Como ativar o login do Google com um clique no WordPress
Publicados: 2023-03-20Quando seus usuários podem fazer login usando sua conta do Google, eles não precisam estabelecer, lembrar ou monitorar outro nome de usuário e senha para acessar seu site. O tempo deles é economizado e suas taxas de conversão aumentam. Neste tutorial, mostraremos como integrar um login do Google com um clique ao WordPress.
Por que incluir o Login do Google no WordPress?
Muitos usuários online continuam a utilizar suas contas do Google. Isso permite que eles acessem rapidamente os produtos do Google, como Gmail, Drive e Documentos, sem precisar fazer login separadamente para cada um.
Quando você habilitar o login do Google com um clique em sua página de login do WordPress, seus usuários poderão fazer o mesmo em seu site. Os usuários podem economizar tempo fazendo login rapidamente com sua conta do Google. Isso elimina a necessidade de os usuários inserirem seus detalhes de login todas as vezes.
Se você tiver apenas um blog WordPress básico, talvez não ache esta função útil. Mas, se sua empresa usa o Google Workspace para endereços de e-mail profissionais, os membros de sua equipe podem fazer login usando as contas de aplicativos do Google de sua empresa.
Uma opção de logon único, como o login do Google com um clique, também é extremamente útil para qualquer site que exija que os usuários façam login, como sites de vários autores, sites de associação e sites que vendem cursos online. Com isso dito, vamos dar uma olhada em como simplesmente integrar o login de um clique do Google ao seu site WordPress.
Como ativar o login do Google com um clique no WordPress?
Primeiro, baixe e instale o plugin Nextend Social Login and Registration. Visite nosso guia para iniciantes sobre como instalar um plug-in do WordPress para obter informações adicionais.
Para esta lição, usaremos o plug-in gratuito que permite o login do Google, Twitter e Facebook. O Nextend Social Login também possui uma versão comercial que adiciona login social a uma variedade de sites, incluindo PayPal, Slack e TikTok.
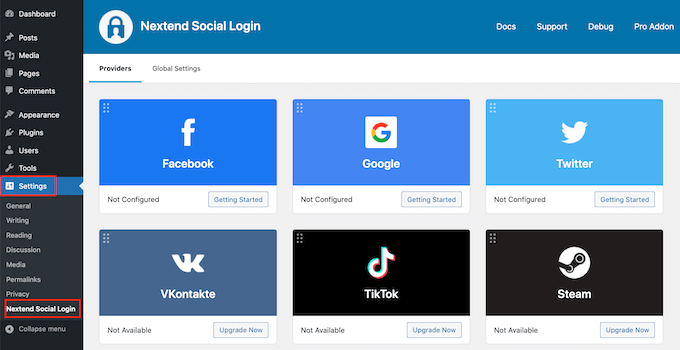
Vá para Configurações » Nextend Social Login na área de administração do WordPress após a ativação. Esta tela exibe as várias opções de login social disponíveis.

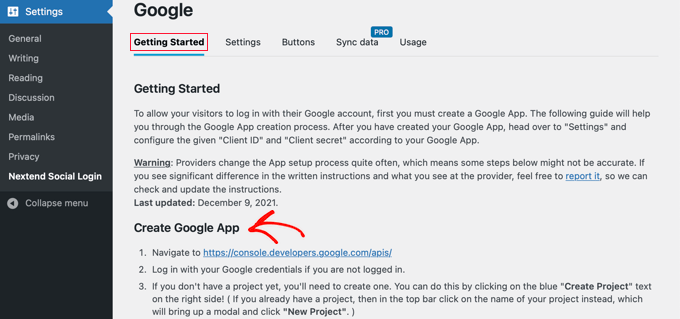
Clique no botão 'Primeiros passos' abaixo do logotipo do Google para adicionar um login do Google ao seu site WordPress. Seu primeiro passo, como você pode ver, será desenvolver um aplicativo do Google. Não se deixe intimidar pela perspectiva de criar um aplicativo do Google.

