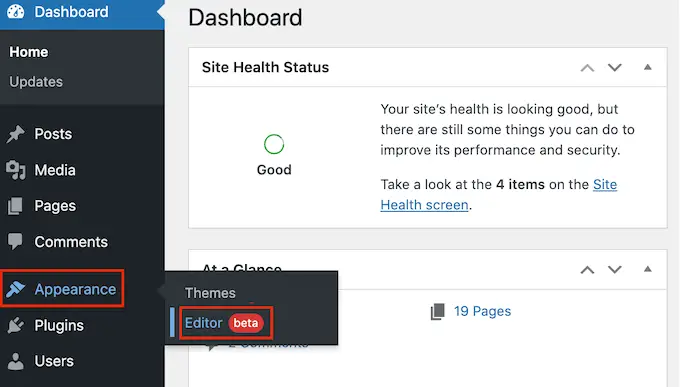
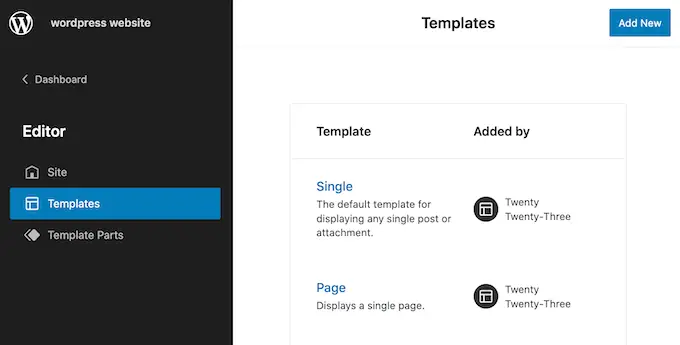
No painel do WordPress, basta acessar Aparência » Editor .

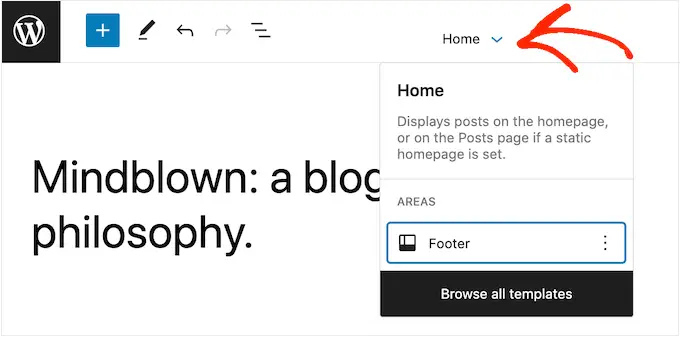
Por padrão, o editor de site completo mostrará o modelo inicial do tema. Se você quiser adicionar o feed do Instagram a um modelo diferente, clique na seta ao lado de 'Página inicial'.
Você pode escolher qualquer design no menu suspenso, como o modelo de rodapé.

Se você não vir o modelo na lista, clique em 'Procurar todos os modelos'.
O editor de site completo agora mostrará uma lista de todos os modelos que você pode editar. Basta clicar no modelo onde deseja mostrar o feed do Instagram.

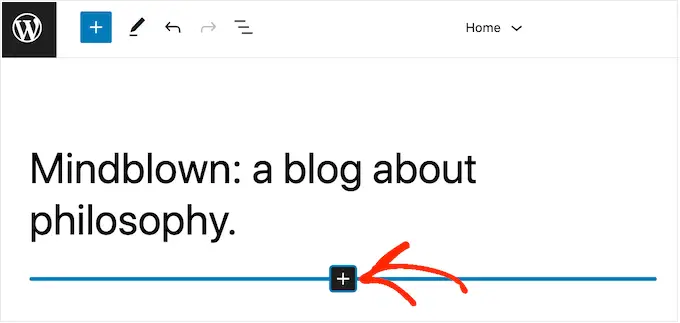
Depois de escolher um modelo, basta passar o mouse sobre a área onde deseja adicionar o feed de fotos do Instagram.
Em seguida, clique no botão azul '+'.

