Como editar uma página inicial do WordPress (fácil e eficaz)
Publicados: 2022-12-08Deseja criar uma página inicial personalizada para o seu site WordPress?
Por padrão, a página inicial do WordPress exibe as postagens do seu blog, mas você pode editá-la para mostrar algo diferente. Por exemplo, sua página inicial pode ser uma página de destino que destaca seus produtos e serviços.
Neste artigo, mostraremos como editar e personalizar facilmente sua página inicial do WordPress.

O que é a página inicial do WordPress?
Sua página inicial é a 'página inicial' do seu site WordPress. É a primeira página que aparece quando um usuário visita seu nome de domínio.
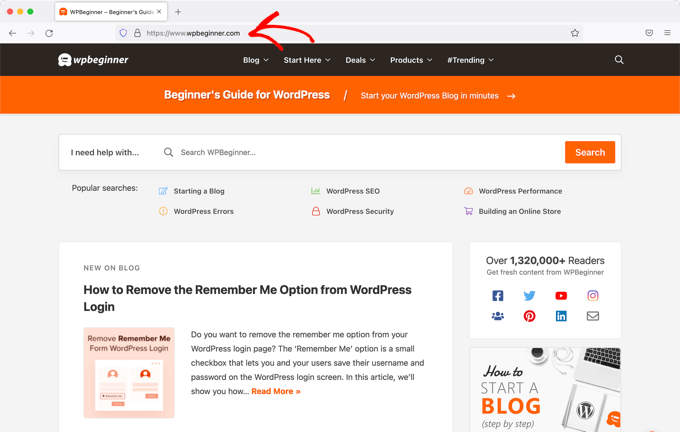
Por exemplo, se você digitar www.wpbeginner.com em seu navegador, a página que você acessa é a página inicial do nosso site, onde você pode ver nossas postagens mais recentes no blog:

Por que editar a página inicial do WordPress?
Se você decidiu criar um blog, faz todo o sentido apenas mostrar as postagens do blog na página inicial.
Mas e se você estiver usando o WordPress para criar um site de pequena empresa ou até mesmo para administrar uma loja online? Nesses casos, você pode preferir destacar seus produtos ou promoções em sua página inicial.
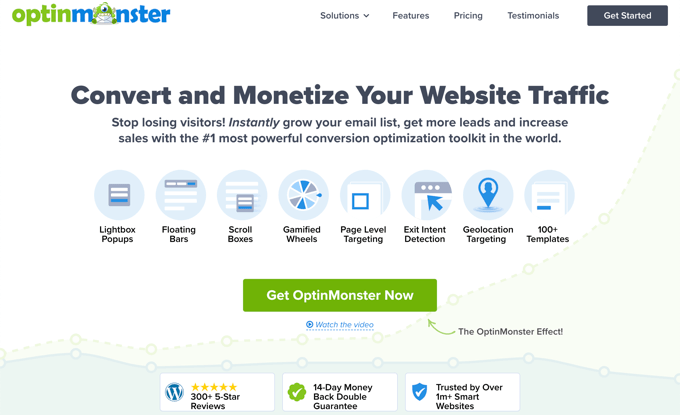
Aqui está um exemplo de página inicial de site comercial do OptinMonster, o melhor plug-in pop-up do WordPress que existe. O site deles tem um ótimo blog, mas esse não é o foco da página inicial. Em vez disso, eles têm uma chamada à ação muito clara.

Talvez você já tenha tentado definir uma página personalizada como página inicial no WordPress, mas está lutando para fazer com que pareça correta.
Se for esse o caso, então você está no lugar certo.
Vamos guiá-lo passo a passo para configurar uma página inicial e personalizá-la para atender às suas necessidades. Dessa forma, você pode causar uma ótima primeira impressão e incentivar seus visitantes a realizar as ações mais importantes para a missão do seu site.
Isso pode significar comprar um produto digital de você, inscrever-se em seu site de associação ou doar para sua campanha de arrecadação de fundos.
Vamos abordar alguns métodos diferentes que você pode usar para criar sua página inicial personalizada do WordPress.
Você pode usar esses links rápidos para ir direto para as diferentes partes do tutorial:
- Editando sua página inicial com o personalizador de temas
- Editando sua página inicial com o Block Editor
- Editando sua página inicial com um plug-in do Theme Builder
- Editando sua página inicial com um plug-in do construtor de páginas
- Configurando sua página inicial no WordPress
Editando sua página inicial com o personalizador de temas
Alguns dos melhores temas do WordPress criarão um design de página inicial para você e fornecerão opções para que você possa editá-lo facilmente.
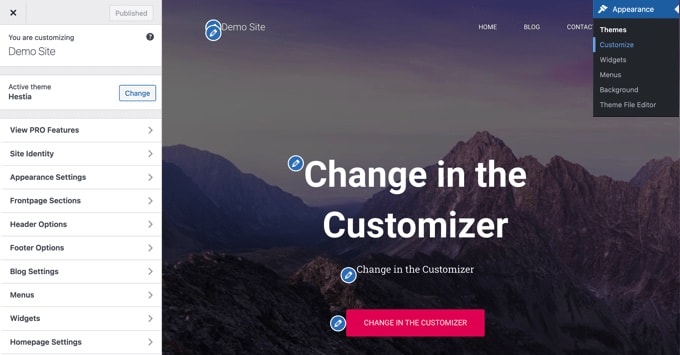
Você pode encontrar essas opções visitando Aparência »Personalizar na barra lateral do administrador. Isso iniciará o personalizador de tema do WordPress com uma visualização ao vivo do seu tema.