Você não precisa saber nenhum código e nós o guiaremos por todo o processo.
Desenvolvendo um aplicativo do Google
Você precisará fazer a transição entre o painel do WordPress e o Google Developers Console para criar este aplicativo. É uma boa ideia deixar o painel do WordPress aberto na guia atual do navegador enquanto abre uma nova.
Agora você pode acessar a página do Google Developers Console. Se ainda não estiver conectado, você será solicitado a fazê-lo usando sua conta do Google.
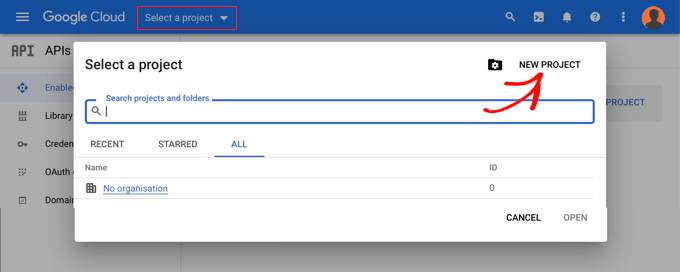
O próximo passo é selecionar um projeto no menu superior. Para prosseguir, um pop-up aparecerá e você precisará clicar no botão 'Criar projeto'.

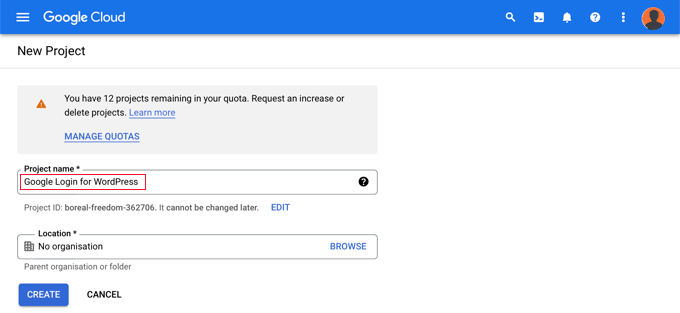
Isso irá direcioná-lo para a página de novos projetos. Você deve inserir um nome de projeto e escolher um local. O nome do projeto pode ser o que você quiser, por exemplo, 'Login do Google'.
Se você fez login com uma conta do Google Workspace, o local será preenchido automaticamente com o nome da sua organização. Caso contrário, simplesmente deixe como 'Sem organização'.

Para prosseguir, clique no botão 'Criar'. Você será direcionado para o painel 'APIs e serviços agora. Nesta página, selecione 'Tela de consentimento OAuth' na opção à esquerda.

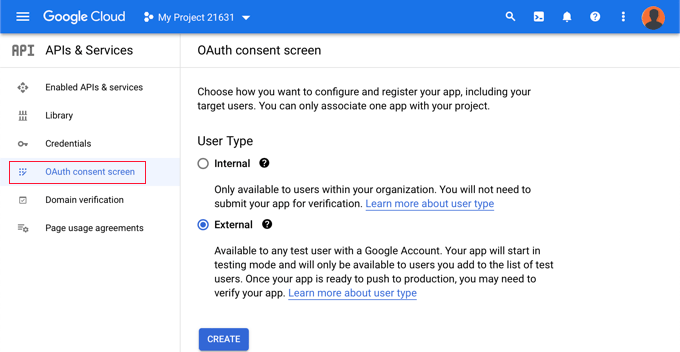
Você seleciona o tipo de pessoa que deseja habilitar para fazer login aqui.
Escolha 'Interno' se apenas pessoas com a conta do Google da sua empresa puderem fazer login. Se seus usuários tiverem endereços de e-mail fora de sua organização, você deve selecionar 'Externo'. Alguém tem uma conta @gmail.com, por exemplo, em vez de um endereço @yourcompanyemail.com.
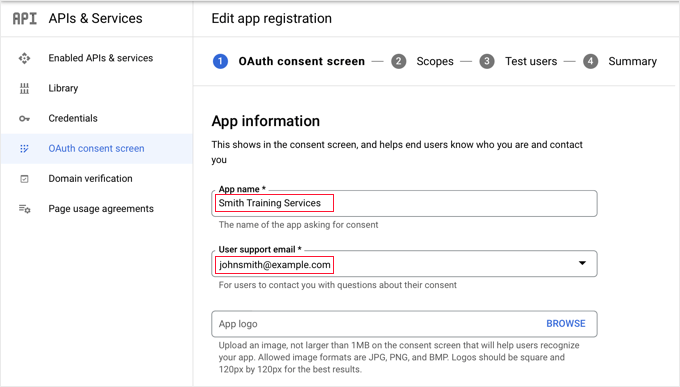
Quando estiver preparado para continuar, clique no botão “Criar”. Agora você pode começar a adicionar informações sobre seu aplicativo.