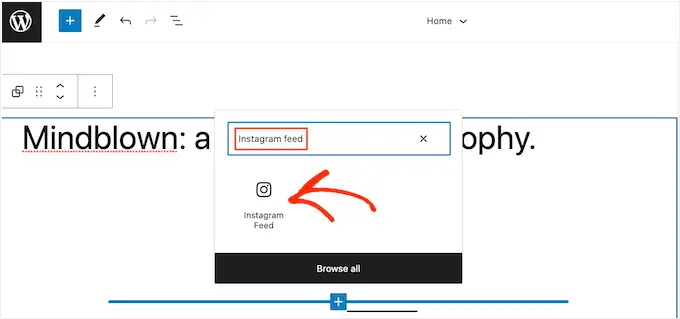
Depois disso, comece a digitar 'Instagram Feed'.
Quando o bloco certo aparecer, clique para adicioná-lo ao modelo. Este será aquele com o logotipo oficial do Instagram.

Como sempre, o Smash Balloon mostrará um feed por padrão se você não adicionar um shortcode específico. Você pode alterar esse feed adicionando um shortcode seguindo o mesmo processo descrito acima.
Perguntas frequentes sobre a incorporação do Instagram no WordPress
O Smash Balloon facilita a exibição de fotos e vídeos do Instagram em seu site. Dito isto, aqui estão algumas das perguntas mais frequentes sobre como adicionar um feed do Instagram no WordPress.
Como faço para criar uma conta comercial no Instagram?
O Smash Balloon Social Photo Feed pode exibir fotos de uma conta pessoal ou comercial do Instagram.
No entanto, o Smash Balloon não pode buscar automaticamente o avatar e a biografia do Instagram de uma conta pessoal do Instagram. Com isso em mente, você pode verificar se possui uma conta pessoal ou comercial e, em seguida, mudar para uma conta comercial para que o Smash Balloon possa buscar seu avatar e biografia automaticamente.
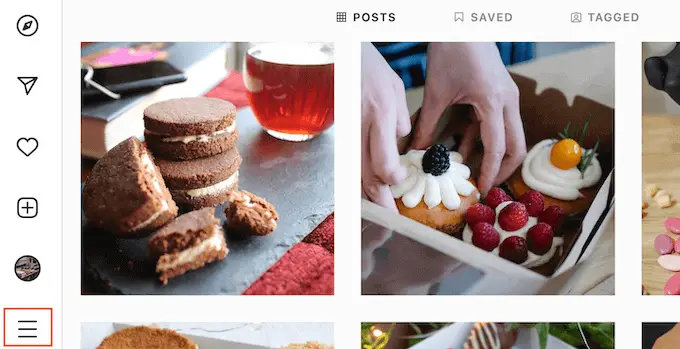
Para conferir, basta acessar sua conta do Instagram e clicar no ícone de três linhas no menu lateral.

Depois disso, selecione 'Configurações'.
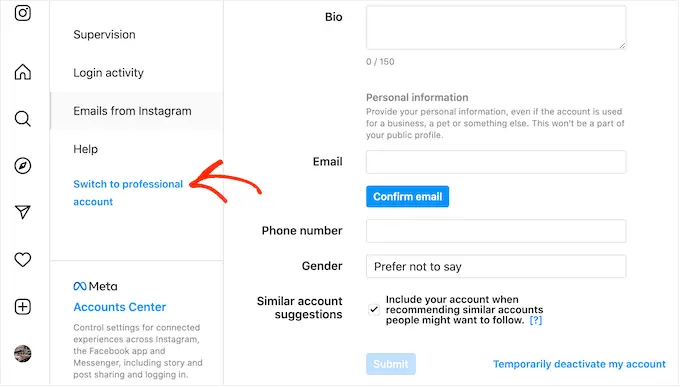
Se você não tiver uma conta comercial, esta tela mostrará 'Mudar para conta profissional' no menu à esquerda.

