Como melhorar a experiência do usuário (UX) em seu site? (16 dicas)
Publicados: 2023-12-18Já se perguntou como melhorar a experiência do usuário no site ? Se sim, então você veio ao lugar certo.
Um site com uma melhor experiência do usuário é crucial para manter os visitantes engajados e satisfeitos. Considerando que a navegação aprimorada e o design claro levam a interações positivas, aumentando a satisfação geral do usuário.
Mas como você melhora a experiência do usuário do seu site de uma forma eficaz e super fácil? É disso que trata este artigo.
Aqui, orientaremos você em dicas simples sobre como tornar seu site fácil de usar e entender o que seus usuários gostam.
Vamos tornar o seu site um espaço fácil de usar para que todos possam explorar!
Por que a experiência do usuário (UX) é importante para o seu site?
Tornar seu site fácil de usar e navegar é essencial. Porque, quando os visitantes consideram seu site fácil de navegar, é mais provável que permaneçam mais tempo nele. Conseqüentemente, eles podem ser seus clientes regulares.

Além disso, uma boa experiência do usuário é como ter sinalização clara e conteúdo organizado. Assim, os visitantes podem encontrar facilmente o que procuram. Isso deixará os visitantes felizes e também informará aos mecanismos de pesquisa que seu site é útil.
Veja por que seu site deveria ter uma experiência do usuário melhor:
- Aumente a permanência do visitante e interaja com seu conteúdo.
- Taxas de rejeição reduzidas.
- Aumenta a visibilidade do seu site nos resultados de pesquisa.
- Transforma visitantes em clientes ou leitores fiéis.
- Constrói confiança e credibilidade com seu público.
- Garante que seu site permaneça relevante e eficaz ao longo do tempo.
- Por fim, leva a melhores retornos sobre os investimentos relacionados ao seu site.
Você pode gostar de ler nosso artigo sobre o que constitui um bom site para percorrer sua jornada online sem problemas.
Dicas para melhorar a experiência do usuário em seu site
Agora você sabe o que a experiência do usuário é importante para impulsionar qualquer site. Agora veremos algumas dicas para melhorar a experiência do usuário em um site.
1. Otimizando a velocidade do site
Hoje, cada segundo conta, a velocidade do seu site pode melhorar ou prejudicar a experiência do usuário. Otimizar a velocidade do seu espaço online não é apenas um ajuste técnico, é um movimento estratégico.
Então, vamos mergulhar em algumas dicas para manter a velocidade do seu site e elevar a experiência do usuário.
- Otimize imagens : imagens pesadas podem tornar seu site lento. Otimize-os sem sacrificar a qualidade para garantir uma experiência de carregamento rápida e tranquila para seus visitantes.
- Cache do navegador: habilite o cache do navegador para armazenar elementos para visitantes recorrentes. Isso reduz o tempo de carregamento e proporciona uma experiência mais integrada para os usuários que retornam ao seu site.
- Simplifique seu código: simplifique o código do seu site removendo elementos desnecessários. Uma base de código enxuta aumenta a velocidade e a capacidade de resposta, melhorando o desempenho geral.
- Redes de distribuição de conteúdo (CDNs): utilize CDNs para garantir um desempenho consistente globalmente. Também reduz a distância física entre os usuários e seu site, resultando em tempos de carregamento mais rápidos.
- Caminho de renderização: priorize o carregamento dos elementos essenciais primeiro para uma exibição visual mais rápida. Essa abordagem fornece feedback imediato aos usuários e promove uma interação mais tranquila com seu site.
- Design Responsivo: Garanta que seu site seja adaptável em diferentes dispositivos. O design responsivo permite uma experiência de usuário consistente e rápida, independentemente de os visitantes estarem no desktop ou no celular.
Além disso, existem vários plug-ins de otimização de velocidade, como WP Rocket, WP Optimize, Jetpack, etc.
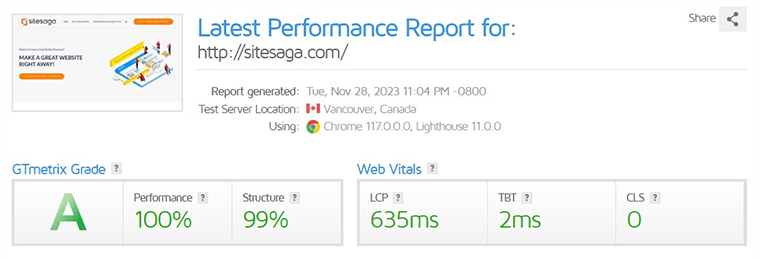
Além disso, existem ferramentas online como GTmetrix, onde você pode verificar o desempenho do seu site. Abaixo está uma imagem do desempenho do nosso site online.

Além disso, para informações mais detalhadas você pode ler nosso artigo sobre os melhores plugins de otimização de velocidade do WordPress.
