Como editar o arquivo PHP do cabeçalho do seu tema para adicionar uma seção principal
Publicados: 2022-11-12Se você quiser adicionar uma seção de cabeçalho ao seu tema WordPress, você precisará editar o arquivo header.php do seu tema. Este arquivo pode ser encontrado na pasta do seu tema. A seção head do seu tema WordPress é responsável por gerar o elemento do seu site. Este elemento contém informações sobre seu site que são usadas por navegadores e mecanismos de pesquisa. Dentro da seção head, você encontrará o elemento, que é usado para especificar o título do seu site. Você também encontrará o elemento, que é usado para especificar vários metadados sobre seu site, como autor, palavras-chave e descrição. Por fim, a seção head também contém links para a folha de estilo do seu site e arquivos JavaScript .
Onde está a seção principal no WordPress?

No WordPress, a seção head está localizada no arquivo header.php. Este arquivo está localizado no diretório raiz da sua instalação do WordPress.
Quais são alguns bons tutoriais do wordpress sobre como adicionar código ao WordPress? Essa coisa está me incomodando há dias. O arquivo header.php do seu tema geralmente está localizado na pasta que contém o arquivo WP-content/themes (na pasta desse tema). É possível que seu tema seja um tema filho (derivado ou dependente de outro tema). Se nenhum arquivo header.html estiver presente na pasta do tema filho, o WP usará o arquivo header.html do tema pai. Certifique-se de verificar o URL do arquivo. Plugins e temas que fazem referência apenas a seus próprios arquivos são os mais comuns. Não é incomum que tal texto seja encontrado em header.php, mas nem sempre é o caso. Além disso, depois de identificar o tema ou plugin que está causando o erro, você deve baixar uma nova cópia dele.
Os elementos listados acima são normalmente encontrados na tag head. O título de um documento indica seu conteúdo. O URI (Uniform Resource Identifier) é um símbolo que identifica um documento. O número da versão de um documento é exibido nesse documento. O idioma do documento é expresso no documento. O prefixo de documento automático do documento é definido da seguinte forma. Em alguns casos, outros elementos podem ser adicionados à tag head. Quando uma folha de estilo é incluída em um documento, um elemento style> pode ser incluído na tag head. Em uma janela do navegador, o título de um documento aparece como o texto que aparece na barra superior. O título de um documento pode incluir qualquer coisa que seja apropriada para o documento, mas deve ser breve e descritivo. O URI de um documento é seu identificador exclusivo. O URI é composto de qualquer cadeia de caracteres, mas geralmente é um link que aponta para o arquivo que contém o documento HTML . O número da versão do documento pode ser usado para identificar o estado atual do documento. O número da versão de um documento, além de indicar compatibilidade, também pode ser usado para indicar que ele está pronto para outras versões do HTML. É a linguagem do documento que define sua finalidade. Esse prefixo é adicionado a todos os URLs no documento automaticamente e é chamado de prefixo de documento automático do documento. Por exemplo, se o documento estiver em inglês, o prefixo automático do documento será http://www.example.com/. Outros elementos, em alguns casos, podem aparecer na tag head. Neste exemplo, um elemento chamado “título” pode ser incluído na tag head. Folhas de estilo podem ser incluídas na tag head, além de um elemento de estilo.
Como personalizar seu site WordPress
Quando o WordPress é instalado, o arquivo de cabeçalhos está localizado no diretório WP-content. O nome, a versão e o título do tema estão todos incluídos no arquivo. Você pode alterar a aparência do seu site editando o arquivo de cabeçalho .
Onde encontro o Head no meu site?

Não há uma resposta única para essa pergunta, pois a localização da seção principal em um site pode variar dependendo do design e do layout do site. No entanto, alguns lugares comuns para procurar a seção principal incluem a parte superior da página inicial ou no menu principal do site. Se você ainda estiver tendo problemas para encontrar a seção principal em um site específico, tente usar a função de pesquisa do site ou entrar em contato com a equipe de suporte ao cliente do site para obter assistência.
