Como encontrar o valor G em um documento SVG
Publicados: 2022-11-29Se você deseja encontrar o valor g dentro de um documento SVG, há algumas coisas que você precisa saber. Primeiro, os documentos SVG são documentos XML, então o elemento g é apenas outro elemento XML. Em segundo lugar, o elemento g pode ser usado para agrupar outros elementos SVG, portanto, nem sempre será o filho direto do elemento svg raiz. Para encontrar o valor de g, você precisará usar um analisador de XML, como o integrado ao seu navegador da web. Comece abrindo o documento SVG em seu navegador da web. Em seguida, clique com o botão direito do mouse na página e selecione “Inspecionar” ou “Inspecionar elemento” no menu. Isso abrirá as ferramentas de desenvolvedor do navegador. Clique na guia “Rede” e, em seguida, clique na subguia “XHR”. Isso mostrará todos os objetos XMLHttpRequest que foram criados. Uma delas será a solicitação do documento SVG. Clique nele e, em seguida, clique na guia "Resposta". Isso mostrará o código XML para o documento SVG. Percorra o código até encontrar o elemento g. O valor que você está procurando estará dentro do atributo “transform”.
O que é G Inside Svg?

Não há uma resposta definitiva para esta pergunta. G é um elemento em SVG que pode ser usado para agrupar outros elementos. É normalmente usado para agrupar elementos relacionados para torná-los mais fáceis de manipular ou estilizar.
o Tag: Uma ferramenta versátil para gráficos da Web
Da mesma forma, a marca * g do elemento use pode ser usada para fazer referência a gráficos posteriormente no documento. Também é simples manter os gráficos relacionados entre si no mesmo local.
O que é G Tag em Svg Html?

A tag g em svg html é uma tag de contêiner usada para agrupar outros elementos svg. Isso permite fácil manipulação e estilização de vários elementos SVG de uma só vez. A tag g deve ser fechada para que o agrupamento entre em vigor.
Quando usado em conjunto com a tag >svg>, as imagens podem ser reduzidas sem perda de resolução ou qualidade. Ao adicionar marcas especiais a uma imagem, você pode alterar a forma, o texto e os gráficos da imagem. A imagem pode ser desenhada rapidamente usando uma ferramenta de desenho como Adobe Illustrator ou Inkscape. Os elementos XML são semelhantes aos elementos XPath, pois são compostos de formas como círculos, retângulos, linhas e assim por diante. Os gráficos são criados dessa maneira, em vez de usar o elemento canvas, que desenha gráficos usando JavaScript. Os atributos listados abaixo não são mais válidos no elemento SVG.
O Gerenciador de tags do Google permite adicionar tags ao seu site e gerenciá-las em questão de segundos. Com essa tecnologia, as tags podem ser vinculadas a uma ampla variedade de sites, incluindo Google Analytics, AdWords e YouTube. Você também pode usar o Gerenciador de tags do Google para acompanhar as alterações em suas tags, bem como quaisquer dados associados a elas.
Transformando grupos com D3
Criando um novo grupo em nome da transformação. Quando temos um grupo, podemos transformá-lo como bem entendermos. Podemos transformar usando métodos D3.js, como dimensionar, girar e transladar.
Svg tem índice Z?

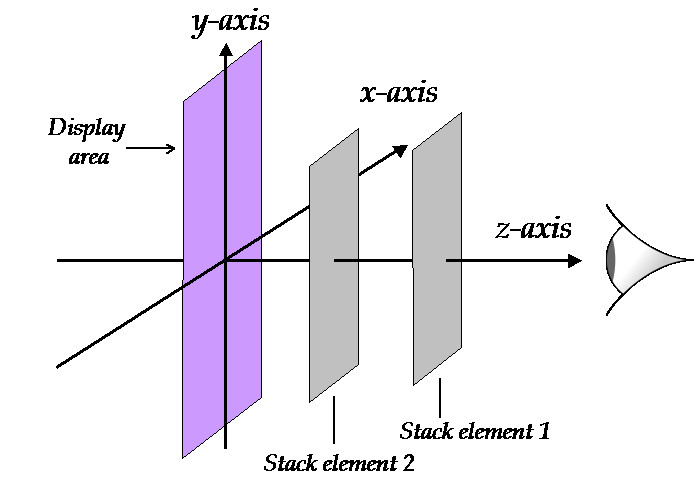
Somente o texto completo é exibido no z-index. A razão é que o HTML controla o posicionamento antes de colocar o conteúdo SVG interno em um fluxo subseqüente de.sva. Como o SVG emprega o modelo de pintores, o z-index não faz sentido.
O que está no editor de HTML deve ser o que está nos modelos HTML5 básicos contidos nas tags >head>. O CSS pode ser aplicado à sua caneta usando qualquer folha de estilo encontrada na web. Os prefixos de valor e propriedade são frequentemente usados para atribuí-los a propriedades e valores que devem ser usados. É possível usar um script de qualquer local da Internet para escrever sua Pena. Basta inserir um URL na Caneta e nós o adicionaremos, na ordem que você especificar, imediatamente. A primeira etapa em nosso processo de inscrição será tentar processar a extensão do arquivo do script ao qual você se vincula.
O atributo Viewbox: uma visão geral abrangente
ViewBox é o nome de um atributo que pode ser usado para definir o tamanho de uma viewport SVG. Para visualizar o conteúdo, vá para a janela de visualização da tela. O atributo viewBox, por exemplo, pode ser usado para garantir que o conteúdo seja exibido dentro dos limites SVG da viewport.
O que é uma caixa de exibição SVG?

