Como melhorar seu modelo de página 404 no WordPress (2 maneiras)
Publicados: 2021-07-21Deseja melhorar seu modelo de página 404 no WordPress?
Melhorar a página padrão do WordPress 404 pode ajudar a criar uma melhor experiência do usuário, reduzir a taxa de rejeição e aumentar as visualizações de página.
Neste artigo, mostraremos como personalizar seu modelo de página 404 no WordPress, passo a passo.

Por que melhorar seu modelo de página 404 no WordPress?
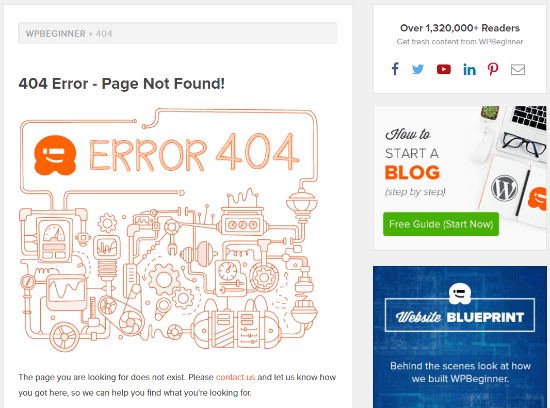
A maioria dos visitantes que acessam a página padrão do WordPress 404 sairá do seu site WordPress rapidamente.
Isso aumentará sua taxa de rejeição, criará uma experiência ruim para o usuário e pode até impactar negativamente seus rankings nos mecanismos de busca.
Ao melhorar sua página do WordPress 404, você pode enviar visitantes para postagens populares, aumentar as visualizações de página e reduzir a taxa de rejeição e transformar visitantes únicos em leitores e clientes de longo prazo.

Quando um visitante permanece em seu site por mais tempo, é mais provável que ele faça uma compra, leia mais postagens, participe de sua lista de e-mail e muito mais.
Além disso, ele pode melhorar o SEO do seu WordPress, para que você obtenha mais tráfego nos mecanismos de pesquisa.
Observação: é importante criar uma página 404 personalizada, mas você também deve rastrear quais URLs 404 os visitantes usam para visitar seu site e, em seguida, configurar redirecionamentos adequados para melhorar as classificações de SEO.
Para obter mais detalhes, consulte nosso guia sobre como rastrear facilmente as páginas 404 e redirecioná-las no WordPress.
Com isso dito, vamos dar uma olhada em como você pode melhorar seu template de página 404 no WordPress.
Vídeo tutorial
Se preferir instruções escritas, continue lendo.
Método 1. Crie uma página 404 personalizada no WordPress sem código
A melhor e mais amigável maneira para iniciantes de melhorar seu modelo de página 404 é usar o plug-in do construtor de páginas SeedProd.
SeedProd é o melhor construtor de landing pages para WordPress. Ele permite que você crie, edite e personalize suas páginas do WordPress sem escrever nenhum código.
Com este plug-in, você pode criar facilmente uma página 404 personalizada usando os modelos de página 404 incluídos.
A primeira coisa que você precisa fazer é instalar o plugin SeedProd. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Nota: há uma versão gratuita do SeedProd disponível, mas usaremos a versão Pro, pois ela possui os modelos de página 404 de que precisamos.
Após a ativação, você precisa navegar para SeedProd » Configurações e inserir sua chave de licença. Você pode encontrar essas informações na página da sua conta no site da SeedProd.

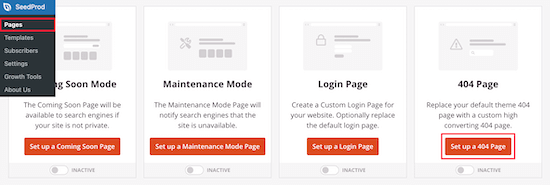
Depois disso, vá para SeedProd »Páginas e clique no botão 'Configurar uma página 404' na caixa meta 'Página 404'.
Isso o levará a uma página onde você pode selecionar seu modelo de página 404.

