Como exportar seu SVG para uso como plano de fundo da área de trabalho
Publicados: 2022-12-15Se você deseja exportar seu SVG para usar como plano de fundo da área de trabalho, há algumas coisas que você precisa levar em consideração. Primeiro, certifique-se de que seu SVG esteja dimensionado corretamente para as dimensões de sua área de trabalho. Você pode verificar isso abrindo seu SVG em um programa de edição de vetores como o Adobe Illustrator e verificando o tamanho do documento no menu Arquivo > Propriedades do documento. Depois de verificar se seu SVG está no tamanho correto, você precisa exportá-lo como um arquivo PNG . Isso pode ser feito no Illustrator acessando Arquivo > Exportar > Exportar como e escolhendo PNG no menu suspenso. Ao exportar seu PNG, certifique-se de selecionar a opção “plano de fundo transparente” para que o plano de fundo da área de trabalho seja exibido. Por fim, abra seu PNG em um programa de edição de imagens como o Photoshop e corte-o no tamanho desejado. Em seguida, salve seu arquivo e defina-o como plano de fundo da área de trabalho!
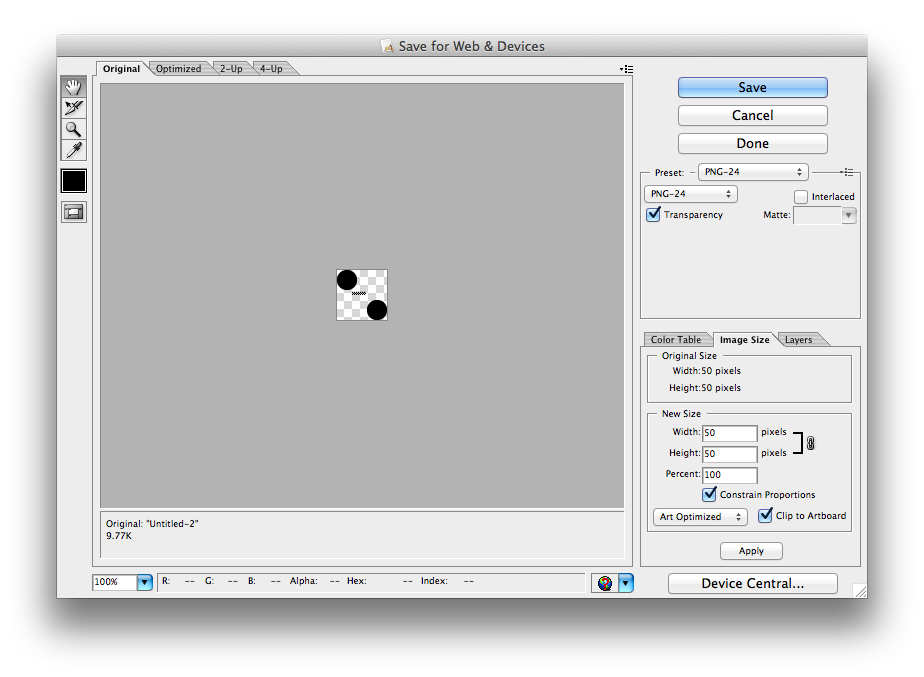
Você pode exportar outros tipos de arquivos, como SVGs, seguindo as mesmas etapas. Se você deseja exportar o arquivo, verifique se a Cor de fundo está definida como transparente e o menu do tipo “Salvar como” está selecionado.
Quando você cria um SVG, ele é transparente, portanto, se os elementos não cobrirem todo o viewBox, a cor de fundo ficará visível por trás dele.
De qualquer forma, o fundo de um SVG deve ser sempre transparente, desde que o elemento raiz não seja preenchido com retângulos ou cores que não estejam diretamente relacionadas à cor do fundo.
Como faço para exportar um arquivo SVG?
Existem algumas maneiras diferentes de exportar um arquivo SVG. Uma forma é abrir o arquivo em um programa de edição vetorial como o Adobe Illustrator e depois selecionar a opção “Arquivo” > “Exportar” > “Exportar como”. Outra maneira é usar uma ferramenta de conversão SVG dedicada, como a disponível em https://vectormagic.com/svg.
Quais programas exportam arquivos SVG?
É possível abrir arquivos SVG com o Adobe Illustrator, que podem ser criados com esse programa. Os arquivos SVG podem ser suportados por outros programas da Adobe, incluindo Photoshop, Photoshop Elements e InDesign.
O que é uma imagem SVG?
O que é um arquivo sva? Scalable Vector Graphics (SVG) é um formato de arquivo vetorial compatível com a Web que pode ser usado com sites. Quando comparados a arquivos raster baseados em pixels, como JPEGs, os arquivos vetoriais armazenam imagens em fórmulas matemáticas baseadas em pontos e linhas em uma grade.
Svg é melhor que Jpg ou PNG
Como resultado, os arquivos SVG são menores e mais detalhados do que os arquivos JPG e PNG , tornando-o um formato melhor em geral.
Exportar SVG com fundo transparente Illustrator

Ao exportar um arquivo SVG do Adobe Illustrator, você tem a opção de incluir um plano de fundo transparente. Isso é útil se você quiser usar a imagem em uma página da Web ou em outro programa em que a cor de fundo possa ser alterada. Para exportar um SVG com fundo transparente, marque a caixa de seleção “Usar transparência” na caixa de diálogo Exportar.
