Como editar CSS no WordPress
Publicados: 2022-11-12Se você deseja personalizar seu site WordPress além das opções oferecidas pela alteração de temas, pode editar seu CSS. CSS (Cascading Style Sheets) é o código que determina o estilo do seu site, incluindo as cores, fonte e layout. Você pode editar o CSS na seção Aparência → Personalizar do painel de administração do WordPress ou editar seu código CSS diretamente. Se você quiser fazer alterações mais substanciais na aparência do seu site WordPress, precisará criar um tema filho. Um tema filho é um tema que herda a funcionalidade de outro tema, chamado tema pai. Temas filho são a maneira recomendada de modificar um tema existente. Depois de criar um tema filho, você pode adicionar seu código CSS à folha de estilo do tema filho. A folha de estilo é um arquivo chamado style.css e está localizado no diretório do tema filho. Se você não tiver certeza de onde encontrar o código CSS para o seu site WordPress, você pode usar uma ferramenta como a Barra de Ferramentas do Desenvolvedor da Web do Firefox ou as Ferramentas do Desenvolvedor do Chrome para inspecionar o código.
Quando um tema filho é criado no WordPress, é um subtema que incorpora todas as funcionalidades, recursos e estilo do tema pai. Um tema filho permite que você modifique um tema do WordPress sem alterar seus arquivos diretamente.
Como adiciono um tema filho ao WordPress?

Existem algumas maneiras diferentes de adicionar um tema filho ao WordPress. Uma maneira é instalar um plugin como o WP Child Theme Generator. Este plugin irá gerar automaticamente um tema filho para você com base no seu tema atual . Outra maneira de adicionar um tema filho é criar um manualmente. Para fazer isso, você precisará criar uma nova pasta no diretório do WordPress para o seu tema filho. Nesta pasta, você precisará criar uma folha de estilo e um arquivo functions.php. A folha de estilo deve incluir uma regra @import que importa a folha de estilo do tema pai. O arquivo functions.php deve incluir uma ação wp_enqueue_scripts que enfileira a folha de estilo do tema pai.
Um tema filho usa a funcionalidade do tema pai, mas permite que você o altere. Os temas para filhos são separados de seus temas pai e não afetam o pai. Seu site será mais fácil de manter e atualizar se você usar um tema filho. Além disso, ajudará você a evitar sobrescrever e perder o estilo do seu site. O tema filho substitui o tema pai. Esta categoria inclui modelos, funções e ativos como JavaScript e imagens. Normalmente, tudo o que você precisa fazer é adicionar algumas linhas de código ao estilo.
arquivo css . Usar um plugin é uma excelente maneira de criar um tema filho do WordPress. Selecione o tema pai no menu suspenso que aparece. Se você tiver mais de um tema em seu site, certifique-se de selecionar aquele que deseja personalizar. Você precisará definir o tema do seu filho e escrever uma descrição dele. Esta página também pode ser usada para exibir uma análise de dados brutos, bem como enviar solicitações de suporte ao criador do plugin. Esta etapa pode ser impossível se você usar um tema premium ou restrito como seu pai.
Certifique-se de que suas configurações não sejam perdidas se você fizer alguma alteração em seu site. A criação de um tema filho do WordPress permite especificar quais alterações você deseja posteriormente. O primeiro passo é criar uma pasta para o tema do seu filho. O próximo passo é criar uma folha de estilo para o tema do seu filho. Atribua folhas de estilo para os temas pai e filho. Na etapa 4, você adicionará o arquivo style.css à pasta de diretório na qual o criou. Etapa 5: habilite o tema filho acessando Aparência.
Você pode economizar tempo e esforço usando um tema filho em vez de editar um tema pai diretamente. Você pode facilmente fazer alterações em um site existente usando um tema filho e é simples de ajustar. Você também deve entrar em contato com um provedor de hospedagem que atenda às suas necessidades. Você pode obter hospedagem compartilhada acessível da DreamHost com planos que priorizam o desempenho.
O uso de temas filhos por usuários que frequentemente modificam ou adicionam novos recursos aos seus temas WordPress é uma boa ideia. Também se deve ao fato de que renomear e salvar alterações pode fazer com que sua carga de trabalho dispare. Para renomear um tema, vá para a página WP-Admin/appearance/themes e selecione o nome do tema que deseja renomear. Nesse caso, as configurações do tema serão exibidas. Para renomear o tema, clique no botão Renomear tema na nova janela. Suas alterações devem ser salvas depois de renomear o tema. Você pode fazer isso selecionando o botão Salvar alterações no menu de configurações. Depois de clicar nele, você verá uma nova janela onde poderá salvar suas alterações nos arquivos do tema. O tema renomeado agora deve ser ativado na seção WP-admin/appearance/ themes . O tema pode ser ativado clicando no botão Ativar tema na página de configurações do tema. Basta clicar nele para acessar o tema recém-renomeado e, em seguida, clicar no botão para ativá-lo.

