Como exportar um arquivo como SVG em um Macbook Pro
Publicados: 2023-02-11Se você precisar exportar um arquivo como SVG em um Macbook Pro, poderá usar o aplicativo Preview integrado para fazer isso. Veja como: 1. Abra o arquivo que você precisa exportar na visualização. 2. Vá para o menu Arquivo e escolha Exportar. 3. No menu suspenso Formato, escolha SVG. 4. Digite um nome para o arquivo e escolha um local para salvá-lo. 5. Clique em Exportar. A visualização exportará o arquivo como um SVG, que pode ser aberto em qualquer editor ou visualizador gráfico vetorial .
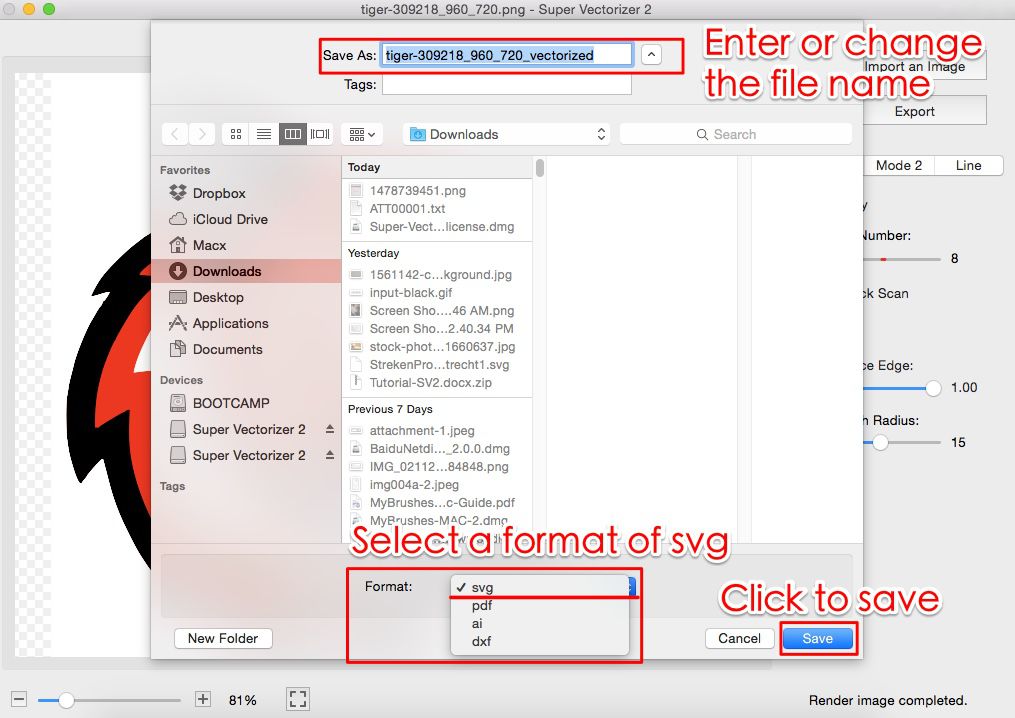
Super Vectorizer é um aplicativo para Mac que converte rapidamente imagens PNG e JPG em gráficos vetoriais . Se você ainda não o fez, pode tentar baixar o Super Vectorizer aqui (um exemplo de arquivo de imagem PNG também está disponível). As imagens podem ser importadas em mais de 70 formatos, incluindo JPG, PNG, PDF, PSD, PNT, RGB, ARW, CUR, CRW, CR2, DCR, DNG, EPSF, EPSI, EPI, EPS, EXR, ED, EFX. o primeiro supervetorizador do mundo. O aplicativo Raster Graphics para Mac permite que você converta imagens de forma rápida e precisa em gráficos vetoriais. O rastreamento automático permite que você veja imagens coloridas e em tons de cinza, imagens em preto e branco, bem como imagens de contorno e esqueleto. Com resultados mais precisos, há uma maior sensação de suavidade, nitidez e precisão. O Pixelstyle Photo Editor, por exemplo, pode lidar com muitos outros arquivos além de um conversor de arquivo de imagem como svg, png ou jpg.
