Como incluir miniaturas de filmes exibidos no WordPress
Publicados: 2022-12-06Deseja usar o videoclipe para miniaturas em destaque no WordPress?
Ao substituir a imagem em destaque de uma publicação ou item por um filme em destaque, você pode tornar sua página da Web muito mais vibrante e dinâmica. As pessoas podem conferir esses videoclipes de quase todos os lugares, como arquivos do site, página inicial e páginas de produtos WooCommerce.
Neste breve artigo, mostraremos como você pode incluir miniaturas de vídeos online em destaque no WordPress.

Por que inserir miniaturas de vídeos on-line exibidos no WordPress?
Todos os temas populares do WordPress permitem que você adicione imagens destacadas às suas postagens e produtos.
Estas são as fotos primárias e geralmente aparecem na parte superior da página do site e em outros locais do site, como as páginas de arquivo do site. Os mecanismos de pesquisa e sites de mídia social também podem exibir a imagem destacada de um site.
Uma boa impressão exibida pode gerar muito envolvimento pessoal. Por outro lado, você pode conseguir mais cliques, visualizações de página e até mesmo vendas usando uma miniatura de vídeo destacada.
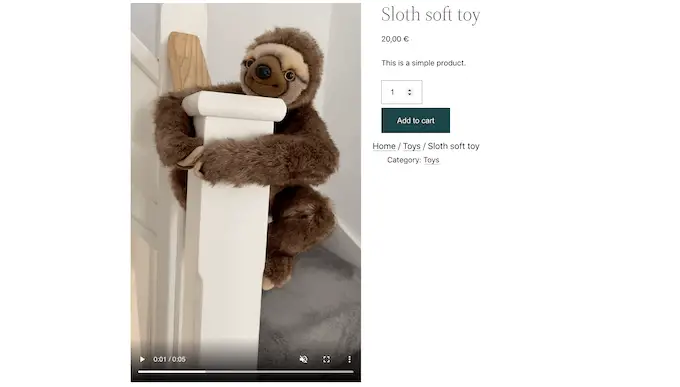
Se você criou uma loja virtual, exibir um vídeo na parte superior do site do produto ou serviço é uma boa maneira de fazer os clientes quererem rolar e saber mais sobre esse item.

Com isso explicado, vamos ver como você pode incorporar miniaturas de vídeos exibidos no WordPress.
Como aumentar as miniaturas de vídeos on-line destacados no WordPress
A maneira mais fácil de usar filmes como miniaturas exibidas é utilizando o Vídeo realçado realmente direto. Este plug-in permite incorporar vídeos de sites de hospedagem de filmes populares, como o YouTube ou o Vimeo, e usá-los como miniaturas de vídeos destacados.
Também funciona totalmente com WooCommerce e apresentará o vídeo exibido no topo da página do site do produto.
No entanto, lembre-se de que o WooCommerce mostrará o vídeo destacado apenas na página da solução. A miniatura da imagem destacada ainda será usada em outros locais, incluindo o site da sua loja WooCommerce.
Inicialmente, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nossas informações sobre como configurar um plugin do WordPress.
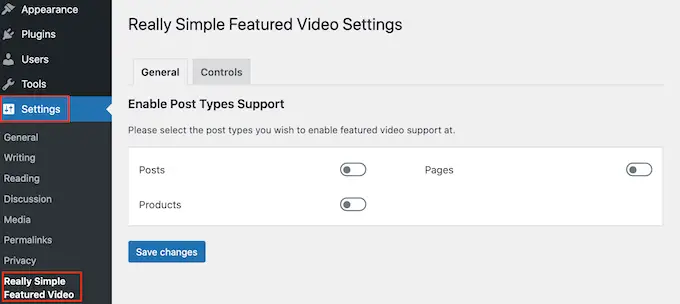
Logo após a ativação, há algumas configurações a serem definidas. Para começar, vá para Configurações » Filme em destaque realmente básico .

