Como destacar texto no WordPress (guia do iniciante)
Publicados: 2023-06-01Você está procurando uma maneira de destacar o texto em uma postagem ou página do WordPress?
Destacar o texto pode ajudar a chamar a atenção do usuário para uma parte específica do seu conteúdo. Isso pode ser ótimo para mostrar uma chamada à ação, uma oferta especial ou simplesmente adicionar ênfase a frases específicas.
Neste artigo, mostraremos como destacar facilmente o texto no WordPress.

Por que e quando destacar texto no WordPress
O destaque de texto é uma maneira fácil de enfatizar informações importantes em seu conteúdo. Isso ajuda você a direcionar a atenção do usuário para detalhes que você não quer que ele perca.
Por exemplo, destacar uma oferta de desconto em seu site WordPress em uma cor diferente chamará a atenção do leitor para ela, ajudando você a gerar mais vendas.
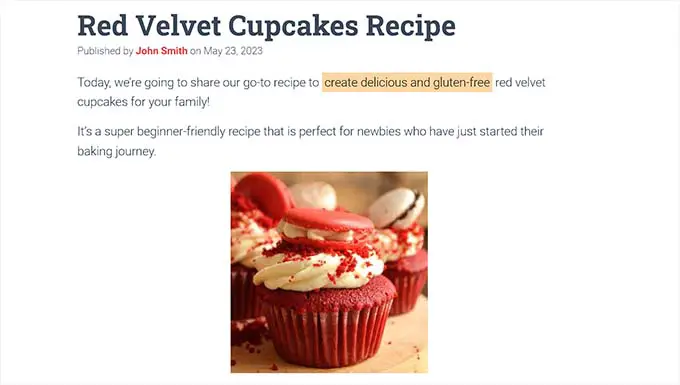
Aqui está uma amostra de como o realce de texto pode parecer em uma postagem de blog:

Destacar o texto em uma cor diferente também pode ajudar os usuários com deficiência visual ou dificuldades de leitura a navegar e entender o conteúdo com mais facilidade. Pode até melhorar a aparência do seu conteúdo e torná-lo mais atraente visualmente.
No entanto, destacar muito texto em sua página pode ser uma distração e reduzir sua eficácia. É por isso que recomendamos destacar apenas textos muito importantes, como chamadas à ação, avisos e outros detalhes aos quais os leitores devem prestar atenção.
Dito isso, vamos dar uma olhada em como destacar facilmente o texto no WordPress. Você pode usar os links rápidos abaixo para pular para o método que deseja usar:
- Método 1: Destaque o texto no WordPress usando o editor de blocos
- Método 2: Destacar texto no WordPress usando WPCode (recomendado)
Método 1: Destaque o texto no WordPress usando o editor de blocos
Este método é para você, se deseja destacar facilmente o texto no WordPress usando o editor de blocos.
Primeiro, você precisará abrir uma postagem nova ou existente no editor de blocos na barra lateral de administração do WordPress.
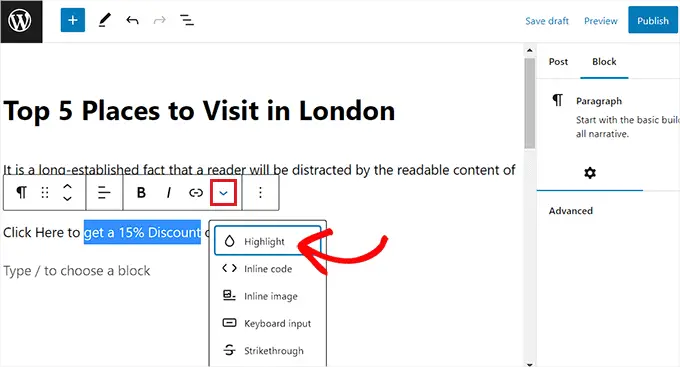
Quando estiver lá, basta selecionar o texto que deseja destacar e clicar no ícone 'Mais' na barra de ferramentas do bloco na parte superior.
Isso abrirá um menu suspenso onde você deve selecionar a opção 'Destacar' na lista.

