Como filtrar produtos Woocommerce por atributo personalizado
Publicados: 2022-06-05WooCommerce é o software de comércio eletrônico mais usado que permite personalizar sua loja facilmente com todos os recursos que você deseja. O WooCommerce também permite adicionar funcionalidades personalizadas à sua loja de comércio eletrônico.
Sites de comércio eletrônico como a Amazon, permitem filtrar produtos com base em vários critérios e recursos. Esses recursos que permitem filtrar produtos são chamados de atributos no WooCommerce. Os atributos são usados quando você tem várias variantes de um único produto. Mas o ruim é que isso não pode ser feito com uma instalação padrão do WooCommerce, quero dizer, você pode, mas não de uma maneira simples e fácil como a Amazon.
Ao usar a funcionalidade de atributos padrão, sua experiência do usuário seria arruinada, pois o WooCommerce exibe todos os atributos juntos.
Portanto, neste tutorial, mostrarei como filtrar produtos woocommerce por atributos personalizados. Para conseguir isso, você precisa
- Baixe os Filtros Inteligentes Jet.
- Faça login no WordPress Admin -> Plugins -> Adicionar Novo -> Carregar
- Ative o plugin usando sua chave de licença
- Em seguida, crie uma predefinição padrão para os atributos.
- Escolha a taxonomia e os termos que serão usados para criar os filtros.
- Escolha o tipo de filtro. Como caixa de seleção, rádio ou selecione.
- Escolha o número de colunas
- Selecione "sim" para mostrar os filtros ativos como rótulos.
- Escolha a posição dos filtros ativos
- Copie os códigos de acesso
- Cole-o onde você deseja mostrar os filtros, principalmente as barras laterais.
Isso é como criar filtros no woocommerce usando atributos personalizados.
O que é um atributo?
Atributos são propriedades de um produto, que você pode criar para distinguir e filtrar facilmente os produtos. Isso ajuda o usuário a encontrar facilmente o produto adequado, filtrando milhares de produtos do site usando filtros que ajudam a encontrar produtos que correspondam aos seus critérios.
Os tipos de atributos mais utilizados são:
- Cor do produto
- Tamanho
- Peso
- Material
- Classificações
- Marca
- ou um filtro personalizado com base no seu produto
Se você precisar de ajuda adicional para configurar os atributos, filtros e variações, os Serviços GloriousThemes o ajudarão.

Como isso pode beneficiar você?
Os atributos podem ajudá-lo a aumentar a conversão e também aumentar sua receita se seu site tiver vários produtos. ter vários produtos na loja é bom, mas só quando seu cliente consegue encontrar o certo para ele.
Suponha que você tenha 1000 estilos diferentes de camisetas, agora eu uso camisetas com tamanhos “XL” e principalmente a cor “preto” e o material como “algodão”.
Se eu tiver que passar manualmente por todas as suas 1000 camisetas para encontrar a camiseta com -> XL + Preto + Algodão . Então é melhor eu ir a uma loja de tijolo e argamassa, em vez de rolar 1.000 camisetas.
Veja, isso é um problema certo.