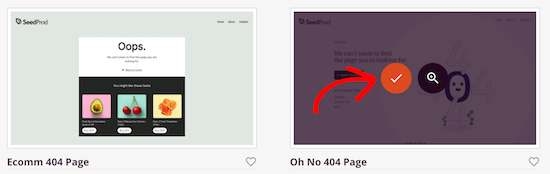
Existem dezenas de modelos de página 404 projetados profissionalmente que você pode escolher para ajudá-lo a começar rapidamente.
Para selecionar um modelo, passe o mouse sobre ele e clique no ícone 'Marcar'. Para este tutorial, usaremos o modelo 'Oh No 404 Page', mas você pode usar qualquer modelo que desejar.

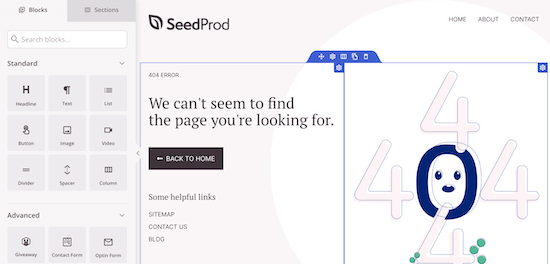
Depois de selecionar um modelo, você será levado ao construtor de arrastar e soltar, onde poderá começar a personalizar sua página 404.
Você encontrará blocos e seções que você pode adicionar à sua página 404 no lado esquerdo da tela. O lado direito da página é a visualização ao vivo. Cada elemento na página pode ser editado e personalizado.

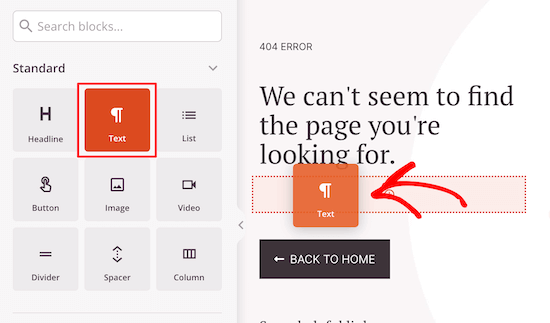
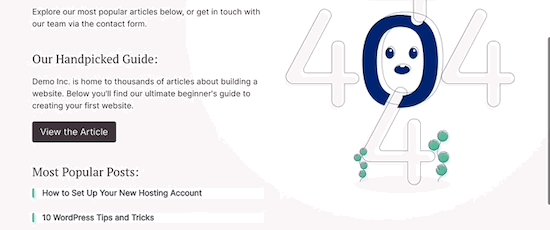
Em primeiro lugar, vamos adicionar texto e dizer aos usuários o que fazer em seguida. Em vez de simplesmente aterrissar em uma página 404 e sair, você pode direcionar seus visitantes para conteúdo valioso e as próximas ações a serem tomadas.
Para fazer isso, arraste o bloco 'Texto' para sua página e clique nele para alterar o texto.

Em seguida, alteraremos o link do botão da página inicial e, em vez disso, vincularemos a uma das partes mais valiosas do conteúdo.
Este pode ser um post no seu blog WordPress que é o mais popular ou aquele que traz mais receita.
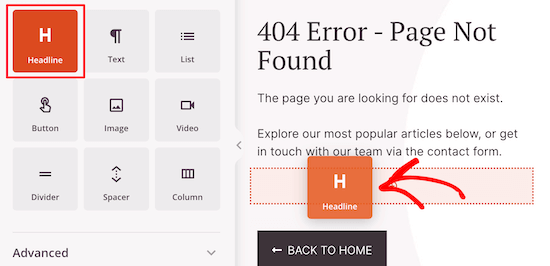
Primeiro, arraste o bloco 'Título' e adicione seu novo título.

Em seguida, arraste sobre outro bloco 'Texto' e insira algum texto que descreva seu artigo.
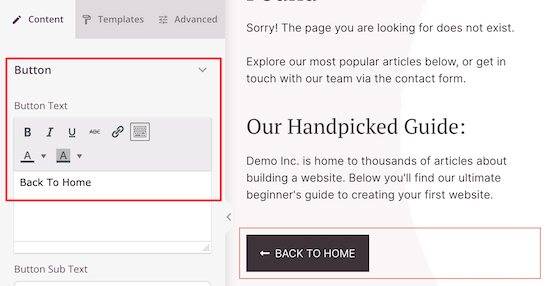
Depois disso, clique no botão para abrir a tela do editor de botões.

