Como aumentar a velocidade do site WordPress no celular
Publicados: 2023-03-07Quer saber como aumentar a velocidade do site WordPress no celular?
Quando se trata de otimizar a velocidade de um site, é preciso trabalhar na velocidade do computador e do celular, pois ambos os dispositivos atraem uma boa quantidade de tráfego.
Alguns argumentariam que a velocidade móvel é mais importante, pois, após implementar a indexação mobile-first, o Google considera a versão móvel de uma página da web para fins de classificação em relação à versão desktop.
No entanto, a velocidade da área de trabalho não deve ser descartada porque a velocidade geral de carregamento de um site ainda é considerada um importante fator de classificação.
Já abordamos como otimizar a velocidade geral de carregamento do seu site em um artigo anterior, portanto, neste tutorial, vamos nos concentrar em aumentar a velocidade móvel do seu site. Por favor, implemente as etapas listadas em ambos os artigos para otimizar a velocidade do site.
Por que seu site WordPress é lento no celular?

Um site WordPress pode parecer lento no celular devido às causas listadas abaixo. Você notará que algumas das causas são específicas para dispositivos móveis, enquanto outras são causas comuns que também se aplicam à versão para computador do seu site.
- Hospedagem WordPress lenta
- Imagens grandes não otimizadas para visualização móvel
- Os processadores de smartphones geralmente têm arquitetura de CPU mais fraca e são mais lentos que os desktops
- Regras CSS específicas para dispositivos móveis, incluindo tamanho da janela de visualização, redimensionamento de imagens etc.
- Muitos plugins pesados simultaneamente usando muitos recursos
- Muitos controles deslizantes, pré-carregadores ou animações
Agora que você tem uma ideia das causas, vamos prosseguir com as etapas para corrigir o problema e aumentar a velocidade do seu site em dispositivos móveis.
Como aumentar a velocidade do site WordPress no celular
Nesta seção, você aprenderá como aumentar a velocidade do site WordPress em dispositivos móveis em apenas sete etapas. Esses são:
- Mude para um provedor de hospedagem rápida (se ainda não estiver usando um)
- Use um tema otimizado para dispositivos móveis
- Otimizar imagens
- Implementar cache
- Otimize o código do WordPress (JavaScript, CSS e HTML)