Um viewBox SVG é um atributo de um SVG que define o sistema de coordenadas do elemento e seu conteúdo. Consiste em quatro coordenadas que definem os cantos superior esquerdo e inferior direito de um retângulo. Este retângulo é o viewBox.
Como resultado, podemos fazer com que nossos SVGs preencham qualquer contêiner que escolherem, conforme mostrado na imagem abaixo. A configuração viewBox selecionada nesta imagem será dimensionada para as dimensões do contêiner dentro dela. A viewBox também é útil para ocultar uma parte da imagem, o que pode ser muito útil em animações. É uma ferramenta muito útil para fazer marcas de corte em nossas imagens. Vamos usá-lo para animar uma nuvem se movendo no céu. É simples animar isso porque só precisamos alterar o valor min-x do viewBox. Como resultado, removi PreserveRatioAspect deste artigo devido à sua natureza avassaladora.
O que é a unidade Viewbox?
viewbox permite criar números sem unidades em elementos, que indicam quais unidades são representadas por eles e como são mapeados. Considere apenas as coordenadas x, que são simplesmente uma régua. Sua caixa de visualização indica que sua régua será capaz de suportar uma largura de tamanho de 200 pixels por 1500 unidades.
O controle Viewbox: uma ferramenta versátil para dimensionar elementos filhos em um layout
Ao dimensionar um elemento filho em um layout, um controle Viewbox pode ser útil. Enquanto Viewbox é dimensionado para caber no elemento filho dentro de seus limites, a propriedade Stretch pode ser usada para preencher todo o elemento com o controle viewbox.

