Como editar gráficos vetoriais no Adobe Illustrator Inkscape ou CorelDRAW
Publicados: 2022-12-31Os gráficos vetoriais são imagens gráficas de computador definidas em termos de pontos 2D, que são conectados por linhas e curvas para formar polígonos e outras formas. Cada um desses pontos tem uma posição definida nos eixos x e y do plano de trabalho e determina a direção do caminho; além disso, cada caminho pode ter várias propriedades, incluindo cor do traçado, forma, curva, espessura e preenchimento. Os gráficos vetoriais geralmente são encontrados no formato de arquivos EPS, que são amplamente usados em ilustrações, logotipos e designs de impressão. Para criar ou editar um gráfico vetorial, você precisa de um programa de edição vetorial, como Adobe Illustrator, Inkscape ou CorelDRAW. Ao abrir um arquivo EPS em um programa de edição vetorial, você verá a imagem composta por uma série de pontos, linhas e curvas. Esses pontos são os vértices da imagem e as linhas e curvas são as arestas. Se você quiser alterar a forma da imagem, basta selecionar os pontos e movê-los para novos locais. Ou você pode adicionar novos pontos e arestas à imagem. Para salvar suas alterações no arquivo EPS, você precisa exportar a imagem para um formato diferente, como SVG ou PDF.
O formato de arquivo Scalable Vector Graphics (SVG) permite a exibição de gráficos vetoriais bidimensionais na Internet. É muito mais fácil dimensionar imagens para qualquer tamanho, ao contrário de JPG ou PNG, que têm uma taxa de compactação mais alta. Como resultado, eles podem ser facilmente redimensionados para caber em qualquer tamanho de tela, tornando-os ideais para web design responsivo. Se você já tem o Paint instalado, pode obtê-lo aqui. Você pode baixar o editor SVG gratuito Inkscape da Microsoft Store para Windows. Quando um documento é criado com o aplicativo Office, os ícones são compostos por imagens SVG. Embora o iOS não suporte imagens Svg, as ferramentas do Office podem ser usadas para alterá-las.
O Inkscape é uma poderosa ferramenta de construção e manipulação de objetos que pode ser usada por ilustradores, designers e web designers. A melhor ferramenta para edição simples de ícones e SVG é o Mediamodifier. Você pode alterar o tamanho da imagem selecionando Cortar e posicionar no menu Cortar. Ao selecionar Quebrar texto, você pode controlar como o texto aparece em sua imagem. O editor e criador online Pixelied permite que você crie e edite arquivos SVG de várias maneiras. Os elementos podem ser facilmente personalizados alterando seus tamanhos, cores, orientação, opacidade, rotação e outros recursos. Os serviços online permitem que você converta SVGs para outros formatos como PNG e JPG.
Com o Adobe Illustrator, você pode alterar rápida e facilmente a cor de um arquivo SVG . Usando o recurso Slice, você pode editar imagens de forma rápida e fácil no Cricut Design Space. Você pode abrir um SVG de várias maneiras no Office para Android. A Cricut Machine possui uma ampla variedade de ferramentas que você pode usar para concluir seu projeto. Usando a ferramenta Forma, você pode alterar a forma da sua imagem. Você pode adicionar texto e um rótulo a uma imagem usando a Ferramenta Texto ou a Ferramenta Rótulo. Se você deseja editar imagens regularmente, deve investir em um editor de alta qualidade.
Gráficos vetoriais (SVG) são imagens grandes que podem ser armazenadas em um sistema de arquivos e exibidas usando uma linguagem de marcação XML. Como o melhor editor para uma determinada pessoa pode ser determinado pelos requisitos e preferências específicos dessa pessoa, não há dois editores SVG iguais. Editores SV como Adobe Illustrator, Inkscape e Snap.svg estão entre os mais populares.
Você pode modificar um arquivo SVG?

Se quiser editar uma imagem SVG no Office para Android, selecione-a na Faixa de opções e toque na guia Gráficos para adicioná-la à sua coleção. Os estilos são um conjunto de estilos predefinidos que podem ser adicionados ao seu arquivo SVG para torná-lo mais atraente.
É um formato de arquivo vetorial compatível com a Web baseado no padrão Scalable Vector Graphics (SVG). As imagens são armazenadas no sistema combinando pontos e linhas em uma grade com fórmulas matemáticas. Isso significa que eles podem ser significativamente redimensionados sem perder a qualidade. Como são códigos XML, o código XML armazena qualquer informação de texto como texto literal em vez de formas. É tão simples quanto clicar em um arquivo SVG em qualquer um dos principais navegadores, incluindo Chrome, Edge, Safari e Firefox. Você não precisa usar um computador para abrir uma imagem com um programa integrado. Você aprenderá uma variedade de ferramentas on-line que podem ajudá-lo a criar elementos móveis para seu site.
