Como editar o CSS do seu site WordPress
Publicados: 2022-09-11Se você quiser alterar a aparência do seu site WordPress, precisará editar o CSS. CSS é o código que controla o estilo e o layout do seu site. Os temas do WordPress vêm com um arquivo CSS padrão que você pode editar. Se você deseja alterar a cor do seu site, pode editar o arquivo CSS para alterar o código de cores. Você também pode adicionar um novo código CSS ao arquivo para alterar a aparência do site.
Basta instalar um plugin do WordPress e você estará pronto e funcionando em pouco tempo. No WordPress, você pode editar o arquivo CSS do seu plugin de três maneiras. Para substituir sua folha de estilos de plug-in em seu tema filho, instale e ative o plug-in CSS simples. Quaisquer alterações em seus arquivos CSS podem ser substituídas por quaisquer atualizações no tema ou plug-in do seu site WordPress. Você pode usar CSS para alterar os estilos padrão de um plug-in, se desejar. Isso pode ser feito diretamente na folha de estilo do seu tema ou na seção CSS personalizado do seu painel do WordPress. Se você personalizar um plug-in diretamente pelo código-fonte ou por meio de um filtro e ação, precisará conhecer o código-fonte.
Ganchos, ações e filtros são exemplos de plugins do WordPress que podem ser editados. Hooks, em poucas palavras, são lugares no código onde você pode inserir seu próprio código ou modificar os existentes. O WordPress Codex contém uma lista de todos os ganchos disponíveis. Antes de exibir ou armazenar os dados, eles podem ser modificados em um filtro.
Ao passar o mouse sobre uma folha de estilo já anexada, você pode alterar sua aparência ou removê-la clicando em Editar. Depois de adicionar uma folha de estilo, navegue até o canto superior direito e clique no link Publicar alterações, que aplicará as alterações às páginas ativas usando o modelo.
Existem várias opções para alterar o CSS usado para controlar a aparência do seu site, incluindo definir diferentes configurações de CSS na tela Cores e estilos. As configurações de cada dispositivo incluem uma seção para Avançado que permite inserir o código CSS para cada gadget, layout e espaço reservado.
Como faço para alterar o CSS de um plugin no WordPress?
 Crédito: www.dienodigital.com
Crédito: www.dienodigital.comNão existe uma resposta universal para essa pergunta, pois depende do plugin em questão e do tema WordPress que você está usando. No entanto, em geral, você pode alterar o CSS de um plugin acessando os arquivos do plugin através do WordPress Dashboard e editando o código CSS diretamente.
Ao usar o personalizador de temas do WordPress, você pode personalizar a aparência de seus temas para obter um estilo consistente. Styles, para entregar o resultado pretendido, carrega apenas o que é necessário. No modo sem edição, o Styles gera apenas um bloco CSS em cache para o cabeçalho do seu site. Este plugin exibe uma mensagem de erro sobre o código de função na parte superior de cada página assim que é instalado. Styles é um programa de código aberto desenvolvido por uma organização chamada StyleWorks. Mesmo se você não tiver certeza sobre como construir um site, poderá criar um que pareça ótimo. Lamento não recomendá-lo para esta aplicação específica de forma limitada. No meu multisite, tive problemas com um plugin que tinha controles semelhantes sobre tipografia ao do meu site WordPress. Como resultado, reduzo o número de partidas de cinco para quatro.
Como substituir o plug-in CSS no WordPress
Para substituir o CSS de um plug-in, vá para Aparência > Editor e clique no botão substituir estilos de plug-in. A maneira mais fácil de fazer isso é fazer login no Painel de administração, selecionar Aparência > Editor e, em seguida, selecionar estilos de plug-in de substituição. Como resultado, você poderá aplicar alterações no arquivo override.css em seu tema filho, que substituirá quaisquer regras existentes, se necessário. Se você precisar editar um arquivo específico, procure o CSS do plugin na pasta de plugins do WordPress (WP-content/plugins). Depois de encontrá-lo, você pode abri-lo e fazer as alterações necessárias em seu computador usando um editor de texto. Para concluir o processo, o arquivo modificado deve ser carregado no mesmo diretório do arquivo original.
Como faço para editar CSS no WordPress?