Como faço para centralizar um caminho SVG?
Como você centraliza o alinhamento do texto no sva? Defina o centro absoluto do texto como o centro absoluto do elemento no qual o texto será centralizado: Se for um elemento pai, defina-o como o centro absoluto do elemento pai. Se for outro elemento, o x desse elemento é metade de sua largura (e, como Y, um pouco maior).
Criando caminhos em SVG
O elemento path pode ser usado para criar um caminho ou o elemento fill pode ser usado para preencher o espaço em branco. O elemento 'fill' preenche um caminho, enquanto o elemento 'stroke' preenche um caminho. Na maioria dos casos, você só precisará usar o elemento “path”.
Em geral, o elemento de caminho tem algumas propriedades fundamentais que influenciam o próprio caminho: seu ponto inicial, ponto final, forma e traçado. É o ponto onde o caminho começa e termina, enquanto o começo e o fim são os pontos onde o caminho começa. Os caminhos podem ser uma forma fechada (como um retângulo) ou uma forma aberta (como uma linha). O traço é o esboço de um caminho.
Fill, stroke-dasharray, stroke-dashoffset e stroke-linecap estão entre as propriedades disponíveis para o elemento 'path'. O fill determina a cor do caminho, o traço-dasharray determina o número de traços (ou lacunas) no traço, e o traço-dashoffset determina a distância entre os traços. O traço-linecap define a forma da linha que conecta os pontos inicial e final de um caminho.
Existem mais algumas propriedades que você pode adicionar a um elemento SVG, mas a maioria será usada para o elemento 'path'. O elemento 'ellipse' é usado para criar círculos, o elemento 'polygon' é usado para criar polígonos e o elemento 'rect' é usado para criar retângulos.
Svg G Elemento XY
O elemento svg g é usado para agrupar elementos relacionados. Os atributos x e y definem a posição do grupo.
Elementos SVG podem ter elementos filhos
Os elementos podem ter um elemento filho, incluindo um elemento SVG, desde que estejam na lista de elementos.
Transformação Svg G
O atributo svg g transform é usado para especificar uma transformação a ser aplicada a um grupo de elementos. A transformação é especificada como uma lista de definições de transformação, separadas por espaços em branco e/ou vírgulas e aplicadas na ordem fornecida.
Usando o atributo transform, é possível transformar objetos SVG usando as propriedades translate, scale, rotate, skewX, skewY e matrix. As três funções de transformação são translateX (tx), translateY (ty) e translate (tx, ty). A função translate move um valor no eixo x ao longo do eixo y e move um elemento por um valor tx no eixo x. Escala refere-se ao uso de fatores de escala para transformar um objeto em um maior ou menor. Um valor de um ou dois especifica a escala horizontal e vertical nesta função. Em essência, whacking refere-se a uma transformação na qual um dos eixos do sistema de coordenadas dos elementos é girado em um ângulo específico no sentido horário ou anti-horário. Como o SVG não distorce elementos, como a tradução, ele não distorce ângulos, distâncias ou paralelismo. Quando uma função de inclinaçãoX(ângulo) é usada, as linhas verticais parecem girar em um determinado ângulo. Quando apenas o ângulo e o cx são especificados, é inválido e nenhuma rotação é aplicada.
Use o atributo Transform de Svg para mover todo o sistema de coordenadas
Um elemento g> é usado para organizar formas em um SVG. Você pode usar o atributo transform para especificar uma lista de definições de transformação que se aplicam a todo o grupo depois de agrupado. Um elemento aninhado não pode se transformar sozinho, portanto, é preferível usar um elemento como destino em vez de usar elementos aninhados.
O atributo transform pode ser usado para definir uma lista de definições de transformação para um elemento e seus filhos, além de seu atributo transform. Como um atributo de apresentação, transform é uma propriedade CSS, o que significa que pode ser usado como um elemento CSS.
A especificação de tradução permite a tradução de sistemas de coordenadas, bem como a tradução de sistemas de coordenadas. As operações de movimentação são usadas para mover uma grade de um local para outro na tela, traduzindo-as.
Posição Svg G
Os elementos SVG g podem ser posicionados como qualquer outra forma SVG. Os atributos x e y definem o canto superior esquerdo da forma em relação ao contêiner SVG pai . Os atributos cx e cy definem o centro da forma.
aninhamento de elementos SVG pode ser usado para organizar elementos SVG. Não há diferenças nas cores entre os retângulos (além das cores), mas os elementos parentsvg têm valores de x diferentes. Para mover o conteúdo, basta usar a transformação no elemento g:. Um exemplo da especificação SVG 1.1 pode ser encontrado abaixo. Ao usar transform=”translate(x,y), você notará que as coisas dentro de g irão se mover em relação ao que está fora de g. O #group1svg está aninhado em #parent, enquanto o x=10 representa a posição do pai em relação ao svg. Esse problema pode ser resolvido usando uma tag de grupo ou ansvg, bem como uma tag gt.
Os benefícios de transformar seus elementos
var mat = document.getCTM(); mat.e = 0,5; e var mat = document.getCTM() ou var mat = document.getCTM()
Traduzir para x é tão simples quanto digitar transform(x, y).
Elementos SVG
Elementos SVG são usados para criar gráficos baseados em vetores para a web. Eles podem ser criados e editados com qualquer editor de texto, mas geralmente são criados com software de desenho.
O que são elementos SVG?
O elemento svg é um contêiner que serve como interface entre o sistema de coordenadas e a viewport. Esse elemento é o elemento mais usado em arquivos sva, mas também pode ser incorporado em um arquivo HTML ou sva. É necessário apenas para o elemento com o valor XMLns mais alto na borda externa do arquivo SVG.
Por que SVG é usado em HTML?
O objetivo da linguagem SVG é descrever gráficos 2D em XML. O Canvas usa JavaScript para gerar gráficos 2D em tempo real. É um XML DOM baseado em XML, o que significa que todos os elementos podem ser acessados. Os manipuladores de eventos JavaScript podem ser vinculados a um elemento usando o método EventLink.
O que significa SVG?
Uma interface web simples pode ser usada para imprimir e salvar arquivos Scalable Vector Graphics (SVG). Ao contrário dos arquivos raster baseados em pixels, como JPEGs, os arquivos vetoriais armazenam imagens com base em pontos e linhas em uma grade, em oposição aos arquivos raster baseados em pixels.