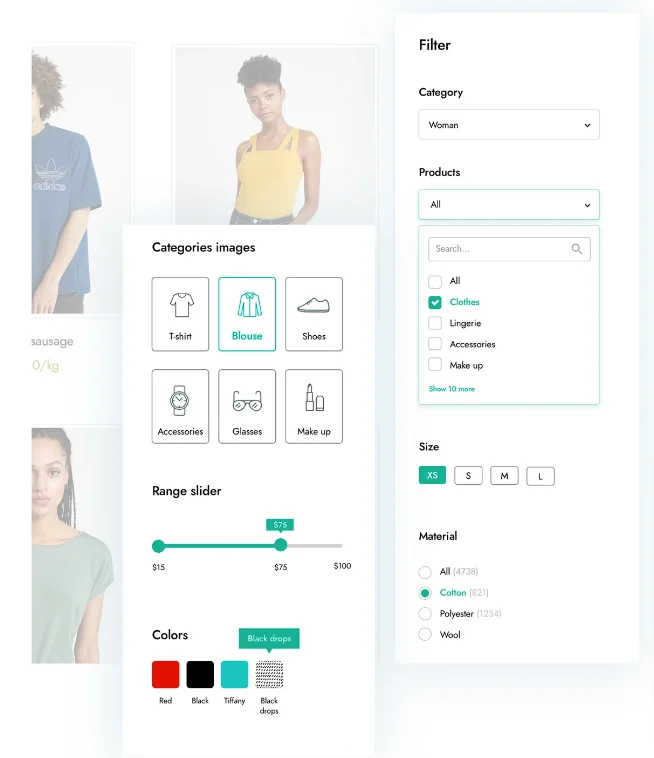
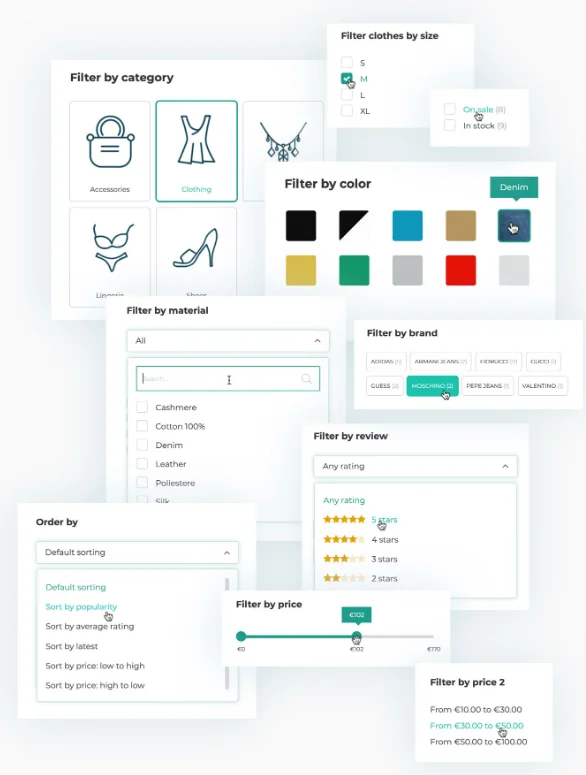
Mas e se sua loja tiver filtro de cor, tamanho e material como na imagem acima? Seria muito mais fácil para mim filtrar os produtos que não quero e focar nos que podem me interessar.
Isso não apenas economiza tempo para o cliente, mas também o ajuda a descobrir novos produtos com base em seus critérios de pesquisa.
Vídeo tutorial
Diferentes tipos de filtros disponíveis
A razão pela qual eu gosto do Jet Smart Filters é que ele fornece toneladas de filtros e designs incríveis que melhoram a experiência do cliente e também a aparência da loja.
Enquanto eu estava usando isso para minha loja, tive a sensação de que tinha meu próprio Amazon .
Aqui está a lista de filtros que este plugin me permite criar.
- Categoria
- Marcação
- Preço
- Cor
- Tamanho
- Avaliação
- Marca
- produtos à venda
- produtos em estoque

Esses filtros não são alucinantes, baixe o Jet Smart Filter agora.
Como filtrar produtos WooCommerce por atributos
Para criar seus filtros WooCommerce usando os filtros YITH Ajax Products.
Visite https://crocoblock.com/plugins/jetsmartfilters/ e baixe o plugin. Em seguida, faça login na sua conta crocoblock e baixe o código de licença.
Nota : Para que esta função de filtro funcione, você precisa da versão Elementor Pro .
Depois de baixar o arquivo zip, vá para WP-Admin -> Plugins -> Add New -> Upload .
Instale e ative o plug-in.
Em seguida, vá para Admin Sidebar -> Crocoblock -> License e cole o código de licença e seu e-mail e ative a licença. Uma vez que foi ativado.
Vá para Crocoblock -> Jet Plugin Settings e ative as configurações que você deseja usar.
" Salvar alterações " será feito automaticamente.
Criando seu primeiro filtro.
Então, depois de atualizar todas as configurações e estiver pronto para criar seu próprio filtro, você precisa visitar a barra lateral do administrador -> Filtros inteligentes -> Adicionar novo .