 Crédito: ametistawebsitedesign.com
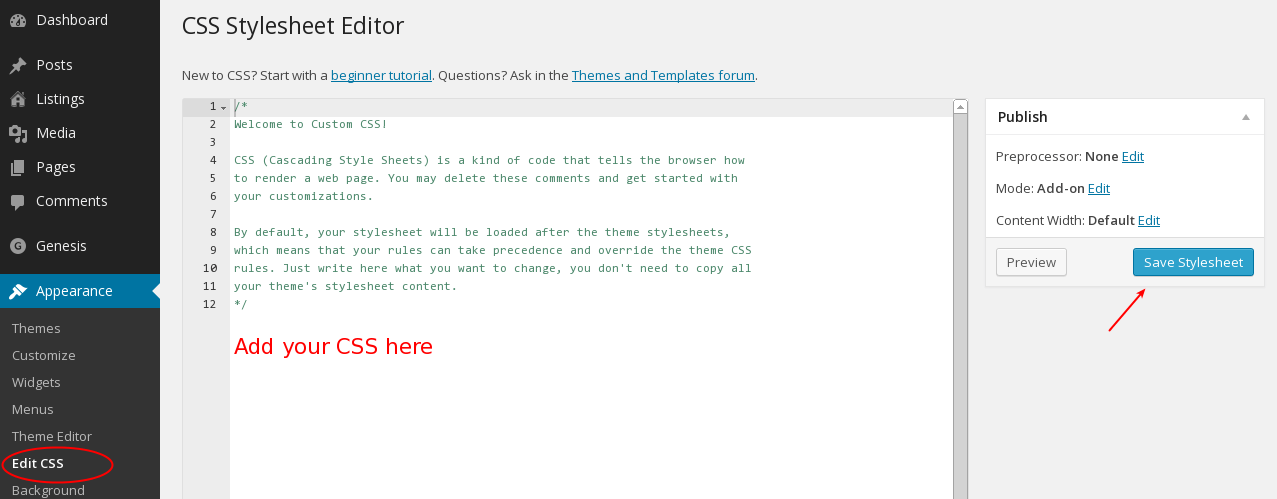
Crédito: ametistawebsitedesign.comPara editar CSS no WordPress, você precisa acessar o editor na guia Aparência na barra lateral esquerda. Quando estiver no editor, você poderá fazer alterações no código CSS na folha de estilo. Certifique-se de salvar suas alterações antes de sair do editor.
Nos próximos dias, você poderá personalizar rapidamente o WordPress seguindo este tutorial. Os métodos de edição de CSS podem variar dependendo do tema. A edição de código é possível através da opção CSS Adicional, assim como através do Editor de Temas e através de plugins. O objetivo deste tutorial é ensinar ao usuário como criar programas CSS. Se o seu tema inclui um arquivo custom.css, ele deve estar localizado na pasta raiz do tema. Quando o processo de edição estiver concluído, pressione o botão Atualizar arquivo para fazer as alterações necessárias. Esta seção orientará você sobre como editar o CSS do WordPress usando um plug-in.
Você pode usar um plugin para editar ou adicionar seu próprio código CSS personalizado do WordPress . É sempre uma boa ideia simplificar seu código CSS, e há mais plugins disponíveis que fazem isso para você automaticamente. Se o CSS personalizado for adicionado por meio da edição do tema do painel, é recomendável fazer um backup do arquivo antes de qualquer remoção.
Em seguida, digite o nome da regra e o texto desejado na caixa de texto Nome e digite-o. Em seguida, com as teclas de seta, mova o cursor e selecione o texto que deseja incluir e, finalmente, pressione a tecla Enter para adicioná-lo à regra. Vá para o menu Formatar e escolha Estilos CSS . No menu Formatar, escolha Formatar > Estilos CSS > Excluir. A tecla Delete pode ser usada para excluir uma regra se ela estiver incluída em um documento.
Onde posso encontrar plugins CSS no WordPress?
Não há uma resposta definitiva para esta pergunta, pois depende do tema que você está usando e onde o autor escolheu colocar os plugins CSS . No entanto, um bom lugar para começar a procurar seria o diretório do tema ou o repositório de plugins do WordPress.
Se você escolheu o tema WordPress certo, quase certamente precisará fazer alterações no design geral. A única maneira de fazer isso é alterar o código CSS. Mesmo que você não tenha experiência em codificação, existem vários plugins disponíveis para ajudá-lo a concluir essa tarefa. Atualmente, existem mais de cem plugins CSS WordPress diferentes no mercado. SiteOrigin CSS, um dos plugins mais poderosos do mercado, está repleto de recursos. Funciona com qualquer tema WordPress e permite editar conteúdo ao vivo. À medida que você faz alterações, o plug-in gerará automaticamente um novo código CSS.

Este plugin pode ser usado para qualquer tipo de edição que você precisar, independentemente do seu nível de habilidade. Você pode alterar o CSS de maneira rápida e fácil usando o Advanced CSS Editor , que é baseado em um editor ao vivo. Como os plugins não exigem cliques para selecionar recursos, você não terá ideia do que fazer se não estiver familiarizado com CSS. Usando o Microthemer, um editor visual de CSS, você pode alterar praticamente qualquer tema ou plugin. TJ Custom CSS é um plugin WordPress gratuito que permite especificar o código CSS em seu site com uma interface simples. Este plugin do WordPress é um plugin premium, mas apenas se você pagar uma taxa única pelo acesso de um ano. O plugin pode ser maximizado se você entender como escrever código CSS.