- Revise e reduza plug-ins
- Ativar AMP (opcional)
Vamos nos aprofundar em cada solução e aprender como elas ajudam a aumentar a velocidade do seu site em dispositivos móveis.
1. Mude para um provedor de hospedagem rápido
Escolher um provedor de hospedagem rápida costuma ser uma das melhores soluções para aumentar a velocidade do site WordPress em dispositivos móveis.
Você pode executar qualquer uma das soluções listadas abaixo nesta seção e ainda registrar uma velocidade móvel terrível se o seu servidor de hospedagem não estiver à altura.
Portanto, a primeira etapa é determinar se a velocidade lenta do site é causada pelo baixo desempenho do servidor de hospedagem.
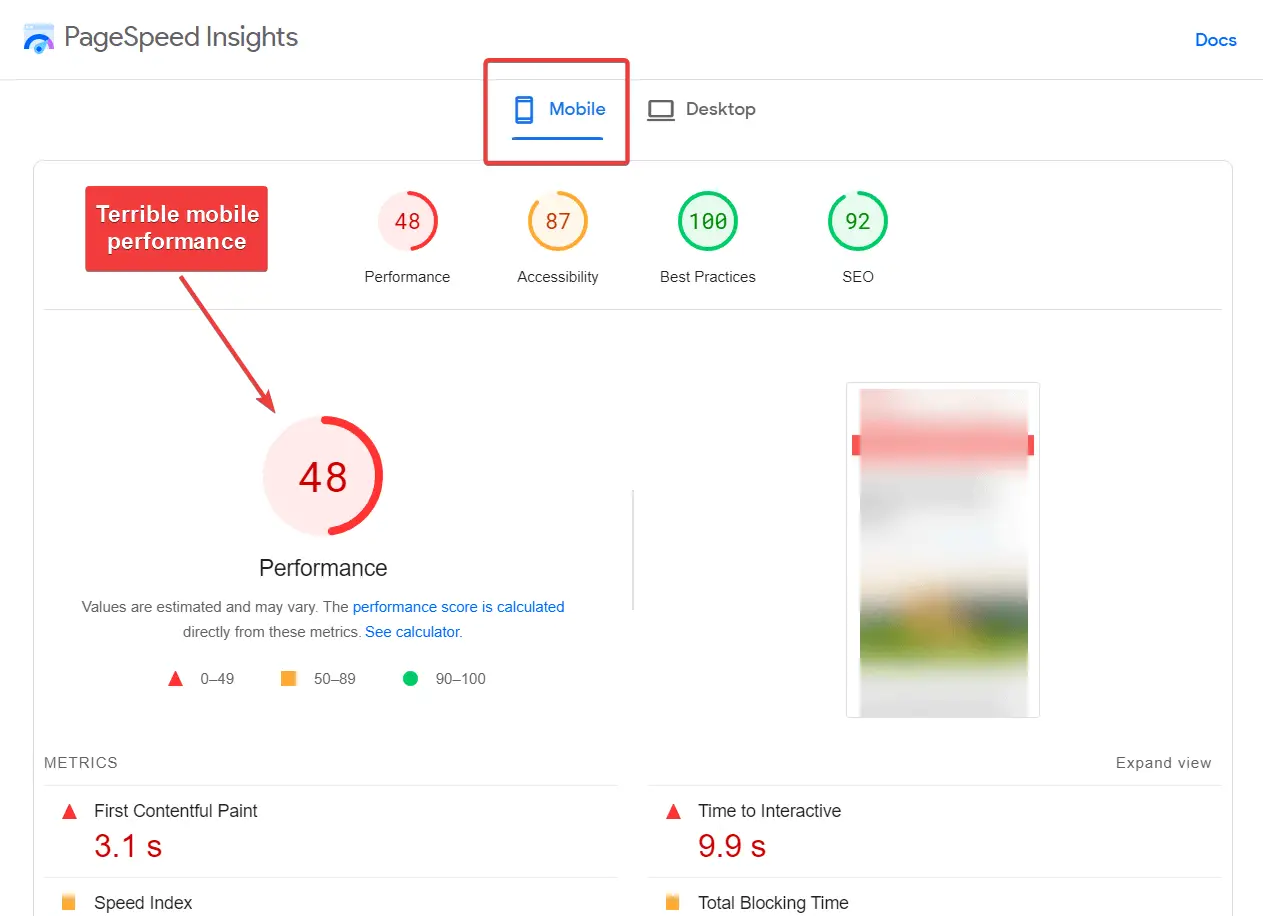
Uma maneira de verificar isso é usar uma ferramenta de teste de velocidade para testar o tempo de resposta do servidor do seu site.
Ou, se preferir que façamos o trabalho para você, basta ler nossos posts sobre o assunto.
Testamos dezenas de serviços de hospedagem e publicamos análises detalhadas sobre quase todos os provedores populares. Você deve encontrar seu provedor de hospedagem nos artigos a seguir e descobrir se deve continuar usando o serviço:
Depois de ler os comentários, se você decidir mudar para um provedor de hospedagem melhor, dê uma olhada em nosso artigo sobre os serviços de hospedagem de sites mais rápidos. Abrange oito diferentes empresas de hospedagem equipadas com tecnologias que ajudarão você a aumentar a velocidade móvel do seu site.
Além disso, considere mudar para uma solução de hospedagem dedicada ao seu tipo de site. Por exemplo, os sites WooCommerce são maiores e geralmente requerem mais poder de processamento, portanto, migrar para um plano de hospedagem WooCommerce dedicado é uma ideia melhor.
2. Use um tema otimizado para celular
As pessoas que visitam seu site estão usando dispositivos móveis de vários tamanhos, sistemas operacionais e fabricantes. Seu site deve ser projetado para responder a todos os dispositivos móveis.
Normalmente, é função do tema do WordPress oferecer um design responsivo. É por isso que você precisa selecionar um tema com cuidado. Pode haver centenas de milhares de temas para escolher, mas nem todos os temas são responsivos e prontos para visualização móvel.
Para ajudar os usuários a criar sites mais rápidos no celular, criamos um tema leve chamado Neve.

