Como incluir gráficos vetoriais em um documento LaTeX em um Mac
Publicados: 2022-12-27Quando se trata de compor gráficos vetoriais, existem duas maneiras principais de incluí-los em um documento LaTeX em um Mac. A primeira é usar o comando interno \includegraphics e a segunda é usar o pacote autônomo. Ambos os métodos têm suas vantagens e desvantagens, então cabe ao usuário decidir qual é o melhor para suas necessidades. Em geral, \includegraphics é mais simples de usar, mas autônomo fornece mais flexibilidade. Aqui está uma rápida visão geral de como usar cada método: \includegraphics Para usar \includegraphics, primeiro você precisa baixar o arquivo de imagem que deseja incluir. Certifique-se de que o arquivo esteja em um formato que o LaTeX possa processar, como PDF, JPEG ou PNG. Uma vez que você tenha o arquivo de imagem, você pode incluí-lo em seu documento usando a seguinte sintaxe: \includegraphics[width=\linewidth]{filename} Onde “filename” é substituído pelo nome do seu arquivo de imagem. Você também pode especificar uma largura para a imagem, o que é útil se você quiser garantir que ela caiba nas margens do documento. standalone O pacote standalone fornece uma maneira muito mais flexível de incluir gráficos vetoriais no LaTeX. Com este método, você pode especificar o tamanho, a posição e outras propriedades da imagem. Para usar o pacote autônomo, primeiro você precisa baixá-lo e instalá-lo. Uma vez instalado, você pode incluir gráficos vetoriais em seu documento usando a seguinte sintaxe: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{A legenda da sua imagem vai aqui} \label{fig:label } \end{figure} Onde “filename” é substituído pelo nome do seu arquivo de imagem, e “label” é um identificador único para a imagem. A legenda é opcional, mas é uma boa ideia incluir uma para que seus leitores saibam qual é a imagem. Depois de adicionar o código para incluir seu gráfico vetorial, você pode usar o comando \ref para fazer referência à imagem em outro lugar do documento, assim: Veja a Figura \ref{fig:label} para obter um exemplo da imagem. Ambos os métodos são formas válidas de incluir gráficos vetoriais em um documento LaTeX em um Mac.
Usando o LaTex, mostraremos como incorporar arquivos Scalable Vector Graphics (SVG) em seu documento. O Inkscape será usado para converter de svg para. Arquivos PDF, png, ps e eps (PDF é o padrão), mas tudo isso é feito automaticamente por meio do comando.includesvg. Os recursos de controle das opções são conhecidos como opções e incluem a capacidade de escolher qualquer número de opções diferentes. Usando o documento LaTeX include.includesvg, demonstraremos como incluir arquivos de imagem vg em um documento LaTeX. É relativamente simples de realizar em um ambiente La.Xtra, como um sistema de arquivos pdflatex, xelatex ou lualatex. É essencial que tenhamos o programa Inkscape em nosso computador.
Vá para o site da Apple e abra o navegador Safari no seu Mac. Arraste e solte o arquivo SVG no Safari para abri-lo. A imagem SVG será salva como um arquivo PNG e você poderá fazer uma captura de tela com ShiftCommand+4.
O Inkscape é um maravilhoso editor SVG gratuito que pode ser usado em Mac, Windows e Linux. Com este programa, você pode criar e manipular objetos, uma habilidade que designers e ilustradores apreciam. O Inkscape facilita o desenho com uma única mão. Ele pode gerar arquivos em vários formatos, como PNG, sk1, PDF e EPS.
Você pode salvar o arquivo SVG em seu formato preferido, como PNG. Você pode exportar como uma imagem selecionando Exportar como no menu Arquivo. Ao selecionar a opção Tipo de arquivo, você pode exportar PNG como um formato. Para começar, selecione Exportar e depois selecione Conversão.
Você pode incluir SVG no látex?

Sim, você pode incluir svg no latex usando o comando \includesvg. Isso incluirá o arquivo SVG em seu documento.
