Como editar a página da loja WooCommerce – 5 maneiras
Publicados: 2024-12-19A primeira coisa que os compradores online notam na sua loja é a página da sua loja. É onde eles navegam e decidem o que comprar.
Se o design da página da sua loja WooCommerce parecer desordenado ou pouco convidativo, eles podem sair sem explorar mais. Mas não se preocupe!
Este guia mostrará como editar a página da loja WooCommerce passo a passo. Você aprenderá a torná-lo limpo, atraente, fácil de navegar e mais conversível.
O principal objetivo por trás disso é oferecer uma experiência de compra perfeita que mantenha seus clientes fisgados.
Então, vamos começar!
Por que editar a página da loja WooCommerce?
O problema fundamental é que a página de loja padrão do WooCommerce nem sempre é adequada às suas necessidades.
A página da loja padrão do WooCommerce parece bastante básica e pode não ter o layout ou os recursos necessários.
É por isso que editar a página da sua loja WooCommerce é tão importante.
Portanto, se você deseja ajustar a exibição do seu produto, experimentar os blocos de Gutenberg ou renovar seu design com um construtor de páginas, este artigo irá ajudá-lo.
Como editar a página da loja WooCommerce
Existem muitos métodos para personalizar a página da sua loja WooCommerce, cada um com seus próprios benefícios e limitações. Você precisa descobrir qual é o ideal para você.
Aqui estão cinco métodos para editar uma página de loja WooCommerce:
Como editar o design da página da loja WooCommerce com Gutenberg Blocks?
O editor de blocos de Gutenberg torna muito fácil adicionar e organizar elementos. Gutenberg pode não oferecer o mesmo nível de personalização que os criadores de páginas dedicados, mas está sempre avançando.
Gutenberg permite adicionar conteúdo em blocos individuais, com recursos de design de arrastar e soltar.
Por padrão, o WooCommerce atribui a página da sua loja para exibir produtos, mas o problema é que ela não é editável como uma página normal. Para fazer alterações:
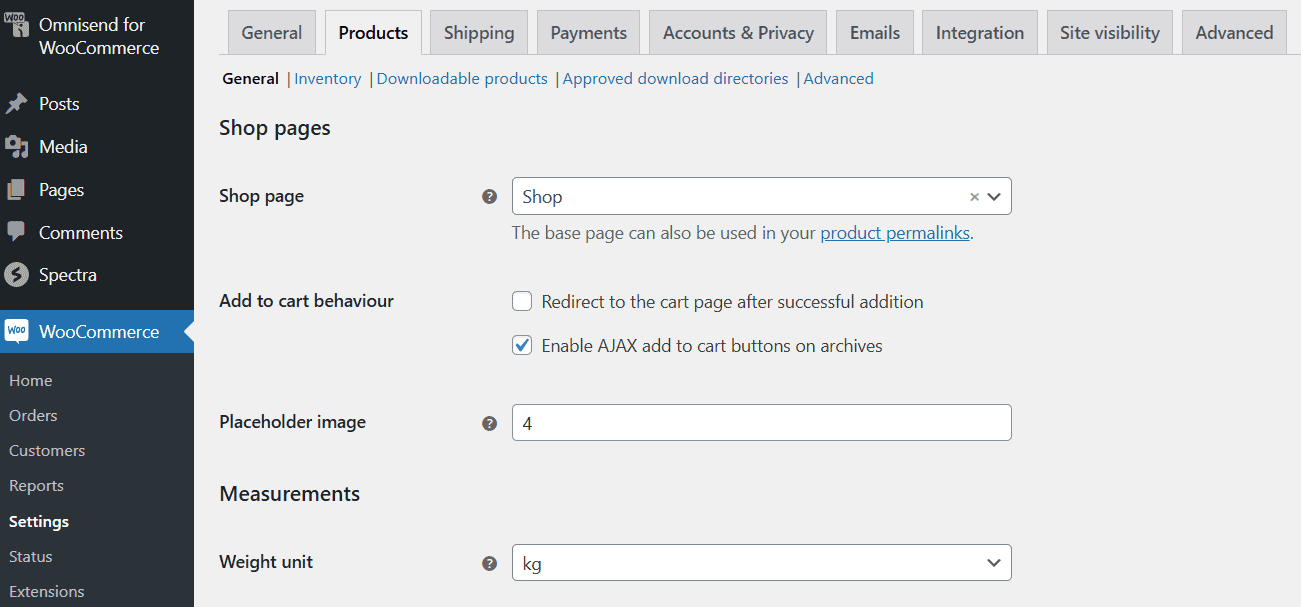
- Vá para o painel do WordPress e navegue até
WooCommerce > Settings > Products. - Em Produtos, na guia Geral, selecione a página que deseja atribuir como página da sua loja. (ou você pode criar uma nova página em branco e atribuí-la aqui para controle total sobre a edição.)