Primeiro, digite o nome da sua empresa na área do nome do aplicativo. Ao fazer login, o usuário verá algo como 'Smith Training Services solicita acesso à sua conta do Google.'
Você também deve inserir o endereço de e-mail com o qual você fez login no Google. Isso permite que seus usuários perguntem sobre a tela de login do Google.
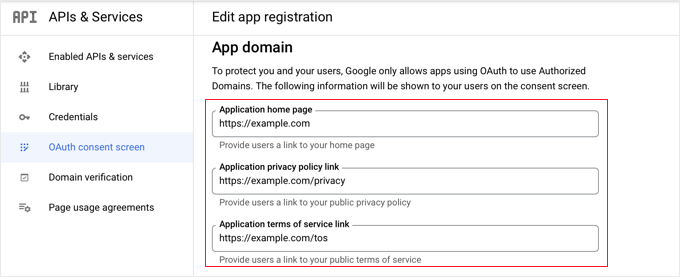
Depois disso, role para baixo até a área 'Domínio do aplicativo'. Adicione links para a página inicial do seu site, página de política de privacidade e página de termos de serviço aqui.

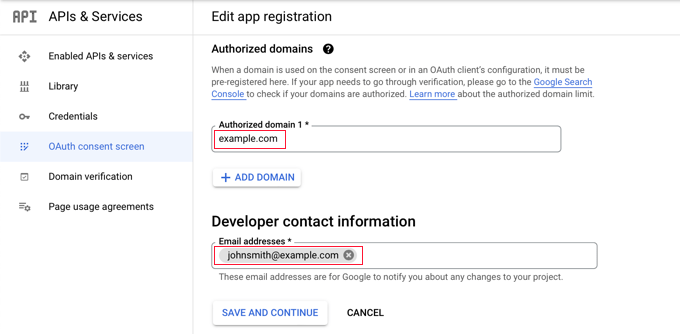
Em seguida, clique na opção 'Adicionar domínio' para inserir o nome de domínio do seu site, como 'example.com'. Se você deseja adicionar o login do Google com um clique a mais de um site, pode fazê-lo clicando na opção '+ Adicionar domínio'.

Por fim, você deve inserir um ou mais endereços de e-mail para que o Google possa mantê-lo atualizado sobre qualquer alteração em seu projeto. Quando terminar, clique na opção 'Salvar e prosseguir'.
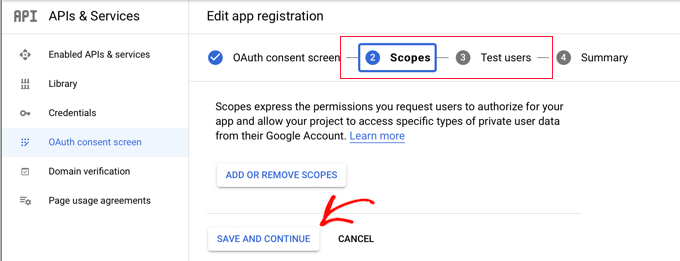
Você será direcionado para as páginas Scopes e Test Users. Basta rolar até a parte inferior de ambas as páginas e clicar na opção 'Salvar e continuar'.