Qual é o objetivo de usar um tema filho no WordPress?
Um tema filho é um complemento para o seu tema WordPress existente, de acordo com o WordPress Codex, e é um tema que “herda a funcionalidade e o estilo de outro tema chamado tema pai”. Mantendo o desenho e a codificação dos temas filhos, sugere-se que sejam modificados.
Como adiciono um tema pai e filho ao WordPress?
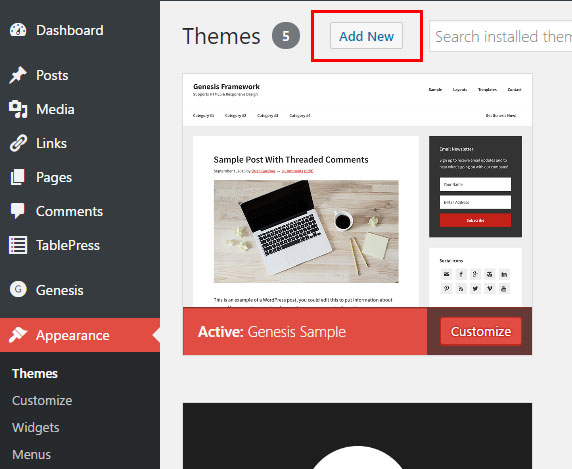
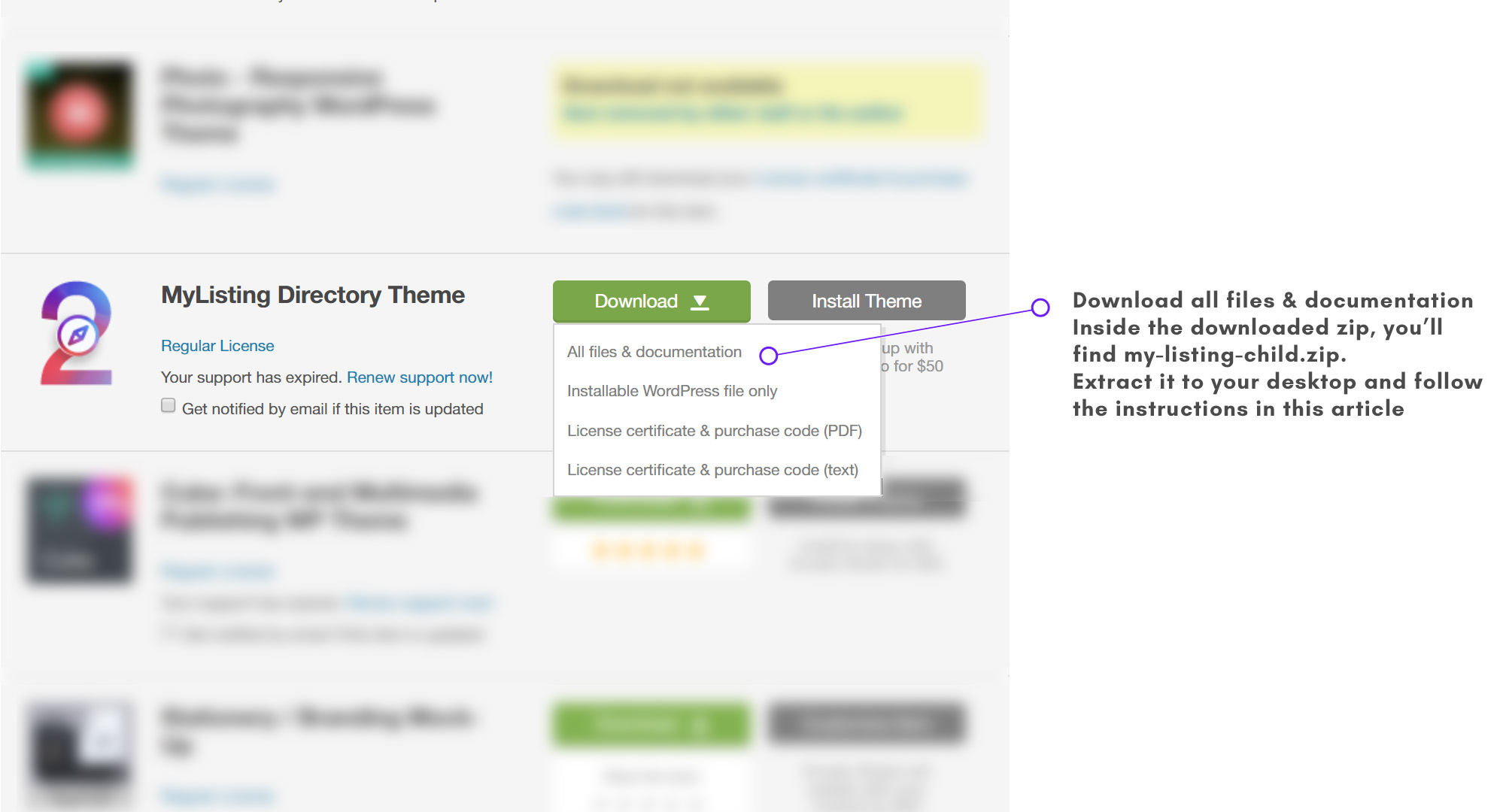
Acesse o site do seu tema pai e baixe o arquivo zip do tema. Você pode acessar Aparência clicando nele. Na página Temas, clique no botão Adicionar novo. Selecione 'Carregar tema' no menu 'Escolher um tema'. Como os temas filhos do WordPress permitem que você acesse recursos poderosos de um tema ou estrutura pai, a personalização de um tema do WordPress se torna mais fácil.