Feito isso, abra a página no editor Gutenberg. Lembre-se de que pode ser necessário fazer backup do seu site WordPress antes de fazer alterações no modelo de página da Loja.
- Navegue até
Appearance > Editor. - No Editor, clique no menu suspenso na parte superior central da página e selecione Procurar todos os modelos.
- Nas opções de modelo disponíveis, localize e clique em
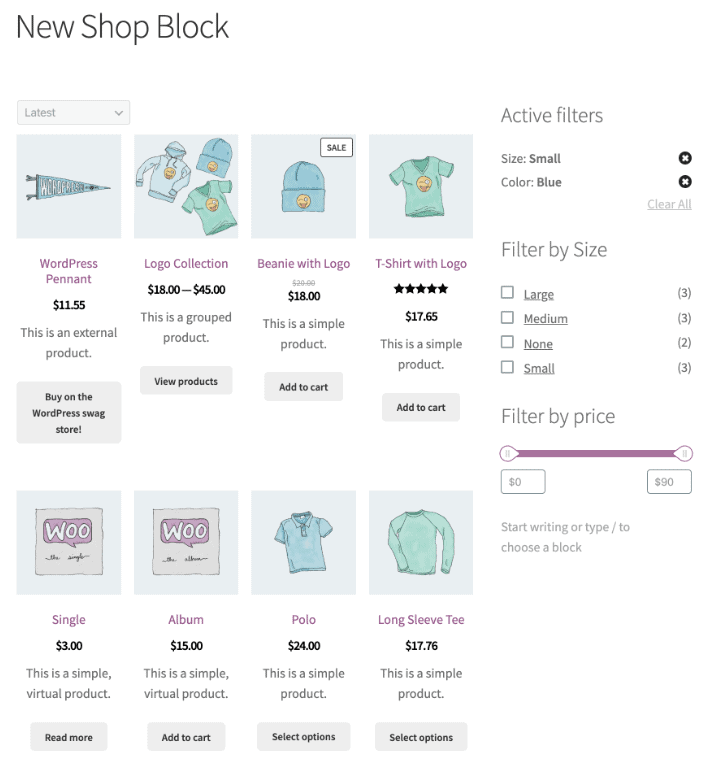
Product Catalog. Este modelo inclui seções como cabeçalho, rodapé e corpo (área de conteúdo principal). Clique em qualquer seção para personalizar. Você pode adicionar novos blocos, como um bloco de imagem para seu logotipo ou um bloco de parágrafo para um slogan. Você pode reorganizar os blocos conforme necessário arrastando-os ou usando as setas para cima/para baixo. - A seção do corpo exibirá um Bloco de Grade de Produto por padrão. Este bloco mostra imagens de produtos, títulos, preços e muito mais. Você pode adicionar novos blocos acima ou abaixo da grade de produtos para enriquecer o layout da página. Você pode usar o Bloco de Colunas para dividir o conteúdo em seções ou adicionar Blocos WooCommerce como Produtos Mais Vendidos ou Produtos em Destaque para destacar os elementos-chave.