2. Navegação fácil e suave
O próximo item da nossa lista é a navegação fácil e tranquila. É crucial para uma experiência positiva do usuário, pois garante que os visitantes encontrem rapidamente o que procuram. Isto também reduz a frustração, mantendo os utilizadores envolvidos e satisfeitos com a acessibilidade e facilidade de utilização do website.
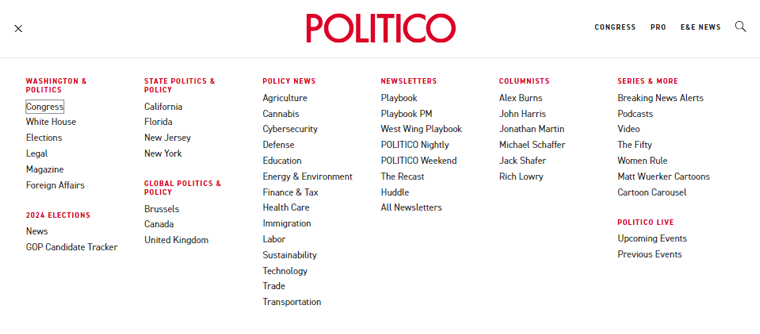
Por exemplo, se você olhar a imagem abaixo, verá todos os menus em um menu de hambúrguer. Além disso, todos os menus são categorizados adequadamente com menus principais e submenus.

Abaixo estão alguns fatores para garantir que os visitantes se orientem facilmente em seu espaço online.
| Fatores | Descrição |
|---|---|
| Simplifique as estruturas do menu | Simplifique as estruturas do seu menu, usando rótulos claros e concisos que orientam os visitantes facilmente até o seu destino |
| Posicionamento de conteúdo | Coloque o conteúdo de forma lógica, com um fluxo contínuo. Guie os usuários de uma seção para outra, proporcionando uma narrativa que cativa e informa. |
| Navegação fixa | A barra de navegação fixa garante que os menus permaneçam visíveis enquanto os usuários rolam. Isso aumenta a conveniência e serve como um guia constante. |
| Funcionalidade de pesquisa fácil | Integre uma barra de pesquisa de forma destacada, permitindo que os usuários encontrem o que procuram com precisão. É a diferença entre um passeio e uma expedição proposital. |
| Ligações | Os links ajudam os usuários a encontrar rapidamente o que desejam. E links bem posicionados e designs claros permitem que os usuários se movam facilmente entre as páginas. |
3. Responsivo e compatível com dispositivos móveis
Criar um site responsivo e compatível com dispositivos móveis envolve considerar vários fatores cruciais. Aqui estão os principais elementos nos quais você deve se concentrar:
- Certifique-se de que, quer os usuários acessem seu site a partir de um desktop, tablet ou smartphone, o layout e o conteúdo se ajustem com fluidez.
- Utilize grades fluidas e imagens flexíveis para criar um design que se adapta proporcionalmente às diferentes dimensões da tela.
- Otimize a navegação do seu site para telas sensíveis ao toque. Isso envolve o uso de botões maiores e gestos intuitivos, facilitando a interação dos usuários móveis com o seu site.
- Além disso, otimize o tempo de carregamento do seu site compactando imagens, minimizando elementos desnecessários e utilizando práticas de codificação eficientes.
- Teste regularmente o seu site em vários dispositivos para identificar e resolver quaisquer problemas de compatibilidade.
- Considere a integração de recursos progressivos de aplicativos da web para aprimorar a experiência do usuário. Os PWAs fornecem funcionalidades semelhantes às de aplicativos, sem a necessidade dos usuários baixarem um aplicativo.
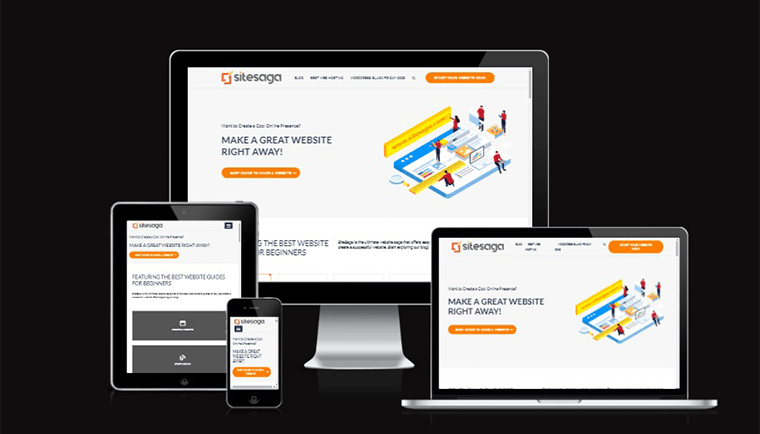
Além disso, existem muitas ferramentas online gratuitas onde você pode testar se o seu site é responsivo ou não. Aqui temos uma imagem de exemplo onde testamos nosso site no Am I Responsive.

