Como melhorar a velocidade da página do seu site WordPress
Publicados: 2022-09-05O Google PageSpeed é uma ferramenta que ajuda você a analisar o desempenho do seu site e fornece recomendações sobre como melhorá-lo. Um dos fatores que o Google usa para classificar sites é a velocidade da página, por isso é importante garantir que seu site seja o mais rápido possível. Existem algumas maneiras diferentes de melhorar a velocidade da página do seu site WordPress. Uma maneira é otimizar suas imagens. Ao fazer upload de uma imagem para o seu site, certifique-se de comprimi-la para que não ocupe muito espaço. Você também pode usar um plugin como o W3 Total Cache para armazenar em cache suas páginas e melhorar o tempo de carregamento . Outra maneira de melhorar a velocidade da página do seu site é reduzir seus arquivos CSS e JavaScript. Isso significa remover quaisquer caracteres desnecessários do código para que ele carregue mais rápido. Você pode usar um plugin como o WP Minify para fazer isso automaticamente. Por fim, você pode usar uma rede de entrega de conteúdo (CDN) para melhorar a velocidade da página do seu site. Uma CDN armazena os arquivos estáticos do seu site (como imagens e arquivos CSS) em vários servidores ao redor do mundo para que possam ser entregues aos visitantes mais rapidamente. Você pode usar um serviço como o CloudFlare para configurar um CDN para o seu site WordPress. Seguindo essas dicas, você pode melhorar significativamente a velocidade da página do seu site WordPress e ajudar seu site a ter uma classificação mais alta nos resultados de pesquisa.
O WordPress agora alimenta mais de 59,6% da web. O WordPress foi projetado pela equipe de engenharia do Google. A velocidade com que uma página da web viaja no mundo real é a unidade básica de velocidade na web. Você pode aumentar um sem o outro enquanto também melhora os dois no mesmo período de tempo. Comece garantindo que todas as funções do seu site sejam totalmente HTTPS. A segunda etapa é inserir o código domain.com em sua URL. A velocidade da página aumentou pela metade, de 5,5 segundos para 7,5 segundos, como resultado da otimização de uma imagem grande de 9,2 MB para 175 KB sem causar nenhum impacto visual.
As imagens eram o problema mais comum com o PageSpeed no desktop, mas não eram o maior problema no celular. Várias soluções de cache, incluindo W3 Total Cache e WP Super Cache, estão disponíveis. Podemos essencialmente criar uma cópia estática de uma página com cache de página em vez de exigir que o servidor a gere em cada visita. É fundamental ter em mente que as páginas armazenadas em cache não são alteradas. Um processo de limpeza de cache não impedirá a atualização de alterações globais, como menus, widgets e assim por diante. Se você alterar alguma coisa e não vir uma atualização depois de fazer isso, clique em qualquer um dos botões de limpeza de cache ou de cache vazio. As ferramentas de minificação de um site WordPress são classificadas em três tipos.
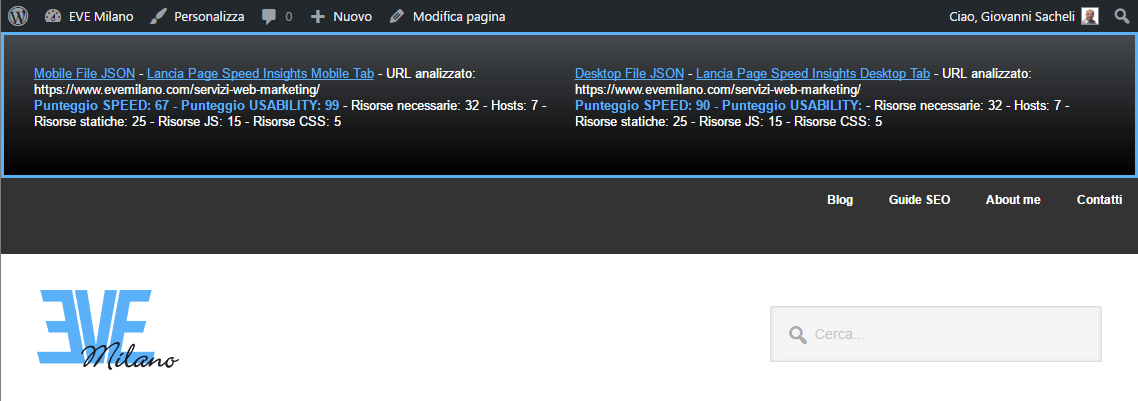
Com este plugin, agora podemos ver as seguintes pontuações. Vimos um aumento no PageSpeed, mas nenhum aumento na velocidade real do site em um cenário. No final do jogo, temos uma velocidade real de 3,0 segundos, que é mais rápida na maior parte da América do Norte e a mais baixa.
