Como gerar o botão de telefone para movimento do WordPress
Publicados: 2022-09-15Ao falar sobre os botões do site em geral, normalmente devemos nos sentir em relação ao dispositivo de desenvolvimento de conteúdo que você usa. Isso nos levará a possibilidades de personalização para o site em básico e para botões em certos. De vez em quando, no WordPress, o editor de blocos padrão (também conhecido como Gutenberg) para botões é de primeira linha, para que você possa facilmente criar um botão de ação do WordPress .
Ou seja, não será uma tarefa muito difícil adicionar um botão da medida e cor desejadas, adicionar o rótulo de conteúdo textual desejado e, em algum momento, adaptar seu site.
Se você usar qualquer outro construtor de sites em seu site, como Elementor, por exemplo, que pode fornecer várias opções e aplicativos.
Habilite você mesmo o fato de que os construtores de sites populares geralmente têm um exército de extensões ao seu redor! Isso significa que suas possibilidades de adicionar e criar botões de site de marca aumentam ainda mais.
Neste tutorial do WordPress ' como gerar botões de telefone para ação no site' , no entanto, focaremos no editor de blocos principal do WordPress e sua extensão nativa, blocos Getwid.
Vamos pesquisar alguns exemplos de tópicos do WordPress que usam vários tipos de botões.



Como desenvolver conectar-se ao botão de ação no WordPress?

Vamos começar com algumas estratégias de design e marketing na internet mais eficazes para gerar botões de conexão com movimento em sites.
O que os botões de ação precisam fazer?
- Identifique que eles podem resultar em um movimento
- Seja claramente perceptível entre outros recursos de conteúdo escrito
- Seja claramente compreendido (por exemplo, deve ser claro quando eles pairaram ou não).
Que tipo de ênfase você gostaria de colocar na área com o botão?
- Os botões de conteúdo textual são utilizados para frases de chamariz menos essenciais
- Botões delineados são superiores para ênfase média
- Botões contidos produzem alta ênfase de telefone para ação
- Os botões de alternância são grupos de botões para etapas agrupadas semanticamente.
Quais são os fatores necessários e opcionais do botão?
O conteúdo textual por si só é um contato com a ação, então seu botão pode ser um mero texto vinculado. Os fatores opcionais são um contêiner, ícone ou alternância .
Para aumentar o desempenho geral e a visibilidade do botão de movimento do WordPress , geralmente é recomendável aderir ao próximo.
Um layout visto em uma tela precisa incluir um único botão notável ou um par de botões (alternar) se você apresentar uma variedade de ações.
Para alternar, você pode combinar botões de contato para movimento de ênfase superior e inferior .
Certifique-se de otimizar os botões para telas distintas, por exemplo, adaptá-lo a dimensões de tela distintas.
Observe também que os rótulos de texto precisarão ser exclusivos de outros fatores do botão. Por exemplo, pode ser capitalizado ou usar uma cor ou estilo exclusivo do rótulo de texto.
Um botão de chamada para ação simples do WordPress pode ser posicionado no topo de uma variedade de planos de fundo.
Você pode usar uma variedade de planos de fundo para botões. Nos botões destacados , o contêiner fica limpo até que o botão seja acionado, por exemplo, pairado.
O botão contido é um contêiner com uma sombra de qualificação sólida.
Use a paleta de cores do modelo que você tem para a página da Web para botões também (pode ser várias cores complementares).
Vamos agora fazer uma pesquisa no painel de administração e ver quais opções são fornecidas para blocos que tornam mais rápido adicionar um botão de contato ao movimento no site usando o WordPress.

