Como inserir uma breve descrição do produto ou serviço no WooCommerce
Publicados: 2022-08-26Deseja inserir uma pequena descrição da solução no WooCommerce?
Uma descrição rápida do produto participativa e útil pode fazer com que os compradores queiram descobrir mais sobre seus produtos e soluções e ajudá-lo a obter mais vendas de produtos.
Neste artigo, mostraremos como você pode aumentar uma breve descrição de item em sua loja WooCommerce.

Por que adicionar uma breve descrição de mercadoria no WooCommerce?
Muito semelhante a um trecho publicado, breves descrições de itens podem deixar os compradores intrigados em saber mais sobre um item.
A maioria dos temas WooCommerce WordPress mostra claramente a descrição especificamente abaixo da etiqueta de preço do produto nas páginas da web de produtos específicos.

Como é apenas um dos fatores iniciais que os consumidores verão, essa descrição é excelente para compartilhar detalhes vitais sobre um item, como sua dimensão ou o produto de que é feito.
Isso pode ajudar os clientes a tomar uma decisão rapidamente, independentemente de quererem estudar muito mais sobre os produtos, rolando até a descrição completa ou verificando a galeria de imagens da solução. Em outras palavras, uma descrição participante pode funcionar como uma receita para o relaxamento da página do site da sua solução.
Com isso em mente, vamos ver como você pode incluir uma breve descrição de produtos no WooCommerce.
Como adicionar uma descrição de produto mais curta no WooCommerce
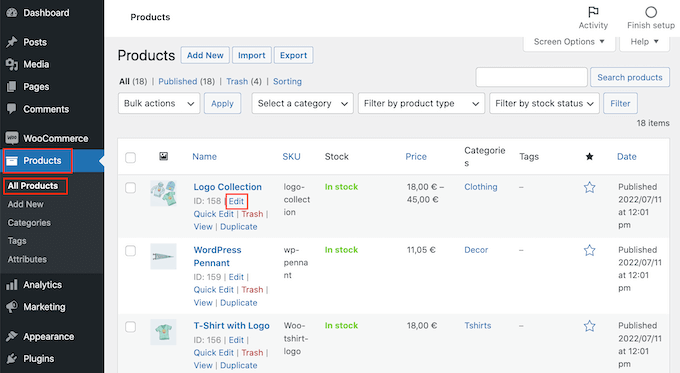
Para desenvolver uma breve descrição, vá para Mercadorias » Todos os produtos e soluções em seu painel do WordPress.
Em seguida, encontre o item no local em que deseja adicionar uma breve descrição e clique no link 'Editar'.

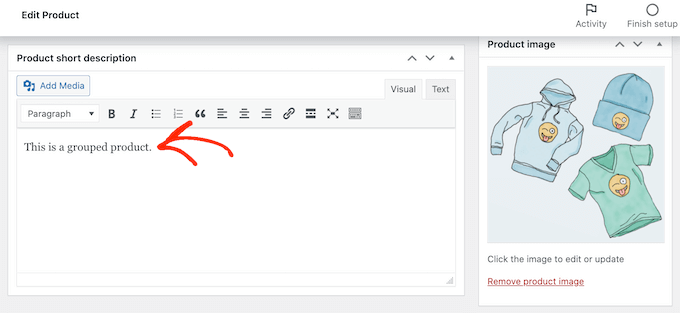
No momento em que você fizer isso, role até a caixa 'Descrição rápida do produto'.
Agora você pode formar uma descrição no espaço de texto.

