Como importar um arquivo SVG para o Adobe Premiere
Publicados: 2023-01-08Se você deseja importar um arquivo SVG para o Adobe Premiere , há algumas coisas que você precisa saber. Para começar, o Premiere oferece suporte a um número limitado de formatos de arquivo, portanto, você precisará verificar se seu arquivo SVG é compatível. Em segundo lugar, o Premiere não oferece um ótimo suporte a arquivos SVG, portanto, pode ser necessário converter seu arquivo em um formato que ele possa entender melhor. Aqui está um guia passo a passo sobre como importar SVG para o Premiere: 1. Verifique o formato do arquivo SVG. O Premiere pode importar arquivos nos formatos .ai, .eps e .svg. Se o seu arquivo estiver em um formato diferente, você precisará convertê-lo antes de prosseguir. 2. Abra o Adobe Premiere e crie um novo projeto. 3. Na janela do projeto, clique no menu “Arquivo” e selecione “Importar”. 4. Na janela do explorador de arquivos que se abre, navegue até o local do arquivo SVG e selecione-o. 5. Clique em “Abrir” para importar o arquivo para o Premiere. 6. Seu arquivo SVG agora será importado como uma sequência. Você pode clicar duas vezes nele para abri-lo na linha do tempo e começar a editar.
Como adiciono arquivos SVG?

Existem algumas maneiras diferentes de adicionar arquivos SVG ao seu projeto, dependendo do que você precisa fazer com o arquivo. Se você deseja apenas adicionar uma imagem simples ao seu projeto, pode usar o menu “Inserir” do seu software e navegar até o arquivo que deseja adicionar. Se precisar editar o arquivo SVG, você pode abri-lo em um programa de edição de vetores como Adobe Illustrator ou Inkscape.
Formatos de arquivo de vetor amigáveis à Web, como Scalable Vector Graphics (SVG), estão disponíveis. Para armazenar imagens em uma grade, fórmulas matemáticas são usadas para calcular os pontos e linhas. A qualidade da imagem não será comprometida, mas o tamanho da imagem será significativamente reduzido. Em outras palavras, HTML e CSS são textos literais em vez de formas no código XML, o que significa que eles armazenam qualquer informação como texto literal em vez de formas. Chrome, Edge, Safari e Firefox são os navegadores mais comuns que suportam o formato de arquivo. O processo de abrir uma imagem em seu computador é igualmente simples com um programa integrado. Elementos móveis em gráficos da web podem ser introduzidos por meio de uma variedade de ferramentas online.
Arquivos vetoriais , como SVGs, são arquivos vetoriais, enquanto arquivos raster, como PNGs, são arquivos raster. É impossível perder resolução porque os SVGs não contêm nenhum pixel. Quando você estica ou comprime muito um arquivo PNG, ele fica borrado e pixelado. Gráficos com muitos caminhos e pontos de ancoragem ocuparão mais espaço de armazenamento.
Em outras palavras, o formato de arquivo SVG é composto por linhas e formas que podem ser editadas usando um editor de vetores como Adobe Illustrator ou Inkscape. Como resultado, você pode criar designs complexos e complexos que podem ser facilmente visualizados e editados. Na web, muitas pessoas usam arquivos SVG para criar ícones, logotipos e outros gráficos. Os modelos podem ser usados para criar gráficos simples ou complexos e são uma excelente escolha para web design. Se você não está familiarizado com o SVG, agora é um bom momento para aprender mais sobre ele. Existem vários tutoriais on-line e recursos gratuitos disponíveis na Web Standards Community e em outras organizações. Você pode criar gráficos impressionantes que funcionam em todos os navegadores modernos se praticar um pouco.
Como usar arquivos SVG no WordPress
Usando o arquivo SVG, você pode criar ilustrações, logotipos e gráficos. Eles, no entanto, carecem de pixels, o que pode ser difícil de trabalhar. A principal vantagem dos arquivos JPEG acabou. VG é que eles são mais fáceis de usar e os navegadores modernos podem suportá-los. Usando a mesma tecnologia de JPEGs e PNGs, você pode facilmente carregar e visualizar SVGs em sua Biblioteca de mídia.
O Adobe suporta SVG?

Adobe não suporta SVG diretamente. No entanto, existem muitas maneiras de criar arquivos SVG, e os produtos da Adobe, como o Adobe Illustrator e o Adobe Photoshop, podem exportar arquivos SVG.
