Como editar imagens cortadas por arquivos SVG
Publicados: 2023-02-08Se você já tentou editar uma imagem que foi cortada por um arquivo SVG , sabe que pode ser bastante frustrante. A boa notícia é que existe uma maneira de editar essas imagens para que não sejam mais cortadas. Aqui está um guia passo a passo sobre como editar imagens cortadas de arquivos SVG: 1. Abra o arquivo SVG em um editor de texto. 2. Encontre a linha de código que diz “”. 3. Exclua toda a linha de código. 4. Salve o arquivo e feche o editor de texto. 5. Abra o arquivo em um programa de edição de vetores como o Adobe Illustrator. 6. Edite a imagem como desejar. 7. Salve o arquivo e feche o programa de edição vetorial. É isso! Seguindo estas etapas, você poderá editar qualquer imagem que tenha sido cortada por um arquivo SVG.
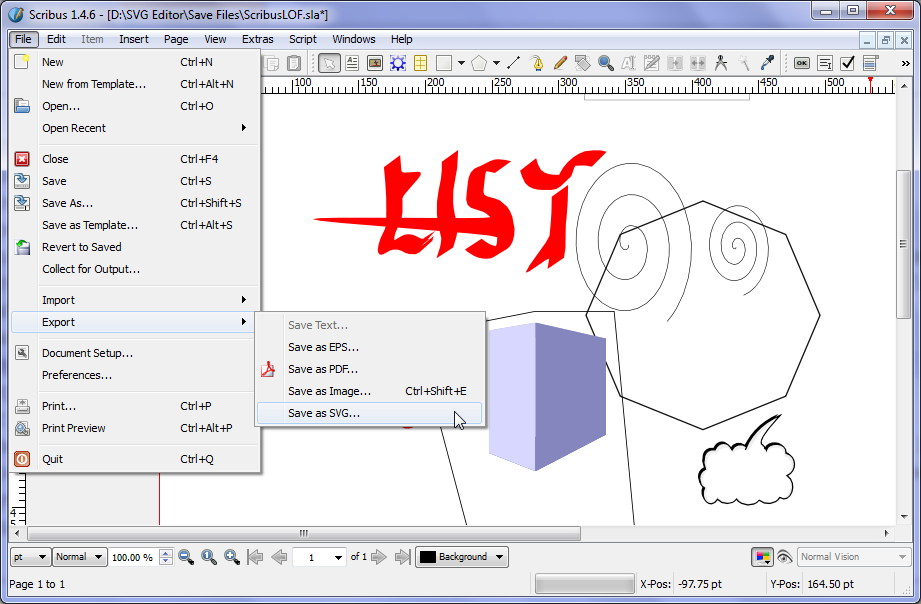
Por que a renderização sva é mostrada apenas no Firefox? A resposta de Boris Zbarsky descreve as razões pelas quais o sistema não está funcionando. A área onde o texto SVG pode estar oculto não é div ou bloco oculto. É melhor incluir a propriedade CSS: em seu aplicativo. Distintivos de ouro de 44,5k16 são vendidos. São 80 insígnias de prata e 92 insígnias de bronze. No Firefox 96.0, também estava enfrentando esse problema.
Recomenda-se que o tamanho da prancheta do ilustrador seja maior em torno dos limites da arte para fornecer mais espaço para o conteúdo no Firefox. Tentei algumas das sugestões acima, como estouro: visível, que não funcionou. Eu também removi a linha clip-path=”url(#clip0)”), que parecia restaurar SVG completo .
Ele mostrará como criar e editar um arquivo SVG. Siga estas etapas ao usar o Photoshop: Ao terminar de criar uma imagem no Photoshop, clique em Arquivo. O formato será exibido na caixa à direita do menu suspenso; você pode então escolher SVG.
Um arquivo SVG pode ser editado?

A guia Gráficos deve aparecer depois de tocar para selecionar o SVG que você deseja editar no Office para Android, e a Faixa de Opções deve exibir uma imagem que você selecionou. Adicione esses estilos predefinidos ao seu arquivo SVG para alterar rapidamente sua aparência.
Um formato de arquivo vetorial conhecido como Scalable Vector Graphics (SVG) é uma maneira fácil de salvar gráficos na web. Uma grade de pontos e linhas serve como uma fórmula matemática para armazenar imagens. Como resultado, eles podem ser significativamente dimensionados sem perder sua qualidade. Em vez de armazenar informações em formas, o código XML as armazena em texto literal. Todos os principais navegadores, como Chrome, Edge, Safari e Firefox, permitem que você abra um arquivo.sva. Você também pode abrir uma imagem com um programa instalado em seu computador. Você descobrirá uma variedade de ferramentas on-line que podem ser usadas para introduzir elementos móveis em seus gráficos da web.
