Como carregar fotos sem esforço e sem esforço no WordPress (2 abordagens)
Publicados: 2023-08-29Você quer aprender como carregar fotos lentamente no WordPress?
O carregamento lento permitirá que sua página carregue imagens apenas quando um usuário rolar para baixo até uma impressão específica, o que reduz o tempo de carregamento do site e aumenta o desempenho geral do site. Vários sites populares com gráficos importantes usam carregamento lento para aumentar a velocidade e o desempenho do site.
Neste relatório, demonstraremos como carregar facilmente recursos visuais no WordPress, passo a fase.

Por que carregar imagens lentamente no WordPress?
O carregamento lento de fotos do WordPress pode acelerar o seu site e fornecer uma experiência melhorada ao usuário.
Ninguém gosta de sites graduais. Na verdade, um estudo de funcionalidade descobriu que um atraso de 1 segundo no tempo de carregamento da página leva a 7% menos conversões, 11% menos visualizações de página e uma redução de 16% na satisfação do cliente.

Procure mecanismos como o Google que não gostam de sites de carregamento lento, possivelmente. É por isso que páginas da web mais rápidas têm melhor classificação nos efeitos de pesquisa.
As fotografias demoram mais para carregar no seu site quando comparadas a outros aspectos do site. Se você inserir muitas ilustrações ou fotos no conteúdo do artigo, cada gráfico aumentará o tempo de carregamento da página da web.
Uma maneira específica de lidar com essa situação é usar um provedor de CDN como o BunnyCDN. Um CDN permitirá aos usuários baixar ilustrações ou imagens de um servidor da Internet mais próximo deles e reduzir a velocidade de carregamento do site.
Mesmo assim, suas imagens ainda serão carregadas e afetarão o tempo geral de carregamento do site. Para superar esse problema, você pode adiar o carregamento da imagem aplicando carregamento lento em seu site.
Como o carregamento lento de imagens funciona?
Alternativamente, carregar todos os seus recursos visuais de uma vez, o carregamento lento baixa apenas os recursos visuais visíveis na tela do usuário. Ele substitui todas as outras fotos por uma impressão de espaço reservado ou sala em branco.
À medida que o usuário rola a página para baixo, seu site armazena imagens que são visíveis na região de visualização do navegador.
O carregamento lento pode ser bastante vantajoso para o seu site WordPress:
- Ele reduz o tempo de carregamento da primeira página da web para que os compradores vejam seu site mais rapidamente.
- Ele economiza largura de banda exibindo apenas imagens visíveis, o que economizará dinheiro em custos de hospedagem WordPress.
O lançamento do WordPress 5.5 incluiu o carregamento lento como característica padrão.
Mesmo assim, se você quiser personalizar a forma como suas fotos carregam lentamente e também ilustrações ou fotos de histórico de carregamento lento, você terá que usar um plugin do WordPress.
Vamos apenas dar uma olhada em como fazer o carregamento lento de imagens no WordPress usando dois plug-ins diversos. Você pode usar os breves links abaixo para ir direto ao método que deseja usar:
Estratégia 1: Carregamento lento de fotografias no WordPress com WP Rocket
Recomendamos o uso do plugin WP Rocket para carregamento lento de fotos no WordPress. É o plug-in de cache do WordPress mais eficaz do setor, que permite converter facilmente no carregamento lento de impressões.
Além disso, é um plugin muito eficaz que o ajudará a aumentar a velocidade da sua página sem a necessidade de reconhecer termos especializados sofisticados ou configurar recursos especializados.
Pronto para uso, todos os recursos de cache propostos padrão irão acelerar tremendamente o seu site WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Rocket. Para mais informações, você pode consultar nosso guia sobre como configurar um plugin para WordPress.
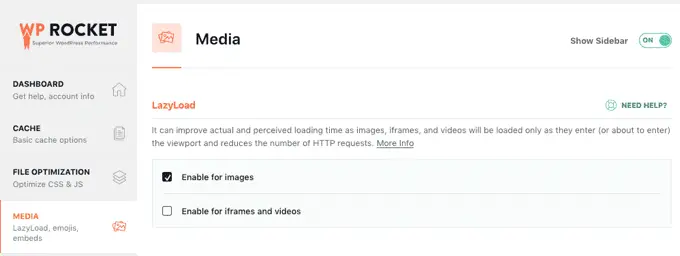
Para permitir o carregamento lento da imagem, tudo o que você precisa fazer é olhar algumas caixas. Você também pode ativar o carregamento lento de vídeos, o que aumentará ainda mais a velocidade do seu site.
Tudo que você precisa fazer é ir em Configurações »WP Rocket no painel do WordPress e clicar na guia ‘Mídia’. Em seguida, você pode rolar até a parte ‘LazyLoad’ e olhar as caixas ao lado de ‘Ativar para imagens’ e ‘Ativar para iframes e vídeos’.