Aqui você pode personalizar o texto, cor, tamanho e muito mais.
Adicione suas postagens mais populares à sua página 404 do WordPress
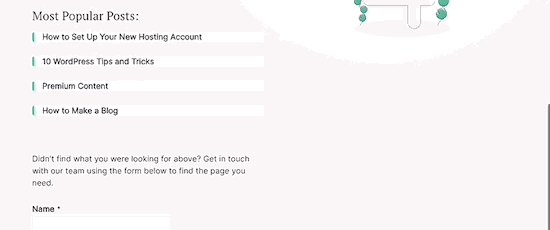
Em seguida, você pode adicionar seus artigos mais populares. Como esses artigos são comprovadamente populares, há uma boa chance de seus visitantes encontrarem algo de que gostem.
A maneira mais fácil de fazer isso é usando o plugin MonsterInsights. É a melhor solução de análise para WordPress usada por mais de 3 milhões de sites.
Com este plugin, você pode simplesmente adicionar posts populares em qualquer lugar do seu site WordPress.
Para obter mais detalhes, consulte nosso guia sobre como exibir postagens populares por visualizações no WordPress.
Depois que o plug-in estiver ativado e configurado, tudo o que você precisa fazer é adicionar um único código de acesso à sua página.
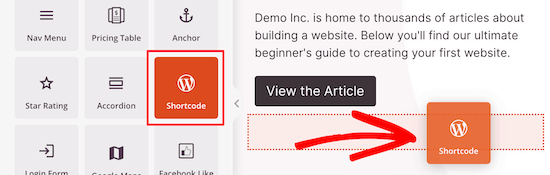
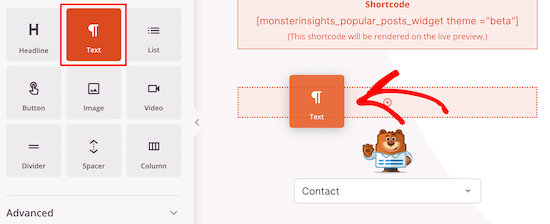
Para fazer isso, basta arrastar o bloco 'Shortcode' para sua página.

Em seguida, insira o seguinte código de acesso para exibir suas postagens mais populares.
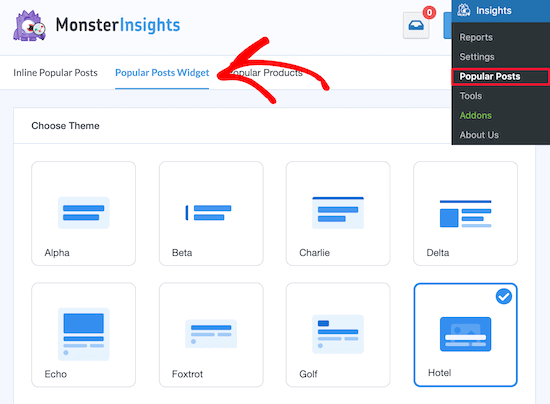
A parte theme=“beta” refere-se a como suas postagens populares serão exibidas. Se você quiser ver como os diferentes temas se parecem, vá para Insights »Postagens populares e clique em 'Widget de postagens populares'.
Na seção 'Escolher Tema', você pode ver cada um dos temas e seus nomes.