Você pode usar o Image Serving para armazenar arquivos Scalable Vector Graphics (SVG) como dados de origem. Para ser válido, você deve usar SVG 1.1. As imagens devem ser atendidas em uma solicitação de imagem válida para aparecer na lista de Xlink::href. Como o Image Serving reconhece apenas SVG estático, ele não oferece suporte a animações, scripts ou outro conteúdo interativo. Ao contrário dos arquivos SVG, que devem ser autônomos, quaisquer imagens externas referenciadas com solicitações de Serviço de Imagem ou Renderização de Imagem não devem ser referenciadas por nenhum outro arquivo ou recurso. No momento, as imagens incorporadas no SVG não são redimensionadas automaticamente. Pode haver animações e recursos interativos, mas eles podem não estar visíveis no produto final. As especificações de cores baseadas no perfil de um indivíduo não são suportadas.

O Adobe Photoshop pode converter arquivos SVG em arquivos PNG para compactação sem perdas, garantindo a qualidade da imagem e reduzindo o tamanho dos arquivos. Com o Photoshop, você pode transformar formatos de arquivo grandes de forma rápida e fácil em gráficos menores e mais gerenciáveis.
Por que você deve usar arquivos SVG
Existem muitos aplicativos práticos para usar arquivos sva. Como podem ser usados em navegadores e editores de texto, são simples de usar e suportados por uma ampla gama de softwares. O Adobe Express torna simples encontrar o tipo que você precisa, independentemente do programa que você está usando.
Como faço para abrir um arquivo SVG?
Aqui está como salvar um arquivo SVG. Hoje, você pode abrir arquivos SVG em praticamente qualquer navegador, incluindo Chrome, Edge, Safari e Firefox. Ao iniciar seu navegador, você pode acessar o arquivo que deseja visualizar. Você poderá acessá-lo em seu navegador assim que for iniciado.
Esta é uma representação gráfica de um Scalable Vector Graphics (SVG). Uma imagem é exibida usando o padrão em um arquivo SVG. Eles podem ser ampliados ou reduzidos em qualidade ou nitidez sem perder sua nitidez ou aparência. Eles podem ser mantidos em qualquer tamanho e não têm resolução. Você precisará de um aplicativo para criar e editar arquivos SVG para fazer isso. Você pode usar o Adobe Illustrator, Inkscape ou GIMP para salvar a arte no formato. VG. Como alternativa, você pode converter um SVL em um formato raster por meio de um conversor online gratuito, como SVGtoPNG.com.
Como abrir e usar arquivos SVG
Os arquivos SVG podem ser abertos e usados de várias maneiras. Existem vários navegadores populares capazes de exibir imagens SVG , incluindo Google Chrome, Firefox, IE e Opera. Além disso, o arquivo SVG pode ser usado em editores de texto como Bloco de Notas e CorelDRAW, bem como em editores gráficos de ponta como o Adobe Illustrator. Se você deseja converter SVG para JPEG, CloudConvert é uma das muitas opções.
Svg no Premiere Pro
O Adobe Premiere Pro suporta arquivos SVG e pode ser usado para criar gráficos vetoriais. O software pode ser usado para criar sequências de títulos, terços inferiores e outros gráficos.
O novo suporte a gráficos vetoriais do Premiere Pro é ótimo para animação e web design
Com a recente adição de suporte a gráficos vetoriais no Premiere Pro, agora é uma ferramenta muito versátil para dimensionamento, animação e aplicativos multifuncionais. Apesar de sua baixa resolução, as imagens vetoriais nunca ficam embaçadas ou pixeladas, tornando-as ideais para aplicações de dimensionamento e a adição de controles de movimento vetorial facilita a animação. É simples criar e editar arquivos SVG em todos os navegadores populares, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Você pode adicionar mais formas e caminhos SVG entre o elemento SVG e o elemento associado, como um círculo, retângulo, elipse ou caminho. Você pode desenhar e manipular arquivos SVG usando uma variedade de bibliotecas JavaScript.