Para mais detalhes, consulte nosso guia sobre como instalar e configurar adequadamente o WP Rocket no WordPress.
Observação: se você estiver usando o Siteground como seu provedor de serviços de hospedagem WordPress, poderá usar o plug-in SiteGround Optimizer totalmente gratuito que possui características de carregamento lento relacionadas.
Abordagem 2: carregamento lento de fotos no WordPress com Optimole
Esta abordagem utiliza o plugin Optimole gratuito. É um dos melhores plug-ins de compressão gráfica do WordPress que permite ativar facilmente o carregamento lento de gráficos.

Se você receber mais de 5.000 visitantes por mês, precisará da versão de alta qualidade do Optimole.
Primeiro, você precisa configurar e ativar o plugin Optimole. Para mais detalhes, consulte nosso guia passo a passo sobre como configurar um plugin para WordPress.
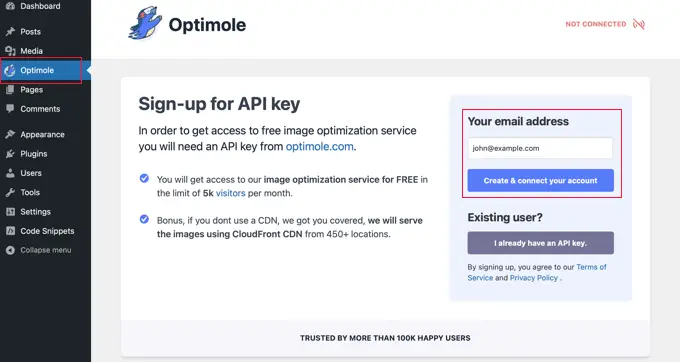
Após a ativação, você verá uma tela solicitando que você se inscreva para uma chave de API. Você também pode encontrar este monitor navegando até Optimole no menu de administração.

Você precisará ter certeza de que o endereço de e-mail detalhado está correto e clicar no botão ‘Criar e conectar sua conta’. Alternativamente, se você for um usuário atual, basta clicar no botão ‘Agora tenho uma chave de API’.
Pode ser necessário esperar alguns segundos enquanto o plugin se conecta ao Optimole. Logo depois disso, o plugin começará automaticamente a atualizar suas fotos para que seus leitores vejam as melhores fotos em seus dispositivos.
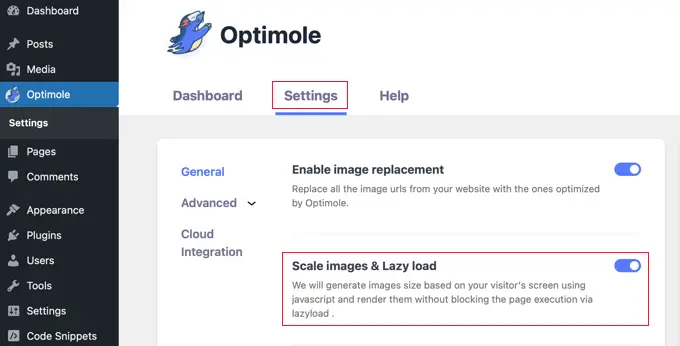
Quando isso ocorrer, você pode clicar na guia ‘Configurações’ para configurar o carregamento lento.
Abaixo, você deve ter certeza de que a configuração 'Escala de fotos e carregamento lento' está habilitada. Isso produzirá imagens dependendo das dimensões do monitor do visitante e aumentará a velocidade de carregamento.

