Como integrar botões de compartilhamento e caixa de bate-papo do WhatsApp no WordPress
Publicados: 2023-04-03Com uma base de usuários de aproximadamente 2,2 bilhões em todo o mundo, o WhatsApp está entre os serviços de mensagens mais populares utilizados atualmente. Adicionar um botão de compartilhamento do Whatsapp ao seu site pode permitir que você interaja com os usuários e aumente seu engajamento. Além disso, um botão de caixa de bate-papo permite que os usuários enviem mensagens para você diretamente do seu site.
Este artigo fornecerá um guia fácil de seguir para incluir um botão de compartilhamento do WhatsApp em seu site WordPress.
Por que adicionar um botão do WhatsApp no WordPress?
O serviço de mensagens instantâneas WhatsApp facilita a comunicação entre pessoas de todo o mundo. Os usuários do seu site WordPress podem compartilhar rapidamente seu material com suas conexões adicionando um botão de compartilhamento do WhatsApp.
Além disso, você pode incluir uma caixa de bate-papo do WhatsApp para que os usuários possam entrar em contato diretamente com você. Os clientes podem tirar dúvidas sobre produtos por meio de um botão de chat do WhatsApp, por exemplo, se você tem uma loja online, sem precisar preencher nenhum formulário ou entrar em contato com o atendimento ao cliente.
Isso pode levar a um maior envolvimento do usuário e a um declínio nas taxas de abandono do carrinho.
Método 1: Adicionando um botão de compartilhamento do WhatsApp ao WordPress
Essa abordagem é para você, se deseja adicionar um botão de compartilhamento do WhatsApp ao seu site. Instalar e ativar o plugin Sassy Social Sharing é o primeiro passo.
Você deve acessar o menu Sassy Social Sharing na barra lateral do administrador após a ativação. Agora você deve clicar no botão "Interface padrão" na parte superior.
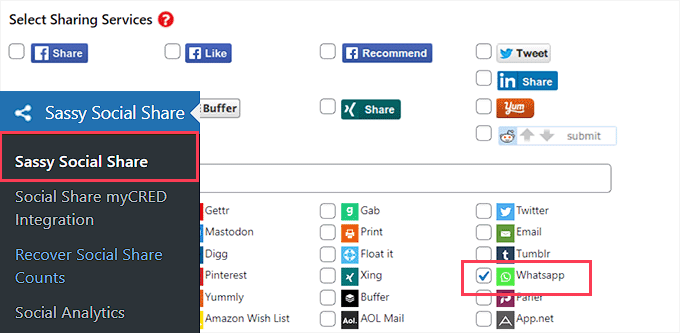
Em seguida, basta clicar na caixa ao lado da opção WhatsApp na seção marcada “Escolher serviços de compartilhamento” rolando para baixo.

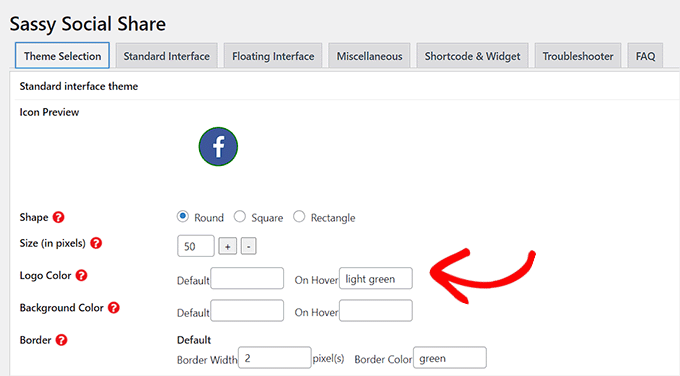
Quando terminar, não se esqueça de clicar no botão “Salvar alterações” para salvar suas configurações. Uma vez lá, selecione “Seleção de tema”.
Os botões de compartilhamento podem ser alterados de várias maneiras, incluindo tamanho, forma, logotipo ou cor de fundo e muito mais. Faz sentido utilizar as cores da marca WhatsApp para o botão de compartilhamento para que as pessoas possam reconhecê-lo mais facilmente.

