Como editar páginas WooCommerce (sem codificação necessária)
Publicados: 2023-06-21Deseja editar páginas WooCommerce sem escrever código?
O WooCommerce cria muitas páginas para exibir produtos e adicionar funcionalidade de carrinho à sua loja. Pequenas melhorias nessas páginas podem resultar em vendas maiores e menos abandono de carrinho para sua loja.
Neste artigo, mostraremos como editar facilmente as páginas do WooCommerce para fazer mais vendas sem nenhuma habilidade de codificação.

Por que editar páginas WooCommerce para sua loja online?
O WooCommerce cria muitas páginas para exibir produtos, loja, conta, checkout e recursos de carrinho para sua loja online.
Por padrão, seu tema do WordPress controla a aparência dessas páginas. Há uma tonelada de ótimos temas WooCommerce que você pode escolher.
No entanto, editar essas páginas pode não ser tão simples quanto parece.
Por exemplo, você pode não conseguir mostrar produtos adicionais, adicionar recursos de upsell, alterar o layout e muito mais.
É aqui que entra o SeedProd. É o plug-in definitivo do construtor de páginas WooCommerce que permite que você use uma ferramenta intuitiva de arrastar e soltar para criar suas páginas WooCommerce.

A primeira coisa que você precisa fazer é instalar e ativar o plugin SeedProd. Para mais detalhes, veja nosso tutorial sobre como instalar um plugin WordPress.
Para os diferentes métodos deste artigo, usaremos a versão SeedProd Pro, pois possui os recursos necessários para editar páginas WooCommerce.
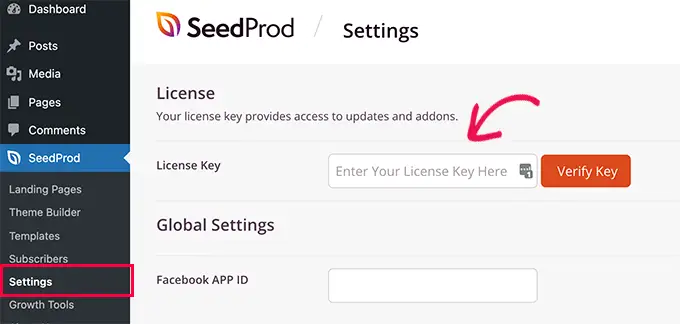
Após a ativação, você precisa visitar a página SeedProd »Configurações para inserir sua chave de licença do plug-in. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois de inserir sua chave de licença, você está pronto para ir. Agora você pode editar e criar páginas WooCommerce altamente otimizadas para sua loja online.
Dito isso, vamos dar uma olhada em como editar páginas WooCommerce, passo a passo.
Você pode clicar em qualquer um dos links abaixo para pular para qualquer método que desejar:
Crie um Tema WooCommerce Completamente Personalizado
O SeedProd vem com um construtor de temas WooCommerce completo integrado. Isso permite que você substitua seu tema WooCommerce por um personalizado de sua preferência.
A vantagem dessa abordagem é que você obtém mais flexibilidade ao editar seu tema WooCommerce. Você pode editar qualquer página usando uma ferramenta simples de arrastar e soltar.
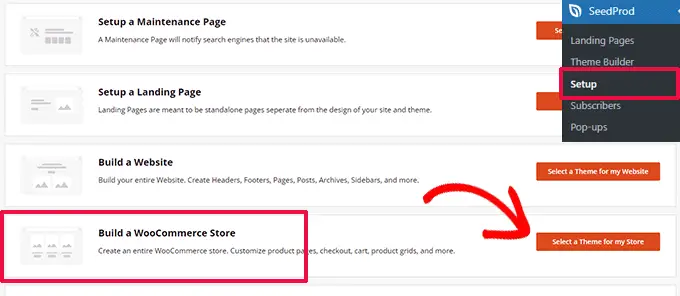
Para começar, basta acessar a página SeedProd »Configuração e clicar no botão 'Selecionar um tema para minha loja' ao lado da opção 'Criar uma loja WooCommerce'.

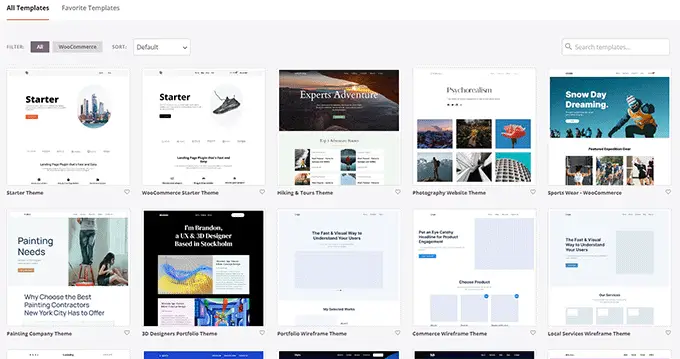
Em seguida, o plug-in mostrará muitos temas WooCommerce prontos para uso que você pode usar como ponto de partida.
Basta clicar em um modelo para selecioná-lo.

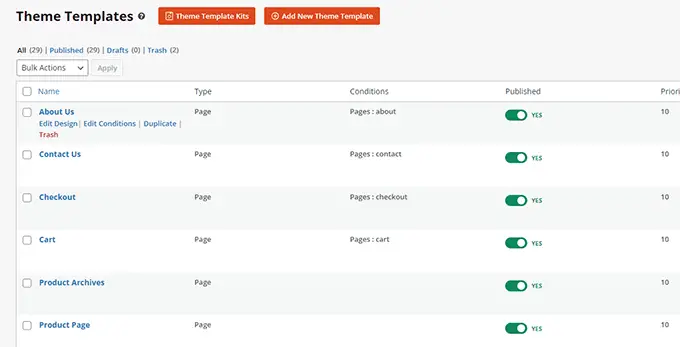
Cada tema WooCommerce ou WordPress é uma coleção de modelos que mostram diferentes áreas do seu site ou loja online.
O SeedProd agora gerará esses modelos para o seu tema e mostrará uma lista deles.

Agora você pode passar o mouse sobre um modelo e clicar no link 'Editar design' para começar a editá-lo.
Isso iniciará a interface do construtor de páginas SeedProd.

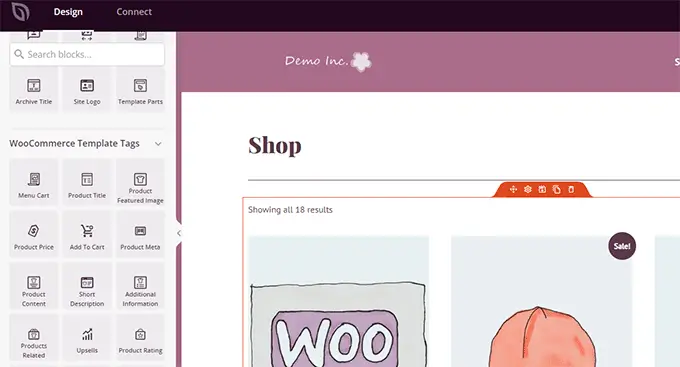
Você pode adicionar todos os blocos de construção de sites comuns na coluna da esquerda. À direita, você verá uma visualização ao vivo da página que está editando.
Você também pode simplesmente apontar e clicar em qualquer item para editá-lo.

O SeedProd vem com todos os blocos WooCommerce necessários para criar um tema WooCommerce voltado para vendas.
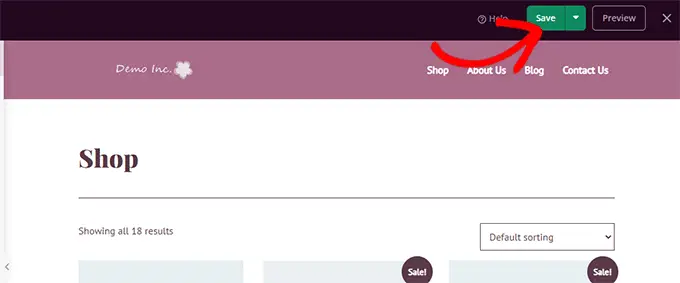
Quando terminar de fazer alterações em um modelo, basta clicar no botão 'Salvar' para armazenar suas alterações.

Basta repetir o processo para editar outros modelos em seu tema WooCommerce personalizado.
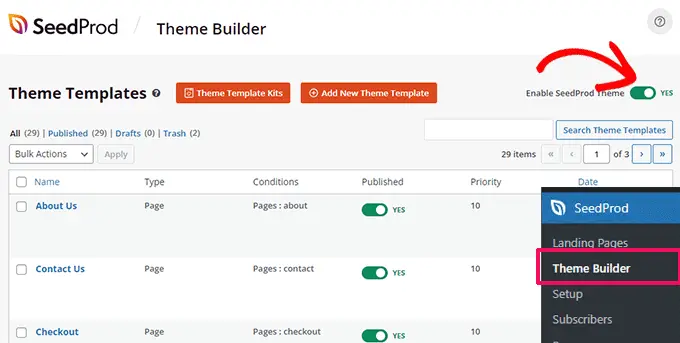
Depois de terminar de editar todas as páginas, vá para a página SeedProd »Theme Builder e alterne a opção 'Ativar tema SeedProd'.

