Como editar páginas de produtos WooCommerce com addons do PowerPack Elementor
Publicados: 2025-01-30Se você está executando uma loja WooCommerce, provavelmente sabe o quanto é importante ter uma página de produto bem projetada. Uma ótima página de produtos não apenas faz com que sua loja pareça profissional, mas também ajuda a converter visitantes em clientes. É aí que entra o PowerPack Woobuilder. Com sua interface fácil de arrastar e arrastar e uma ampla gama de widgets WooCommerce, você pode projetar páginas de produtos impressionantes sem escrever código.
Neste guia, vamos mergulhar profundamente em como criar uma única página de produto e uma página de arquivo de produto usando o PowerPack Woobuilder, WooCommerce e Elementor .
Por que escolher o PowerPack WooCommerce Builder?
Antes de entrarmos no processo real, vamos falar sobre por que o PowerPack Woobuilder é um divisor de águas para as lojas WooCommerce.
- Super fácil de usar: Não é necessário codificar - apenas arraste, solte e personalize!
- Ampla gama de widgets: obtenha acesso a widgets específicos para wooCommerce, como imagens de produtos, preços, botões adicionais, críticas e muito mais.
- Layouts personalizados: controle total sobre a aparência das páginas de seus produtos.
- Integração perfeita com Elementor: Funciona como um charme com o Elementor, para que você possa criar suas páginas visualmente.
- Melhor experiência de compra: uma página de produto bem projetada facilita para os clientes encontrar informações e fazer uma compra.
Agora que você sabe por que o PowerPack WooCommerce Builder vale sua atenção, vamos começar a criar uma única página de produto.
Parte 1: Criando uma única página de produto com o PowerPack WooCommerce Builder
Etapa 1: Instale os plugins necessários
Antes de começar, verifique se você tem os seguintes plugins instalados e ativados no seu site WordPress:
- Elementor
- WooCommerce
- Addons do PowerPack para Elementor
Etapa 2: Crie um novo modelo de produto único
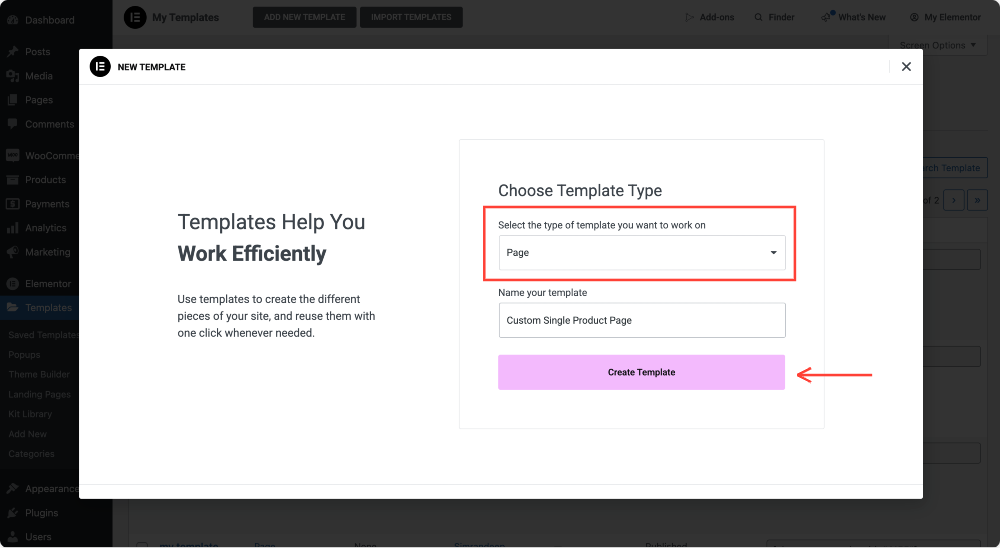
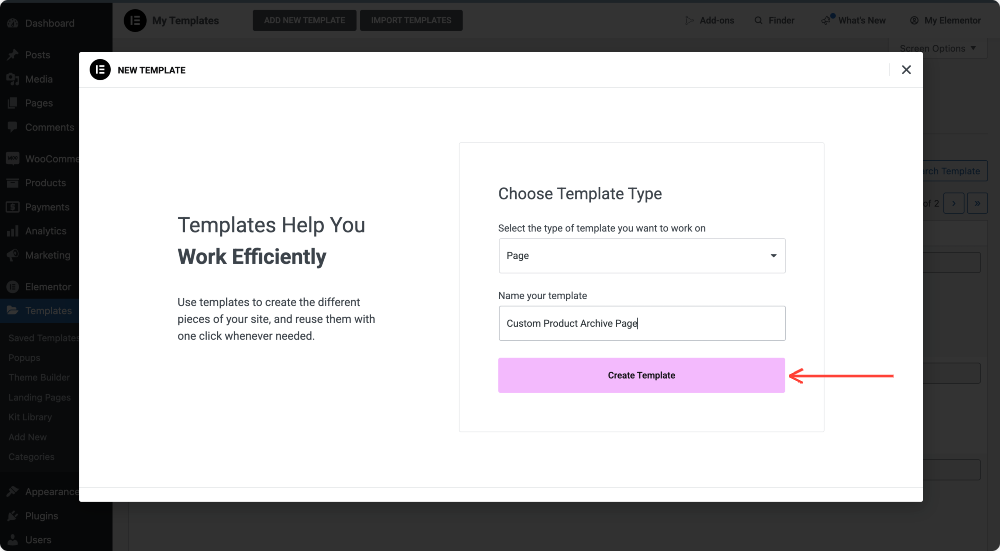
- Vá para o Painel >> Modelos e clique em Adicionar novo .
- Selecione “Página” como o tipo de modelo.
- Dê um nome ao seu modelo (algo como "página de produto único personalizado" ).
- Clique em Criar modelo .