Svg funciona no Mac?

Sim, o SVG funciona no Mac.
As ferramentas de caminho, nó e alça estão disponíveis para ajudá-lo na edição de um arquivo SVG. Esses programas não requerem nenhum conhecimento de codificação, mas sim um conhecimento geral de ferramentas gráficas. Você pode usar o Inkscape gratuitamente para editar arquivos SVG no seu Mac. Um arquivo.JPG pode ser criado e editado em um MAC usando o GIMP, uma das melhores ferramentas para esse fim. O programa GIMP permite importar e mesclar caminhos importados, bem como trabalhar com seus próprios caminhos. DrawBerry é um editor SVG baseado em MAC que pode ser usado no lugar do Photoshop como uma alternativa a ele. Várias outras ferramentas também estão disponíveis, como seleção, pintura, transformação, cor, caminho, texto e assim por diante.
É gratuito para usuários de Mac usarem Scribus, PhotoScape X, Pinta e outros para editar e manipular arquivos SVG. O Scribus é um editor SVG gratuito e de código aberto para Mac e um aplicativo de editoração eletrônica. O Photosape X fornece uma variedade de funções de visualizador de imagens, processamento de imagens em lote, criação de colagens, funções de combinação de imagens e opções de criação de GIF. Outros formatos de arquivo, como PNG, JPEG, GIF, BMP e TIFF, também podem ser exportados de um arquivo editado. arquivos .SVG e. Arquivos OpenOffice são dois exemplos de suítes populares do Office que podem ser editadas e anotadas. As camadas podem ser alteradas de várias maneiras, incluindo adicionar, excluir, duplicar, mesclar e mover para cima/para baixo.
Outras ações simples podem ser executadas além de ampliar, girar, mover, cortar, redimensionar, esticar e assim por diante. Na verdade, o arquivo SVG editado pode ser salvo como um arquivo . arquivo VGV .
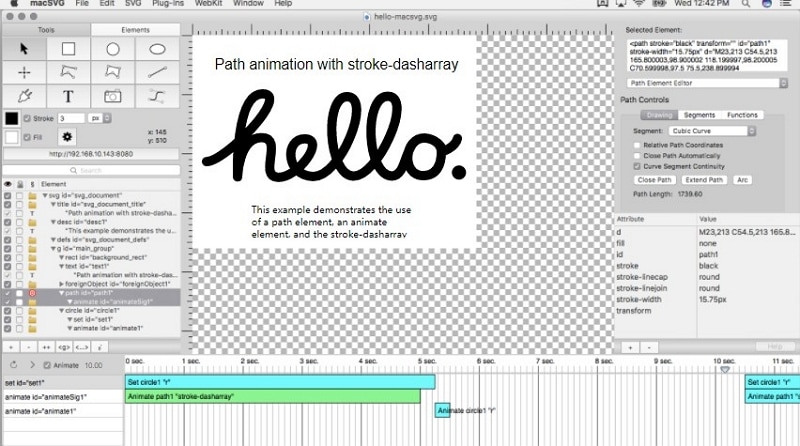
Macsvg: uma ótima ferramenta para editar arquivos SVG em um Mac
Os gráficos vetoriais criados com arquivos SVG são uma ótima opção para criar gráficos para páginas da Web, aplicativos móveis e animação. Por estarem em um formato diferente, pode ser difícil trabalhar com eles em Macs. MacSVG é um aplicativo poderoso que pode ser usado para editar arquivos SVG.
Como salvar arquivos SVG no Macbook

Existem algumas maneiras de salvar um arquivo SVG em um Macbook. Uma maneira é simplesmente ir ao menu Arquivo e selecionar “Salvar como”. Outra maneira é usar a função “Exportar” no menu Arquivo. Finalmente, você pode usar um aplicativo de terceiros como o Adobe Illustrator para salvar seu arquivo.