Seu tema WooCommerce personalizado agora substituirá seu tema WooCommerce existente.
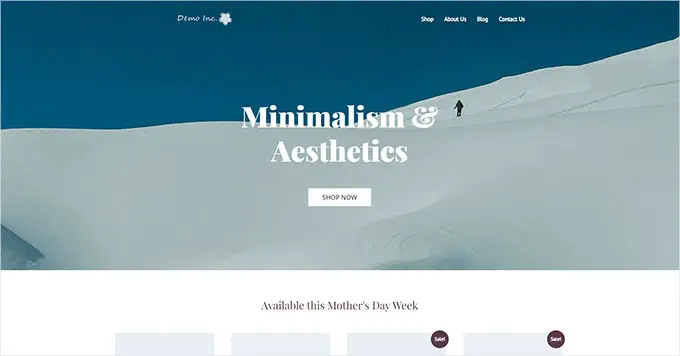
Agora, você pode visitar seu site WordPress para vê-lo em ação.

Para saber mais, veja nosso tutorial completo sobre como criar um tema personalizado do WordPress sem codificação.
Por outro lado, se você quiser continuar usando seu tema WooCommerce existente e editar apenas algumas partes do seu site, continue lendo.
Personalize a página de checkout do WooCommerce
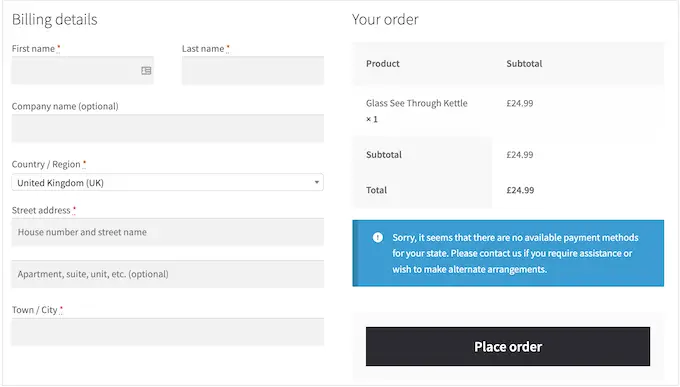
A página de checkout em qualquer loja de comércio eletrônico é uma das etapas mais importantes na jornada do cliente.
Por padrão, o WooCommerce vem com uma experiência de checkout simples, que não é otimizada para vendas e conversões.

Pequenas edições na página de checkout podem ajudá-lo a aumentar as vendas e reduzir o abandono de carrinho em sua loja.
Por exemplo, você pode mostrar produtos relacionados com um botão 'Adicionar ao carrinho' na página de checkout para que os usuários também vejam algo que desejam comprar.
Para criar sua página de checkout personalizada, simplesmente vá para SeedProd »Páginas de destino e clique em 'Adicionar nova página de destino'.

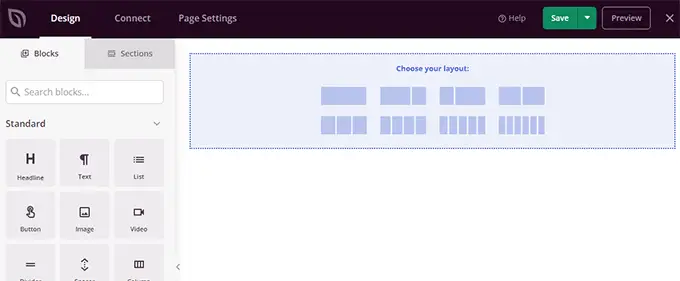
Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar uma página de checkout ou pode começar com um modelo em branco.

Usaremos o modelo em branco para este tutorial, mas você pode escolher qualquer um deles que desejar.
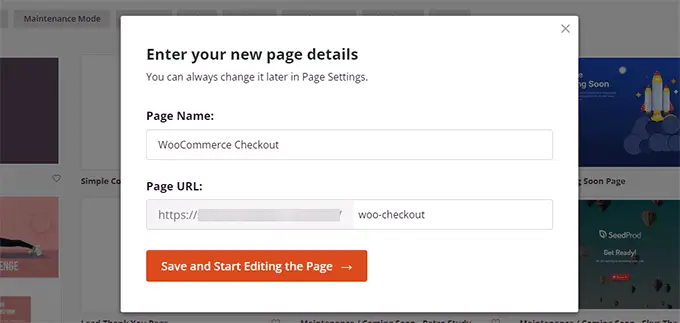
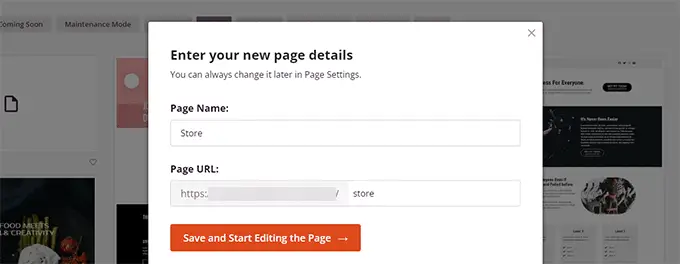
Em seguida, você precisará fornecer um título e URL para a página. Você pode usar qualquer coisa que o ajude a identificar facilmente esta página.

Clique no botão 'Salvar e começar a editar a página' para continuar.
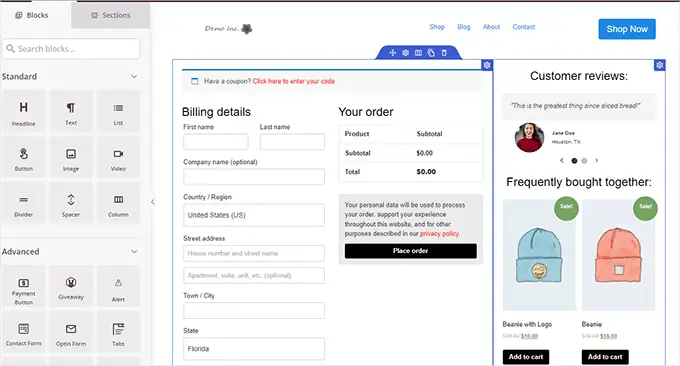
Isso iniciará a interface do construtor de páginas do SeedProd, onde você pode simplesmente arrastar e soltar blocos para criar o layout da página.

Primeiro, você deve adicionar um cabeçalho e personalizá-lo com sua própria marca.
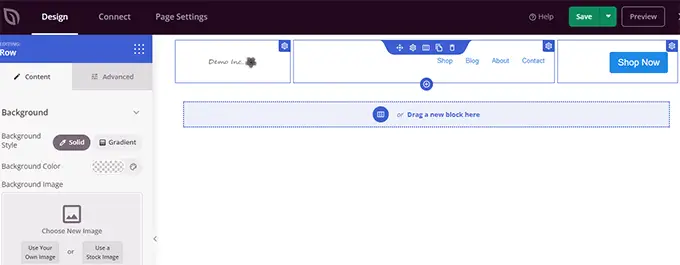
O SeedProd vem com seções, que são coleções de blocos frequentemente usados juntos. Para adicionar uma seção de cabeçalho, clique na guia 'Seções' e selecione a categoria 'Cabeçalho'.

Em seguida, leve o mouse a um cabeçalho e clique no botão 'Adicionar (+)' para inseri-lo em sua página.
Agora você pode editar a seção de cabeçalho simplesmente clicando em cada bloco e substituindo-o por seu próprio logotipo, menu e chamada à ação.

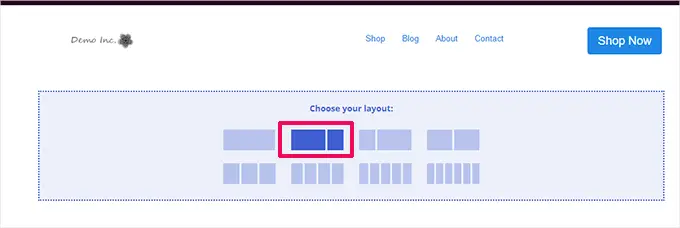
Quando estiver satisfeito com o cabeçalho, você precisa adicionar um layout de duas colunas.
Você pode usar esse layout de duas colunas para exibir o formulário de checkout e vender produtos, depoimentos e outros elementos.

