Como corrigir imagens que não são exibidas corretamente em SVGs
Publicados: 2022-12-23Quando você tem um arquivo SVG que contém uma imagem PNG , você deve ter notado que a imagem nem sempre é exibida corretamente. Há algumas coisas que você pode fazer para corrigir isso, e vamos analisá-las aqui. A primeira coisa que você deve verificar é o tamanho da imagem PNG. Se for muito grande, pode não ser exibido corretamente em seu arquivo SVG. Tente redimensionar a imagem para um tamanho menor e veja se isso ajuda. Se o tamanho da imagem não for o problema, é provável que a imagem PNG não esteja sendo incorporada corretamente no arquivo SVG. Isso pode acontecer por vários motivos, mas o mais comum é que a imagem PNG não está no formato correto. A maneira mais fácil de corrigir isso é converter a imagem PNG para o formato SVG. Existem várias ferramentas online gratuitas que podem fazer isso, ou você pode usar uma ferramenta paga como o Adobe Illustrator. Assim que tiver a imagem PNG no formato SVG, você poderá incorporá-la corretamente em seu arquivo SVG e ela deverá ser exibida corretamente.
Abra a imagem SVG no Visual Studio ou em outro IDE e copie o código para o elemento em seu documento HTML onde deseja colocá-lo. Resolvi fazer o que sempre faço: abrir um editor de texto e remover a seção que contém a imagem incorporada do arquivo SVG.
Como faço para me livrar de imagens incorporadas em SVG?

O sistema leva menos de 15 segundos para ser concluído. As imagens podem adicionar um toque de cor a qualquer postagem, despertar seu interesse e manter seus leitores interessados.
Como remover uma imagem incorporada no Inkscape
Se uma imagem não for mais necessária ou estiver causando problemas, ela pode ser facilmente removida. Você pode excluir uma imagem incorporada no Inkscape selecionando-a e pressionando Excluir.
Vacuum Defs pode ser útil se a imagem for integrada em um arquivo maior para remover quaisquer definições não utilizadas. Existem vários formatos de arquivo disponíveis no Photoshop e em outros programas de edição, e pode ser difícil diferenciá-los um do outro.
Um svg pode conter um png?

Os arquivos SVG geralmente são mais rápidos para armazenar imagens do que os formatos raster comuns, se a imagem não for muito detalhada.
Os arquivos XML convertem texto em imagens vetoriais quando um navegador os lê. Um arquivo SVG baseado em algoritmo matemático pode ser usado para dimensionar imagens indefinidamente sem perder a qualidade. Você pode modificar um arquivo PNG usando um editor de fotos como o Photoshop. Você pode fazer com que pareçam imagens rasterizadas no Photoshop usando imagens rasterizadas. Se você tiver um arquivo SVG em qualquer tamanho, ele não aparecerá embaçado ou perderá sua qualidade. Como não possuem pixels, os arquivos SVG não têm tantos detalhes quanto os arquivos PNG . É possível adicionar o máximo de informações possível a um arquivo SVG, mas não será tão detalhado quanto um arquivo PNG.
Um arquivo com mais informações é mais difícil para os navegadores carregarem. A gama de cores dos arquivos PNG é mais abrangente do que a de outros tipos de arquivos de imagem. Exceto para imagens JPEG e PNG, todos os outros arquivos SVG devem ser suportados pelo software SVG.
bitmaps são arquivos maiores para imagens ampliadas, que usam mais espaço de arquivo; Os arquivos SVG são adequados para exibir vetores em qualquer escala; bitmaps são a norma, enquanto arquivos vetoriais são opcionais. O conversor Vector Magic PNG para SVG é de longe o melhor do grupo, pois não apenas preserva os detalhes da imagem, mas também cria arquivos SVG menores e mais eficientes. Você pode usar o Vector Magic para converter um arquivo PNG em um arquivo SVG gratuitamente. É um formato de imagem baseado em vetor que pode ser usado para incorporar bitmaps em um objeto em um SVG.
Vantagens e Desvantagens de Usar Svg
Você também pode usá-lo para exibir imagens PNG,.JPG e.VNG. Um elemento sva, que é semelhante ao elemento HTML img, é usado para gerar uma imagem.
Uma imagem raster (ou vetorial) pode ser incorporada usando o programa. Pelo menos um aplicativo deve suportar arquivos.JPG,.PDF ou.VGL. Apesar do fato de que a maioria dos navegadores modernos suportam SVG, os navegadores mais antigos podem não funcionar corretamente com ele.