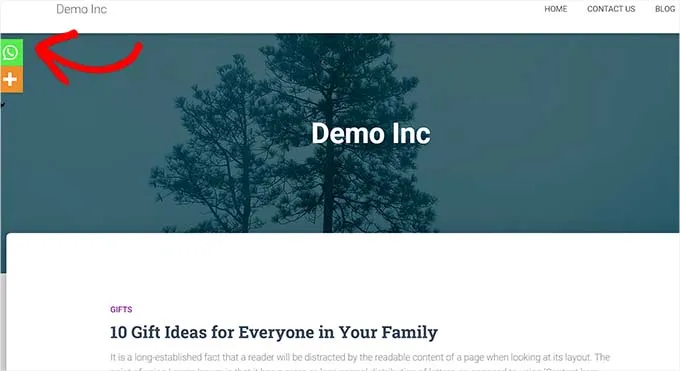
Não se esqueça de clicar no botão “Salvar alterações” quando terminar de salvar suas configurações. Para ver o botão de compartilhamento do WhatsApp em ação, acesse seu site imediatamente. Aqui está como ele apareceu em nosso site de teste.

Não está interessado em ter um botão do WhatsApp em todas as páginas? Não se preocupe; o plug-in também simplifica adicioná-lo a artigos e páginas individuais.
Adição do editor de blocos do botão Compartilhar do WhatsApp
Você deve primeiro desativar a exibição do botão de compartilhamento global se quiser exibir o botão de compartilhamento do WhatsApp apenas em postagens e páginas específicas.
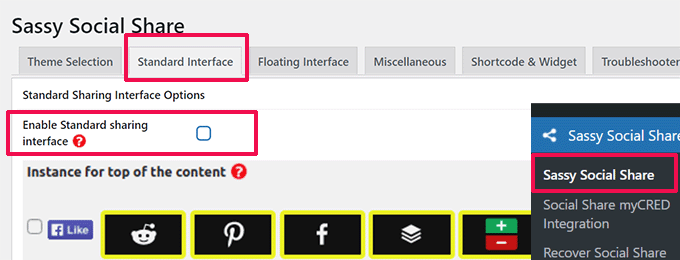
Basta selecionar a guia “Interface padrão” na página Sassy Social Sharing na barra lateral de administração do WordPress para fazer isso.
A próxima etapa é desmarcar a caixa de seleção "Ativar interface de compartilhamento padrão".

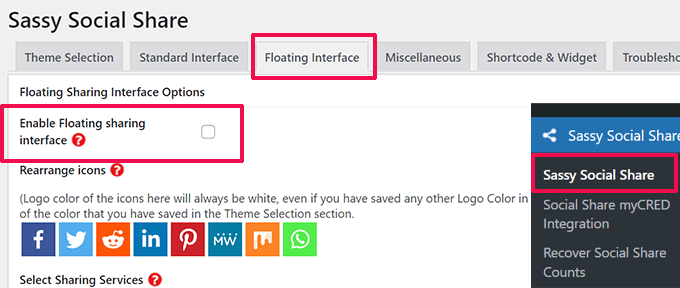
Vá para a guia "Interface flutuante" a seguir.
A partir daqui, selecione a opção "Ativar interface de compartilhamento flutuante" e desmarque a caixa ao lado dela.

Agora você pode adicionar um botão de compartilhamento do WhatsApp a qualquer página ou postagem em seu site usando um shortcode depois de desativar os ícones de compartilhamento social padrão e flutuante.
Basta abrir o post ou página no editor de conteúdo onde deseja adicionar o botão de compartilhamento do WhatsApp, ou começar do zero.
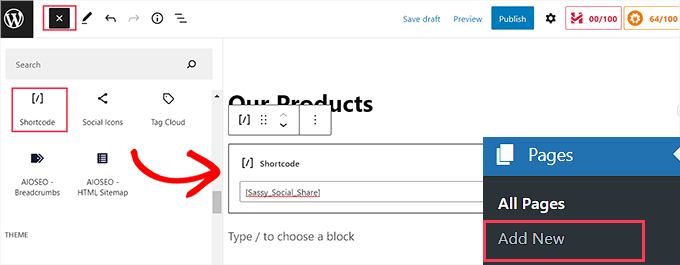
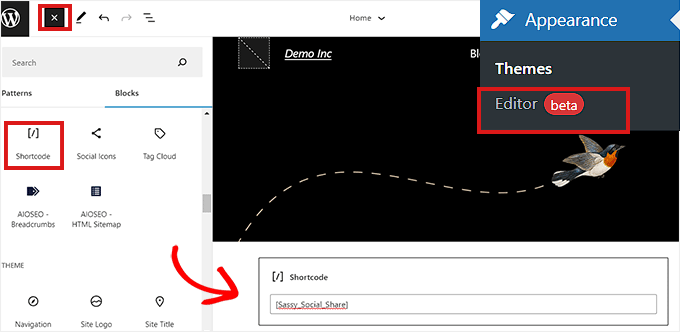
Basta procurar o bloco “Código de acesso” clicando no ícone Adicionar bloco (+) no canto superior esquerdo daqui. O bloco deve então ser adicionado à página.

