Como alinhar seus gráficos vetoriais escaláveis (SVGs) para melhor suporte ao navegador
Publicados: 2023-02-27Quando se trata de adicionar Scalable Vector Graphics , ou SVGs, a um projeto da Web, geralmente há duas maneiras principais de fazer isso. A primeira, e mais comum, é usar uma tag com o atributo src apontando para o caminho do arquivo SVG. A segunda é inserir o código SVG diretamente no HTML. Para o projeto em que estou trabalhando, lazysizes, decidi pela segunda opção. A principal razão para isso era que me permitiria manipular o SVG com JavaScript (como farei neste artigo). Em geral, também é uma boa ideia manter seu JavaScript e HTML separados, pois isso torna seu código mais sustentável a longo prazo. No entanto, há uma grande ressalva quando se trata de usar SVGs embutidos: o Internet Explorer (IE) não oferece suporte a eles. Isso significa que, se você deseja que seu SVG funcione no IE, precisará usar um polyfill. Neste artigo, usarei o polyfill svg4everybody. Supondo que você tenha seu código SVG pronto, a primeira coisa que você precisa fazer é adicionar o polyfill svg4everybody ao seu projeto. Você pode fazer isso usando um CDN (Content Delivery Network) ou baixando os arquivos e adicionando-os ao seu projeto manualmente. Depois de adicionar o polyfill ao seu projeto, a próxima coisa que você precisa fazer é incorporar seu código SVG. Isso pode ser feito simplesmente adicionando o código SVG ao seu arquivo HTML: Agora que você tem seu código SVG embutido, a próxima coisa que você precisa fazer é adicionar algumas linhas de JavaScript para inicializar o polyfill svg4everybody: A última coisa que você precisa fazer é adicionar algum CSS para garantir que o SVG seja exibido corretamente: E é isso! Agora você deve ter um SVG funcionando que será exibido em todos os navegadores, incluindo o IE.
Que tipo é SVG no TypeScript?

Não há uma resposta definitiva para essa pergunta, pois o tipo de arquivo SVG pode variar dependendo de como ele é criado e de qual software é usado para visualizá-lo. No entanto, em geral, um arquivo SVG pode ser um gráfico vetorial ou um gráfico de bitmap.
Que tipo é um SVG?
O que é um arquivo SVG? É um formato de arquivo vetorial compatível com a Web que pode ser usado por qualquer pessoa. arquivos vetoriais armazenam imagens em uma fórmula matemática baseada em uma grade, semelhante a arquivos raster baseados em pixels, como JPEG.
Por que usar Svg em vez de gráficos vetoriais?
É vantajoso usar gráficos vetoriais para obter um alto nível de qualidade ao aumentar ou diminuir a escala. Embora seja mais versátil que os gráficos vetoriais, ainda é um formato que pode ser usado para diversos fins. Um arquivo SVG pode ser usado para criar gráficos da web, ilustrações e até mesmo elementos interativos. Além disso, é uma escolha popular para criar gráficos e diagramas porque é capaz de fazer isso. Há várias vantagens em usar o sva em relação aos gráficos vetoriais. É mais fácil fazer upload e download de arquivos SVG , que são menores e mais gerenciáveis. Além disso, qualquer software de gráficos vetoriais pode ser usado para editar arquivos SVG, permitindo um design gráfico mais preciso e flexível. No entanto, é possível que os arquivos SVG demorem mais para serem criados e não sejam adequados para todos os gráficos.
O que é Svgsvgelement?
A interface SVGSVGElement pode ser usada para obter acesso às propriedades dos elementos svg> e manipulá-los. Além disso, a interface inclui vários métodos utilitários comumente usados, como operações de matriz e a capacidade de definir o tempo para recarregar os dispositivos de renderização visual.
Por que você deve usar imagens SVG
Você pode usar isso como um exemplo: incorpore o svg mostrado abaixo desta maneira. “img src=myfile.svg” height=”200″ width=”200″ Se preferir, use HTML com um elemento * svg/%22br . ViewBox0 0 200 200 shtml xmlns=” http://www.w3.org/2000/svg”

Svg é um XML?

Um documento XML com tags gráficas é um arquivo SVG. Você pode assisti-lo usando um plug-in de navegador ou usando um visualizador especial. Uma página da Web SVG pode ser carregada diretamente ou por meio de um identificador de link como um arquivo independente.
Os gráficos vetoriais são um formato gráfico versátil que pode ser usado para criar páginas da Web, desenhos técnicos e outros aplicativos. Uma declaração para o arquivo SVG inclui uma descrição da versão XML do arquivo e codificação de caracteres, bem como informações de cabeçalho. É possível que a sintaxe HTML seja aplicada em documentos HTML ao usar conteúdo SVG. Quando isso acontece, podem ocorrer erros na interpretação e apresentação dos dados. Ao usar sva em HTML, é fundamental incluir um XPath com caracteres e codificações válidos. Nesse caso, seus arquivos SVG podem ser exibidos e funcionar incorretamente, tornando-os desajeitados.
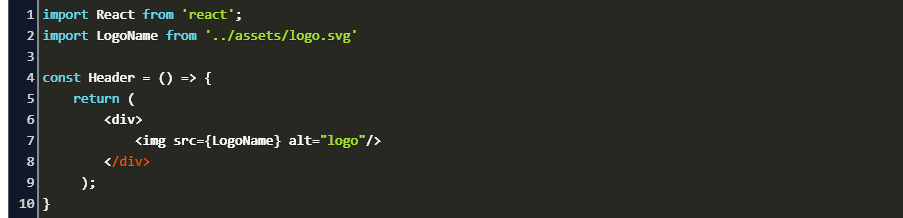
Como faço para usar o SVG no React?

Para usar SVG no React, você pode usar o nativo
SVG para Datilografar
Existem algumas maneiras diferentes de converter um SVG em Typescript, mas a maneira mais comum é usar uma biblioteca como @svgr/core. Essa biblioteca pegará seu SVG e o converterá em um arquivo Typescript que você poderá importar para o seu projeto.
Tag SVG em reação
A tag svg é um componente React que renderiza uma imagem SVG . A imagem é definida pelo atributo src. Os atributos de largura e altura são opcionais e definem a largura e a altura da imagem.
Como as tags SVG agora são amplamente suportadas em quase todos os navegadores, você pode facilmente criar gráficos de alta qualidade com ótima aparência em todos os dispositivos. Crie gráficos sofisticados com SVG, que emprega uma ampla variedade de métodos de desenho para traçar caminhos, caixas, círculos, texto e imagens gráficas. Há muitos recursos disponíveis para ajudá-lo a aprender como usar o SVG, então não se preocupe se você for novo nisso. Você pode usá-lo para criar gráficos ainda mais impressionantes, mesmo que seja bem versado em SVG. Certifique-se de nos informar o que está fazendo com o SVG se quiser usá-lo novamente.
Por que você deve usar imagens SVG em seu aplicativo React Native
O JSX suporta o uso da tag svg, permitindo copiar e colar o SVG diretamente em nossos componentes React. Este método é simples porque permite que você utilize totalmente os recursos dos SVGs sem a necessidade de um bundler. Como os SVGs são formatos XML, eles podem ser executados da mesma forma que o HTML. Como resultado, podemos convertê-lo para JSX. Ao invés de usar, use. Se o seu aplicativo React Native não suportar o formato jpeg, você deve usar o formato SVG . O SVG, que é um formato vetorial, pode ser dimensionado infinitamente e não degrada a qualidade dos resultados. Este formato de arquivo pode ser usado como imagem de fundo da mesma forma que JPEG e PNG.
