Como encontrar e usar blocos aninhados no WordPress
Publicados: 2023-06-23Você quer descobrir como decidir e usar blocos aninhados no WordPress?
O aspecto de blocos aninhados do WordPress Gutenberg permite que você adicione muitos blocos dentro de apenas um bloco pai ou mãe. Em seguida, você pode personalizar diferentes elementos de bloco ao mesmo tempo, organizar o conteúdo do artigo com eficiência e obter muito mais adaptabilidade do design.
Neste artigo, mostraremos como escolher e usar facilmente os blocos aninhados do WordPress.

O que são blocos aninhados do WordPress?
A característica de bloco aninhado do WordPress Gutenberg permite inserir (ou 'aninhar') um ou mais blocos específicos dentro de um outro bloco.
Os blocos aninhados ajudam você a criar layouts muito mais avançados em sua página da Web do WordPress, adicionando vários blocos uns dentro dos outros. Isso permite muito mais adaptabilidade ao criar e formatar conteúdo para páginas e postagens da Internet.
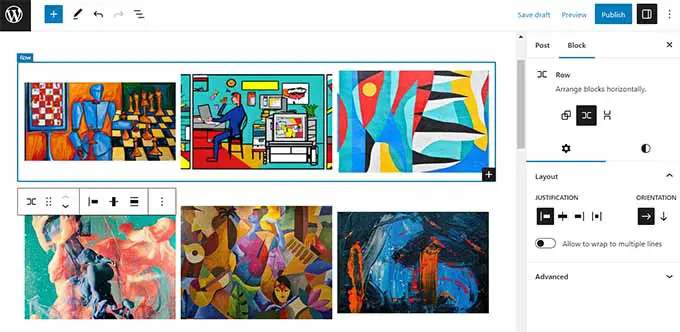
Por exemplo, você pode aninhar vários blocos gráficos em um bloco de equipe para exibir um conjunto de fotos de um evento distinto ou uma coleção de obras de arte feitas com uma técnica específica.

Além disso, a característica de bloco aninhado possibilita que você edite blocos de pessoas específicas individualmente. Isso geralmente significa que você pode personalizar cada bloco de acordo com seus desejos, sem afetar os outros blocos. Por outro lado, isso resulta em uma organização de material muito melhor, pode tornar suas informações ainda mais atraentes e agiliza seu método de geração de artigos.
Dito isso, vamos ver como você pode simplesmente escolher e usar os blocos aninhados do WordPress Gutenberg.
Como usar blocos aninhados do WordPress
Você pode aninhar convenientemente vários blocos juntos utilizando o bloco Equipe ou Colunas no editor de blocos do Gutenberg.
Primeiro, você precisa abrir uma publicação atual ou nova no editor de bloco na barra lateral de administração do WordPress.
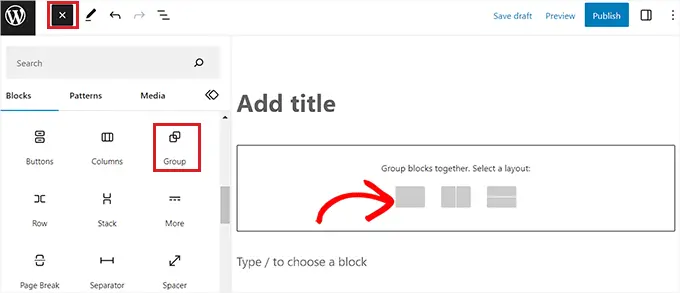
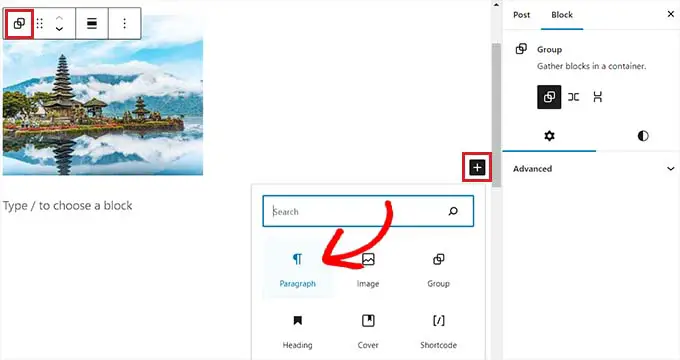
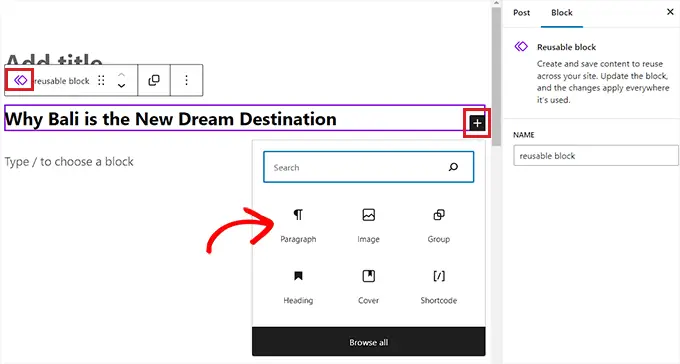
Da lista aqui, basta clicar no botão '+' no canto superior esquerdo da tela e obter o bloco 'Grupo'. Ao clicar nele e incluí-lo na página da web, você deverá escolher um formato para os blocos que serão aninhados entre si.
Para este tutorial, decidiremos sobre o formato 'Grupo'.