Nesta tela, você pode decidir se deseja incorporar miniaturas de vídeo destacadas a páginas da web, postagens ou produtos WooCommerce.
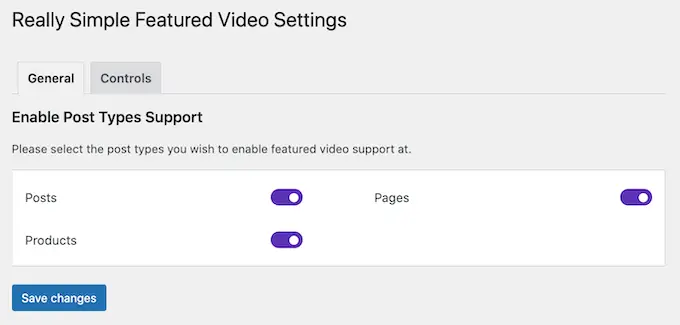
Para fazer isso, basicamente clique nos interruptores 'Posts', ‘Páginas' ou ‘Soluções’ para convertê-los de cinza (desativado) para roxo (ativo). Na figura a seguir, habilitamos o aspecto de filme em destaque para produtos, bem como posts e páginas de internet.

Logo após, clique no botão 'Salvar variações'.
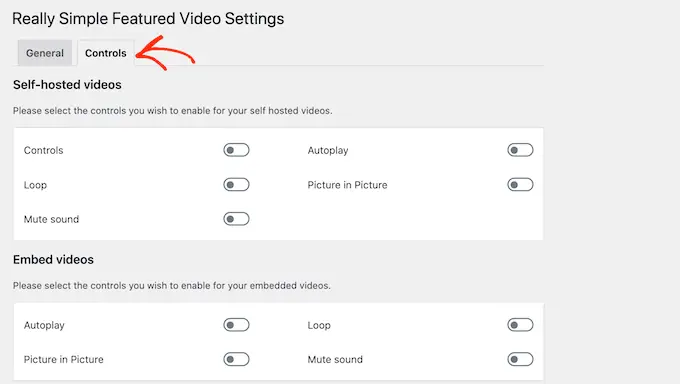
Em seguida, basta clicar na guia 'Controles'. Bem aqui, você encontrará uma seção de 'Vídeos auto-hospedados' onde você pode definir as configurações para os videoclipes em sua biblioteca de mídia WordPress.

Mesmo que o plug-in ofereça suporte a videoclipes auto-hospedados, isso pode consumir muito espaço de armazenamento e largura de banda, por isso não o sugerimos. Para saber mais, verifique por que você nunca deve adicionar um filme ao WordPress.
Em vez disso, role até a parte 'Incorporar vídeos'. Este é o lugar onde você encontrará as configurações para todos os filmes que incorporar de plataformas de vídeo de terceiros, como o YouTube.
Quando você incorpora clipes de vídeo do YouTube ou Vimeo, o Filme Definido Básico Mostrará os controles de reprodução para essa plataforma.
Por exemplo, se você estiver incorporando um vídeo do YouTube, os leitores terão acesso aos diferentes recursos de reprodução do YouTube.
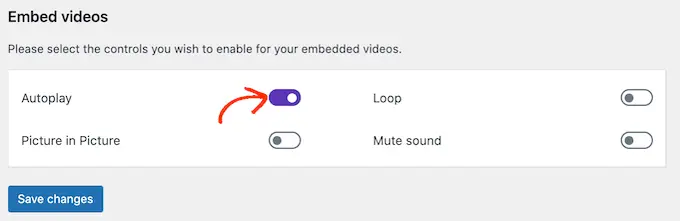
No entanto, a seção 'Incorporar vídeos' tem uma alteração de 'Reprodução automática' que você pode clicar para ativar também.

Por padrão, o plug-in irá desfrutar de filmes com áudio ativado. Para silenciar seus filmes por padrão, clique na opção 'Silenciar som'.