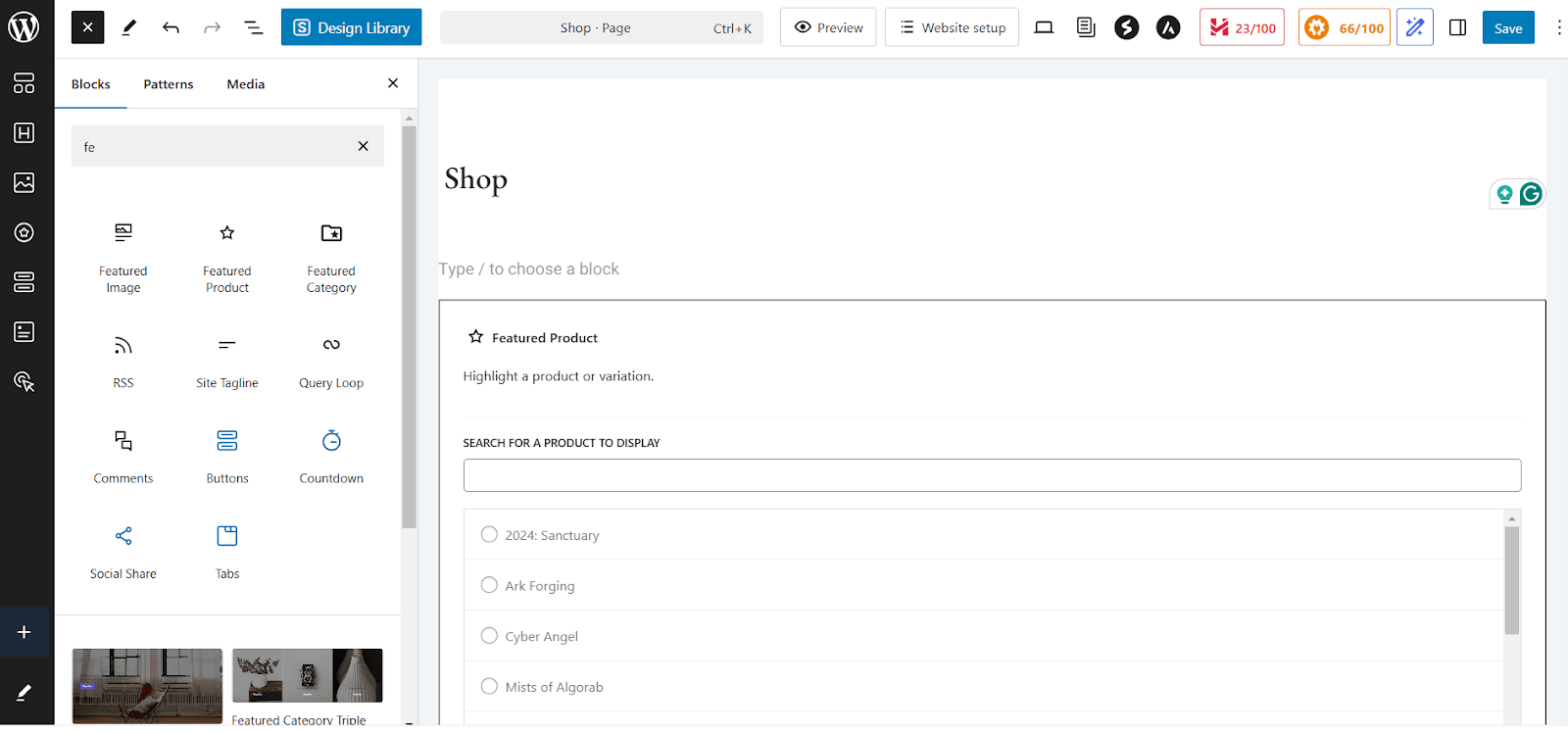
- Se você deseja adicionar blocos WooCommerce, abra o Block Inserter clicando no ícone
"+"e role para baixo até blocos dedicados de arrastar e soltar do WooCommerce, como bloco Todos os produtos, blocos de filtro e bloco de avaliação do cliente. - Você também pode editar elementos individuais do produto. Para fazer isso, clique em editar para adicionar a imagem do produto, o título do produto ou o botão Adicionar ao carrinho.
- Na barra lateral, você pode incluir blocos de filtros como filtros de preços ou filtros de atributos para ajudar os clientes a encontrar produtos rapidamente.
- Depois de concluir as personalizações, você pode visualizar ou clicar em publicar para ativar a edição na página da sua loja WooCommerce.


Como editar a página da loja usando o personalizador WooCommerce?
O WooCommerce Customizer também permite ajustar a aparência da sua loja sem codificação. Você pode usar este método para ajustes rápidos, como alterar layouts de produtos.
Para fazer alterações na página da sua loja usando o personalizador WooCommerce integrado, siga estas etapas:
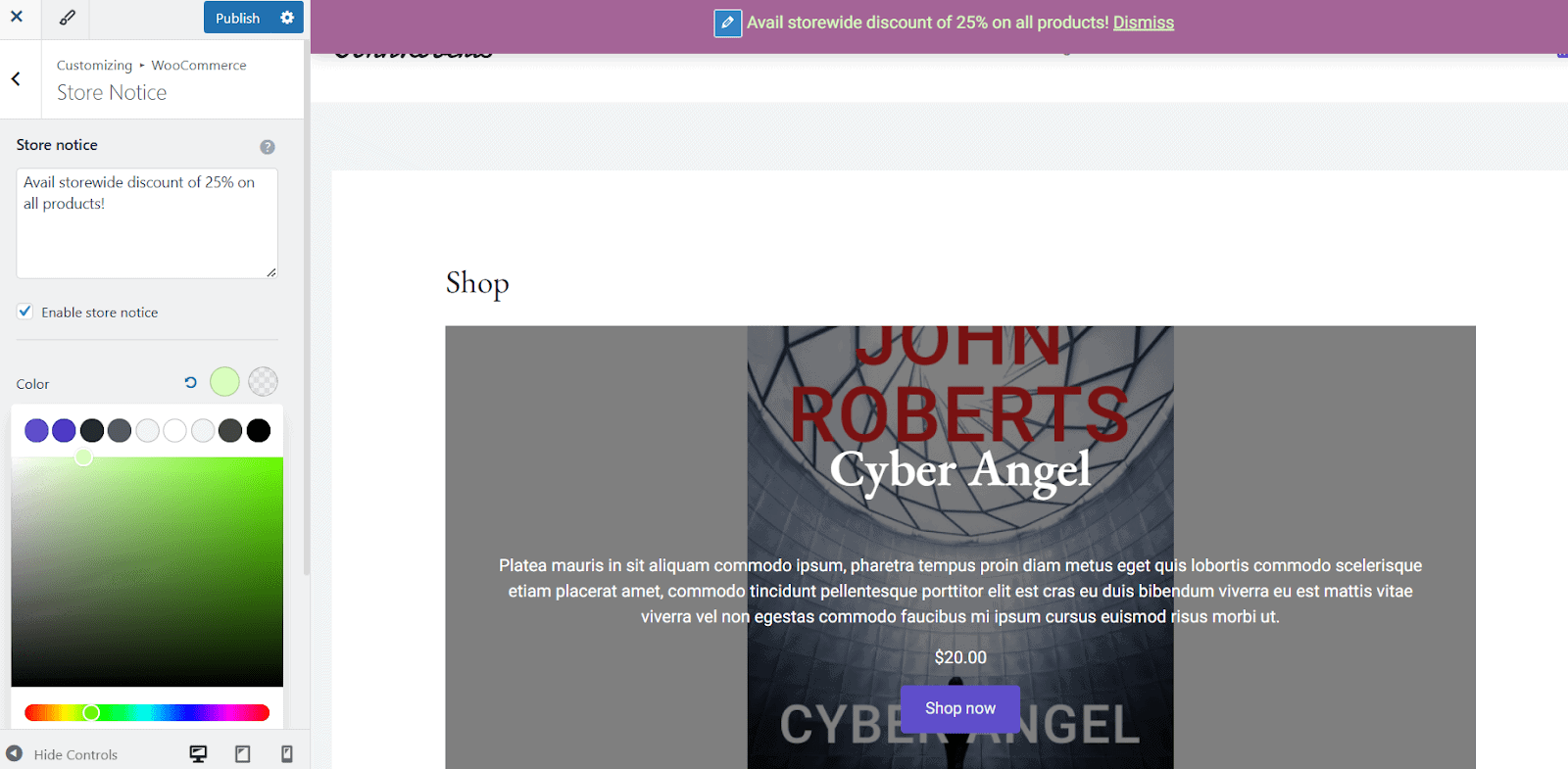
- Vá para
Appearance > Customizee selecioneWooCommerce > Product Catalog. - Você pode personalizar o aviso da loja, o título e a descrição da página da loja e modificar o layout da página da loja e a visibilidade da barra lateral.
- Altere configurações como classificação de produtos, número de produtos por linha e muito mais.
- Você pode ajustar o número de produtos exibidos por página ou escolher o layout do produto (grade ou lista). Você pode personalizar o tamanho da imagem do produto e ativar ou desativar imagens do produto.
- Para fazer modificações nos arquivos de categorias de produtos, altere o layout de exibição do produto ou ajuste o número de produtos exibidos por página.
- Uma vez feito isso, visualize as alterações ou clique em publicar para salvar.

Você pode controlar a ordem de seus produtos com a opção Classificação padrão de produtos. Escolha entre:
- Popularidade (com base nas vendas)
- Avaliação média
- Produtos mais recentes
- Preço (do mais baixo para o mais alto) ou preço (do mais alto para o mais baixo)
Para controle total, vá para Products > All Products > Sorting Tab , filtre por categoria, tipo de produto ou status do estoque e arraste e solte para reordená-los.