Como usar o elemento Head em Html
O elemento Ahead> é usado para definir o título, os caracteres, os estilos, os scripts e as meta-informações de um documento. A tag title define o título de um documento. Uma tag de estilo é usada para especificar qual deve ser o estilo do documento. O script do documento é definido pela tag script>. As informações meta contidas no documento são chamadas de metatag .
Como faço para obter cabeças no WordPress?

Não há uma resposta única para essa pergunta, pois a melhor maneira de obter atenção no WordPress varia de acordo com as necessidades específicas do seu site. No entanto, algumas dicas sobre como obter cabeças no WordPress incluem a instalação de um plug-in de rastreamento de cabeças, o uso de trechos de código de rastreamento de cabeças e a adição de tags de rastreamento de cabeças ao cabeçalho do seu site.

Como editar seu cabeçalho do WordPress
Como resultado, se você quiser editar ou adicionar um novo cabeçalho , precisará procurá-lo no núcleo do WordPress ou, mais provavelmente, em um plugin que esteja usando. Se você quiser editar o cabeçalho, você deve primeiro encontrar o arquivo na pasta do tema e depois editá-lo lá.
Onde está a seção principal do meu site
A seção principal do seu site geralmente é a primeira coisa que seus visitantes verão quando chegarem ao seu site. Esta seção geralmente contém o título, o logotipo e a navegação do seu site. Também pode incluir outras informações, como a descrição do seu site, palavras-chave e autor.
Defina o título da página e outros metadados no Genesis
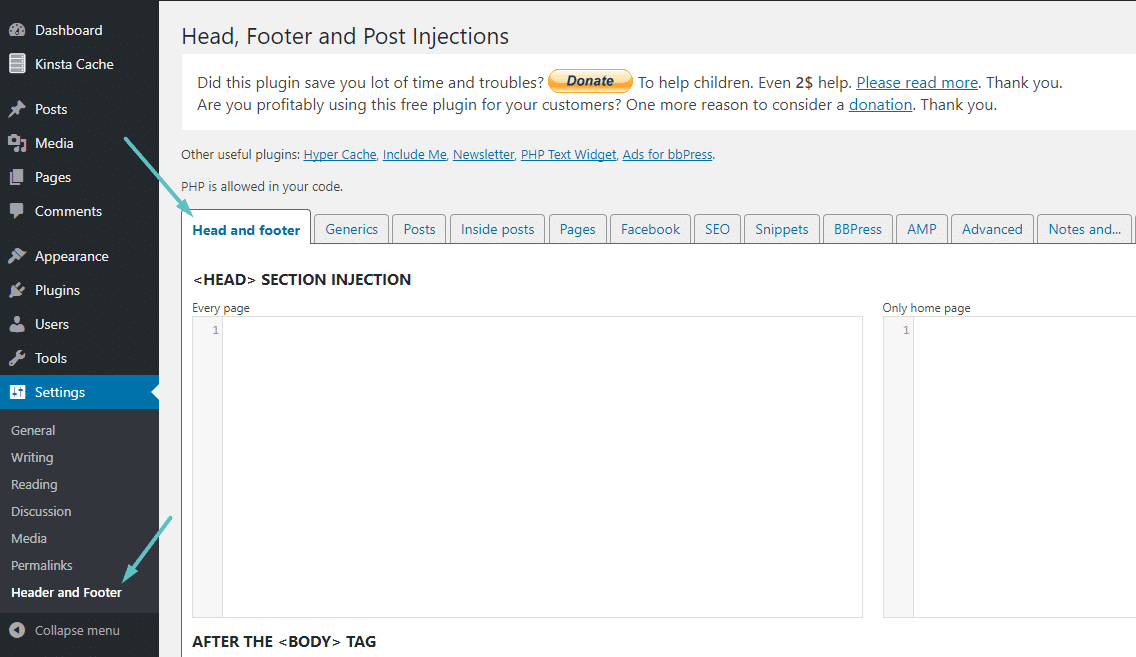
Você verá uma seção para cada uma das páginas do seu site com o mesmo conjunto de configurações abaixo. Você também pode selecionar onde o conteúdo da página será exibido usando as opções de título e título. As opções de título e título podem ser encontradas na seção Atributos da página da página. Defina o Nível dos títulos e títulos na página com as opções de título e título e, em seguida, selecione a localização do texto no formulário. Para modificar o título e outros metadados de uma página, vá para Genesis. Você pode encontrar esta seção rolando para baixo e clicando nos scripts de cabeçalho e rodapé.
