Como inserir um efeito de rolagem fácil para o melhor no WordPress utilizando jQuery
Publicados: 2022-08-12Você quer aumentar uma rolagem limpa para o topo do resultado da página em seu site WordPress?
Uma rolagem para o resultado com melhor classificação é ótimo quando você tem uma página extensa e deseja oferecer aos seus compradores uma maneira fácil de voltar ao principal. Permite fazer melhorias na experiência de trabalho do consumidor do seu site.
Nesta postagem, mostraremos como adicionar um resultado limpo de rolagem para líder no WordPress usando jQuery e um plug-in.

O que é Smooth Scroll e quando você precisa usá-lo?
A menos que o site tenha um menu de cabeçalho fixo, os consumidores que rolam até a parte inferior de uma extensa página da Web do WordPress ou enviam precisam deslizar manualmente ou rolar novamente para o início para navegar no site.
Isso pode ser um aborrecimento genuíno, e muitas vezes os consumidores simplesmente apertam o botão de volta e vão embora. É por isso que você tem que ter um botão que irá enviar rapidamente os compradores para o site principal.
Você pode inserir essa funcionalidade como uma conexão de conteúdo textual muito simples sem precisar aplicar jQuery, assim:
^Best
Isso levará os compradores ao topo rolando a página da Web completa em milissegundos. Ele funciona, mas o resultado pode ser chocante, como quando você bate em um buraco na estrada.
A rolagem suave é o oposto disso. Ele deslizará o usuário de volta ao prime com um efeito visualmente satisfatório. A aplicação de aspectos como esse pode melhorar muito a experiência de trabalho da pessoa em sua página da web.
Isso mencionado, vamos ver como você pode adicionar uma rolagem limpa para melhor impacto usando um plugin WordPress e jQuery.
Como incorporar um resultado fácil de rolar para o melhor aplicando um plug-in do WordPress
Esse método é recomendado para iniciantes, já que você pode inserir uma influência de rolagem para o melhor em um site WordPress sem tocar em uma linha de código.
A primeira coisa que você precisa fazer é configurar e ativar o plugin WPFront Scroll Major. Se você precisar de ajuda, certifique-se de ver nosso guia sobre como colocar um plug-in do WordPress.
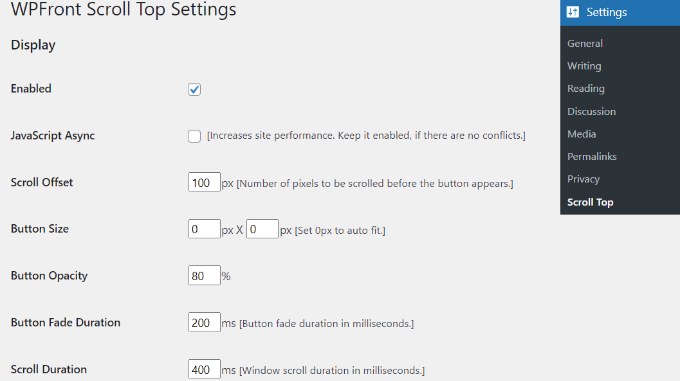
Após a ativação, você pode ir para Configurações » Scroll Prime no seu painel do WordPress. Abaixo você pode configurar o plugin e personalizar o resultado da rolagem suave.
Primeiro, você terá que clicar na caixa de seleção 'Ativado' para ativar o botão de rolagem para o início em sua página da web. A seguir, você verá soluções para editar o deslocamento de rolagem, dimensões do botão, opacidade, duração do desvanecimento, período de rolagem e muito mais.

Se você rolar para baixo, encontrará mais opções, como modificar o tempo de ocultação do veículo, habilitar a alternativa de ocultar o botão em equipamentos pequenos e escondê-lo na tela do wp-admin.
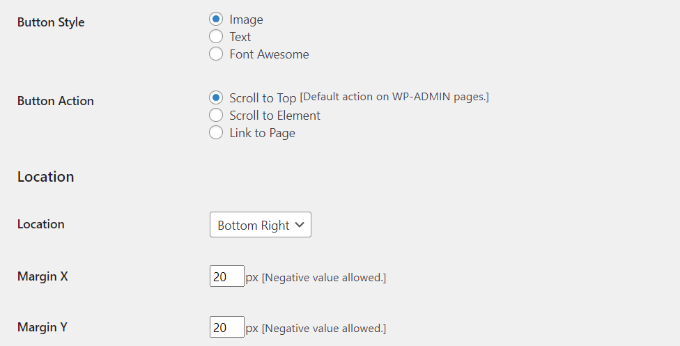
Você também pode editar o que o botão faz quando você simplesmente clica nele. Por padrão, ele rolará para o topo da página do site, mas você pode alterá-lo para rolar para um elemento específico no envio ou até mesmo url para um site.
Há também a opção de modificar a área do botão. Ele aparecerá no canto direito básico da tela por padrão, mas você pode decidir ir para qualquer um dos outros cantos também.

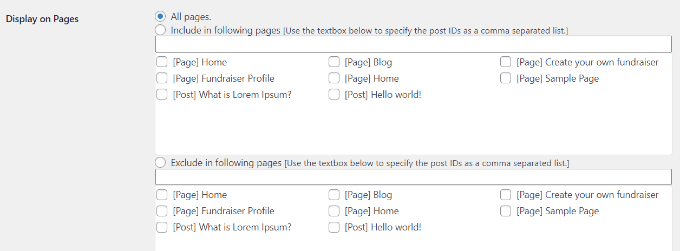
O plug-in WPFront Scroll Prime também fornece filtros para exibir o botão de rolagem para o melhor apenas nas páginas da Internet selecionadas.
Normalmente, ele aparecerá em todas as páginas do seu blog WordPress. Por outro lado, você pode navegar até a parte 'Exibir nas páginas' e selecionar onde deseja exibir a tela de rolagem para o resultado mais bem avaliado.