O próximo passo é copiar e colar o seguinte shortcode na área “Shortcode”.
| 1 | [Sassy_Social_Share] |
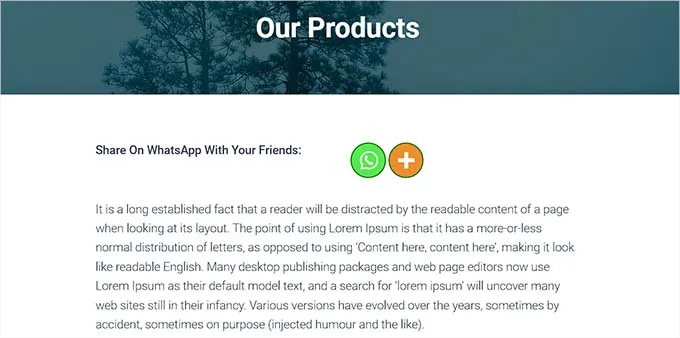
Para salvar suas alterações, basta clicar no botão “Publicar” ou “Atualizar” quando terminar. É assim que o botão de compartilhamento do WhatsApp aparecerá.

Widgets do botão de compartilhamento do WhatsApp
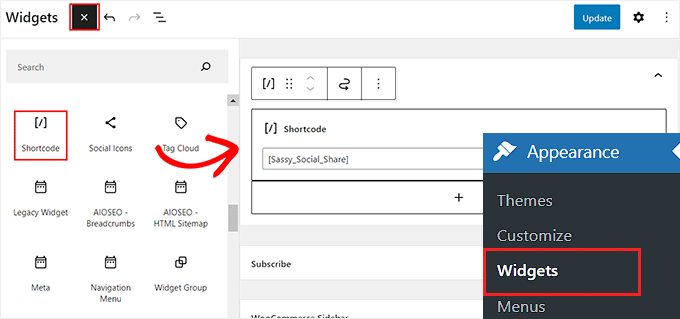
Você deve acessar a página Aparência > Widgets na barra lateral do administrador para adicionar o botão de compartilhamento do WhatsApp à barra lateral do seu site. Basta identificar o bloco “Código de acesso” clicando no ícone Adicionar bloco (+) no canto superior esquerdo daqui.
O bloco “Shortcode” deve então ser adicionado à barra lateral.

Simplesmente copie o seguinte shortcode e cole-o no bloco depois disso.
| 1 | [Sassy_Social_Share] |
Para salvar suas configurações, use o botão "Atualizar" depois disso. Depois de colocá-lo na barra lateral do site, o botão de compartilhamento do WhatsApp aparecerá como mostrado acima.

Adicione o botão Compartilhar do WhatsApp no Editor de Site Completo
Se você estiver usando um tema de bloco, não terá acesso à guia “Widgets” e, em vez disso, usará todo o editor do site. Para usar todo o editor do site, primeiro vá para a opção Aparência »Editor na barra lateral do administrador.
O bloco “Código de acesso” deve ser adicionado a qualquer local apropriado em seu site, clicando no botão “Adicionar bloco” (+) na parte superior da página.
Adicione o próximo shortcode ao bloco depois disso.
| 1 | [Sassy_Social_Share] |

Clique no botão "Salvar" na parte superior quando terminar.
O botão de compartilhamento do WhatsApp apareceu assim em nosso site de teste.

Método 2: Ative o botão WordPress WhatsApp Chatbox.
Você pode incluir um botão de caixa de bate-papo do WhatsApp no WordPress usando este método.
Isso significa que os usuários poderão enviar uma mensagem direta para o seu número de telefone do WhatsApp quando clicarem no ícone de bate-papo do WhatsApp.
Observação: você deve estar ciente de que, embora não receba nenhuma mensagem diretamente no painel do WordPress, ainda poderá conversar normalmente usando as versões para desktop, navegador e dispositivos móveis do aplicativo WhatsApp.