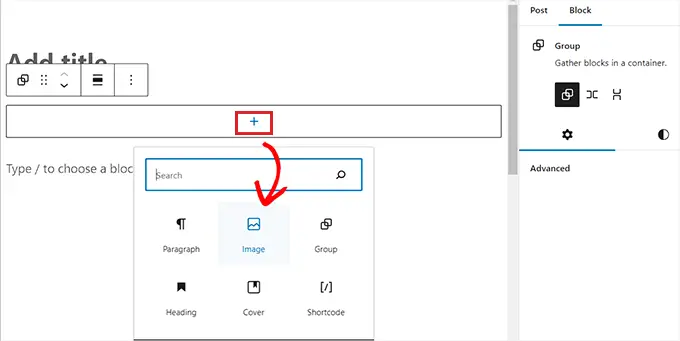
A seguir, basta clicar no botão '+' no monitor para começar a incluir artigos no bloco mãe ou pai.
Para este tutorial, adicionaremos um bloco gráfico.

Ao incluir o bloco Gráfico, basta clicar no botão 'Grupo' na barra de ferramentas do bloco na parte superior para escolher o bloco guardião.
Em seguida, basta clicar no botão '+' para abrir o menu de blocos, de onde você pode escolher outros blocos a serem adicionados.

Como definir as configurações de blocos aninhados do WordPress
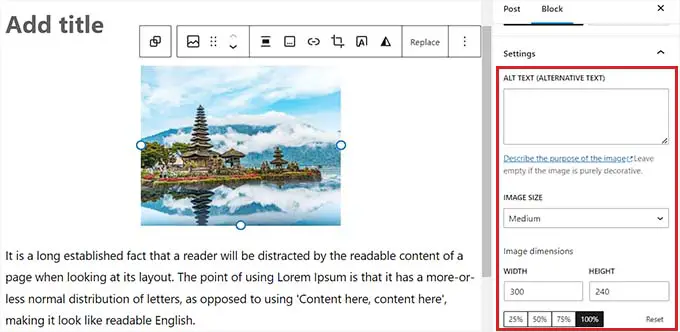
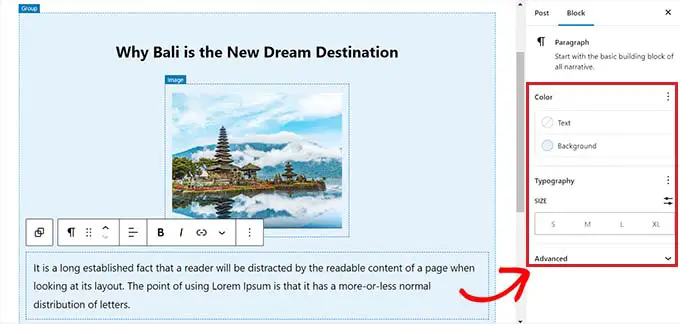
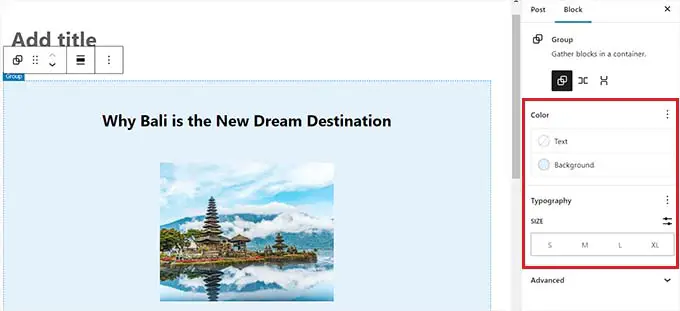
Depois de aninhar vários blocos, você pode configurar suas opções individuais clicando em cada bloco. Isso abrirá as configurações de bloco na coluna correta no visor.
A partir deste artigo, você pode alterar a cor do histórico, a cor do conteúdo do texto e o tamanho dos blocos pessoais sem afetar os outros blocos aninhados nele.

