Como aumentar a velocidade de carregamento da página do site
Publicados: 2022-03-11Hoje, os usuários da Internet esperam receber imediatamente as informações que procuram. Se o site carregar lentamente, a maioria das pessoas o deixará e não voltará mais.
Se um dos seus objetivos de negócios é aumentar a velocidade de carregamento da sua página, temos uma solução para você. Nesta postagem do blog, o WishDesk explora as melhores maneiras de garantir que as páginas sejam carregadas o mais rápido possível.
Por que a velocidade de carregamento da página é importante?
A velocidade lenta da página mata as conversões.
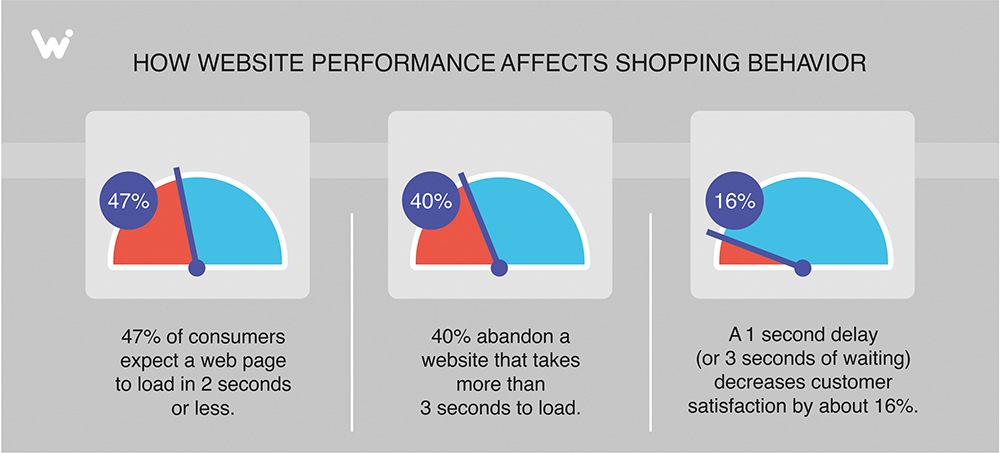
De acordo com a Kissmetrics, 47% dos consumidores esperam que uma página da web carregue em 2 segundos ou menos e 40% das pessoas abandonam um site que leva mais de 3 segundos para carregar.

Aumentar a velocidade de carregamento do site melhora o desempenho e afeta a classificação do site. As pessoas odeiam esperar. Mesmo um segundo de atraso pode ser frustrante e irritante. Desde 2010, o Google incluiu a velocidade da página em seu algoritmo de classificação para criar uma melhor experiência do usuário. Quanto mais rápido cada elemento for carregado, mais alto seu site estará na página de resultados do mecanismo de pesquisa.
O fato mais decepcionante é que um site lento custa dinheiro e a credibilidade do seu cliente. Não deixe a velocidade de carregamento lenta arruinar seus negócios. Confira nossas dicas e otimize seu site hoje mesmo!
10 maneiras de aumentar a velocidade do site
Pode haver dezenas de razões para o tempo de carregamento lento. Os especialistas da Web da WishDesk destacam os problemas mais importantes a serem observados.
1. Certifique-se de ter uma boa hospedagem na web
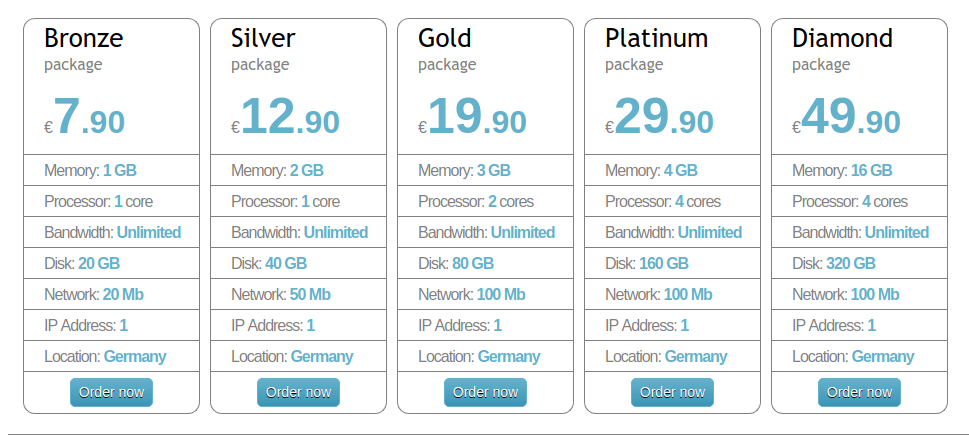
Existem três opções diferentes quando se trata de hospedagem na web: A hospedagem compartilhada oferece o conjunto mais básico de serviços. Sua maior desvantagem é a incapacidade de lidar com tráfego intenso. Um VPS (servidor virtual privado) também oferece um ambiente compartilhado, porém, cada usuário tem sua própria parte do servidor. Um servidor dedicado é totalmente dedicado a um usuário, mas requer manutenção completa.
