Como editar a estrutura do site no Elementor. Guia rápido (2022)
Publicados: 2022-02-11Hoje vamos falar sobre a estrutura personalizada dos sites Elementor . Já faz muito tempo desde que os sites pareciam uma tela pouco clara com duas colunas e um pedaço de texto no meio. Agora, os sites implicam uma gama mais ampla de objetivos. Eles funcionam como um portfólio online, uma revista online, uma plataforma que vende todos os tipos de produtos e serviços e muito mais.
À medida que os sites começaram a atender a objetivos maiores, surgiu a necessidade de ferramentas de gerenciamento avançadas e uma estrutura de site mais complexa.
Uma boa navegação no site é mais do que apenas “um recurso conveniente para os visitantes”. De fato, os visitantes de primeira viagem devem acessar rapidamente informações sobre o produto, seu preço e contatos. O que também é importante para o SEO é um Elementor de estrutura personalizada fácil de navegar. Não só impede um recurso de um monte de erros, mas também contribui para uma melhor classificação nos motores de busca.
O que está por trás da estrutura Elementor?
Criar uma estrutura de site significa construir uma hierarquia bem definida de endereços de URL. Simplesmente não importa se é um site de três páginas ou uma plataforma complexa com várias páginas dentro.
Quanto mais logicamente você conectar as páginas internas entre si – mais corretamente os mecanismos de pesquisa analisarão seu conteúdo. Quanto mais corretamente eles podem escanear seu site – melhor índice ele fica. Quanto melhor o índice, maior será a classificação nos mecanismos de pesquisa. Assim, mais pessoas acessarão seu site em uma solicitação específica.
Se a varredura de um site demorar mais, os mecanismos de pesquisa provavelmente o colocarão em posições mais baixas.
Como editar a estrutura do site no Elementor?
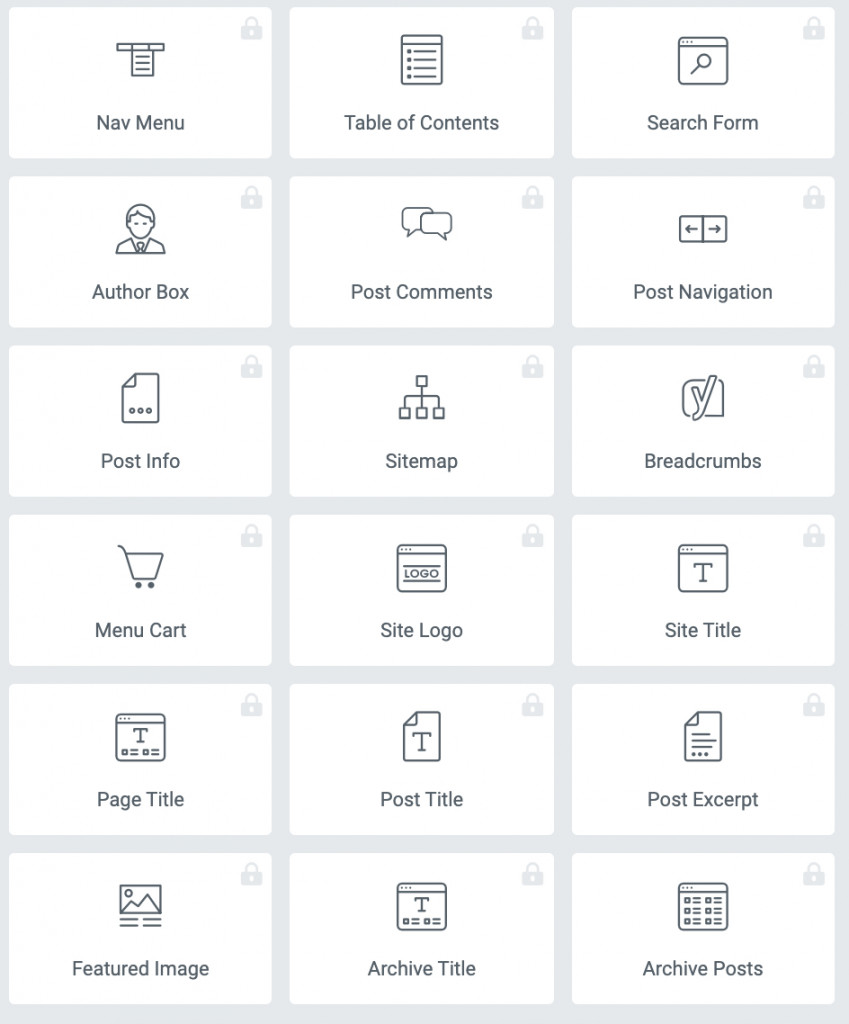
Com o Elementor, construir uma estrutura de site adequada é uma tarefa fácil. Além disso, o próprio construtor de páginas oferece vários widgets para estruturar facilmente qualquer site, independentemente do tipo:

Caso você nem sempre precise pensar em construir novos layouts do zero, você pode usar soluções que oferecem sua própria estrutura personalizada de Elementor. Aqui na MotoPress, fornecemos modelos Elementor gratuitos e premium para diferentes nichos e tipos de sites.