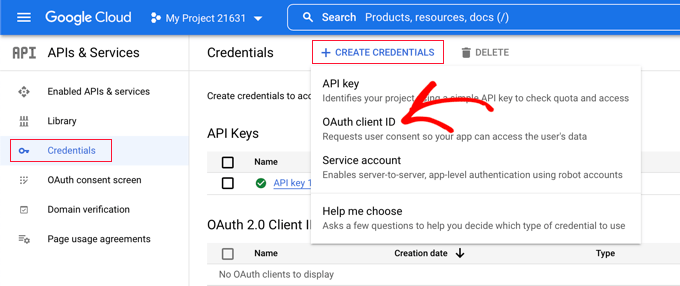
A última página desta etapa oferece um resumo das configurações da tela de consentimento OAuth. A próxima etapa é gerar as chaves exigidas pelo seu plug-in para se conectar ao Google Cloud. No menu à esquerda, selecione 'Credenciais' e, em seguida, clique na opção '+ Gerar credenciais na parte superior da tela. Você deve escolher a opção 'ID do cliente OAuth'.

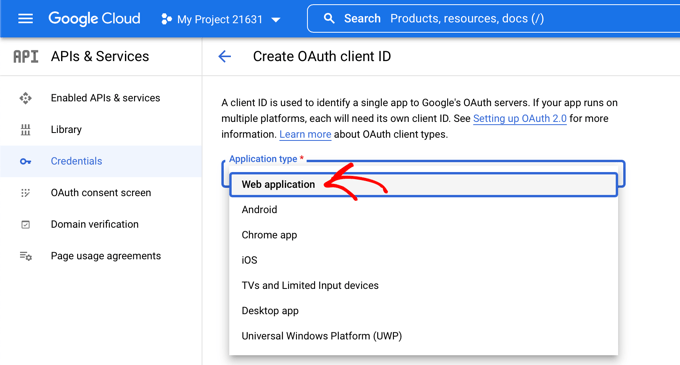
Isso o redirecionará para a página 'Criar ID do cliente OAuth'. Escolha 'Aplicativo da Web' no menu suspenso 'Tipo de aplicativo'.

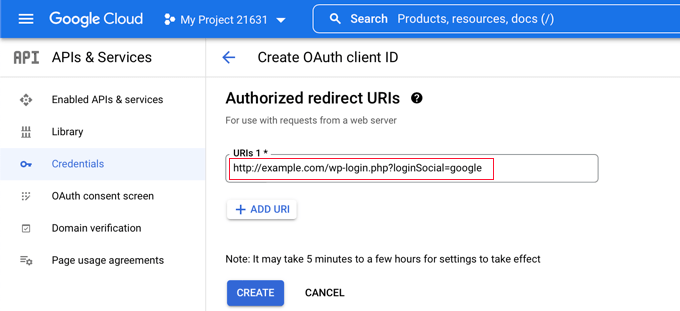
O site será atualizado com algumas configurações. Vá até a área intitulada 'URIs de redirecionamento autorizados' e clique no botão '+ Adicionar URI'.

Agora insira o seguinte URL:
http://example.com/wp-login.php?loginSocial=google
Tenha o cuidado de alterar example.com com o endereço do seu próprio site.

Depois disso, você deve clicar no botão 'Criar' para salvar a opção. Pode levar de cinco minutos a muitas horas para que o ajuste entre em vigor.
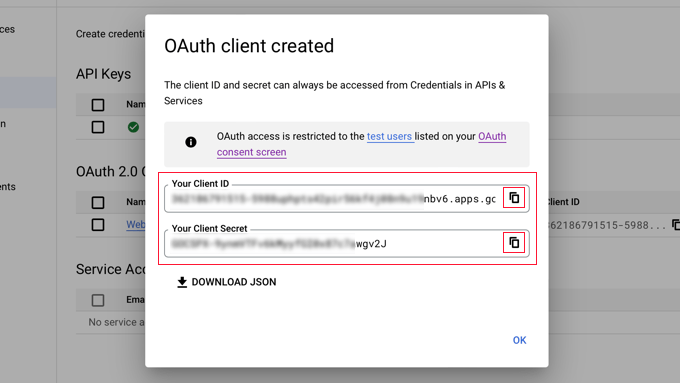
Seu cliente OAuth foi gerado com sucesso!
Aparecerá uma janela com 'Your Client ID' e 'Your Client Secret'. Essas chaves devem ser copiadas e coladas na página de configurações do plug-in na área de administração do WordPress.
Basta clicar no ícone “copiar” à direita para copiar uma chave de cada vez.