Cada opção tem suas vantagens e desvantagens. No entanto, recomendamos que você fique longe da hospedagem compartilhada se seu site tiver alto tráfego.
Aqui na WishDesk, oferecemos soluções de hospedagem flexíveis e seguras. Confira nossos planos de hospedagem VPS e escolha aquele que atende às suas necessidades.

2. Comprima suas imagens
As imagens são uma parte vital do conteúdo de um site. Eles permitem mostrar seus produtos, serviços e muito mais. A otimização de imagem aumenta a velocidade de carregamento da página e proporciona uma experiência positiva ao usuário.
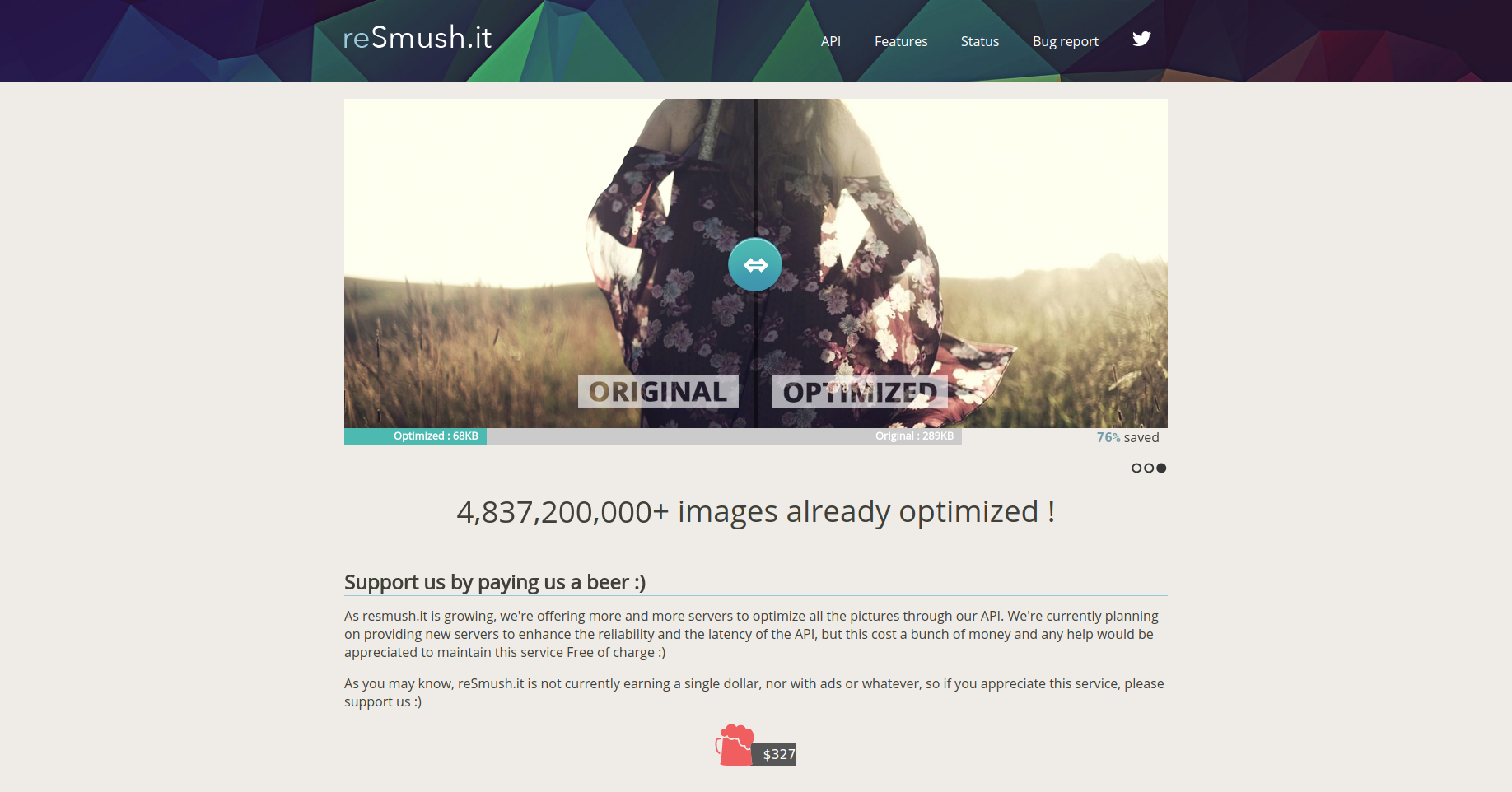
Se você não compactar as imagens antes de fazer o upload, poderá ter problemas com a velocidade da página. Existem serviços especiais que diminuem o tamanho do arquivo, mantendo a alta qualidade. O melhor exemplo de tal ferramenta é reSmush.it.

