Como editar a página de login do WooCommerce sem codificação
Publicados: 2022-06-05Então, se você estiver usando o WooCommerce, você estaria pensando naquele chato de login e página de registro do WordPress. Sim, essa página é literalmente chata e isso faz com que seus sites de comércio eletrônico pareçam não profissionais.
Então, neste tutorial, mostrarei como projetar e criar facilmente páginas de login e registro que funcionem com o comércio eletrônico e o WordPress normal. A página de login e registro que vamos criar é usando Elementor ( FREE ) e um plugin pago ($ 19).
Sim, é tão barato. Mais barato do que contratar um desenvolvedor WordPress no Fiverr.
Para criar ou editar uma página de login ou página de registro do WooCommerce, instale o plugin Elementor e JetBlocks. Em seguida, crie uma nova página chamada “login” e edite com o Elementor. Crie e projete uma nova página para seu login e arraste e solte o widget de login do jetBlocks para a área onde deseja colocar o formulário de login. Salve a página e visualize-a em uma janela anônima. Sim, você deve estar desconectado para ver essa página de login. Agora instale outro plugin chamado “Controle de Visibilidade para Elementor” e então esconda a página inteira para o usuário logado e mostre uma mensagem personalizada.
Então, vamos começar com o tutorial passo a passo.

Se você estiver usando o WooCommerce, consulte nosso guia completo para WooCommerce do iniciante ao avançado .
Quais são os plugins necessários
Então, para criar uma página de login ou registro sem escrever uma única linha de código é usar 2 plugins. O primeiro plugin é um plugin gratuito e o segundo plugin é um plugin pago.
A razão pela qual eu escolhi esses 2 plugins é que ambos são leves e funcionam perfeitamente e não tornam o seu site lento ou têm brechas.
Portanto, a lista de plugins é: -
- Elementor
- Complemento final para Elementor
- JetBlocks (opcional)
Usando Elementor, vamos projetar as páginas para login e registro. O Elementor é o plug-in nº 1 do construtor de páginas de arrastar e soltar e, usando-o, você pode projetar qualquer página que possa pensar ou imaginar.
Sim, este é o plugin que permite criar qualquer design sem codificação .
O segundo plugin é o Ultimate Addon For Elementor e este plugin permite que você adicione os códigos de login e registro usando o elementor. Não se preocupe, você não precisa escrever nenhum código. Você só precisa arrastar e soltar o widget de login ou a página de registro.
e é assim que você criará e editará sua página de login ou página de registro do WooCommerce facilmente sem codificação.
[presto_player id=11198]
Instalando o Elementor
Para instalar o Elementor, você precisa fazer login na sua seção de administração do WordPress. Vamos para
WP-Admin -> Plugins -> Adicionar Novo -> Pesquisar -> Elementor .
Clique em Instalar e, em seguida, clique no botão Ativar .
É isso. O Elementor está instalado e pronto para ser usado para criar sua página de login e registro.
Instalando o Ultimate Addons para Elementor
O primeiro passo é comprar o Ultimate Addon For Elementor .
Para comprar o Ultimate Addon For Elementor, clique aqui para visitar o site .
Depois de comprá-lo, você precisa instalá-lo no seu site WordPress. Para instalar o Ultimate Addon For Elementor, vá para
WP-Admin -> plugins -> Add New -> Upload e selecione o arquivo .zip do plugin (UAE).
Em seguida, clique no botão “ Instalar agora ”. Depois que o plug-in for instalado, clique no botão Ativar e isso instalará o Emirados Árabes Unidos. Agora você precisa ativar a licença.
Você receberá um código de licença dos Emirados Árabes Unidos em seu e-mail e também em sua conta no site deles. Copie a chave de licença e visite WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License .

Clique em Ativar Licença, cole a chave de licença e clique no botão Ativar.

Os Emirados Árabes Unidos agora estão ativados e podem ser usados para criar uma página de login/registro.
Como criar uma página de login
Então eu suponho que você já tenha o plugin instalado. Então vamos criar a página de login.
Vá para WP-Admin -> Páginas -> Adicionar novo e crie uma nova página chamada “ Login ”.
Publique a página.
Agora clique em “ editar com Elementor ”.
O construtor de páginas elementor será carregado e permitirá que você crie a página de login. Projete a página de login de acordo com o seu gosto.