Etapa 3: Personalize o layout
Depois que o modelo for criado:
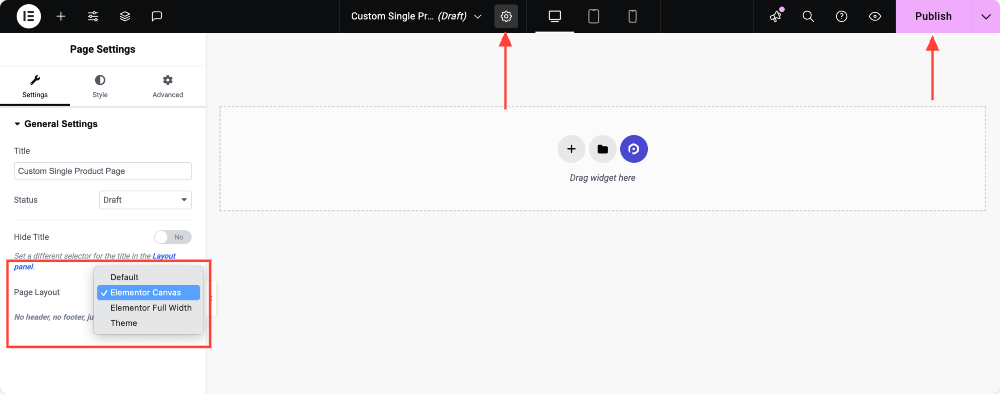
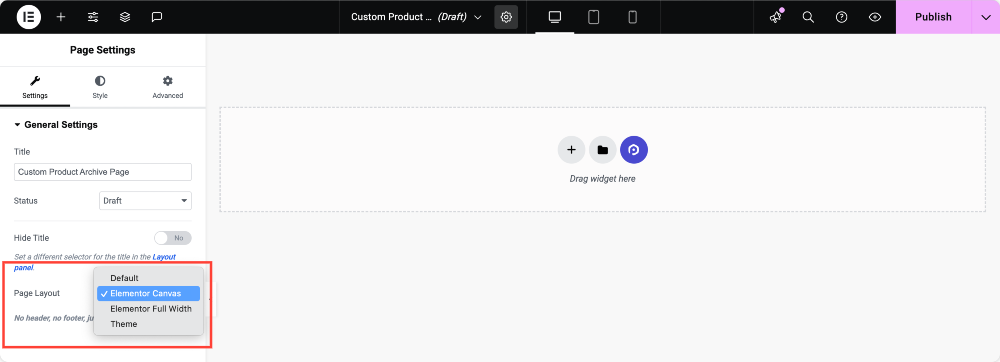
- Escolha o layout de tela para um design de largura total ou fique com o layout padrão , se preferir uma aparência padrão. Para alterar o layout da página, clique no ícone Configurações na parte superior do painel. A partir daí, você pode escolher uma tela o layout que atenda às suas necessidades de design.
- Clique em Publicar para salvar alterações.

Etapa 4: Ativar Woobuilder
Agora, vamos ligar o Woobuilder para que possamos começar a projetar.
- Retorne ao seu painel WordPress.
- Navegue até o Elementor >> PowerPack .
- Clique na guia WooCommerce Builder e alterne no construtor de atividades do WooCommerce.