Essas ferramentas online exibirão a aparência do seu site em vários dispositivos.
4. Práticas de Design Acessíveis
O design acessível do usuário é crucial para uma melhor experiência no site. Essa prática remove barreiras, criando um ambiente de usuário integrado e acolhedor para todos. Criar um site que acolha todos os usuários, independentemente de suas habilidades.
Vamos explorar algumas dicas importantes para aprimorar a experiência do usuário por meio de práticas de design acessíveis.
| Fatores | Descrição |
|---|---|
| Priorize HTML Semântico | Utilize tags de cabeçalho, listas e estrutura de documento adequada. Isso ajuda os leitores de tela e melhora a organização do conteúdo. |
| Implementar marcos de aplicativos de Internet ricos acessíveis (ARIA) | Marcos ARIA como placas de sinalização para guiar os usuários às seções essenciais do seu site. |
| Considerações sobre contraste e cor | Escolhas cuidadosas de cores e altas taxas de contraste ajudam os usuários com deficiência visual ou sensibilidade às cores. |
| Texto alternativo para imagens | Forneça texto alternativo descritivo para imagens para ajudar usuários com deficiência visual. |
| Navegação pelo teclado | Otimize seu site para navegação pelo teclado para acomodar usuários que não podem ou preferem não usar o mouse. |
| Teste com leitores de tela | Teste seu site com leitores de tela para identificar possíveis barreiras de acessibilidade. |
| Concentre-se na legibilidade | Considere estilos, tamanhos e espaçamentos de fonte para melhor legibilidade. Ajudando usuários com diferentes habilidades e preferências de leitura. |
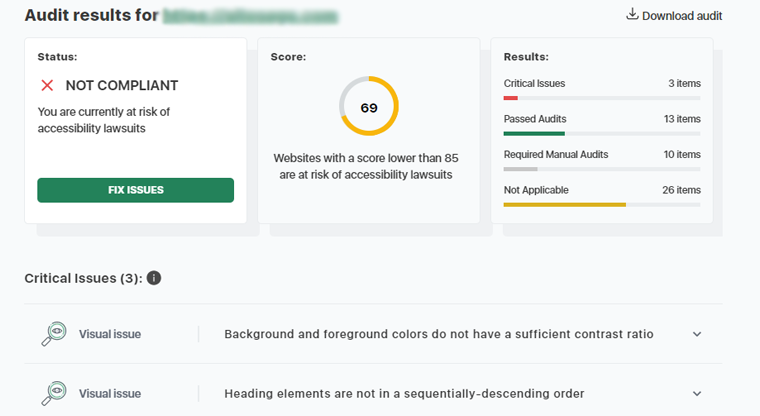
Além disso, existem muitas ferramentas de verificação de acessibilidade online. Um deles é o Verificador de Acessibilidade, esta ferramenta irá mostrar se o seu site está ou não compatível como no exemplo abaixo.

Estas práticas de design acessíveis contribuem para um espaço digital onde cada utilizador, independentemente das suas capacidades, se sente bem-vindo e envolvido.
5. Compreendendo o público-alvo
Conhecer o seu público-alvo é vital para um site. Porque ajuda a criar conteúdo e design que se adaptam ao que seus usuários gostam e precisam. Também torna seu site mais personalizado e agradável para os visitantes.
Sem compreender o seu público, o site pode não se conectar bem com os usuários. Consequentemente, é menos eficaz no cumprimento dos seus objetivos.
Vamos explorar como criar um site que realmente conecte seu público.
I) Pesquisa abrangente de usuários
Comece pesquisando minuciosamente seus usuários. Mergulhe no que eles gostam, como se comportam e quais desafios enfrentam. Não se trata apenas de cliques, trata-se de criar uma experiência digital que se adapte ao que seus usuários desejam quando exploram seu espaço online.
Os fatores incluídos na pesquisa do usuário são:
- Demografia
- Interesses e hobbies
- Padrões de comportamento e pontos problemáticos
- Metas e aspirações
- Proficiência tecnológica
- Preferências de Comunicação
- Sensibilidade cultural
- Feedback e pesquisas
- Necessidades de acessibilidade
- Comportamento de compra
- Engajamento nas redes sociais
- Escolhas de estilo de vida
- Tendências locais
II) Compreendendo a fundo as personas dos usuários
Crie personas de usuário detalhadas que vão além dos perfis básicos. Mergulhe no mundo deles, compreendendo seus sonhos, preocupações e como navegam no site. Quanto mais vividamente você decodificar essas personas, mais eficazmente poderá personalizar seu site para atender às necessidades delas.