O Theme Customizer terá diferentes opções para diferentes temas. Sua visualização e as opções disponíveis podem parecer diferentes dependendo do tema que você está usando. Estamos usando o tema gratuito Hestia neste exemplo.
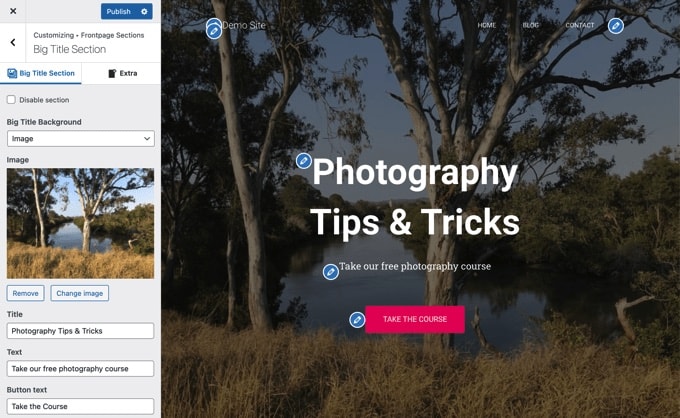
Para editar qualquer parte da página inicial, basta clicar no ícone de lápis azul ao lado dela. Aqui, estamos editando a imagem, o texto e o botão na parte superior da página inicial.

Observação: assim que você fizer edições, elas serão exibidas na visualização do seu site. Essas alterações não estarão ativas em seu site até que você as publique.
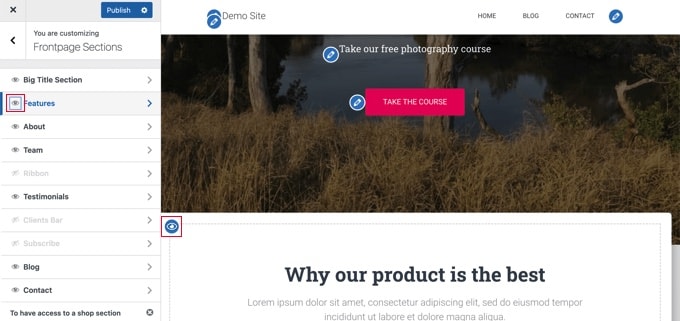
Se você deseja remover uma seção da página inicial, basta clicar no ícone do olho azul no canto superior esquerdo dessa seção.

Você também pode remover seções e adicioná-las novamente usando a guia 'Seções da página inicial'.
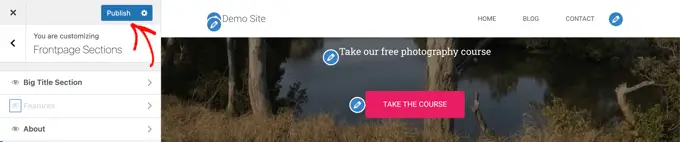
Quando estiver satisfeito com sua página inicial, você precisa clicar no botão 'Publicar' para torná-la ativa.

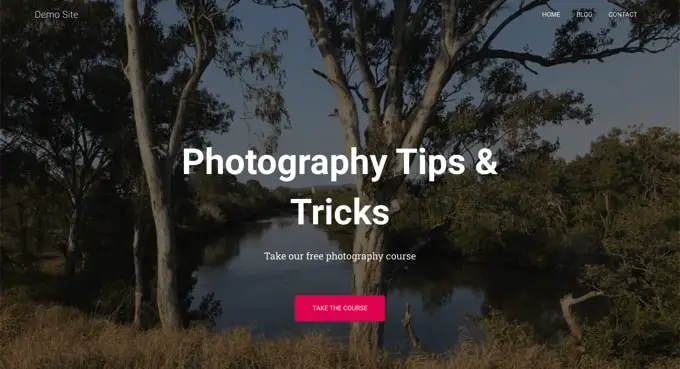
Veja como fica nossa página inicial, ao vivo no site:

Usar as opções internas do seu tema é a maneira mais rápida de configurar sua página inicial. No entanto, alguns temas podem não ter muitas opções ou você pode não estar satisfeito com a aparência da sua página inicial.
Não se preocupe, existem muitas outras maneiras de editar sua página inicial e dar a aparência desejada.
Editando sua página inicial com o Block Editor
O editor de blocos do WordPress é uma maneira simples de criar uma página inicial personalizada, embora seja limitado pelo design do seu tema.
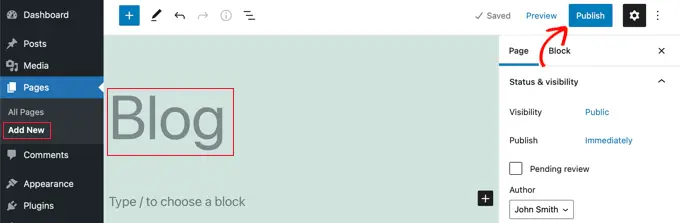
Para usar o editor de blocos, basta ir até a tela Páginas »Todas as páginas e editar a página 'Início' que você criou anteriormente.

Agora você pode começar a criar o conteúdo da sua página.
Nesta parte do tutorial, usaremos alguns blocos simples para criar uma página inicial básica.
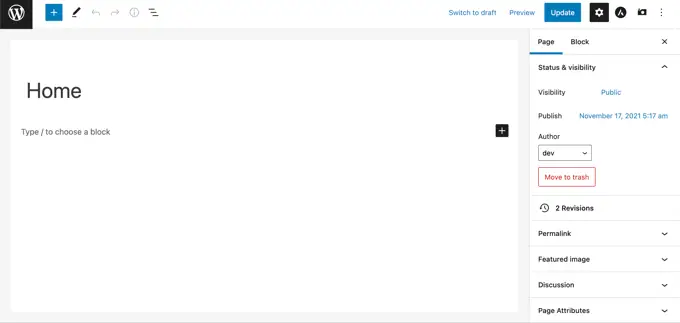
Primeiro, adicionaremos uma mensagem de boas-vindas à página. Você pode fazer isso simplesmente clicando na página para começar a digitar. O WordPress criará automaticamente um bloco de parágrafo para você.