Você também deve otimizar as imagens do seu produto com a guia Imagens do produto. Escolha entre:
- Corte quadrado 1:1
- Proporção personalizada
- Não cortado (usa a proporção da imagem original)
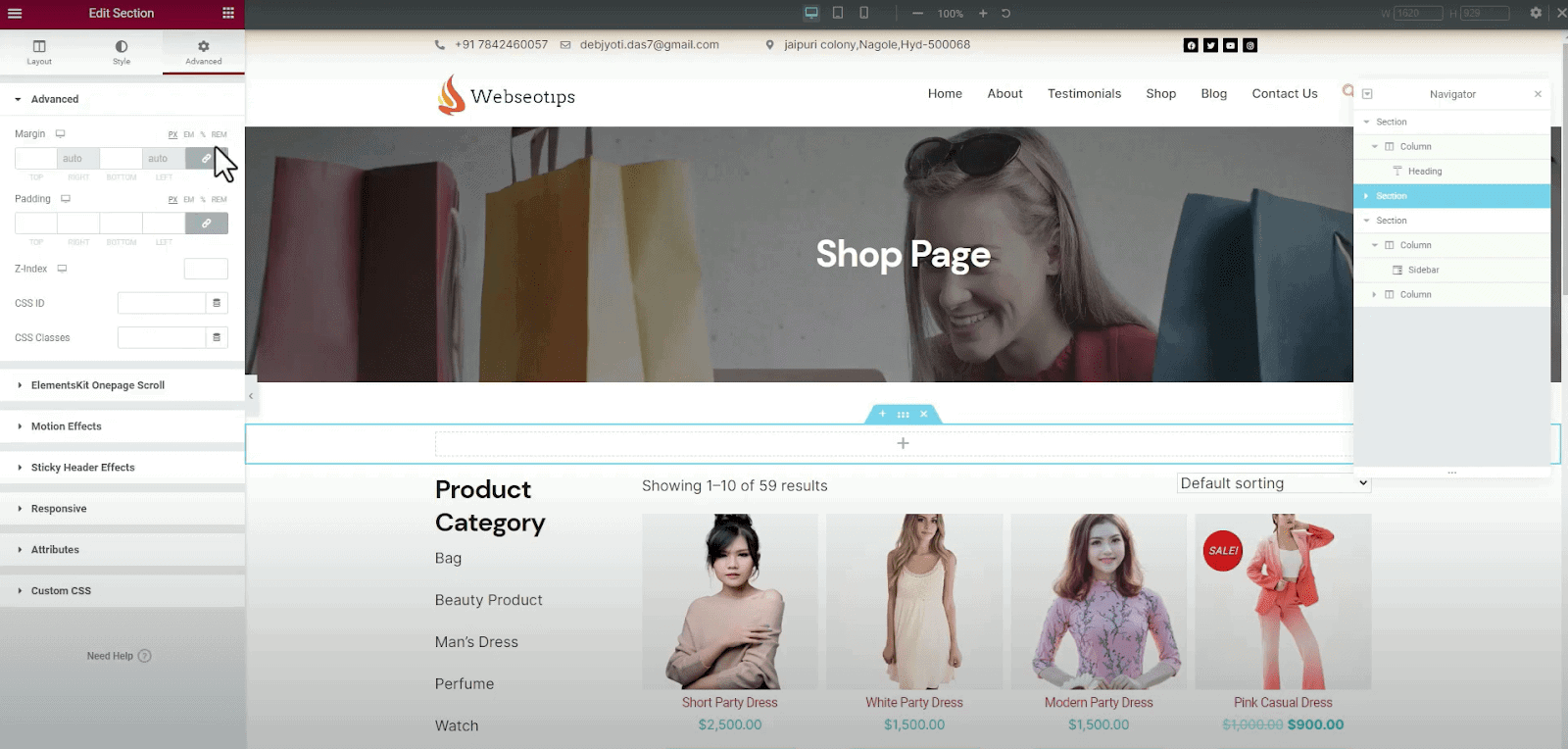
Editando uma página de loja com construtores de páginas como Elementor
Antes de prosseguir com este terceiro método, certifique-se de ter o seguinte:
- Elementor instalado – Ambas as versões gratuita e profissional funcionam, mas o Elementor Pro dá acesso aos widgets WooCommerce.
- Complementos ou plug-ins WooCommerce (opcional) – Alguns plug-ins oferecem modelos pré-construídos para páginas de loja.
Então comece com as seguintes etapas:
- Navegue até
Elementor > Settings. Na guia Geral, certifique-se de queShopesteja marcada. Isso permite que a Elementor edite as páginas da loja WooCommerce. - Vá para Páginas > Todas as páginas e encontre a página “Loja”. Em seguida, clique em
Edit with Elementorpara iniciar o editor Elementor. Você verá o editor de arrastar e soltar do Elementor. (Se a página estiver em branco, não se preocupe, pois o conteúdo do WooCommerce geralmente é adicionado dinamicamente.) - Clique no botão
"+"para criar uma nova seção e escolher uma estrutura de layout (1 coluna, 2 colunas, etc.). Os usuários do Elementor Pro podem usar widgets específicos do WooCommerce para exibir uma lista de seus produtos ou categorias em vez de produtos individuais, bem como botões de carrinho na página ou uma barra de pesquisa para produtos ou análises de produtos. - Agora, para alterar o design da loja, clique em qualquer widget e vá para a guia Estilo para ajustar fontes, cores e tamanhos de texto. Personalize os botões “Adicionar ao carrinho” usando as opções de design do Elementor. Você pode usar as opções Margin e Padding do Elementor para ajustar a posição dos elementos. Você também pode adicionar banners personalizados, CTAs e anúncios de “oferta limitada”.