Leia também: 25+ melhores modelos de Elementor para o seu site WordPress 2022
Abaixo estão os 7 principais elementos obrigatórios para melhorar a estrutura do site e como você pode construí-los usando o Elementor.
1. Cabeçalho
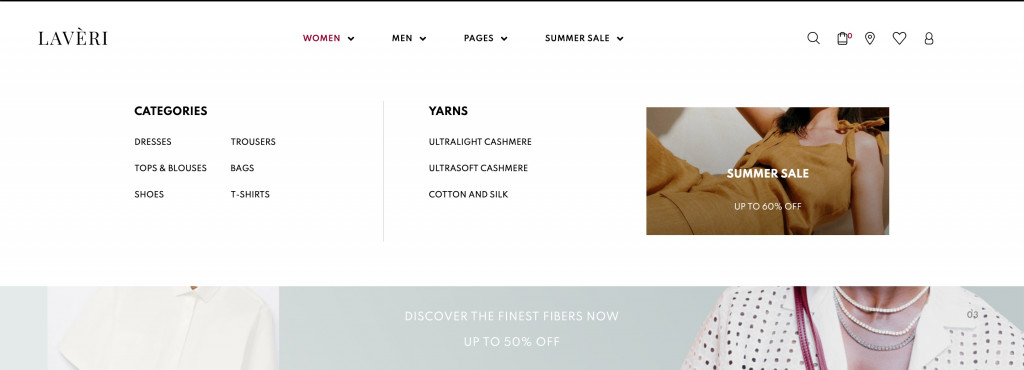
Um elemento de cabeçalho está localizado na parte superior da página:

Fonte: Laveri – tema Fashion WooCommerce
O conteúdo do cabeçalho é permanente para todas as páginas e pode conter:
- Identidade corporativa distintiva: logotipo, nome, lema, caráter da marca;
- Menu de navegação (mega) com listas suspensas compostas por seções importantes do site;
- Contactos: telefone, morada, horário de funcionamento, formulário de contacto;
- Campo de pesquisa para melhorar a navegação do site. A barra de pesquisa geralmente está localizada no lado direito do cabeçalho;
- Botões para mudar de idioma, entrar em sua conta pessoal, selecionar um local, uma versão para usuários com deficiência visual;
- A cesta de compras geralmente é mostrada como um ícone.
Você não deve ajustar todos os elementos dentro de um cabeçalho. A maneira como você cria um cabeçalho para o seu site depende do nicho, das atividades da marca e de outros aspectos. No entanto, um conjunto tradicional de elementos inclui a identidade da marca, o nome da empresa e um menu de navegação no site.
Para criar um cabeçalho de site para a estrutura personalizada Elementor, você pode usar os seguintes instrumentos:
- Construtor de temas (disponível no PRO)
- Personalizador ao vivo
- Widgets do SITE (disponíveis no PRO)
- Elementor addons (por exemplo, mega construtor de menus)
Se você não possui o Elementor Pro, pode usar instrumentos como o Live Customizer e soluções de terceiros (construtores de megamenu, coleções extras de widgets Elementor).
O Live Customizer permite alterar a identidade da sua marca (logotipo, título), imagem do cabeçalho, além de criar um menu de navegação e fazer outras configurações de tema para a estrutura personalizada do Elementor.