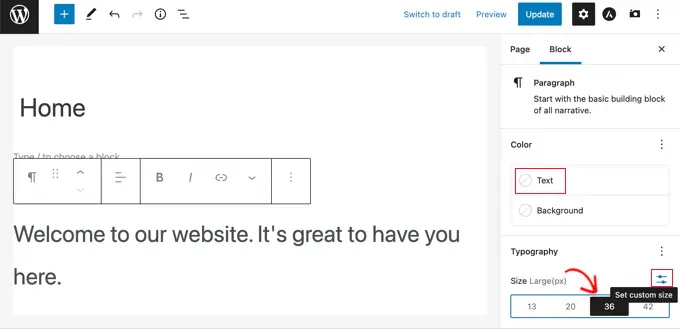
Se você quiser aumentar o texto, é fácil fazer isso nas configurações de bloco no lado direito. Basta clicar em um dos tamanhos predefinidos ou clicar no ícone 'Definir tamanho personalizado' e digitar o tamanho que desejar.
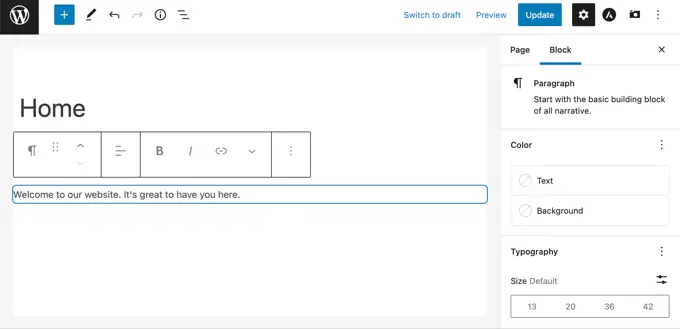
Você também pode alterar a cor do seu texto, usando as opções 'Cor' para o texto ou fundo.

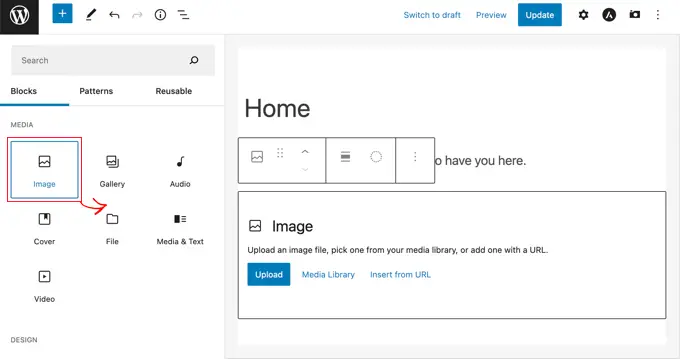
Em seguida, adicionaremos uma imagem à página. Você pode fazer isso clicando no símbolo (+) e selecionando o bloco Imagem.
Você o encontrará na seção Mídia ou poderá procurá-lo usando a barra de pesquisa.

Você pode escolher uma imagem da sua biblioteca de mídia ou fazer upload de uma nova.
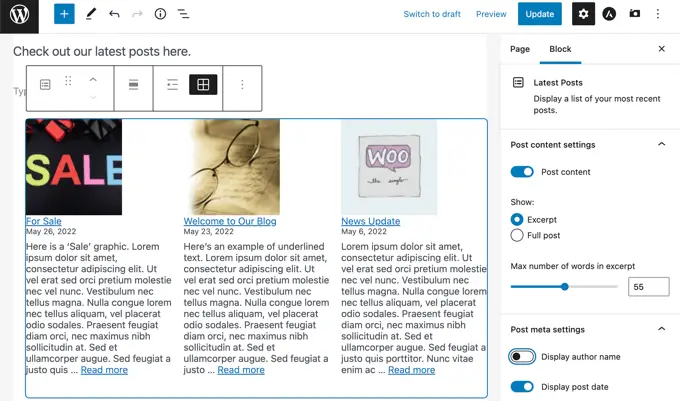
Em seguida, adicionamos outro bloco de parágrafo, com o texto 'Confira aqui nossos últimos posts'.
Em seguida, adicionamos um bloco 'Últimas postagens', que definimos para mostrar o trecho da postagem e as imagens em destaque, bem como os títulos das postagens. Você pode descobrir mais sobre o bloco Postagens mais recentes em nosso tutorial sobre exibição de postagens recentes no WordPress.

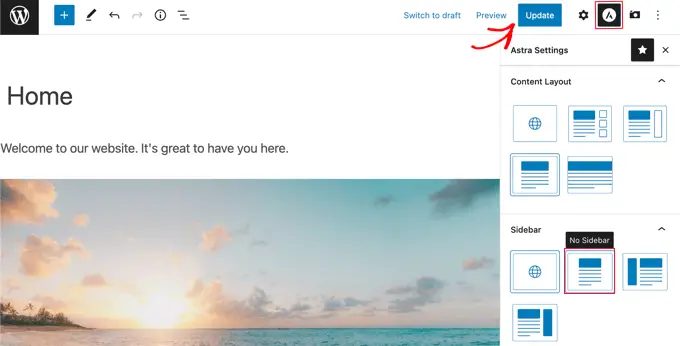
Você pode adicionar quantos blocos quiser à sua página inicial. Você também pode usar um modelo de 'largura total' ou 'sem barras laterais' para sua página, se seu tema tiver um.
Por exemplo, ao usar o tema Astra, você pode personalizar o layout da página no painel Configurações do Astra. Outros temas podem fornecer uma seção no painel de configurações do documento.

Quando estiver satisfeito com sua página inicial, você deve clicar no botão 'Atualizar' ou 'Publicar' no canto superior direito da tela para enviar suas alterações ao vivo.
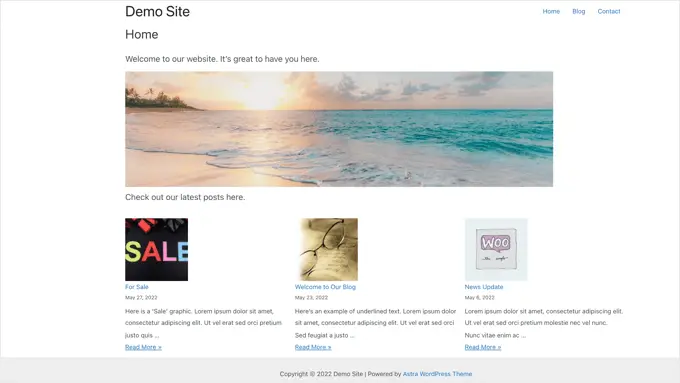
Veja como fica nossa página inicial finalizada:

E se você quiser ir mais longe com sua página inicial? Uma opção é experimentar alguns desses melhores plug-ins de bloqueio para WordPress para adicionar novas funcionalidades, como formulário de contato, depoimentos, avaliações e muito mais.
Outra ótima opção é usar um construtor de tema ou de página mais poderoso para WordPress para criar algo que pareça lindo e profissional.
Nas próximas partes deste tutorial, abordaremos o SeedProd, um construtor de temas, e o Divi by Elegant Themes, um construtor de páginas.
Editando sua página inicial com um plug-in do Theme Builder
A maneira mais fácil de editar sua página inicial é usando SeedProd. É o melhor plug-in de criação de temas do WordPress e pode criar belos layouts de sites e modelos personalizados sem escrever nenhum código.
Você pode usar o SeedProd para criar um tema WordPress totalmente personalizado, incluindo um modelo de página inicial personalizado.
Observação: existe uma versão gratuita do SeedProd, mas você precisará da versão Pro para acessar o criador de temas e editar o modelo da página inicial.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois disso, você pode usar o SeedProd para criar facilmente um tema WordPress, incluindo uma página inicial totalmente personalizada do zero.
Criando um Tema WordPress Personalizado
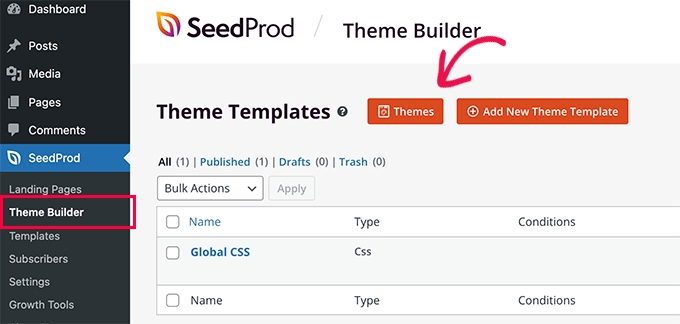
Você pode criar um novo tema no SeedProd navegando até a página SeedProd »Theme Builder . Aqui, você usará um dos temas prontos do SeedProd como ponto de partida. Isso substituirá seu tema WordPress existente por um novo design personalizado.
Você pode fazer isso clicando no botão 'Temas'.

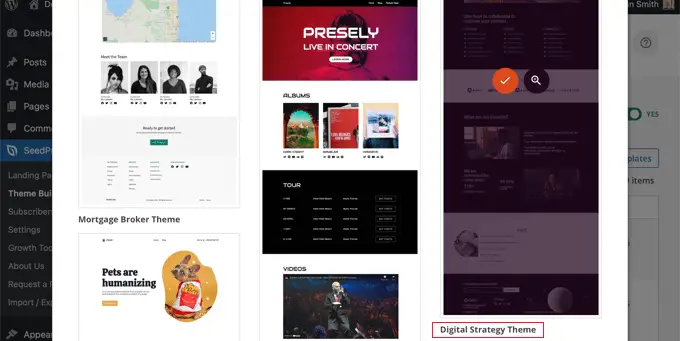
Você verá uma lista de temas projetados profissionalmente para diferentes tipos de sites. Por exemplo, existem modelos chamados 'Modern Business', 'Marketing Agency' e 'Mortgage Broker Theme'.
Dê uma olhada nas opções e selecione aquela que melhor atende às suas necessidades clicando no ícone de marca de seleção. Para este tutorial, escolheremos o tema 'Estratégia Digital'.

Depois de escolher um tema, o SeedProd gerará todos os modelos de tema necessários. Ele incluirá um modelo para sua página inicial estática, bem como um para a página de índice do seu blog.
Editando o modelo da página inicial
O SeedProd facilita a edição de qualquer um desses modelos usando um construtor de páginas de arrastar e soltar.
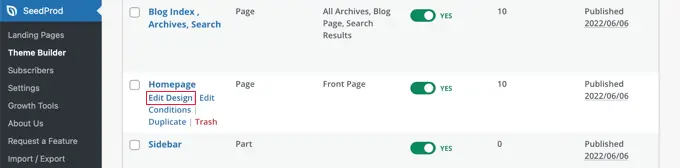
Basta clicar no link 'Editar design' encontrado no modelo 'Página inicial'. Isso abrirá o modelo no editor visual do SeedProd.

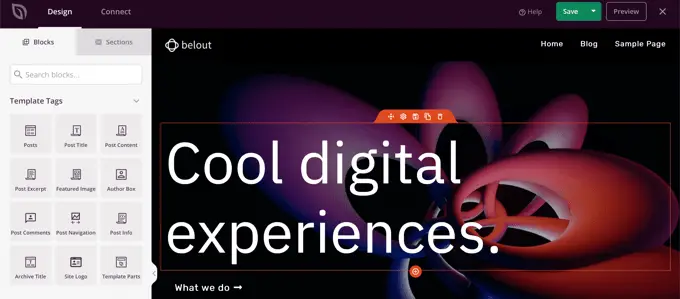
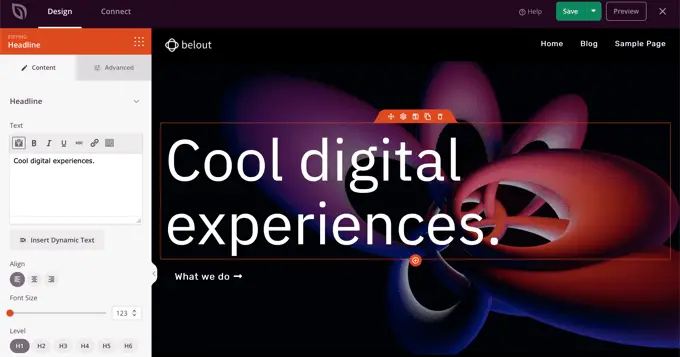
Este construtor simples de arrastar e soltar mostrará uma visualização ao vivo de sua página à direita e uma barra de ferramentas à esquerda. Você pode adicionar novos blocos arrastando-os para a página, reorganizá-los arrastando-os para cima e para baixo com o mouse e personalizar qualquer bloco clicando nele.
Observe que o modelo já forneceu um layout atraente e adicionou bastante conteúdo relevante à página. Agora você só precisa editá-lo para se adequar ao propósito do seu site.
Ao passar o mouse sobre um bloco, uma barra de ferramentas aparecerá.

Se você clicar no bloco, poderá ajustar suas configurações no painel esquerdo.
Por exemplo, ao clicar no título, você pode editar o texto, alterar o alinhamento, alterar o tamanho da fonte e muito mais.