Um gráfico vetorial, como um SVG, é escalável e normalmente usado para logotipos e outros tipos de objetos que exigem flexibilidade. Se você deseja salvar um arquivo SVG no Photoshop, vá para Arquivo. Ao selecionar a opção Formato e depois exportar, você pode salvar seu arquivo como um arquivo .sva . Este recurso também pode ser usado para exportar uma ou mais camadas. Para renomear uma camada, clique duas vezes no nome do objeto ou camada que deseja salvar como um arquivo SVG. O nome da camada deve ser marcado como 'svg.' Em seguida, no final do nome da camada, pressione Enter (Windows) ou Return (Mac).
Navegue até Arquivo. O arquivo.svg é salvo na pasta como resultado da extensão.svg. As versões mais recentes do Adobe Photoshop removeram a opção de exportar como arquivo .sva . O texto pode ser exportado como um A. Antes de exportar o arquivo, ele deve primeiro ser convertido em uma forma. Você pode manipular os elementos em outros programas como o Adobe Illustrator usando este comando. Você pode alterar a forma da camada de texto clicando com o botão direito nela e selecionando Converter em forma.
Salvando seus designs: como salvar um arquivo SVG no Photoshop
Criar um arquivo SVG no Photoshop é uma maneira simples de manter seus designs seguros e portáteis. Você pode exportar seus arquivos SVG como arquivos PNG em um Mac que podem ser facilmente compartilhados ou usados em outros projetos, bem como exportar seus arquivos SVG como arquivos PNG.
Como criar arquivos SVG no Mac

Existem algumas maneiras diferentes de criar arquivos SVG no Mac. Uma maneira é usar um editor gráfico vetorial como Adobe Illustrator ou Inkscape. Outra maneira é usar um editor gráfico raster como Photoshop ou GIMP e salvar seu arquivo como SVG.

XML é usado para criar o arquivo Scalable Vector Graphics (SVG). Usando as ferramentas JavaScript, você pode criar ou editar o arquivo direta ou programaticamente. Se você não tem acesso ao Illustrator ou sketch, o Inkscape é uma excelente opção. Mais informações sobre como criar arquivos SVG no Adobe Illustrator são fornecidas abaixo. O botão de código SVG gera o texto de um arquivo.sva. Quando selecionado, será exibido no editor de texto padrão. Ele pode ser usado para ver como ficará o arquivo final ou para copiar e colar o texto conforme necessário.
A declaração XML e os comentários devem ser removidos do topo do arquivo. Ao usar CSS ou JavaScript para animar ou estilizar suas formas, é fundamental que suas formas sejam organizadas em grupos que possam ser estilizados ou animados juntos. No Illustrator, é provável que seu gráfico seja insuficiente para preencher toda a prancheta (fundo branco). Verifique se a Prancheta se ajusta corretamente à arte antes de salvar o gráfico.
O Adobe Illustrator é o melhor programa para criar e editar arquivos SVG.
O Adobe Illustrator é o programa mais usado para criar arquivos SVG, embora outros programas possam ser usados. Além disso, usando este programa, você pode alterar os arquivos SVG existentes.
Mac converter para SVG

Não existe uma maneira definitiva de converter um arquivo Mac em SVG. No entanto, muitos programas do Mac têm a capacidade de exportar para SVG ou outros formatos vetoriais . Se você estiver trabalhando com uma imagem, pode usar um programa como Adobe Photoshop ou Sketch para exportar seu arquivo para SVG. Se você tiver um documento de texto, pode usar um programa como o Adobe Illustrator para exportar para SVG.
Salvar SVG como png Mac
Não existe uma solução de um clique para salvar uma imagem SVG como um arquivo PNG em um Mac, mas existem alguns métodos que podem ser usados para fazer isso. Um método é usar o aplicativo Preview para abrir o arquivo SVG, escolher Arquivo > Exportar na barra de menus e selecionar PNG como formato de arquivo. Outro método é usar a ferramenta de linha de comando ImageMagick para converter o arquivo SVG em PNG.