Além disso, você pode usar complementos que fornecem funcionalidades mais diversas em comparação com as configurações do Live Customizer. Por exemplo, você gostaria de usar um menu de navegação complexo que implicasse em mais exibições de conteúdo múltiplo.
Felizmente, o MotoPress oferece um ótimo plugin para projetar menus responsivos e ricos em conteúdo que suportam todos os tipos de conteúdo – Stratum Mega Menu for Elementor .
Sobre o Mega Menu Stratum
O addon Stratum para mega menus atende a todos que desejam construir menus de sites com vários conteúdos internos e fazê-lo apenas no modo visual. O Elementor tem tudo a ver com facilitar a personalização do site. É por isso que nosso construtor de megamenus se mostrou 100% flexível em todos os aspectos:

Clique nesta DEMO para ver exemplos de navegação de sites criados com o Stratum.
Destaques:
- QUALQUER tipo de conteúdo nos submenus (armazenar itens, imagens, mapas, etc);
- Tags ou ícones personalizáveis (por exemplo, Hot, New);
- Configurações avançadas de estilo (tipografia, cores, alinhamento) para cada tipo de conteúdo;
- Menus horizontais e verticais;
- Compatível com dispositivos móveis (se transforma automaticamente em um mega menu de hambúrguer);
- Efeitos de animação de mega menu.
Clique para aprender a construir um Mega Menu WordPress com Elementor & Stratum .
2. Rodapé
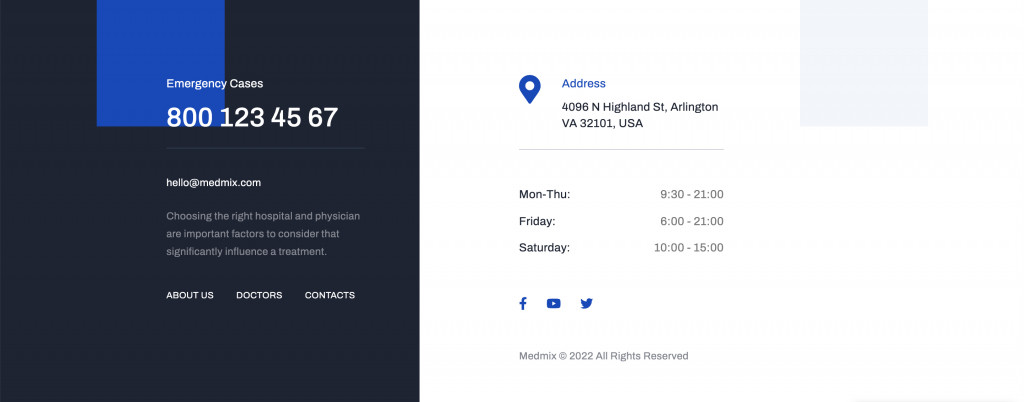
Embora os rodapés estejam localizados no final de um site, faz sentido mencionar cabeçalhos e rodapés ao lado. Eles funcionam como um frame do seu site e NÃO mudam de uma página para outra. Ambos os elementos ajudam os usuários a navegar melhor no site:

Fonte: Medmix – Tema médico para Elementor
Não há regras específicas para quais elementos podem caber no rodapé. Para sites de empresas e organizações, um rodapé deve incluir detalhes da empresa, contatos, endereço e links para páginas de serviços e preços. Para sites e blogs pessoais, basta duplicar as navegações do site, colocar links para feeds de notícias e inserir o botão Assinar.
No geral, os rodapés podem caber nos seguintes elementos:
- Mapa do site – uma lista de todas ou pelo menos as mais importantes seções, páginas ou categorias do site (por exemplo, postagens de blog populares);
- Contatos – informações de contato mais extensas (telefone e e-mail) e/ou um mapa apontando a localização exata;
- Links de mídia social ;
- Símbolo de direitos autorais .
Assim como os cabeçalhos, existem algumas opções de como estilizar seu rodapé. Se você não possui o Elementor PRO, pode fazê-lo no Live Customizer (Menu, Widgets, Configurações de tema). Muitos temas Elementor, incluindo os do MotoPress, fornecem construtor de cabeçalho e rodapé, o que torna o trabalho ainda mais fácil.