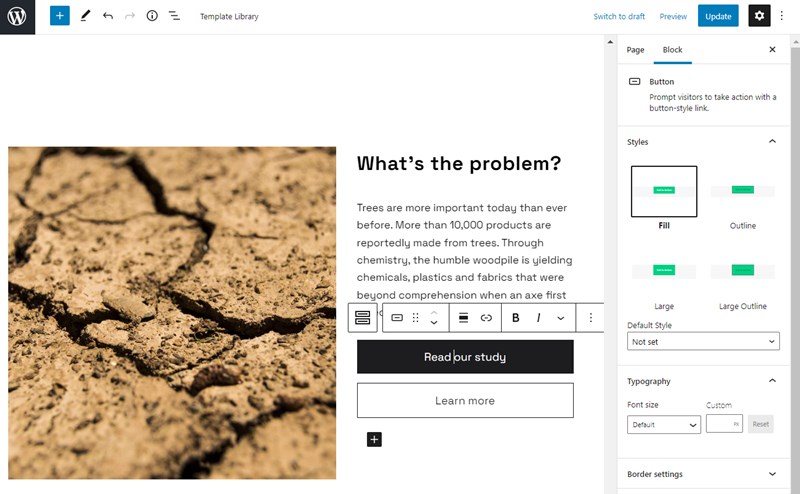
Configurações de bloco do bloco Button em Gutenberg
O bloco de botões padrão do Gutenberg oferece realmente uma seleção superior de opções, apresentando alguns dos estilos críticos de botões e alternativas de personalização.
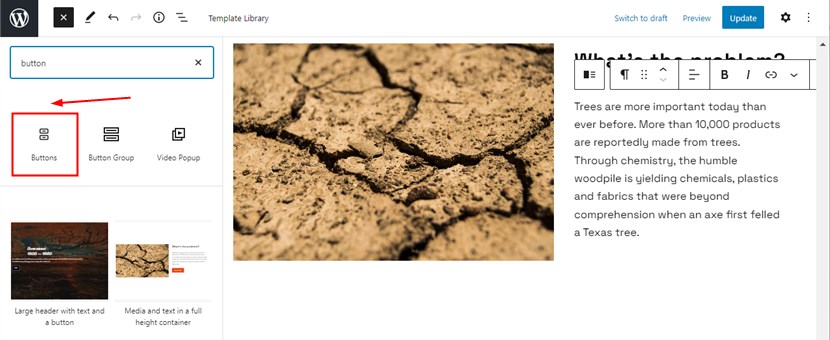
Para inseri-lo na página, você só precisa selecionar o bloco de botão altamente considerado do registro de blocos e incluí-lo no site.

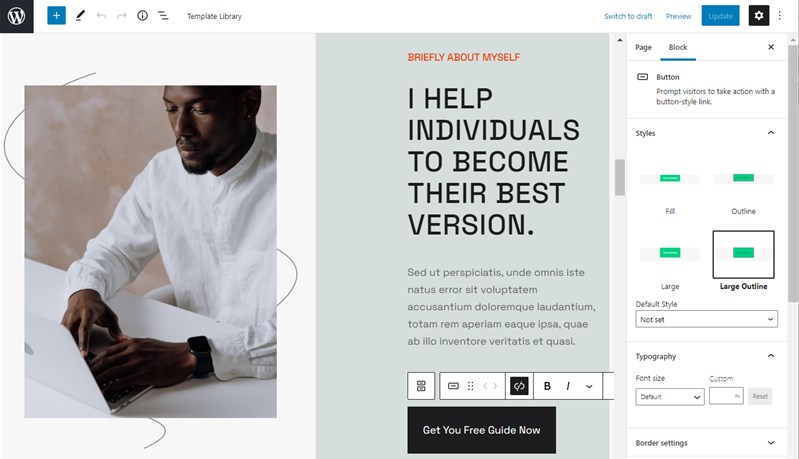
Tipos de botões fornecidos no bloco de botões por Gutenberg

- Encher
- Delineado (com a variação Esboço Grande)
- Significativo
Configurações de tipografia

