Como Incorporar Zoom de Ampliação para Imagens no WordPress
Publicados: 2023-03-17Deseja aumentar um zoom de ampliação semelhante ao da Amazon para fotografias no WordPress?
A introdução de um aspecto de zoom permitirá que os consumidores vejam fatos que não veriam em uma imagem de tamanho normal.
Neste artigo, mostraremos como inserir rapidamente zoom de ampliação para ilustrações ou fotos no WordPress.

Por que aumentar um zoom de ampliação para ilustrações ou fotos?
A incorporação de um recurso de zoom de aumento em seu site WordPress permitirá que os visitantes do site vejam as informações complexas das fotos obviamente.
Se você tiver um site de imagens, a introdução de uma função de ampliação permitirá que os usuários finais ampliem suas imagens para visualizar os detalhes mais específicos.
Da mesma forma, se você operar uma loja on-line, seus clientes em potencial poderão ampliar as fotos dos itens.
Muitos grandes sites de comércio eletrônico atualmente usam zoom de ampliação para elementos visuais. Ele permite que os compradores dêem uma olhada nos produtos e tenham um conhecimento de compra superior em sua loja.
Isso sendo reivindicado, vamos ver como você pode adicionar convenientemente um zoom de ampliação para ilustrações ou fotos no WordPress.
Como adicionar um zoom de ampliação para fotos no WordPress
Primeiro, você precisa configurar e ativar o plug-in WP Graphic Zoom. Para detalhes adicionais, certifique-se de consultar nossa diretriz passo a passo sobre como configurar um plug-in do WordPress.
Na ativação, você precisa ir até a página WP Image Zoom »Zoom Settings na barra lateral de administração do WordPress.
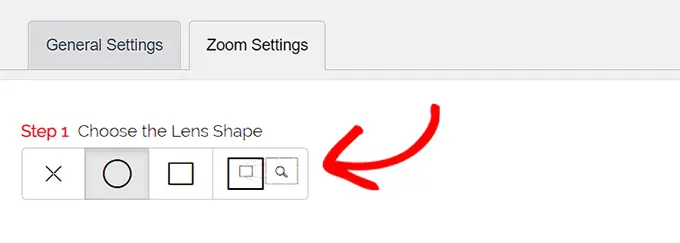
Em seguida, você precisa definir as configurações de resultado do zoom alternando para a guia 'Configurações de zoom' e selecionar uma forma de lente que deseja usar.

Você pode escolher entre os estilos de lentes circulares, quadradas e de janela de zoom. Você pode até escolher uma seleção 'Sem lente' (⨯) se não quiser usar uma condição para efeito de ampliação.
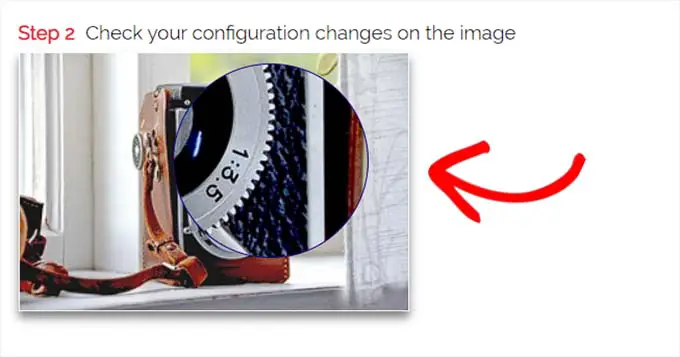
Depois de decidir sobre a lente escolhida, você precisa rolar para o próximo estágio, onde pode visualizar uma imagem com a lente selecionada para ver como ela funciona. O plug-in tem uma imagem de visualização que você pode usar para examinar suas modificações.

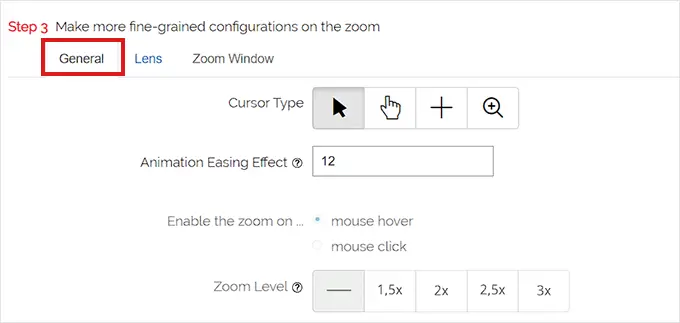
A seguir, você terá que mudar para a guia 'Geral'.
A partir daqui, você pode escolher um estilo de cursor, definir uma influência de animação, ativar o zoom ao passar o mouse ou simplesmente clicar com o mouse e definir um nível de zoom.
Se você quiser ainda mais possibilidades, algumas das funções estão disponíveis apenas para o modelo profissional do plugin WP Image Zoom.

