Como melhorar a acessibilidade em seu site WordPress
Publicados: 2024-04-18Você está interessado em melhorar a acessibilidade do seu site WordPress?
A acessibilidade vai além de atender pessoas com deficiência; trata-se de promover a inclusão online, garantindo que todos possam interagir com seu conteúdo sem esforço.
Quer você tenha um blog, uma empresa ou desenvolva sites, priorizar a acessibilidade é crucial para alcançar um público mais amplo e proporcionar uma experiência de usuário excepcional.
Neste artigo, nos aprofundaremos em técnicas e recursos eficazes para melhorar a acessibilidade do seu site WordPress, tornando-o mais convidativo e fácil de usar para todos os visitantes.
Índice
- 1 Compreendendo a acessibilidade
- 2 Por que a acessibilidade é importante para o seu site WordPress
- 3 Como melhorar a acessibilidade em seu site WordPress
- 3.1 Escolha um tema WordPress acessível
- 3.2 Otimize imagens com texto alternativo
- 3.3 Implementar HTML Semântico
- 3.4 Contraste de cores
- 3.5 Criar links descritivos
- 3.6 Priorizando a navegação pelo teclado
- 3.7 Habilitar formulários acessíveis
- 4 Perguntas frequentes
- 4.1 Quais são alguns problemas comuns de acessibilidade em sites WordPress?
- 4.2 Existem plugins disponíveis para ajudar a melhorar a acessibilidade no WordPress?
- 4.3 Que recursos estão disponíveis para aprender mais sobre acessibilidade na web?
- 5. Conclusão
- 6
Compreendendo a acessibilidade
A acessibilidade garante que todos, independentemente de suas habilidades ou deficiências, possam acessar e usar facilmente seu site ou aplicativo. É como projetar um prédio com rampas e elevadores para que todos possam entrar e se movimentar com conforto. Quando falamos sobre acessibilidade na web , queremos dizer coisas como tornar o texto legível para leitores de tela, usar cores e contrastes fáceis de ver e fornecer alternativas de conteúdo como imagens e vídeos para quem não consegue vê-los. Essencialmente, trata-se de criar um espaço digital inclusivo e acolhedor para todos.
Por que a acessibilidade é importante para o seu site WordPress
A acessibilidade é importante para sites WordPress por vários motivos:
- Experiência do usuário aprimorada : Os recursos de acessibilidade geralmente beneficiam todos os usuários, não apenas aqueles com deficiência. Por exemplo, fornecer texto alternativo para imagens não apenas ajuda os usuários com deficiência visual a compreender o conteúdo, mas também melhora o SEO e auxilia os usuários em conexões lentas de Internet ou com imagens desativadas. Da mesma forma, a navegação clara e os links descritivos beneficiam os usuários com deficiências cognitivas, bem como aqueles que usam leitores de tela ou navegam por meio de um teclado.
- Alcance de público expandido : ao tornar seu site WordPress acessível, você o abre para um público mais amplo. Isto inclui pessoas com deficiência que de outra forma poderiam ser excluídas, bem como indivíduos mais velhos que podem sofrer deficiências relacionadas com a idade. Além disso, os sites acessíveis costumam ser mais utilizáveis por usuários em diversos ambientes, como em dispositivos móveis ou em ambientes barulhentos.
- Benefícios de SEO : Muitas práticas de acessibilidade estão alinhadas com as boas práticas de SEO. Por exemplo, fornecer texto alternativo descritivo para imagens não apenas ajuda os usuários com leitores de tela, mas também ajuda os mecanismos de pesquisa a compreender o conteúdo de suas imagens, melhorando potencialmente a classificação do seu site nos resultados de pesquisa.
Como melhorar a acessibilidade em seu site WordPress
Agora, vamos explorar estratégias viáveis para melhorar a acessibilidade em seu site WordPress:
Escolha um tema WordPress acessível
Comece selecionando um tema WordPress que priorize a acessibilidade. Procure temas que atendam aos padrões de acessibilidade da web (WCAG) e ofereçam opções de personalização de cores, fontes e layouts para garantir compatibilidade com diversas necessidades do usuário.
