Como editar imagens SVG no Inkscape
Publicados: 2023-01-11Quando se trata de imagens, o formato SVG está se tornando cada vez mais popular devido às suas inúmeras vantagens. Uma das principais vantagens é que uma imagem SVG pode ser dimensionada para qualquer tamanho sem perder qualidade. Isso o torna ideal para uso em sites e em outros aplicativos digitais. Outra vantagem das imagens SVG é que elas podem ser facilmente editadas e personalizadas. Isso significa que você pode alterar a cor, o tamanho e a forma de uma imagem SVG para atender às suas necessidades. Além disso, você também pode adicionar texto e outros elementos a uma imagem SVG. Se você deseja modificar uma imagem SVG, há algumas coisas que você precisa saber. Neste artigo, daremos uma breve introdução às imagens SVG e mostraremos como editá-las usando o popular editor de gráficos vetoriais, o Inkscape.
Uma imagem vetorial pode ser exibida na Internet em formato bidimensional com a ajuda de Scalable Vector Graphics (SVG). O formato é uma alternativa ao JPG ou PNG, permitindo dimensionar as imagens para qualquer tamanho sem perder a qualidade. Devido à flexibilidade desse recurso, eles podem ser facilmente reduzidos para caber em qualquer tamanho de tela, tornando-os ideais para web design responsivo. Se você já tem o Paint, é aqui que você pode comprá-lo. O Inkscape é um editor SVG gratuito disponível para download na Microsoft Store para Windows. O aplicativo do Office possui ícones feitos de imagens SVG e podem ser inseridos em documentos. Embora o iOS não suporte o uso de imagens Svg, as ferramentas do Office podem ser usadas para editá-las.
Ilustradores, designers e web designers usam o Inkscape para criar objetos e manipulá-los. A melhor ferramenta para edição simples de SVG e ícones é o Mediamodifier. Para determinar o tamanho da sua imagem, basta selecionar Cortar e posicionar. Ao usar Quebrar texto, você pode controlar mais facilmente como o texto aparece em sua imagem. O editor e criador online do Pixelied permite que você altere um arquivo SVG em quatro etapas fáceis. Você pode alterar facilmente o tamanho, cor, orientação, opacidade, rotação e outros aspectos de um único elemento. Existem vários serviços online que permitem converter SVGs em outros formatos, como PNG ou JPG.
Você pode alterar rápida e facilmente a cor de um. Arquivo VVG se você tiver o Adobe Illustrator. Você pode editar imagens de forma rápida e fácil com o recurso Slice no Cricut Design Space. Com um aplicativo do Office para Android, você pode criar um SVG de várias maneiras. Com a Cricut Machine, você pode usar uma variedade de ferramentas de corte e acabamento para criar seu projeto. A ferramenta Forma pode ser usada para alterar a forma de sua imagem. Texto e um rótulo podem ser adicionados à sua imagem usando a Ferramenta Texto ou a Ferramenta Rótulo.
Invista em um editor de alta qualidade se quiser editar imagens regularmente. É um formato de imagem grande (gráficos vetoriais escaláveis) ou um formato que emprega uma linguagem de marcação XML para exibir dados em SVG. Não existe um “melhor” editor SVG porque o melhor editor para uma pessoa específica pode não ser o melhor editor para todos. Snap.svg, Inkscape e Adobe Illustrator são apenas alguns dos editores de SV populares .
Depois de criar ou baixar um arquivo SVG, você pode usá-lo no Photoshop acessando Arquivo > Abrir e selecionando-o. O Photoshop converterá automaticamente o arquivo em uma imagem de pixel, que pode ser editada da mesma forma que qualquer outra imagem. Você também pode inserir o código SVG diretamente em seu código HTML.
Limitações do Editor: Arquivos SVG podem ser editados no Illustrator, mas existem algumas limitações. Não é possível editar os pontos individuais de um arquivo SVG e alguns recursos de edição podem não funcionar como esperado.
O arquivo SVG pode ser visualizado em vários editores gráficos vetoriais e aplicativos de design, incluindo Adobe Illustrator, Adobe Photoshop, Inkscape e Affinity Designer. Além de editores de texto, como Atom ou Notepad, eles podem ser abertos em um programa.
Como faço para editar um arquivo SVG baixado?

Para editar um arquivo SVG baixado, abra o arquivo em um programa de edição de vetores , como Adobe Illustrator, Inkscape ou Sketch. Em seguida, use as ferramentas do programa para fazer as alterações desejadas na imagem. Quando estiver satisfeito com os resultados, exporte o arquivo como um novo SVG.
Ao editar um arquivo SVG no Design Space, você pode ter uma ideia de como usá-lo. Estarei alterando o texto dentro de um arquivo sva passo a passo. Você pode fazer escolhas que de outra forma não seria capaz de fazer. No vídeo acima também ensino como inserir um arquivo PNG em um vídeo. Seu Painel de Camadas pode ser encontrado no lado direito da tela. Você pode ver o número de camadas em um SVG clicando nele. Após todo o trabalho ter sido feito, você pode dimensioná-lo para o local exato que você precisa. Depois de terminar de editar seu arquivo SVG, você pode cortá-lo e aplicá-lo às suas superfícies.
As imagens SVG podem ser editadas usando o editor de texto?

Usando qualquer editor de texto, você pode gerar e editar imagens SVG de forma rápida e fácil. As imagens no formato.VNG podem ser pesquisadas, indexadas, codificadas ou compactadas. Ao usar imagens SVG, você pode aumentá-las.

