Como incluir código de cabeçalho e rodapé no WordPress
Publicados: 2022-09-19O sistema WordPress faz um excelente trabalho para permitir que pessoas sem experiência em codificação executem praticamente qualquer tipo de recurso. Por outro lado, em algumas situações, você precisará incorporar códigos de cabeçalho e rodapé no WordPress para permitir que produtos e serviços do 3rd-bash incorporem seus próprios recursos.
O cenário de uso mais comum para isso é combinar o Google Analytics em seu site. Dito isto, há muitas outras razões pelas quais você vai querer fazer isso – talvez você saiba agora por que deseja realizar essa tarefa.
Para este tutorial, vamos mostrar algumas maneiras de aumentar o código de cabeçalho e rodapé no WordPress. Para começar, no entanto, vamos dar uma olhada nos tipos de explicações que você gostaria de fazer isso na área inicial.
O que você pode conseguir com o excesso de código no cabeçalho e rodapé do seu site
Um site típico será dividido em vários componentes diferentes, muito parecido com um documento de texto:
- Cabeçalho. O cabeçalho do seu site inclui uma série de itens de 'pré-carregamento' e detalhes sobre seu certificado Safe Sockets Layer (SSL), criptografia, qualquer JavaScript e muito mais.
- Rodapé. Isso funciona de maneira relacionada ao seu cabeçalho, mas acaba na parte inferior da página.
- Corpo inteiro. A maior parte do desempenho que você implementar em seu site estará dentro do 'corpo' de seus artigos. Esta é a principal concentração de quase tudo dentro do painel do WordPress, e o corpo geral significa o que você vê na página do site.
Os servidores carregarão as páginas da Web de maneira linear - a cabeça, o corpo humano e o rodapé. Isso implica que o código no cabeçalho será carregado inicialmente, mas o código do rodapé será carregado logo após todas as outras coisas.
Casos de uso de trechos de código diários
Os aplicativos de mídia social e Look for Engine Optimization (posicionamento do site) geralmente desejam que você insira o código do cabeçalho no WordPress. Isso ocorre porque essas pessoas de serviços especializados precisam ter alguma precedência quando uma página da web centenas de logs chegam a registrar tudo o que chega logo depois.
É uma condição semelhante com o código CSS, principalmente porque isso determina como seu site será exibido. Se isso estivesse no rodapé, você veria uma série de variações de layout logo antes de ver o estilo.
Mesmo que o JavaScript nos ajude a criar, perspectivar e interagir com os sites modernos da Internet, não é uma parte importante (no sentido tecnológico). , e se você tiver essa opção, você deve realmente ir com ela.
Na verdade, existem muitas instâncias de uso extra, e lidamos com elas com muito mais profundidade em uma postagem adicional no site do WPKube. No entanto, em uma situação comum do WordPress, você realmente não precisa acessar os fatores de cabeçalho e rodapé do seu site. Para fazer isso, você precisará sujar as mãos ou ligar para o auxílio externo.
Como incluir código de cabeçalho e rodapé no WordPress (2 maneiras)
Mais do que o relaxamento do post, estamos indo para proteger duas maneiras de aumentar o código de cabeçalho e rodapé no WordPress. Os dois são descomplicados, mas queremos uma pessoa além da outra:
- Você pode usar um plug-in para ajudá-lo a incorporar o código às partes apropriadas do seu site.
- Você está em condições de incluir código em seu arquivo
capabilities.phpe precisará ter mais conhecimento sobre como acessar as informações do seu site.
É provável que pareçamos a escolha do plugin para começar, por motivos que esclareceremos em breve.
1. Use um plug-in para adicionar código ao seu cabeçalho e rodapé
Se você quer colocar algo em ação no WordPress, um plugin deve fazer a tarefa para você. Levaríamos em consideração um plugin padrão na maioria das circunstâncias para sites WordPress. Assim, se você quiser incluir código de cabeçalho e rodapé no WordPress, o plugin Embed Code será ótimo:

Esta é uma alternativa que nosso site irmão DesignBombs desenvolve, e fornece uma maneira rápida e fácil de inserir código em seu site como páginas ou postagens completas e específicas, e até mesmo tipos de publicação personalizados.
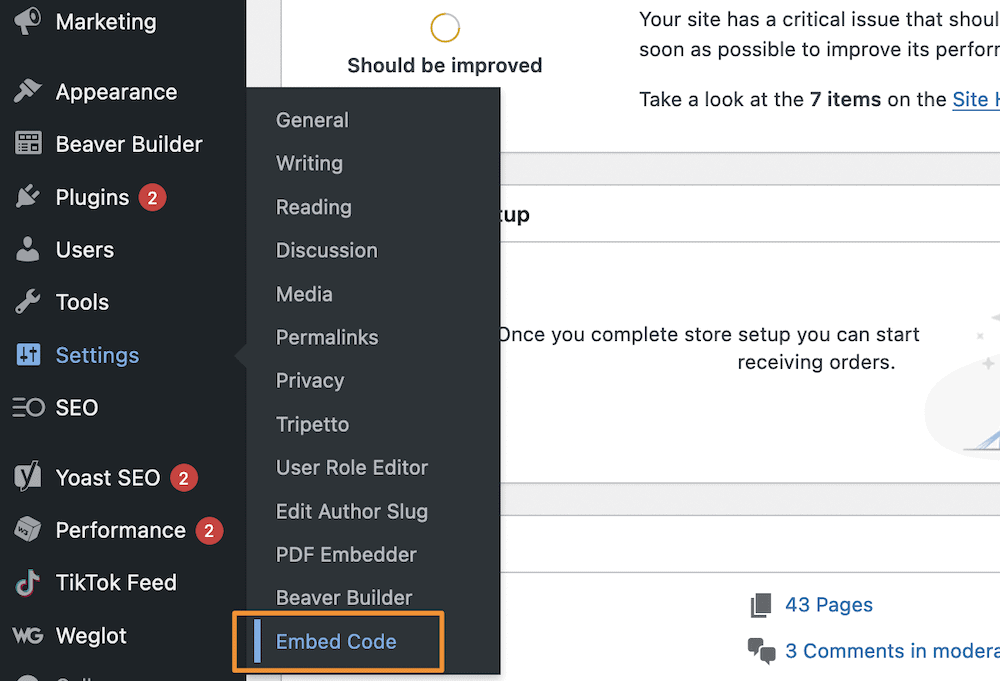
Para usá-lo, você instalará e ativará o plugin da maneira usual do WordPress. Quando este procedimento terminar, você verá uma nova solução Configurações > Código de incorporação no painel:

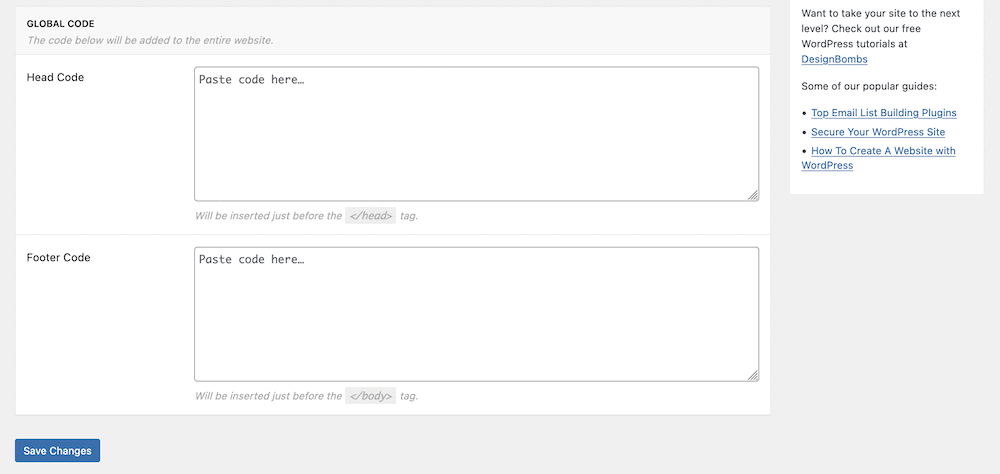
Neste monitor, você verá dois pontos de texto: apenas um para o cabeçalho e outro para o rodapé. Você até obterá uma dica sobre o local em que o código inserido ficará apenas no seu HTML:

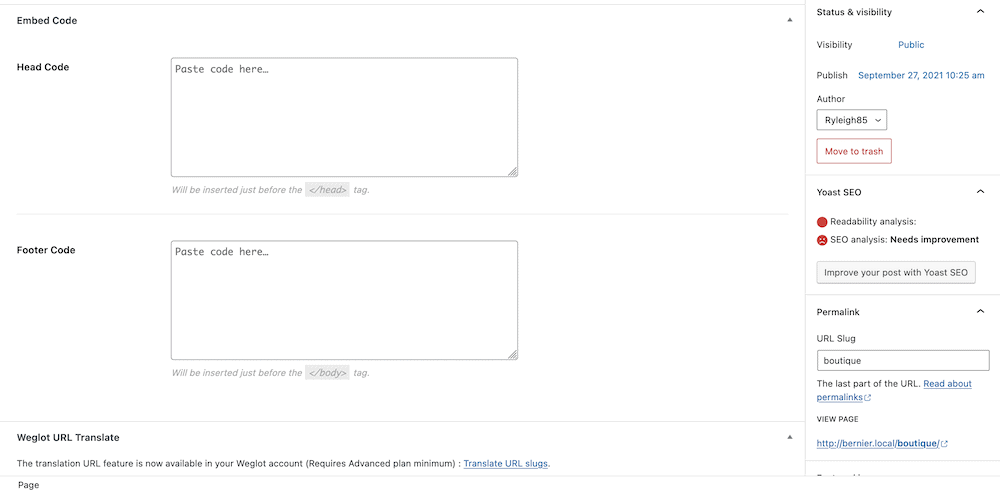
Empregar este instrumento é superfácil. Depois de inserir seu código, conserve suas modificações. Isso adicionará qualquer código aqui mesmo em nível mundial (ou seja, grande site). No entanto, você só pode querer incluir o código para um artigo ou página da web. Você pode fazer isso através do Block Editor – a metabox e as opções que você precisa estão na parte inferior da tela:


Embora o Código de Incorporação seja nosso processo escolhido, e uma pessoa que você deve usar para o mínimo de confusão, também há uma outra maneira de obter os benefícios que você precisa. Vamos olhar para isso uma pessoa a seguir.
2. Incorpore trechos de código ao seu arquivo features.php
Cada configuração do WordPress pode obter um arquivo dedicado capabilities.php dentro de sua lista de melhores estágios ou tópicos específicos. Isso permite que você incorpore trechos de código para ajudar o WordPress a usar um desempenho extra. Por outro lado, existem alguns pré-requisitos que você precisará entender completamente e colocar em prática antes de começar:
- Você obtém seus documentos principais do WordPress - e por extensão, o arquivo
features.php- usando o Secure File Transfer Protocol (SFTP). Como tal, você precisa saber como isso funciona para descobrir as informações de seus sites e trabalhar com eles. eles. - Também recomendamos que você use um tema infantil, para proteger suas modificações se o tópico em questão receber uma atualização.
- Você vai querer pelo menos conhecimento operacional dos ganchos, ações e filtros do WordPress. Além disso, você vai querer entender como o WordPress acessa seu cabeçalho e rodapé por meio desses ganchos.
Quando se trata de utilizar o SFTP, o WPKube possui uma coleção de conteúdo de artigos que você pode considerar necessário analisar:
Você também pode querer olhar para a biblioteca de ganchos do WordPress Developer, em particular as entradas de pessoas para wp_head e wp_footer , embora isso seja opcional, pois você não as usará de maneira importante.
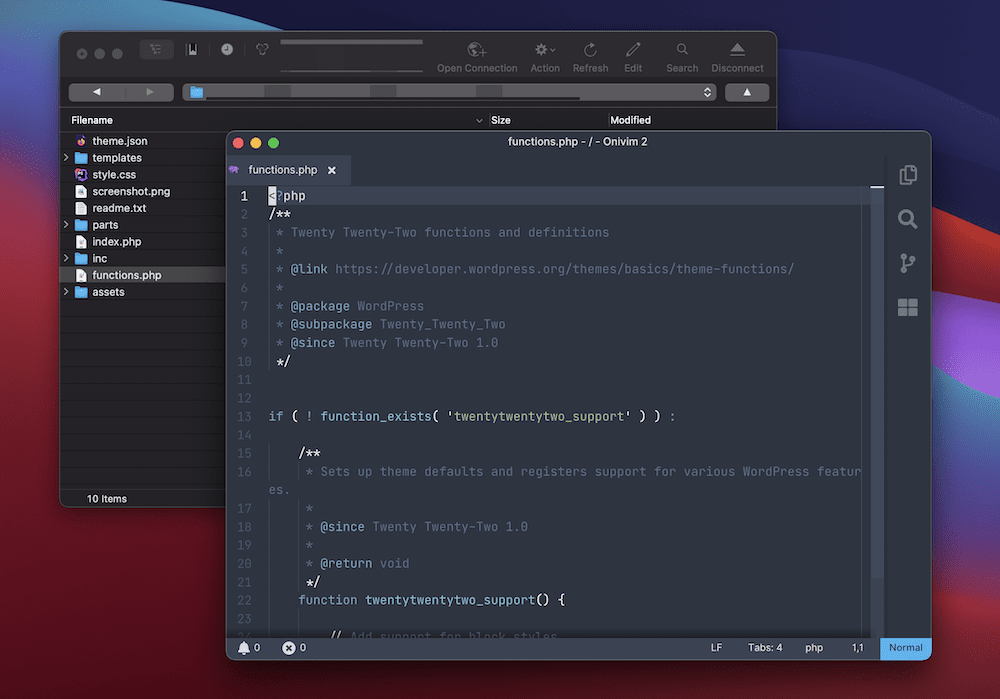
A partir da lista aqui, o curso de ação terá alguns métodos. Para começar, abra o servidor do seu site dentro do seu cliente SFTP e navegue até wp-material/themes . Listado aqui, abra a listagem do seu tema atual e procure o arquivo functions.php adequado:

Você vai querer abrir este arquivo em seu amado conteúdo textual ou editor de código. Dentro, você pode colocar o modelo de snippet subsequente:
add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>add_action( 'wp_head', ' ' ) purpose () ?>
Em suma, isso adiciona um gancho de ação ao WordPress usando o que você chama como o