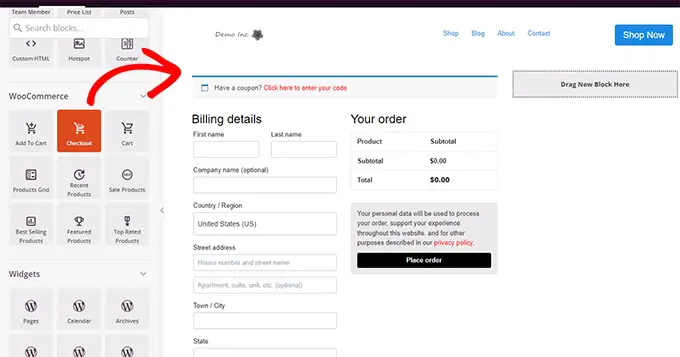
Depois disso, você precisa adicionar o bloco Checkout no menu à esquerda.
Adicione-o à coluna da esquerda, que é mais larga e aparecerá primeiro em dispositivos móveis.

Em seguida, você precisa adicionar blocos à coluna da direita. Esta é a área que você pode usar para convencer os usuários a concluir a compra.
Você pode adicionar um bloco de depoimentos aqui ou mostrar seus produtos mais populares.

Aqui estão mais algumas coisas que você pode adicionar à sua página de checkout para melhorá-la para conversões mais altas:
- Badges de confiança, como crachás de pagamento seguro fornecidos pelo PayPal e Stripe
- Mais prova social, como atividade do cliente em tempo real
- O bloco Business Reviews no SeedProd para exibir as avaliações do Google
Depois de terminar de editar sua página de checkout, não se esqueça de clicar na seta ao lado de 'Salvar' e, em seguida, clicar em 'Publicar' no canto superior direito da tela.

Em seguida, você precisa informar ao WooCommerce para começar a usar sua página de checkout personalizada para todos os clientes.
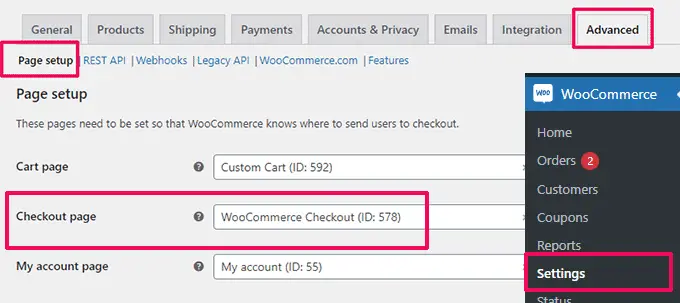
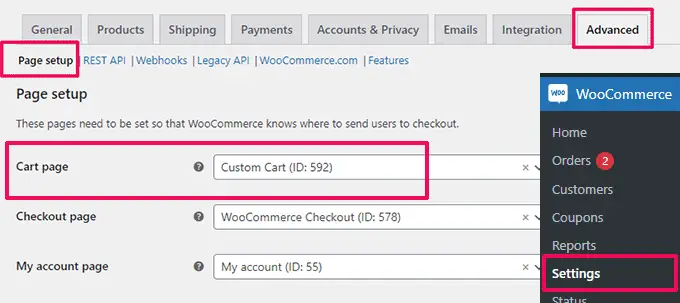
Vá para a página WooCommerce »Configurações e mude para a guia 'Avançado'.

Na guia 'Configuração de página', selecione sua página de checkout personalizada para a opção 'Página de checkout'. Não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas configurações.
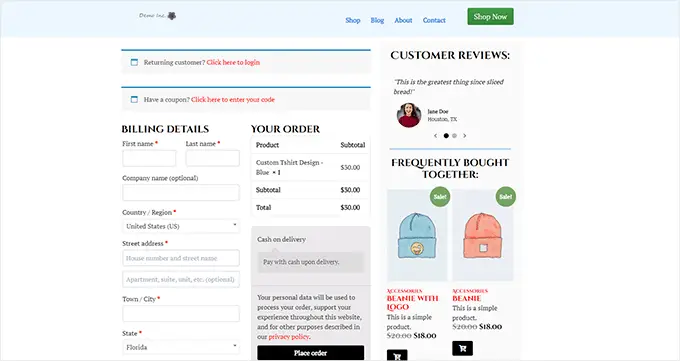
Agora você pode acessar sua loja em uma nova guia do navegador e experimentar a nova experiência de pagamento adicionando um produto ao carrinho.

Para obter mais detalhes, você pode ver nosso tutorial sobre como personalizar a página de checkout do WooCommerce.
Dica de bônus: deseja ver o desempenho da sua nova página de carrinho? Veja nosso tutorial sobre rastreamento de conversão do WordPress para iniciantes para rastrear todas as suas conversões.
Personalize o formulário de checkout do WooCommerce
A página de checkout é uma das áreas onde muitos usuários abandonam os carrinhos.
A maneira mais fácil de garantir que os usuários concluam suas compras é oferecendo uma melhor experiência de pagamento.
É aqui que o FunnelKit pode ajudar. É um dos melhores construtores de funil de vendas para WooCommerce que permite otimizar funis, páginas de checkout, experiência de carrinho e muito mais.

Ele tem dezenas de modelos, um assistente de construção de funil e edição de arrastar e soltar para seu carrinho e páginas de checkout.
Primeiro, você precisa se inscrever em um plano do FunnelKit visitando o site deles.
Observação: você precisará de pelo menos o plano Plus para desbloquear funis de vendas, upsells, aumentos de pedidos e outros recursos.
Depois disso, você precisa instalar e ativar os plugins FunnelKit Builder e FunnelKit Builder Pro. Você pode encontrá-los em sua conta no site FunnelKit.

Preciso de ajuda? Veja nosso tutorial sobre como instalar um plugin WordPress.
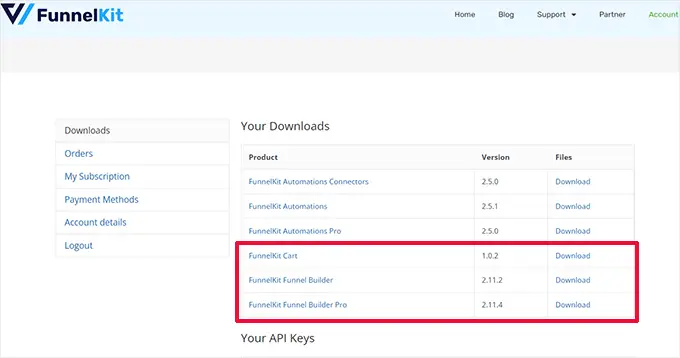
Após a ativação, você será solicitado a fornecer as chaves de licença do plug-in. Você pode encontrá-los na mesma página de downloads em sua conta no site FunnelKit.
Depois de terminar, você está pronto para personalizar o formulário de checkout do WooCommerce.
Basta acessar a página FunnelKit »Checkout da loja no painel de administração do WordPress e clicar no botão 'Criar checkout da loja'.

Na próxima tela, você precisa primeiro escolher a interface do seu editor.
Os modelos do FunnelKit podem ser editados com o editor Gutenberg padrão, Elementor, Divi, Oxygen ou qualquer outro construtor de páginas usando códigos de acesso.
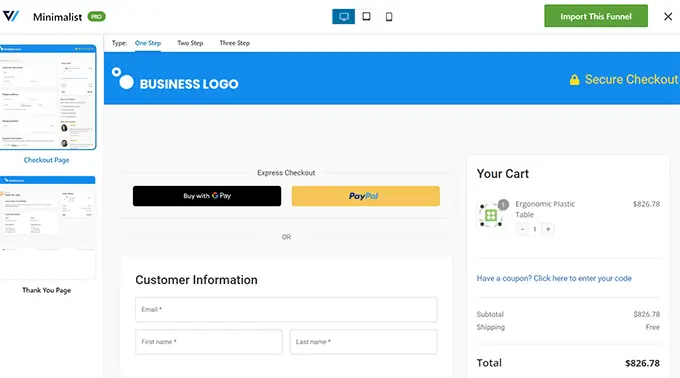
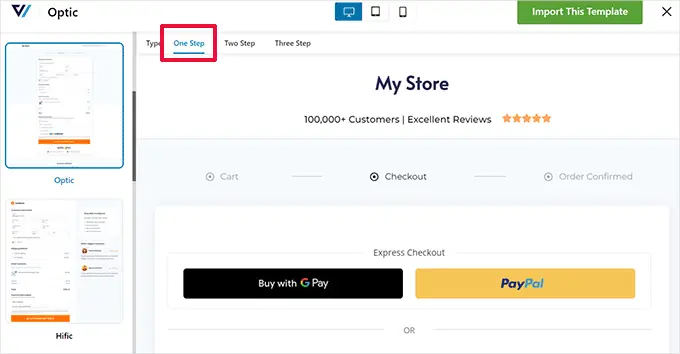
Depois disso, você precisa escolher um modelo. Existem dezenas de belos modelos para escolher. Basta clicar no botão 'Visualizar' para ver uma visualização ao vivo do modelo.
Você pode escolher entre uma página de checkout de uma ou várias etapas na visualização. Depois disso, basta clicar no botão 'Importar este funil' na parte superior.