Quando você altera uma configuração, pode vê-la imediatamente na visualização à direita.
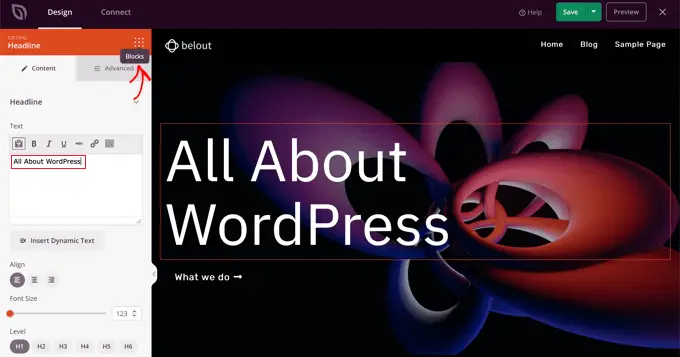
Por exemplo, vamos alterar o texto para 'All About WordPress'.


Depois de fazer isso, você pode clicar no ícone 'Blocos' próximo ao topo da página de configurações. Isso o levará de volta à visualização Blocos.
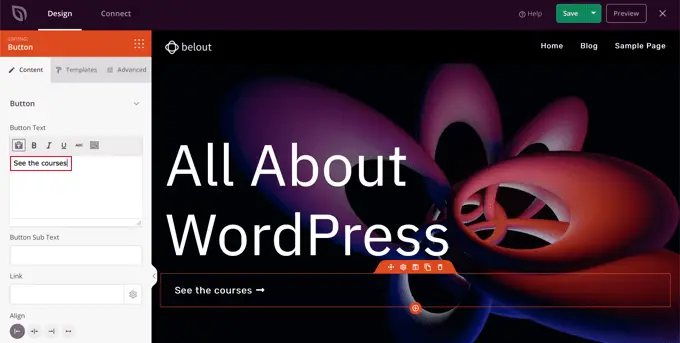
Em seguida, editaremos o texto do botão. Você pode clicar no botão 'O que fazemos' e editar o texto para dizer 'Veja os cursos'.

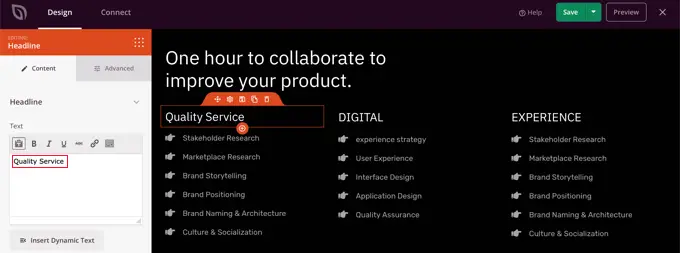
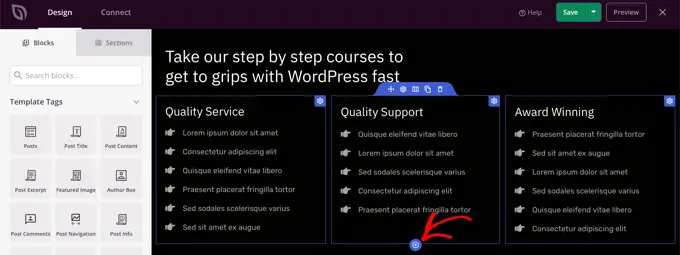
Agora vamos rolar nossa página inicial até chegarmos à lista de marcadores sobre os produtos e serviços que você oferece.
Você pode editá-los da mesma forma, clicando em um bloco e editando o texto.

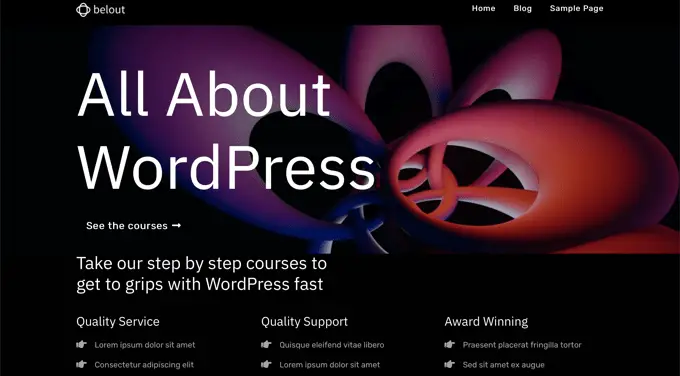
Sua página inicial agora deve se parecer com a captura de tela abaixo.
Se precisar adicionar mais detalhes, você pode adicionar outra linha de marcadores clicando no ícone azul '+' na parte inferior.

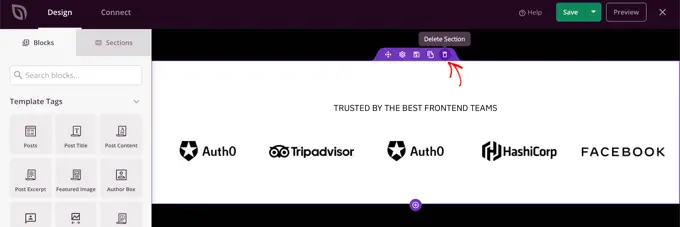
O modelo SeedProd pode ter incluído mais seções do que você pode usar. Você pode excluir facilmente quaisquer blocos ou seções desnecessárias simplesmente clicando no ícone da lixeira.
Por exemplo, você pode passar o mouse sobre a seção 'Confiável por' da página inicial. Quando a barra de ferramentas aparecer, você pode clicar no ícone da Lixeira para excluir essa seção.

