Como ocultar o título da página no WordPress: um guia passo a passo
Publicados: 2023-05-02Às vezes, você pode achar necessário ocultar títulos em seu site WordPress. Pode haver muitas razões para isso (estilo, estratégia de conteúdo, etc.), mas seja qual for o caso, não há vergonha em dizer adeus a esses elementos. Se você está procurando uma maneira fácil de ocultar o título da página no WordPress, você veio ao lugar certo.
Neste artigo, abordaremos três maneiras diferentes de fazer isso, incluindo instruções passo a passo.
Também exploraremos o efeito que ocultar os títulos das páginas pode ter no SEO do seu site, para que você possa decidir por si mesmo se essa é uma boa ideia no seu caso.
Como ocultar títulos de postagens e páginas passo a passo
Vamos passar por três boas opções que permitirão ocultar títulos de páginas e títulos de postagens no WordPress. Antes de tentar qualquer um desses, recomendamos que você faça backup do seu site. Alguns desses métodos envolvem a edição de arquivos de tema, portanto, você deve garantir que pode reverter para uma versão anterior deles caso encontre problemas durante o processo. Não se preocupe; se você seguir estas instruções simples com cuidado, você deve ficar bem!
Ocultando o título da postagem e o título da página usando um snippet de código CSS
Uma das maneiras mais fáceis de ocultar o título de uma postagem ou página é fazê-lo manualmente usando o Personalizador de temas.
Observe que, se você estiver usando um tema de bloco mais recente com recurso FSE (edição completa do site), não terá acesso ao personalizador de tema clássico. Não entre em pânico, o próximo método mostrará exatamente o que você precisa fazer para ocultar o título da página no WordPress se estiver usando um tema de bloco com FSE. Se você estiver usando um tema clássico e isso não se aplicar a você, vamos continuar com o Personalizador de temas.
Você pode acessá-lo acessando o painel do WordPress e passando o mouse sobre Aparência > Personalizar .
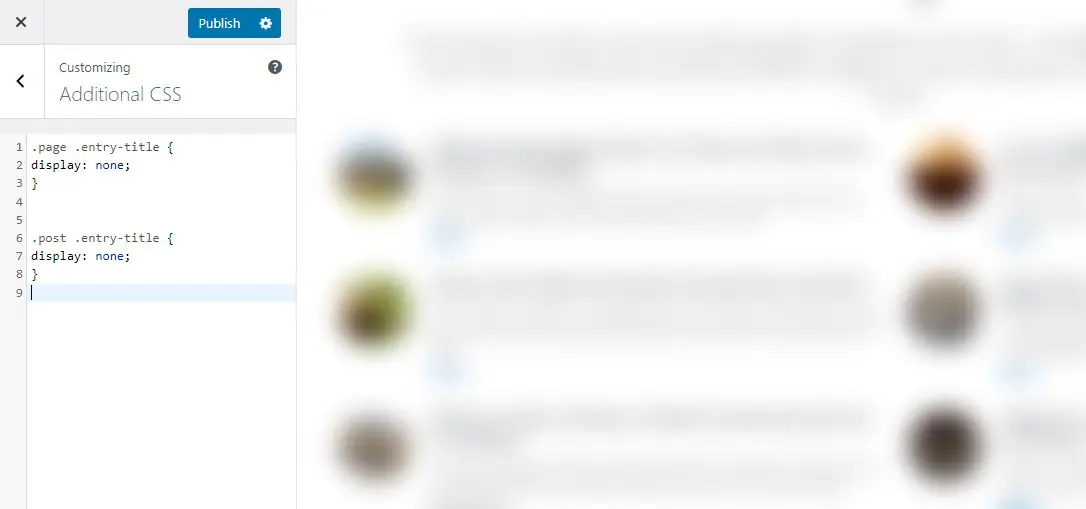
Em seguida, role para baixo até ver uma seção chamada CSS adicional . Esta caixa permite que você adicione seu próprio código CSS personalizado para alterar a aparência do seu site – e pode ser usado para ocultar os títulos das páginas no WordPress.
Quando estiver aqui, cole o seguinte código CSS:
.page .entry-title
display: none;
Ou
.post .entry-title
display: none;
Por fim, pressione Publicar .