Se você atualmente possui uma conta pessoal e deseja mudar para uma conta comercial, basta clicar neste link.
Como faço para conectar uma página do Facebook a uma conta do Instagram?
Antes de adicionar um feed do Instagram ao WordPress, você precisará conectar sua conta do Instagram a uma página do Facebook.
Para fazer isso, vá até a página do Facebook que você deseja usar e clique em 'Configurações' no menu à esquerda.
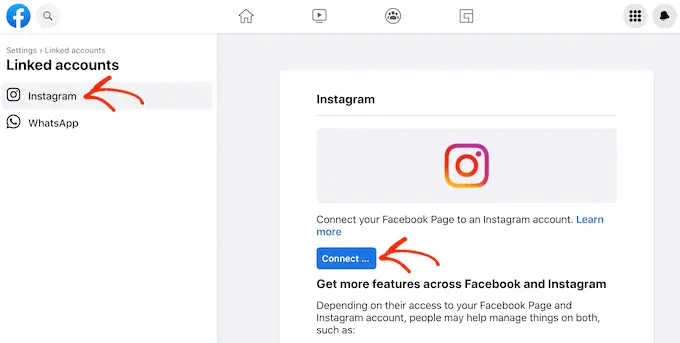
Depois disso, clique em 'Conta Vinculada'. Agora você pode selecionar 'Instagram' e clicar no botão 'Conectar'.

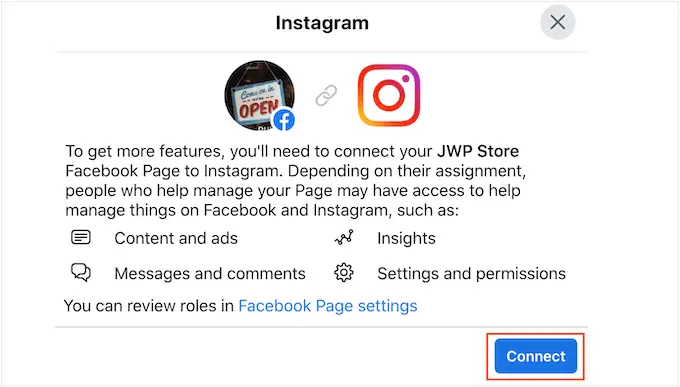
O Facebook agora mostrará todas as informações que poderá acessar e as ações que poderá realizar no Instagram.
Se estiver satisfeito em prosseguir, clique no botão 'Conectar'.

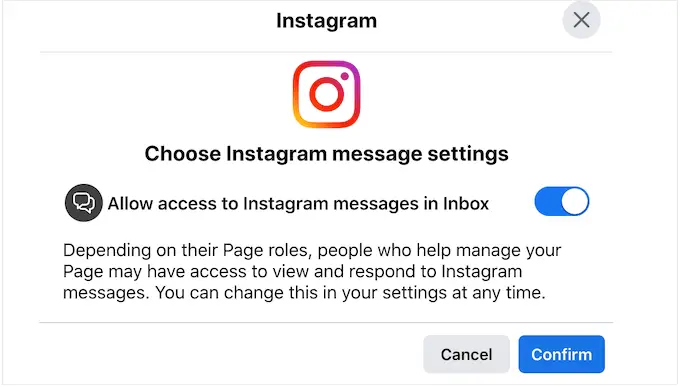
Esteja ciente de que qualquer outra pessoa que gerencie sua página do Facebook poderá ver suas mensagens do Instagram e respondê-las. Se você deseja manter suas mensagens do Instagram privadas, clique para desativar a opção.
Quando estiver satisfeito e pronto para seguir em frente, clique em 'Confirmar'.

Isso abre um pop-up onde você pode digitar seu nome de usuário e senha do Instagram.
Depois disso, vá em frente e clique em 'Log In'.

Após alguns instantes, você verá uma mensagem informando que suas contas do Instagram e do Facebook agora estão conectadas.
Esperamos que este artigo tenha ajudado você a aprender como incorporar facilmente o Instagram no WordPress. Você também pode querer ver nosso guia sobre como criar um feed personalizado do Facebook no WordPress ou ver nossa escolha de especialistas dos melhores plugins de mídia social para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