Você também pode adicionar um título acima de suas postagens populares seguindo as mesmas etapas acima.
Adicione um formulário de contato à sua página WordPress 404
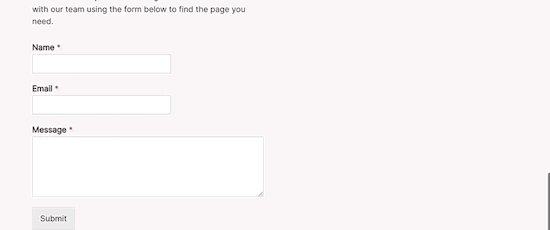
Depois disso, você pode adicionar um formulário de contato diretamente à sua página 404. Isso permite que seus visitantes entrem em contato com você se não encontrarem o que estavam procurando nos links acima.
A melhor maneira de adicionar um formulário de contato ao seu site é usando o plugin WPForms. É o melhor plugin de formulário de contato para WordPress usado por mais de 4 milhões de sites.
Para mais detalhes, veja nosso guia passo a passo sobre como criar um formulário de contato no WordPress.
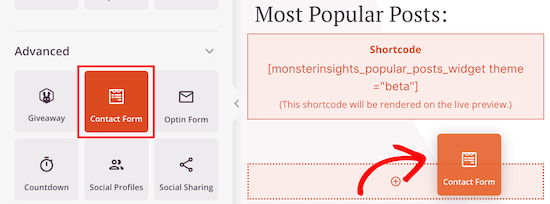
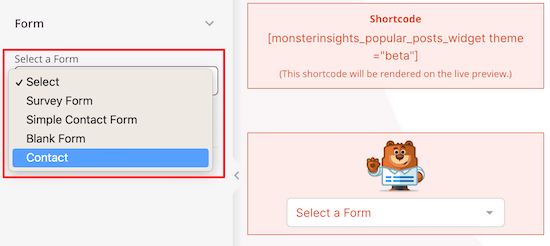
Depois que o plug-in estiver ativado e configurado, você pode simplesmente arrastar o bloco 'Formulário de contato' para sua página.

Em seguida, tudo o que você precisa fazer é selecionar seu formulário de contato na lista suspensa.
Você precisa criar seu formulário de contato primeiro antes de adicioná-lo à sua página 404.


Você também pode adicionar um bloco de 'Título' ou 'Texto' acima do seu formulário de contato.
Siga os mesmos passos acima para adicionar esses blocos.

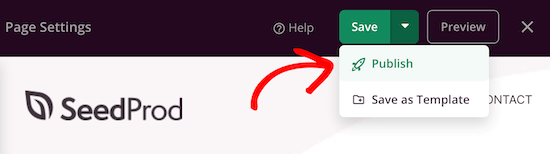
Quando terminar de fazer as alterações, certifique-se de clicar em 'Salvar' no canto superior direito da página.
Se você deseja publicar sua página ao vivo, selecione a seta suspensa ao lado de 'Salvar' e clique em 'Publicar'.

Você também pode alterar o logotipo e o menu de navegação clicando neles e fazendo as alterações com o painel à esquerda, seguindo o mesmo processo de edição acima.
Sinta-se à vontade para continuar personalizando sua página, adicionando novos blocos e testando diferentes layouts para ver o que seus visitantes preferem.

Se você é proprietário de uma loja WooCommerce, pode personalizar sua página 404 exibindo produtos populares para ajudar a obter mais vendas.
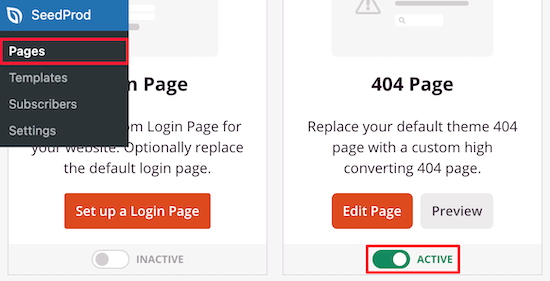
Para tornar sua nova página 404 ativa, navegue de volta para SeedProd » Páginas e, em seguida, alterne a opção 'Página 404' para 'Ativa'.

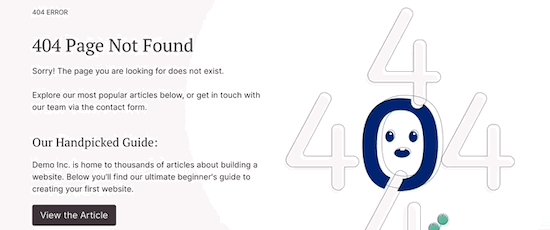
Agora, seus visitantes verão sua página 404 de alta conversão, em vez da opção padrão.
Dica profissional: você pode acompanhar o desempenho da sua página WordPress 404 para ver como ela está convertendo e quais alterações são mais úteis. Para mais detalhes, consulte nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.
Método 2. Crie uma página 404 personalizada no WordPress adicionando código
Este método não é tão amigável para iniciantes porque você terá que adicionar código e modificar os arquivos de tema do WordPress.
Se você não fez isso antes, consulte nosso guia para iniciantes para colar trechos da web no WordPress.
Primeiro, você precisa criar um novo arquivo na pasta do tema WordPress e nomeá-lo 404.php . Se o seu tema já tiver um arquivo 404.php , você precisará editar esse arquivo.
Para editar este arquivo, você precisa se conectar à sua conta de hospedagem WordPress com um cliente FTP ou sua ferramenta de gerenciamento de arquivos.