Então, o que esse pequeno trecho faz? É bem simples. A primeira linha refere-se ao elemento que você está direcionando com seu código CSS. Nesse caso, é o título de entrada de uma página. A segunda linha diz ao sistema para ocultá-lo. No entanto, há algo que você deve saber se estiver editando um título de postagem de blog ou título de página dessa maneira - na verdade, você não os exclui. Você está apenas optando por não mostrá-los aos visitantes do seu site. Entraremos em mais detalhes sobre isso nas seções a seguir. Por enquanto, digamos apenas que existe uma diferença entre excluir títulos e ocultá -los, e essa diferença é crucial para sua estratégia de SEO.
Se adicionar este código CSS não fizer nada, isso pode significar que você está usando um tema WordPress que usa um nome diferente para seus títulos. Você precisará ver quais são (você pode usar a funcionalidade Inspecionar elemento do seu navegador para fazer isso). Em seguida, basta substituir .entry-title pela tag de título correta.
Como inspecionar a página de elementos no Chrome
- Navegue para qualquer página, clique com o botão direito do mouse e selecione Inspecionar .
- Selecione Exibir > Desenvolvedor > Ferramenta do desenvolvedor na barra de menu superior e vá para a guia Elementos .
- Passe o mouse sobre os elementos da lista para ver onde eles são destacados na página.
- Localize a tag de título e procure uma classe, para que você possa direcioná-la por meio do seu código CSS.

Preste atenção especial a quais elementos você está segmentando ao ocultar títulos. Se você usar uma classe global, por exemplo, ocultará o título da página no WordPress para todas as instâncias (ou todas as páginas). Por exemplo, pegue:
.page .entry-title
display: none;
Este snippet ocultará todos os elementos de título de entrada em todas as páginas.
Para editar um título de página específico e não outros em seu site, você precisará do ID da página. Em seguida, você poderá usar esse ID como parte do seu trecho de código CSS (substitua 2 pelo seu ID):
.page-id-2 .entry-title
display: none;
Ocultando o título da postagem e o título da página usando o editor completo do site
Se você estiver usando a versão mais recente do WordPress e um tema baseado em blocos e quiser ocultar o título da página no WordPress, poderá fazê-lo usando o editor de site completo.
Primeiro, vá ao seu painel e clique em Aparência > Editor :

Em seguida, vá para Modelos :

Por fim, clique no modelo Único :


Uma vez lá, clique no elemento do título da postagem, depois nos três pontos e clique em Remover título da postagem :

Clique no botão Salvar principal no canto superior direito.
Isso removerá todos os títulos de suas postagens e páginas individuais.
Ocultando o título da postagem e o título da página usando um plug-in
Outro método popular que você pode usar para ocultar os títulos das páginas é instalar um plug-in para essa finalidade. Por exemplo, Ocultar página e título do post. O plug-in permite ocultar páginas específicas e publicar títulos com facilidade.
Baixe, instale e ative o plug-in escolhido e, em seguida, abra a página ou post que deseja atualizar. Tudo o que você precisa fazer é rolar até a parte inferior da barra lateral direita até encontrar a caixa Ocultar página e título da postagem e clicar para selecionar a caixa de seleção. Em seguida, atualize ou publique a postagem como faria normalmente.

Quando você deve ocultar o título da página no WordPress?
Existem muitas razões pelas quais pode ser uma boa ideia ocultar o título de uma página no WordPress. Por exemplo:
- O estilo do tema faz com que pareçam redundantes. Por exemplo, digamos que você queira destacar eventos em um calendário. Você não precisa necessariamente chamá-lo de “Calendário” porque está claro o que a página faz.
- Você não precisa deles para criar páginas de destino atraentes. Página inicial, sobre, contato ou produtos, ou qualquer página usada para publicidade, não requer necessariamente um título.
- O conteúdo simplesmente fica melhor sem eles porque é esteticamente mais agradável.
Há algumas coisas que você deve considerar antes de decidir remover sua página e o título da postagem, sendo a principal delas como essa ação pode afetar o SEO do seu site WordPress.
Os mecanismos de pesquisa leem uma variedade de elementos quando rastreiam uma página da web. Por exemplo, a tag de título de suas páginas e se ela está ou não presente no código da página pode ter um impacto significativo no potencial de classificação dessa página.
Mais especificamente, o Google usa a tag de título para determinar o tópico da sua página. Portanto, se você decidir remover essa tag de título, o Google terá mais dificuldade em decidir sobre o que é a página. Isso pode (mas não precisa) ter um impacto na maneira como sua página é classificada. Voce foi avisado.
Considerações finais: Por que e como ocultar o título da página no WordPress
Só porque você não deseja mostrar o título, isso não significa que você realmente precise excluí-lo completamente. A opção mais segura é, em vez disso, ocultá-lo.
O WordPress não tem um recurso específico para fazer isso em todas as páginas, postagens e modelos, mas passamos por três maneiras pelas quais você pode fazer as alterações: usando código CSS, usando o editor de site completo e instalar e ativar um plug-in. Você pode escolher qualquer um desses métodos para ocultar o título das páginas e postagens com sucesso.