Leia também: Personalização via WordPress Customizer
3. Corpo
Um corpo contém conteúdo que varia de uma página para outra. O artigo que você está lendo está no corpo do site:


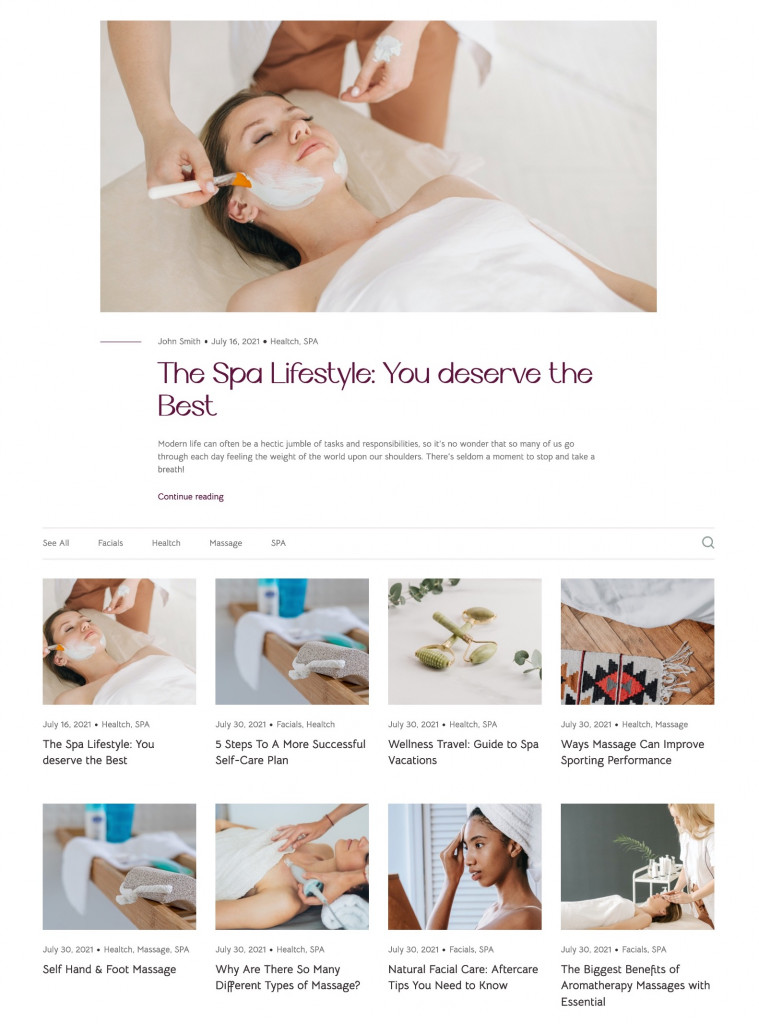
Fonte: Lotus Spa – Tema de salão de beleza para Elementor
O corpo contém todos os tipos de conteúdo: de títulos, imagens e postagens a controles deslizantes de mídia, galerias e muito mais.
Se você estiver usando modelos de site pré-fabricados, não precisará projetar os elementos da página do zero (a menos que queira refazer ou fazer alterações em seu design e estrutura). O que resta a você fazer é substituir o conteúdo de texto e mídia pelos seus.
Se você criar uma página do Elementor do zero, provavelmente utilizará os widgets do Elementor. Na maioria dos casos, um pacote de widgets Elementor padrão disponível gratuitamente não é suficiente para criar um site atraente.
Mesmo que você não queira comprar o Elementor PRO, pode aproveitar os complementos de terceiros para diversas oportunidades. Hoje os usuários têm uma grande variedade de plugins chamados de bibliotecas de widgets Elementor.
Um desses addons é o Stratum Elementor Addons .
Sobre os complementos do Stratum Elementor
Além do mega construtor de menus, a linha Stratum oferece uma coleção de widgets de conteúdo multiuso. Eles ajudarão você a criar conteúdo para todos os diferentes tipos de projetos, seja você possuindo um blog ou uma loja de comércio eletrônico complexa:

Ver demonstração .
Destaques:
- 24+ widgets de conteúdo para Elementor;
- Todos os widgets disponíveis na versão gratuita;
- Ajuste ao estilo visual do seu tema atual;
- Cadeia de ferramentas de design avançado;
- Integração da biblioteca de modelos Elementor.