Ao contrário dos arquivos vetoriais , que são arquivos vetoriais, os arquivos PNG são arquivos rasterizados. Como eles não têm pixels, eles nunca perderão sua resolução. Quando você estica um arquivo PNG muito longe ou o espreme muito, ele fica borrado e pixelado. Devido ao número de caminhos e pontos de ancoragem em gráficos complexos, haverá um aumento no espaço de armazenamento.
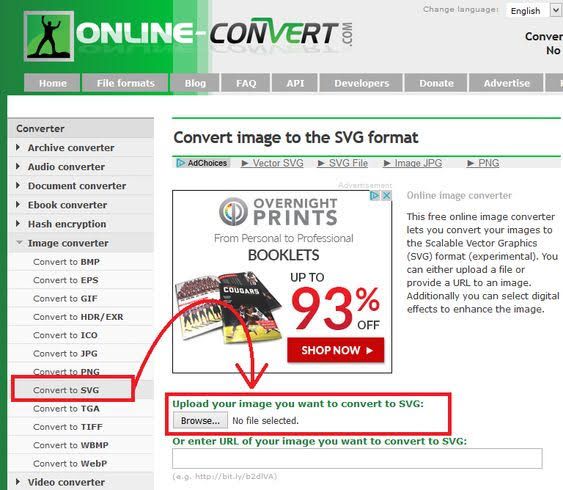
Existem várias ferramentas online que podem ajudá-lo a criar um arquivo SVG a partir de um JPG. O Adobe Express, um dos primeiros, é um conversor gratuito de JPG para SVG. Usando este programa, você pode converter rapidamente uma imagem JPG em um vetor. Outras opções estão disponíveis, além do Adobe Express. Pode-se usar o Conversor JPG para SVG da GraphicRiver para converter arquivos JPG para SVG. Essa ferramenta é mais complicada de usar, mas tem mais opções e produz arquivos SVG melhores .
O Svg é editável no Illustrator?

Você pode fazer isso selecionando Arquivo > Preferências > Geral e certificando-se de que as opções de formatação estejam definidas como.VG. Em seguida, certifique-se de que todas as ferramentas apropriadas do Illustrator estejam instaladas para trabalhar com SVG. Para trabalhar com gráficos vetoriais, você deve primeiro adquirir o Illustrator Pen e o Inkscape.
Você pode usar SVG no Illustrator, o que é uma excelente notícia se você estiver procurando trabalhar com ele. Existem alguns truques que você pode usar para tornar o processo mais fácil para você. Gráficos vetoriais podem ser criados usando o Illustrator Pen e o aplicativo Inkscape. Em um arquivo sva, você não pode alterar nenhum dos pontos individuais. É fundamental que você inclua algum texto no arquivo após terminar de carregá-lo. Se você precisar incluir um texto específico, selecione-o na ferramenta Texto. Para concluir o processo, digite a largura e a altura da borda na caixa Tamanho. Se você concluiu as etapas acima, agora pode começar a trabalhar com o arquivo no Illustrator.
Como Editar Imagem Svg Online
Existem algumas maneiras diferentes de editar imagens SVG online. Uma maneira é usar um programa de edição de vetores como Adobe Illustrator ou Inkscape. Outra maneira é usar um programa de edição raster como o Adobe Photoshop. E, finalmente, você pode usar um editor baseado na web como o SVG-Edit.

Se estiver com problemas para editar um arquivo SVG online, acesse o site da Vector Ink e clique no link Novo design. Importe o arquivo, navegue até o navegador de arquivos e, finalmente, inicie o navegador. Selecione o design importado e, em seguida, desagrupe ou toque duas vezes em um elemento para fazer edições. Ao escolher as cores da tela e aplicá-las a outras partes da tela com o conta-gotas, você pode identificar facilmente as cores em uma tela. Você pode alterar a paleta de cores da paleta de cores atual selecionando o editor de paleta de cores no menu de contexto. As alterações na propriedade de transformação podem ser feitas modificando-as. Ao abrir o painel Transformar, você pode modificar o tamanho, a rotação, a posição, a inclinação e a visibilidade de um objeto. Você pode alterar o caminho do vetor usando a ferramenta Ponto. Um painel de controle de caminho foi adicionado ao painel de controle de caminho.
Como editar SVG no Inkscape
O Inkscape é um editor de gráficos vetoriais que pode ser usado para editar arquivos SVG. Ele possui uma variedade de ferramentas que podem ser usadas para editar gráficos vetoriais, incluindo uma ferramenta de caneta, uma ferramenta de nó e uma variedade de ferramentas de forma. Além disso, o Inkscape também possui uma variedade de filtros que podem ser aplicados a gráficos vetoriais, incluindo desfoque, bisel e relevo.