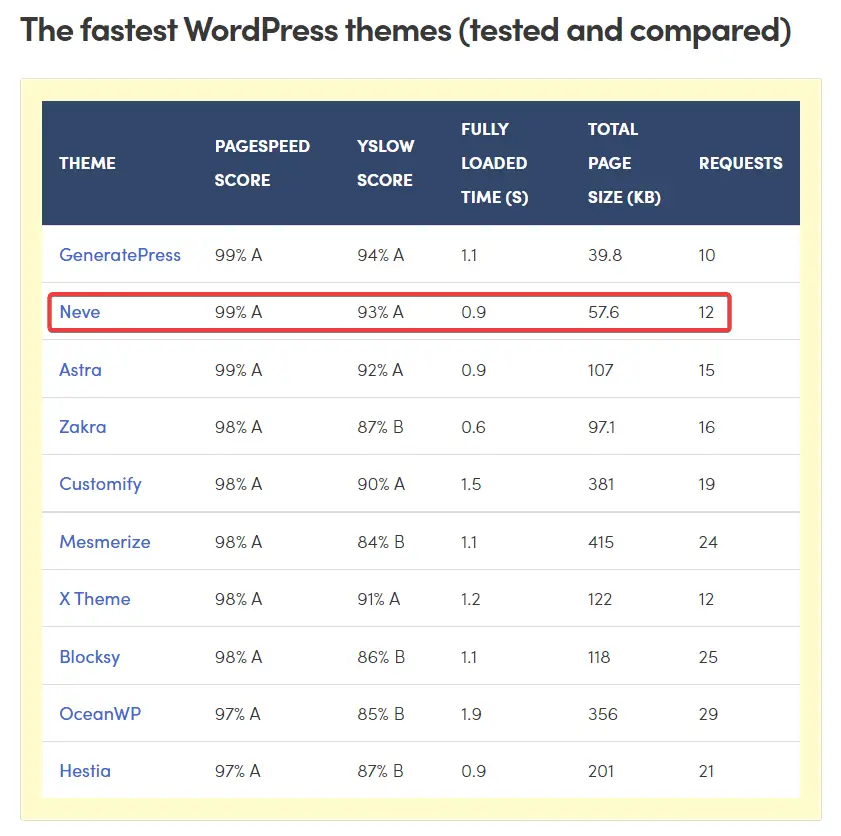
O design responsivo do Neve garante que suas postagens e páginas se adaptem ao tamanho da tela e ao dispositivo do visitante, tornando seu conteúdo acessível a todos. Ele também está entre os três temas mais rápidos para sites WordPress.
Saiba mais sobre Neve e experimente.

3. Otimize as imagens
As imagens são uma das três principais coisas responsáveis pela lentidão do seu site no celular. Eles ocupam muito espaço no seu servidor e demoram um pouco para baixá-los em um navegador.
Isso significa que otimizar as imagens do seu site é outra das melhores soluções para aumentar a velocidade do site WordPress em dispositivos móveis.
Felizmente, existem algumas coisas que você pode fazer para reduzir o impacto negativo das imagens em seu site.
- Use formatos de imagem otimizados, como WebP ou Avif, sempre que possível
- Reduza o tamanho da imagem antes de carregá-las (saiba mais sobre os tamanhos de imagem do WordPress)
- Implemente o carregamento lento para que as imagens sejam baixadas no navegador somente quando forem necessárias
- Sirva suas imagens por CDN para reduzir a carga no servidor do seu site
- Use um plug-in de otimização para eliminar alguns kilobytes de suas imagens
Se você deseja otimizar tudo isso, pode usar o plugin Optimole. O Optimole não apenas comprimirá, redimensionará e converterá suas imagens para o formato ideal, mas também poderá fornecer dinamicamente imagens otimizadas por meio de seu CDN.
Com essa abordagem multifacetada, os visitantes móveis receberão imagens menores do que os visitantes que navegam em, digamos, uma tela Retina, o que acelera seu site e significa que cada usuário obtém uma imagem otimizada para sua experiência de navegação.
4. Implemente o cache
Com o cache do WordPress, você pode armazenar a versão HTML finalizada do seu site, em vez de forçar o servidor a processar o PHP a cada visita.
Isso significa que o servidor pode responder com a página finalizada mais rapidamente, o que leva a tempos de carregamento mais rápidos para todos os seus visitantes, incluindo aqueles em dispositivos móveis.
Você pode implementar o cache por meio de seu provedor de hospedagem ou de um plug-in de cache. Atualmente, muitos hosts WordPress de qualidade oferecem suas próprias soluções de cache no nível do servidor.

Você pode perguntar ao seu provedor de hospedagem se ele oferece tecnologia de cache de servidor e se o seu plano atual a inclui. Se eles disserem para você atualizar seu plano para habilitar o cache, considere adicionar um plug-in de cache gratuito.
