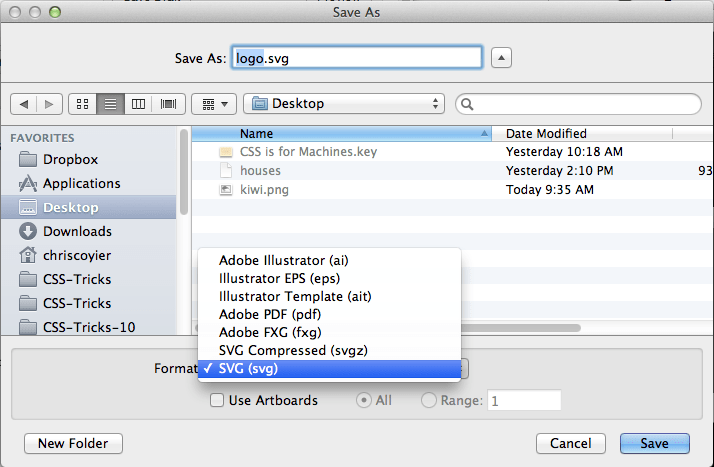
Como obter um arquivo SVG de um Sprite SVG
Publicados: 2022-12-23Se você deseja obter um arquivo SVG de um sprite SVG, há algumas coisas que você precisa fazer. Primeiro, você precisará encontrar um sprite svg que deseja usar. Você pode encontrá-los online ou criar o seu próprio. Assim que tiver um sprite SVG, você precisará abri-lo em um programa de edição de vetores como o Adobe Illustrator. A partir daqui, você desejará selecionar o arquivo SVG individual que deseja usar e, em seguida, exportá-lo como seu próprio arquivo. Isso é tudo! Com algumas etapas simples, você pode obter facilmente um arquivo SVG de um sprite SVG.
Existem inúmeras vantagens em usar imagens sva em logotipos, diagramas e ícones. Mais frequentemente, as imagens individuais são definidas usando um símbolo SVG. Uma única imagem pode ser exibida em vários arquivos SVG. É possível gerar código CSS usando várias ferramentas para calcular posições de pixel. O elemento >use> pode ser usado em uma única página para exibir uma única imagem. As imagens externas não serão exibidas em navegadores mais antigos, como o IE11. Se você não tiver acesso à marcação HTML, poderá substituir o SVG completo pela marcação HTML e usar o destino para cada Sprite. Os sprites individuais são diferenciados por uma classe de sprites, e o CSS incorporado os define como display:none.
Funciona assim: primeiro, dê ao seu ícone o elemento de classe, depois defina o atributo href do ícone para o Sprite, seguido de uma imagem com um título de sua escolha e, finalmente, o nome do ícone em seu nome
Este arquivo contém várias imagens (por exemplo, ícones) em um arquivo.sva. As imagens em um SVG são distribuídas em uma grade em contraste com aquelas em um sprite. Ao combinar várias imagens em um único arquivo, você aumenta seu desempenho em vez de criar um arquivo separado para cada imagem.
Como faço para usar Sprites SVG?

Existem algumas maneiras de usar sprites SVG . A maneira mais comum é fazer referência ao sprite no código HTML com o elemento. O elemento renderizará automaticamente a imagem correspondente do sprite. Outras maneiras de usar sprites SVG incluem usar as regras ou CSS.
Gostamos de usar fontes de ícones, mas há algumas desvantagens. Para criar um Sprite, você deve primeiro usar gulp. Assim que os vinculamos, instalamos os plugins (fazemos isso em todo o mundo). Instale o gulpfile. O arquivo ASVG com o símbolo de tags deve ser criado. Quando criamos ícones, devemos primeiro identificar quais são necessários para serem minificados. A variável assetsDir pode ser acessada facilmente.
Os estilos CSS devem ser deixados sozinhos, portanto, remova os atributos de estilo, preenchimento e traçado dos ícones. Se você já completou a tarefa, você deve continuar. Certifique-se de que a página foi anexada. Embora já tenhamos um sistema funcionando, ainda precisamos melhorar a conexão de ícones usando sprites. Se você deseja exportar ícones do Illustrator, deve primeiro ativar a grade de pixels e depois ajustar o tamanho e a localização do ícone. Além de converter o traço para ícones, você deve converter os traços esquerdo e direito. A documentação para o método do iconmoon de executar isso está disponível aqui.
Por que você deve usar svgs embutidos em vez de ícones de fonte
Para implementação rápida de pequenas imagens ou ícones, você pode usar o SVG Sprite. Você não precisa se preocupar se não se importar que, ao usar SVGs embutidos , terá que codificá-los. Os ícones SVG, que podem ser visualizados em telas regulares e retina, funcionarão bem. Se isso for importante, você deve considerar o uso de SVGs embutidos em vez de ícones de fonte. O ícone SVG fornece maior suporte de acessibilidade. React é uma biblioteca JavaScript que permite criar interfaces de usuário usando linguagens de programação simples. Ele pode ser usado para criar um SVG simples que pode ser usado como plano de fundo em componentes React ou HTML.
Posso usar Svg como Img Src?