Este artigo irá orientá-lo no processo de conversão de uma imagem JPEG ou raster em um arquivo vetorial e salvar esse arquivo vetorial para uso em outro lugar. Durante esse processo, os recursos de rastreamento de bitmap no software Inkscape são ajustados. Outros fatores também serão considerados para alcançar o melhor resultado possível. Selecione esta parte do lábio no menu Caminho e clique em União no menu suspenso ou Ctrl + como uma tecla de atalho para finalizá-la. Se você deseja selecionar a próxima cor de uma imagem rastreada, desmarque a parte anterior. Se você quiser escolher a próxima cor de uma peça preenchida, substitua a cor de preenchimento. Preencha qualquer outra seção desse caractere como de costume, repetindo o processo que seguimos na seção anterior.
Você pode duplicar o contorno desse caractere pressionando a tecla Ctrl d no teclado para torná-lo disponível para uso futuro. Faça o mesmo para as peças que deseja fazer em uma grande montagem. Agora, vamos salvá-lo como um SVG, então vá para o menu Arquivo e salve-o como um arquivo.VG. Ele pode ser usado como um complemento para listas suspensas.
Inkscape: uma introdução
Um editor gráfico vetorial, Inkscape, é usado para gerar e editar arquivos SVG. O termo Scalable Vector Graphics refere-se à capacidade de alterar o tamanho e as propriedades dos arquivos sem perder sua qualidade. O Vecteezy permite modificar e editar facilmente os vetores que você baixou usando dicas e truques. Você também pode excluir partes de uma linha pressionando Ctrl e Alt e quebrando o caminho para o nó selecionado na linha.
Como editar um arquivo SVG no Photoshop
Para editar um arquivo SVG no Photoshop, abra o arquivo no Photoshop e selecione a guia “Editar”. Na guia "Editar", selecione o botão "Editar". Isso abrirá a janela "Editar SVG". Na janela “Editar SVG”, você pode editar o arquivo selecionando o botão “Editar”.
Scalable Vector Graphics, ou SV, é o padrão da web para gráficos vetoriais. Em vez de usar pixels para descrever imagens, o SVG emprega formas matemáticas. Isso permite que eles sejam dimensionados em qualquer tamanho sem perder a qualidade. Você pode usar um editor SVG como o Inkscape ou o Adobe Illustrator para criar ou editar suas imagens.
Exemplo de arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. O termo “escalável” significa que os gráficos podem ser redimensionados sem perda de qualidade. O termo “vetor” significa que a imagem é composta por uma série de pontos, em vez de pixels. Os arquivos SVG são normalmente usados para logotipos, ilustrações e ícones.
XML é usado para criar o arquivo Scalable Vector Graphics (SVG). As ferramentas JavaScript para criação de arquivo gráfico escalonável permitem que você crie ou edite o arquivo direta ou programaticamente. Se você não tem acesso ao Illustrator ou Sketch, o Inkscape é uma boa opção. Esta seção descreve como criar arquivos SVG no Adobe Illustrator. O texto do arquivo SVG é gerado usando o botão Código SVG. Você poderá acessá-lo a partir do editor de texto padrão. Isso permitirá que você veja como ficará o arquivo final ou até mesmo copie e cole o texto nele.
Declaração XML e comentários devem ser removidos do canto superior esquerdo do arquivo. Ao usar CSS ou JavaScript para estilizar ou animar, é fundamental organizar suas formas para que possam ser estilizadas ou animadas juntas. Seu design real provavelmente não caberá em toda a prancheta (fundo branco) no Illustrator. Você deve primeiro certificar-se de que a prancheta se ajusta à arte antes de salvá-la.
Como faço para criar um arquivo SVG?
Para editar e criar arquivos SVG, basta abrir um editor de texto e selecionar o tipo de arquivo desejado. Você também pode adicionar outras formas e caminhos SVG , como um círculo, retângulo, elipse ou caminho, como parte do elemento SVG. Você também pode criar e manipular arquivos SVG usando uma variedade de bibliotecas JavaScript.
Um arquivo PNG é um arquivo SVG?
Apesar de suas impressionantes capacidades de processamento, os PNGs não são infinitamente adaptáveis. Um arquivo SVG é composto de linhas, pontos, formas e algoritmos compostos por uma rede matemática. A cada expansão, eles podem atingir um tamanho maior sem perder a resolução.
Conversor SVG
Um conversor SVG é uma ferramenta que converte arquivos SVG em outro formato. Isso pode ser útil se você quiser usar um arquivo SVG em um programa que não oferece suporte a arquivos SVG.
(Scalable Vector Graphics) são um formato de arquivo vetorial que pode ser usado para personalizar gráficos sem sacrificar a qualidade da imagem. É preferível usar o formato JPG para trabalhos que podem ser exportados para uso em navegadores da web, mídias sociais e armazenamento, pois permite um melhor equilíbrio entre tamanho e qualidade do arquivo. Um arquivo JPG é baseado em pixels, o que significa que ele tem uma resolução definida com base nas dimensões em que é salvo.
