Como Incorporar Botões de Checkout de Transmissão no WooCommerce
Publicados: 2023-07-21Você está procurando adicionar um botão de checkout específico para o seu varejista on-line?
Transmitir checkout ajuda a simplificar o curso de ação do checkout e melhora a experiência geral de aquisição para seus clientes. Também pode aumentar as conversões e diminuir o abandono do carrinho.
Neste artigo, mostraremos como inserir botões de checkout categórico no WooCommerce.

Por que aumentar o checkout de transporte no WooCommerce?
A inclusão de checkout categórico em sua loja de varejo WooCommerce oferece uma experiência de trabalho de navegação maior para seus clientes.
Ele permite que os clientes acessem diretamente o site de pagamento e pulem o carrinho de compras ou as páginas da web de checkout. Eles também não precisarão acessar a página de um provedor de serviços de pagamento ou preencher um formulário de checkout para concluir suas compras.
Os botões de checkout expresso tornam todo o procedimento de obtenção mais rápido. Os clientes podem apenas clicar nos botões e fazer login para gastar nos itens em que desejam investir em um instante. Como resultado, você pode ver um aumento nas conversões e menos carrinhos abandonados.
A incorporação de verificação categórica também ajuda os usuários de celular exatamente onde as medições do monitor são pequenas. Os consumidores apenas apertarão os botões para investir imediatamente nos itens.
No entanto, o WooCommerce não oferece uma opção de checkout expresso por padrão. Você vai querer usar um plugin WooCommerce para inserir o atributo em sua loja online.
Dito isso, vamos ver como você pode inserir botões de checkout específicos no WooCommerce.
Configurando o FunnelKit em seu varejista WooCommerce
O FunnelKit é o melhor plug-in de funil de receita WooCommerce do setor. Ele permite que você inclua botões de checkout expresso e crie várias páginas de funil para o seu varejista on-line.
O melhor de trabalhar com o plug-in é que ele funciona com Stripe, Apple Pay back, Google Pay, PayPal Categórico, Amazon Spend e outros gateways de pagamento para fazer check-out. Dessa forma, você não precisa adicionar cada empresa de pagamento ao seu ponto de venda on-line usando plug-ins ou extensões de terceiros.
O FunnelKit também fornece modelos úteis para o usuário e permite que você faça testes A/B. Você pode personalizar rapidamente seus funis trabalhando com diversos criadores de páginas de arrastar e cair. Além disso, existem vários modelos pré-desenvolvidos e recursos de automação para suas estratégias de publicidade.
Inicialmente, você precisará configurar e ativar o plugin FunnelKit. Se precisar de ajuda, você pode consultar nosso manual sobre como instalar um plug-in do WordPress.
Após a ativação, você verá o assistente de configuração do FunnelKit. Vá em frente e simplesmente clique no botão 'Começar'.

Em seguida, você terá que inserir sua licença essencial. Você pode localizar a chave na área da conta do FunnelKit.
Basta clicar no botão 'Ativar' após entrar na licença importante.

Em seguida, o FunnelKit verificará com você a configuração de plug-ins críticos. Estes consistem em WooCommerce, Stripe, FunnelKit Automations e FunnelKit Cart.
A melhor parte é que você só precisa clicar no botão 'Instalar e ativar', e o FunnelKit cuidará do resto.

Assim que os plug-ins estiverem ativos, a ação final é inserir seu endereço de e-mail.
Quando isso for feito, basta clicar no botão 'Enviar e concluir'.

Agora você verá uma mensagem de realização. Você está pronto para criar funis usando o plug-in e aumentar os botões de checkout categórico para sua loja WooCommerce.
Vá em frente e simplesmente clique no botão 'Ir para funis' para continuar.

Ativando gateways de pagamento no WooCommerce
Antes de avançar, certifique-se de ter configurado pelo menos um serviço de pagamento em sua loja WooCommerce.
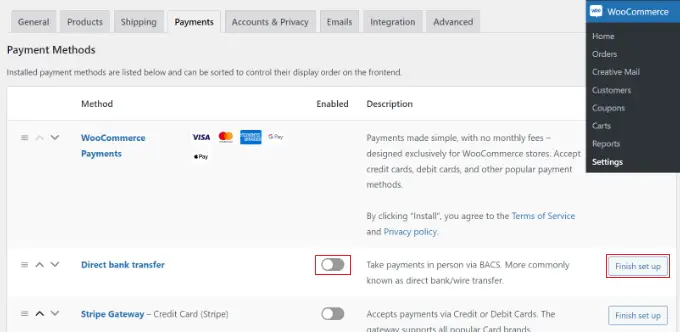
Para fazer isso, basta acessar WooCommerce »Configurações no painel do WordPress e clicar na guia 'Pagamentos'.