III) Ajudando seu público
Entenda que seu público enfrenta desafios e carrega consigo sonhos. Portanto, crie seu conteúdo para ser um remédio reconfortante, amenizando seus desafios específicos. Seja por meio de postagens informativas em blogs que fornecem soluções.
Além disso, crie recursos visuais envolventes que falem de suas experiências ou ferramentas interativas que ofereçam ajuda prática. Cada elemento deve refletir empatia e compreensão. Ao abordar seus pontos fracos, seu conteúdo se torna uma fonte de apoio e orientação.
Adaptar o conteúdo para atrair seu público envolve:
- Reconhecendo suas lutas e desejos.
- Seu conteúdo deve ser uma fonte de alívio.
- Ofereça conselhos práticos ou forneça recursos.
Essa abordagem personalizada não apenas gera confiança, mas também posiciona seu site como um recurso valioso.
IV) Projetando para a Diversidade
O mundo online está repleto de pessoas e preferências diversas. Portanto, você precisa ter certeza de que ele recebe usuários com diferentes habilidades e preferências. Isso significa criar interfaces que todos possam usar facilmente e fornecer opções para vários idiomas.
Para conseguir isso, considere:
- Incorporando recursos como navegação fácil e texto legível.
- Oferecendo opções de idioma para os usuários.
Ao unir esses elementos, seu site se torna um espaço acolhedor para todos.
V) Obtendo insights valiosos
Hoje é importante conversar sobre sua marca e seu setor em todos os lugares. Considerando que a escuta social é como avançar neste assunto. Com isso, você também precisa ficar atento ao que as pessoas estão falando nas redes sociais e outras plataformas digitais.
Ao se envolver na escuta social, você pode extrair insights valiosos. Você consegue entender:
- Sobre o que as pessoas estão falando.
- Além disso, identifique tendências.
- Aceite o feedback de seus usuários.
- Veja o que seus usuários gostam.
E deixe que essas informações coletivas guiem a história que seu site conta. É uma forma de se manter conectado com seu público e moldar sua narrativa online com base no que é relevante.
6. Conteúdo de qualidade (conteúdo centrado no usuário)
Fornecer conteúdo de alta qualidade é fundamental para qualquer site oferecer uma melhor experiência ao usuário. Trata-se de criar um espaço onde cada conteúdo fale diretamente aos corações e mentes dos usuários. Conseqüentemente, captando a atenção e deixando uma impressão duradoura em seus usuários.

Agora, vamos ver o que está por trás da criação de conteúdo de qualidade.
Primeiro vem a compreensão do seu público. Para isso, é necessária uma compreensão profunda das preferências, comportamentos e necessidades do público-alvo.
Você pode fazer isso:
- Realização de pesquisas
- Analisando dados do usuário
- Criação de personas detalhadas
Em seguida, você pode trabalhar em diversos formatos de conteúdo, como blogs, infográficos, vídeos e elementos interativos.
Você pode fazer isso:
- Fornecendo uma combinação de postagens informativas no blog
- Infográficos envolventes
- Questionários interativos
Além disso, clareza e simplicidade são úteis quando se trata de criar conteúdo centrado no usuário. Portanto, nunca se esqueça de comunicar ideias complexas com uma linguagem clara e simples.
Outra coisa a considerar é incluir elementos interativos como enquetes, questionários e pesquisas para envolvimento do usuário. Além disso, otimizar o conteúdo para facilitar a digitalização com títulos e recursos visuais claros é uma boa combinação para a criação de conteúdo de qualidade.

Seguindo em frente, manter um tom e uma voz consistentes em todo o conteúdo é uma ótima opção para manter a qualidade. Portanto, adote um tom amigável e coloquial em todo o conteúdo escrito, estabelecendo uma voz de marca consistente.
Ao integrar esses fatores, um site pode criar uma estratégia de conteúdo centrada no usuário que se alinhe às preferências do público. Além de envolver os usuários de maneira eficaz e fornecer uma experiência de navegação agradável e contínua.
7. Frases de chamariz claras e suaves
Um bom design de site vem de mãos dadas com frases de chamariz (CTAs) claras. Porque desempenha o papel principal, guiando os utilizadores pelo mundo do site.
Então, vamos explorar a arte de criar CTAs que não sejam apenas placas de sinalização, mas convites integrados, melhorando a experiência do usuário.
I) Palavras precisas
Comece escolhendo palavras poderosas que correspondam às intenções do seu público. Em vez de frases genéricas, use uma linguagem orientada para a ação que conduza os usuários para a próxima fase de sua jornada. Um CTA deve ser uma bússola, orientando os usuários com clareza.
Por exemplo, em vez de um simples “Enviar”, considere um “Junte-se à Aventura” mais envolvente para um site de viagens. Conseqüentemente, levando os usuários a dar o salto para a exploração.