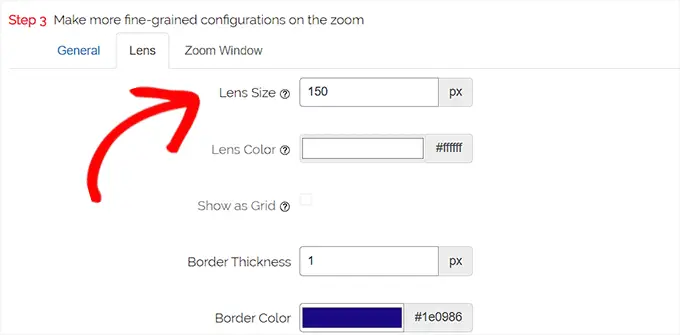
Depois de fazer suas seleções de acordo, basta ir para a guia 'Lente' na parte superior.
Agora você pode definir configurações como tamanho da lente, tonalidade da lente, seleções de borda da lente e muito mais se tiver escolhido a lente 'círculo' ou 'quadrada' na Etapa 1.

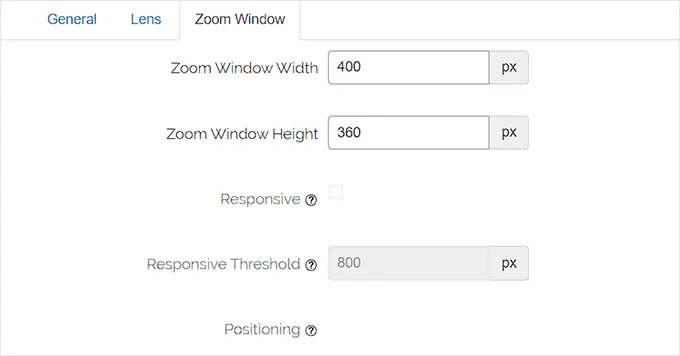
Se você escolheu a lente da janela de zoom, precisará alternar para a guia de configuração 'Janela de zoom'.
A partir daqui, você pode modificar a largura e altura da janela de zoom, posicionamento, comprimento da imagem principal, cores de borda e muito mais.

No futuro, você deve simplesmente clicar em 'Salvar alterações' para armazenar suas configurações.
Depois disso, tudo o que você precisa fazer é definir algumas configurações normais.

Configurar opções de plug-in comuns

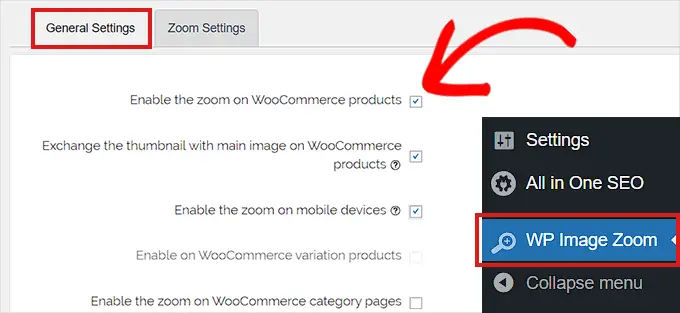
Em seguida, você precisará alternar para a guia Opções gerais antes das configurações do plug-in.
A partir deste artigo, agora você pode ajudar opções como zoom em produtos WooCommerce ou visuais de serviço, miniaturas, dispositivos móveis, páginas da Web de anexos, páginas de grupos de produtos e muito mais.
Tudo o que você precisa fazer é basicamente testar o futuro dos contêineres para essas soluções.

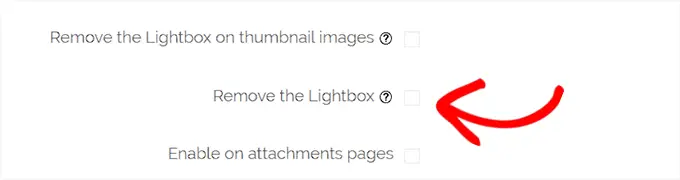
Você também pode se livrar da influência do lightbox, para que os usuários possam ampliar as imagens sem esforço.
Por outro lado, você precisaria da variação Pro do plug-in para essa característica.

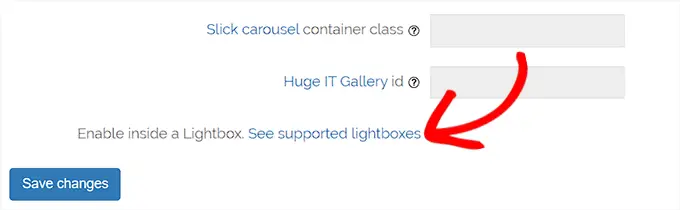
Se você não deseja remover a caixa de luz para recursos visuais, role para baixo até a opção 'Ativar em uma caixa de luz' e verifique a caixa que vem até ela.
Esteja ciente: você pode ver os lightboxes suportados para garantir que o zoom funcione bem em um lightbox em seu site.

