Como importar arquivos SVG para o seu design
Publicados: 2023-02-13Se você estiver trabalhando com ilustrações vetoriais , talvez precise saber como importar arquivos SVG para o seu design. Felizmente, existem alguns métodos diferentes que você pode usar para fazer isso, e vamos orientá-lo em cada um deles. Primeiro, você pode usar um programa de edição vetorial como o Adobe Illustrator para abrir seu arquivo SVG. Depois que o arquivo estiver aberto, você pode simplesmente copiar e colar o design em seu projeto. Como alternativa, você pode usar um programa como o Inkscape para converter seu arquivo SVG em um formato que pode ser importado para o Illustrator. Para isso, basta abrir seu arquivo SVG no Inkscape e clicar no menu “Arquivo”. Em seguida, selecione “Exportar” e escolha “Illustrator (*.ai)” como formato de arquivo. Por fim, você também pode usar um conversor baseado na Web como o Online Convert para converter seu arquivo SVG em uma variedade de formatos diferentes, incluindo o Illustrator. Basta enviar seu arquivo SVG para o site e escolher o formato de saída que você precisa.
Uma imagem bidimensional (2D) pode ser renderizada na Internet usando o formato de imagem Scalable Vector Graphics (SVG). Como alternativa ao HTML, você pode usar SVGs porque eles são escaláveis, leves, personalizáveis e podem ser animados com CSS quando usados em linha. Você pode importar SVGs para seu aplicativo React de várias maneiras. Como importar e usar SVGs diretamente no React como um componente do React. Em vez de carregar a imagem em seu arquivo separado, o que geralmente é feito com HTML, esse método carrega a imagem em seu HTML. Podemos estilizá-los e personalizá-los conforme necessário, porque temos acesso a suas várias propriedades quando se trata de SVGs embutidos. A ferramenta SVG pega arquivos SVG brutos e os transforma em componentes React. Para importar um SVG como um componente React, você deve ter um componente como o carregador Webpack do SVGR incluído em seu aplicativo React. Além disso, o plug-in Vite vite-svgr é uma adição fantástica à suíte Vite.
Quando você cria um arquivo SVG usando o Adobe Illustrator, o arquivo será aberto nesse programa. Adobe Photoshop, Photoshop Elements e InDesign estão entre outros aplicativos da Adobe que suportam arquivos SVG.
Isso vale para todos os navegadores populares, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Editores de texto simples e editores gráficos sofisticados, como o CorelDRAW, também oferecem suporte ao formato de arquivo.
Como importar um arquivo SVG para uma imagem?

Para importar um arquivo SVG para uma imagem, você precisará usar um programa de edição vetorial, como Adobe Illustrator, Inkscape ou CorelDRAW. Depois de abrir seu arquivo SVG em um desses programas, você precisará exportá-lo como um arquivo de imagem. O formato de arquivo que você exporta dependerá de qual programa você está usando. Depois de exportar o arquivo, você poderá importá-lo para o editor de imagens de sua escolha.
Adobe Photoshop e Illustrator são alguns dos aplicativos mais usados com o formato de arquivo Scalable Vector Graphics (SVG). Como resultado, a imagem pode ser ampliada ou reduzida com base em sua resolução. A melhor maneira de visualizar um arquivo SVG é por meio de um navegador da Web como Chrome, Firefox ou Safari. Você será convertido automaticamente em um gráfico de bitmap com base no tamanho da imagem que abrir, se abri-la no Adobe Photoshop. Uma ferramenta online como o Convertio pode ser usada para converter um arquivo SVG sem ter acesso a um programa como o Photoshop ou simplesmente procurando uma maneira rápida e simples de fazer isso.
Por que o SVG não está aparecendo?
Se você estiver usando uma imagem como saída, considere o uso de svagrant, como *imgsrc=image. Você pode vincular uma imagem SVG a uma imagem de plano de fundo CSS e tudo parece certo; no entanto, o navegador não está exibindo o arquivo porque seu servidor não o está exibindo corretamente.
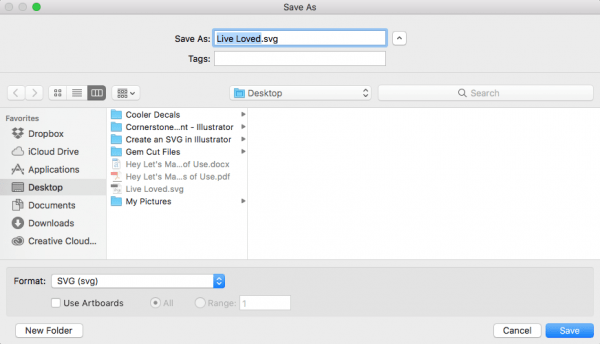
Como faço para salvar um SVG como uma imagem?
Você pode encontrá-lo clicando com o botão direito do mouse na imagem SVG e selecionando "Link". Clique no botão “ Formato SVG ” no exemplo a seguir. Nesse caso, você deve escolher “Salvar link como” (o idioma exato varia de acordo com o navegador) e salvar a imagem.