Onde está a tag de cabeça no WordPress
A tag head está localizada no arquivo header.php do seu tema WordPress. Se você não tiver certeza de qual arquivo editar, verifique o arquivo header.php do tema padrão do WordPress para ver onde a tag head está localizada.
Um artigo sobre os perigos das notícias falsas.
À medida que o Ano Novo se aproxima, todos estamos cientes dos perigos das notícias falsas.
As notícias falsas têm sido associadas a vários incidentes significativos, incluindo as eleições presidenciais dos EUA em 2016, nas quais milhões de pessoas foram afetadas.
Estar ciente dos perigos das notícias falsas e ser proativo para evitar que isso aconteça com você é um passo importante para evitar que isso aconteça com você.
Existem várias técnicas que você pode usar para combater notícias falsas, e todas elas devem ser usadas.
O primeiro passo é ficar atento aos sinais de alerta das notícias falsas.
É comum que as notícias falsas sejam deliberadamente enganosas para convencê-lo a acreditar nelas.
Seja cauteloso se você vir manchetes enganosas, sensacionalistas ou descaradamente falsas.
Ignore quaisquer artigos de notícias que você acredite serem falsos.
É uma boa idéia realizar sua própria pesquisa.
Se você acredita que as informações são genuínas, não as compartilhe com mais ninguém.
Se você encontrar uma postagem em um site ou plataforma de mídia social que não deseja que outras pessoas vejam, denuncie.
Isso ajudará a evitar que as informações causem danos à comunidade, além de garantir sua remoção.
É fundamental proteger-se de notícias falsas o mais rápido possível e usar os recursos disponíveis para você.
o Etiqueta: Tudo o que você precisa saber
A tag *head tem as seguintes características:
O documento deve ter seu nome escrito no topo. O documento br> tem uma descrição breve. Um contrato de licença é um contrato legal entre você e um terceiro. O documento é nomeado como “br”. Um aviso de direitos autorais é um aviso legal que especifica o que constitui um direito autoral em um documento. Os seguintes elementos podem ser encontrados na tag head>.
metadados é uma lista de parâmetros para um documento.
O elemento a seguir está localizado na tag head>.
Um meta pode ser definido como uma lista de metadados que descreve um documento.
Onde está a seção principal do Html
A seção head do HTML é a parte do documento que contém o título do documento e outros metadados. O elemento head é o contêiner para todos os elementos head .
Quando o HTML5 foi lançado, o elemento 'head' não era mais obrigatório, permitindo que você omiti-lo como achar melhor. Essa mudança pode não parecer significativa, mas pode permitir a criação de páginas HTML mais semânticas e compactas. O título Folhas de estilo externas e hrefs também podem ser incluídos usando as tags style> e link>. Se você não usar nenhum desses recursos, ainda poderá incluir um elemento head> especificando o Document Type Definition (DTD) para HTML5, que o adicionará automaticamente. Embora o HTML5 não inclua um elemento opcional head >, ainda é uma boa ideia incluí-lo em seus documentos porque torna suas páginas semanticamente corretas e mais fáceis de manter.
Como editar a tag de cabeça no WordPress
Você pode editar o arquivo indo para WP-content> themes> your-theme-name> header. Ele pode ser acessado em um editor de código e quaisquer alterações devem ser feitas.
O código é adicionado a um site seguindo este guia. Se ainda não o fez, você pode entrar no WordPress usando /wp-login.php, que aparecerá atrás do URL do seu site. Pixels de rastreamento como o código de análise do Google, Google Webmasters, Yahoo Dot Tag e Adsense tornaram-se cada vez mais populares como forma de aumentar visualizações ou impressões de página.
Adicionando Javascript ao seu site WordPress
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // Adiciona código JavaScript para tipos de postagem