Depois de se conectar ao seu site, você poderá ver o arquivo 404.php na pasta do seu tema WordPress.
Observação: antes de personalizar seu tema WordPress, recomendamos fazer backup do seu site WordPress. Para obter mais detalhes, consulte nosso guia sobre como fazer backup e restaurar seu site WordPress.
Exibir as postagens mais populares na página 404
A primeira coisa que você precisa fazer é instalar e ativar o plugin WordPress Popular Posts gratuito. É um dos melhores plugins de posts populares para WordPress.
Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, você precisa adicionar esta tag de modelo em seu arquivo 404.php onde deseja exibir as postagens populares.
<?php wpp_get_mostpopular(); ?>
Exibir as postagens mais comentadas na página 404
Para adicionar os posts mais comentados à sua página WordPress 404, usaremos o mesmo plugin que você ativou acima.
Basta adicionar a seguinte tag de modelo onde você deseja exibir suas postagens mais comentadas.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
Você também pode conferir nosso guia sobre como exibir as postagens mais comentadas no WordPress.
Exibir postagens recentes na página 404
Existem várias maneiras de exibir postagens recentes no WordPress.
A maneira mais fácil é adicionar essa tag de modelo em seu modelo 404 para exibir suas postagens recentes.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Exibir postagens aleatórias na página 404
Se você deseja exibir uma lista aleatória de postagens no WordPress, basta adicionar este código em seu modelo 404 onde deseja exibir uma lista aleatória de postagens do seu site.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
Adicionar Arquivos Mensais com Arquivos Compactos
Se você tem muito conteúdo em seu site, uma ótima maneira de organizar isso é mostrando seus arquivos mensais.
Aqui no WPBeginner, exibimos nossos arquivos mensais em nossa página 404 usando o plug-in Compact Archives. Este plugin é desenvolvido e mantido por nossa equipe.
Para mais detalhes, veja nosso guia sobre como criar arquivos compactos no WordPress.
Assim que o plugin estiver ativado e configurado, basta adicionar o seguinte código ao seu arquivo 404.php .
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
Quando um usuário chegar à sua página 404, ele verá seus arquivos de postagem compactos.
Veja como ele é exibido em nossa página 404.

Um modelo 404 de amostra para WordPress
Aqui está um arquivo 404.php de amostra baseado no template de página 404 do tema WordPress padrão Twenty Twenty-One.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Compare este modelo 404 com o modelo padrão no Twenty Twenty-One.
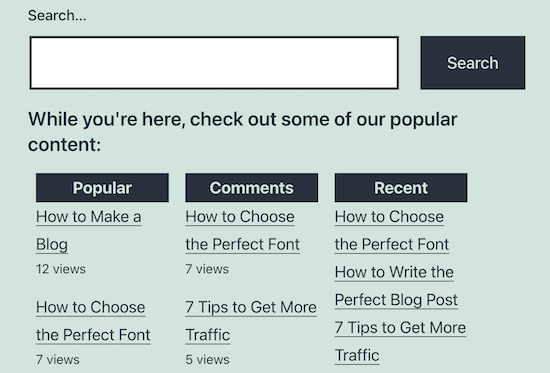
Você notará que logo após o formulário de pesquisa adicionamos nosso código personalizado para exibir postagens populares, mais comentadas e recentes.
Depois disso, adicionamos CSS personalizado à folha de estilo do tema WordPress para dividi-la em colunas.
Para obter mais detalhes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
Este é o resultado final após adicionar o código de página 404 personalizado acima.

Esperamos que este artigo tenha ajudado você a melhorar seu modelo de página 404 no WordPress. Você também pode querer ver os melhores exemplos de design de página de erro 404 do WordPress e nossas escolhas de especialistas do melhor software de notificação por push da Web para aumentar o tráfego do seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