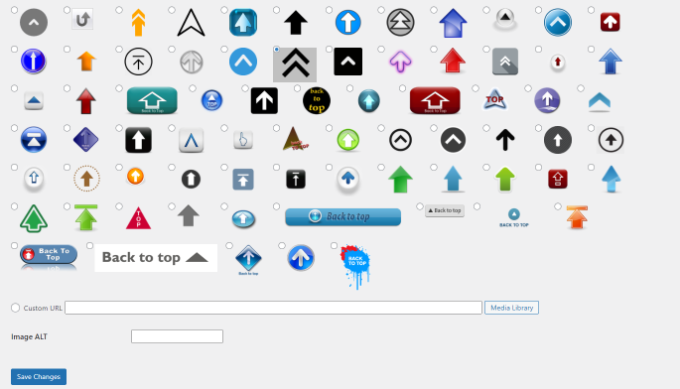
O plugin também apresenta layouts de botões pré-desenvolvidos que você pode selecionar. Você deve estar preparado para encontrar convenientemente um estilo que corresponda ao seu site.
Se você não encontrar um botão gráfico pré-construído que funcione para você, existe uma solução para adicionar um gráfico personalizado da biblioteca de mídia do WordPress.

Quando terminar, basta clicar no botão 'Salvar alterações'.

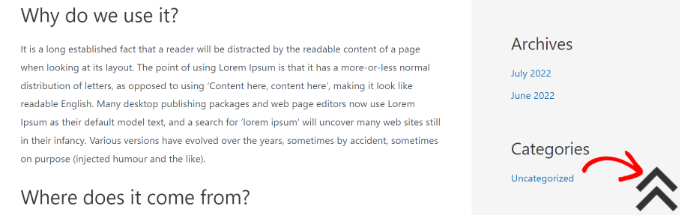
Agora você pode ir ao seu site na Internet para ver o botão de rolagem para o início em movimento.

Incorporando Clean Scroll ao resultado mais bem avaliado com jQuery no WordPress
Esta estratégia não é recomendada para recém-chegados. É adequado para homens e mulheres que gostam de editar temas, principalmente porque envolve a inclusão de código em seu site.
Usaremos jQuery, algum CSS e uma linha de código HTML em seu tema WordPress para adicionar o resultado inicial de rolagem suave.
Inicialmente, abra um editor de conteúdo textual como o Bloco de Notas e crie um arquivo. Vá em frente e ajude você a salvá-lo como smoothscroll.js .
Em seguida, você precisará copiar e colar este código no arquivo:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
Depois disso, você pode salvar o arquivo e enviá-lo para a pasta /js/ em seu diretório de temas do WordPress. Para obter mais detalhes, consulte nosso guia sobre como usar o FTP para fazer upload de arquivos para o WordPress.
Se o seu tema não tiver um diretório /js/ , você poderá criar um e fazer upload de smoothscroll.js para ele. Você também pode ver nosso guia sobre os arquivos do WordPress e a estrutura de diretórios para obter mais informações.
Este código é o script jQuery que adicionará um efeito de rolagem suave a um botão que leva os usuários ao topo da página.
A próxima coisa que você precisa fazer é carregar o arquivo smoothscroll.js em seu tema. Para fazer isso, vamos enfileirar o script no WordPress.
Depois disso, basta copiar e colar este código no arquivo functions.php do seu tema. Não recomendamos editar diretamente os arquivos do tema porque o menor erro pode quebrar seu site. Em vez disso, você pode usar um plugin como o WPCode e seguir nosso tutorial sobre como adicionar trechos de código personalizados no WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
No código acima, dissemos ao WordPress para carregar nosso script e também carregar a biblioteca jQuery, considerando que nosso plugin depende dele.
Agora que adicionamos o aspecto jQuery, vamos incluir um URL real para nosso site WordPress que levará os usuários novamente ao melhor. Simplesmente cole este HTML em qualquer lugar no arquivo footer.php do seu tema. Se você precisar de ajuda, não deixe de ver nosso tutorial sobre como aumentar o código de cabeçalho e rodapé no WordPress.
Você pode ter descoberto que o código HTML consiste em um link de site, mas nenhum texto âncora. É por isso que usaremos um ícone de imagem com uma seta para cima para mostrar um botão de volta ao topo.
Neste caso, estamos empregando um ícone de 40x40px. Incorpore apenas o CSS personalizado abaixo à folha de estilo do seu tema.
Neste código, estamos trabalhando com um ícone de imagem como gráfico do histórico do botão e colocando-o em um posicionamento definido. Também temos uma pequena animação CSS extra, que gira o botão quando um consumidor passa o mouse sobre ele.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
No CSS, certifique-se de alternar https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png pelo URL da imagem que deseja usar. Você pode adicionar seu ícone gráfico usando o carregador de mídia do WordPress, copiar o URL gráfico e colá-lo no código.
Esperamos que este artigo tenha ajudado você a incluir uma rolagem elegante para a influência mais bem avaliada em seu site aplicando jQuery. Você também pode querer ver nossos especialistas decidir sobre os melhores plugins do WordPress para empresas menores e nossas informações passo a passo sobre como iniciar uma loja on-line.
Se você gostou deste artigo, lembre-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo online do WordPress. Você também pode obter-nos no Twitter e Facebook.