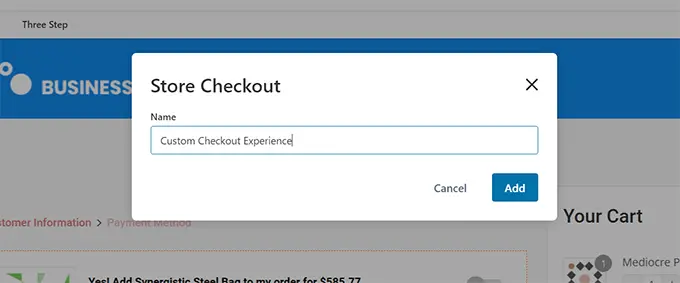
Em seguida, você será solicitado a inserir um nome para o seu funil.
Você pode chamá-lo de qualquer coisa que o ajude a identificá-lo mais tarde. Em seguida, clique no botão 'OK' para continuar.

O FunnelKit agora criará sua página de checkout personalizada.
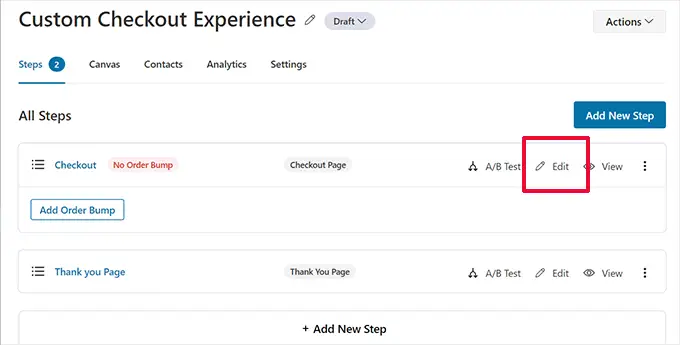
Depois disso, você verá o painel da página. A partir daqui, você pode editar sua página de checkout, adicionar mais etapas ou adicionar um acréscimo de pedido.

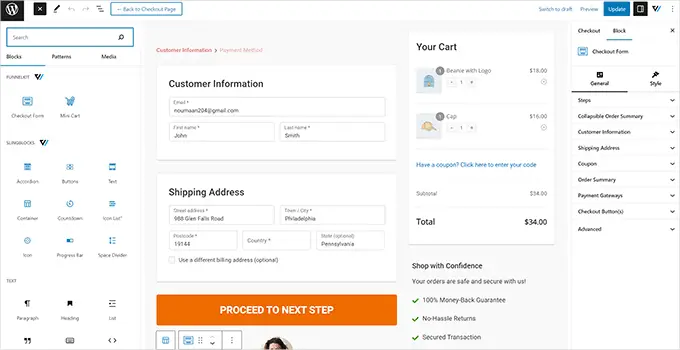
Editar uma página irá abri-la no editor que você escolheu anteriormente.
Para este tutorial, escolhemos Gutenberg. Cada item na página de checkout é um bloco que você pode editar simplesmente clicando para selecioná-lo.

Você também pode adicionar novos blocos clicando no botão 'Adicionar bloco'.
Depois de terminar de fazer as alterações, não se esqueça de clicar no botão 'Atualizar'.
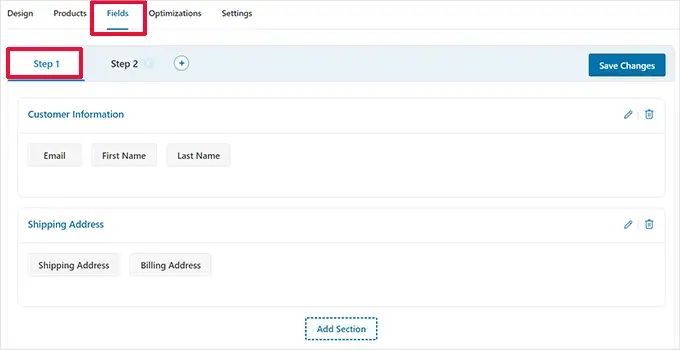
Isso o levará de volta ao painel da página de Checkout. A partir daqui, você precisa mudar para a guia 'Campos'.

É aqui que você pode editar os campos do formulário de checkout. Neste exemplo, estamos usando um formulário de checkout em duas etapas. Isso permite que você capture as informações de contato antes do pagamento.
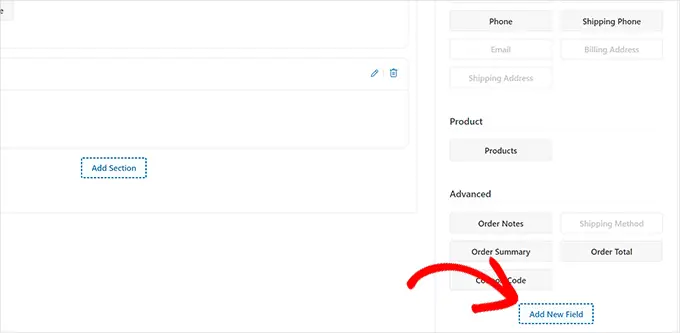
Você também pode adicionar novos campos de formulário na coluna da direita. Por padrão, o plug-in mostra os campos de checkout comumente usados.
No entanto, você pode clicar no botão 'Adicionar novo campo' para adicionar um campo de formulário personalizado.

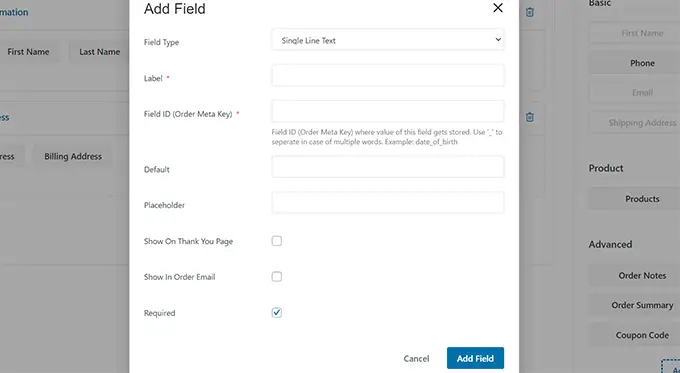
Isso mostrará um pop-up onde você pode escolher o tipo de campo, fornecer uma meta-chave e inserir um rótulo.
Você também pode tornar o campo 'obrigatório' e atribuí-lo à página de checkout ou de agradecimento.

Não se esqueça de clicar no botão 'Salvar alterações' para armazenar as configurações do formulário.
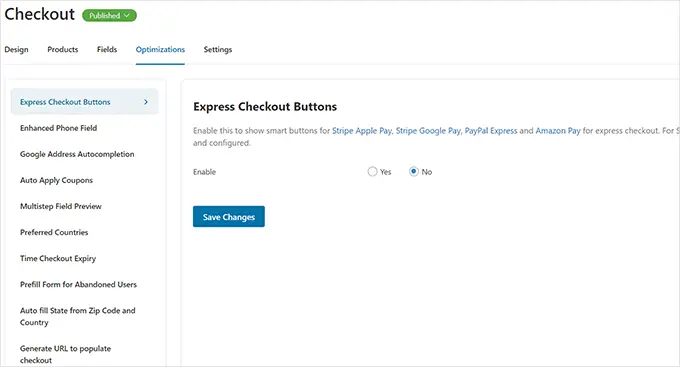
O FunnelKit vem com várias otimizações que você pode adicionar à sua página de checkout para uma experiência mais descomplicada.
Basta mudar para a página 'Otimizações' e você verá uma lista de otimizações que podem ser aplicadas na página de checkout.

Basta clicar em uma otimização para configurá-la e, em seguida, clicar no botão 'Salvar alterações' para armazenar suas alterações.
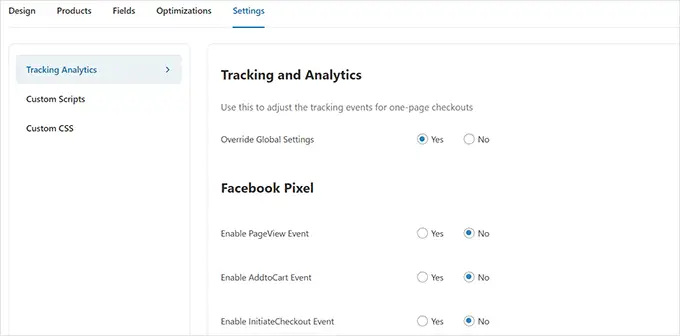
Em seguida, mude para a guia 'Configurações' para ativar Analytics, pixel do Facebook, scripts personalizados ou CSS em seu funil de checkout.