Como importar arquivo SVG
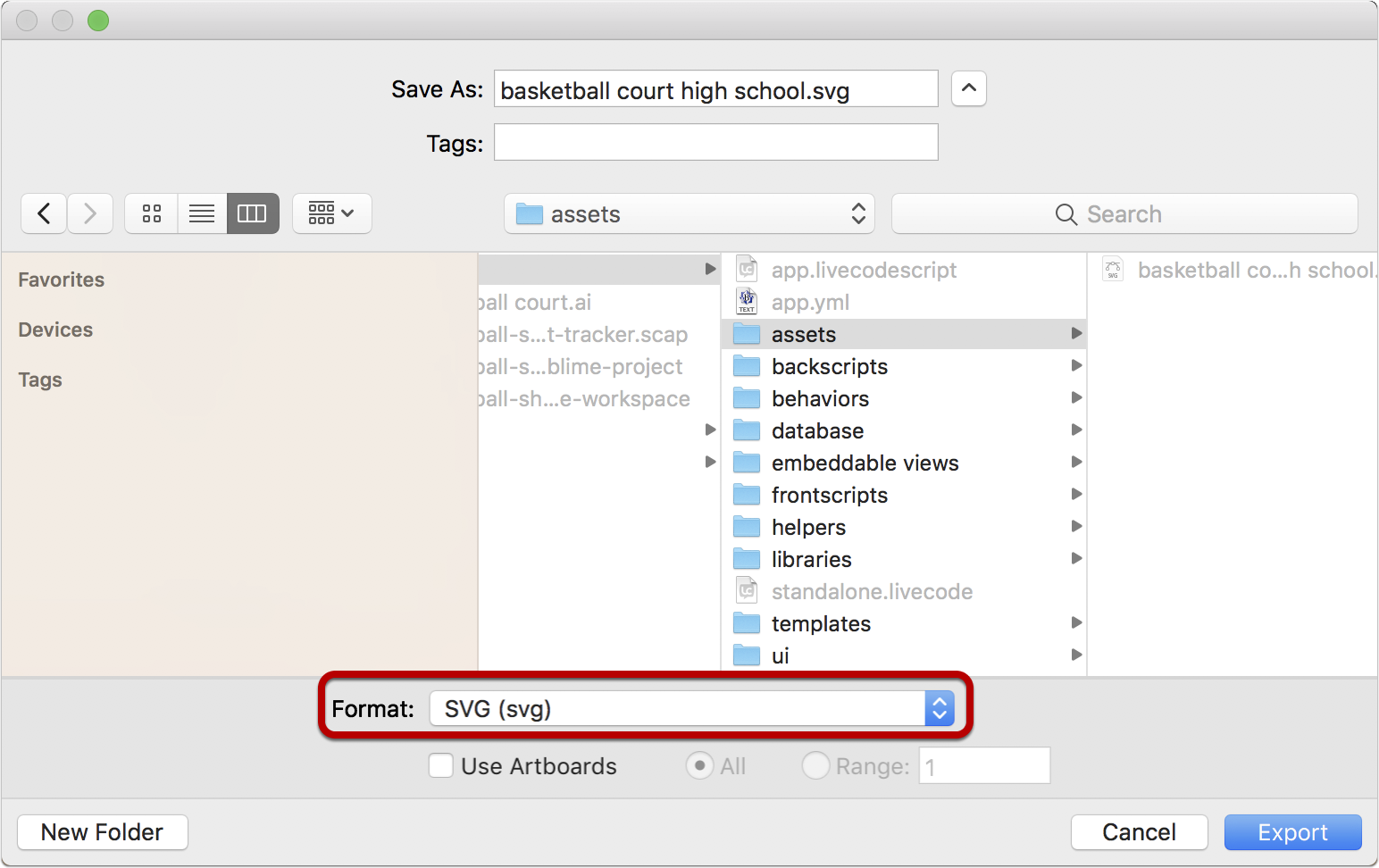
Para importar um arquivo SVG, você precisará de um software que possa abrir e visualizar arquivos SVG, como Adobe Illustrator, Inkscape ou CorelDRAW. Depois de abrir o software, abra o arquivo SVG que deseja importar. O arquivo agora deve estar visível em seu espaço de trabalho. Se você deseja editar o arquivo, pode fazê-lo agora. Se estiver satisfeito com o arquivo, agora você pode salvá-lo como um novo formato de arquivo, como JPG, PNG ou PDF.
Este programa suporta apenas arquivos SVG
Se o arquivo não for um arquivo SVG, ele não será aberto e uma caixa de mensagem será exibida para notificar o usuário. Um arquivo pode ser salvo em um formato diferente ou finalizado pelo usuário.
O arquivo SVG pode ser editado com uma variedade de navegadores populares, bem como editores de texto básicos e editores gráficos avançados, como o CorelDRAW. Uma caixa de mensagem notificará o usuário se o arquivo não for um arquivo SVG se o arquivo não for um arquivo SVG.