Aqui está uma lista de widgets Stratum que você pode considerar adicionar ao corpo do seu site:
- Controle deslizante avançado
- Acordeão de Imagem
- Guia Avançado
- Mesa
- Linha do tempo vertical/horizontal
- Lista de preços
4. Barra lateral
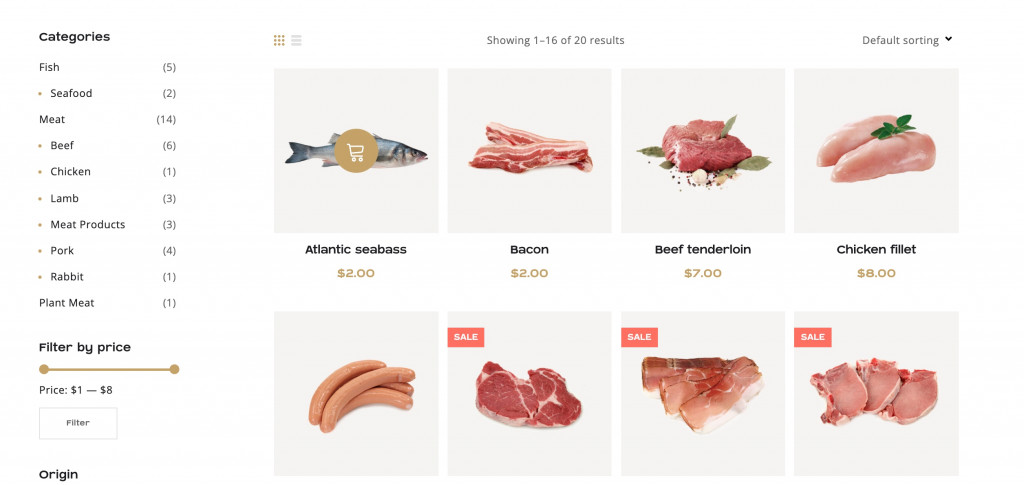
A barra lateral é uma coluna com conteúdo extra localizada à direita, à esquerda ou em ambos os lados da página:

Fonte: Carni Rosso – Tema WooCommerce de Carnes e Peixes
O conteúdo da barra lateral pode ser:
- Menu de navegação: um menu adicional ou o menu principal removido do cabeçalho do site. As barras laterais são comuns para lojas online que usam categorias e filtros na página;
- Postagens populares ou novas chamando a atenção para determinados artigos. Isso geralmente é comum para recursos de notícias e blogs;
- Anúncios que promovem seus próprios produtos/serviços ou marcas de terceiros. Recomenda-se usar layouts de anúncios que não desviem a atenção do conteúdo principal;
- Elementos funcionais: carrinho de compras, formulário de assinatura, etc;
- Ícones de mídia social .
Na versão móvel de um site, uma barra lateral normalmente é colocada na parte inferior. Em alguns casos, eles ficam ocultos nas telas dos dispositivos móveis. A razão para isso é que as barras laterais não são mais importantes para um site se comparadas aos cabeçalhos e rodapés. Sites de uma página, páginas de destino e outros sites com conteúdo mínimo são menos propensos a precisar de uma barra lateral.
Para adicionar uma barra lateral ao seu site Elementor, use o widget Sidebar ou vá novamente para Live Customizer > Widgets .
5. Pão ralado
O próximo elemento significativo da navegação em sites são as migalhas de pão. Breadcrumbs referem-se a uma cadeia de navegação que mostra um caminho da página principal para a página/seção atual.