Plugin WordPress de velocidade de página do Google
 Crédito: www.evemilano.com
Crédito: www.evemilano.comO Google Page Speed é um plugin do WordPress que ajuda você a acelerar seu site. Ele foi projetado para melhorar o desempenho do seu site e torná-lo mais rápido. O plugin está disponível gratuitamente e é fácil de instalar.
Para fornecer a você informações relevantes, o Google PageSpeed emprega as práticas recomendadas do setor para desempenho da Web para computadores e dispositivos móveis . Os resumos de TODOS os relatórios mostram o desempenho de cada página, bem como a pontuação média da página, as áreas de melhoria e as páginas com classificação mais alta e mais baixa. Esta Ferramenta de Comparação de Instantâneos permite comparar os resultados de duas Visualizações de Instantâneos do mesmo relatório. O Google PageSpeed permite que você adicione vários URLs ao seu site ao mesmo tempo. Mesmo que seu site não seja hospedado pelo WordPress, certifique-se de incluir os URLs. Usar instantâneos de relatórios para identificar URLs personalizados é semelhante a usá-los para identificar outros tipos de relatórios. Consulte a lista abaixo se tiver alguma dúvida ou estiver preocupado com qualquer um dos problemas listados.
Uma chave de API do Google é necessária para acessar o Google Pagespeed Insights . O Google tem chaves gratuitas que podem ser obtidas pesquisando na Internet. Para obter acesso, você deve ter uma conta do Google, como uma conta do Gmail. Este plug-in pode ser usado para exibir uma lista de suas pontuações do Lighthouse em seu site.
Como aumentar a velocidade do site WordPress sem plugin
 Crédito: www.buycompanyname.com
Crédito: www.buycompanyname.comExistem algumas maneiras de aumentar a velocidade do site wordpress sem plugin. Uma maneira é usar uma rede de entrega de conteúdo ou CDN. Isso ajudará a carregar seu site mais rapidamente, armazenando em cache seus arquivos estáticos em vários servidores ao redor do mundo. Outra maneira de acelerar o seu site wordpress é otimizar suas imagens. Você pode fazer isso usando um plug-in de otimização de imagem ou otimizando manualmente suas imagens.
CMS (Content Management Systems) como o WordPress estão entre os mais populares no mercado hoje. Este método é usado para criar mais de 70% dos sites. A otimização de velocidade do WordPress pode ser um problema para alguns usuários. Este artigo contém dicas e truques para tornar seu site WordPress mais amigável. Em um plano de hospedagem compartilhada, é mais provável que você experimente lentidão. Se você é um usuário totalmente novo, a hospedagem compartilhada é uma excelente opção porque é a mais acessível. Você pode usar vários tipos de arquivos de mídia sem a necessidade de compactação ou otimização do seu conteúdo.
Se você receber um grande número de comentários em seu site WordPress, talvez seja necessário criar uma página separada para cada comentário. Se você gerenciou a hospedagem do WordPress, a ferramenta de limpeza de cache pode acelerar seu site de 3X a 5X, e não requer nenhum plugin para isso. O site WordPress pode ser acelerado sem o uso de um plug-in. Depois de fazer o upload da mídia para o Google Drive, você receberá um link para seu site para download. Se você tiver um tutorial do YouTube, também poderá incorporar esse vídeo ao seu conteúdo. Quando seu site é invadido ou infectado por malware, você precisa usar uma Content Delivery Network (CDN). A Accelerated Mobile Page (AMP) é uma extensão de navegador fácil de usar e cheia de recursos que renderiza um site em segundos.
Se a velocidade de carregamento do seu site for lenta, talvez seja necessário aumentá-la usando AMP. Instale o plug-in AMP para WP se quiser reduzir bastante o tempo que leva para carregar seu site WordPress. A maioria dos sites que oferecem testes de velocidade online são GTmetrix e Google PageSpeed. A Insights aconselhou que seu navegador armazene em cache para armazenar arquivos ou CSS por um período de tempo específico, permitindo que seu navegador execute uma tarefa específica. Como resultado, a velocidade do seu site aumentará porque o navegador da Web não precisa baixar o mesmo recurso repetidamente.