Incluindo chaves do Google em seu plug-in
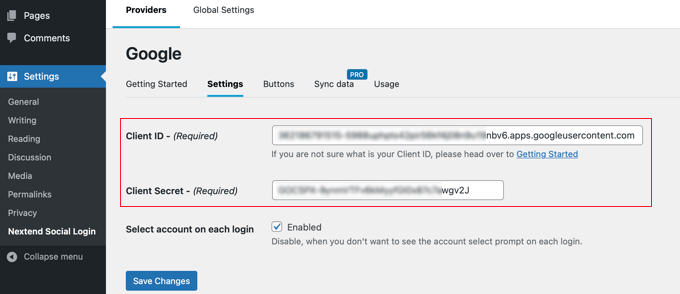
Agora retorne à guia do navegador do seu site e selecione a guia 'Configurações' no menu Configurações » Nextend Social Login . Existem campos para o ID do cliente e o Segredo do cliente aqui.
Você deve copiar e colar suas chaves do Google Cloud Console nessas áreas.

Depois disso, certifique-se de clicar no botão "Salvar alterações" para salvar suas configurações.
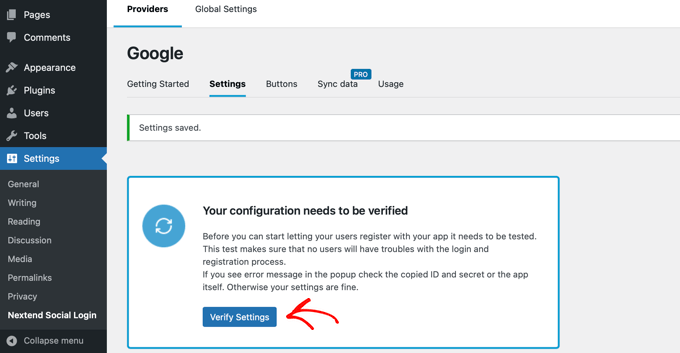
Agora você deve validar se as configurações estão corretas. Isso é significativo, pois você não deseja que usuários genuínos tenham dificuldades ao tentar fazer login em seu site.

Basta clicar no botão 'Verificar configurações' e o plug-in garantirá que o aplicativo do Google que você estabeleceu esteja operacional.
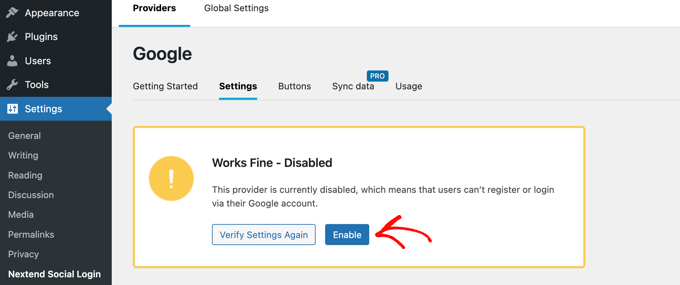
Se você conduziu as instruções anteriores corretamente, deverá ver uma mensagem que diz 'Funciona bem – Desativado'.