Melhorar a acessibilidade do seu site WordPress pode ser facilmente alcançado instalando um plugin de acessibilidade, como o aplicativo Acessibilidade.
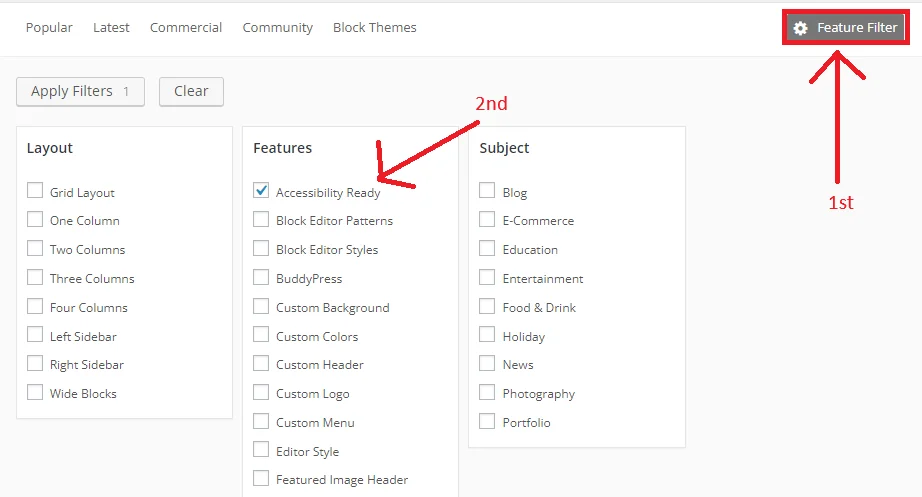
Ao considerar um tema, opte por um que priorize a acessibilidade, garantindo que todos os usuários possam navegar facilmente pelo seu site. Procure temas que foram revisados e aprovados pela Equipe de Revisão de Temas, garantindo que atendam aos requisitos básicos de acessibilidade.

“Na seção Recursos, você encontrará a opção “Pronto para acessibilidade” .
Embora os temas WordPress prontos para acessibilidade forneçam uma base sólida, eles podem não cumprir totalmente os padrões de nível AA das WCAG. Embora estes temas ofereçam um passo positivo para a criação de uma web mais acessível, pode ser necessário trabalho adicional para garantir a total conformidade.”
Otimize imagens com texto alternativo
Para melhorar a acessibilidade em seu site WordPress, você precisa otimizar imagens com texto ALT. Inclua texto alternativo descritivo para imagens para fornecer contexto e informações aos usuários que não podem vê-las. O texto alternativo deve ser conciso e descritivo e transmitir o propósito da imagem.
Implementando Texto Alt no WordPress :
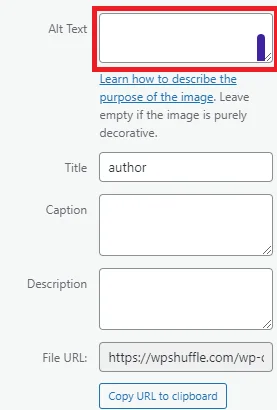
- Adicionando texto alternativo durante o upload de imagens: Ao enviar imagens para o seu site WordPress, você encontrará uma opção para adicionar texto alternativo. Aproveite esta oportunidade para fornecer um texto alternativo descritivo e relevante para cada imagem. O WordPress também permite editar texto alternativo para imagens carregadas anteriormente na biblioteca de mídia.
- Utilizando ferramentas de edição de imagens: se você estiver editando imagens no WordPress ou usando software externo de edição de imagens, certifique-se de incluir texto alternativo como parte de seu processo de otimização de imagens. Isso garante consistência e acessibilidade em todas as imagens do seu site.
- Usando plug-ins: considere usar plug-ins do WordPress que automatizam a geração de texto alternativo ou fornecem recursos adicionais para otimizar imagens para acessibilidade. Esses plug-ins podem agilizar o processo de otimização de texto alternativo e garantir a conformidade com os padrões de acessibilidade.