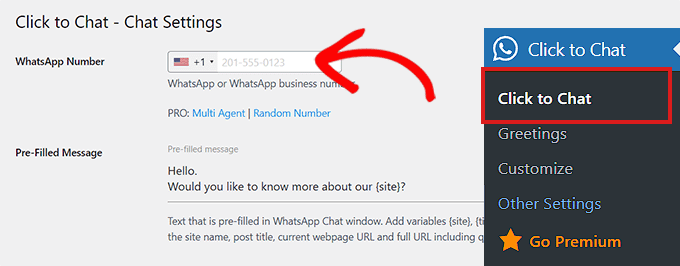
Instalar e ativar o plug-in Click to Chat é o primeiro passo. Você deve ir para o item de menu Click to Chat que foi adicionado à barra lateral do painel de administração do WordPress após a ativação.
Agora você deve começar inserindo o número de telefone da sua empresa no campo “Número do WhatsApp”. Você poderá ligar para este número para receber mensagens de outros usuários.
Em seguida, na área “Mensagem pré-preenchida”, você deve inserir uma breve mensagem. Essa sempre será a mensagem que aparece na janela de bate-papo do WhatsApp por padrão.

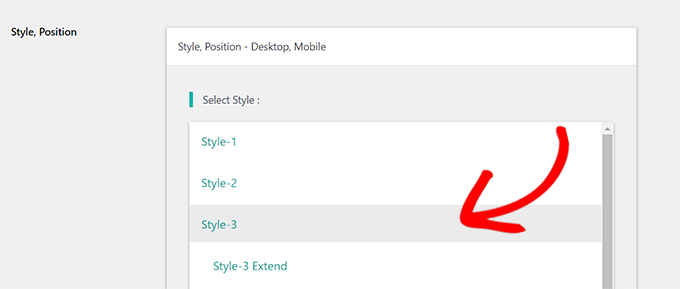
Vá para a parte inferior da página para ver a seção “Estilo, Posição”.
Comece selecionando um estilo de caixa de bate-papo do WhatsApp no menu suspenso. Este plugin vem com aproximadamente 8 estilos diferentes por padrão. Basta selecionar sua opção preferida.

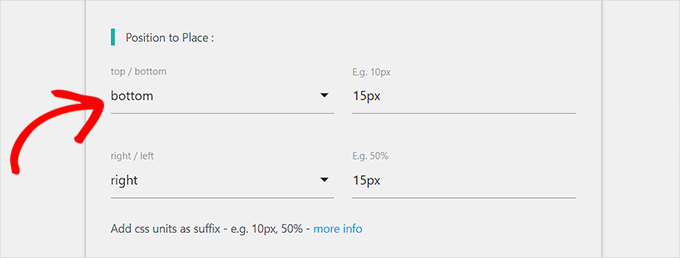
Depois disso, você deve rolar para baixo até a seção “Posição para colocar”.
A partir deste ponto, você pode selecionar o tamanho e a posição da caixa de bate-papo nos menus suspensos.

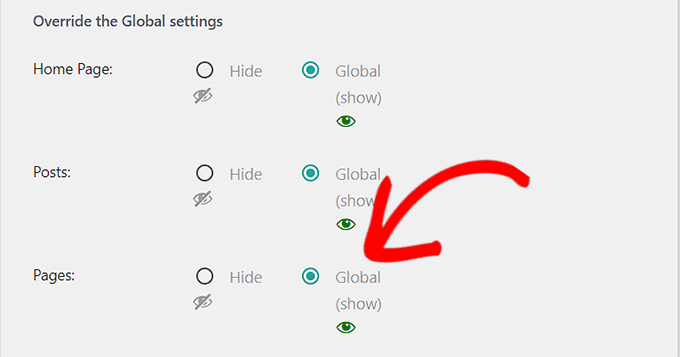
O próximo passo é encontrar a seção “Configurações de exibição”.
Basta selecionar a caixa de seleção “Global” ao lado das opções onde deseja exibir sua caixa de bate-papo do WhatsApp nesta janela.