II) Capturar a atenção
Os CTAs não devem camuflar, devem se destacar. Use contrastes de cores com sabedoria para garantir que seus botões de CTA sejam visualmente atraentes. Uma mistura de estética e funcionalidade garante que os olhos dos usuários sejam facilmente atraídos para a ação desejada.
Por exemplo, em uma página minimalista, uma cor vibrante e contrastante para o botão CTA. Como um azul elétrico contra um fundo neutro, pode ser visualmente marcante.
III) Colocação adequada
Considere o fluxo natural de atenção do usuário e posicione os CTAs estrategicamente. Alinhando-os com a hierarquia visual da sua página web. Seja acima da dobra ou estrategicamente espaçado, o posicionamento deve orientar os usuários perfeitamente.

Por exemplo, em um site de comércio eletrônico, posicione “Adicionar ao carrinho” próximo às descrições dos produtos. Garantir que os usuários possam fazer uma transição rápida do interesse para a compra.
IV) Visuais envolventes
Um CTA visualmente envolvente é um componente poderoso para uma melhor experiência do usuário. Portanto, incorpore gráficos ou ícones atraentes ao lado de seus CTAs. Consequentemente tornando a ação mais atraente.
Por exemplo, se você tem um site de fitness, adicione o CTA “Comece sua jornada” com uma imagem dinâmica de alguém fazendo um treino, despertando motivação.
V) Design Responsivo
A experiência do usuário não se limita a um único dispositivo. Portanto, certifique-se de que seus CTAs sejam responsivos, adaptando-se perfeitamente a vários tamanhos de tela. Portanto, um CTA compatível com dispositivos móveis garante que os usuários de smartphones e tablets não encontrem atritos.
Por exemplo, adicionar um CTA “Inscreva-se agora” em um desktop se transforma suavemente em um botão fácil de usar em um dispositivo móvel.
Portanto, equilibrar aparência precisa e usabilidade transforma seus CTAs em mais do que botões.
8. Usando imagens e vídeos com sabedoria
As imagens e vídeos do seu site são como obras de arte que tornam a experiência do usuário mais agradável. Cada foto e vídeo devem corresponder ao que você está falando. Não os adicione apenas para decoração, certifique-se de que ajudam a contar a sua história.
Além disso, certifique-se de que suas fotos e vídeos tenham aparência semelhante. Podem ser as cores, o estilo ou como eles se sentem.

Além disso, adicione descrições às imagens para que usuários com deficiência visual possam entender do que se trata. Além disso, se você tiver vídeos, considere adicionar palavras na tela para pessoas que não ouvem bem.
Além disso, o que você pode fazer é:
- Coloque fotos e vídeos onde melhor se adaptem às suas palavras.
- Certifique-se de que suas fotos e vídeos não ocupem muito espaço.
Existem maneiras de diminuí-los sem perder qualidade usando plug-ins de otimização de imagens. Alguns deles são Imagify, Smush, ShortPixel Image Optimizer, etc.
9. Adicione formulários relevantes nas respectivas páginas
Colocar formulários de maneira inteligente em seu site envolve mais do que apenas coletar informações. É como ter uma conversa amigável e envolvente com seus usuários.
Cada formulário, colocado e desenhado com cuidado, torna-se uma parte útil do seu site. Assim, tornando a jornada online do usuário agradável e fácil.
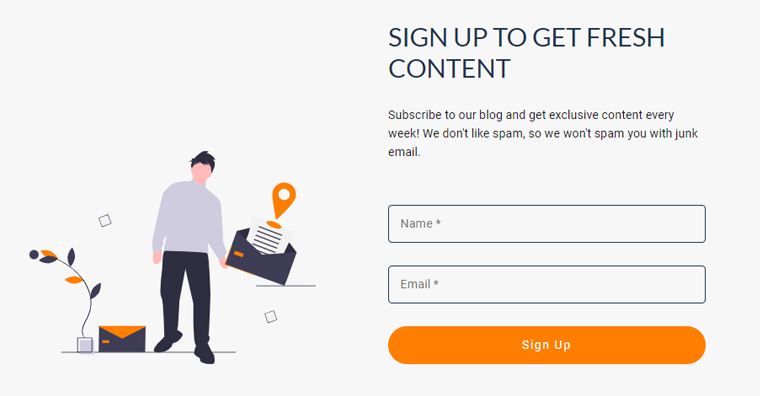
Por exemplo, abaixo está a imagem do formulário de inscrição deste site. O formulário abaixo tem um design minimalista onde os usuários podem adicionar seus nomes e e-mail e simplesmente se cadastrar no site.

Aqui, explicaremos como você pode fazer isso bem.
- Certifique-se de que seus formulários correspondam ao que está na página . Se você está falando de serviços, tenha um formulário relacionado a isso, para que os usuários possam manter o foco no que estão fazendo.