- Auditorias e atualizações regulares: revise periodicamente as imagens e o texto alternativo do seu site para garantir que permaneçam precisos e relevantes. À medida que o seu conteúdo evolui, atualize o texto alternativo conforme necessário para refletir quaisquer alterações no contexto ou conteúdo da imagem.

O WordPress permite adicionar texto alternativo ao enviar ou editar imagens.
Implementar HTML Semântico
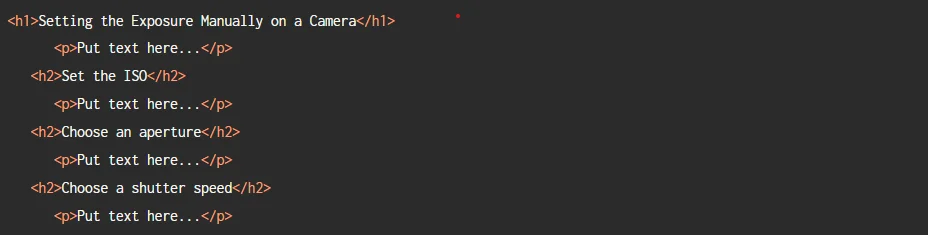
Use tags de cabeçalho adequadas (H1, H2, H3, etc.) para organizar seu conteúdo hierarquicamente. Isso ajuda os leitores de tela e usuários com deficiências cognitivas a compreender a estrutura do seu conteúdo.

Use títulos para organizar seus sites. Isso ajuda os usuários a se orientar e entender como seu site está estruturado. Seja consistente com os títulos de todas as páginas para melhor acessibilidade . Por exemplo, se você usar um título principal <h1> em uma página, faça o mesmo nas outras.
Contraste de cores
Garantir o contraste de cores adequado entre o texto e as cores de fundo é essencial para melhorar a legibilidade, especialmente para usuários com baixa visão ou daltonismo. Ferramentas como o Color Contrast Checker do WebAIM são recursos inestimáveis para avaliar combinações de cores em relação aos padrões WCAG (Diretrizes de acessibilidade de conteúdo da Web).
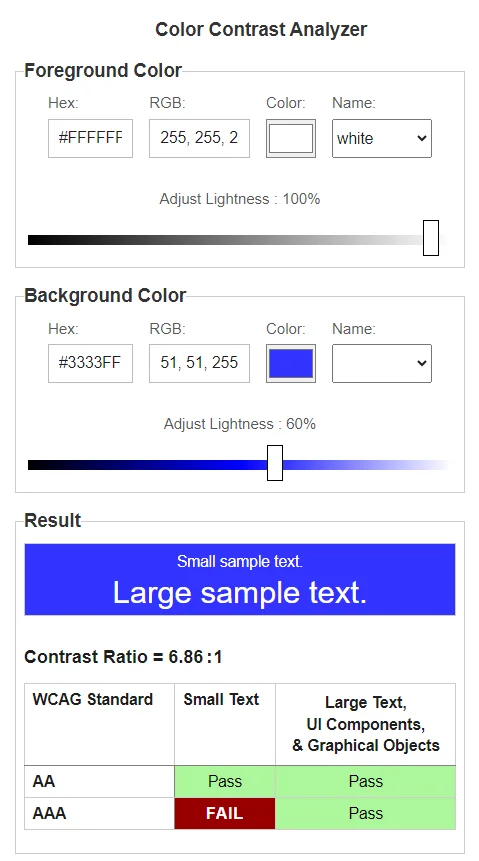
O WebAIM Contrast Checker é uma ferramenta online gratuita e fácil de usar, criada especificamente para avaliar as taxas de contraste de cores. Ao inserir as cores de primeiro plano (texto) e de fundo, a ferramenta gera uma taxa de contraste e indica se a combinação atende aos requisitos das WCAG.
Ao incorporar esta ferramenta em seu processo de web design, você pode garantir que o esquema de cores do seu site WordPress mantenha contraste suficiente, melhorando assim a legibilidade e acessibilidade para todos os usuários. Priorizar a acessibilidade em seu design WordPress não apenas melhora a experiência do usuário, mas também se alinha aos princípios de design inclusivo, promovendo um ambiente online mais acolhedor.”