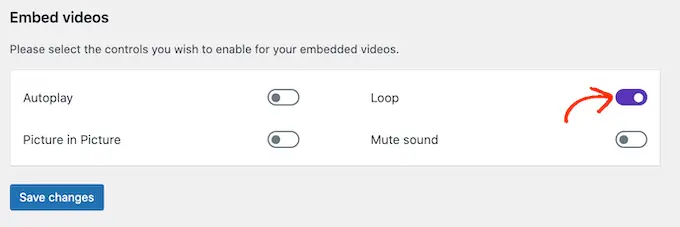
Você também pode definir as miniaturas de filmes em destaque para participar em loop.
Vídeos em loop podem ser irritantes para muitos visitantes do site, especialmente se o vídeo for pequeno e tiver som. É um plano fantástico ativar o botão 'Loop' apenas se reproduzir o vídeo acima e acima melhorar o encontro com o cliente de alguma forma. Por exemplo, você pode produzir um vídeo online demonstrando uma verificação de 360 graus de um produto e, em seguida, definir esse clipe para um loop.

Depois de seguir seu caminho através de várias opções, certifique-se de clicar no botão 'Salvar alterações'.
Incorporando miniaturas de vídeo on-line destacadas em postagens, páginas da Web e produtos WooCommerce
Depois de configurar como o plug-in exibirá vídeos incorporados, você estará pronto para adicionar miniaturas de vídeo em destaque ao seu site WordPress.
Para fazer isso, basta abrir o post, página da web ou produtos WooCommerce onde você deseja adicionar uma miniatura de videoclipe destacada.
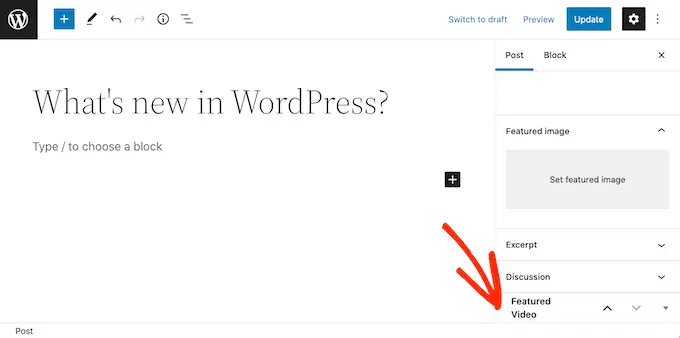
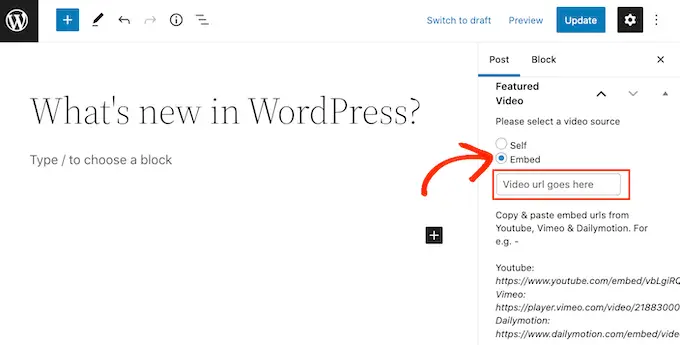
Se você estiver introduzindo um vídeo em destaque em uma página da web ou postagem, obterá a parte 'Vídeo em destaque' no menu à direita, abaixo da área ‘Diálogo’.

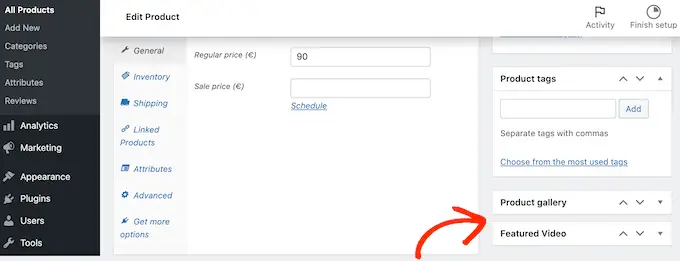
Deseja inserir um videoclipe em destaque em um produto WooCommerce em seu lugar?
Em seguida, você encontrará a parte ‘Vídeo em destaque’ abaixo do segmento ‘Galeria de itens‘.