- Pense em como os usuários se movimentam em seu site. Coloque formulários onde fizer sentido , como ter um formulário de contato depois de mostrar o que você oferece.
- Adicione alguns elementos divertidos aos seus formulários , como campos que aparecem ou mudam com base na escolha dos usuários, tornando-os mais interessantes.
- Mantenha os formulários simples e peça apenas o necessário.
- Facilite para os usuários usando o preenchimento automático, economizando tempo e esforço.
- Para formulários mais longos, considere dividi-los em etapas menores.
- Lembre-se de que muitas pessoas usam telefones para navegar em sites. Certifique-se de que seus formulários funcionem bem em telas menores para que todos possam usá-los confortavelmente.
- Espere que os usuários cometam erros e ajude-os a corrigi-los com mensagens. Por exemplo, adicione frases: “Não se preocupe, vamos acertar juntos”.
Se você não sabe por onde começar, verifique nosso artigo sobre os melhores plug-ins de formulário para criar formulários online.
10. Design e estrutura consistentes
Fazer com que tudo pareça e funcione da mesma maneira é crucial para a criação de um site para uma melhor experiência do usuário. Vamos descobrir como manter uma aparência e estrutura semelhantes em seu site pode torná-lo melhor para todos.
| Fatores | Descrições |
|---|---|
| Cores e Imagens | Certifique-se de que todas as páginas do seu site tenham as mesmas cores e imagens. |
| Botões e menus | Botões e menus devem ter a mesma aparência em todas as páginas. |
| Usando as mesmas letras | Use o mesmo estilo de letras para que seja fácil de ler para todos. |
| Elementos na mesma ordem | Certifique-se de que tudo esteja na mesma ordem em seu site. Se um botão estiver no topo de uma página, ele também deverá ser o mesmo nas outras. |
| Mesmo estilo para palavras | Faça todas as palavras parecerem iguais. Se algumas palavras forem grandes e outras pequenas, pode ser difícil de ler. |
| Assemelhando-se à sua marca | Certifique-se de que se parece com a sua marca usando as mesmas imagens e cores em todo o site. |
Além disso, verifique seu site para ter certeza de que tudo continua igual. Se algo estiver diferente, corrija-o para que seu site tenha uma boa aparência novamente.
11. Categorização adequada de conteúdo
Seu site é onde as pessoas podem encontrar e aprender coisas. Portanto, é vital torná-lo fácil de usar. Para começar, você precisa começar criando categorias claras para o seu conteúdo. Cada categoria deve ser como uma seção de uma biblioteca. Para que seus usuários saibam o que encontrarão lá.
O que fazer:
- Dê nomes às suas categorias que sejam fáceis de entender.
- Organize as categorias de forma lógica para que os usuários possam passar facilmente de uma seção para outra.
- Crie uma ordem visual dentro das categorias e coloque o conteúdo mais importante em primeiro lugar, para que os usuários vejam o que é mais importante.
- Utilize tags, pois são fios invisíveis que conectam conteúdo relacionado. Os usuários podem explorar tópicos semelhantes facilmente, aprimorando sua experiência.
E o que não fazer:
- Evite usar palavras complicadas e escolha uma linguagem que todos possam entender.
- Evite usar rótulos inconsistentes para conteúdo semelhante.
- Não ignore o feedback do usuário.
- Evite usar um número excessivo de tags.
Além disso, a categorização adequada do conteúdo desempenha um papel importante na melhor experiência do usuário do seu site. Ao implementar essas dicas, será fácil para os visitantes explorarem e interagirem com seu site.
12. Considerando o feedback do usuário
Prestar atenção ao que os usuários têm a dizer irá guiá-lo na criação de um site com uma experiência melhor. Ele apontará o que funciona bem e o que precisa ser melhorado.
Pense no seu site como um bom ouvinte. Está lá para ouvir o que os usuários têm a dizer sobre suas experiências. Use ferramentas como UserFeedback, WPForms, FeedFocal, etc. Essas ferramentas funcionam como caixas de sugestões, oferecendo aos usuários um local para compartilhar suas ideias.

Além disso, certifique-se de que todos tenham uma plataforma para dar feedback e receber críticas construtivas. Isso ajudará a tornar seu site mais refinado. Além disso, não se esqueça de responder rapidamente aos comentários. Os usuários devem sentir que estão conversando.
Além disso, é melhor responder de forma pessoal. Tratar o feedback de cada usuário como uma conversa única e criar um senso de comunidade.
Alguma outra coisa inclui:
- Aprenda com os dados de feedback.
- Faça melhoria contínua.
- Torne o feedback divertido com questionários e jogos.
Ao considerar o feedback dos usuários, seu site se torna um lugar que se assemelha aos desejos e expectativas do seu público. Ouça, adapte e colabore com os usuários para tornar seu site algo verdadeiramente especial.