Não se esqueça de clicar no botão 'Salvar alterações' para aplicar suas alterações.
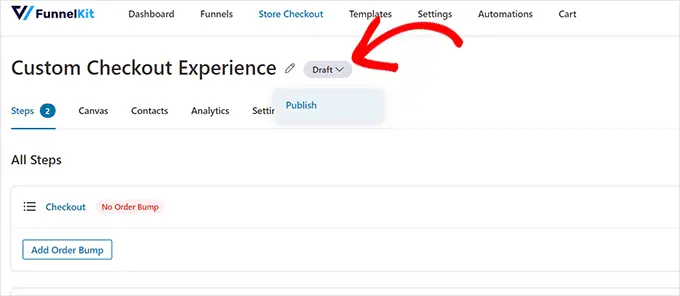
Por fim, você precisa clicar no botão 'Rascunho' ao lado do título da página de Checkout e alterá-lo para 'Publicar'. Isso substituirá sua página de checkout existente pelo funil personalizado que você acabou de criar.

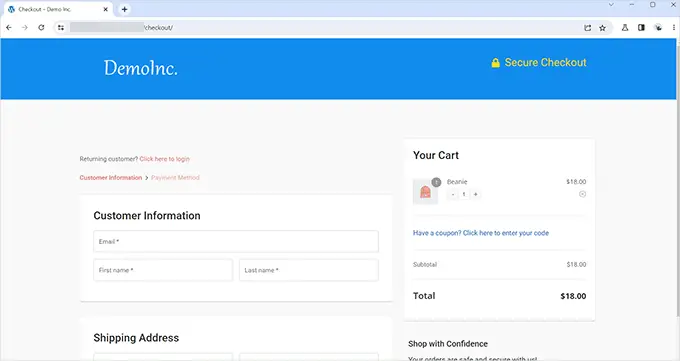
Agora você pode visitar sua loja em uma nova guia do navegador para testar a experiência de checkout personalizada que você criou.
É assim que parecia em nosso site de demonstração.

Adicionar checkout de uma página no WooCommerce
O FunnelKit também permite que você crie uma experiência de checkout de uma página.
Você precisa visitar a página FunnelKit »Checkout da loja e clicar em 'Criar checkout da loja'.

Na seleção do modelo, basta clicar na opção 'One-Step' na parte superior.
Depois disso, clique no botão 'Importar este funil' para continuar.

Você pode continuar editando seu modelo em seu editor preferido. Consulte a seção anterior deste tutorial para obter instruções mais detalhadas.
Adicionar um carrinho deslizante ao WooCommerce
A maioria dos temas WooCommerce vem com uma página de carrinho separada. Essa experiência de carrinho adiciona fricção às experiências de compra e finalização da compra.

Se os usuários precisarem ajustar a qualidade do produto ou remover itens do carrinho, eles deverão sair da página que estão visualizando no momento para atualizar o carrinho.
Isso pode ser corrigido adicionando um carrinho deslizante no WooCommerce.
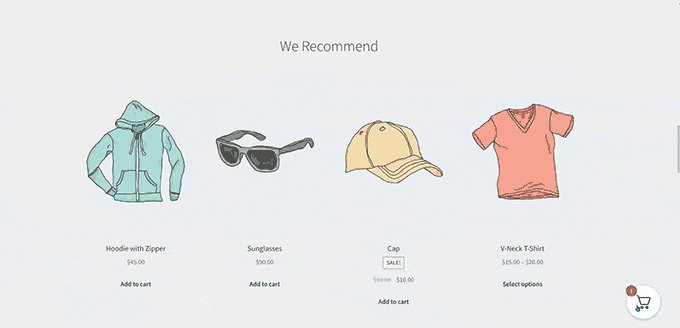
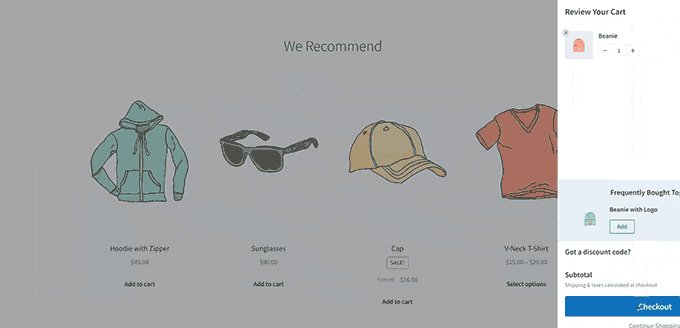
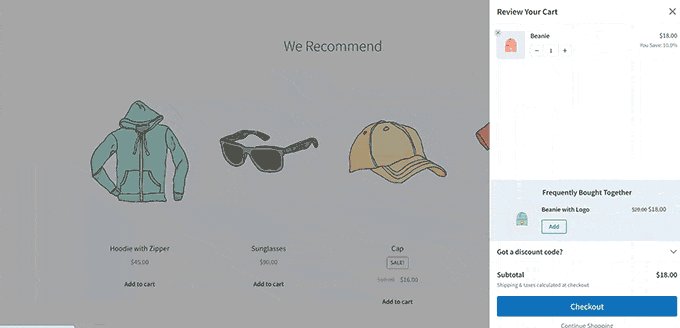
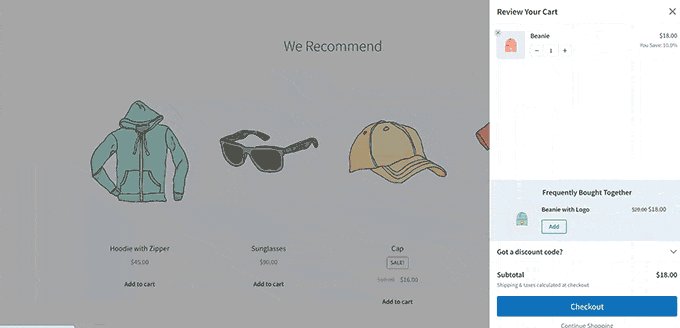
Um carrinho deslizante mostra um botão de carrinho na tela. Clicar no botão exibe um menu deslizante com os produtos que o usuário adicionou ao carrinho.

Os usuários agora podem editar e atualizar o carrinho sem sair da página.
O FunnelKit possui um belo recurso de carrinho deslizante que se integra perfeitamente à sua loja online. Você pode até usá-lo para vender produtos, incentivar o checkout, oferecer descontos e muito mais.
Primeiro, você precisa visitar o site do FunnelKit e se inscrever para uma conta.
Observação: você precisará de pelo menos o plano Plus para acessar os recursos do carrinho deslizante.
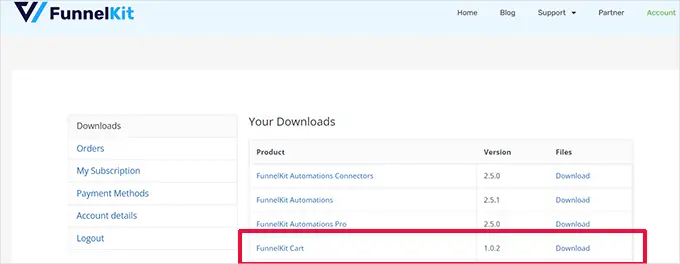
Após a inscrição, acesse sua conta no site do FunnelKit para baixar o plug-in FunnelKit Cart.

Em seguida, você precisa instalar e ativar o plugin. Para mais detalhes, veja nosso tutorial sobre como instalar um plugin WordPress.
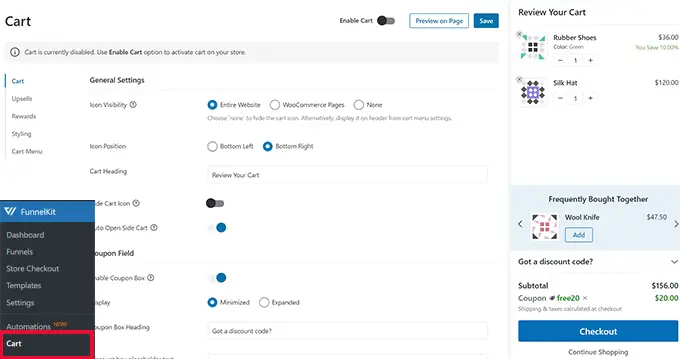
Depois de ativar o plug-in, você deve acessar a página FunnelKit »Carrinho para definir as configurações do carrinho deslizante.