O formato Scalable Vector Graphics (SVG) é um formato compatível com a Web para gráficos. Fórmulas matemáticas são usadas para armazenar imagens com base nos pontos e linhas em uma grade. Por causa disso, eles podem ser muito ampliados sem perder nada de sua qualidade original. Essas tags HTML são escritas em código XML, portanto, armazenam informações de texto em vez de formas. Chrome, Edge, Safari e Firefox são os únicos navegadores principais que permitem abrir arquivos .svga. Você também pode abrir uma imagem com um programa de computador simples. Você aprenderá como usar ferramentas on-line para adicionar elementos móveis aos gráficos da web.
Arquivos vetoriais e arquivos raster são arquivos vetoriais e arquivos raster, respectivamente. A resolução nunca será perdida se não houver pixels no SVG. Quando você estica ou estica demais um arquivo PNG, ele fica borrado e pixelado. Com gráficos complexos, como aqueles com muitos caminhos e pontos de ancoragem, você precisará de uma quantidade maior de espaço de armazenamento.
Em quais programas você pode editar arquivos SVG?
Como o Photoshop é um editor de gráficos raster, muitas pessoas preferem usar o Adobe Illustrator para criar e editar arquivos SVG.
Como Editar Imagem Svg Online

Existem muitas maneiras de editar imagens SVG online, mas uma das mais populares é usar o editor online Inkscape. O Inkscape é uma ótima maneira de editar imagens porque é gratuito, fácil de usar e possui uma ampla gama de recursos. Para editar uma imagem no Inkscape, basta abrir a imagem no editor e fazer as alterações. Quando terminar, você pode salvar a imagem como um novo arquivo ou exportá-la como PNG, JPG ou outro formato de arquivo.
É simples editar um arquivo SVG online abrindo o aplicativo Vector Ink e selecionando Novo design. Abra o arquivo de importação, navegue até o navegador de arquivos do seu computador e selecione importar. Escolha um design importado e selecione Desagrupar ou toque duas vezes em um elemento para modificá-lo. Você pode usar o conta-gotas para colorir uma tela e depois aplicar as cores em outras superfícies. Altere ou modifique a paleta de cores clicando nela no editor de paleta de cores. Você pode modificar as propriedades de transformação dos objetos. Ao usar o painel Transformar, você pode alterar o tamanho, a rotação, a posição, a inclinação e a visibilidade de um objeto. A ferramenta Ponto pode ser usada para modificar o caminho do vetor. Os caminhos podem ser modificados através do painel de controle Path.
Como editar um arquivo SVG no Photoshop
Para editar um arquivo SVG no Photoshop, abra o arquivo no Photoshop e selecione o menu “Editar”. No menu “Editar”, selecione “ Editar código SVG …” Uma nova janela será aberta com o código SVG. Edite o código conforme desejado e clique em “OK” para salvar as alterações.
Scalable Vector Graphics, também conhecido como SV, é um padrão da Web para gráficos vetoriais. As descrições de imagens em SVG não usam pixels, mas sim formas matemáticas. Assim, podem ser dimensionados em qualquer tamanho sem perder a qualidade. Você pode facilmente criar e editar imagens SVG usando um editor SVG, como o Inkscape ou o Adobe Illustrator.
Adobe Photoshop e arquivos SVG
No Adobe Photoshop, você pode executar um arquivo SVG. Você deve garantir que o formato esteja correto antes de exportar sua imagem para SVG no menu Formato. Você também pode abrir arquivos SVG diretamente no Photoshop usando a opção de menu Arquivo ou pode criar um novo documento e usar os comandos Inserir incorporado ou Inserir vinculado. Se você está sempre procurando uma maneira alternativa de ilustrar seu design, pode usar arquivos SVG, que são simples de usar no Photoshop.
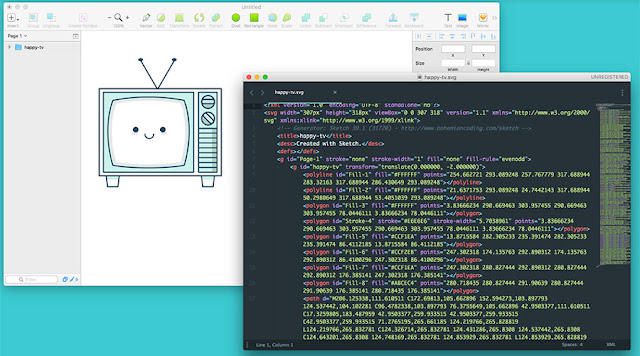
Exemplo de arquivo SVG
Os arquivos SVG são arquivos Scalable Vector Graphics e podem ser usados para criar linhas, formas e ilustrações para uso na web. Você pode criar um arquivo SVG em qualquer programa de edição de vetores, como o Adobe Illustrator, mas também pode criá-los do zero usando código.
XML é usado para criar o arquivo Scalable Vector Graphics (SVG). Para criar e editar um arquivo, você pode usar diretamente as ferramentas JavaScript ou programaticamente. Você deve considerar o uso do Inkscape se ainda não tiver acesso ao Illustrator ou Sketch. Mais informações sobre como criar arquivos SVG no Adobe Illustrator podem ser encontradas na seção abaixo. O botão de código SVG exibe o texto do arquivo SVG. No editor de texto padrão, o arquivo será exibido. Essa é uma ótima ferramenta para ver como ficará seu arquivo final, além de copiar e colar o texto dele.
A declaração XML e os comentários não devem mais estar localizados na parte superior do arquivo. É vantajoso ter suas formas organizadas em grupos que podem ser estilizados ou animados juntos para criar qualquer tipo de animação ou estilização com CSS ou JavaScript. Você deve deixar seu gráfico como está, em vez de tentar preencher toda a prancheta (fundo branco) com sua arte. Se você deseja salvar seu gráfico, ele deve estar totalmente aderido à arte.