13. Usando espaço em branco
O espaço em branco, muitas vezes referido como espaço negativo, desempenha um papel vital na experiência do usuário. Quando usado corretamente, o espaço em branco aumenta a legibilidade, orienta a atenção do usuário e melhora a experiência de navegação.
Vamos explorar coisas a serem consideradas ao implementar espaços em branco em seu site.
- Priorize o espaço em branco no design móvel , garantindo que os botões e links tenham espaço circundante suficiente.
- Crie uma hierarquia visual incorporando espaçamento apropriado entre imagens, botões e blocos de texto.
- Você pode usar separadores para dividir seções e tornar os pontos-chave mais digeríveis.
- Use espaços em branco para destacar elementos da marca, como logotipos e slogans.
- Mantenha espaços em branco ao redor dos elementos de navegação, como menus e botões, para uma aparência limpa e organizada.
- Garanta espaço suficiente entre linhas e parágrafos para melhorar a clareza do texto.
- Use ferramentas como mapas de calor para analisar as interações do usuário e identificar áreas onde podem ser necessários ajustes nos espaços em branco.
14. Limpar hiperlinks
A simplicidade e clareza dos hiperlinks desempenham um papel vital na formação da experiência do usuário em seu site. Então, vamos aprender aqui algumas dicas práticas para garantir que seus hiperlinks melhorem a experiência do usuário.
Primeiro, vamos começar com:
Significado dos hiperlinks
- Navegação intuitiva: Hiperlinks claros facilitam a navegação intuitiva, permitindo que os usuários encontrem e acessem facilmente as informações que procuram sem confusão.
- Redução da frustração do usuário: a clareza nos rótulos dos hiperlinks reduz a frustração do usuário. Os usuários podem clicar nos links com segurança, sabendo para onde serão direcionados.
- Acessibilidade aprimorada: Contribui para uma acessibilidade aprimorada, beneficiando usuários com deficiência visual. Links fáceis de distinguir tornam a navegação inclusiva para todos.
- Posicionamento lógico: hiperlinks bem posicionados e rotulados contribuem para um fluxo lógico de informações. Melhorar a compreensão geral do usuário sobre o conteúdo do site.
- Facilita a conclusão de metas: hiperlinks claros orientam os usuários em direção a metas específicas. Seja fazendo uma compra, acessando informações ou preenchendo um formulário.
- Promove a exploração do usuário: é mais provável que os usuários explorem diferentes seções de um site quando os hiperlinks são claros e convidativos.
- Contribui para a otimização de mecanismos de pesquisa (SEO): hiperlinks bem rotulados contribuem para o SEO. O texto âncora descritivo pode impactar positivamente a classificação de um site no mecanismo de pesquisa.
Um site com hiperlinks claros é percebido de forma positiva pelos usuários. Reflete um compromisso com um design fácil de usar e uma consideração cuidadosa da jornada do usuário.
Navegando por hiperlinks
Há certas coisas que você precisa considerar ao adicionar hiperlinks.
- Melhorando a visibilidade: use o contraste para destacar os links do fundo.
- Efeitos de foco interativos: implemente efeitos de foco, como alterações de cores ou sublinhados, para tornar os links interativos.
- Clareza na linguagem: Exclua o uso de termos complexos que possam confundir os usuários. Opte por uma linguagem que traga clareza e elimine qualquer incerteza.
- Projetando para acessibilidade: Garanta que os links sejam facilmente distinguíveis para usuários com deficiência visual.
- Tratamento de páginas de erro: crie hiperlinks claros, mesmo em páginas de erro. Ofereça rotas alternativas para transformar a frustração do usuário em uma recuperação adequada.
Portanto, siga a simplicidade, envolva os usuários e deixe que os hiperlinks façam parte da melhoria da experiência do usuário do seu site.
15. Lidando com páginas 404 de maneira eficaz
Encontrar uma página de erro 404 é como encontrar um obstáculo em sua jornada. Além disso, a falta de conteúdo pode fazer com que os visitantes se sintam perdidos e frustrados.
Mas a boa notícia é que podemos transformar esta experiência não tão boa numa experiência positiva. Não é apenas factível, é essencial para tornar seu site melhor para os usuários.
| Fatores | Descrição |
|---|---|
| Mensagens amigáveis e informativas | Quando os usuários acessam uma página 404, forneça uma explicação clara e amigável do problema. Use um toque de humor ou tom de marca para tornar a experiência dolorosa. |
| Navegação amigável | Inclua um menu de navegação ou um link para a página inicial na página 404. Mantenha as opções concisas e relevantes para um retorno rápido às principais áreas do site. |
| Funcionalidade de pesquisa | Integre uma barra de pesquisa visível na página 404, permitindo aos usuários pesquisar diretamente o que procuram. |
| Elementos de design personalizados | Mantenha a aparência geral do seu site na página 404. Use gráficos ou ilustrações personalizados que se alinham à sua marca para uma experiência de usuário perfeita. |
| Links úteis e sugestões | Ofereça links ou sugestões relevantes para páginas populares do seu site. Redirecione os usuários para áreas de interesse, evitando a decepção de não encontrar o conteúdo. |
| Monitore e melhore | Monitore regularmente seu site em busca de erros 404. Implemente ferramentas para fornecer insights sobre links quebrados e interações do usuário com páginas de erro. |
Verifique nosso artigo para saber por que o 404 ocorre e obter mais informações.