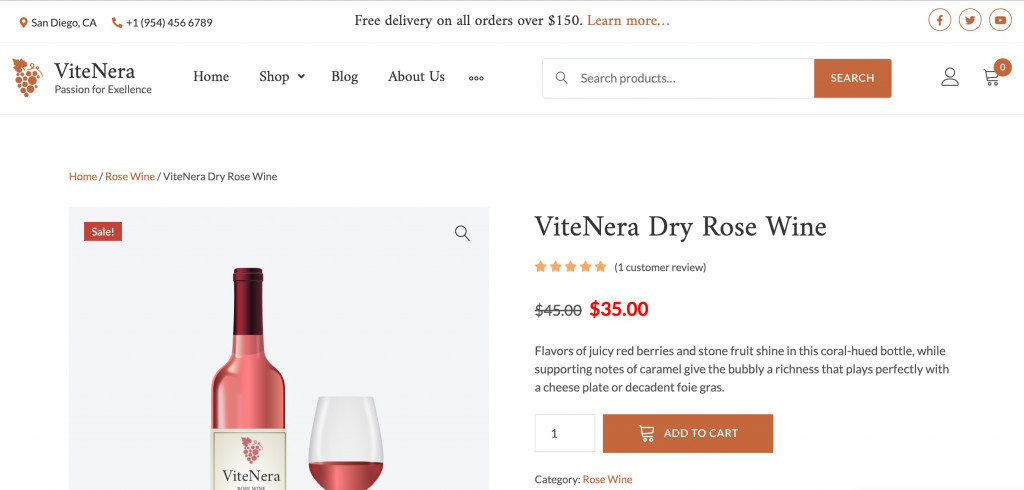
Normalmente, você pode encontrar migalhas de pão na parte superior da página:

Fonte: ViteNera – Wine WooCommerce Template
Breadcrumbs ajudam os usuários a navegar no site e voltar a uma ou duas seções anteriores. Além disso, usar breadcrumbs melhora o desempenho de SEO.
Tipos de pão ralado:
- Cadeia simples baseada na estrutura do site;
- Cadeia dinâmica baseada nas navegações do site de um determinado usuário;
- Lista suspensa para cada seção. Comum para grandes lojas online.
Se o seu site tiver várias seções e subseções, as migalhas de pão serão úteis.
Você pode adicionar breadcrumbs ao seu site WordPress usando plugins como Breadcrumb NavXT e Yoast SEO.
6. Vinculação interna
Todas as páginas do site devem estar vinculadas umas às outras, e aqui está o porquê. Como exemplo de navegação de link interno, observe atentamente este post. Você notará links para as demonstrações de alguns temas do MotoPress e links para outras postagens do blog.
Claro, os links internos melhoram a navegação na web, em particular, os fatores comportamentais. Por um lado, os usuários encontram informações mais rapidamente, por outro, ficam mais tempo no recurso 'viajando' de um link para outro.
Além disso, os links internos contribuem para uma melhor indexação do site. O robô de pesquisa verifica o conteúdo do site (páginas, imagens, links, etc.) e, ao mesmo tempo, navega entre as páginas usando links. Como resultado, a digitalização é executada mais rapidamente. E como já sabemos, quanto mais rápido estiver sendo escaneado – maior será a classificação.
Finalmente, os links internos dão peso ao link para as páginas necessárias. Isso significa que quando os mecanismos de pesquisa classificam as páginas com a mesma relevância, as páginas com mais peso têm maior probabilidade de obter uma classificação mais alta. Do ponto de vista do cliente, essas páginas serão percebidas como mais autoritárias.
Para os exemplos de links internos, também podemos nos referir a um menu de navegação no cabeçalho, mapa do site no rodapé, breadcrumbs e links dentro da barra lateral.
7. Favicon
Um favicon é um pequeno ícone do site visível nos resultados da pesquisa, nas guias e ao lado do URL:

Os favicons devem estar associados ao tópico de um site e se destacar dos outros. Um favicon típico é representado pelo logotipo da marca.
Por que você deve usar um favicon?
- Sites com favicons são mais confiáveis;
- Os favicons permitem que você identifique seu site entre várias guias;
- Favicon aumenta o reconhecimento da marca.
Os tamanhos padrão de favicon são 16×16 ou 32×32 pixels. Outros tamanhos variam de acordo com o tipo de dispositivo e sistema operacional. Um formato de favicon comum é ICO, mas PNG, GIF, JPEG e SVG também estão disponíveis. Atualmente, os formatos PNG e SVG são mais comuns que os ICOs. Você pode criar um favicon em qualquer editor gráfico ou gerador online.
Para instalar um favicon em um site WordPress, vá para Live Customizer > Site Identity > Site Icon .
Pensamentos finais
Essas foram as melhores práticas básicas de navegação no site que todos precisam considerar. Se você trabalha na estrutura personalizada de um site Elementor, está contribuindo para um melhor SEO e melhor navegação no site. Ambos os componentes são vitais para o sucesso do seu site e, em última análise, do seu projeto, seja um recurso empresarial ou sem fins lucrativos.