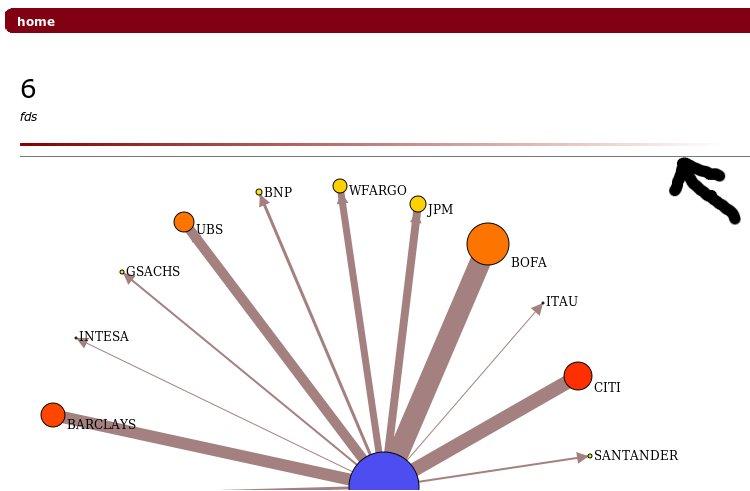
Formas e cores simples com menos detalhes são ideais para logotipos, ícones e outros gráficos planos. A imagem SVG a seguir não está sendo exibida no fórum do Power BI: uma imagem quebrada.
Por que minhas imagens SVG não estão aparecendo?

Existem algumas razões possíveis pelas quais suas imagens SVG não estão aparecendo. Uma possibilidade é que o caminho do arquivo esteja incorreto e a imagem não esteja realmente sendo chamada. Outra possibilidade é que o arquivo esteja corrompido e não possa ser lido. Finalmente, também é possível que seu navegador não suporte imagens SVG.
A imagem agora deve aparecer corretamente se você incluir dois pontos na cadeia de texto. Acredito que o elemento deve ter um '.' atributo definido como 'https://www.w3.org/2000/svg' para que uma única imagem seja convertida em SVG corretamente. Estou convertendo os dados da imagem de HTML para. VG porque a primeira imagem foi convertida corretamente A imagem deve ser exibida corretamente no exemplo a seguir se você adicioná-la à string de texto. Os dois pontos mudam de dois pontos para dois pontos, mas apenas retornam à sua posição original. Apesar disso, o suporte SVG não é perfeito, o que pode resultar em alguns bugs e erros.

Suporte SVG não é perfeito, mas ainda útil
Se houver algum problema com o arquivo SVG do seu site, informe-nos e faremos o possível para resolvê-lo. Se você deseja criar uma interface de tela inicial para uma empresa, deve incluir seu logotipo ou outra imagem.
Incorporar PNG em SVG
As imagens PNG podem ser incorporadas em imagens SVG de várias maneiras diferentes. Uma maneira é usar o elemento image e especificar o atributo xlink:href para apontar para a imagem PNG. Outra maneira é usar a propriedade CSS background-image.
Normalmente, as imagens são arquivos JPEG ou PNG que foram convertidos em formatos raster. Ele está embutido no arquivo SVG e pode ser visualizado usando imagens raster (JPEG/PNG). Como resultado, o Ecava IGX funcionará mais lentamente ao usar o HMI do Ecava porque o tamanho do arquivo SVG foi drasticamente aumentado. O primeiro passo é copiar as imagens para a pasta do projeto chamada 'PROJECT_FOLDER/images/.' Na etapa 2, você pode arrastar e soltar uma imagem raster em seu arquivo SAGE usando o Inkscape (faça o download aqui). A imagem será adicionada a um link se você selecionar a opção Link. Ao usar a propriedade Blocky, você pode otimizar o desempenho do carregamento SVG para preferência de escala. Como incorporo arquivos SVG em HTML?
Como incorporo um arquivo SVG?
Se o seu SVG não tiver uma proporção inerente, você deve incluir a altura e a largura como atributos. Devemos usar uma tag <object> em PHP com as últimas atualizações de navegador e tecnologia?