Em seguida, você pode clicar no botão de alternância para permitir o gateway de pagamento de sua escolha e clicar no botão 'Concluir configuração' para concluir a configuração.
Para dominar muito mais, você pode seguir nosso guia sobre como permitir que os consumidores escolham os métodos de pagamento no WooCommerce.
Adicionando botões de checkout específicos ao WooCommerce
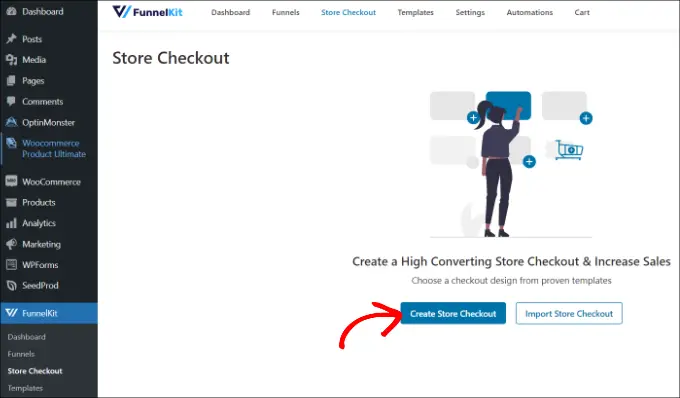
Depois de habilitar seus gateways de pagamento preferidos, você pode acessar o site FunnelKit »Checkout da loja de varejo no painel de administração do WordPress.
Abaixo, clique apenas no botão 'Criar Keep Checkout'.

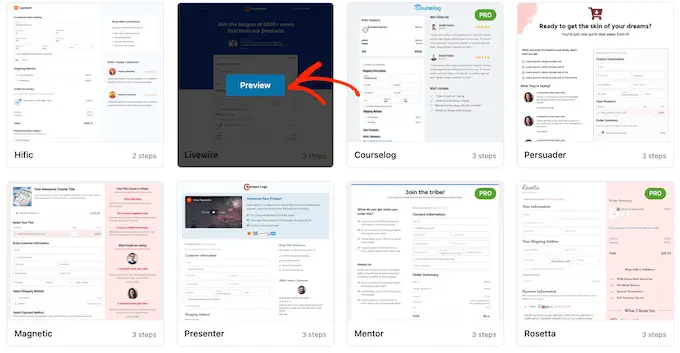
Na tela de exibição futura, o FunnelKit mostrará modelos criados profissionalmente para o seu site de checkout. Ele também permitirá que você desenvolva um site de checkout do zero.
No entanto, propomos utilizar um modelo e personalizá-lo rapidamente de acordo com suas necessidades.
Basta passar o mouse sobre um modelo que você gostaria de usar e clicar no botão 'Visualizar'.

Para este tutorial, usaremos o modelo Livewire.
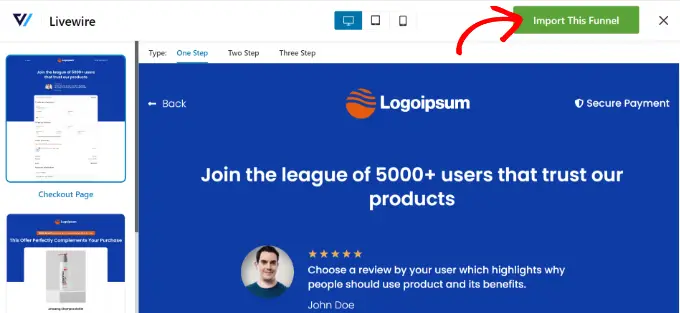
Em seguida, vá em frente e clique no botão 'Importar este funil' na melhor das hipóteses.

Dependendo do modelo que você usa, o FunnelKit pode verificar com você a inclusão de mais plug-ins como o Elementor para editar a página de checkout.
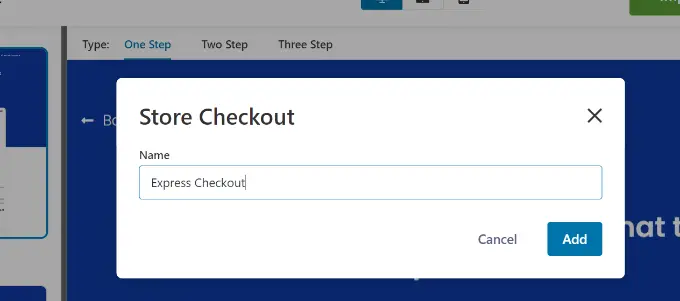
Em seguida, você precisará inserir um título para o checkout da sua loja de varejo e simplesmente clicar no botão 'Adicionar'.