Etapa 5: atribua o modelo de produto único
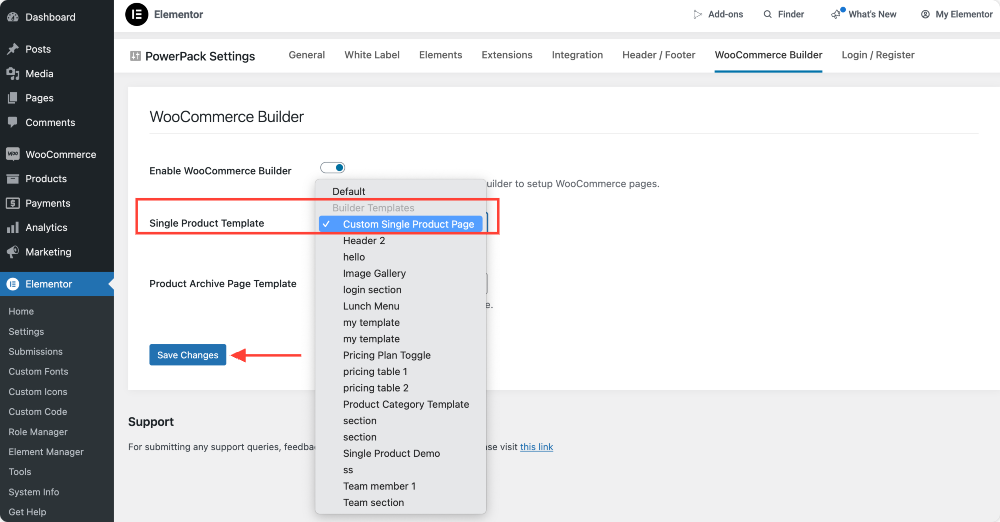
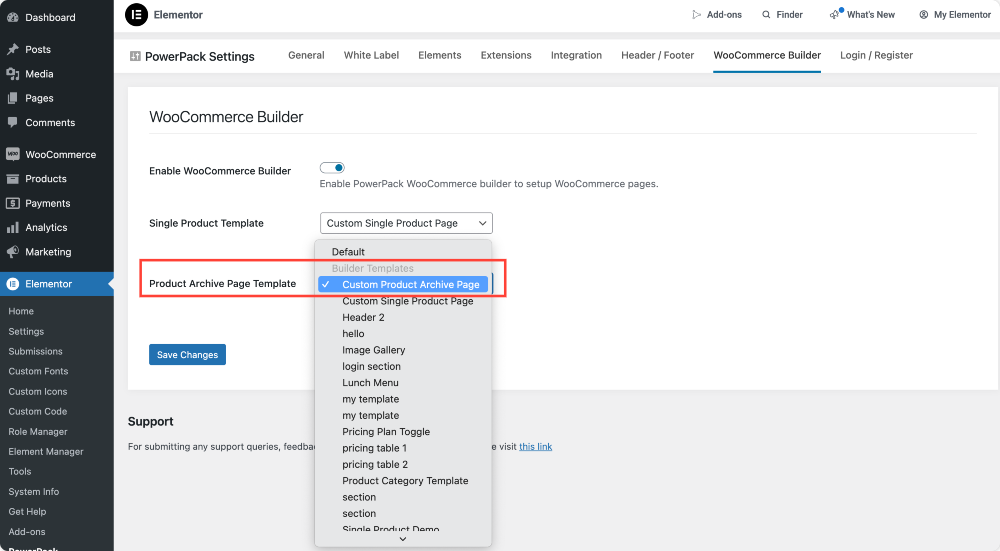
Depois de ativar a alternância do WooCommerce Builder, duas novas opções aparecerão: modelo de produto único e modelo de página de arquivamento do produto.
Nesta seção, estamos criando uma única página de produto; portanto, selecione o modelo que você acabou de criar no menu suspenso na opção de modelo de página única .
Não se esqueça de clicar no botão Salvar alterações .