PNGs são arquivos raster enquanto arquivos vetoriais são arquivos vetoriais. Como não contêm nenhum pixel, esses arquivos não têm perda de resolução. Ele fica embaçado e pixelado se você esticar ou espremer excessivamente um arquivo PNG . Gráficos com caminhos complexos e pontos de ancoragem exigirão mais espaço de armazenamento.
É necessário que você edite seu arquivo SVG em outro aplicativo antes de carregá-lo no Canva. Um arquivo gráfico vetorial é aquele que pode ser redimensionado para qualquer tamanho, o que significa que mantém sua qualidade. Como posso tornar o texto sva editável? Para tornar o texto SVG editável, use contentEditable[/true] em um elemento HTML como este: div contenteditable[/true]. Para tornar o texto no arquivo SVG editável, escolha esta opção no Canva.
Que programa posso usar para editar arquivos SVG?
Você pode se surpreender ao saber que muitas pessoas preferem o Adobe Illustrator ao Photoshop, um editor de gráficos raster, porque o Photoshop é um editor de gráficos vetoriais.
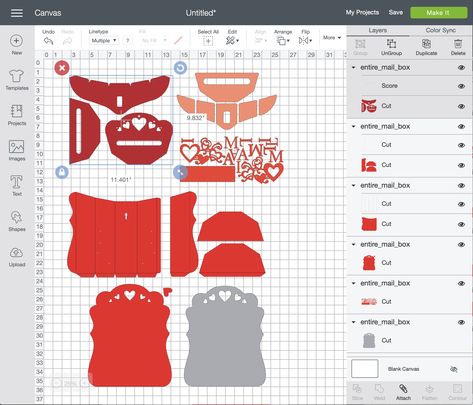
Alinhamento. Como editar um arquivo SVG no Cricut Design Space
Se você tiver um arquivo SVG adquirível, poderá editá-lo facilmente em seu Cricut. Em seguida, primeiro navegue até o arquivo SVG que deseja editar no Cricut Design Space. Você não precisa limpá-lo, basta nomeá-lo e clicar em OK. Basta clicar nele e inseri-lo na caixa Inserir imagem na parte inferior do menu à direita. Você só precisa salvar o arquivo SVG em seu computador quando clicar nele e, em seguida, clicar em Editar imagem. A janela Editar imagem aparecerá. No lado esquerdo, há uma imagem do arquivo SVG. Você pode vê-lo à direita clicando no ícone do Cricut Design Space. Você pode alterar a imagem clicando no botão Editar imagem no meio. A janela Opções está localizada na parte superior da tela à direita. Uma janela chamada Opções de corte aparece no meio. A janela de visualização pode ser encontrada no canto direito. O primeiro passo é clicar na janela Editar imagem na coluna da esquerda. Você pode visualizar a janela Editar imagem clicando no link Editar imagem. O primeiro passo é clicar no botão Opções. Você pode escolher uma opção clicando no botão Opções. À esquerda, há uma Resolução (DPI). O tipo de corte pode ser encontrado no lado direito da página. O tipo de preenchimento pode ser encontrado no canto direito da tela. À direita, há uma opção de transparência. A escala aparecerá no lado direito da tela. A rasterização pode ser encontrada à direita. Os Guias podem ser encontrados no canto esquerdo. O Texto está localizado no lado esquerdo da tela. À esquerda, você notará as guias e o tipo. À esquerda, haverá uma Guia e um Tamanho. As guias e a posição podem ser encontradas à esquerda. À esquerda, você encontrará as Guias e Cores. A seção Guias e Aparência pode ser encontrada à esquerda. No lado esquerdo, você encontrará os Guias.
Você pode editar um svg comprado no Cricut?

Sim, você pode editar um SVG comprado no Cricut. Se precisar alterar a cor, o tamanho ou a forma do desenho, você pode fazê-lo no Cricut Design Space. Isso permite que você personalize o design para melhor atender às suas necessidades.

Neste vídeo passo a passo, você aprenderá como editar um arquivo SVG no Cricut Design Space. Mostrarei como alterar o texto em um arquivo sva passo a passo. Existem muitas opções que você não seria capaz de escolher de outra forma. Nesse vídeo, também mostrarei como editar um arquivo PNG com um único clique. O Painel de Camadas pode ser encontrado no lado direito da tela. Usando o SVG, você pode calcular o número de camadas. À medida que terminamos, você pode devolvê-lo ao seu local original e fazer os ajustes necessários. Depois de terminar de editar seu arquivo SVG, corte e aplique-o à sua superfície.