A partir daqui, você verá muitas opções à sua esquerda e uma visualização ao vivo de como seu carrinho deslizante ficará.
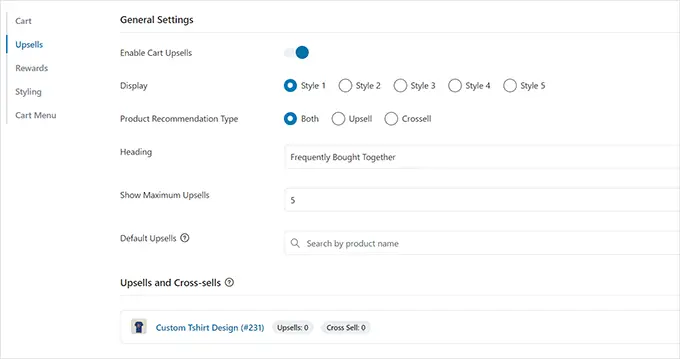
O FunnelKit oferece várias opções de personalização. Por exemplo, você pode escolher entre diferentes estilos, selecionar ícones de carrinho, alterar o texto do botão e muito mais.
Você também pode adicionar produtos de upsell ou cross-sell, oferecer descontos e tornar a experiência do carrinho muito mais atraente.

Para publicar suas alterações, não se esqueça de clicar no botão 'Salvar'.
Agora você pode visitar seu site para testar o carrinho deslizante em sua loja ao vivo.
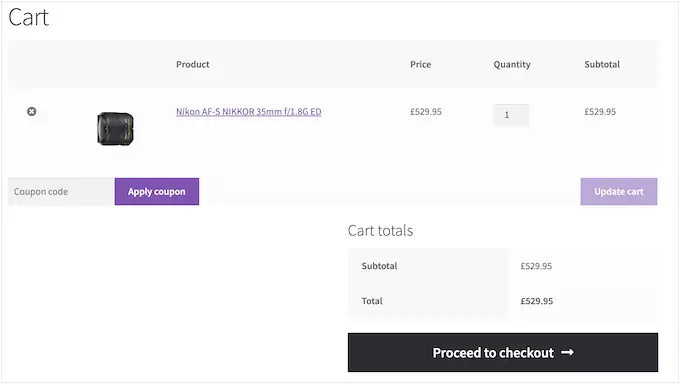
Personalize a página do carrinho WooCommerce
O WooCommerce tem uma página de carrinho padrão que permite aos usuários continuar na página de checkout.
Por padrão, mostra os produtos que os clientes adicionaram ao carrinho. No entanto, pesquisas mostram que mais de 70% dos clientes saem de uma loja online sem concluir a compra.
Os temas do WooCommerce geralmente vêm com uma página de carrinho chata sem otimização para conversões.

Ao personalizar sua página de carrinho WooCommerce, você pode facilmente reduzir o abandono do carrinho e melhorar as vendas.
Para criar sua página de checkout personalizada, basta ir para SeedProd »Páginas de destino e clicar em 'Adicionar nova página de destino'.

Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar uma página de carrinho ou pode começar com um modelo em branco.

Usaremos o modelo em branco para este tutorial.
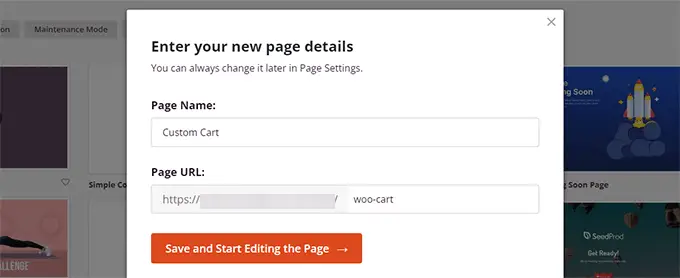
Em seguida, você precisará fornecer um título e URL para a página. Você pode usar qualquer coisa que o ajude a identificar facilmente esta página.

Isso iniciará a interface do construtor SeedProd.
Você pode começar mudando para a guia 'Seções' e adicionando um cabeçalho ao seu modelo em branco.

Depois disso, fique à vontade para apontar e clicar para editar a área do cabeçalho ao seu gosto.
Abaixo disso, você precisa adicionar um layout de duas colunas, que você usará para adicionar outros blocos de página do carrinho.

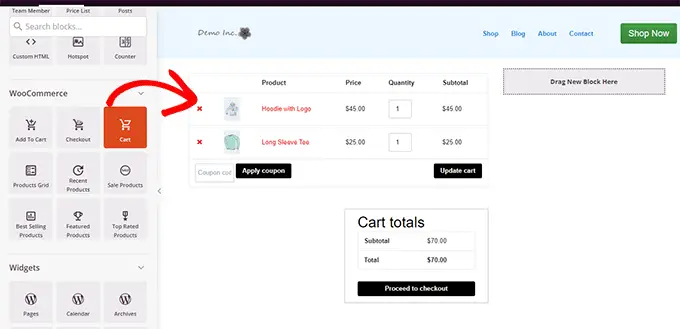
Em seguida, adicione o bloco 'Carrinho' à coluna da direita.
Agora, como seu carrinho está vazio no momento, ele não exibirá nenhum produto. Vá para sua loja e adicione alguns produtos ao carrinho e recarregue o construtor de páginas SeedProd.

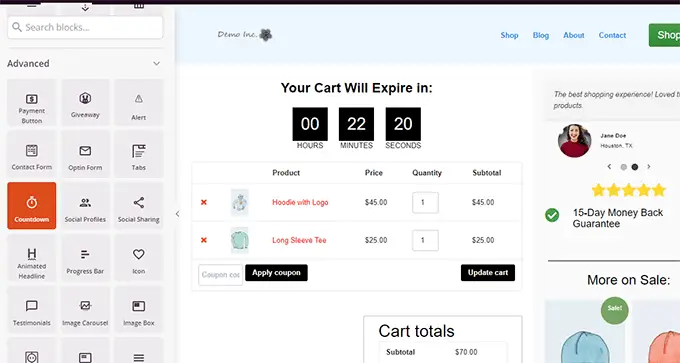
Depois disso, você pode adicionar outros elementos para melhorar a página do carrinho.
Por exemplo, você pode começar adicionando depoimentos ou adicionar uma contagem regressiva para acionar o efeito FOMO.

Sinta-se à vontade para brincar adicionando blocos diferentes e ajustando cores e largura.
Depois de terminar a edição, não se esqueça de clicar em 'Salvar e publicar' no canto superior direito da tela.

Em seguida, você precisa informar ao WooCommerce para começar a usar sua página de carrinho personalizada para todos os clientes.
Vá para a página WooCommerce »Configurações e mude para a guia 'Avançado'.

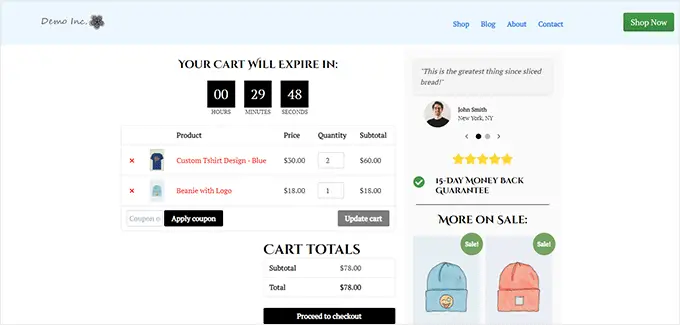
Agora você pode visitar sua loja online em uma nova guia do navegador.
Comece adicionando alguns produtos e, em seguida, vá para a página do carrinho para ver sua nova página de carrinho em ação.

Editar páginas de produtos WooCommerce
Os temas WooCommerce usam o mesmo modelo para exibir todos os produtos em seu site.
No entanto, você pode querer promover alguns produtos mais do que outros. O máximo que você pode fazer para distinguir produtos importantes é torná-los produtos em destaque.
SeedProd permite que você crie páginas de produtos personalizadas. Você pode usar um modelo bem projetado feito sob medida para conversões mais altas e simplesmente preenchê-lo com as informações do produto.
Para começar, simplesmente vá para SeedProd » Páginas de destino e clique em 'Adicionar nova página de destino'.

Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar uma página de produto. Você encontrará vários modelos otimizados para conversões na guia 'Vendas'.

Basta clicar para selecionar um modelo e continuar.
Em seguida, você será solicitado a fornecer um título de página e URL. Você pode usar o nome do produto como título e URL.

Clique no botão 'Salvar e começar a editar a página' para continuar.
Isso iniciará a interface do construtor de páginas SeedProd com o modelo selecionado. Você pode simplesmente apontar e clicar em qualquer item da página para editá-lo.

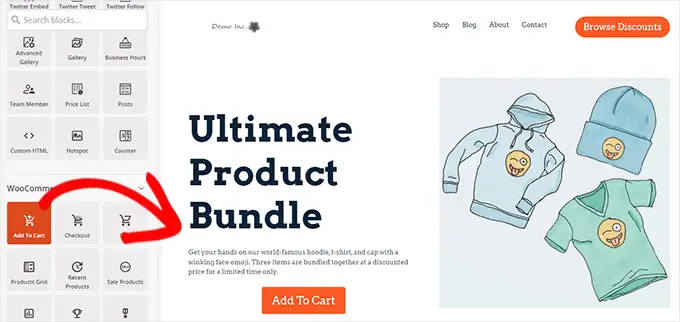
Você pode começar substituindo os itens do cabeçalho, como o logotipo, o menu de navegação e o botão de call-to-action, pelos seus próprios.
Depois disso, você pode substituir as imagens pelas imagens do seu produto e editar o texto conforme necessário.