- Verifique a capacidade de resposta do site no editor Elementor, depois modifique tamanhos de fonte, posicionamento de botões e tamanho de imagens para cada dispositivo (desktop, tablet, mobile).
- Faça os ajustes finais se necessário, clique em visualizar ou publicar e pronto!


Editando o design da loja WooCommerce usando códigos de acesso
Usar códigos de acesso para personalizar sua página da loja WooCommerce é uma das maneiras mais fáceis e flexíveis de fazer isso. Você pode mostrar produtos, categorias, filtros e muito mais com códigos de acesso WooCommerce sem nunca escrever uma linha de código!
Códigos de acesso são o que você precisa se quiser ter controle total sobre a forma como seus produtos são exibidos.
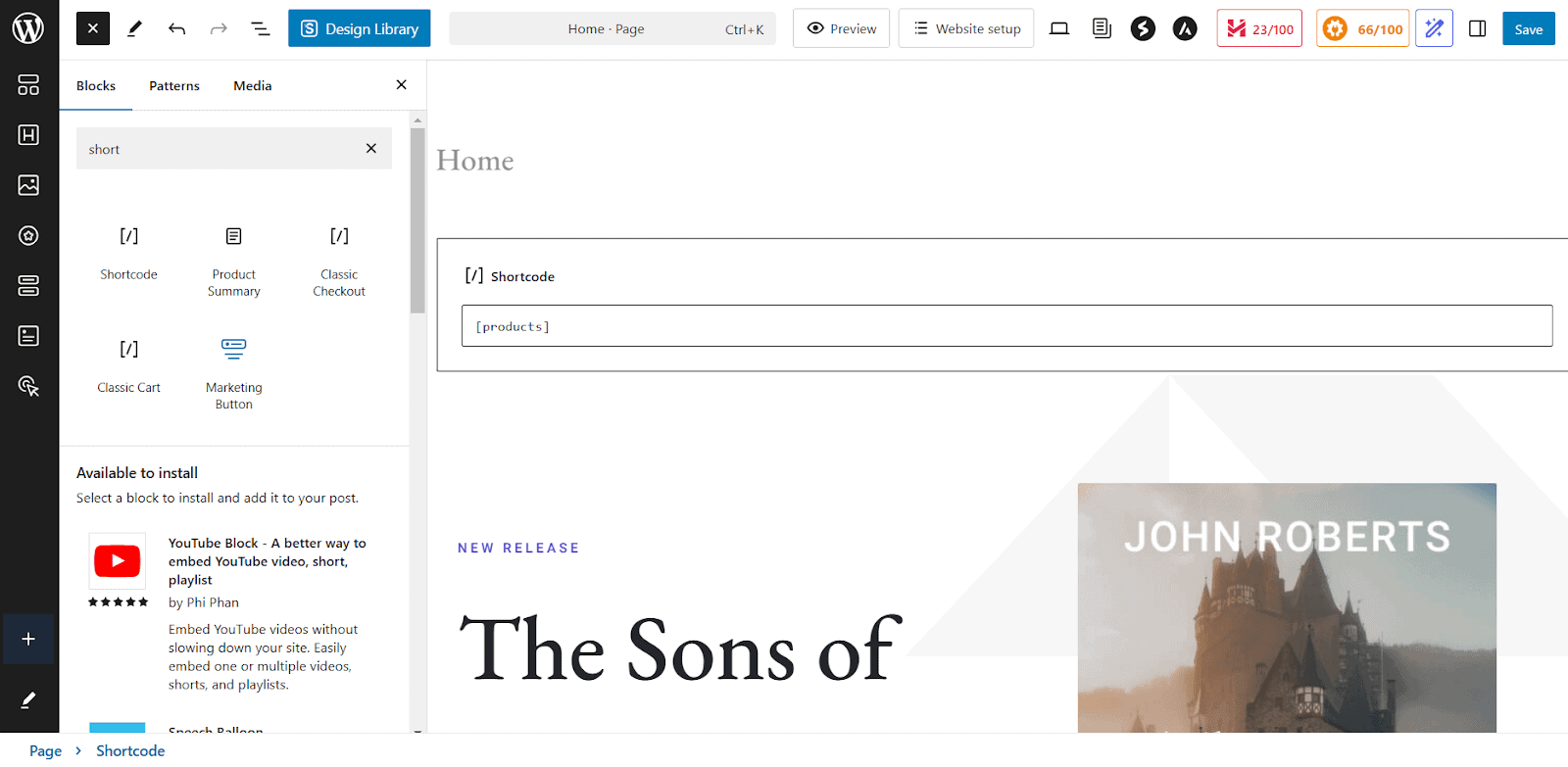
- Vá para Páginas > Todas as páginas , procure a página “Loja” e clique em
Edit. Por padrão, você pode acessar o editor visual (Gutenberg ou Editor Clássico). Mude para o modo de editor de texto, que exibirá o código HTML da sua página. - Agora, você deve colar o shortcode desejado diretamente no editor de texto onde deseja que o conteúdo apareça. Aqui estão alguns códigos de acesso comuns do WooCommerce:
- [produtos] – É utilizado para exibir todos os produtos.