Lembre-se de clicar no botão “Salvar alterações” no final para salvar suas configurações.
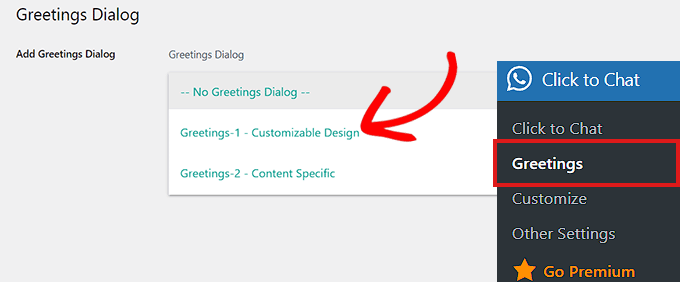
Para escolher um diálogo de saudação em um menu suspenso, vá para a página Click to Chat » Saudações imediatamente.
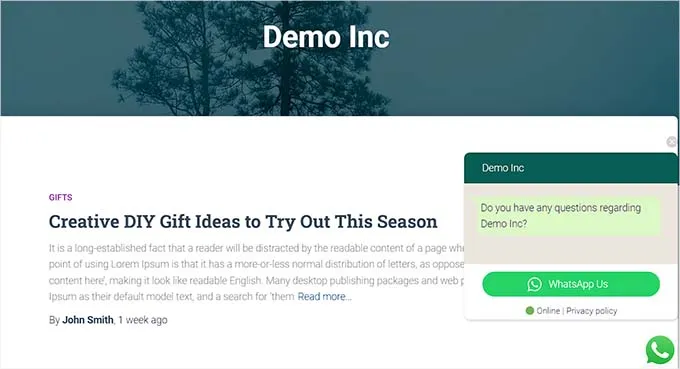
O botão WhatsApp será mostrado em sua página junto com este diálogo de saudação.

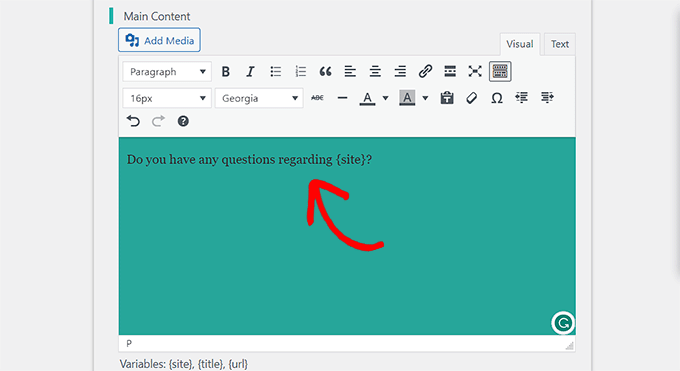
Depois de decidir, insira o texto para o cabeçalho da caixa de diálogo de saudação, o conteúdo principal e a chamada à ação.
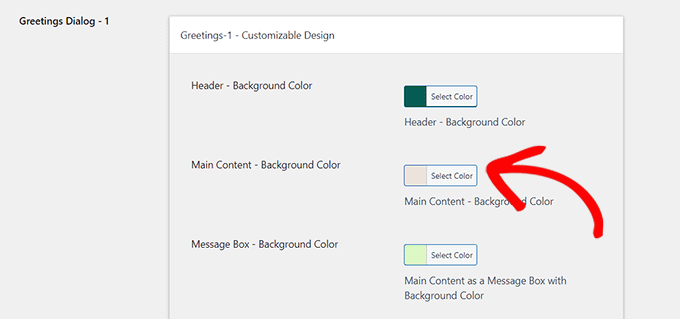
Role para baixo até a seção "Design personalizável" depois disso.

Você pode então selecionar as cores de fundo para sua caixa de mensagem, cabeçalho e conteúdo principal.
Para salvar suas configurações, basta clicar no botão “Salvar alterações” depois.

Você deve então ir para o seu site. Sua caixa de bate-papo do WhatsApp aparecerá assim por padrão.