Como aumentar a velocidade da página móvel no WordPress
Existem algumas coisas que você pode fazer para ajudar a aumentar a velocidade do seu site WordPress em dispositivos móveis. Uma é garantir que você tenha um design responsivo otimizado para dispositivos móveis. Outra é usar um plugin de cache para ajudar a melhorar a velocidade do seu site. Por fim, você pode reduzir seus arquivos HTML, CSS e JavaScript para ajudar a reduzir o tamanho de suas páginas.
De acordo com o Google, se o seu site demorar mais de cinco segundos para carregar, 90 dos visitantes do seu site podem sair imediatamente. Você pode ajudar seu site para dispositivos móveis a funcionar mais rápido lendo este artigo. Independentemente do dispositivo que seus visitantes estão usando, mostraremos como tornar a navegação mais fácil para todos. Usando a ferramenta gratuita Webpagetest, você pode determinar se as páginas de um site WordPress estão carregando lentamente. Teste seu site em vários dispositivos móveis com WebPageTest. Se você perceber que uma região é mais lenta que outras, você pode querer investigar nosso RocketCDN. Como resultado de um número excessivo de sliders e animações, as páginas podem ficar mais lentas, resultando em SEO e taxas de conversão mais baixas.

Todo layout de site é o aspecto mais importante do design: o navegador determina o tamanho e a localização dos elementos na página. Seu site ficará ótimo em um dispositivo móvel ou tablet com um tema WordPress responsivo. Se o seu site for responsivo, o plugin de cache móvel do WP Rocket é recomendado; é tão simples de configurar quanto de configurar. Cada documento armazenado em cache recebe um arquivo de cache dedicado que pode ser armazenado em dispositivos móveis. Este plug-in gratuito permitirá que você adicione carregamento lento a imagens e vídeos usando seu plug-in favorito, WP Rocket. A página ficará mais clara em dispositivos móveis se for mais clara. Você deve otimizar suas imagens, usar compressão de texto (GZIP) e combinar/minificar o código para manter o peso da página baixo.
Também é possível atrasar a execução do JS para melhorar o desempenho do site móvel. Com o WP Rocket, você pode aumentar o desempenho do seu aplicativo móvel WordPress. Exiba e gerencie seus anúncios corretamente. Se você tiver anúncios acima da dobra, sempre carregue-os lentamente até chegarem à janela de visualização. É possível alterar o posicionamento de seus anúncios no celular com um plug-in como o Advanced Ads Pro. De acordo com o PageSpeed Insights, tive um problema com esta imagem porque a otimizei na biblioteca do WordPress. A Imagify removeu todas as imagens sinalizadas pelo PSI no passado por problemas relacionados às imagens. Como parte de nosso processo, mostraremos como priorizar as otimizações de desempenho da web primeiro.
O que é uma boa velocidade de site móvel?
Ao carregar um site para celular, é melhor esperar de 1 a 2 segundos. 54% das visitas ao site mobile são abandonadas se a página demorar mais de 3 segundos para carregar. Houve uma taxa de abandono de até 87% se os tempos de carregamento fossem atrasados em dois segundos. O Google acredita que pode carregar na metade do tempo que leva para outros sites.
A importância da velocidade de carregamento do site móvel
O tempo de carregamento de um site é afetado por vários fatores, incluindo servidor, provedor de hospedagem, velocidade de upload e código do site. A velocidade com que seu site móvel carrega é o fator mais importante. Quando um usuário móvel visita seu site, ele espera uma experiência rápida e responsiva. Se o seu site móvel demorar mais de 3 segundos para carregar, você estará desperdiçando tempo e dinheiro com seus visitantes. Como você pode melhorar a velocidade de carregamento do seu site para celular? Verifique se o seu servidor web está em ordem. Você pode reduzir drasticamente o tempo de carregamento do seu site atualizando seu servidor web. Uma boa política de otimização mobile será necessária para um bom provedor de hospedagem. Em alguns casos, é possível que os provedores empreguem equipes dedicadas para aumentar o tempo de carregamento de seus sites inteiros. Você deve usar um ambiente de hospedagem com altas velocidades de upload . Se o seu site puder ser acessado rapidamente a partir do servidor, seus usuários passarão mais tempo nele e, portanto, esperarão menos tempo para que as páginas sejam carregadas. O código do seu site precisa ser otimizado. A resposta para reduzir o tempo de carregamento não é reescrever seu código, mas otimizá-lo. Ao otimizar um site mobile, você deve prestar atenção na velocidade da página, pois é um fator importante no SEO. Você pode melhorar o tempo de carregamento do seu site e garantir uma experiência rápida e responsiva para seus visitantes seguindo estas etapas simples.
