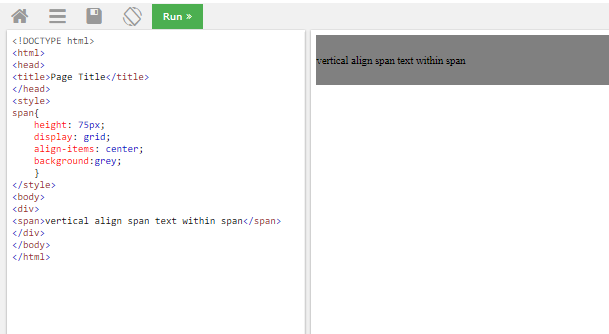
Como alinhar extensões horizontalmente em HTML
Publicados: 2023-02-26Como qualquer pessoa que já tentou alinhar algo em uma página da Web sabe, pode ser uma experiência frustrante. Mesmo a tarefa mais básica, como alinhar horizontalmente alguns vãos, pode ser incrivelmente difícil. Mas não tenha medo, existe uma maneira de alinhar os vãos horizontalmente e, na verdade, é bem simples. Primeiro, vamos dar uma olhada no HTML que precisaremos: One Two Em seguida, adicionaremos um pouco de CSS para fazer com que os spans sejam exibidos inline: span { display: inline; } Agora, para alinhar os spans horizontalmente, só precisamos adicionar mais uma regra CSS : div { text-align: center; } É isso! Ao centralizar o texto dentro do div, alinhamos horizontalmente os espaços de maneira eficaz.
Como você alinha itens em um intervalo?

Simplificando, text-align: center pode ser usado para centralizar elementos embutidos, como um link, um span ou um img. Vários elementos inline serão executados em paralelo. Para fazer isso, digite text-align: center na caixa de pesquisa.
Como você alinha uma classe Span à direita?

Para alinhar uma classe span à direita, você usaria a propriedade CSS “text-align” e a definiria como “right”.
Três mudanças fáceis para fazer uma lista não ordenada alinhada à esquerda
Apenas três alterações devem ser feitas em uma versão alinhada à esquerda existente da lista. Para começar, escolha o alinhamento de texto “UL” na coluna da esquerda. Em seguida, ajuste a posição do fundo esquerdo de “0” a 100%, alinhando a imagem com a borda esquerda. Clique duas vezes em padding-left para torná-lo padding-right.
Como faço para organizar o texto horizontalmente em CSS?

Existem algumas maneiras diferentes de alinhar texto horizontalmente em CSS. A maneira mais comum é usar a propriedade text-align . Isso pode ser definido para a esquerda, direita ou centro. Outra maneira de alinhar o texto horizontalmente é usar as propriedades esquerda e direita. Essas propriedades podem ser definidas com um valor específico em pixels ou podem ser definidas como automáticas.
Centralizando Texto em Html
Um elemento inline é aquele que está posicionado dentro de um elemento de outro tipo. Os elementos embutidos podem ser configurados de maneira diferente de outros tipos de texto e podem ser formatados de maneira semelhante. Na maioria dos casos, quando você quiser controlar a formatação de um bloco de texto, precisará usar um elemento embutido. Como elemento inline, você pode formatar o texto que faz parte de uma tag. Quando usamos um elemento inline para formatar o título de um documento, podemos querer fazê-lo da mesma forma que fazemos quando usamos um elemento inline para formatar seu título. Poderíamos usar a tag title> para fazer isso, mas seria um pouco prolixo. Em vez disso, podemos formatar o título em um elemento embutido. Em nossa ilustração, vamos fazer o centro do título. A propriedade text-align pode ser usada para fazer isso acontecer se você quiser fazer isso na tag title>. Isso também definirá a propriedade text-align do documento como centralizada e centralizará o título. Existem várias maneiras de centralizar o texto em HTML. Quando usamos a tag body>, podemos especificar a propriedade text-align. O texto seria centralizado dessa maneira, em vez de logo abaixo do *title. Também poderíamos usar a propriedade text-align na tag *div. No entanto, isso não centralizaria o texto na tag div>, pois isso definiria a propriedade text-align como centralizada.

O que é alinhar horizontalmente?
Alinhar horizontalmente um elemento em CSS significa posicionar o elemento dentro de um contêiner pai para que fique nivelado com a borda esquerda ou direita do pai. Isso pode ser feito usando a propriedade “float” ou definindo as propriedades “left” ou “right” para um valor de “0”.
À medida que os professores aprendem uns com os outros, o caminho proposto melhorará a comunicação entre os membros da equipe. A localização da rodovia proposta também é descrita no projeto em relação ao terreno e às condições do terreno adjacente.
Como você alinha horizontalmente um objeto?
Certifique-se de selecionar os objetos que deseja alinhar. Depois de clicar no primeiro objeto, mantenha pressionada a tecla Ctrl enquanto seleciona o restante dos objetos…. Alinhe vários objetos . Descreve uma opção para alinhar os meios que permitem que os objetos se movam horizontalmente. Alinhe objetos ao longo de suas bordas inferiores4.
Existe alinhamento horizontal em HTML?
O atributo align Attribute está incluído no HTML *hr. Se a largura do atributo align não for definida como 100%, isso não resultará em nenhum efeito. Este valor de atributo especifica o alinhamento à esquerda em relação à linha horizontal.
Como usar o HTML
Marcação
Usar a tag hr> em um documento HTML não é o mesmo que usá-la em outro documento. A palavra pode ser usada como uma quebra temática entre títulos: br>***h1>Cabeçalho Um***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Cabeçalho dois h2**/h2> br> Este exemplo divide o conteúdo do cabeçalho em dois cabeçalhos com réguas horizontais na parte inferior. A tag br> pode ser usada para separar um documento em seções separadas. Este é um parágrafo breve. Esta frase é uma segunda. Um exemplo disso pode ser encontrado neste texto, que divide os parágrafos em duas seções com uma régua horizontal. Também existe a opção de criar uma linha do tempo usando a tag br>. [email protegido]> [email protegido]> [email protegido]> [email protegido]> [email protegido]> [email protegido]> [email protegido]> [email protegido]> [email protegido]> [email protegido] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br Data / h1> A div> /br> e a div> Data 1br>br>p> Data 1/br>br>br> Data *p>Data 2. Digite br em */div ou br em */br. **/hr> br> #div> br># Os cabeçalhos de cada dia são mostrados neste exemplo como parte de uma linha do tempo. A linha do tempo é dividida em duas partes em um padrão horizontal.
Como Alinhar Svg e Spans Verticalmente
Existem algumas maneiras diferentes de alinhar svg e spans verticalmente. Uma maneira é usar a propriedade CSS vertical-align. Isso alinhará os elementos em relação uns aos outros. Outra forma é usar o display: flex; propriedade no elemento pai. Isso fará com que os elementos se alinhem verticalmente dentro do elemento pai.