Agora você pode clicar no botão 'Ativar' com confiança para permitir que as pessoas façam check-in com seu ID do Google.
Uma notificação aparecerá verificando se o login do Google está ativado.
Escolhendo um estilo de botão e rotulagem
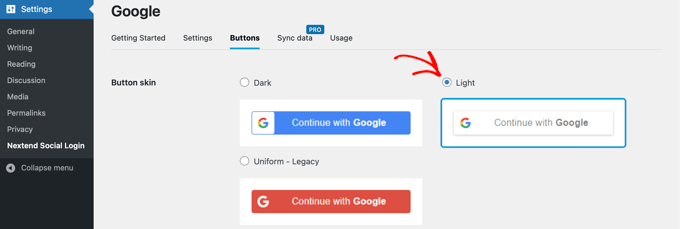
O estilo e o rótulo padrão do botão no Nextend são bastante convencionais e funcionarão para a maioria dos sites. Você pode, no entanto, alterá-los acessando a opção 'Botões' na parte superior da tela.
Agora você verá todos os estilos disponíveis para o botão de login social. Para usar um estilo diferente, selecione apenas o botão de opção.

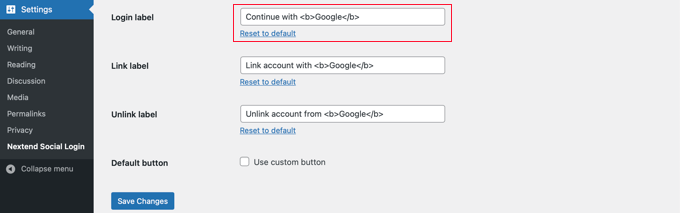
Depois disso, você pode modificar o texto do botão alterando o conteúdo no campo 'Rótulo de login'.
Se preferir, você pode usar HTML para adicionar alguma formatação básica ao rótulo de login. Por exemplo, as tags <b> e </b> podem ser usadas para deixar o texto em negrito.

Você também pode alterar as opções 'Conectar marcador' e 'Desvincular marcador', que permitem que as pessoas conectem e desconectem suas contas do Google de seu site. Os usuários técnicos podem construir seu próprio botão de login do Google usando código HTML para botões.
Para salvar suas configurações, certifique-se de clicar na opção 'Salvar alterações'.
Removendo seu Google App do modo de teste
De volta à guia do navegador Google Cloud, há mais uma coisa que você deve fazer. O pop-up contendo o ID e o segredo do cliente ainda deve estar visível. Você pode fechar o pop-up clicando no botão 'OK' na parte inferior.
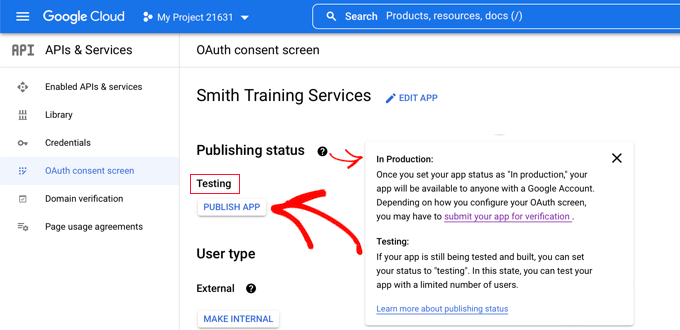
Agora você deve selecionar a 'tela de consentimento OAuth' no menu à esquerda.
Seu aplicativo do Google está no modo 'Teste', como você pode ver. Isso permite que você teste seu aplicativo com um pequeno grupo de pessoas. Agora você pode movê-lo para o modo 'Produção' depois de receber um sinal 'Funciona bem' após validar as configurações usando o plug-in.

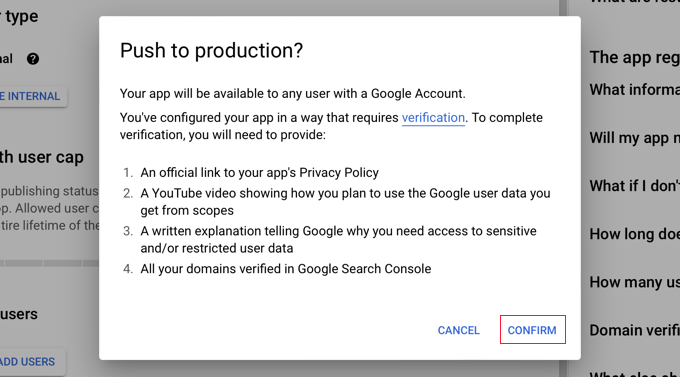
Você pode fazer isso clicando no botão 'Publicar aplicativo'. Em seguida, você receberá um pop-up com o título 'Enviar para produção?'
Basta clicar em 'Confirmar' para permitir que todos utilizem um login do Google em uma etapa em seu site.