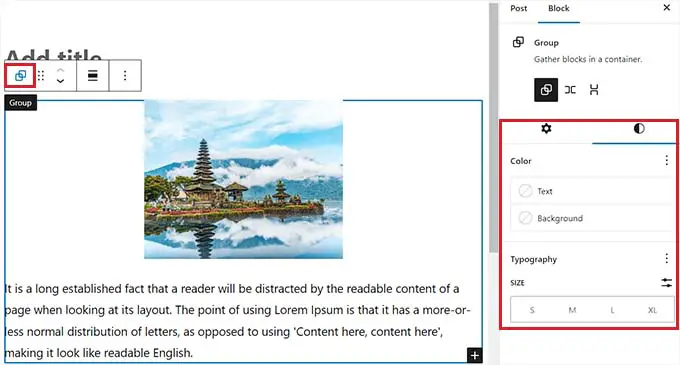
Para definir as configurações de todos os blocos aninhados entre si, você terá que simplesmente clicar no botão 'Grupo' na barra de ferramentas do bloco no topo da classificação. Isso abrirá as configurações do bloco pai ou mãe na coluna da direita.
Agora você pode configurar a justificação, orientação, sombreamento do histórico, cor do texto e tipografia de todos os blocos aninhados.
Tenha em mente que essas configurações terão impacto em todos os blocos aninhados dentro do bloco pai ou mãe.

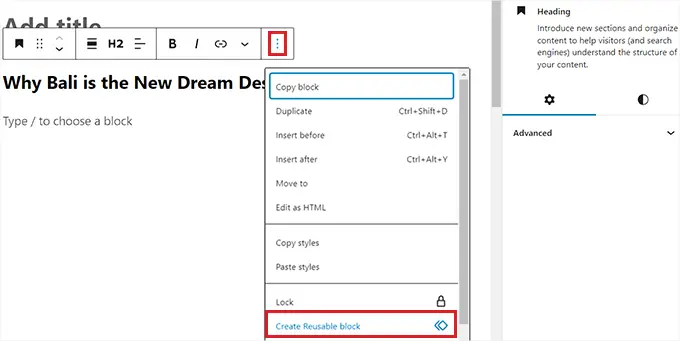
Você também pode converter um bloco específico presente em blocos aninhados clicando no botão 'Opções' na barra de ferramentas com classificação superior de qualquer bloco.

Isso abrirá um prompt de menu, exatamente onde você precisa selecionar a opção 'Criar bloco reutilizável'.

No momento em que você fizer isso, um novo bloco reutilizável será projetado exatamente onde você pode incluir vários blocos.
Depois de terminar, não se esqueça de clicar no botão 'Publicar' ou 'Atualizar' para salvar suas alterações.

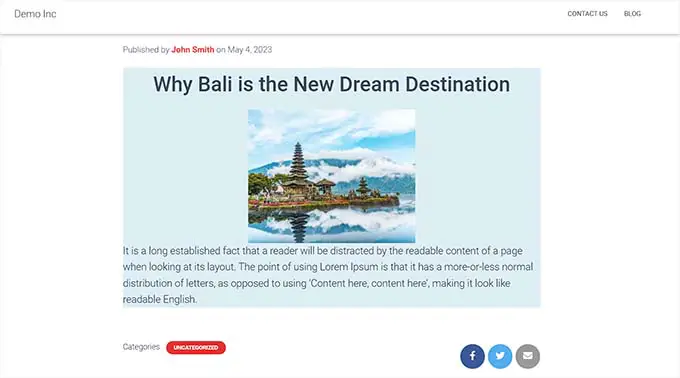
Em nosso exemplo, aninhamos um bloco Title, Graphic e Paragraph dentro de um bloco Group. É assim que os blocos aninhados aparecem em nossa página da web de demonstração.