Aqui, demonstraremos como você pode adicionar rapidamente um botão de bate-papo do WhatsApp ao editor de bloco, widget ou editor de site completo do seu site.
Inclua um botão de bate-papo do WhatsApp no Editor de bloco.
Com o editor de blocos, você pode adicionar rapidamente o botão WhatsApp a uma determinada página ou postar em seu site WordPress. Adicionaremos o botão do WhatsApp a uma página.
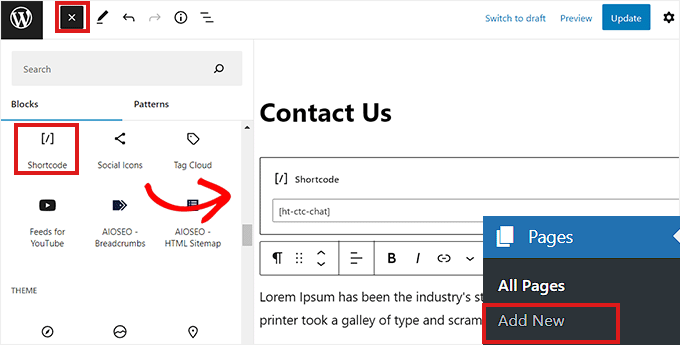
Você deve primeiro acessar a página Páginas »Adicionar nova na barra lateral do administrador.
Ao fazer isso, o editor de blocos será aberto. O próximo passo é selecionar o bloco “Shortcode” clicando no botão “Add Block” (+) no canto superior esquerdo da tela.

O seguinte shortcode deve ser copiado e colado no bloco 'Shortcode' depois de adicionado.
| 1 | [ht-ctc-chat] |
Em seguida, basta clicar no botão “Publicar” na parte superior.
Em nossa página de teste, o botão do WhatsApp apareceu conforme mostrado.

Widget do botão de bate-papo do WhatsApp
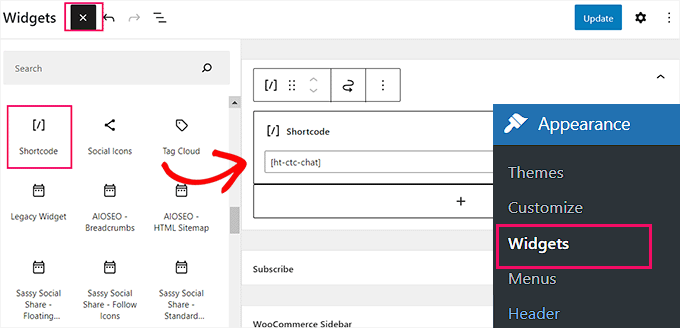
Esta técnica demonstra como você pode adicionar rapidamente o botão do WhatsApp como um widget à barra lateral do seu site. Você deve primeiro navegar para a página Aparência »Widgets da barra lateral do WordPress.
Basta expandir a guia “Barra lateral” depois de chegar lá e clicar no botão “Adicionar bloco” (+) na parte superior. Basta encontrar o bloco “Shortcode” e colocá-lo na barra lateral depois disso.

Simplesmente copie o seguinte shortcode e cole-o no bloco neste ponto.
| 1 | [ht-ctc-chat] |
Para salvar suas configurações, não se esqueça de clicar no botão “Atualizar” no final.
Veja como o botão do WhatsApp apareceu em nosso site de teste depois de adicionado à barra lateral.

Adicionar botão de bate-papo do WhatsApp no editor de site completo
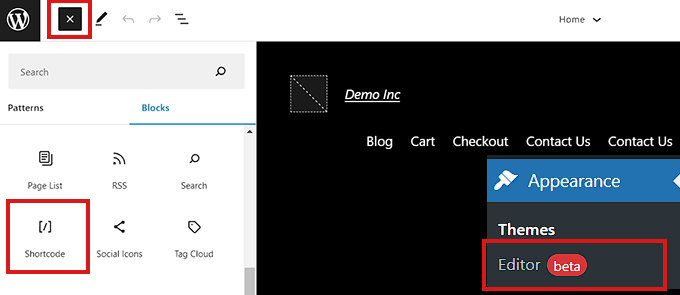
Essa abordagem é apropriada para você se o editor do seu site tiver um tema baseado em blocos. Para iniciar o editor de site completo, primeiro navegue até a página Aparência »Editor.
Basta clicar no botão “Adicionar bloco” (+) no canto superior esquerdo da tela depois de chegar lá. Agora tudo o que você precisa fazer é encontrar o local escolhido no site e adicionar o bloco “Shortcode” lá.

Copie e cole o seguinte shortcode dentro do bloco depois de adicioná-lo.
| 1 | [ht-ctc-chat] |
Lembre-se de clicar na opção 'Atualizar' na parte superior para salvar suas alterações antes de terminar. Em nosso site, o botão do WhatsApp apareceu assim.

Esperamos sinceramente que este post tenha mostrado como adicionar um botão de compartilhamento do WhatsApp ao WordPress. Você também pode conferir nossa lista das principais ferramentas de otimização de conteúdo dos usuários do WordPress.