Por fim, você pode substituir a chamada à ação pelo bloco Adicionar ao carrinho.
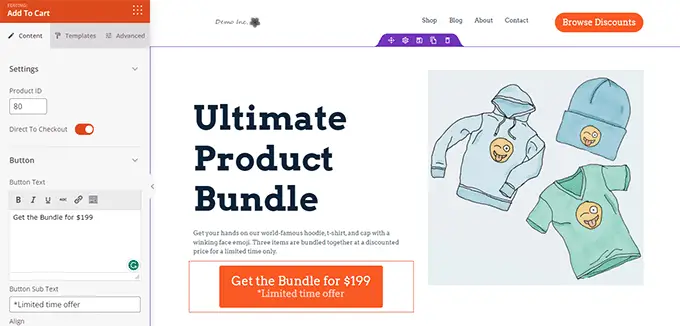
Depois disso, você precisa inserir o ID do produto nas configurações do bloco Adicionar ao carrinho. Você também pode alterar o texto do botão, bem como adicionar subtexto, cor e alinhamento de deslocamento.

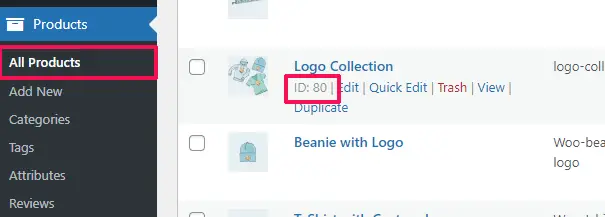
Para encontrar um ID de produto, você precisa ir para a página Produtos »Todos os produtos na área de administração do WordPress em uma guia separada do navegador.
Passe o mouse sobre o produto que deseja promover e o ID do produto aparecerá junto com outros links.

Para tornar sua página de produto mais eficaz, você pode tentar estas dicas:
- Adicione imagens de produtos de alta qualidade com o efeito de zoom para que os usuários possam examinar claramente o produto.
- Em sua chamada para ação principal, você pode criar diferentes linhas destacando os recursos do produto e fornecendo mais informações aos clientes.
- Use a prova social para acionar o efeito FOMO.
Quando terminar de editar a página do produto, não se esqueça de clicar no botão 'Salvar e publicar' na parte superior.

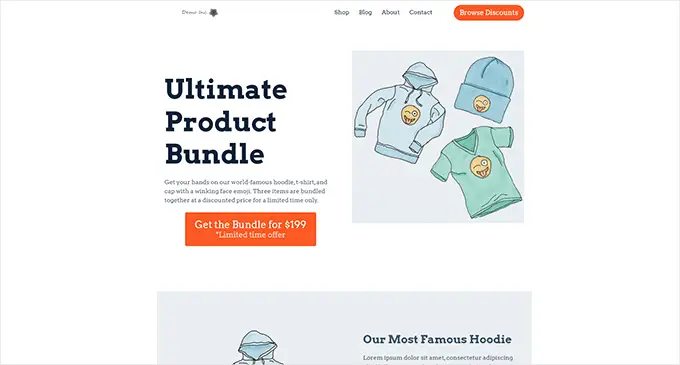
Depois de publicado, você pode visualizar a página do seu produto clicando no botão 'Visualizar'.
Isso mostrará a página do produto ao vivo em seu site que agora você pode começar a promover.

Para obter mais detalhes e dicas de bônus, consulte nosso tutorial sobre como personalizar páginas de produtos WooCommerce.
Personalize a página da loja para sua loja WooCommerce
O WooCommerce permite que você exiba facilmente seus produtos na página da loja. É basicamente uma página com seus produtos exibidos em um layout de grade.
O modelo de loja na maioria dos temas WooCommerce é chato e não otimizado para vendas e conversões. Além disso, geralmente não há ou há muito poucas opções para personalizá-lo.
SeedProd permite que você crie e personalize facilmente uma página de loja WooCommerce. Você pode escolher seu próprio layout e design e otimizar esta página para conversões mais altas.
Para começar, simplesmente vá para SeedProd »Páginas de destino e clique no botão 'Adicionar nova página de destino'.

Em seguida, você será solicitado a escolher um modelo para sua página.
Você pode escolher um dos modelos na tela e editá-lo para criar a página da sua loja.

Basta clicar para selecionar um modelo e continuar.
Em seguida, você será solicitado a fornecer um título de página e URL. Você pode usar algo como Shop, Store ou Storefront para indicar que é a página principal da loja.

Clique no botão 'Salvar e começar a editar a página' para continuar.
Isso iniciará a interface do construtor de páginas SeedProd com o modelo selecionado. Você pode simplesmente apontar e clicar em qualquer item da página para editá-lo.

Você pode começar substituindo os itens do cabeçalho, como o logotipo, o menu de navegação e o botão de call-to-action, pelos seus próprios.
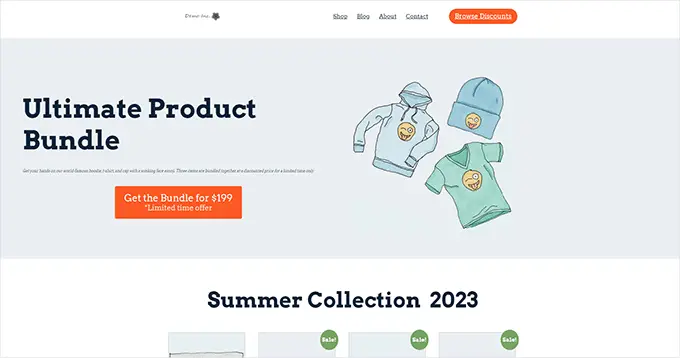
Depois disso, você pode adicionar uma seção de herói na parte superior com uma imagem grande e sua chamada à ação principal.

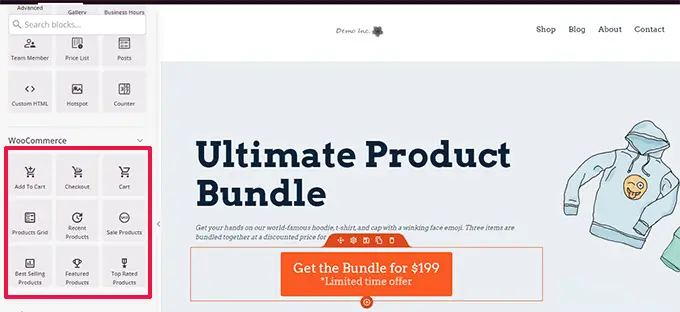
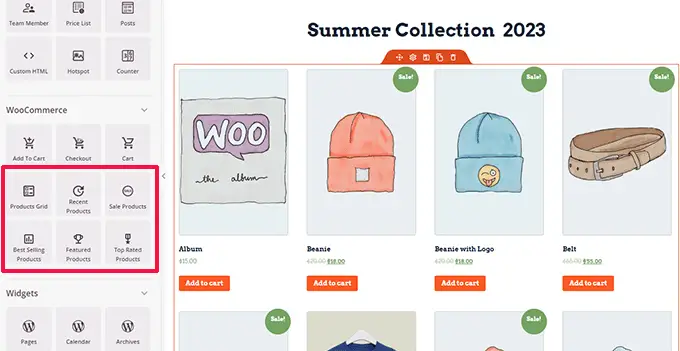
Abaixo disso, você pode usar blocos WooCommerce para exibir seus produtos.
Você pode escolher entre produtos recentes, em destaque, mais vendidos, com melhor classificação e em promoção.

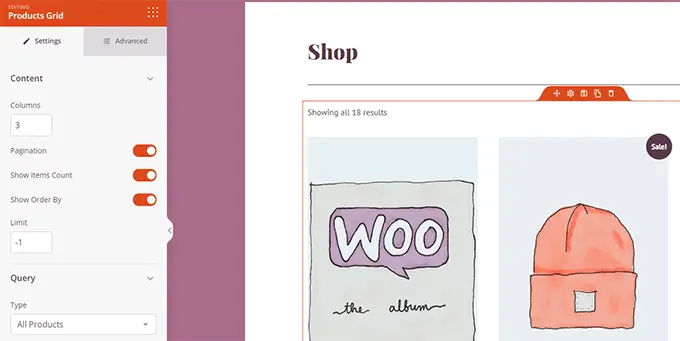
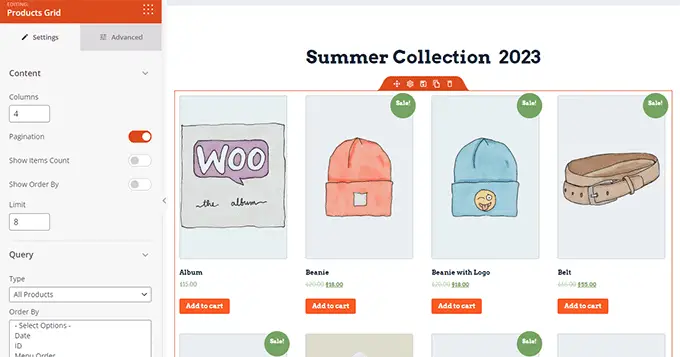
Depois de adicionar um bloco de produto, você também pode personalizar sua aparência.
SeedProd permite que você escolha o número de produtos, opções de classificação, colunas e muito mais.