Bônus: Use o plug-in Wayfinder para encontrar blocos aninhados rapidamente
Muitas vezes, pode ser complicado escolher um bloco pessoal e configurá-lo quando há vários blocos aninhados juntos.
Felizmente, o plug-in Wayfinder tornará muito fácil encontrar blocos aninhados de um bloco de mãe ou pai e até mesmo informa o tipo e a classe dos blocos.
Primeiro, você terá que instalar e ativar o plugin Wayfinder. Para mais recomendações, você pode querer ver nosso guia sobre como instalar um plugin WordPress.
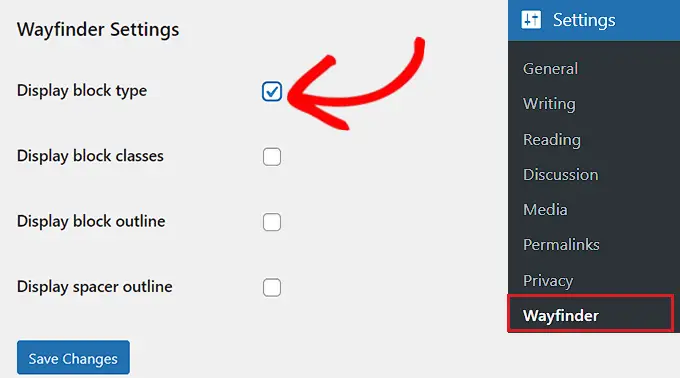
Na ativação, vá para a página Opções »Wayfinder na barra lateral de administração do WordPress.
No momento em que você estiver lá, todas as configurações estarão ativadas. Você só precisa desmarcar a caixa próxima às configurações que realmente não deseja usar.
Por exemplo, se você deseja que o Wayfinder exiba classificações de bloco de tela para todos os blocos no editor, mantenha a caixa marcada seguindo a solução 'Exibir tipo de bloco'.

Mesmo assim, se você realmente não deseja que o plug-in bloqueie classes, apenas desmarque a caixa que vem para essa alternativa.
Imediatamente após configurar as opções, não deixe de clicar no botão 'Salvar alterações'.
No futuro, você precisará abrir um envio existente ou novo na barra lateral do administrador do WordPress.
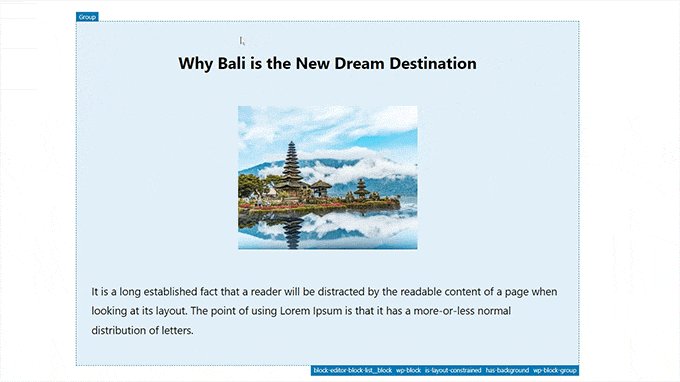
Quando você estiver lá, passar o mouse em qualquer bloco mostrará claramente uma definição com sua identidade. Você também estará pronto para ver a definição e identificação de quaisquer blocos aninhados dentro do bloco mãe ou pai.

Isso permitirá que você reconheça todos os diversos blocos que estão aninhados dentro de um bloco de Equipe ou Colunas.
Neste artigo, você pode encontrar convenientemente um bloco individual do bloco mãe ou pai para configurar suas opções.

Você também pode encontrar todos os blocos aninhados ao mesmo tempo simplesmente clicando no cabeçalho 'Colunas' ou 'Grupo'. Isso abrirá as configurações de bloqueio do guardião na coluna apropriada.
Assim que você definir as configurações do bloco, basta clicar no botão 'Atualizar' ou 'Publicar' para ajudá-lo a salvar suas modificações.

Esperamos que este breve artigo tenha ajudado você a entender como escolher e usar os blocos aninhados do WordPress. Você também pode querer ver nosso tutorial sobre como modificar o topo e a largura do bloco no WordPress e nossas escolhas principais para os plug-ins essenciais do WordPress para ajudar a melhorar seu site.
Se você preferir este relatório, certifique-se de se inscrever em nosso canal do YouTube para tutoriais de filmes WordPress. Você também pode nos encontrar no Twitter e no Facebook.