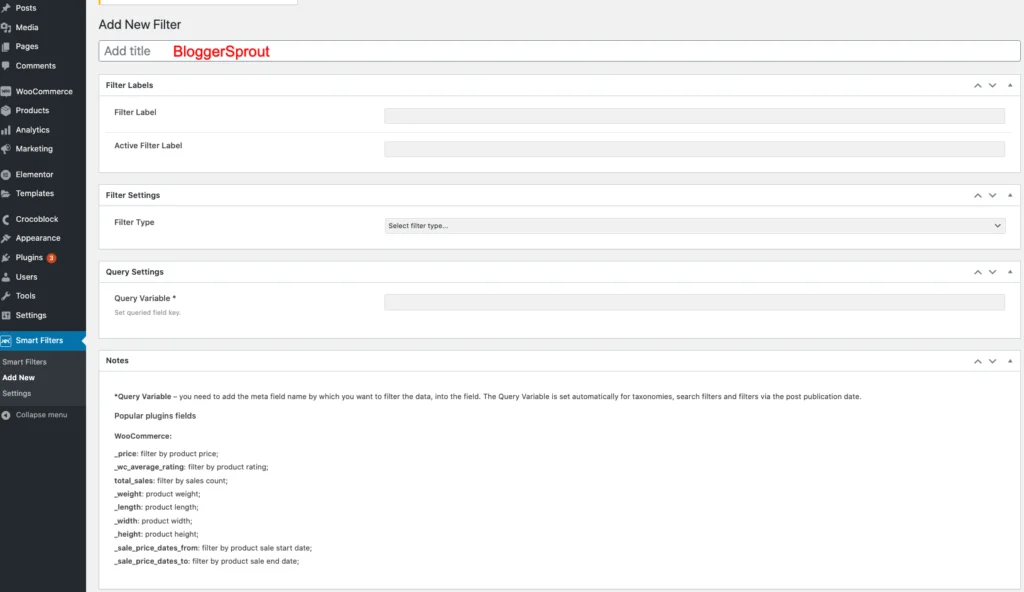
Após clicar nele, uma lista de campos aparecerá. Preencha os detalhes de acordo com seus novos requisitos de filtro.

- Adicionar título :- Este é o título do filtro que o ajudará a pesquisar facilmente o filtro e adicioná-lo à página do WooCommerce. torná-lo significativo para que você possa entender facilmente o que o filtro faz. Isso não é visível para o público.
- Rótulo do Filtro: – Este é o Nome do Filtro que aparecerá quando você o adicionar como um widget. Será visível ao público.
- Etiqueta do filtro ativo: – Este é o nome do filtro quando esse filtro está ativo e em uso. Também é visível ao público.
- Tipo de filtro: – Selecione o tipo de filtro desejado, como Checkbox, selecione campos, rádio, controle deslizante e várias outras funções.
- Variável de consulta:- Se você deseja consultar os produtos com base em um determinado valor, use isso. É principalmente recomendado para usuários avançados.
Em seguida, clique em “ Publicar ”.

Observação : dependendo do tipo de filtro, você pode obter vários outros campos relacionados ao tipo de filtro escolhido. Você deve preencher todos os valores para que o filtro funcione corretamente.
Como habilitar o filtro nos produtos
Depois de criar o filtro, o trabalho está pela metade.
Sim, meio feito.
Isso foi o que eu pensei. O filtro não funcionará apenas criando um novo tipo de filtro usando o plugin. Você precisa implementar o filtro nas páginas de produtos.
O filtro funcionará no seguinte: -
- Produto de arquivos Elementor Pro
- Arquivos Elementor Pro
- Portfólio Elementor Pro
- Postagens Elementor Pro
- Produtos Elementor Pro
- JetEngine
- Calendário JetEngine
- Grade de produtos JetWooBuilder
- Lista de produtos JetWoobuilder
- Arquivos WooCommerce por JetWooBuilder
- Códigos de acesso do WooCommerce
Então, a maneira mais fácil que encontrei é a maneira Elementor Pro. Para baixar o elementor Pro, visite https://elementor.com/pro/.