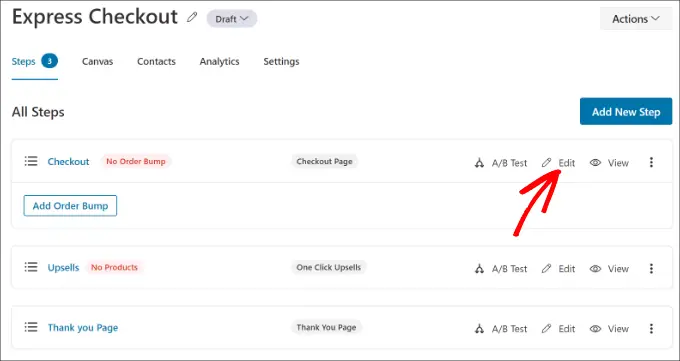
Logo depois disso, você verá todas as etapas agrupadas no modelo.
Basicamente, você pode simplesmente clicar no botão 'Editar' para que a página do Checkout continue.

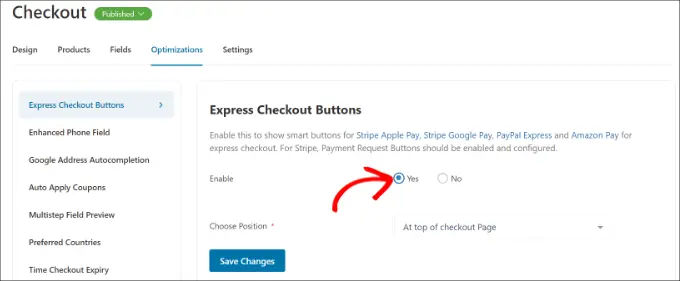
No futuro, você pode mudar para a guia 'Otimizações'. A partir de baixo, basta habilitar a opção 'Botões Express Checkout'.
O FunnelKit também permitirá que você decida o posicionamento dos botões a partir das seguintes possibilidades:
- Liderando o site de checkout
- Antes/depois do comutador de mercadorias
- Imediatamente antes/logo após o resumo da compra
- Superior aos gateways de pagamento

Quando terminar, basta clicar no botão 'Salvar alterações'.
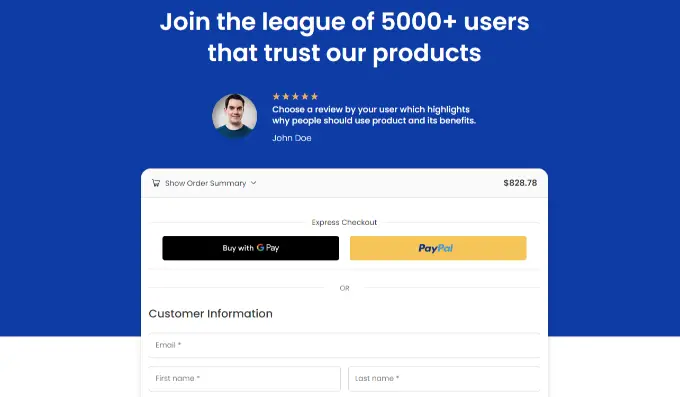
É isso, você tem botões de checkout categórico adicionais com sucesso em sua loja online.
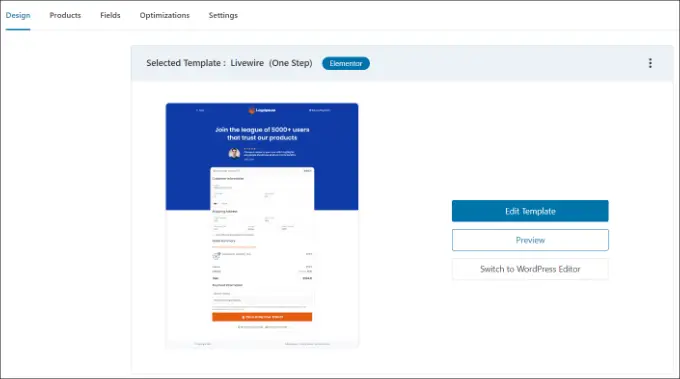
Se você deseja editar a aparência da página de checkout, pode alternar para a guia 'Design' e simplesmente clicar no botão 'Editar modelo'.

Você pode aprender muito mais seguindo nosso guia sobre como personalizar a página de checkout do WooCommerce.
Depois de fazer suas alterações, basta dar uma olhada em sua loja de varejo on-line para ver os botões de check-out em movimento.

Além disso, o FunnelKit ajuda você a vender mercadorias no WooCommerce. Dessa forma, você pode fortalecer a receita incentivando os usuários finais a investir em produtos extras.
Você também pode configurar e-mails automatizados no WooCommerce usando o FunnelKit Automations, um produto irmão do FunnelKit. Este plug-in permite gerar fluxos de trabalho automatizados e enviar campanhas de e-mail aos compradores.
Esperamos que esta postagem tenha ajudado você a descobrir como aumentar os botões de checkout no WooCommerce. Talvez você também queira ver nossa lista dos plug-ins WooCommerce ideais para sua loja de varejo e como criar um pop-up WooCommerce para aumentar os lucros.
Se você gostou deste artigo, deve se inscrever em nosso canal do YouTube para tutoriais de filmes WordPress. Você também pode descobrir-nos no Twitter e Fb.