Quando estiver satisfeito com os detalhes inseridos, basta atualizar ou publicar a página do site de mercadorias como de costume.
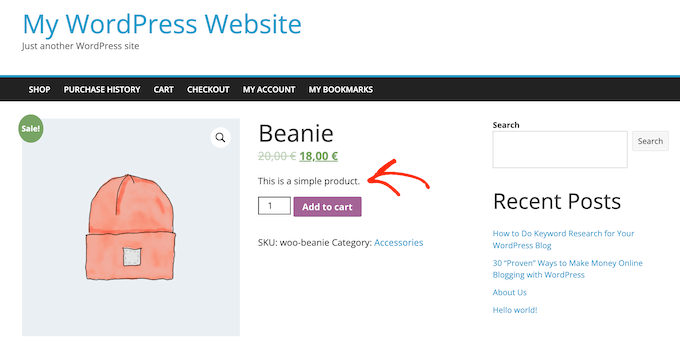
Agora, se você parar por este site de produtos em seu site, você verá a breve descrição na direção da melhor classificação do monitor.
A maioria dos temas mostrará claramente essa descrição diretamente abaixo da etiqueta de preço do produto e do botão 'Adicionar ao carrinho'. Você pode ver algo diferente dependendo do seu tema do WordPress, mas normalmente isso será demonstrado na direção do topo da página da web.
Como demonstrar pequenas descrições de produtos na página do site do seu grande varejista
Por padrão, a maioria dos temas do WooCommerce mostrará claramente a breve descrição apenas nas páginas de mercadorias exclusivas.
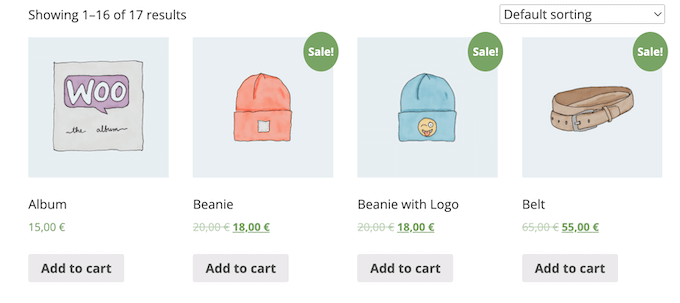
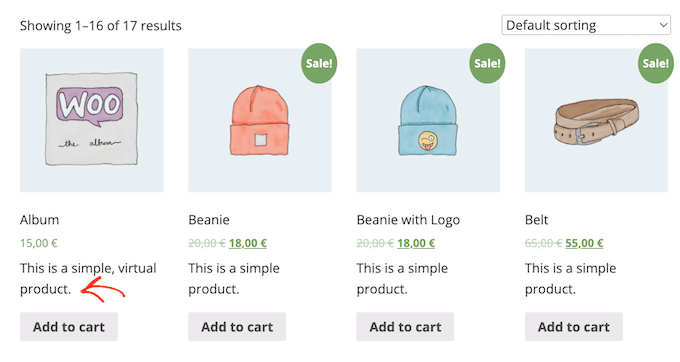
Normalmente, eles realmente não mostram a descrição nas páginas de internet do produto ou classe de serviço ou no site da loja mais importante, como você pode ver no gráfico a seguir.

Mesmo assim, muitas vezes você pode querer mostrar esses fatos nas páginas mais importantes da internet sobre lojas e classificações. Isso pode permitir que os compradores identifiquem soluções sobre as quais desejam saber mais navegando na página da Web de mercadorias totais.
Para mostrar claramente a descrição rápida na página da Web do varejista principal e nas páginas da Web de classificação de produtos ou serviços, você precisará aumentar algum código para seu site.
Se você ainda não fez isso antes, pode seguir nosso guia sobre como adicionar facilmente código personalizado no WordPress.
Você vai precisar copiar/colar o aderente no plugin WPCode (recomendado) ou no arquivo functions.php do seu tema:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
Agora, as principais páginas da web de classificação de varejistas e produtos apresentarão as pequenas descrições de seus produtos distintos.
A maioria dos temas do WooCommerce exibirá essas informações e fatos entre a taxa do produto e o botão 'Adicionar ao carrinho'. Você pode ver isso no gráfico a seguir.

Esteja ciente de que ter muito texto nas páginas da web do seu varejista e do grupo de produtos pode fazer com que seu site pareça confuso e confuso.
Se você não gostar da maneira como uma determinada descrição de solução limitada parece ser, geralmente poderá alterá-la seguindo o procedimento exato explicado anteriormente mencionado.
Como mostrar claramente breves descrições em um conceito WooCommerce personalizado (inovador)
Se você não estiver satisfeito com a aparência da descrição na página do seu produto, poderá usar um plug-in do construtor de páginas do site para criar um conceito WordPress personalizado para sua loja online.
O SeedProd é o melhor construtor de páginas de destino e construtor de temas para WordPress e possibilita que você estabeleça seu próprio conceito WooCommerce sem precisar gerar uma linha de código. Dessa forma, você pode gerenciar com precisão onde a breve descrição da mercadoria aparece nas páginas do seu produto ou serviço.
A versão gratuita do SeedProd está prontamente disponível no WordPress.org, mas trabalharemos com a edição Professional do plug-in porque ele vem com o construtor de conceitos e os blocos WooCommerce prontos para uso. Esses blocos consistem em um bloco 'Short Description'.
Nesta seção, apresentaremos como criar um layout de produtos únicos totalmente personalizado para sua loja WooCommerce.
Você precisará repetir este método e desenvolver uma estrutura excepcional para cada site do seu varejista on-line. Por exemplo, você usará o SeedProd para criar um layout para a página inicial e a página de arquivo da sua loja.
Isso lhe dá um comando abrangente sobre o formato total da sua loja. Isso ajuda a torná-lo uma alternativa eficaz e adaptável para todos que procuram projetar um varejista WooCommerce totalmente personalizado.