Ao usar um plugin CSS do WordPress , você pode alterar a aparência do seu site em tempo real. Um grande número de plugins pode ser programado para trabalhar com uma ampla variedade de temas. Ter esse conhecimento ajudará você a melhorar seu fluxo de trabalho, pois garantirá que as alterações sejam feitas corretamente, independentemente do tema que você estiver usando. Alguns plugins incluem modelos, skins e estilos para uso. Se você não atualizar seu tema ou estilos CSS de plug-in corretamente, essas alterações serão perdidas permanentemente quando você atualizar para outro. Se você fizer alterações em um plug-in CSS, todas elas serão salvas lá. Depende inteiramente de você se as alterações de design do WordPress permanecem ou não após todas as atualizações anteriores.
Crie uma página CSS personalizada no WordPress navegando na pasta de plugins e encontrando o arquivo CSS do plugin específico. Você pode alterar esse arquivo para torná-lo diferente em seu site. Se você não estiver familiarizado com CSS personalizado, você deve consultar a documentação do plugin para aprender sobre as várias opções. Depois de aprender como o CSS funciona, experimente diferentes estilos para descobrir o que funciona melhor para o seu site. Você pode facilmente criar e implementar CSS personalizado em seu site. Seu site WordPress pode ser personalizado com a ajuda do Editor CSS. Selecione a pasta de plugins e navegue até o arquivo CSS específico. Se você é um usuário de CSS personalizado pela primeira vez, a documentação do plug-in deve ajudá-lo a aprender sobre as várias opções disponíveis para você.
Onde encontro CSS personalizado no WordPress?
Personalizador de temas Adicionando CSS personalizado do WordPress Navegue até Aparência – CSS personalizado e role até a parte inferior da página para ver o CSS que você deseja adicionar. Ao selecionar esta opção, você poderá usar uma ferramenta integrada para adicionar qualquer tipo de CSS à página.
3 etapas para editar uma folha de estilo CSS
Este artigo o guiará pelo processo de edição de uma folha de estilo CSS . Ao passar o mouse ou clicar em Editar ao editar uma folha de estilo que já está incorporada em uma página, você verá uma nova janela na qual poderá alterá-la. Depois de fazer as alterações necessárias na folha de estilo ou no X, ela pode ser removida. Depois de fazer suas alterações, clique em Publicar alterações no canto superior direito para aplicá-las às páginas ativas que você escolheu.
Como personalizar CSS no WordPress
Para personalizar o CSS no WordPress, você precisará acessar a ferramenta WordPress Customizer. Isso pode ser feito fazendo login no seu site WordPress e, em seguida, vá para “Aparência”> “Personalizar” na barra lateral esquerda. A partir daqui, você poderá modificar o CSS do seu site.
Os arquivos CSS são exclusivos para cada tema do WordPress. O estilo e a estrutura de um site WordPress são determinados aqui. Para alterar os trechos de código nos estilos, você deve usar o Painel do WordPress. No editor do painel do WordPress, você pode ver o arquivo style.ss do seu site, que pode ser usado para fazer alterações. Depois de clicar na opção Inspecionar, você notará uma tela dividida em seu navegador. O código deve ser alterado se uma seção ou classe específica não puder ser encontrada. As alterações feitas no arquivo podem ser salvas e usadas para visualizar as alterações no site após salvá-lo. O recurso Inspecionar no Chrome pode ser usado para encontrar as seções de estilo do seu site.
Onde está o arquivo CSS personalizado no WordPress?
Os estilos de tema estão incluídos em todos os temas do WordPress. A pasta /WP-content/themes é onde você pode encontrar o nome do tema.
Como editar o arquivo CSS de um plugin no WordPress
Você deve primeiro localizar a pasta do plugin (WP-content/Plugins) antes de poder editar o arquivo CSS do plugin Syntax Highlighter. Na pasta do plugin, você encontrará um arquivo CSS. Ao fazer login no painel de administração, selecione este arquivo e substitua os estilos de plug-in em seu tema filho.
O WordPress pode escrever CSS?
Você pode alterar a aparência do seu site WordPress.com usando o editor CSS. Ao editar seu próprio estilo CSS , você pode alterar os estilos padrão do tema.
Como habilitar CSS personalizado?
Usando o Custom CSS Editor, você pode personalizar a aparência do seu tema sem ter que criar um tema filho ou se preocupar em perder as principais atualizações do tema. Esse recurso pode ser ativado acessando Jetpack – Configurações – Gravação.
Como regenerar seu arquivo CSS do WordPress
Se você usar um arquivo CSS personalizado, certifique-se de usar a versão mais recente do arquivo CSS do WordPress . Regenerando CSS: Esse problema pode ser resolvido acessando WP admin, Elementor e Tools. Depois de limpar o cache (cache WP e cache do navegador), a página será atualizada. Certifique-se de que seus plug-ins de cache estejam ativados ou que os níveis de cache do servidor estejam ativados. É necessário limpar os caches.