Etapa 6: projete a página de produto único usando widgets wooCommerce
- Clique em Editar no modelo de produto único.
- Clicar na opção o levará de volta ao Editor do Elementor, onde você pode começar a personalizar o modelo de produto único.
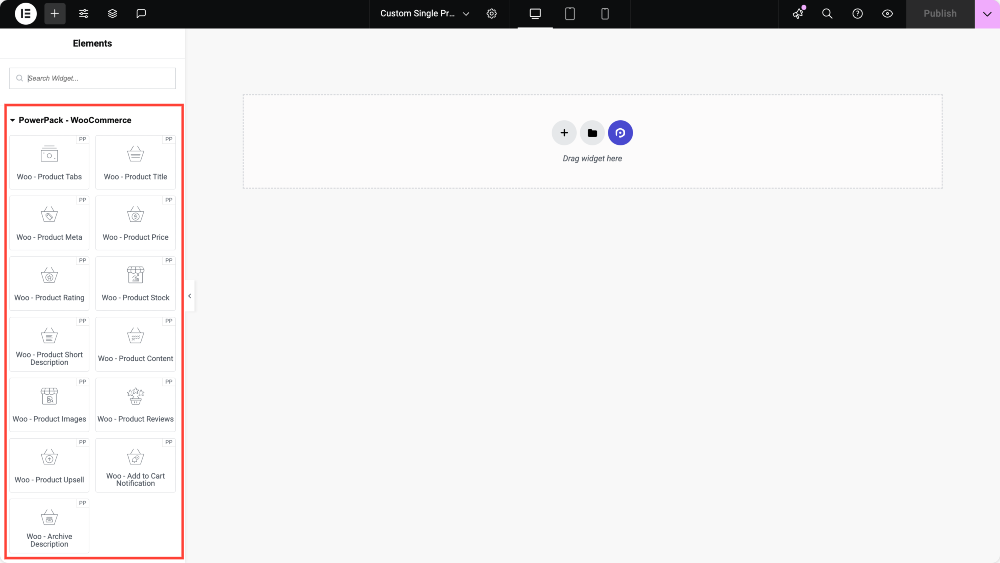
- Você pode arrastar e soltar widgets como:
- Título do produto
- Imagem do produto
- Preço do produto
- Adicionar ao botão do carrinho
- Descrição do produto
- Revisões de produtos
- Produtos relacionados
- Personalize o design de cada widget para combinar com sua marca.

Dica : não consegue ver os woo widgets? Vá para Elementor >> PowerPack >> Elementos e verifique se eles estão ativados.
Para aprender em detalhes sobre como cada elementos do PowerPack Woo-a fim de criar um único modelo de produto, consulte nosso guia passo a passo sobre como criar uma página de produto único WooCommerce com o Elementor.
Etapa 7: publicar e aplicar alterações
Depois de ficar feliz com seu design, clique em Publicar e pronto! Sua página de produto único personalizado está ao vivo e pronto para impressionar seus clientes.
Parte 2: Criando uma página de arquivo de produto com o PowerPack WooCommerce Builder
Uma página de arquivo de produtos é onde todos os seus produtos são exibidos em um layout organizado e limpo. Vamos construir um!
Etapa 1: Crie um novo modelo de página de arquivo de produto
- Vá para o painel >> modelos .
- Clique em Adicionar novo.
- Selecione a página como o tipo de modelo.
- Nomeie -o (por exemplo, “ Página de arquivo de produtos personalizados ”).
- Clique em Criar modelo .

Etapa 2: Personalize o layout
- Escolha Canvas para uma tela ou padrão de largura completa para uma aparência padrão.
- Clique em Publicar para salvar alterações.

Etapa 3: Ativar Woobuilder
Assim como antes:

- Vá para Elementor >> PowerPack.
- Clique no WooCommerce Builder.
- ACONTENHA ON.

Etapa 4: Atribua o modelo de página de arquivo do produto
- Depois de ativar a alternância do WooCommerce Builder, você precisa atribuir a página Arquivo do Produto.
- E nesta seção, estamos criando uma página de arquivo de produto; portanto, selecione o modelo que você acabou de criar no menu suspenso na opção Modelo de página de arquivamento do produto .
- Clique em Salvar alterações .

Etapa 5: projete a página de arquivo do produto usando widgets wooCommerce
- Clique em Editar no modelo de página do Arquivo do Produto.
- Arraste e solte o PowerPack - WooCommerce Widgets, como:
- Grade de produto
- Categorias de produtos
- Carrossel de produto
- Pesquisar e filtrar widgets
- Adicionar aos botões do carrinho
- Personalize tudo para combinar com sua marca.
Etapa 6: publicar e aplicar alterações
Quando você estiver satisfeito com a aparência de tudo, clique em Publicar e sua página de arquivo de produtos será lançada!
Encerrando!
Com o PowerPack Woobuilder e o Elementor, você tem controle total sobre o design da sua loja WooCommerce. Uma página de produto e arquivo de produto único bem trabalhado não apenas torna sua loja visualmente atraente, mas também melhora a experiência do usuário e aumenta as conversões.
Seguindo este guia, você pode criar uma impressionante loja WooCommerce que se destaca da competição. Agora, vá em frente e comece a projetar!
Compartilhe se você encontrou este guia útil! Além disso, junte -se a nós no Twitter, Facebook e YouTube.
Tem perguntas ou precisa de ajuda? Deixe um comentário abaixo!

Deixe um comentário cancelar a resposta