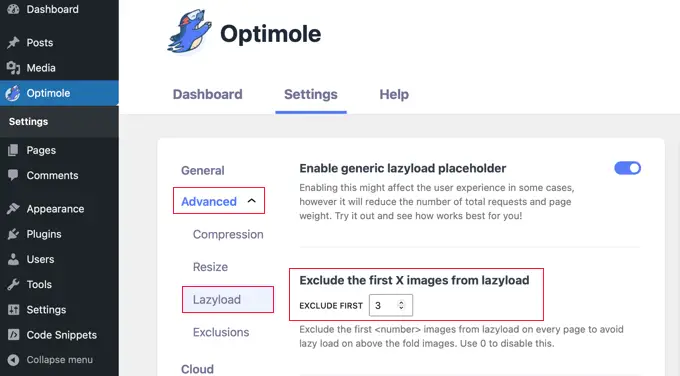
A seguir, basta clicar na opção do menu ‘Avançado’ e escolher ‘Lazyload’. Neste monitor, há uma série de configurações diferentes que permitem personalizar a forma como suas fotos serão carregadas lentamente.
Inicialmente, você pode alterar o local ‘Excluir o primeiro tipo de imagens do carregamento lento’. Isso interromperá o carregamento lento dos recursos visuais no início de suas postagens ou páginas, de modo que os recursos visuais acima da dobra normalmente aparecerão.

Você pode definir isso se quiser que quase todas as impressões sejam carregadas lentamente.
Existem várias outras configurações de carregamento lento de última geração no Optimole que você pode conferir. Essas opções estão habilitadas por padrão.
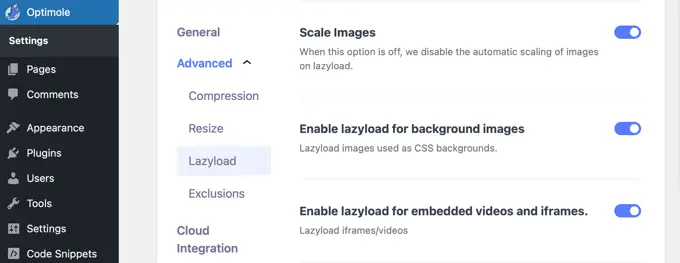
A primeira é a configuração ‘Escala de imagens’. Isso dimensionará as imagens de acordo com o tamanho da tela do visitante e fará com que sua página carregue mais rapidamente.

Imediatamente depois disso, você verá o local ‘Ativar carregamento lento para imagens de registro’. Isso carregará lentamente suas fotos de histórico, que podem ser as maiores fotos do seu site.
Mais uma configuração é o carregamento lento de vídeos e iframes incorporados. Se você tiver muito conteúdo de filme incorporado, convém deixar este local ativado. Ele carregará um gráfico de espaço reservado na posição do vídeo. Quando o espaço reservado for clicado, o videoclipe completo será carregado.
Você pode continuar personalizando essas configurações e ver o que funciona melhor para seu site e suas fotos.
Antes de sair das configurações do plugin, certifique-se de clicar no botão ‘Salvar alterações’ na base da página da web.
Estratégias de recompensa para melhorar o visual do WordPress
Embora o carregamento lento ajude a aumentar a velocidade de carregamento do site, existem algumas outras maneiras de otimizar suas imagens do WordPress para obter o melhor desempenho.
Por exemplo, recomendamos compactar suas fotos antes de enviá-las para seu site usando uma ferramenta como TinyPNG ou JPEGmini. Alternativamente, você pode usar um plugin de compactação automática de imagem, como Optimole ou EWWW Impression Optimizer.
Também é crucial escolher o tamanho de imagem e o formato de arquivo ideais do WordPress para suas imagens. JPEGs são melhores para fotos ou fotografias com muitas cores, PNGs são aceitáveis para imagens simples ou nítidas e GIFs são apenas para imagens animadas.
Esperamos que este relatório tenha ajudado você a dominar o carregamento lento de imagens no WordPress. Você também pode querer ver nosso tutorial sobre como atualizar rapidamente fotos para a web sem perder qualidade e nossas escolhas profissionais do melhor software de design e design de web.
Se você gostou deste artigo, certifique-se de assinar nosso canal no YouTube para tutoriais em vídeo online do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