Para incorporar um SVG usando um elemento img>, tudo que você precisa é o atributo src. Se a proporção não for inerente ao SVG, você deve incluir um atributo de altura ou largura. Consulte Imagens em HTML, caso ainda não o tenha feito.
Você pode criar imagens Scalable Vector Graphics (SVG) no Adobe Illustrator da mesma forma que faz PNG ou JPG. Este método permite ao usuário selecionar várias versões do Internet Explorer (8, para baixo), bem como Android (2.3 e superior). Uma imagem de fundo, por outro lado, se comporta da mesma maneira que um img. Se o seu navegador não suportar no-svg, o elemento HTML será renomeado no nome da classe Modernizr. Todos os elementos do seu design, como os elementos que o compõem, podem ser controlados usando CSS, assim como qualquer outro elemento HTML. Você também pode dar a eles um nome de classe e outras propriedades especiais que eles podem acessar dando-lhes acesso à classe. Uma folha de estilo externa deve ser implementada dentro do próprio arquivo SVG a ser implementado.

Quando você usa isso em seu HTML, a página será renderizada sem nenhum esforço. Os URLs de dados podem não economizar nenhum tamanho de arquivo real, mas podem ser mais eficientes porque contêm uma grande quantidade de informações. Uma ferramenta de conversão para esses dados está disponível em Mobilefish.com. É provavelmente preferível não usar base64. Devido ao seu formato nativo. É muito mais estável e compactado com gzip do que o base64 e muito mais repetitivo do que o base64. Uma pasta conhecida como grunticon é tomada. Geralmente é um conjunto de imagens ou arquivos PNG que você desenha em um aplicativo como o Adobe Illustrator e depois converte em CSS. Existem três formatos de arquivo: urls de dados, uls de dados png e imagens PNG regulares.
Os arquivos SVG são uma ótima maneira de adicionar gráficos às suas páginas da Web que podem ser incorporados diretamente a eles. Quando você salva seus arquivos SVG como PNG, a opção de menu de contexto Salvar SVG como PNG se aplica. Ao usar o ícone PNG ou clicar com o botão direito do mouse em um arquivo.VSCA, você pode salvá-lo como PNG usando a opção Salvar SVG.
O que é Svg?
As imagens que podem ser usadas como formato de imagem incluem imagens SVG , que podem ser usadas em vários contextos. As imagens Scalable Vector Graphics (SVG) podem ser visualizadas usando elementos HTML img> ou svg>. Ao criar uma imagem usando um SVG, você deve primeiro iniciar o arquivo usando um editor de texto ou um IDE. Se você já abriu o arquivo, copie o código e cole-o no corpo do seu documento HTML. Você deve ser capaz de replicar a aparência da demonstração abaixo se tudo estiver correto. Elementos gráficos que não são tão detalhados quanto fotografias ou texturas, como logotipos e ícones, devem ser usados em SVG. É melhor usar imagens SVG nos casos em que o suporte é garantido, pois navegadores mais antigos podem não suportá-los. Embora os PNGs possam ser usados nos casos em que o suporte não é garantido ou desejado, eles ainda devem ser usados.
Gerador de Sprites SVG
Um gerador de sprites SVG é uma ferramenta que permite criar um único arquivo que contém todas as imagens individuais que você deseja usar em seu site. Este arquivo pode então ser carregado em seu servidor e usado para exibir as imagens em seu site.
Um formato de imagem vetorial baseado em XML que suporta animação e coloração, SVGs. Em geral, um Sprite é um gráfico diferente em uma folha do que em uma folha, e seus elementos são ajustados com CSS ou JavaScript para exibir o gráfico apropriado dessa folha. Até o presente, o uso de gráficos svegetados tem sido uma das tendências de design da web mais populares. Você pode facilmente converter SVG de um ícone para IcoMoon usando IcoMoon. Substitua as tags aninhadas e aninhadas pelas tags de símbolos e você está pronto para começar. Remova as informações desnecessárias, como altura, largura, x e y do seu site. Uma demonstração ao vivo do IcoMoon Creating. Sprite pode ser executado usando fontawesome, lineicons e enzypo.
O que é gerador de Sprite?
Um modelo de gerador dividido usa mais energia renovável do que um modelo de gerador convencional, além de reduzir o consumo de combustível, reduzir as emissões e despejar energia em um sistema de energia cativo.
Como usar Sprite SVG no React?
Reagir para 'reagir', enquanto importa letras de '../cartas.' Para importar esta carta, use './LetterSvg. O sufixo da letra é 'ss'; o sufixo da letra é 'svg .' A letra “A”, a cor “B” e o tamanho de uma letra são todos representados pelas letras. (svg className=”svg-letter” fill=cor largura heightsizesize) O nome do seu texto é exibido na imagem; você também pode inserir o nome de uma letra na caixa de texto.
Você pode usar o Webpack para agrupar seu arquivo SVG
Se não quiser usar o CRA, você pode usar o webpack para agrupar seu arquivo SVG com seu aplicativo. Você pode usar a tag HTML HTML *svg** para criar seu svg.
Svg-sprite-loader
O carregador de sprite SVG é um carregador de webpack que permite que você inline seus sprites SVG dentro de seus pacotes de webpack. Isso pode reduzir o número de solicitações HTTP feitas ao seu servidor e pode melhorar o desempenho de seus aplicativos da web.
O Webpack 2.0 foi lançado e um guia de migração pode ser encontrado aqui. Se sua versão atual for mais antiga, o README pode ser encontrado na ramificação v0. Por padrão, ele é configurado da seguinte forma: Se você deseja um comportamento personalizado, pode incluir um caminho para seu módulo de implementação nesta opção. Ao selecionar [chunkname] na opção, você pode gerar vários sprites para cada chunk. Os seguintes tipos de sprites podem ser criados especificando diferentes regras de carregador que devem ser incluídas, incluindo uma função personalizada que retorna o caminho absoluto para o arquivo SVG.