Veja como você pode usá-lo para avaliar e ajustar combinações de cores em seu site WordPress:
- Selecionando cores de texto e de fundo: Escolha as cores de texto e de fundo que pretende usar em seu site. Isso pode incluir cores para títulos, corpo de texto, botões e outros elementos da interface.
- Valores de cores de entrada: insira os códigos de cores hexadecimais (hex) ou use a ferramenta de seleção de cores fornecida pelo Verificador de contraste para especificar as cores do texto e do plano de fundo com precisão.
- Ver taxa de contraste: Depois de inserir os valores das cores, o Verificador de contraste exibirá a taxa de contraste entre as cores do texto e do fundo. As WCAG especificam diferentes requisitos de relação de contraste dependendo do nível de conformidade (AA ou AAA) e do tamanho do texto (normal ou grande).
- Ajustar combinações de cores: se a taxa de contraste ficar abaixo do limite recomendado, você precisará ajustar as cores para obter contraste suficiente. Isso pode envolver a seleção de tons mais escuros ou mais claros, a alteração da tonalidade ou o uso de combinações alternativas de cores.
- Verifique a conformidade da acessibilidade: depois de fazer os ajustes, reavalie a taxa de contraste usando o Contrast Checker para garantir a conformidade com as diretrizes WCAG. Procure atingir as taxas de contraste especificadas para texto normal e grande, bem como para texto que aparece em elementos interativos, como botões ou links.

Certifique-se de que a taxa de contraste da cor atenda pelo menos 4,5:1 para texto pequeno ou 3:1 para texto grande, independentemente de o texto fazer parte de uma imagem. Texto grande é definido como 18pt (24 pixels CSS) ou 14pt em negrito (19 pixels CSS) de acordo com os requisitos. Observe que os elementos com proporção de 1:1 são considerados “incompletos” e precisarão de revisão manual.
Crie links descritivos
A criação de links descritivos envolve o uso de elementos âncoras (<a>) com texto significativo que indica o destino ou a finalidade do link. Links descritivos melhoram a acessibilidade e a experiência do usuário, fornecendo contexto e clareza aos usuários, especialmente aqueles que dependem de leitores de tela.
Veja como você pode criar links descritivos em seu site WordPress:
Use texto claro e conciso :
- Escreva o texto do link que descreva com precisão o conteúdo ou a ação a que ele leva. Evite frases vagas ou genéricas como “clique aqui” ou “leia mais”.
- Por exemplo, em vez de:
html <a href="https://example.com">Click here</a>
Usar:
html <a href="https://example.com">Visit our homepage</a>
Incluir palavras-chave
- Incorpore palavras-chave relevantes no texto do link para fornecer contexto adicional e melhorar o SEO.
- No entanto, certifique-se de que as palavras-chave se encaixem naturalmente no contexto do link e não atrapalhem o fluxo do conteúdo.
- Por exemplo:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
Evite repetição :
- Se o texto do link duplicar o texto próximo, considere reformulá-lo para fornecer conteúdo exclusivo e informativo.
- O texto repetitivo do link pode ser confuso para os usuários de leitores de tela e pode não fornecer uma orientação clara.
- Por exemplo, em vez de:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
Usar:
<p>Descubra nossas <a href=”https://example.com”>práticas sustentáveis</a> em nosso site.</p>
Seja específico :
- Certifique-se de que o texto do link reflita com precisão o conteúdo ou a ação que os usuários podem esperar ao clicar nele.
- Forneça detalhes ou contexto sempre que possível para ajudar os usuários a tomar decisões informadas.
- Por exemplo:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
Mantenha isso breve
- Embora seja importante fornecer um texto descritivo do link, evite torná-lo excessivamente longo ou detalhado.
- Procure ser breve e ao mesmo tempo transmitir as informações necessárias.
- Por exemplo:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
Seguindo essas diretrizes, você pode criar links descritivos que melhoram a acessibilidade, melhoram a experiência do usuário e fornecem caminhos de navegação claros para os visitantes do seu site WordPress. Sempre priorize a clareza e a relevância ao elaborar o texto do link para garantir que os usuários possam entender e interagir facilmente com seu conteúdo.