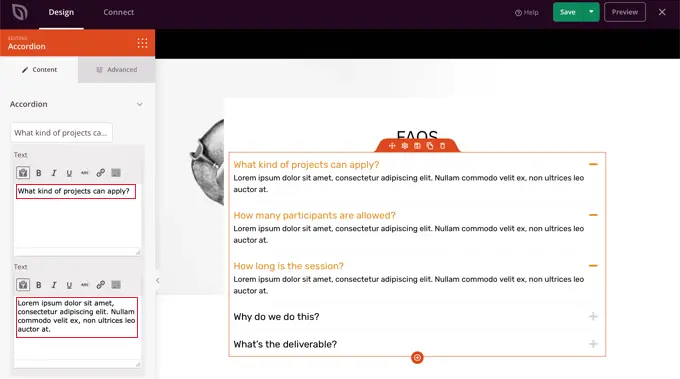
Perto da parte inferior da página inicial, há uma seção de perguntas frequentes. Isso foi criado usando um bloco de acordeão, o que simplifica a personalização das perguntas e respostas que você deseja incluir em sua página inicial.
Ao clicar no bloco, você pode editar o texto de cada pergunta e resposta.

Depois de terminar de personalizar sua página inicial, certifique-se de clicar no botão 'Salvar' na parte superior da tela. Em seguida, você pode retornar à lista de modelos clicando no ícone 'X'.
Como você pode ver, os modelos do SeedProd, a interface de arrastar e soltar e os blocos úteis o tornam ideal para editar a página inicial do seu site. Para ainda mais ideias, dê uma olhada em nosso guia sobre como criar uma página de destino com o WordPress.
Editando o modelo de índice do blog
Você pode editar o modelo de índice do blog de maneira semelhante. Você pode aprender como fazer isso visitando nosso guia sobre como criar uma página separada para postagens de blog no WordPress.
Usando o Método 2, você deve rolar para baixo até a seção de personalização da página do seu blog. Aqui você aprenderá como adicionar novos blocos usando arrastar e soltar e como alterar as configurações de cada bloco na página.

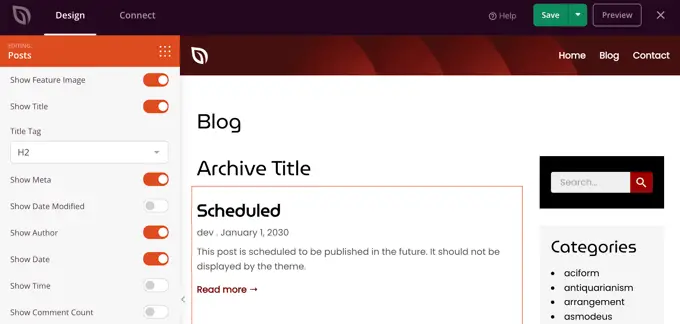
Mostraremos como editar o bloco Postagens para listar suas postagens em várias colunas e exibir ou ocultar a imagem em destaque para suas postagens.
Existem configurações para quantas postagens exibir e se deve mostrar um trecho da postagem. Você também pode filtrar o índice por tipo de postagem, categoria, tag ou autor e alterar a ordem de classificação.
Ativando o tema SeedProd
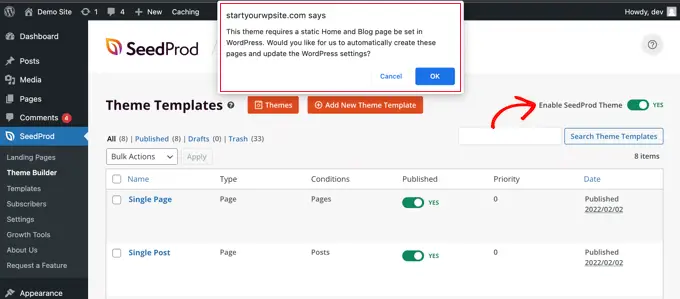
Depois de terminar de personalizar os modelos de tema, você precisará publicar o novo tema personalizado. Basta alternar a configuração 'Ativar tema SeedProd' para a posição 'SIM'.

Se você ainda não alterou as configurações da página inicial e do blog do WordPress, verá uma mensagem de notificação. Quando você clicar no botão 'OK', essas configurações serão alteradas para você.
Agora você pode visitar seu site para visualizar sua nova página inicial.

Editando sua página inicial com um plug-in do construtor de páginas
Divi é um popular plugin de criação de páginas do WordPress. Ele vem com um tema WordPress e um plug-in do construtor de páginas com dezenas de modelos lindos.
Você pode usar o construtor de páginas Divi com qualquer tema. Para este tutorial, vamos usá-lo com o tema Divi.
Primeiro, você precisa baixar, instalar e ativar o tema Divi do Elegant Themes. Isso inclui o construtor Divi, então você não precisa instalá-lo separadamente. Você precisará inserir seu nome de usuário e chave de API em Divi » Opções de tema » Atualizações para acessar os pacotes de layout.
Se precisar de ajuda para instalar o tema, dê uma olhada em nosso guia passo a passo sobre como instalar um tema WordPress.
Depois de instalar o tema Divi e o construtor de páginas, você pode configurar sua página inicial. Primeiro, vá para o menu Páginas no painel do WordPress e edite a página inicial que criamos anteriormente.
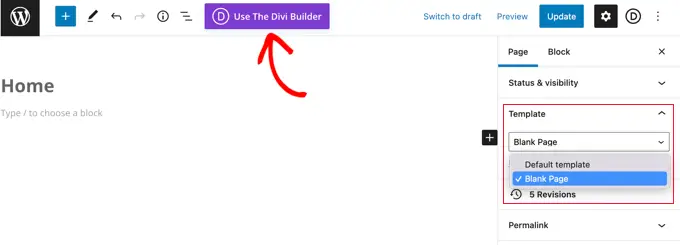
Antes de começar a editar sua página inicial, é uma boa ideia mudar para o modelo 'Página em branco' no painel 'Modelo' à direita. Dessa forma, sua página inicial não terá barra lateral, título, menu ou qualquer outro elemento padrão.

Em seguida, você pode clicar no botão 'Usar o Divi Builder' na parte superior da tela.
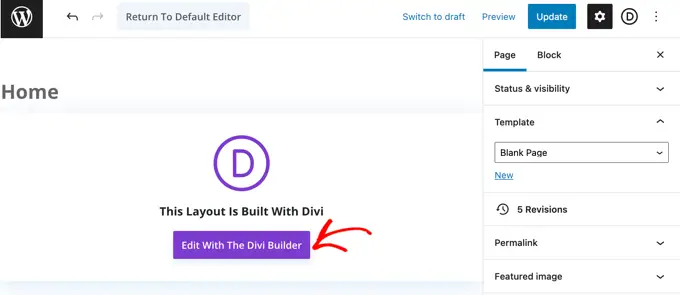
Agora, você precisará clicar no botão 'Editar com o Divi Builder' no centro da tela.