Quando terminar de alterar as opções, nunca se esqueça de simplesmente clicar no botão 'Salvar alterações' para revenda suas opções.
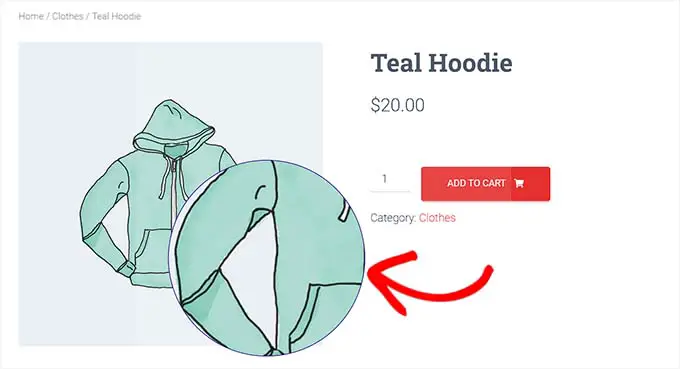
O zoom de ampliação agora será ativado para produtos WooCommerce.
Você pode visitar sua loja de varejo on-line para examinar nossa função de zoom.

Por outro lado, se você quiser ajudar a aumentar o zoom para fotos em postagens e páginas do WordPress, você precisa seguir a ação abaixo.
Fase 3. Capacite o Zoom de Ampliação para Fotos no Editor de Blocos
Por padrão, o zoom de ampliação não está habilitado para fotos em seus posts e páginas da internet. Você precisará fazer isso manualmente logo após incorporar um gráfico ao seu material.
1º, você precisa abrir um artigo que deseja editar no editor de blocos.
Em seguida, você precisa adicionar um gráfico a essa postagem da biblioteca de mídia ou do sistema do computador.
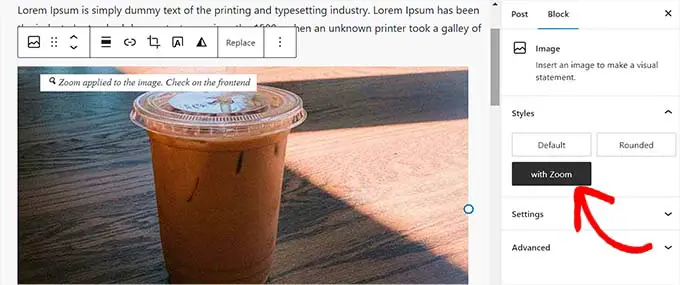
Assim que fizer isso, basta clicar na imagem para abrir o painel Opções de bloco no canto direito da tela.
Neste artigo, simplesmente vá para a guia 'Estilos' e clique no botão 'Com zoom' para usar o zoom de ampliação em seu gráfico.

Em seguida, basta clicar no botão 'Atualizar' ou 'Publicar' na parte superior para atualizar suas configurações.
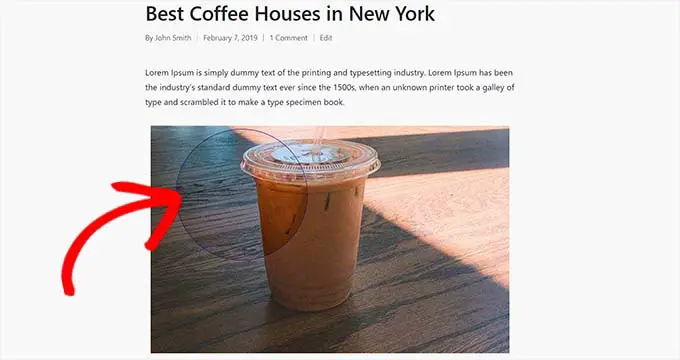
O atributo de zoom aparecerá assim em sua página da web:

Tome nota: você precisará repetir esta fase quase sempre que quiser inserir a influência do zoom em uma única imagem.
Sugerimos a aplicação de imagens de qualidade significativa para o recurso de zoom para vislumbrar bem. Ilustrações ou fotos de alta qualidade geralmente são maiores em tamanho de arquivo e demoram mais para carregar, o que afetará a velocidade e o desempenho geral do seu site.
Para resolver esse problema, você deseja otimizar suas fotos para a Internet antes de carregá-las no WordPress.
Esperamos que este artigo o ajude a descobrir como inserir zoom de ampliação para fotos no WordPress. Você também pode querer ver nosso guia sobre como melhorar fotos para mecanismos de pesquisa e nossas principais escolhas para os melhores plug-ins de compactação gráfica.
Se você preferir este relatório, lembre-se de se inscrever em nosso canal do YouTube para tutoriais de filmes WordPress. Você também pode nos localizar no Twitter e Fb.