Para usar um videoclipe de um site de hospedagem de vídeo on-line na Internet, basta clicar em 'Incorporar'.’
No novo assunto, você precisará colar a URL do vídeo que deseja incorporar.

Apenas certifique-se de inserir o URL do vídeo no formato correto. No menu à direita, você verá alguns exemplos para YouTube, Vimeo e Dailymotion.
Para o YouTube, o plug-in nos fornece o seguinte URL de referência: https://www.youtube.com/embed/vbLgiRQ0Moo
Isso significa que você precisará usar https://www.youtube.com/embed/ como o primeiro componente do seu URL e, em seguida, inserir o ID do filme que deseja incorporar.
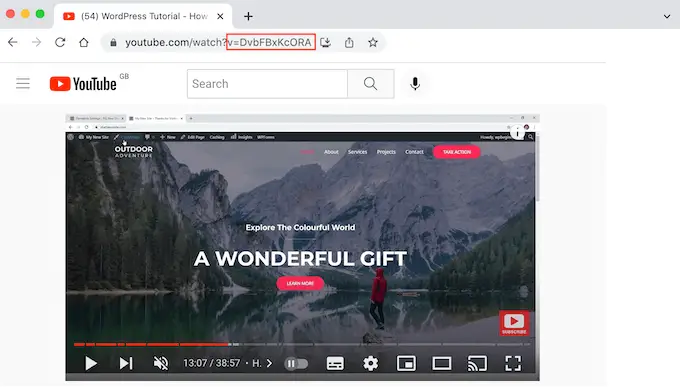
Para descobrir o ID do vídeo, basta abrir uma nova guia no navegador e acessar o vídeo do YouTube que deseja incorporar. Agora, dê uma olhada na barra de endereços do navegador.
O ID do videoclipe é o preço que vem logo após v=. Na próxima imagem, podemos ver que o ID do videoclipe é DvbFBxKcORA .

Depois de incorporar o ID do vídeo online ao primeiro aspecto da URL, chegamos a: https://www.youtube.com/embed/DvbFBxKcORA
Agora você pode ir novamente para a guia com o editor de blocos do WordPress e apenas colar o URL na indústria ‘Incorporar’. Isso incluirá uma miniatura de vídeo exibida no artigo e, em seguida, você estará pronto para clicar possivelmente no botão ‘Atualizar’ ou ‘Publicar’.
Agora você pode incluir miniaturas de filmes destacadas em postagens extras, páginas da Internet e produtos e soluções WooCommerce seguindo o curso de ação exato explicado acima.
No arquivo do seu blog ou página da web relacionada, você verá que o WordPress agora está utilizando os vídeos como a miniatura exibida para suas postagens e páginas da Internet.
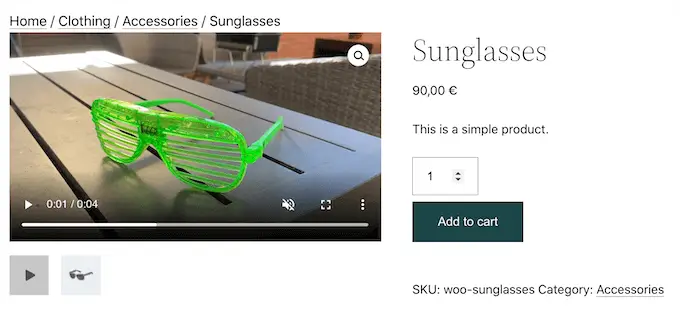
Se você abrir qualquer página da web, postagem ou produto WooCommerce, verá que o filme destacado também aparece no topo da página, assim como uma impressão em exibição.

Esperamos que esta postagem tenha ajudado você a aprender como incorporar miniaturas de vídeo destacadas no WordPress. Você também pode seguir nosso tutorial sobre os melhores plug-ins de galeria de vídeo on-line do YouTube para WordPress e como incorporar um vídeo on-line do Fb.
Se você gostou deste pequeno artigo, deve se inscrever em nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode obter-nos no Twitter e Facebook.
A postagem Como inserir miniaturas de vídeo exibidas no WordPress apareceu pela primeira vez no WPBeginner.