Onde instalo o tema filho?

Não há local definido para onde você deve instalar um tema filho. No entanto, geralmente é recomendado que você o instale em um diretório adjacente ao tema principal. Isso torna mais fácil encontrar e gerenciar seus temas e também ajuda a manter seu tema principal intocado e não editado.
É possível alterar todos os recursos e aparências de um tema filho sem exigir o código do tema pai. Os temas filhos do WordPress são discutidos em nosso artigo sobre o que é um tema filho do WordPress. Se o seu tema filho estiver zipado, você deve clicar no botão 'Carregar tema'. Se o tema pai já estiver disponível no WordPress.org, ele tentará instalá-lo. Se esta não for uma opção, você será informado de que deve instalar manualmente o tema pai. Você pode ativar o tema filho depois de instalar os temas pai e filho. Você não precisa habilitar o tema pai para usá-lo como filho. Além disso, temos um guia sobre como encontrar e editar os arquivos para temas do WordPress. Você pode personalizar seu site WordPress sem ter que se preocupar em codificar com temas filhos.
Por que você deve usar temas filhos do WordPress
Esses temas são extremamente fáceis de instalar e permitem que você use temas de outros usuários e desenvolvedores do WordPress. Depois de criar um tema filho, você pode começar a personalizar seus recursos.
Como adicionar CSS personalizado no tema filho do WordPress
Se você deseja adicionar CSS personalizado a um tema filho do WordPress, primeiro você precisa criar uma nova folha de estilo . Você pode fazer isso criando um novo arquivo chamado style.css e adicionando-o à pasta do seu tema filho. Em seguida, você precisa enfileirar a nova folha de estilo no arquivo functions.php do seu tema filho. Você pode fazer isso adicionando o seguinte código: wp_enqueue_style( 'child-style', get_stylesheet_uri() ); Depois de adicionar o código, você pode começar a adicionar seu CSS personalizado à nova folha de estilo.
Cascading Style Sheets (CSS) permitem que você personalize facilmente a aparência do seu tema filho. O design do seu site é regido por um arquivo style.css que armazena as regras que regem sua aparência. Se você não estiver familiarizado com CSS, a maioria dos navegadores permite que você o inspecione assim que abrir o site. O WordPress prioriza os arquivos nas pastas do tema filho sobre os arquivos nas pastas do tema pai. Além de criar arquivos separados para seu cabeçalho, rodapé, layout de página e barra lateral, você também pode usá-los para gerenciar sua estrutura. Essa pasta contém apenas temas filhos e, uma vez instalada, será integrada à apresentação do seu site. Os métodos a seguir estão disponíveis para ajudá-lo a adicionar código personalizado a um tema filho.
Como adicionar código personalizado a um tema filho
Em Aparência, procure o tema filho que você criou no Painel do WordPress. Agora você pode ativá-lo acessando esta página. Depois que o tema pai for ativado, você poderá visitar seu site da mesma maneira que fez antes.
Você pode, no entanto, precisar redefinir algumas das configurações no Personalizador. Você também pode modificar o arquivo functions.html no tema filho para incluir código personalizado.
Este arquivo está localizado no mesmo diretório que o arquivo css do tema. Ao inserir o nome da função e o código no local apropriado, você pode adicionar um código personalizado a uma função. O rodapé é a seção de um site que aparece na parte inferior de uma página.