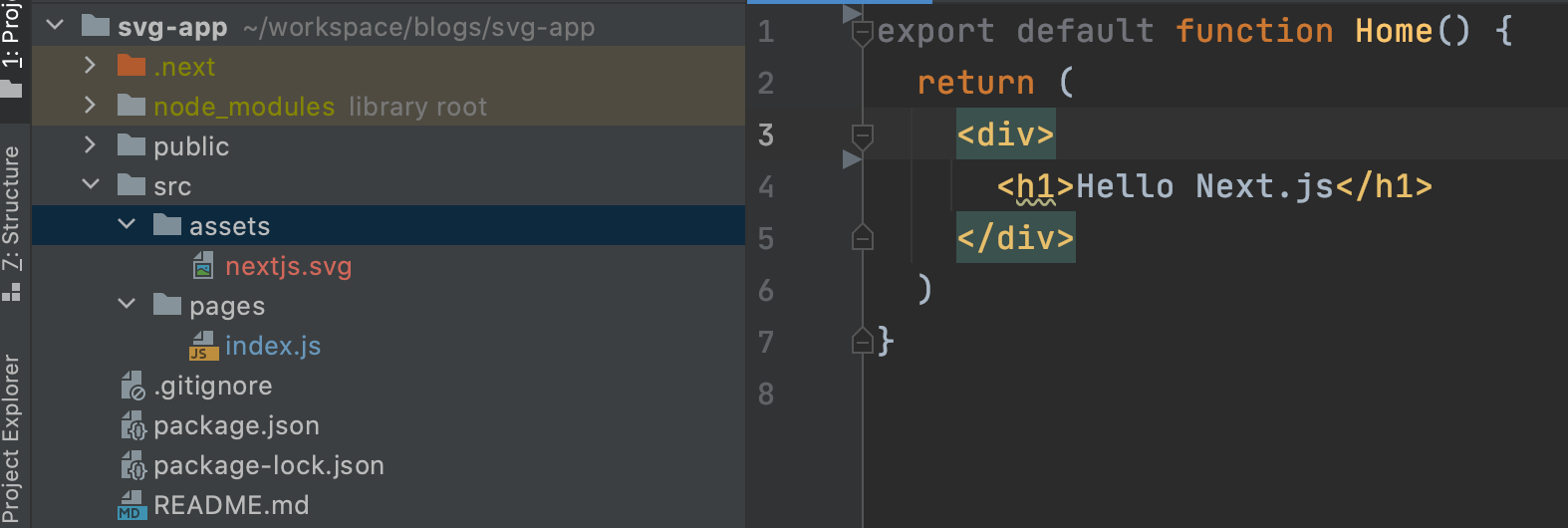
Como faço para importar SVG para o React?

Usar uma tag de imagem para importar SVGs é uma maneira eficiente de fazer isso. Ao inicializar seu aplicativo usando o método de geração de arquivo CSS (Cra), você pode importar o arquivo de atributo para a fonte de imagem porque ele oferece suporte imediatamente. YourSvg deve ser importado na seguinte ordem: por “/path/to/image” ou importando yourSvg da ordem anterior.
Este guia irá ajudá-lo a importar Svg de outros países. Na seção React, você aprenderá como importar e usar SVGs. Existem inúmeros exemplos do mundo real que mostram como resolver um problema. O método discutido mais adiante nesta página também pode ser usado, assim como vários exemplos de código.
Como importar ícones SVG

Os ícones SVG podem ser importados para um site de várias maneiras, mas a mais comum é usar o elemento ”. Isso pode ser feito usando o atributo 'src' para vincular ao arquivo de ícone ou usando o atributo 'data-src' e adicionando o arquivo de ícone à pasta 'imagens' do site.
Arquivos SVG podem ser usados como ícones?
Por serem gráficos vetoriais, faz sentido usar Scalable Vector Graphics, ou SVGs, como ícones do site . Um gráfico vetorial pode ser dimensionado para qualquer tamanho sem perder qualidade. Como os arquivos são muito pequenos e compactados tão bem, você não notará nenhum problema de tempo de carregamento em seu site.
Os prós e contras de svg e png para logotipo e design gráfico
Com a ajuda do SVG, logotipos e gráficos podem ser criados com transparência e são baseados em vetores, facilitando a adição de texturas e detalhes complexos às imagens. Como resultado, os PNGs são uma excelente escolha para logotipos e gráficos porque suportam transparência raster, que é um dos tipos mais comuns de transparência.
Como incorporo um ícone SVG?
As imagens podem ser gravadas diretamente em documentos HTML utilizando a tag *svg>/*/svg. Você pode fazer isso abrindo a imagem SVG no código VS ou usando seu IDE preferido, copiando e colando o código e colocando-o dentro do elemento 'body' em seu documento HTML. A demonstração abaixo deve ter exatamente a mesma aparência se você seguir todas as etapas corretamente.
Como usar um ícone SVG para um arquivo
Um ícone SVG é criado quando um arquivo com uma lista de coordenadas é copiado e referenciado. As informações geradas por esta etapa são usadas para criar um ícone no mesmo local da tela como uma imagem SVG. Se quiser usar um SVG como um ícone para um arquivo específico, primeiro você precisará salvá-lo em seu computador. Abra o File Explorer, clique com o botão direito do mouse no arquivo para o qual deseja usar o ícone e selecione Abrir com no menu pop-up. Você pode usar o Editor de ícones SVG clicando no botão Abrir com na caixa de diálogo. O arquivo SVG será listado à esquerda e a visualização do ícone será exibida à direita. Para copiar o ícone para o seu computador, clique no botão Copiar. A primeira etapa para usar o ícone SVG em seu aplicativo é localizar o arquivo. Quando você salva uma imagem SVG, pode encontrá-la no mesmo local onde foi salva. Com o arquivo em mãos, é necessário localizar o arquivo CSS que contém o layout da sua aplicação. O próximo passo é encontrar o arquivo icon.css . O arquivo contém todo o CSS usado para exibir os ícones em seu aplicativo. Na seção anterior do arquivo, você encontrará a regra svg. Esta regra contém o código usado para exibir o ícone SVG. A linha a seguir também deve ser adicionada à regra svg. **caminho d=M 12 12 L 12 12 *brbr> A localização do ícone é definida aqui pela linha que define sua localização. Existem regras que indicam onde está localizada a parte superior de um ícone, bem como regras que indicam onde está localizada a parte inferior de um ícone.