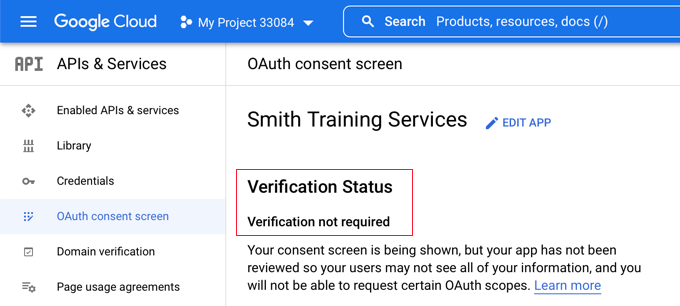
Se você seguiu cuidadosamente esta instrução, o Status de verificação agora deve ser 'Verificação não necessária'.
Seu aplicativo agora está acessível a todos os usuários do Google.

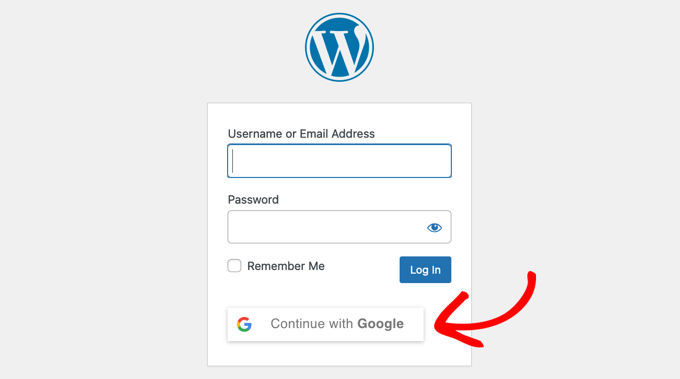
Quando os usuários entrarem em seu site, eles terão a opção de usar o Google.
Eles podem, no entanto, continuar a fazer login usando seu nome de usuário e senha habituais do WordPress, se desejarem.

Lembre-se de que as pessoas só podem fazer login usando o endereço da conta do Google que usaram em seu site. Além disso, se você ativou o registro do usuário em seu site WordPress, as pessoas podem se registrar instantaneamente usando o login do Google com um clique.
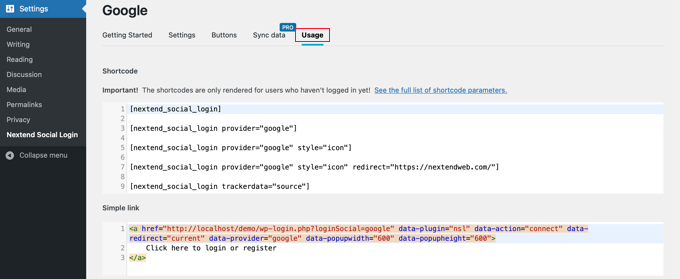
Se você deseja colocar o botão de login do Google em outro lugar do seu site, pode fazê-lo com um shortcode. Você pode descobrir mais acessando a guia 'Uso' do Nextend.

Empacotando
A integração de um login do Google com um clique em seu site WordPress pode economizar o tempo de seus usuários e melhorar as taxas de conversão. Isso é especialmente útil para sites que exigem que os usuários façam login, como sites de vários autores, sites de associação e sites que vendem cursos online. Para habilitar esse recurso, você precisa baixar e instalar o plug-in Nextend Social Login and Registration e criar um Google app seguindo as etapas descritas neste tutorial. Com o recurso de login do Google com um clique, os usuários podem fazer login rapidamente com sua conta do Google sem a necessidade de inserir seus detalhes de login todas as vezes.