Nota : não abordarei como criar uma página com o Elementor, pois me concentrarei em como criar uma página de login e registro. Embora eu tenha vídeos sobre como criar páginas com elementor.
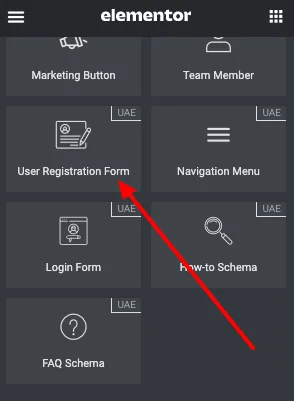
Depois de projetar a página, agora você precisa adicionar o widget de login à página. Procure por “ Formulário de Login ”.
Arraste e solte o widget na página.
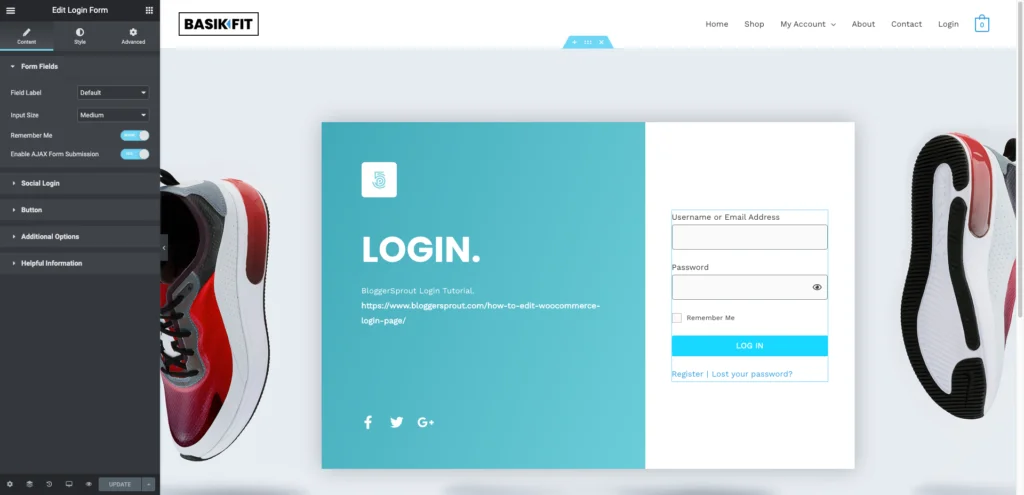
Depois que o widget for adicionado, as configurações dos widgets serão abertas. Você pode alterar os rótulos de texto do widget de login e também alterar o design do formulário usando a seção de estilo das configurações do widget de login.
Clique no botão “ Atualizar ”.
A página de Login já está ativa. Abra a página de login em uma janela anônima e a página estará pronta para ser usada como sua página de login padrão.
Como criar uma página de registro
A criação de uma página de registro no WordPRess é bastante semelhante à criação de uma página de login. Vamos usar os mesmos plugins e o mesmo método para criar e projetar as páginas de registro.
Vá para WP-Admin -> Páginas -> Adicionar novo e crie uma nova página e nomeie-a como " Registrar " ou algo semelhante. Clique no botão publicar . Após publicar a página, clique em Editar com Elementor .
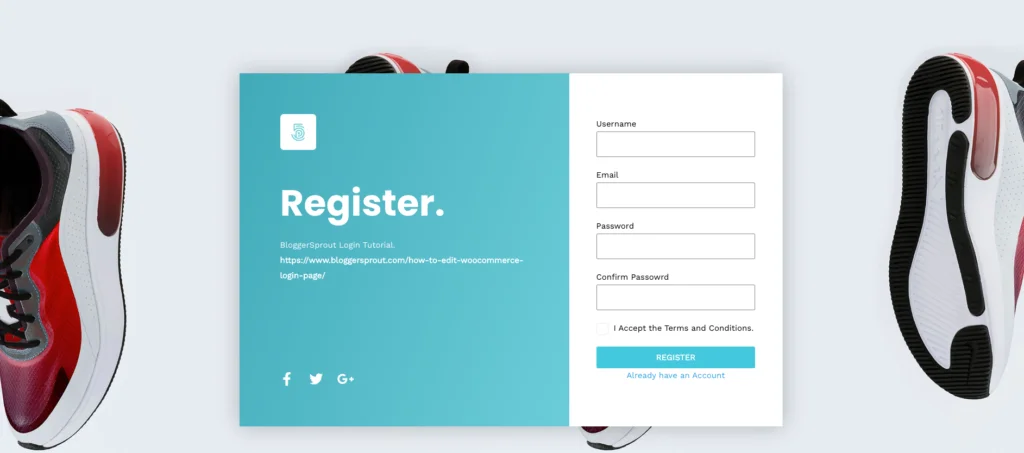
O construtor de páginas elementor será carregado e, em seguida, projetará a página de registro de acordo com seu gosto e preferência. Agora arraste e solte o Widget de Registro e coloque-o onde deseja que o formulário de registro apareça.

Agora configure o widget de registro, como as páginas de redirecionamento e o estilo do formulário. Você pode configurá-lo e estilizá-lo usando o configurador de widget integrado do Elementor.
Depois de terminar, clique no botão Atualizar .
Sua página de registro está pronta para ser usada por seus visitantes. Forneça o link para Login e Registro em seu front-end para que seus visitantes/clientes possam facilmente fazer login ou criar uma conta a partir das novas páginas que você acabou de criar.
Como integrar com WooCommerce️
Bem, por padrão, o registro do WooCommerce usa os formulários de login e registro integrados do WordPress. Então, tudo o que precisamos fazer é alterar o tipo de usuário padrão de “assinantes” para “Clientes”.
Para alterar as configurações, vá para WP-Admin -> Configurações -> Geral e procure por ” New User Default Role “”. Altere-o de Assinante para Cliente e clique no botão Salvar alterações.
O próximo é definir as páginas no menu, para que as páginas fiquem acessíveis para os clientes. Além disso, implemente o recurso de criação de conta do WooCommerce durante o checkout.
Saiba como alterar o menu com base no usuário conectado ou desconectado.
Conclusão
Por padrão, o WooCommerce usa o formulário de login integrado do WordPress. Então é melhor não fazer nenhuma alteração nele. Criar uma nova página para o login ou registro é sempre uma ideia melhor, pois a página usa os formulários internos de login e registro do WordPress e permite que você personalize o design de acordo com seu gosto.
Isso lhe dá a flexibilidade de um design personalizado que você pode alterar sempre que quiser e não precisa lidar com códigos quebrados ou formulários que não funcionam.
Espero que este artigo tenha ajudado você a editar a página de login do WooCommerce. Se você tiver alguma dúvida, pode comentar abaixo ou entrar em contato conosco. Você também pode se inscrever em nosso YouTube e curtir e nos seguir no Facebook, Twitter e Instagram.