Logo após você colocar o plugin do WordPress e ativá-lo, o SeedProd solicitará sua chave de licença.

Você pode encontrar esses detalhes abaixo de sua conta no site da SeedProd e no e-mail de confirmação do pedido que você recebeu quando adquiriu a SeedProd.
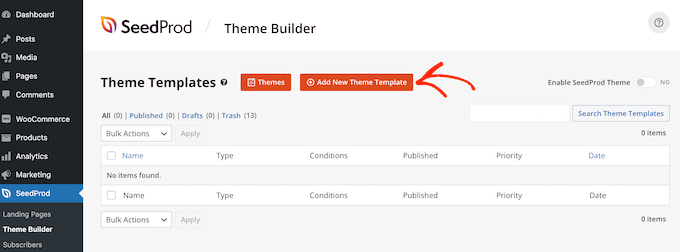
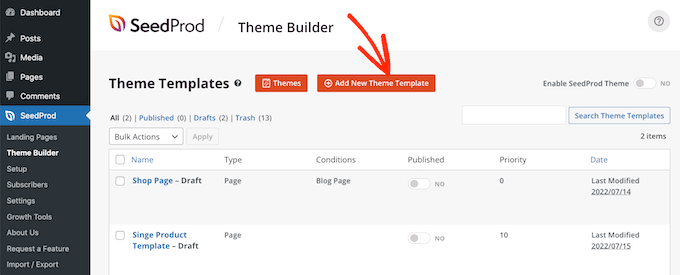
Logo após digitar seu vital, vá para SeedProd »Construtor de Conceitos . Abaixo, você simplesmente clicará no botão 'Adicionar novo modelo de conceito'.

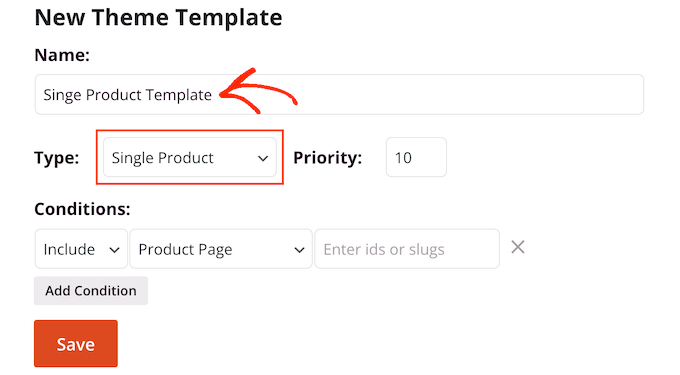
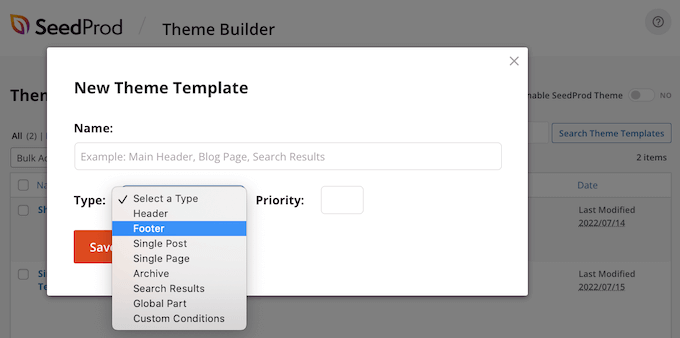
No pop-up que aparece, estilize um nome para o design do site de seus produtos na área 'Nome' e abra o menu suspenso 'Tipo' e clique em 'Item único'.
Depois de ter feito isso, clique no botão 'Salvar'. Fazê-lo vai carregar o construtor de páginas da Web SeedProd de arrastar e soltar.