- De pequenas a grandes dimensões pré-estabelecidas
- Medidas personalizadas
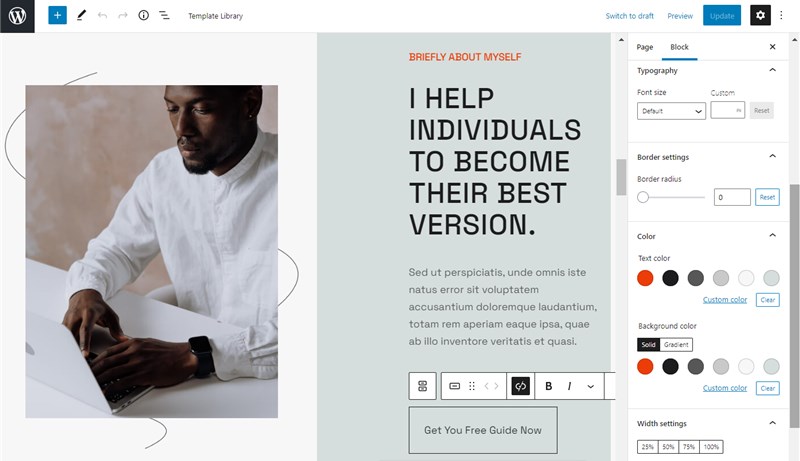
Opções de borda
Você pode definir um raio de borda personalizado para incluir botões esféricos ou quadrados.
Você pode selecionar cores de tópicos predefinidas para:
- Conteúdo textual
- Coloração de registro de trilha (pode ser som ou gradiente)
A propósito, se você quiser incorporar muito mais cores de tópicos padrão à sua paleta, baixe o plug-in Block Editor Hues .
Configurações de largura
Você pode modificar a medida do botão para moldar o contêiner da área do site.
Além disso, você pode implementar muito mais variações personalizadas usando aulas de CSS, bem como adicionar âncoras HTML.
Com o bloco de botões padrão, você não pode, infelizmente, fazer botões flutuantes para grande ênfase ou outros tipos mais difíceis de botões de movimento.
No entanto, o bloco padrão, no entanto, fornece uma tonelada de alternativas excelentes, armando você com uma gama realmente versátil e ampla de aplicativos para criar um botão cta personalizado.
Soluções de configuração do bloco de botões para WordPress da Getwid
Getwid bloqueia uma biblioteca de blocos e modelos adicionais para o editor de blocos, também fornece um bloco de botão comprometido, que você provavelmente pode usar como alternância, quando quiser aumentar a conexão com os botões de movimento 1 ao lado do outro.

Cada botão do par é um botão padrão do Gutenberg e pode ser personalizado usando exatamente as mesmas opções que acabamos de descrever para o bloco de botões padrão.

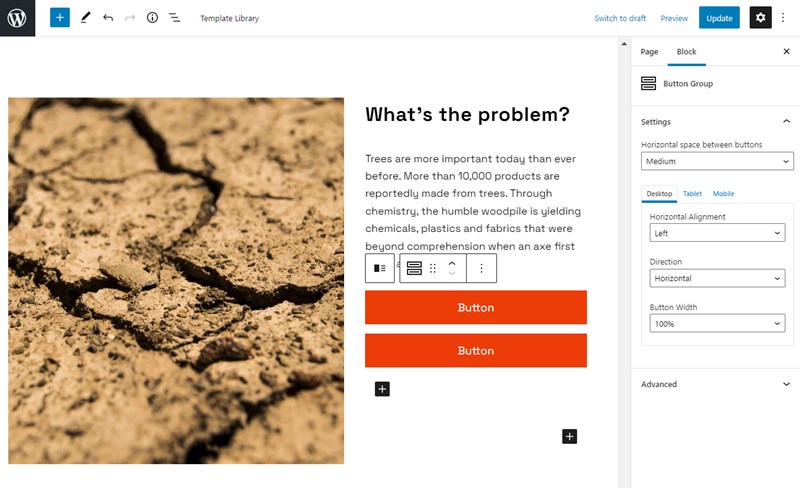
Mas ele tem configurações adicionais para todo o contêiner, tornando possível para você alterar muito mais facilmente dois botões por vez, como colocar a largura, o caminho, o alinhamento e o tamanho do botão.
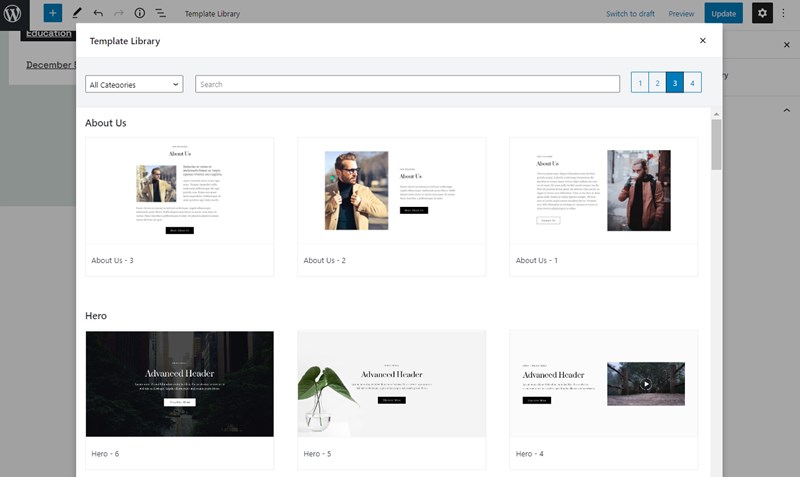
Além disso, Getwid oferece vários modelos pré-projetados para diferentes seções do site, permitindo que você insira botões pré-estabelecidos apropriados, personalizando rapidamente seus tons e outras configurações.