5. Otimize o código do WordPress (JavaScript, CSS e HTML)
Assim como ter arquivos de imagem pesados pode retardar o tempo de carregamento do seu celular, a exibição de código não otimizado também pode tornar as coisas mais lentas para seus visitantes móveis, especialmente se seu site tiver muito JavaScript.
Isso pode tornar a otimização do código do seu site outra etapa importante em como aumentar a velocidade do site WordPress em dispositivos móveis.
Você pode otimizar o código do seu site executando as seguintes etapas:
- Minimize HTML, CSS e JavaScript para remover espaços extras, comentários e formatação
- Combine arquivos CSS e JavaScript para garantir solicitações HTTP eficientes (se seu host usar HTTP/2, você pode pular isso)
- Implementar compactação Gzip ou Brotli
- Elimine recursos de bloqueio de renderização, como arquivos CSS, HTML e JavaScript, para forçar os navegadores a atrasar a renderização do conteúdo em seu site
Para minificar, combinar e compactar arquivos e códigos, você precisa de um plugin minify. Felizmente, recentemente escrevemos um guia detalhado sobre os melhores plugins minify depois de testá-los minuciosamente. Para eliminar o código de bloqueio de renderização, temos um tutorial separado.
6. Revise e reduza plug-ins pesados
Embora não haja uma regra rígida sobre quantos plug-ins seu site pode ter, a instalação de plug-ins de carregamento lento e com muitos recursos definitivamente afetará os tempos de carregamento do seu site em dispositivos móveis.
Plugins mal codificados consomem muitos recursos do seu servidor, levando a uma velocidade de carregamento lenta. Recomendamos revisar o plug-in instalado em seu site e remover os que estão mal codificados.
Para eliminar os plug-ins ruins, verifique as avaliações deixadas pelos usuários no repositório de plug-ins do WordPress. Olhe para os comentários deixados nos últimos 12 meses e procure a palavra “lento”.
Se aparecer em um número significativo de revisões, significa que o plug-in é, até certo ponto, responsável por tornar seu site lento. Encontre uma alternativa melhor para esse plug-in e remova-o do seu site.
Infelizmente, diagnosticar plug-ins de carregamento lento é um dos aspectos mais técnicos de como aumentar a velocidade do site WordPress em dispositivos móveis.
Para usuários mais técnicos, no entanto, você também pode avaliar o desempenho do plug-in usando a análise em cascata em uma ferramenta de teste de velocidade e/ou um plug-in gratuito como o Query Monitor.
7. Ative o AMP (opcional)
AMP significa Accelerated Mobile Pages e é uma iniciativa de código aberto apoiada por líderes do setor como Google e Twitter. A tecnologia visa exibir páginas da web mais rapidamente para usuários móveis.
Quando você implementa o AMP, ele elimina as versões de suas postagens e páginas e exibe apenas os elementos essenciais para seus visitantes móveis. Isso torna seu site super rápido, mas perde muitos de seus elementos de design cuidadosamente elaborados. Outra desvantagem do AMP é que existem tipos limitados de anúncios suportados por sites AMP, e alguns anúncios também são difíceis de implementar.
Por ter prós e contras notáveis, você não deve se sentir compelido a usar o AMP. No entanto, o AMP é uma ótima maneira de acelerar o desempenho móvel do seu site rapidamente.
Para saber mais, confira nosso guia sobre como configurar o AMP no WordPress.
Considerações finais sobre como aumentar a velocidade do site WordPress em dispositivos móveis
Melhorar a velocidade do seu site no celular não é um processo difícil, mas certamente é longo. Você precisa dedicar algum tempo para realizar as soluções. Aqui está uma recapitulação de todas as etapas que você precisa seguir:
- Mude para um servidor de hospedagem mais rápido
- Use um tema WordPress otimizado para dispositivos móveis, como Neve
- Use imagens leves e otimize-as com uma ferramenta como o Optimole
- Implemente o cache no nível do servidor ou use um plug-in de cache
- Otimize o código do WordPress (JavaScript, CSS e HTML)
- Revise e remova plug-ins mal codificados
- Considere ativar o AMP (opcional)
Para algumas outras dicas sobre como criar um site móvel melhor, você também pode querer ler nosso guia sobre como criar um site WordPress compatível com dispositivos móveis.
É isso, pessoal. Se você tiver alguma dúvida sobre como aumentar o site WordPress no celular, informe-nos na seção de comentários abaixo.