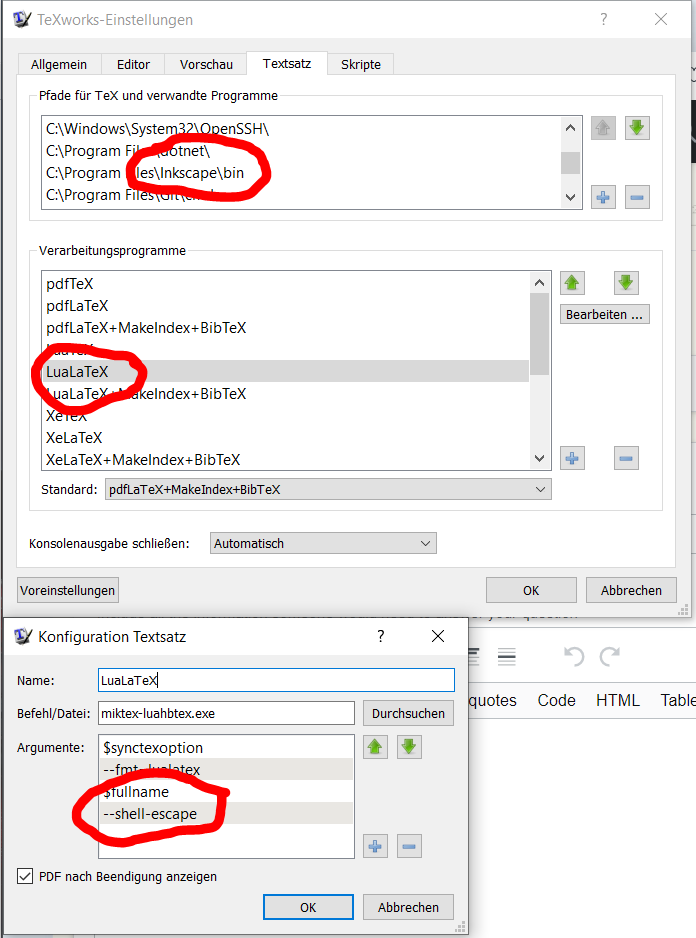
O pacote svg é agora o método mais direto e canônico de incluir desenhos svg no LaTeX. O pacote conta com o Inkscape como back-end para converter um desenho em um arquivo PDF inteiro, que inclui apenas texto. Para fazer isso, você deve usar dois pré-requisitos. write18′ é um programa que permite shell escape (também conhecido como pdflatex) e shell escape (também conhecido como pdflatex). O Inkscape deve estar localizado em C:/Arquivos de Programas/Inkscape. Se você incluir esse diretório na variável de caminho, estará adicionando-o às variáveis de ambiente do Windows. Este MWE pode ser usado para testar sua configuração. O arquivo Drawing.svg é adicionado ao seu diretório de trabalho na tentativa de incluí-lo. Se você tiver um MWE, é possível que seu editor LaTeX ou linha de comando precise ser reiniciado.
Se você estiver convertendo gráficos vetoriais em PNG, é melhor usar o programa Xcode. Quando compilado, o Xcode converte gráficos vetoriais em PNG, o que significa que os gráficos serão menores e melhores. O Chrome e o Android usam o formato SVG como formato preferido. Com a recente adição do formato SVG ao iOS, um único formato de ativo pode ser usado em praticamente qualquer plataforma.
Como incluir arquivos de imagem SVG em um documento Latex
Mostraremos como incluir arquivos de imagem vg em um documento LaTeX usando o método *includesvg neste artigo. Em nossa experiência, foi relativamente simples fazer isso em um ambiente LaTeX moderno, como pdflatex, xelatex e lualatex. É fundamental ter o programa Inkscape instalado em nosso computador.
Como adiciono um arquivo SVG a uma conta Overleaf? O shell escape e uma instalação existente do Inkscape são necessários para ativar o svg no verso.
Ele analisa arquivos.VGL e exibe seu conteúdo no SwiftUI, além de enviar arquivos para outros frameworks.
Para carregar um arquivo SVG no SwiftUI, você deve usar o seguinte código:
Eu tenho uma foto.

Posso enviar SVG para o verso?

Como incluo um arquivo SVG usando o Overleaf? Se você deseja usar o vg, deve habilitar o shell escape e uma instalação existente do Inkscape, ambos não disponíveis no verso.
O formato de arquivo XML é usado para armazenar o formato de arquivo SVG. O processo de upload de SVGs para sua biblioteca de mídia WordPress não é tão simples quanto o upload de PNGs ou JPEGs. Como os SVGs são mais uma forma de código do que um formato de imagem tradicional, como JPEGs ou PNGs, eles são únicos porque contêm código. Se você deseja garantir a validade de sua fonte de SVGs, deve limitar o acesso ao seu site WordPress para que apenas você ou outra fonte confiável possa contribuir. Você deve primeiro lavar seus SVGs antes de lavá-los para que fiquem completamente seguros. Existem inúmeros plugins disponíveis para uso gratuito e pago. Se os visitantes do seu site forem expostos a código malicioso em um SVG sujo, o código pode representar um risco de segurança para o seu servidor.