Como alterar ou modificar ilustrações vetoriais facilmente
O uso de ilustrações vetoriais aumentou dramaticamente nos últimos anos. Uma ilustração vetorial é uma excelente escolha para criar logotipos, brochuras ou qualquer outro tipo de imagem personalizada de alta qualidade devido à sua capacidade de ser personalizada em qualquer forma ou tamanho. No entanto, um dos problemas mais comuns das ilustrações vetoriais é que elas podem ser difíceis de alterar ou modificar. Ao trabalhar com um logotipo ou outra imagem que você precisa alterar ou modificar um pouco, um editor de vetores, como o Adobe Illustrator, é uma boa opção. Usando o Illustrator, você pode facilmente remover o fundo e salvar a imagem em um arquivo PNG transparente. Além disso, você pode usar Image Trace no Illustrator para remover o fundo branco de sua imagem, dando-lhe uma aparência muito mais profissional. Usar um editor de vetores, como o Illustrator, é uma excelente maneira de modificar ou alterar suas imagens vetoriais sem precisar recriá-las do zero. Com a ajuda do Illustrator e do Image Trace, você pode facilmente remover o plano de fundo, alterar a cor e salvar a imagem como um arquivo PNG transparente que pode ser exportado.

Exportar Svg Illustrator
Um arquivo SVG é um arquivo gráfico que usa um formato gráfico vetorial bidimensional. O formato foi desenvolvido pelo World Wide Web Consortium (W3C) e é usado por vários programas de software e serviços online. Os arquivos SVG geralmente são criados em programas de software de edição de gráficos vetoriais, como Adobe Illustrator, Inkscape ou Affinity Designer. Eles podem ser criados do zero ou exportando um arquivo existente, como JPG ou PNG, para um formato SVG.
Salvando arquivos SVG do Illustrato
Salvar arquivos SVG no Illustrator é simples. Navegue até o menu Arquivo e selecione 'Salvar como', seguido do tipo (veja a imagem abaixo) para exportar o arquivo como an.sVG. Você pode exportar as configurações mais confiáveis clicando no link salvar configurações abaixo. Você pode salvar o SVG selecionando-o no menu suspenso. OK, o pop-up não solicitará que você execute nenhuma ação; basta pressionar o botão OK. Ao salvar o arquivo como SVG, ele será salvo automaticamente no Silhouette Studio Designer Edition ou no Cricut Design Space. Depois disso, você pode começar a cortar e usar seu arquivo.
Exportar Reação Svg
Para exportar um componente React como um SVG, você pode usar o React. Componente Fragment e a propriedade perigosamenteSetInnerHTML. Isso renderizará o componente como um SVG.
Como faço para salvar SVG no React?
Um guia ilustrado sobre como importar imagens sva usando a tag de imagem. Uma das maneiras mais convenientes de usar um SVG é importá-lo usando a tag de imagem. Se você inicializar seu aplicativo com Xamarin.Forms (Create React App), o arquivo de atributo pode ser importado para a fonte de imagem com base no fato de que ele oferece suporte na inicialização. Importe seu arquivo svg de “/path/to/image”.
Exportando sua arte como um SVG
Para o Illustrator, vá para Arquivo.
Como obtenho SVG no React Js?
Importe o React de 'react' como um componente usando um SVG e, em seguida, importe o ReactComponent como React Logo. Este é um aplicativo SVG . As etapas a seguir irão guiá-lo através do processo: – Retorne o elemento Create React App ( *div className=App>ReactLogo()); – Exportar o aplicativo padrão ( *div className=ExportDefaultApp
Usando Svgs e fontes personalizadas no React
Para criar um logotipo simples em seu aplicativo, por exemplo, use o seguinte código: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * Por exemplo, você pode usar o seguinte código para criar o ícone em um cabeçalho: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). Por exemplo, use o seguinte código para usar o Roboto: const MyFont = 'Roboto', conforme a imagem abaixo.
É melhor usar SVG ou PNG no React?
ao invés de. A partir de agora, você deve usar o formato SVG ao baixar arquivos jpeg do seu aplicativo React Native. Um formato vetorial como SVG pode ser dimensionado infinitamente sem comprometer a qualidade.
Não use SVG
Apesar do fato de muitos navegadores oferecerem suporte a SVG, ele não é mais recomendado para novos desenvolvimentos porque está obsoleto. O uso de SVG diminuiu nos últimos anos e não recebe mais tanta atenção quanto outros formatos como HTML e CSS. Se você está apenas começando no desenvolvimento da Web, deve parar de usar o SVG porque haverá menos dinheiro para encontrar recursos para ele no futuro.
Como usar Sprite SVG no React?
Reagir de ato: importar letras de '../cartas.' Uma letra ssvg é usada; uma letra lsvg é importada. A letra sms é composta por uma scs e uma letra const smvg. A letra * (letra, cor, tamanho) indica o tamanho da letra. Preencha *svg className=”svg-letter” com a cor, largura e altura da classe *svg. LetterSvg.: Use href=$Letters#letter-$letter /> */svg
Não use png para armazenamento de longo prazo
Como o PNG é um formato de compactação com perdas, você deve usá-lo para salvar imagens que não pretende exibir em uma página da Web por muito tempo. Se você precisar armazenar uma imagem por muito tempo, considere usar um formato de compactação como HTML ou WebP em vez de uma biblioteca de imagens como JPEG.
Exportar SVG do Figma
Figma permite exportar arquivos SVG. Para exportar um SVG, abra o menu Exportar e selecione a opção. Se você deseja exportar todas as camadas do documento, pode fazê-lo com um clique. Depois de decidir o que deseja salvar, clique no botão Exportar e selecione o local onde o arquivo deve ser salvo.
Exporte seu projeto do Photoshop corretamente
As opções de exportação devem especificar que a opção Tipo de exportação está definida como Todas as camadas.