Velocidade da página do WordPress
Um dos fatores mais importantes para determinar o sucesso de um site WordPress é a velocidade da página. Os visitantes ficarão rapidamente frustrados com um site de carregamento lento e provavelmente sairão antes mesmo de a página terminar de carregar. Há vários fatores que podem afetar a velocidade da página, incluindo o tamanho das imagens na página, o número de plug-ins usados e a estrutura geral do código do site. Ao otimizar esses fatores, você pode melhorar significativamente a velocidade do seu site WordPress.
Este artigo fornece 19 dicas de desempenho para ajudá-lo a acelerar seu site WordPress. Qual a importância da velocidade da página? Se você quiser saber a saúde do seu site WordPress, primeiro você deve avaliar a velocidade da página. Você pode implementar as melhores práticas de otimização de desempenho em seu trabalho diário hoje. É simples instalar e configurar o WP Rocket, um plugin de cache. O servidor processa páginas HTML estáticas geradas pelo seu site, que são salvas. Seus plug-ins de cache exibem a página HTML mais leve quando um usuário tenta acessar seu site, em vez do script PHP mais pesado do WordPress.
O WP Rocket compilou uma lista dos temas WordPress mais rápidos que podem melhorar significativamente o desempenho do seu site. Defina o controle deslizante como desnecessário e evite instalar um grande número de plugins desnecessários. Pingdom, Google Page Insight e GTMetrix são apenas algumas das ferramentas que você pode usar para medir o desempenho do seu site. Se você estiver procurando por uma estratégia de distribuição internacional ou multilíngue, é uma boa ideia usar uma Content Delivery Network (CDN). Uma CDN não apenas armazena arquivos estáticos em uma rede de servidores em todo o mundo, mas também acelera significativamente o processo de carregamento. Se você usar o recurso LazyLoad no YouTube, terá um tempo de carregamento de página mais rápido. Se você fizer muitas alterações em sua postagem do WordPress, isso tornará seu site mais lento.
Para limitar o número de revisões de postagem, insira este trecho de código em seu arquivo WordPress-config.php. Quando a métrica de atraso na primeira entrada é comparada com a pontuação de desempenho do Lighthouse, você pode ver como a execução do JavaScript afeta o desempenho. O processo de tornar um arquivo mais leve diminuindo o tamanho do código é conhecido como minimalismo. Em um arquivo CSS, existem espaços em branco, comentários e pontuação. Como desenvolvedor, você pode ler o código com mais eficiência com esse conteúdo, mas isso não é obrigatório para os visitantes. O uso de minificação permite remover quaisquer espaços ou comentários extras de seus arquivos CSS. Se suas postagens forem longas, você pode dividi-las em várias páginas para reduzir a quantidade de atenção que elas recebem.
Com o uso de alguns plugins poderosos, você pode ativar a paginação e gerenciar o layout do seu post. Se você não armazenar em cache seus recursos estáticos, como imagens, HTML, CSS e JavaScript, seu site WordPress ficará lento. Depois de instalar o melhor plugin de cache do WordPress, você pode esperar que seu site seja executado na velocidade da luz. A minificação é uma técnica para otimização de código que remove partes desnecessárias de arquivos HTML, CSS e JavaScript. A compactação GZIP não está funcionando corretamente. Um dos aspectos mais difíceis de carregar um site é decidir quais imagens usar. Se você ainda estiver usando uma versão mais antiga do WordPress, talvez não esteja obtendo o melhor desempenho.
É o plugin do WP Rocket que pode executar 80% dessas melhores práticas sem exigir que você codifique uma única linha de código. Ao instalar e ativar o plugin, você pode melhorar significativamente o desempenho do seu site. Em apenas algumas etapas simples, você pode aumentar sua pontuação no PageSpeed Insights com o WP Rocket. Ele se integra perfeitamente à sua configuração do WordPress e está disponível em vários idiomas para que você possa aproveitar todas as melhores práticas para otimização de velocidade. Se o Google determinar que a correção dos problemas mais sérios sinalizados beneficiará seus Core Web Vitals, seus Core Web Vitals ficarão verdes.