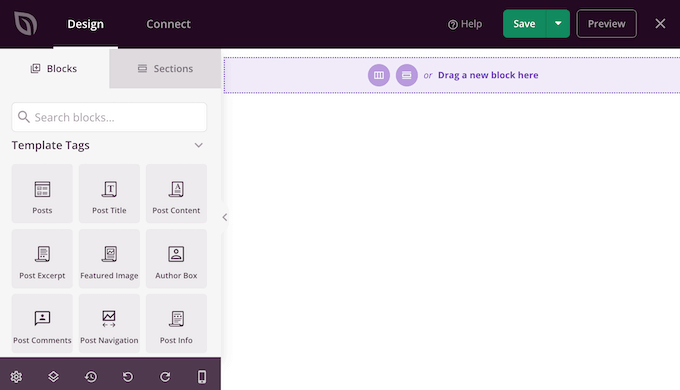
O SeedProd exibe uma visualização ao vivo da página da web do seu produto no lado ideal da página do site. Estará em branco para começar.
A faceta restante revela um menu dos blocos e seções distintos que você pode incluir em sua página personalizada de produtos ou serviços WooCommerce.

O SeedProd virá com muitos blocos prontos, como alguns blocos exclusivos do WooCommerce. Você pode desenvolver um site de produtos totalmente personalizados em minutos trabalhando com esses blocos prontos.
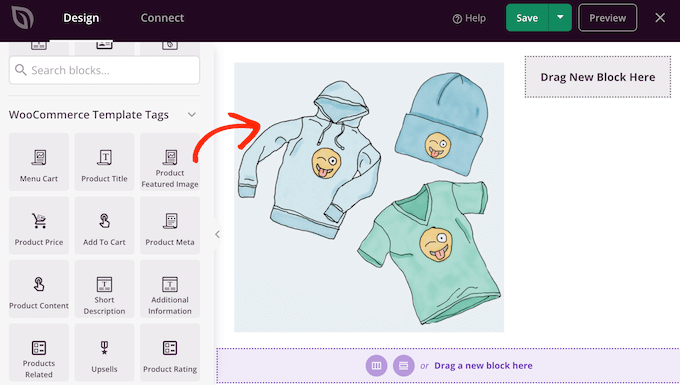
Dado que estamos trabalhando com um modelo em branco, você apresentará todos os recursos da página da solução WooCommerce por conta própria. Eles consistem na 'Imagem destacada do produto' e no 'Título do produto' tão perfeitamente quanto na 'Descrição resumida'.
Além disso, você também pode usar blocos SeedProd como espaçadores, colunas e divisores para dar à sua página do site WooCommerce uma ótima composição e formato estruturado.
Futuro, encontre as Tags de modelo do WooCommerce no menu ainda à esquerda e opte por um bloco para inserir. Você simplesmente quer arrastar um para o construtor SeedProd para ajudá-lo.

Se algum bloco exigir personalização adicional, basta clicar nele no editor SeedProd. O menu ainda à esquerda será atualizado para mostrar todas as opções que você pode usar para personalizar o bloco selecionado.
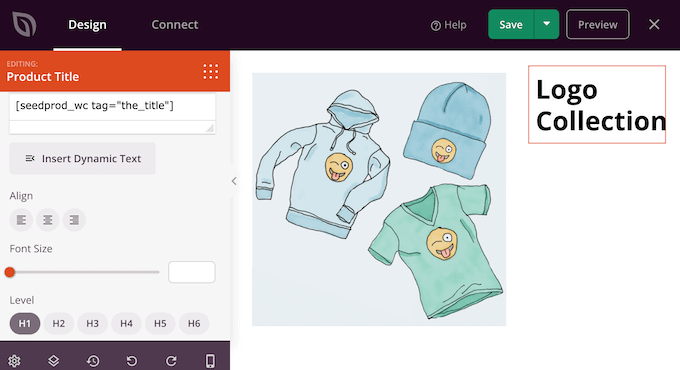
Por exemplo, se você simplesmente clicar em um bloco 'Título do produto', estará equipado para modificar as dimensões da fonte, o alinhamento do conteúdo textual e muito mais.