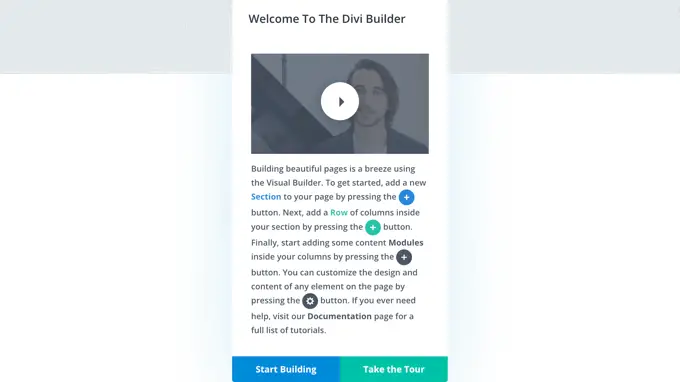
Agora você deve ver a tela de boas-vindas do Divi. Ele inclui um tutorial em vídeo sobre como usar o Divi, uma breve descrição de como começar e botões para começar a criar sua página ou fazer um tour pelos recursos do Divi.
Clicaremos no botão 'Iniciar construção' na parte inferior da página.

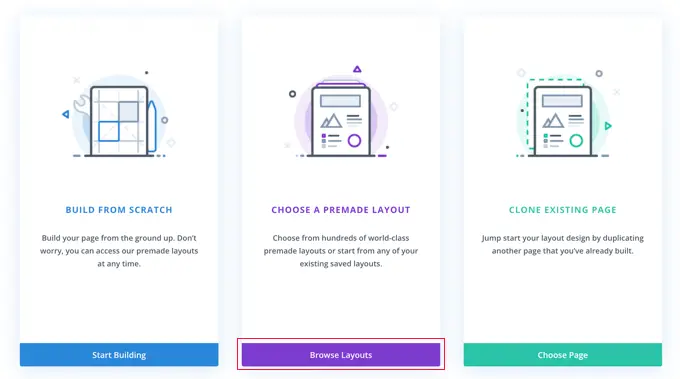
Em seguida, você verá uma variedade de opções que pode usar para criar sua página. Sugerimos usar um layout pré-fabricado como base para sua página inicial. Isso torna muito rápido e fácil configurar sua página inicial.

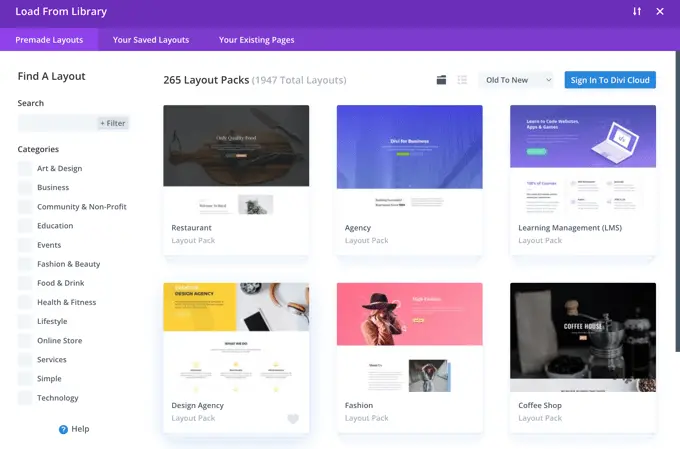
Divi tem uma variedade impressionante de layouts diferentes para escolher. Existem centenas de pacotes de layout diferentes, e cada um deles possui vários layouts de página diferentes, incluindo páginas iniciais.
Você pode pesquisá-los digitando um termo de pesquisa ou pode marcar as caixas para visualizar apenas os layouts que se encaixam em determinadas categorias.

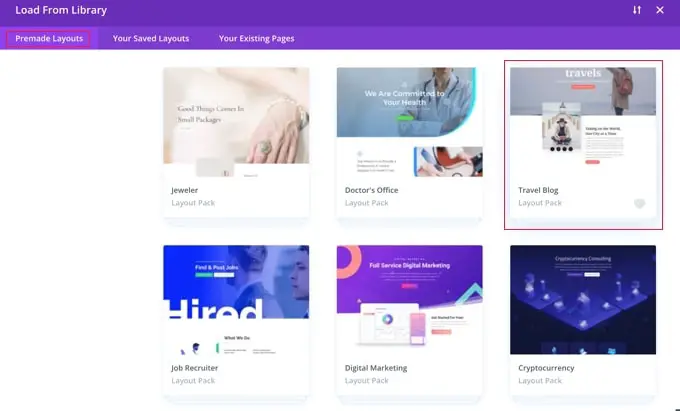
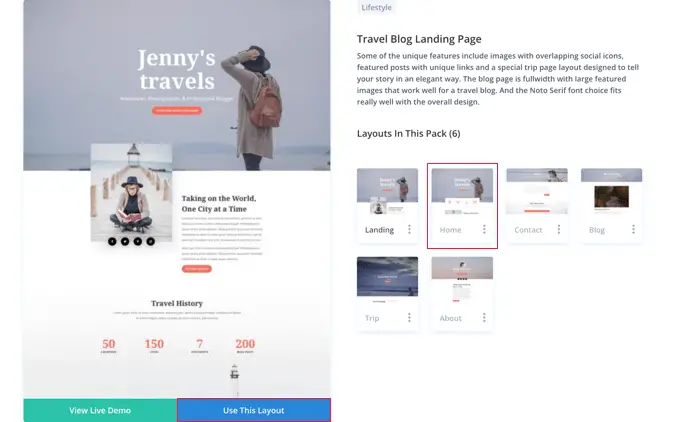
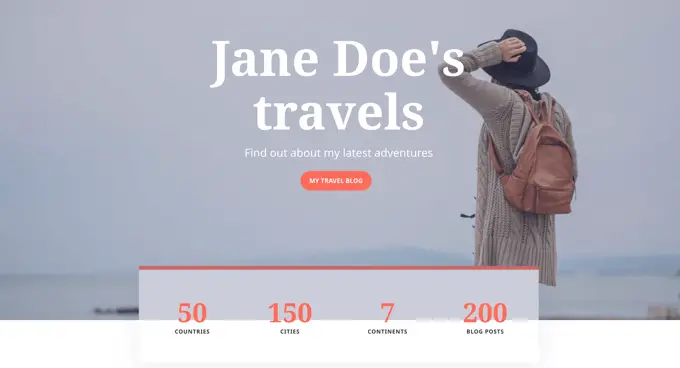
Vamos usar o pacote de layout 'Travel Blog' para criar nossa página inicial.
Primeiro, clique no pacote que você deseja usar:

Em seguida, você verá uma descrição do pacote de layout, além dos diferentes layouts de página disponíveis. Você provavelmente desejará usar a página 'Início' ou 'Página inicial' para sua página inicial. Vamos escolher a opção 'Casa'.
Depois de escolher seu layout, clique no botão 'Usar este layout' na parte inferior da página.

O Divi importará automaticamente o layout para você. Você o verá ao vivo em sua página, exatamente como aparecerá em seu site. Para editar qualquer parte dele, basta clicar sobre ele.
Divi usa um sistema de linhas (divididas em colunas) e módulos para criar sua página. Com os módulos de texto, você pode clicar no texto e digitar o que quiser direto na tela.
Aqui, alteramos o cabeçalho e o texto abaixo dele:

Com outros módulos, você pode colocar o cursor do mouse sobre eles e clicar no ícone 'Module Settings' para editá-los.
Aqui, estamos editando um dos contadores de números:

Você pode excluir módulos e linhas da mesma forma, usando o ícone da lixeira.
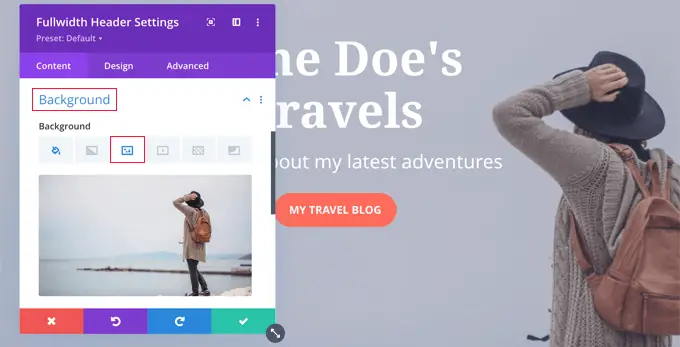
Você provavelmente desejará usar suas próprias imagens em sua página inicial. Você pode alterá-los editando as configurações do módulo.
Observe que a imagem na parte superior está definida como plano de fundo para um módulo de cabeçalho de largura total, portanto, você precisará alterá-la em Conteúdo » Plano de fundo para esse módulo:

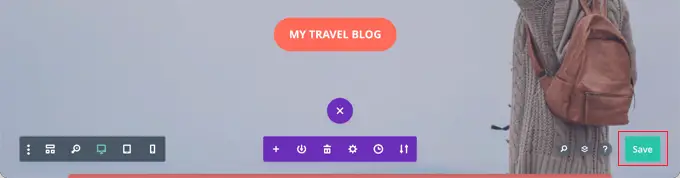
Quando estiver satisfeito com as alterações feitas em sua página, você pode clicar em 'Salvar' na parte inferior da tela.

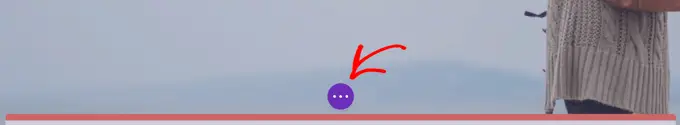
Às vezes, a linha inferior de botões ficará oculta.
Se você não conseguir vê-los, precisará clicar no botão roxo “…” para abri-los.

Veja como nossa página fica ao vivo no site:

Configurando sua página inicial no WordPress
Por padrão, o WordPress exibe as postagens do seu blog na página inicial.
Isso significa que, depois de criar e personalizar sua página inicial, você precisará instruir seu site WordPress a exibir essa página quando alguém visitar seu domínio.
Vamos dar uma olhada em como definir uma página inicial e uma página de blog separadas no WordPress.
Dica profissional: você já tem visitantes em seu site? Em seguida, você pode querer colocar seu site no modo de manutenção enquanto configura sua página inicial. Como alternativa, você pode configurar um site de teste onde pode criar sua página inicial antes de publicá-la ao vivo.
Primeiro, simplesmente vá para Páginas »Adicionar novo e nomeie sua nova página como Blog. Depois disso, você pode prosseguir e publicar a página em branco.

Assim que a página inicial e a página do blog estiverem prontas, você precisa dizer ao WordPress para começar a usar essas páginas.
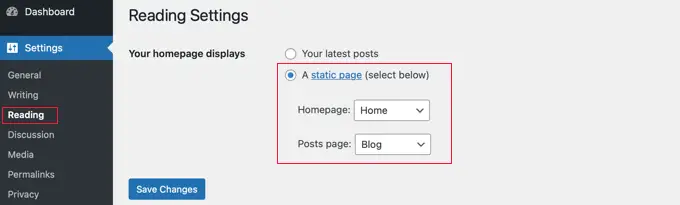
Você pode fazer isso acessando a página Configurações »Lendo na área de administração do WordPress. Você precisa selecionar a opção 'Uma página estática' na seção 'Sua página inicial é exibida'. Depois disso, vá em frente e selecione suas páginas iniciais e do blog.

Não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações.
O WordPress exibirá automaticamente suas postagens mais recentes na página do blog. Para mais detalhes, você pode ver nosso guia sobre como criar uma página de blog separada no WordPress.
É isso! Você criou uma página inicial de ótima aparência no WordPress e a configurou com sucesso.
Esperamos que este tutorial tenha ajudado você a aprender como editar uma página inicial do WordPress. Você também pode querer dar uma olhada em nosso guia sobre os plugins essenciais do WordPress e nossas dicas sobre como melhorar o SEO do WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como editar uma página inicial do WordPress (fácil e eficaz) apareceu pela primeira vez no WPBeginner.