Converti arquivos PostScript no Mac OS X usando o comando rsvg-convert. Se você ainda não tem o Homebrew, precisará instalá-lo. Os SVGs são basicamente todas as cores, com uma classe de.fa-primary e.fa-secondary para os ícones FontAwesome e Duotone. A magia começará assim que você tiver sua cor.
Svg para png
Uma das formas mais populares de exibir imagens vetoriais na Web é usando o formato Scalable Vector Graphics (SVG). SVG é um formato baseado em XML que permite criar imagens que podem ser dimensionadas para qualquer tamanho sem perder qualidade. Uma das vantagens de usar imagens SVG é que elas podem ser facilmente convertidas para outros formatos, como PNG. Existem várias ferramentas online que permitem converter imagens SVG para o formato PNG.
Por que SVG é o melhor formato de imagem
Você deve usar SVG se precisar de transparência, quiser usar um formato baseado em texto e quiser reduzir ou aumentar a escala da imagem sem perder a qualidade. Por ser o mais eficiente, não precisa de transparência, é menor e não é otimizado para uso como arquivo de texto.
Conversor SVG
Existem vários programas de software disponíveis que podem ser usados para converter arquivos SVG em outros formatos, como PNG ou JPG. Esses programas geralmente têm uma interface fácil de usar e podem ser usados até mesmo por quem não tem experiência anterior com software de design gráfico.
Origem do arquivo SVG
Uma fonte de arquivo SVG é um arquivo que contém instruções sobre como criar uma imagem usando o formato Scalable Vector Graphics. As instruções no arquivo svg informam ao software quais formas e cores usar e como colocá-las na tela.
Por se tratar de um formato digital, as imagens podem ser renderizadas em qualquer tamanho. Os formatos são otimizados para mecanismos de pesquisa, geralmente são menores que outros formatos e podem exibir animação dinâmica. Este guia explicará como usar esses arquivos, o que são e por que são úteis, além de como criar um SVG. Como as imagens aster têm uma resolução fixa, aumentar o tamanho da imagem reduz sua qualidade. As imagens são armazenadas em formatos gráficos vetoriais como pontos e linhas. A linguagem de marcação XML, usada para transferir informações digitais, foi usada para criar esses formatos. Em um arquivo SVG, um código XML define todas as formas, cores e texto que compõem uma imagem.
Como o código XML é tão simples de entender, também é extremamente poderoso para sites e aplicativos da web. É possível aumentar ou diminuir um SVG sem perder sua qualidade. Como os SVGs sempre aparecem iguais, independentemente do tamanho da imagem ou do tipo de exibição, eles não são diferenciados por nada. No mundo do design de imagens, falta aos SVGs a riqueza das imagens raster. Devido ao seu controle inerente sobre a aparência, um SVG pode ajudar designers e desenvolvedores a criar belos designs. O World Wide Web Consortium desenvolveu um formato de arquivo para gráficos da web que desde então se tornou o padrão da indústria. Como os SVGs são arquivos de texto, os programadores podem entender rápida e facilmente o código XML usando-os.
CSS e JavaScript podem ser usados para transformar SVGs em objetos que mudam dinamicamente. Existem inúmeras aplicações que podem ser feitas com gráficos vetoriais simples. Você pode criá-los com um editor gráfico porque são simples de usar, interativos e versáteis. As limitações e curvas de aprendizado de um programa são o que o definem. Comece com algumas opções e experimente as ferramentas antes de decidir se quer pagar ou optar gratuitamente.
Incorporando uma imagem SVG em um documento Html
Uma imagem SVG pode ser incorporada em qualquer documento HTML referenciando-a no atributo href de um elemento *img%27. Você deve ter um atributo de altura ou largura (se seu SVG não tiver uma proporção inerente) e um arquivo em loop.