As imagens SVG podem ser editadas usando o editor de texto?

Uma imagem SVG pode ser criada e editada usando qualquer editor de texto. Existem quatro maneiras de pesquisar, indexar, criar scripts e compactar imagens SVG. Usando imagens sva , você pode dimensionar suas imagens para um tamanho específico.
Um formato de arquivo Scalable Vector Graphics (SVG) permite a exibição de gráficos vetoriais bidimensionais na Internet. Não há problemas de compactação com imagens sva, ao contrário dos arquivos JPG ou PNG, e elas podem ser dimensionadas para qualquer tamanho. Como eles são facilmente redimensionados para caber em qualquer tamanho de tela, eles são ideais para web design responsivo. Você pode comprar o Paint neste local, se já o tiver. O Inkscape é um editor SVG gratuito que pode ser baixado da Microsoft Store para Windows. Os ícones no aplicativo do Office são feitos de imagens SVG, que podem ser incorporadas a documentos. As imagens SVG podem ser editadas usando as ferramentas do Office, apesar do iOS não suportá-las.
Os recursos de criação e manipulação de objetos do Inkscape o tornam uma excelente escolha para ilustradores, designers e web designers. Mediamodifier é a melhor ferramenta para edição simples de ícones e SVGs. Corte e posição podem ser selecionados para mostrar o tamanho da sua imagem. Se você usar Quebrar texto, poderá facilitar o controle de como o texto aparece ao redor da imagem. O editor e criador online Pixelied permite que você altere um arquivo.sva em quatro etapas simples. Além do tamanho, cor, orientação, opacidade e rotação de elementos individuais, você pode personalizar facilmente sua aparência. Existem inúmeros serviços online que permitem converter SVGs para outros formatos, como PNG ou JPG.
Você pode alterar rápida e facilmente a cor de um arquivo SVG no Adobe Illustrator. Ao usar o recurso Slice no Cricut Design Space, você pode adicionar ou remover imagens de forma rápida e fácil. Para abrir um SVG no Office para Android, você pode fazer isso de várias maneiras. Ao usar a Cricut Machine, você pode usar uma variedade de ferramentas para concluir seu projeto. Você pode alterar a forma da sua imagem usando a ferramenta Forma, que está disponível para Mac e Windows. A ferramenta de texto ou a ferramenta de rótulo pode ser usada para adicionar texto e um rótulo à sua imagem. Um bom editor é necessário se você deseja editar imagens regularmente.
Um arquivo Scalable Vector Graphics (SVG) é um formato de imagem grande (por exemplo, um gráfico vetorial que pode ser compartilhado em vários dispositivos) ou um formato que emprega marcação XML para exibir dados. Como o melhor editor para uma determinada pessoa pode ser determinado por suas preferências e requisitos, não há “melhores” editores SVG. Editores SV, como Adobe Illustrator, Inkscape e Snap.svg, são usados em muitos setores.
Com o que posso editar SVG?
Há várias maneiras de editar um arquivo SVG. Muitos programas de edição de vetores, como Adobe Illustrator, Inkscape e Sketch, podem ser usados para abrir, editar e salvar arquivos SVG. Há também várias ferramentas online, como o Method Draw, que podem ser usadas para editar arquivos SVG.
É possível editar um arquivo SVG no Vector Ink online acessando Novo design. Você pode importar e iniciar seu arquivo selecionando importar, navegando até o navegador de arquivos e clicando no botão abrir. Se você deseja editar o design importado, primeiro selecione-o no menu Importar design e, em seguida, desagrupe ou toque duas vezes em um elemento para iniciar o processo de edição. Pinte a tela e aplique as cores da tela em outras superfícies com o conta-gotas. Para alterar ou modificar uma paleta de cores, inicie o editor de paleta de cores. As propriedades de transformação dos objetos podem ser modificadas. No painel Transformar, você pode alterar o tamanho, a rotação, a posição, a inclinação e a visibilidade de um objeto. A ferramenta Ponto pode ser usada para modificar o caminho do vetor. Mais alterações de caminho podem ser feitas com o painel de controle Path.
Os svgs são editáveis no Illustrator?
Embora o editor do Illustrator possa ser usado para modificar arquivos SVG, existem algumas restrições. Se você usar um arquivo SVG, talvez não consiga modificar pontos individuais ou veja erros com determinados recursos de edição. Ao clicar em OK na caixa de diálogo Unir caminho, você deve primeiro marcar a caixa de seleção Ambos os caminhos.