3. Ative o cache
Ao habilitar o cache, você pode reduzir o tempo de carregamento do site para visitantes repetidos.
Se sua plataforma estiver configurada para armazenamento em cache, algumas informações do seu site serão armazenadas em seu disco rígido em um cache ou armazenamento temporário. Na próxima vez que esses usuários visitarem um site, seu navegador carregará parte do conteúdo sem enviar solicitações HTTP ao servidor.
4. Mantenha seu CMS atualizado
Não importa em qual CMS seu site foi construído, mantenha seu núcleo, módulos e temas atualizados. As atualizações destinam-se a aumentar a segurança, corrigir bugs e aumentar a velocidade de carregamento da página. A cada atualização, a funcionalidade do site, bem como a velocidade, melhora. Isso também é verdade para os módulos e o tema que você está usando.

5. Faça uma limpeza de código
Muitas vezes, a velocidade do site é lenta devido a armadilhas no código. Por exemplo, a duplicação de código resulta em solicitações desnecessárias ao servidor. A equipe da WishDesk está pronta para examinar o código do seu site e limpá-lo para aumentar a velocidade de carregamento da página.
Saiba mais sobre por que a revisão de código é importante.
6. Ative a compactação de texto
A compactação de texto minimiza o tamanho em bytes das respostas que incluem conteúdo de texto. Habilite a compactação de texto no servidor que atendeu a essas respostas, pois quanto menos bytes precisarem ser baixados, mais rápida será a velocidade de carregamento da página.
7. Elimine recursos de bloqueio de renderização
Os recursos de bloqueio de renderização são um dos problemas mais comuns que tornam os sites lentos. Normalmente, são arquivos JS e CSS que estão localizados no cabeçalho do seu site. Eles são carregados acima da área de dobra, a área que você vê em um site antes de rolar para baixo. Elimine todos os componentes que atrasam a visibilidade do conteúdo principal da página.
Use o Google PageSpeed Insights para identificar scripts de bloqueio de renderização.
8. Evite redirecionamentos de várias páginas
Redirecionamentos são a fonte de atrasos adicionais antes que a página possa ser carregada. Remova redirecionamentos desnecessários e substitua-os por links diretos. Use serviços especiais, como verificador de redirecionamento, para lidar com esse problema.
9. Evite um tamanho excessivo de DOM
Se o seu servidor fornecer uma árvore DOM (modelo de objeto de documento) grande, muitos bytes desnecessários serão entregues com ela. Como resultado, o tempo de carregamento da página fica mais lento, porque o navegador pode estar analisando muitos nós que nem são exibidos acima da dobra.
Uma árvore DOM ideal deve ter:
- menos de 1.500 nós no total
- uma profundidade máxima de 32 nós
- nenhum nó pai com mais de 60 nós filhos.
Crie nós DOM apenas quando necessário e destrua-os quando não forem mais necessários.
10. Instrumente seus scripts com marcas e medidas de tempo do usuário
A API User Timing permite medir o desempenho do JavaScript. Instrumente as partes dos scripts que você deseja otimizar com a API User Timing.
E mais alguns!
- AMP sua página
- pré-conectar às origens necessárias
- solicitações de chave de pré-carregamento
- evitar cargas úteis de rede enormes
- reduzir o tempo de execução do JavaScript
- garantir que o texto permaneça visível durante o carregamento da fonte da web
- adiar CSS não utilizado
Você precisa acelerar um site?
Essas dicas são apenas uma pequena parte de um longo e complicado processo de otimização de sites. Nós os escolhemos porque são as mudanças mais fáceis, mas ao mesmo tempo mais eficazes que você pode implementar.
Existem muitos serviços de análise de velocidade do site que permitem verificar se o seu site precisa de velocidade de carregamento da página.
Se você deseja obter um relatório detalhado sobre as causas da lentidão, entre em contato com a empresa de desenvolvimento web WishDesk para a auditoria de desempenho. Após um check-up, os especialistas da WishDesk otimizarão sua plataforma e aumentarão o desempenho do site.