- [categorias de produtos = "category-slug"] – Exibe produtos de uma categoria específica. Você pode substituir “category-slug” pelo slug real da categoria (por exemplo, “camisetas”).
- [featured_products] – Exibe os produtos em destaque.
- [recent_products] – Este shortcode exibe produtos adicionados recentemente.
- [product_category] – Exibe uma lista de categorias de produtos.
- Veja prévias das alterações e, se estiver satisfeito, salve e publique a página.

É fundamental ressaltar que cada shortcode possui seu próprio conjunto de atributos que podem ser utilizados para customizar o conteúdo exibido, como alterar a quantidade de produtos exibidos ou a ordem em que são exibidos.
Para exibir coleções de produtos específicas na página da sua loja WooCommerce, você pode usar códigos de acesso simples para exibir itens em promoção, mais vendidos e produtos em destaque.
Por exemplo, para destacar produtos em promoção, use o seguinte código de acesso: [sale_products per_page="12" columns="4"]
Isso exibirá 12 produtos em promoção em 4 colunas, tornando mais fácil para os compradores identificarem negócios em andamento.
Se você deseja promover seus itens mais vendidos, o shortcode: [best_selling_products per_page="10" columns="3"] apresentará os 10 produtos mais vendidos em um layout de 3 colunas.
Da mesma forma, para exibir produtos em destaque, use: [featured_products per_page="8" columns="4"]
Isso permite destacar 8 produtos em destaque em 4 colunas.
Você também pode personalizar atributos nos códigos de acesso para controlar quantos produtos são exibidos, seu layout e ordem de classificação.
Por exemplo, o shortcode: [products limit="6" columns="3" orderby="date"] exibirá 6 dos produtos mais recentes organizados em 3 colunas, classificados por data.
Como editar uma página de loja WooCommerce com plug-ins
O quinto método lista dois plug-ins que facilitam e fornecem a flexibilidade necessária.
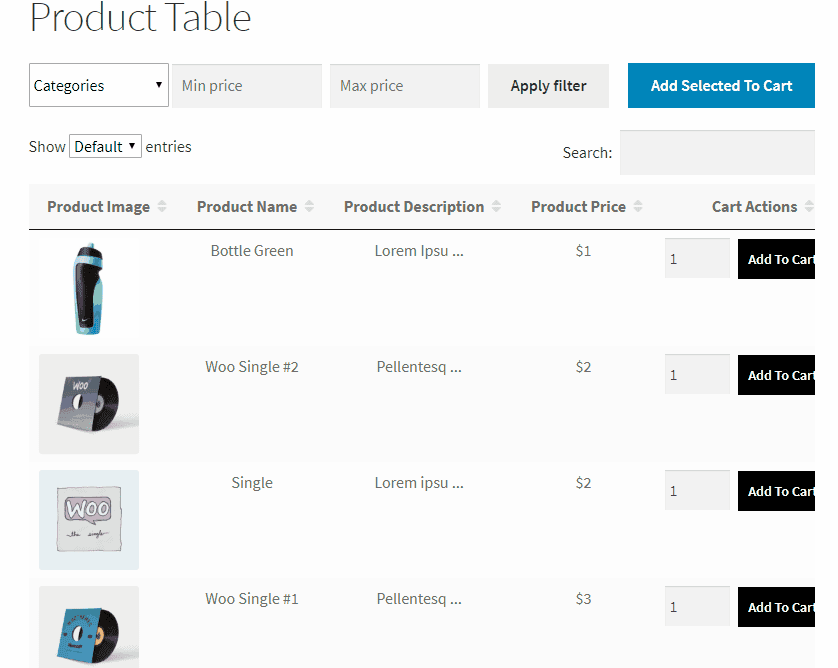
Tabelas de produtos para WooCommerce
Com as tabelas de produtos do Codup para WooCommerce, você pode criar facilmente várias tabelas de produtos usando códigos de acesso simples.
Essas tabelas podem ser personalizadas para exibir categorias específicas, produtos em destaque ou um mix de produtos de acordo com as necessidades da sua loja.