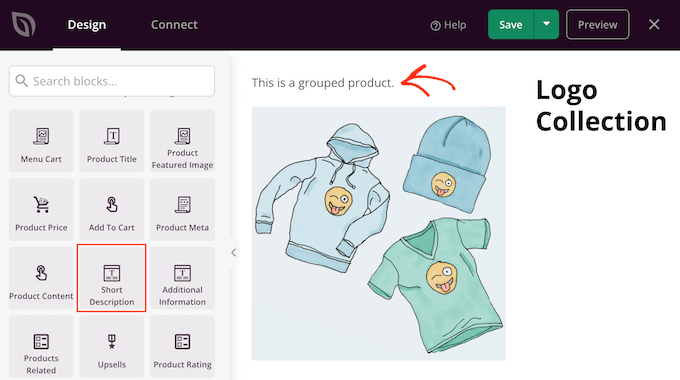
Para incluir uma pequena descrição do seu estilo, localize apenas o bloco 'Short Description' no menu ainda à esquerda.
Em seguida, basta arrastar e soltar este bloco em qualquer lugar para o seu design e estilo.

À medida que você está construindo sua página da Web de produto ou serviço, você pode percorrer blocos sobre seu layout arrastando-os e soltando-os. Isso facilitaria a criação de um site de produto ou serviço WooCommerce com um layout absolutamente personalizado no SeedProd.
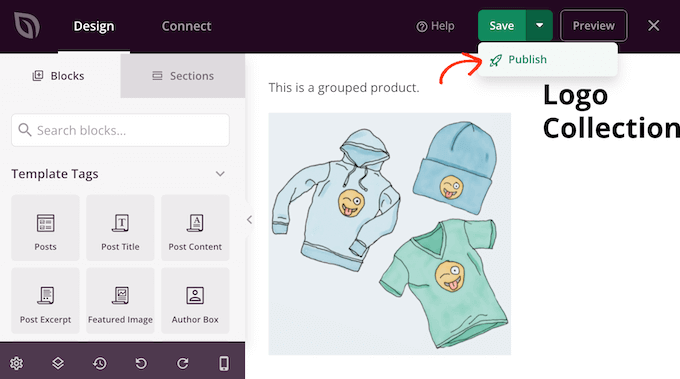
Quando estiver satisfeito com o design e o estilo da página do item WooCommerce, você pode clicar no botão 'Salvar' no canto superior correto.
Eventualmente, você pode simplesmente clicar no botão 'Publicar' para que seu site de produtos WooCommerce esteja vivo.

Agora você criou uma estrutura de página de produtos totalmente personalizada para o seu ponto de venda on-line.
Agora você pode desenvolver um modelo para todas as diferentes páginas da web do WooCommerce seguindo o mesmo sistema explicado. Se você não tiver certeza de qual layout produzir em seguida, basta clicar no botão Aumentar novo modelo de tema.

No pop-up que aparece, basta clicar no menu suspenso 'Tipo'.
Agora você verá uma lista de todos os diversos modelos necessários para desenvolvê-los como cabeçalho, rodapé e publicação única.

Imediatamente após criar um estilo e design para cada um desses tipos de conteúdo, você está pronto para fazer seu tema personalizado viver.
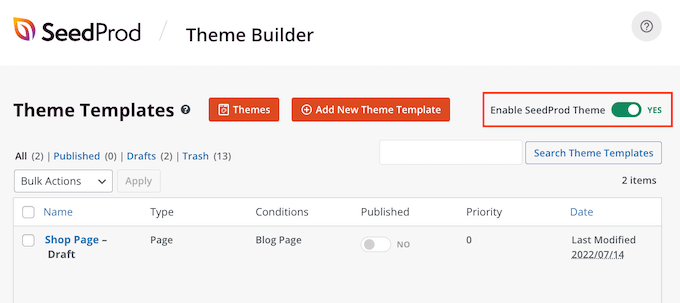
Simplesmente vá para SeedProd » Theme Builder e clique no controle deslizante 'Ativar SeedProd' para convertê-lo de 'não' (cinza) para 'sim' (inexperiente).

Esperamos que este artigo tenha ajudado você a estudar como adicionar uma pequena descrição de item no WooCommerce. Você também pode seguir nosso guia sobre os melhores plugins WooCommerce para sua loja e o melhor programa de software de bate-papo para empresas pequenas.
Se você gostou desta postagem, certifique-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo on-line do WordPress. Você também pode nos localizar no Twitter e no Facebook.