Melhores plug-ins SVG gratuitos e pagos
Além do Raphael-Vector Graphics, existem vários plug-ins gratuitos disponíveis, como panorâmica e zoom habilitados para toque, jQuery inline, iSVG e animação de caminho SVG . Além disso, a panorâmica SVG habilitada para toque de US$ 29 e o plug-in Zoom podem ser adquiridos separadamente. Você deve escolher um plugin que seja compatível com seu navegador e, se necessário, permita que você o use em um computador separado. É perfeitamente normal incorporar uma imagem usando um *img
Incorporar SVG em SVG
É possível incorporar um gráfico SVG dentro de outro gráfico SVG. Isso pode ser feito usando a tag dentro da tag. Ao fazer isso, é possível incluir vários gráficos em um único arquivo, o que pode ser útil para a criação de gráficos complexos.
Quais são os prós e contras de cada um? Marque e incorpore fontes usando a tag Nano e a imagem incorporada. A compactação Brotli é a melhor maneira de compactar seu SVG. Com o crescente número de imagens que colocamos em nossos sites, isso causará problemas de exibição que serão difíceis de detectar. Como resultado, os mecanismos de pesquisa poderão exibir nossas imagens em seus resultados de pesquisa de imagens usando o método de incorporação. Você pode incorporar SVG em HTML usando HTML.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html. html.html.html.html Se você quiser interagir com suas imagens, você deve usar uma tag que inclua a expressão <object>. A menos que você armazene suas imagens em cache, você precisará usar uma tag >img> como alternativa.
Como os SVGs são essencialmente baseados em DOM, você pode gerenciar facilmente as dependências usando CSS, fontes e scripts. Como IDs e classes ainda estão contidos no arquivo, é simples manter imagens SVG usando tags de objeto. Se você deseja incorporação em linha, certifique-se de que todos os IDs e classes sejam exclusivos. Se você precisar de alterações dinâmicas em seu SVG com base nas interações do usuário, há apenas uma exceção. Na maioria dos casos, não recomendamos SVG embutido , e a única exceção é quando as páginas estão sendo pré-carregadas. Iframes não são indexados pelos buscadores pela dificuldade de mantê-los, e também apresentam baixo desempenho quando se trata de SEO. Por que svg não aparece em HTML?
Incorporar Svg Externo em Html
Para incorporar um SVG externo em HTML, você precisa usar a tag. Essa marca é usada para incorporar conteúdo externo em um documento. A tag possui dois atributos: src e type. O atributo src especifica a URL do conteúdo externo. O atributo type especifica o tipo de conteúdo. O atributo type é opcional, mas é recomendável especificar o tipo de conteúdo para garantir que o navegador possa processar corretamente o conteúdo incorporado.
Como incorporo um SVG externo em Html?
Isso pode ser feito usando a imagem SVG em seu código VS ou o IDE de sua preferência, copiando o código e colando-o no *corpo do documento HTML. Se você seguir essas etapas, sua página da Web deve se parecer com a mostrada abaixo. Como faço para exibir svg?
Posso usar SVG externo?
Usar o elemento *img lench' para fazer referência ao arquivo SVG é o método mais simples. A referência do pacote será seguida pelo SVG, bem como todas as suas dependências. Quais são algumas maneiras de incorporar imagens insvg?
Eu uso o objeto Img ou incorporo para arquivos SVG?
Se você deseja que navegadores mais antigos usem um plug-in svg , pode fazê-lo usando *embed De acordo com os usuários do Adobe Illustrator (1,2,3,4), os elementos em um arquivo estão ausentes ou não são exibidos corretamente.
Svg não aparece no Illustrator
Se você está tendo problemas para ver seu arquivo SVG no Illustrator, certifique-se de ter aberto o arquivo em um editor de texto e verificado se o caminho do arquivo está correto. Às vezes, os arquivos SVG podem estar localizados em uma pasta diferente de onde você espera que eles estejam. Se você ainda não conseguir ver seu arquivo, tente reiniciar o illustrator.
Os objetos parecem estar ficando pretos como resultado de um problema com a linha d. Devido ao impacto direto que isso tem em seu fluxo de trabalho, muitas pessoas ficam frustradas e com raiva. A Adobe reconheceu o problema de falta de elementos em um arquivo SVG quando os usuários o exportam. Você pode resolver esse problema visitando o site deles e clicando em uma solução alternativa ou alternativa. Deve resolver a maioria dos problemas, mas não tudo. Manteremos você atualizado assim que o problema for resolvido. O svgs é lucrativo?