Para criar uma tabela de produtos personalizada, você pode usar um gerador de shortcode dentro do plugin. Você pode especificar categorias de produtos, tags e outros parâmetros.
Agora, tudo que você precisa é colocar o código de acesso em qualquer lugar da página da sua loja WooCommerce para exibir sua tabela personalizada.

Agora use o plugin Product Tables para personalizar as informações do produto exibidas. Você pode optar por mostrar ou ocultar imagens de produtos, descrições, preços, níveis de estoque, etc.
- Vá para as configurações das Tabelas de Produtos e selecione quais campos de dados do produto serão exibidos.
- Escolha entre pontos de dados como nome do produto, preço, SKU, botão Adicionar ao carrinho, etc.
- Reordene ou remova colunas para caber no layout de página da loja desejado.
- Ative as caixas de seleção “Adicionar ao carrinho” nas configurações do plugin para permitir que os clientes selecionem vários produtos e os adicionem ao carrinho com um clique.
- Adicione opções de filtro e classificação à tabela de produtos por meio das configurações de personalização do plugin. Escolha quais filtros (como categorias, tags ou preço) exibir.
- Você pode ativar o suporte à variação do produto nas configurações do plugin.
Obtenha tabelas de produtos para WooCommerce
StoreCustomizer
StoreCustomizer é um plugin poderoso que permite personalizar completamente sua loja WooCommerce, páginas de produtos e muito mais sem escrever uma única linha de código.
Ele elimina a necessidade de código PHP personalizado, temas filhos ou pagamento de um desenvolvedor por pequenas alterações.
Além disso, é ideal para usuários não técnicos e empreendedores ocupados que desejam uma loja online com aparência profissional sem trabalho extra.
Assim que o plugin for ativado, vá para o painel StoreCustomizer na área de administração do WordPress. Aqui, você verá uma lista de recursos que pode ativar.
Observe que StoreCustomizer foi projetado para ser leve e adiciona apenas o código necessário para os recursos que você ativa. Então, percorra a lista e ative os que você precisa para sua loja.
- Abra o painel StoreCustomizer e encontre o recurso que deseja ativar (por exemplo, “Visualização rápida do produto”). Ative a caixa de seleção e clique em Salvar configurações.
- Assim que os recursos desejados estiverem ativados, vá para o personalizador do WordPress (navegue até Aparência > Personalizar ).
- Agora você pode reorganizar ou remover elementos da página da sua loja ou alterar fontes, cores e estilos de botões em tempo real. Você também pode ajustar as configurações de exibição do produto, como ocultar classificações ou preços de produtos.
- Verifique as visualizações ao vivo e, se estiver ok, publique as alterações.
Se você quiser recursos mais avançados, considere o StoreCustomizer Pro. Inclui recursos como o Modo Catálogo, que permite exibir produtos sem o botão “Adicionar ao carrinho”, sendo ótimo para catálogos ou consultas.
Outros recursos importantes incluem Ajax Product Search para resultados mais rápidos e preditivos, páginas de agradecimento personalizadas para uma experiência pós-compra personalizada e botões fixos “Adicionar ao carrinho” que mantêm as ações críticas visíveis conforme os clientes rolam.
Obtenha o StoreCustomizer
Conclusão
Os cinco métodos mostrados acima permitirão que você faça alterações facilmente na página da sua loja WooCommerce. Tudo que você precisa lembrar é que o método ideal é determinado por suas habilidades técnicas e experiência com codificação e uso de ferramentas como o Editor de Site ou Gutenberg.
Sempre priorize os backups antes de fazer qualquer alteração no design da sua loja WooCommerce. Ao contrário de postagens e páginas, os modelos WooCommerce não possuem histórico de revisões.
No final, procure ter um layout bem organizado, informações claras sobre o produto e navegação direta.
Perguntas frequentes
Como posso personalizar o comportamento “Adicionar ao carrinho” na página da minha loja WooCommerce?
Você pode acelerar o processo de compra permitindo que os clientes adicionem itens diretamente da página Loja e os redirecionem para a página Carrinho. Leia este blog sobre como personalizar e substituir o botão Adicionar ao carrinho do WooCommerce.
Como defino uma imagem de espaço reservado de produto personalizada para WooCommerce?
Se faltar uma imagem de produto, o WooCommerce usa um espaço reservado padrão. Você pode personalizá-lo para exibir o logotipo da sua marca ou uma imagem personalizada. Siga estas etapas:
- Vá para WooCommerce > Configurações > Produtos > Geral.
- Cole o URL da imagem ou o ID do anexo no campo de imagem do espaço reservado.
- Salve as alterações e sua imagem de marca aparecerá agora para todos os produtos sem imagens.