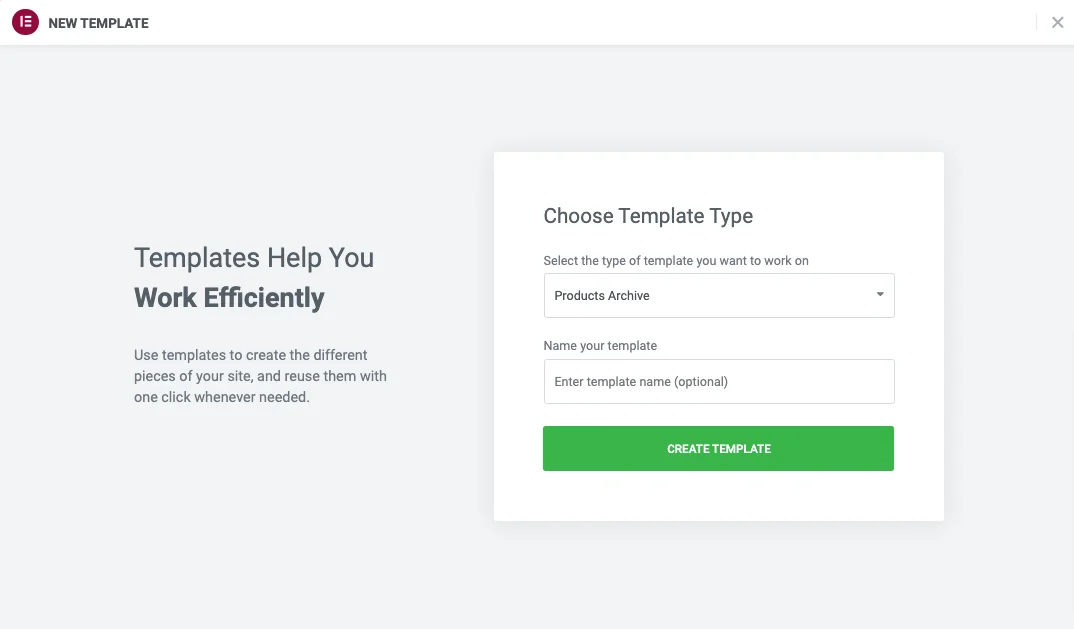
Depois de baixar e ativar o Elementor Pro. Vá para WP-Admin -> Modelos -> Construtor de temas -> Arquivo de produtos .
Dê um nome próprio e clique em Criar modelo .

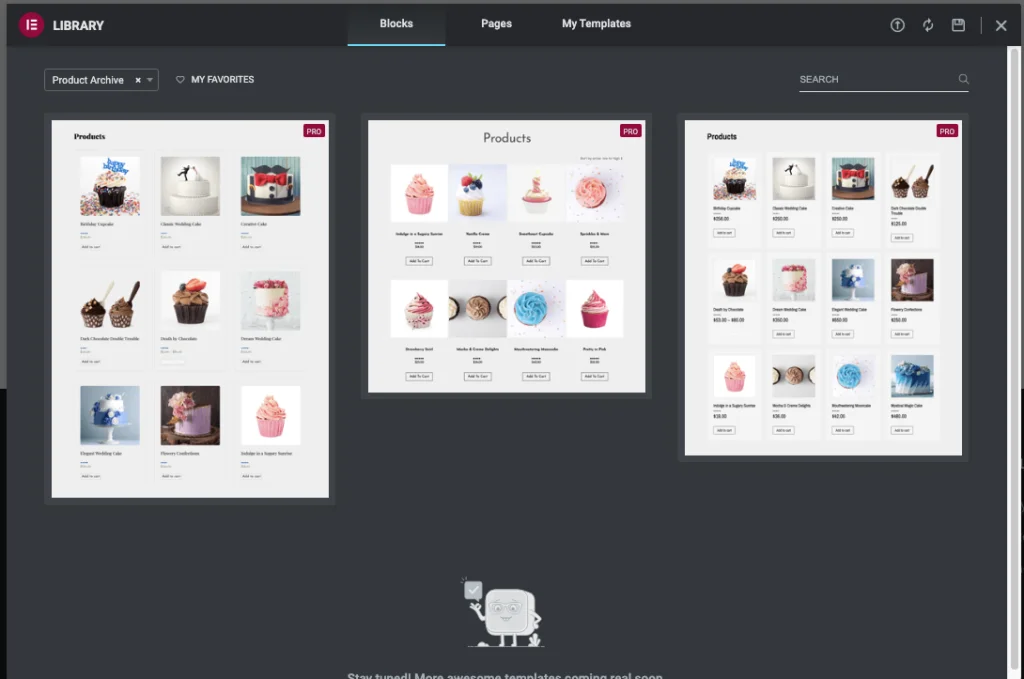
Depois que a página for criada, um pop-up aparecerá com a opção de importar o design de bloco pré-criado para o WooCommerce Product Archives.