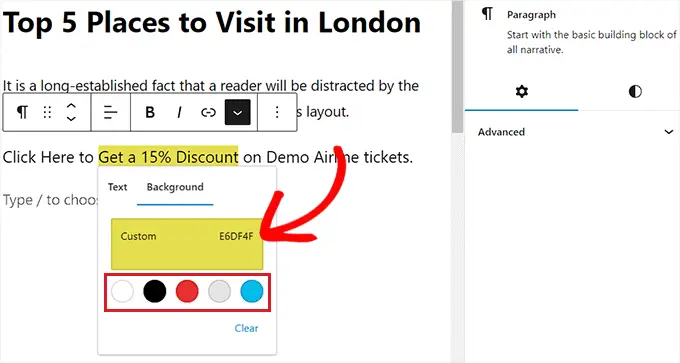
Uma ferramenta de seleção de cores será aberta na tela. A partir daqui, você primeiro precisará mudar para a guia 'Plano de fundo'.
Depois disso, você pode escolher uma cor de destaque padrão entre as opções fornecidas.
Você também pode selecionar uma cor personalizada para destacar o texto clicando na opção 'Personalizar' para iniciar uma ferramenta 'Conta-gotas'.

Por fim, não se esqueça de clicar no botão 'Publicar' ou 'Atualizar' para salvar suas alterações.
Agora você pode visitar seu site para conferir o texto realçado em ação.

Método 2: Destacar texto no WordPress usando WPCode (recomendado)
Se você deseja usar consistentemente uma cor específica para destacar o texto em todo o site WordPress, esse método é para você.
Você pode destacar facilmente o texto no WordPress adicionando código CSS aos seus arquivos de tema. No entanto, o menor erro ao inserir o código pode quebrar seu site, tornando-o inacessível.
É por isso que recomendamos o uso do WPCode, que é o melhor plug-in de trecho de código do WordPress no mercado. É a maneira mais fácil e segura de adicionar código ao seu site sem editar diretamente os arquivos do tema.
Crie um trecho de código com WPCode
Primeiro, você precisa instalar e ativar o plug-in WPCode gratuito. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
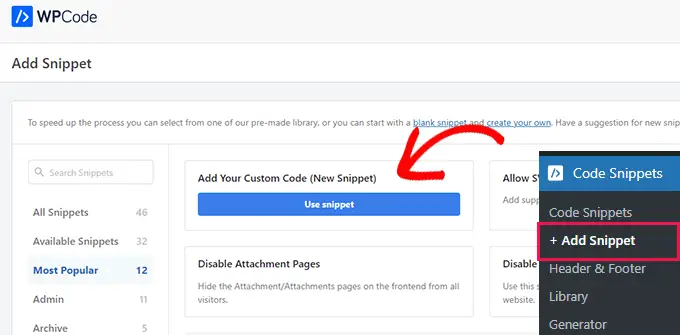
Após a ativação, vá para a página Code Snippets »+ Add Snippet na barra lateral de administração do WordPress.
Em seguida, basta clicar no botão 'Usar snippet' na opção 'Adicionar seu código personalizado (novo snippet)'.

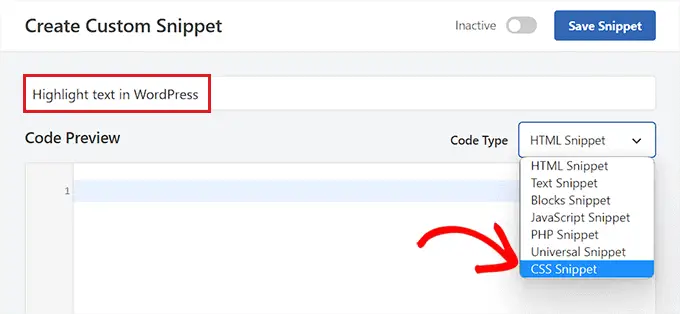
Isso o levará à página 'Criar snippet personalizado', onde você pode começar digitando um nome para seu snippet de código.

Depois disso, você precisa selecionar a opção 'CSS Snippet' no menu suspenso 'Code Type'.
Observação: a opção 'CSS Snippet' está disponível apenas na versão premium do WPCode. Se você estiver usando a versão gratuita, terá que selecionar a opção 'Universal Snippet'.

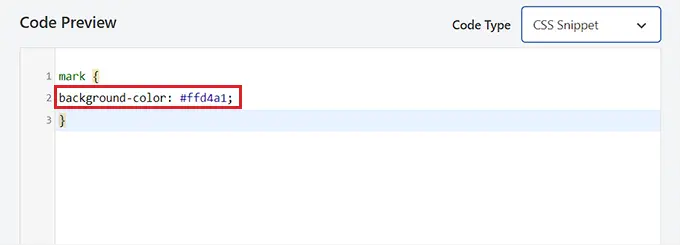
Em seguida, clique dentro da 'caixa de visualização de código'.
Então, você deve copiar e colar o seguinte código:
mark
background-color: #ffd4a1;
Depois de fazer isso, adicione o código hexadecimal para sua cor de destaque preferida ao lado da linha background-color no código.
Em nosso exemplo, estamos usando #ffd4a1, que é uma cor marrom clara.