Priorizando a navegação pelo teclado
Otimizar a navegação pelo teclado é fundamental para melhorar a acessibilidade dos sites WordPress. Muitos indivíduos, especialmente aqueles com dificuldades de mobilidade ou uso limitado do mouse, dependem de teclados para navegar na web. Ao incorporar elementos amigáveis ao teclado, como menus facilmente navegáveis e links clicáveis acessíveis por meio de atalhos de teclado, você permite que usuários de todos os recursos acessem o conteúdo de forma independente. Esta abordagem não só beneficia os utilizadores com limitações motoras, mas também promove um ambiente online mais inclusivo. Os sites que priorizam a navegação pelo teclado estão alinhados às diretrizes de acessibilidade, garantindo uma experiência de navegação perfeita para um público mais amplo. Adote a navegação pelo teclado para criar um site WordPress mais acessível e inclusivo hoje mesmo!”

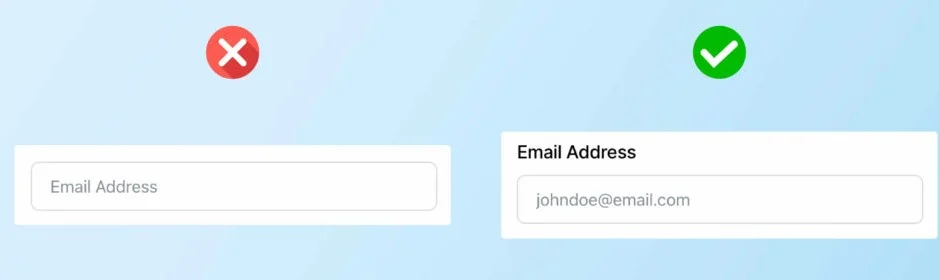
Habilitar formulários acessíveis
Melhorar a acessibilidade no seu site WordPress é crucial para a inclusão. Ao implementar padrões de acessibilidade , como rotulagem clara de formulários, ordens lógicas de tabulação e mensagens de erro concisas, você pode tornar seu site mais navegável para usuários com deficiência. FormyChat, um plugin intuitivo e direto relacionado a formulários, ajuda a agilizar o processo de preenchimento de formulários e garante interação perfeita para diversos públicos. Com recursos como preenchimento automático e validação robusta de formulários, o FormyChat não apenas beneficia os usuários com deficiência, mas também melhora a usabilidade para todos os visitantes. Torne seu site WordPress mais acessível hoje com FormyChat!”

Perguntas frequentes
Quais são alguns problemas comuns de acessibilidade em sites WordPress?
Problemas comuns de acessibilidade incluem falta de texto alternativo descritivo para imagens, baixo contraste de cores, uso indevido de tags de título, texto de link pouco claro e formulários ou menus de navegação inacessíveis.
EM.
Existem plug-ins disponíveis para ajudar a melhorar a acessibilidade no WordPress?
Sim, existem vários plugins desenvolvidos para melhorar a acessibilidade em sites WordPress. Esses plug-ins podem ajudar em tarefas como geração de texto alternativo para imagens, verificação de contraste de cores, melhoria da navegação pelo teclado e otimização de formulários.
Quais recursos estão disponíveis para aprender mais sobre acessibilidade na web?
Muitos recursos estão disponíveis para aprender sobre acessibilidade na web, incluindo cursos online, tutoriais, documentação e fóruns comunitários. Organizações como a Web Accessibility Initiative (WAI) e WebAIM fornecem diretrizes e recursos abrangentes para melhorar a acessibilidade.
Conclusão
Para melhorar a acessibilidade em seu site WordPress, comece selecionando um tema acessível e otimizando imagens com texto alternativo descritivo. Utilize HTML semântico, garanta contraste de cores suficiente e crie links descritivos para maior clareza. Priorize a navegação pelo teclado e habilite formulários acessíveis para uma experiência de usuário perfeita. Ao adotar essas estratégias, você promove a inclusão e alcança um público mais amplo, ao mesmo tempo que melhora a usabilidade e o SEO.
Para qualquer dúvida adicional ou se precisar de mais assistência, sinta-se à vontade para entrar em contato conosco através do Fale Conosco!