Clique no botão “inserir”.

Uma vez que o bloco foi importado, crie uma nova coluna para sua barra lateral, e a largura seja de 25%. Agora procure pelos elementos Filtro e arraste e solte na área da barra lateral que você criou Agora.
Em seguida, precisamos configurar o elemento de filtro
Configurando o elemento Jet Filter usando o Elementor.
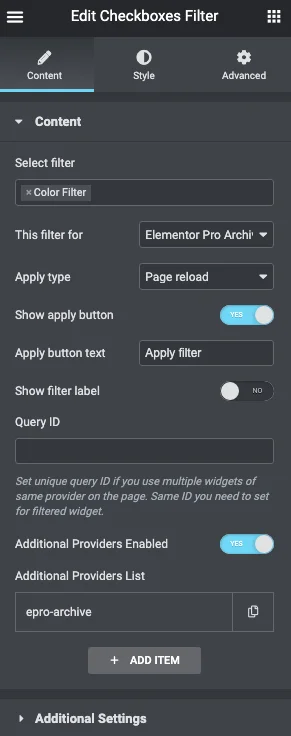
Depois de colocar o elemento Jet Smart Filters na barra lateral, as configurações dos filtros aparecerão no elementor.
Suponho que você tenha trabalhado com o elementor antes, pois o processo é semelhante a todos os elementos.

No filtro de seleção, digite o Título do filtro que você criou anteriormente. O nome será mostrado abaixo, clique nele e selecione-o.
O próximo passo é muito importante, o campo que diz “ Este filtro para ” – você precisa selecionar o Elementor Pro Achives Products .
Em seguida em “ Apply type ” – selecione a opção Page reload , pois esta configuração funciona melhor, pois as vezes o ajax pode não funcionar devido a algum erro ou cache.
Clique em Mostrar botão Aplicar e, em seguida, clique no botão atualizar do Elementor.
É isso.
Seu filtro agora está ativo e pronto para ser usado.
Onde baixar o plugin de filtro?
O Filtro Inteligente para WooCommerce precisa de plugins para funcionar.
- Elementor Pro: Isso ajuda você a criar páginas e adicionar widgets usando arrastar e soltar. Sem escrever uma única linha de código. Clique aqui para baixar o Elementor Pro .
- Jet Smart Filters: Este plugin adiciona a funcionalidade para habilitar filtros personalizados usando atributos e todos esses filtros são lindamente projetados. Ele precisa do Elementor Pro para funcionar. Clique aqui para baixar os filtros Jet Smart .
Precisa de ajuda profissional?
Se você deseja projetar ou fazer algumas alterações no seu site WooCommerce, pode obter ajuda profissional do GloriousThemes.com. Basta ir à seção de serviços e solicitar correções de bugs ou trabalhos de design personalizados e fazer o pedido.
Sua equipe profissional vai resolver isso agora.
Se você quiser fazer as alterações sozinho, visite nosso Ultimate Guide to WooCommerce and Customizing it. Se você deseja personalizar as páginas e o estilo de checkout, deve obter este incrível plugin - CartFlows para editar e projetar sua própria página de checkout usando o editor de arrastar e soltar e o Elementor Page Builder.
Conclusão
Espero que este artigo tenha ajudado você a filtrar os produtos WooCommerce por atributos personalizados.
O melhor é que ele vem com belos widgets que ajudam você a adicionar filtros personalizados como controles deslizantes, faixa de preço, classificação por estrelas, caixas de seleção, seleções e rádios.
E todas essas coisas complicadas podem ser alcançadas usando o Elementor Pro, isso ajuda você a adicionar toda essa funcionalidade usando a funcionalidade de arrastar e soltar.
Se você tiver alguma dúvida, pode comentar abaixo ou entrar em contato conosco. Você também pode se inscrever em nosso YouTube e curtir e nos seguir no Facebook, Twitter e Instagram.