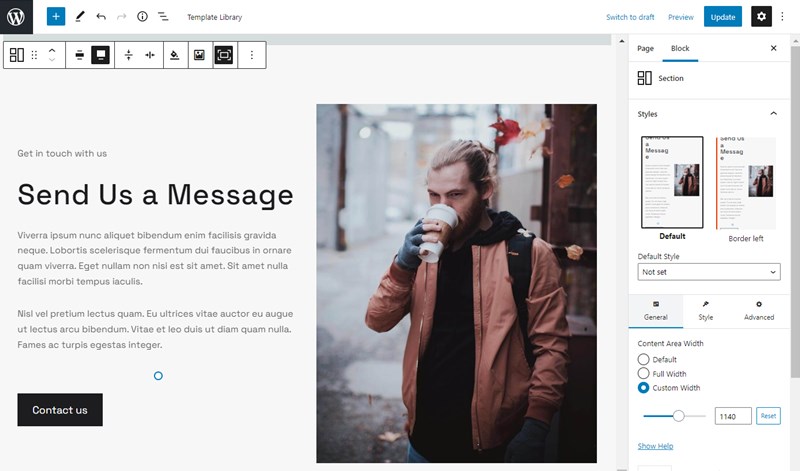
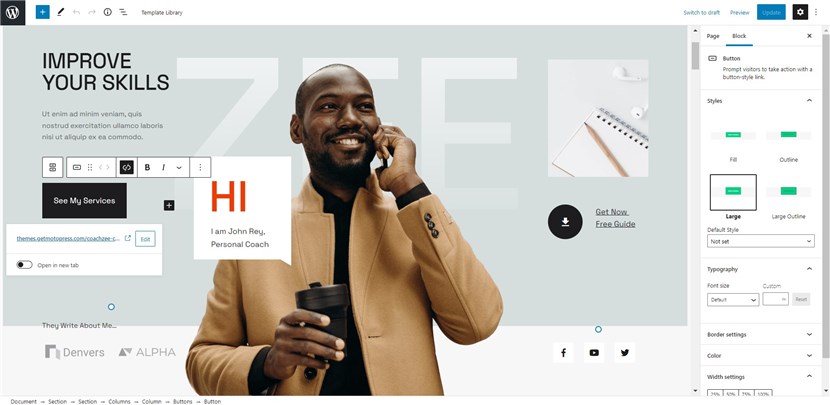
Outro bônus fantástico dos padrões Getwid é que os tons dos botões consideram o estilo visível do tema que você usa. Para ilustração, vamos inserir um deles, o botão Entre em contato conosco rapidamente entra em design com o tema WordPress instalado (CoachZee em nossa ilustração).
Palavra final: Como produzir um botão de chamada para movimento do WordPress?
Todos os botões são, por essência, call-to-motion, ou basicamente botões de ação. O novo editor de blocos do WordPress oferece várias opções de personalização quando se trata de adicionar um botão de contato personalizado do WordPress ao botão de ação, embora o suporte a plugins como o Getwid possa fornecer ainda mais equipamentos de produtividade para a marca de seus botões.