16. Compartilhamento de mídia social
O papel do compartilhamento nas redes sociais é vital para moldar a experiência do usuário de um site. Não se trata apenas de adicionar botões de mídia social, mas de adicioná-los perfeitamente para aumentar o envolvimento do usuário.
Por exemplo, na imagem abaixo, você pode ver os botões de compartilhamento social que estão na área do rodapé. Os botões têm um design minimalista e não são muito grandes. Além disso, se adapta perfeitamente ao design do site.

Aqui está um resumo de como você pode garantir o compartilhamento do seu site nas redes sociais para melhorar a experiência geral do usuário.
- Posição dos ícones: posicione os ícones de compartilhamento de mídia social onde os usuários possam identificá-los facilmente. Considere colocá-los próximos ao conteúdo, como no final de postagens de blog ou artigos.
- Ofereça múltiplas plataformas: permita que os usuários escolham a plataforma na qual desejam compartilhar conteúdo. Oferecer uma variedade de opções de mídia social atende a diversas preferências do usuário, garantindo um alcance mais amplo.
- Visualizações de compartilhamento: implemente visualizações de compartilhamento que mostrem um trecho do conteúdo junto com a postagem na mídia social. Ele permite que os usuários escolham o que compartilham com uma rápida olhada.
- Contagens de compartilhamento em tempo real: exibir contagens de compartilhamento em tempo real oferece prova social e incentiva mais usuários a se envolverem. Um grande número de compartilhamentos nas redes sociais influencia os visitantes a fazerem o mesmo, criando um senso de comunidade em torno do seu site.
- Apelo visual: certifique-se de que seus ícones de mídia social correspondam à aparência do seu site. Escolha cores que combinem com o resto do seu site para manter tudo organizado e organizado.
Aí chega o final de nossas dicas sobre como melhorar a experiência do usuário em um site. Agora, responderemos a algumas de suas perguntas candentes.
Perguntas frequentes
1. Quais são as melhores práticas de design de experiência do usuário?
As melhores práticas incluem navegação clara, design intuitivo, layout responsivo, considerações de acessibilidade, integração de feedback do usuário e testes contínuos de usabilidade.
2. Quais são as vantagens de uma melhor experiência do usuário?
Uma melhor experiência do usuário leva a maior satisfação do usuário, maior envolvimento e melhor percepção da marca. Também aumenta a fidelidade do usuário e muitas vezes leva ao sucesso do negócio.
3. Por que a experiência do usuário é importante?
A experiência do usuário é crucial porque influencia diretamente a satisfação, a retenção e o envolvimento do usuário. Uma UX positiva contribui para o sucesso geral e a reputação de um produto ou serviço.
4. Como melhorar a experiência do usuário?
Você pode melhorar a experiência do usuário entendendo as necessidades do usuário, otimizando a velocidade do site e a capacidade de resposta móvel, refinando o conteúdo e incorporando feedback do usuário. Além disso, você pode testar e alterar regularmente os elementos de design.
5. A experiência do usuário (UX) e a interface do usuário (UI) são iguais?
Não, UX (User Experience) e UI (User Interface) não são a mesma coisa. A UX abrange toda a jornada do usuário, enquanto a UI se concentra apenas nos elementos visuais e interativos de um site.
Conclusão
E isso é tudo por agora! Chegamos ao final do artigo sobre como melhorar a experiência do usuário no site .
Tornar um site fácil de usar é importante para ajudar as pessoas a navegar no site e permanecer mais tempo nele. Além disso, faz com que o site apareça melhor no mecanismo de busca Google e seja melhor que outros sites.
Esperamos que este artigo tenha ajudado você a melhorar a experiência do usuário do seu site. Esperamos que você também tenha algumas ideias sobre como melhorar a experiência do usuário do site.
Se você tiver mais dúvidas sobre como melhorar a experiência do usuário, deixe um comentário abaixo. Tentaremos entrar em contato com você o mais breve possível.
Além disso, leia nossos outros blogs sobre como adicionar palavras-chave ao site e como fazer SEO você mesmo.
Se você gostou deste artigo, compartilhe-o com seus amigos e colegas. Além disso, não se esqueça de nos seguir no Twitter e no Facebook.