A limpeza de um SVG removerá todas as instâncias desse código. Basta carregar seus SVGs para o seu site WordPress usando plugins. Usar um construtor de páginas pode ser uma boa ideia se você quiser fazer o upload. arquivos viz. Como alternativa, você pode habilitar manualmente o suporte do WordPress para SVG modificando o arquivo functions.php em seu site. Como essa funcionalidade requer privilégios de administrador, recomendamos executá-la primeiro em um site de preparação/desenvolvimento. Se você não conseguir resolver o problema do código, recomendamos usar o plug-in ou o método do construtor de páginas.
Stung SVGs só podem ser acessados por meio de fontes confiáveis ou por meio de arquivos sanitizados. Usar um arquivo SVG é uma ótima maneira de destacar seu site da multidão exibindo logotipos, ícones e infográficos. Por causa do formato do arquivo, que é vulnerável a hackers, o WordPress não oferece suporte nativo a SVGs. O uso seguro de SVGs no WordPress foi descrito neste guia, que demonstra algumas técnicas.
Posso fazer upload de SVG?
Eles devem poder ser carregados diretamente para sua Biblioteca de mídia, como fariam em qualquer arquivo JPEG ou PNG, e você também deve poder visualizá-los. Usando um plug-in, você pode simplesmente enviar seus SVGs para sua Biblioteca de mídia, assim como faria com JPEGs e PNGs.
Como adiciono arquivos SVG?
Existem algumas maneiras diferentes de adicionar arquivos SVG ao seu site ou documento. Uma maneira é simplesmente vincular ao arquivo SVG usando a tag. Outra maneira é incorporar o arquivo SVG usando a tag. Você também pode inserir o código SVG diretamente em seu código HTML.
Os formatos de arquivo Scalable Vector Graphics (SVG) são compatíveis com a Web e permitem criar gráficos de forma rápida e fácil. Os armazenamentos de imagens são gerados usando fórmulas matemáticas geradas por uma grade com pontos e linhas. Como resultado, eles podem ser significativamente ampliados sem perder a qualidade. Como o código XML é usado para escrever SVGs, eles devem ser textos literais em vez de formas. Não é incomum que os principais navegadores, como o Chrome e o Edge, ofereçam suporte aos formatos de arquivo open.sva. Um programa embutido em seu computador simplifica a abertura de uma imagem. Você aprenderá sobre uma variedade de ferramentas on-line que podem ajudá-lo a incorporar elementos móveis em seus gráficos da web.
arquivos vetoriais e arquivos PNG são os dois únicos tipos de arquivos. Como eles não contêm nenhum pixel, eles nunca perdem sua resolução. Se você esticar ou apertar um arquivo PNG com muita força, ele ficará borrado ou pixelado. Gráficos com vários caminhos e pontos de ancoragem consumirão mais espaço.
O que eu faço com arquivos SVG?
Um arquivo SVG é uma excelente ferramenta para gráficos da Web, como logotipos, ilustrações e gráficos. Apesar da falta de pixels, suas fotos digitais de alta qualidade são difíceis de exibir. Quando se trata de fotografias detalhadas, os arquivos JPEG são geralmente os preferidos. As imagens SVG estão disponíveis apenas em navegadores modernos.
Posso usar SVG no Swiftui?
Embora não seja possível usar SVGs diretamente no catálogo de recursos, você pode usá-los em símbolos no Xcode 11. Para obter mais informações sobre como criar seus próprios símbolos sva, acesse o site da Apple.
Como o SVGKit não tem suporte para SwiftUI, implementei um UIViewRepresentable para fazê-lo funcionar corretamente. Para garantir que o svg esteja dimensionado corretamente, tive que criar um tamanho de arquivo CGSize no SVGImageView e definir o quadro no contexto SwiftUI. SDWebImage é uma excelente biblioteca para carregar imagens de rede e também vem com um componente para SwiftUI.
/> 2 Os benefícios de adicionar uma imagem ao seu editorial
1 Imagem src=”myImage.png” /