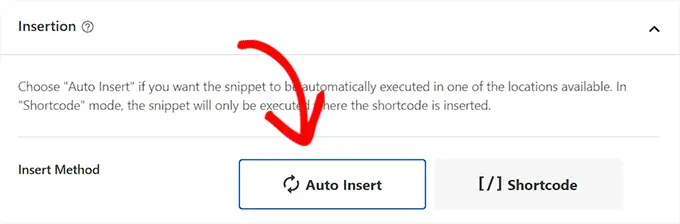
Depois disso, role para baixo até a seção 'Inserção'.
A partir daqui, selecione o método 'Auto Insert' para executar automaticamente o código na ativação.

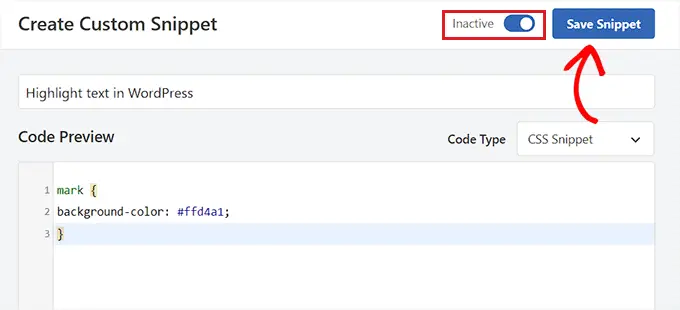
Em seguida, vá para o topo da página e alterne a opção 'Inativo' para 'Ativo'.
Por fim, clique no botão 'Salvar trecho' para armazenar suas alterações.

Realçar texto no Editor de blocos
Agora que o snippet CSS foi ativado, teremos que adicionar algum código HTML no editor de blocos para destacar o texto no WordPress.
Primeiro, abra uma postagem nova ou existente no editor de blocos do WordPress.
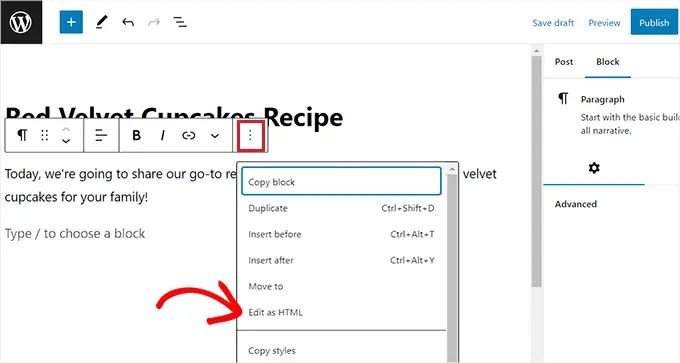
A partir daqui, clique no ícone 'Opções' na barra de ferramentas do bloco na parte superior. Isso abrirá um novo menu suspenso onde você deve selecionar a opção 'Editar como HTML'.

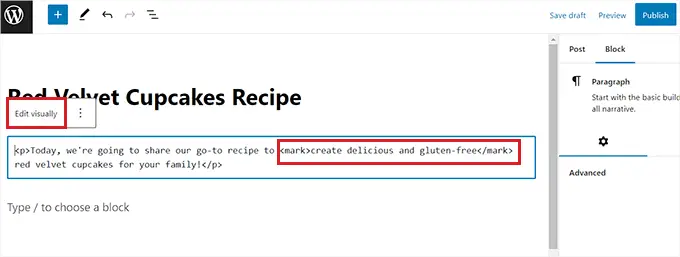
Agora você verá o conteúdo do bloco no formato HTML.
Aqui, simplesmente coloque o texto que deseja destacar dentro das tags <mark> </mark> assim:
<mark>highlighted-text</mark>
Isso destacará o texto na cor hexadecimal que você escolher em seu snippet WPCode.
Depois disso, clique na opção 'Editar visualmente' na barra de ferramentas do bloco. para voltar ao editor visual.

Quando terminar, vá em frente e clique no botão 'Atualizar' ou 'Publicar' para salvar suas alterações.
Agora, você pode visitar seu site para conferir o texto realçado em ação.

Esperamos que este guia tenha ajudado você a aprender como destacar texto no WordPress. Você também pode querer ver nosso guia sobre como personalizar cores no WordPress para tornar seu site mais esteticamente agradável e nossa comparação dos melhores serviços de marketing por e-mail para aumentar seu tráfego.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
O post How to Highlight Text in WordPress (Beginner's Guide) apareceu pela primeira vez no WPBeginner.