Você pode otimizar ainda mais esta página adicionando mais texto, ofertas especiais, banners, uma seção de perguntas frequentes e muito mais.
Quando terminar de editar, não se esqueça de clicar em 'Salvar e publicar' na parte superior.

Depois de salvar sua página, clique no botão 'Visualizar' para vê-la em ação.
SeedProd abrirá a página em uma nova guia do navegador.

Agora você pode substituir links para a página da loja em seu menu de navegação por sua página de loja personalizada.
Personalize a página de agradecimento do WooCommerce
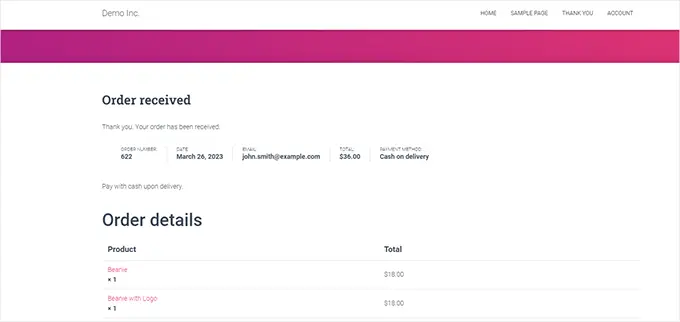
A página 'Obrigado' do WooCommerce aparece quando um cliente conclui uma compra. Por padrão, o WooCommerce mostrará apenas os detalhes do pedido nesta página.

Isso não oferece aos clientes mais opções para explorar. É uma espécie de beco sem saída e uma oportunidade perdida de vendas e conversões.
Felizmente, você pode corrigir isso com o SeedProd criando uma página de agradecimento personalizada.
Para começar, simplesmente vá para SeedProd »Páginas de destino e clique no botão 'Adicionar nova página de destino'.

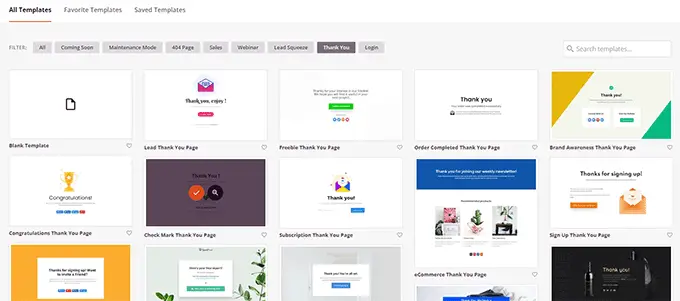
Em seguida, você será solicitado a escolher um modelo para sua página.
Alterne para a guia 'Obrigado' e você encontrará vários modelos de página de agradecimento. Você pode escolher um deles ou até mesmo começar com um modelo em branco.

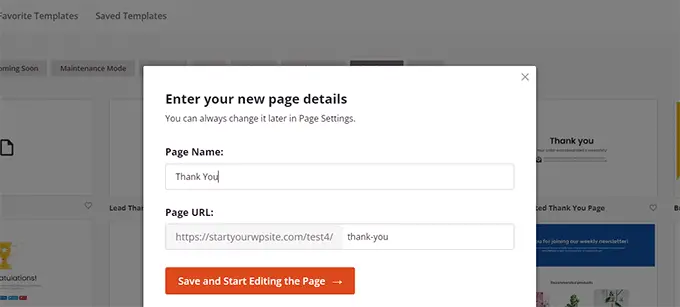
Em seguida, você será solicitado a escolher um título e URL para sua página.
Você pode usar 'Thank You' ou qualquer outro título significativo para sua página.

Clique no botão 'Salvar e começar a editar a página' para continuar.
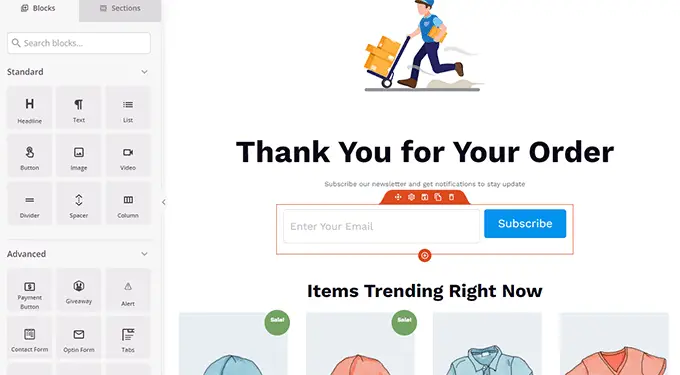
Isso iniciará a interface do construtor de páginas SeedProd, onde você verá uma visualização ao vivo do seu modelo. Você pode simplesmente apontar e clicar para editar qualquer item na visualização ou adicionar novos blocos na coluna da esquerda.

Agora você pode usar esta oportunidade para promover sua lista de e-mail ou produtos de upsell adicionando blocos de grade de produtos WooCommerce.
Sinta-se à vontade para experimentar diferentes títulos, textos e produtos para criar uma página de agradecimento eficaz.
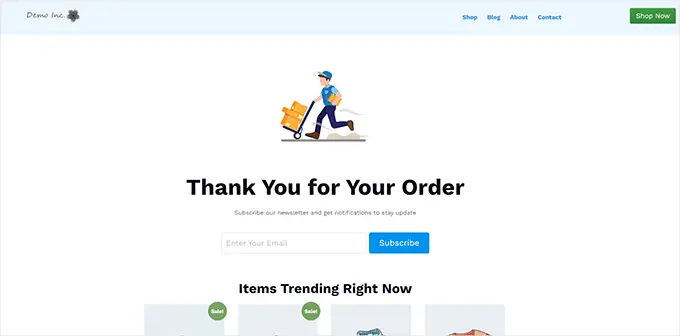
Depois de terminar, não se esqueça de clicar no botão 'Salvar e publicar' no canto superior direito da tela.

Sua página de agradecimento personalizada já está ativa. No entanto, você ainda precisa informar ao WooCommerce para usar esta página como sua página de agradecimento padrão.
Para fazer isso, você precisará instalar e ativar o plugin Thanks Redirect for WooCommerce. Para mais detalhes, veja nosso tutorial sobre como instalar um plugin WordPress.
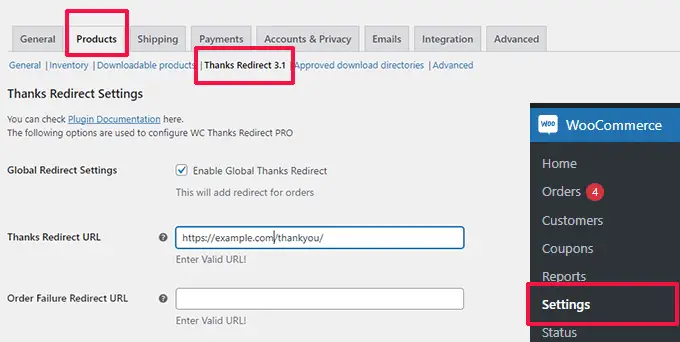
Após a ativação, vá para a página WooCommerce »Configurações e clique na guia 'Produtos'.

A partir daqui, você precisa marcar a opção 'Ativar redirecionamento de agradecimento global'. Depois disso, você verá um campo chamado 'URL de redirecionamento de agradecimento'.
Cole o URL da página de agradecimento do WooCommerce nesta caixa e clique no botão 'Salvar alterações'.
Agora, quando os clientes concluírem uma compra, eles verão sua página de agradecimento personalizada altamente otimizada. Eles estarão muito mais propensos a clicar e pesquisar o restante da sua loja do que se você tivesse permanecido com o padrão.

Esperamos que este artigo tenha ajudado você a aprender como editar facilmente as páginas do WooCommerce sem escrever código. Você também pode querer ver nosso guia completo de SEO WooCommerce ou nossas escolhas de especialistas para os melhores plug-ins de funil de vendas WooCommerce para aumentar suas conversões.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
